AI로 더 빠르고 쉽게 와이어프레임 만드는 ‘Uizard’
디자이너라면 개발 전 와이어프레임을 만들어 보셨을 텐데요. 피그마 같은 툴에서 바로 와이어프레임을 제작하는 경우도 있지만, 보통 기능 개발 초기에 페이퍼 프로토타입을 활용하는 경우도 많습니다. 쉽게 말해 아이디어 출발점이라고도 할 수 있는데, 이 내용을 다시 디자인이라는 작업을 거쳐 서비스에서 볼 수 있는 화면으로 만드는 과정입니다. 다만 디자인 툴을 통해 아이디어를 구체화하거나 화면을 만들 수 있고, 하나의 화면을 설계하더라도 여러 구성요소를 고려하기 때문에 더 어렵게 느껴질 수 있습니다.
이러한 어려움을 해결하고자 시작된 서비스가 오늘 소개할 ‘Uizard’입니다. 덴마크 스타트업에서 제작한 ‘Uizard’는 손으로 그린 와이어프레임을 디자인 파일, 코드로 변환시켜 주는 역할을 합니다. 최근에는 노코드 툴도 많지만 대부분 별도의 학습을 필요로 하는 경우가 많은데요. 이들은 학습을 최소화하고, 아이디어나 개발하고자 하는 기능을 누구나 쉽게 실제와 가깝게 만드는 것을 목표로 하고 있습니다.
‘디자인의 민주화, 디자인의 미래, 누구에게나 좋은 아이디어가 나올 수 있다.’ 등 서비스 베타 시기에 강조했던 문구를 보면, 이 서비스를 왜 시작했는지에 대해 알 수 있습니다. 초기엔 종이를 스캔해 디자인으로 변환해 주는 것으로 시작한 ‘Uizard’는 최근 프롬프트를 입력해 원하는 서비스의 주요 화면을 만들어주거나, 스크린샷을 스캔해 여러 버전의 화면으로 만들어주는 기능 등을 연달아 업데이트했습니다. 지금부터 ‘Uizard’ 사용 방법에 대해 살펴보겠습니다.
프롬프트와 스타일 조건 선택으로 주요 화면 제작하기

‘Uizard’는 기본적으로 무료로 사용할 수 있지만, 제작 횟수나 템플릿 등을 폭넓게 사용하기 위해서는 ‘프로'버전으로 계정 업그레이드가 필요합니다. 좋은 점은 무료 계정으로 사용하지 못하는 기능은 없다는 점으로(대신 횟수 제한이 있어 세 번까지는 무료로 사용할 수 있으며 이후부터는 유료 결제 필요), 저 역시 베타 버전 이후 반년 넘게 무료로 테스트를 해보다가 프로 버전으로 개인 프로젝트를 위해 사용하고 있습니다.
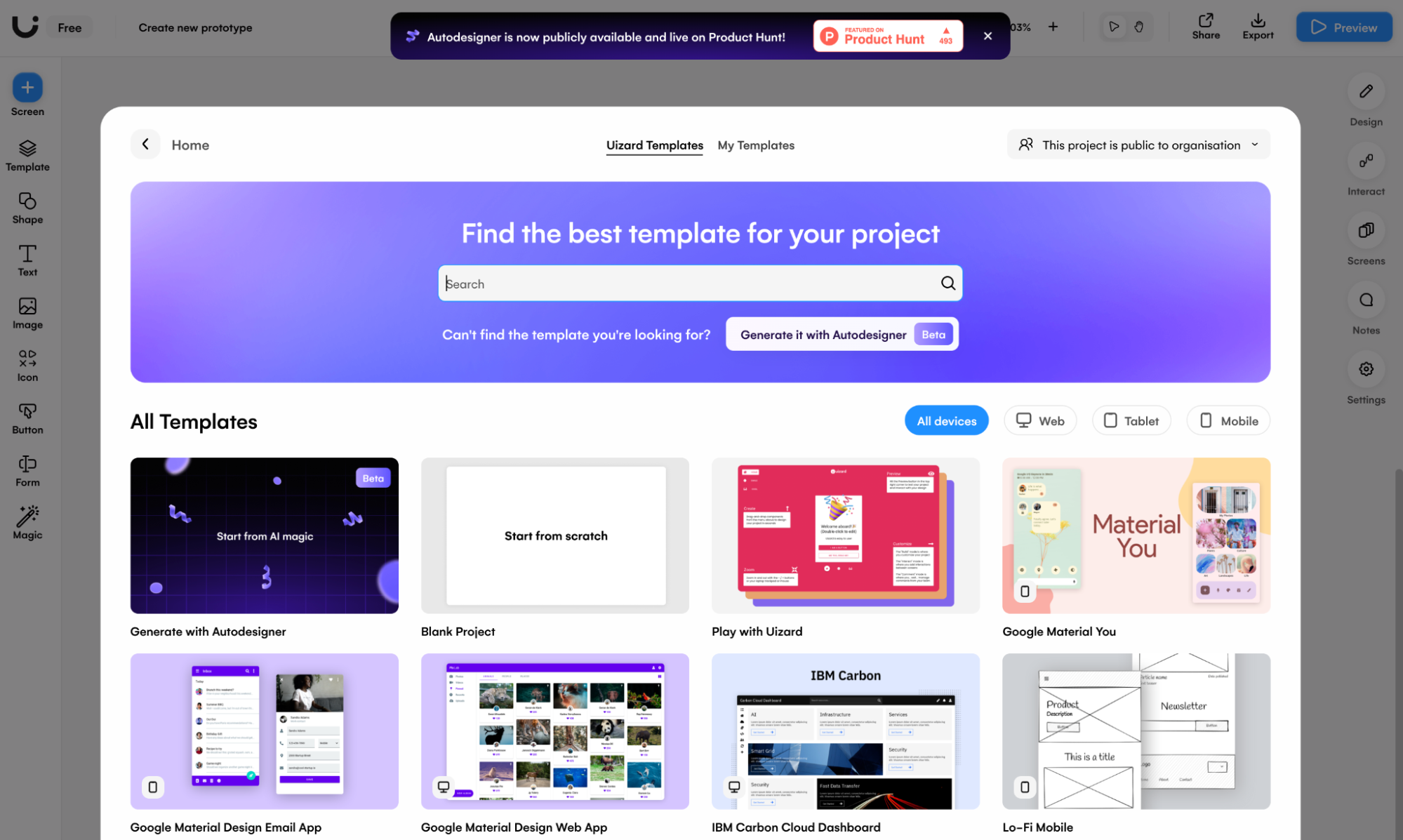
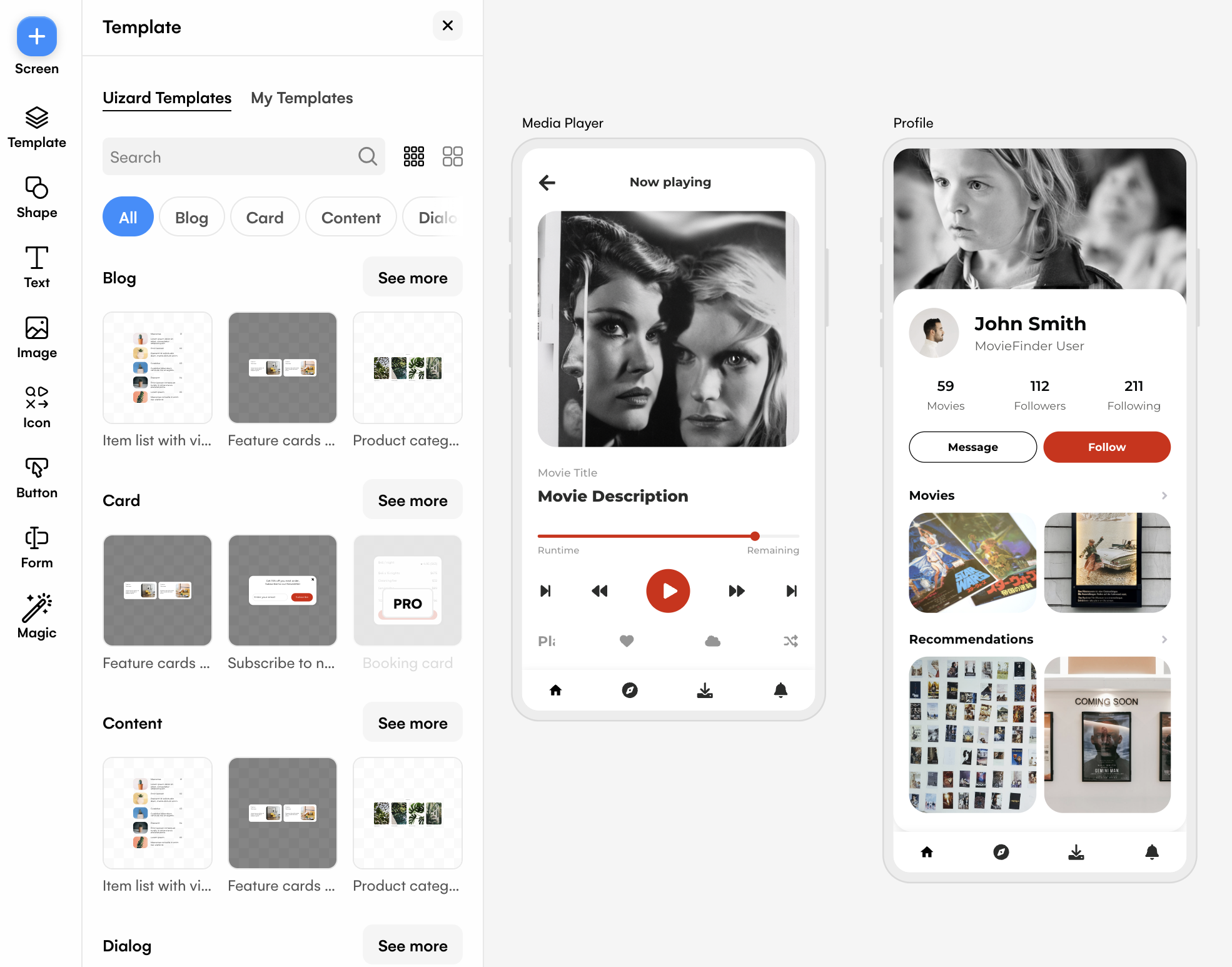
우선 계정을 생성한 뒤 편집 화면으로 진입하면 이미 만들어진 템플릿을 리스트로 확인할 수 있으며 (모바일, 태블릿, 웹 등 세 가지 버전에 따라 확인 가능), 원하는 템플릿을 검색해 시작하는 것도 가능합니다. 다만 이번 글에서는 템플릿을 통한 시작이 아닌 AI가 접목된 프롬프트와 디자인 조건에 따라 시작하는 방법을 소개하고자 합니다. 위 이미지 속 검색창 오른쪽 아래에 ‘Generate it with Autodesigner’이라는 버튼을 누르면 조건을 입력할 수 있습니다.

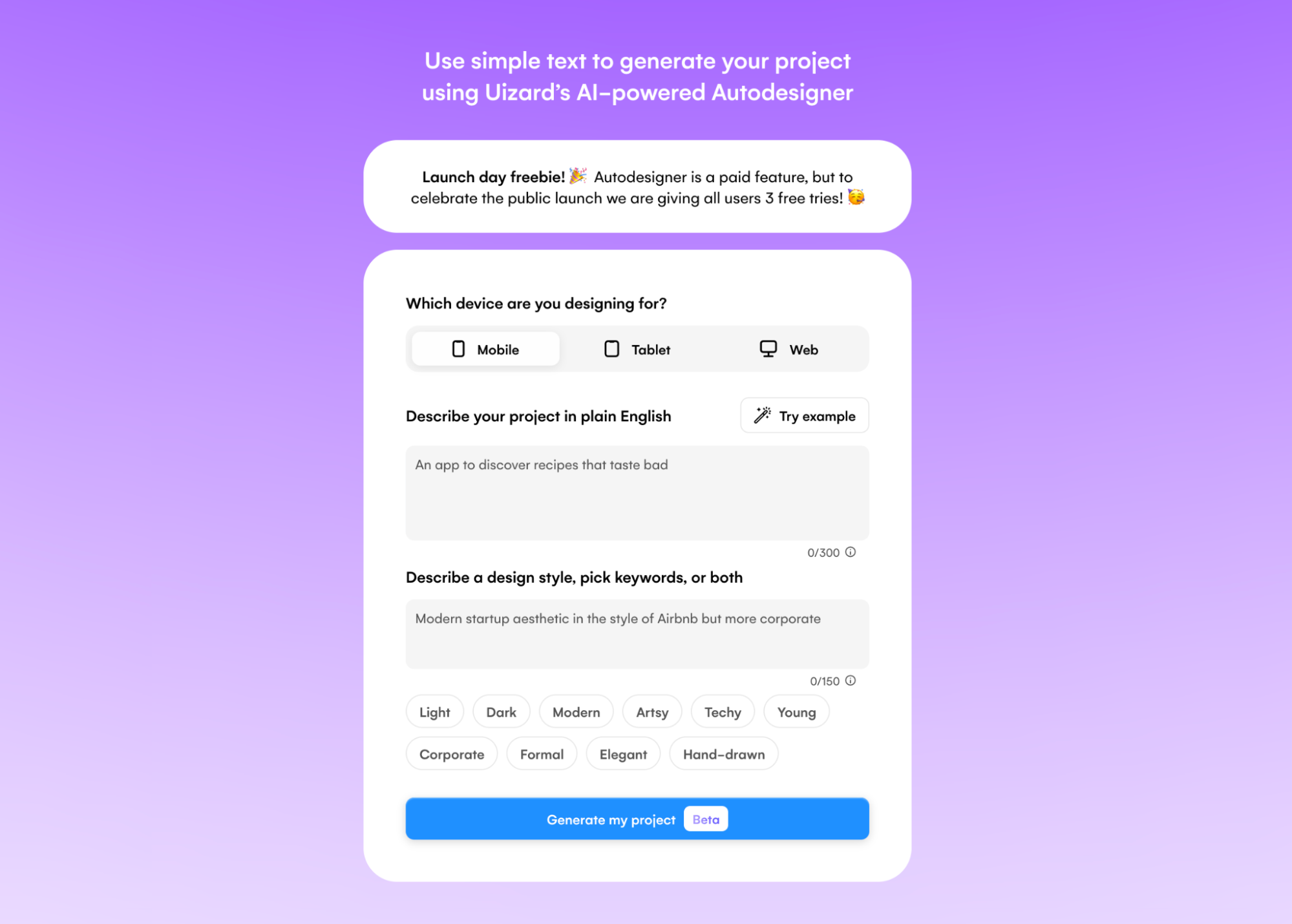
얼마 전 소개한 마이크로소프트의 디자이너도 유사한 방법으로 디자인 작업을 시작할 수 있었는데, ‘Uizard’ 역시 만들고 싶은 디자인 화면에 대한 내용을 텍스트로 입력하는 것으로 시작할 수 있습니다. 조금 다른 점이 있다면 여러 화면을 한 번에 생성하는 역할을 해서 세부적인 조건이 추가되었다는 점인데요. 모바일, 태블릿, 웹 등 어떤 디바이스에 적합한 화면을 만들 것인지, 어떤 디자인 스타일을 원하는지를 선택 또는 입력할 수 있습니다. 마지막으로 생성 버튼을 클릭하면 1~2분 안에 입력한 맥락에 맞는 주요 화면을 확인할 수 있습니다.

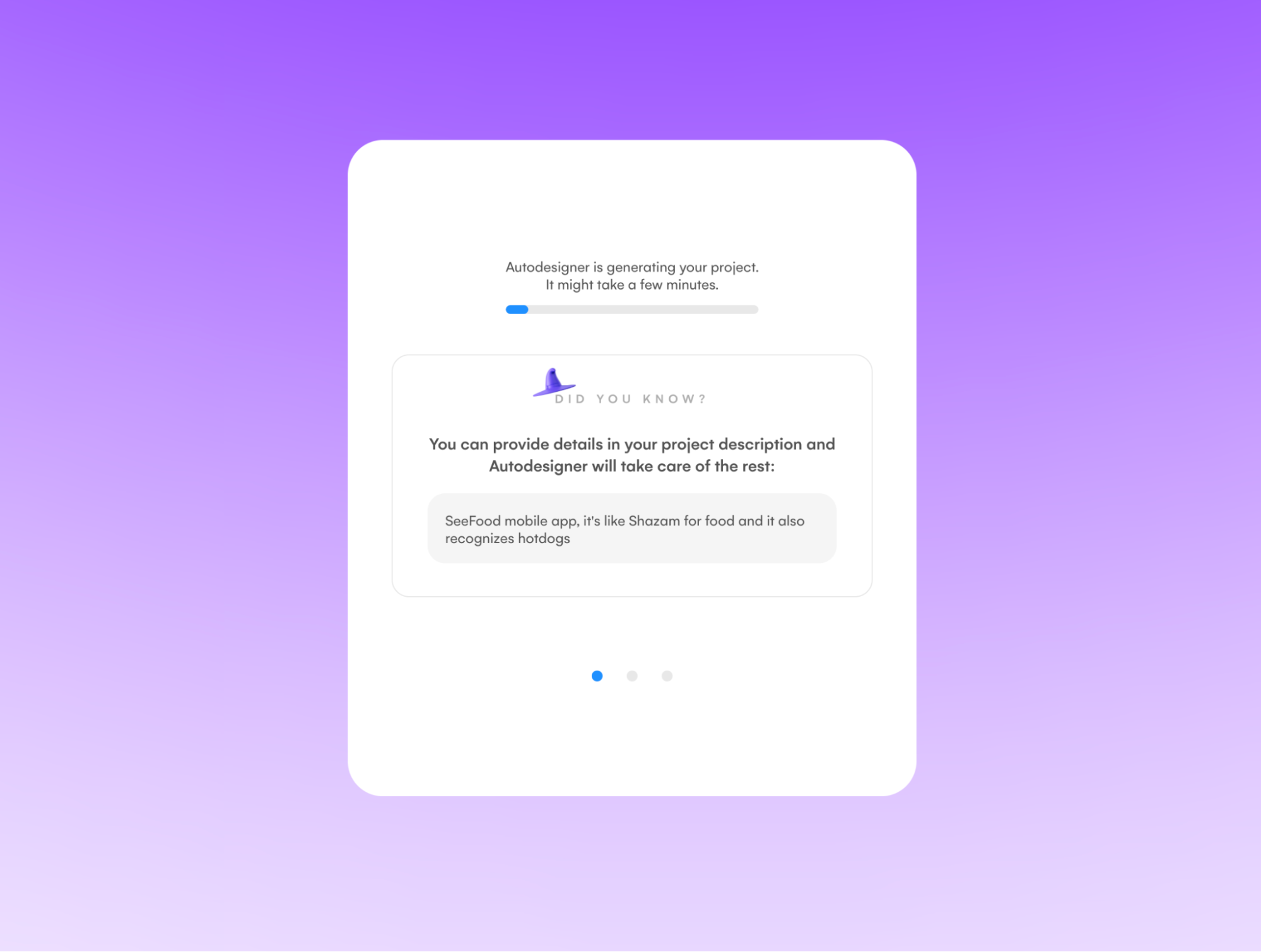
또한 생성 중에는 텍스트로 디자인 화면을 만들 때 사용하면 좋은 팁을 확인할 수 있습니다. 최근 생성형 AI의 활용처가 넓어짐에 따라 텍스트를 입력하고, 그 결과를 확인하는 경우가 많은데요. 입력하는 내용에 따라 결과물이 달라지는 경우도 많고, 서비스의 활용 목적에 따라 중요도가 달라질 수 있기 때문에 관련 정보를 제공하고 있습니다. 이런 정보는 기다리는 시간에 가볍게 살펴보기 좋고, 다시 생성할 때 참고할 수 있으니 한 번씩 살펴보는 것도 추천합니다.

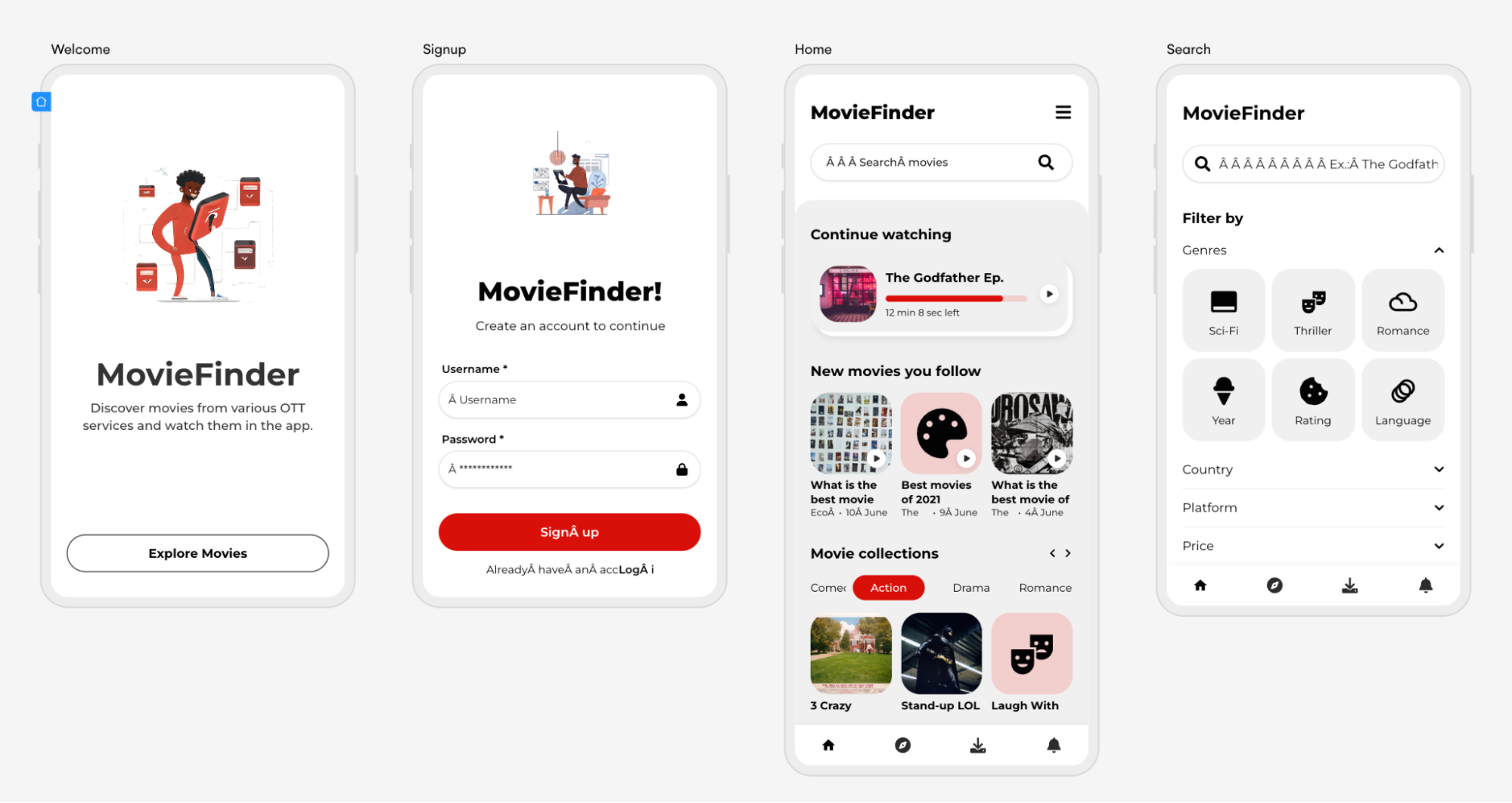
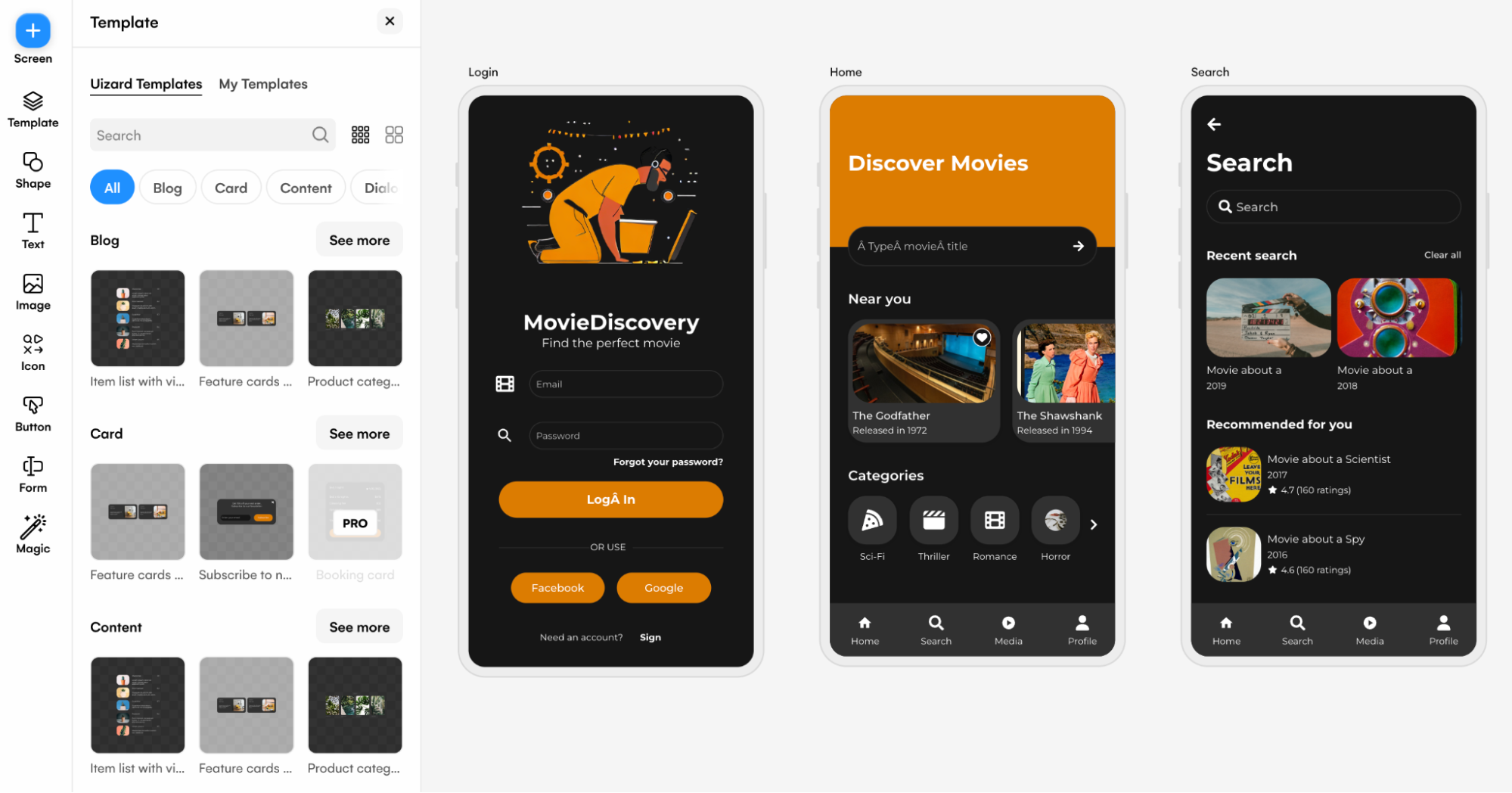
저는 프롬프트에 라이트 모드, 모던한 스타일, 에어비앤비와 유사한 디자인의 영화 찾기 서비스를 입력했고, 첫 번째 결과물을 위와 같이 확인할 수 있었습니다. 이대로 사용하긴 아쉬운 모습도 있지만, 중요한 건 웰컴 화면과 회원가입 그리고 홈 화면, 검색 화면 등 6가지 주요 화면을 원하는 스타일에 따라 확인하기까지 고작 120초밖에 걸리지 않았다는 점입니다.
그것도 단순한 와이어프레임이 아니라 실제 구성 시 참고할 수 있는 컬러, 일러스트, 버튼, 아이콘 등이 모두 포함된 상태입니다. 만약 피그마에 디자인 시스템이 잘 갖춰져 있는 상태라 하더라도, 주요 화면을 위와 같이 구성하기 위해서는 많은 시간이 필요하기 때문에 더욱 인상 깊었습니다.

사실 이러한 이미지를 만들고 확인하는 것에서 끝난다면 소개할 이유가 마땅치 않았을 겁니다. 그러나 ‘Uizard’는 피그마나 스케치와 같이 프로토타입을 제작하는 데 도움을 주는 서비스로, 다양한 편집 도구를 함께 사용할 수 있습니다.
피그마와 다른 점을 여기서 확인할 수 있는데, 얼마나 쉽게 시작하고 편집, 사용할 수 있는지에 대한 기준입니다. 프롬프트를 통해 빠르게 화면을 확인할 수 있고, 기본 제공되는 다양한 템플릿을 활용해 입맛에 따라 화면을 편집할 수 있습니다. 예를 들어, 위 이미지 속 오른쪽 ‘프로필 화면'에 리스트 뷰가 마음에 들지 않는다면, 다른 템플릿에서 원하는 대상을 선택해 교체할 수 있습니다.

아까 예시로 든 영화 찾기 서비스와 같은 목적으로, 디자인 스타일에 대한 조건만 변경(다크모드 적용 등)해 다시 확인해 본 모습입니다. 라이트모드로 확인했던 디자인과 느낌은 같지만, 상세 구성 등이 조금씩 변경된 것을 확인할 수 있습니다.
또한 다크모드로 변경한 디자인을 확인하기까지 걸린 시간은 2분이 채 되지 않았습니다. 조건만 조금씩 변경해 계속 생성할 수 있는데, 무료 계정의 경우 프로젝트를 3개까지 등록할 수 있어 기존 프로젝트를 삭제하는 방법으로 사용할 수 있습니다. 특히 재밌는 점은 다크모드로 생성된 화면이기에, 사용할 수 있는 템플릿 역시 다크모드에 잘 어울리는 것으로 추천해 준다는 점입니다. 이런 식으로 사용자의 탐색 및 작업 시간을 최소화하기 위한 노력을 곳곳에서 볼 수 있죠.
종이에 그린 화면이나 캡처한 스크린샷으로 화면 제작

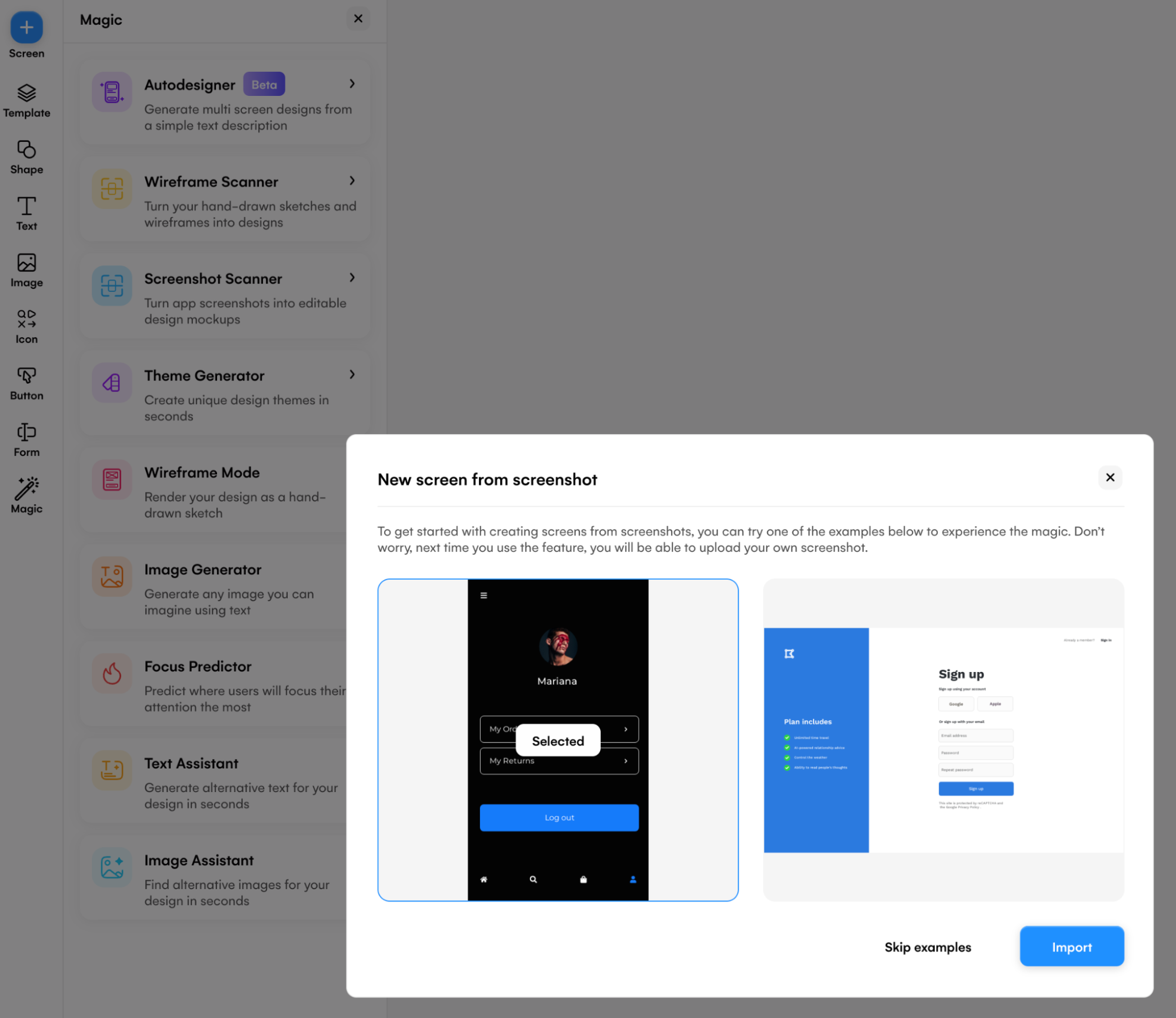
‘Uizard’는 앞서 언급한 것처럼 다양한 조건에서 화면을 만들 수 있는 기능을 제공합니다. AI를 통한 디자인은 최근 업데이트된 기능으로, 이전까지 제가 자주 사용한 기능은 ‘스크린샷'을 통한 화면 디자인입니다.
새롭게 만들고자 하는 화면에 대한 벤치마킹 사례를 업로드하면, 관련된 이미지와 맞는 디자인을 빠르게 확인할 수 있습니다. 물론 새로운 스타일이 적용된 상태입니다. 보통은 벤치마킹을 위해 찾은 이미지를 저장용으로 두고, 문서에 첨부하는 경우가 많은데요. 이를 실제로 어떻게 활용할 수 있을지 더 구체적인 모습으로 확인할 수 있어서 많은 도움을 줍니다.

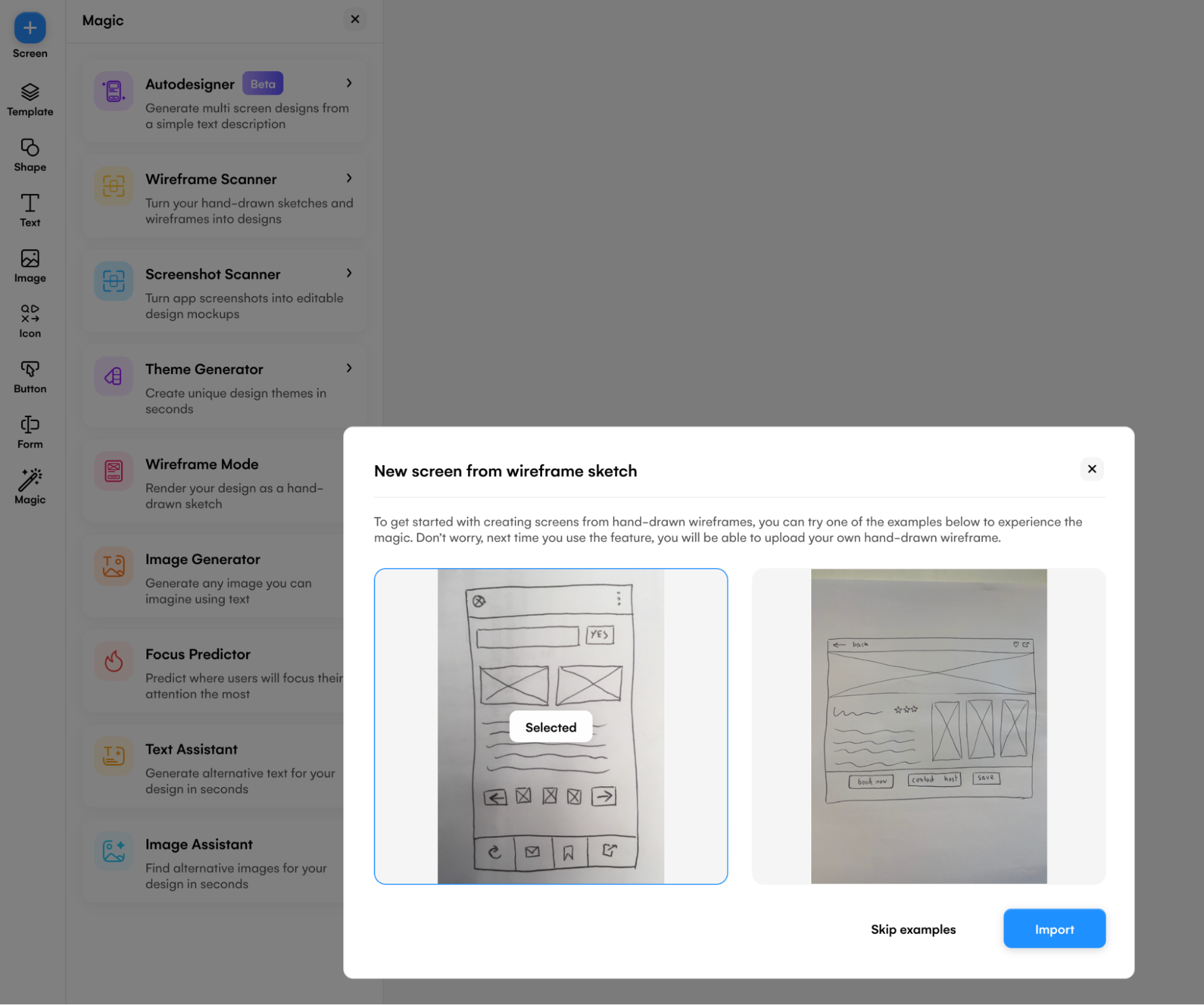
또한 종이에 그린 와이어프레임도 이곳에서는 귀한 대접을 받습니다. 종이로 그린 와이어프레임을 업로드하면 실제 디자인된 모습으로 변환해 주기 때문입니다. 초기 논의 때 활용 후 구체화되면 다시 볼 일이 없었던 종이 와이어프레임이 다양한 버전으로 재탄생하는 순간이죠.
화면을 어떻게 구성하면 좋을지에 대해 훨씬 폭넓게 확인할 수 있어, 스크린샷 기능과 함께 자주 사용하는 기능 중 하나입니다. 이외에도 텍스트 기반의 이미지 생성, 작성한 텍스트 교정, 적합한 이미지 서치, 디자인 테마 생성 등 다양한 기능을 함께 제공하고 있어 디자인 작업 효율성을 높여줍니다.
한 번은 꼭 써봐야 하는 이유

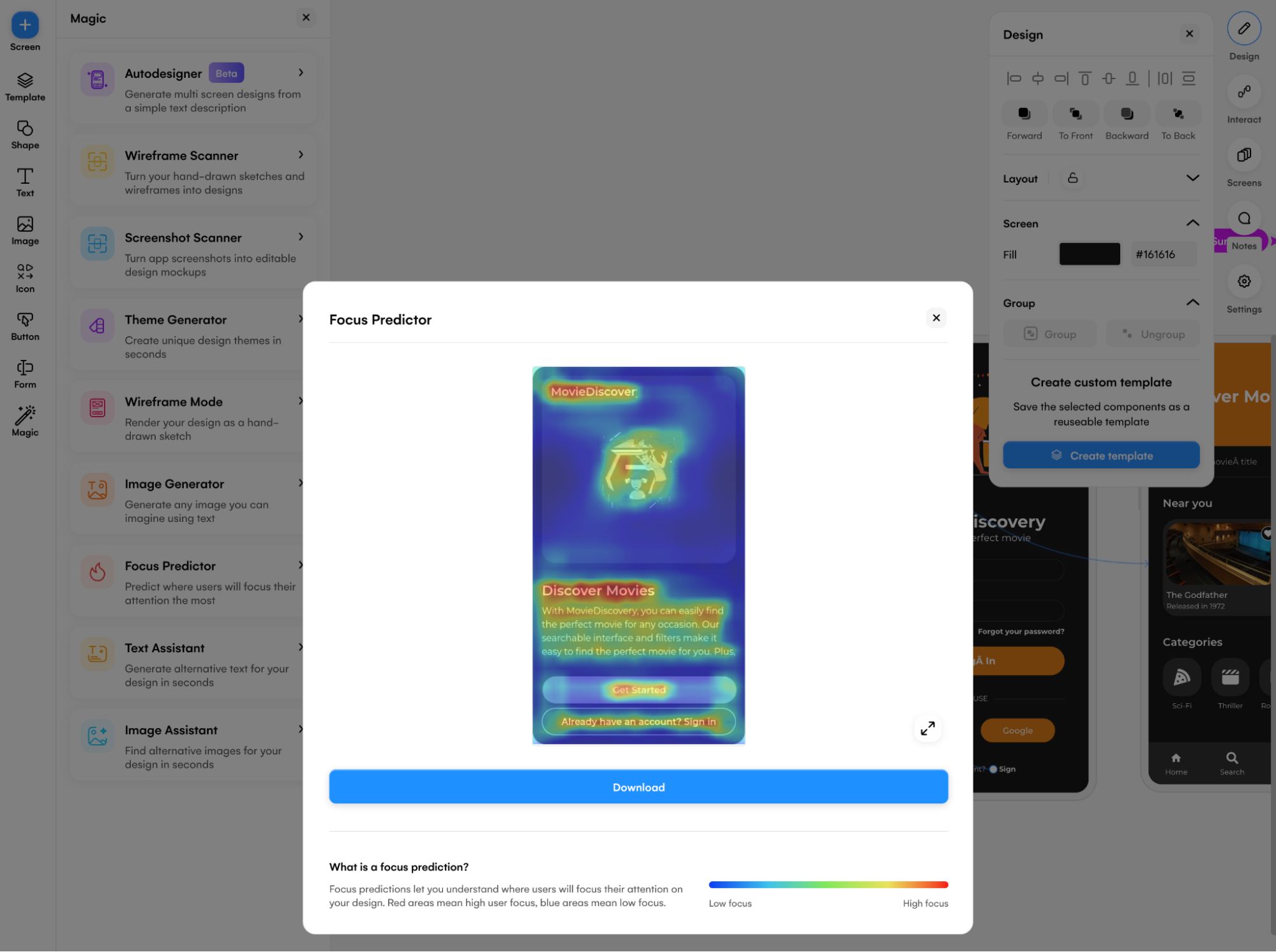
위 이미지는 ‘Uizard’에서 생성한 화면의 시선 추적을 미리 예측해 보는 모습인데요. ‘화면을 이렇게 구성하면 사용자가 이렇게 활용할 것이다’라는 내용을 확인할 수 있는 기능입니다. 이렇듯 ‘Uizard’는 실제 서비스에 적용될 다양한 화면을 쉽게 제작할 수 있는 것은 물론, 사용성에 영향을 주는 여러 부가 기능을 제공합니다. 무엇보다 학습에 필요한 시간을 최소로 하고, 다양한 출발점을 제공해 준다는 점에서 활용도가 높은 서비스입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
