본문은 요즘IT와 번역가 Jane Heo가 함께 아이반 시필로브(Ivan Sipilov)의 글 <Yes, design can save you millions>을 번역한 글입니다. 필자인 아이반 시필로브는 세계 최대 규모의 헤지펀드 중 하나인 시타델(Citadel)에서 금융 UX(User Experience)를 혁신하는 일을 담당하고 있으며, 내니서비스(NannyServices.ca)의 창립자로서 30만 명의 가족과 돌봄 제공자를 연결하는 플랫폼을 구축한 경력이 있습니다. 이 글에서는 UX 디자인이 단순한 장식이 아니라, 기업에 수백만 달러를 절약해 줄 수 있는 중요한 투자라고 주장합니다. 특히 복잡한 핀테크 시스템에서 디자인을 비용이 아닌 투자로 보아야 하고, 이는 기업의 성공과 수익성에 중요한 역할을 한다고 설명합니다.
필자에게 허락을 받고 번역했으며, 글에 포함된 각주(*표시)는 ‘번역자주’입니다. 글에 포함된 링크는 원문에 따라 표시했습니다.

디자인은 ‘있으면 좋은 것’ 정도가 아닙니다. 특히 결제 시스템에서의 현명한 디자인 결정이 얼마나 큰 재정적 영향을 줄 수 있는지 보여주는 사례 연구가 있습니다. 중요한 시스템에서 디자인이 부족하면 실수와 지연이 발생하고, 결국 사용자들이 불만을 가지게 됩니다. 2018년, 하와이에서 미사일 경보가 오작동한 사건이 있었습니다. 직원이 잘못된 버튼을 눌러 오경보가 발생했는데, 이는 디자인 비용을 아끼려다 생긴 문제였습니다. 단순한 실수가 아니었고, 그로 인해 정부는 신뢰 문제와 복구 비용을 감수해야 했죠.
아직도 많은 사람들은 디자인을 단순히 장식으로만 생각합니다. 디자인은 “있으면 좋은 것” 정도로 치부되며, 더 중요한 일이 끝난 후에나 고려해야 할 요소로 여겨집니다. 특히 기능성과 안정성이 우선시되는 ‘핀테크’에서는 더욱 그렇죠. 모든 결제 시스템이 거의 동일해 보이는 이유도 여기에 있습니다.
핀테크 기업들 사이에서 차별성이 거의 보이지 않습니다. 다들 비슷한 방식으로 작동하는 또 다른 결제 포털, 송금 서비스, 디지털 지갑, 자산 관리 혹은 거래 플랫폼을 운영하는 것 같죠. 어쩌면 그들도 스스로 무엇을 하고 있는지 잘 모를 수도 있습니다.
하지만 핀테크 분야에는 오직 훌륭한 디자인으로만 개선될 수 있는 특정 프로세스들이 존재합니다. 그리고 바로 이러한 순간들이 디자인이 빛나는 중요한 기회입니다.

결제 시스템은 복잡한 네트워크로, 데이터를 다양한 규칙과 논리를 통해 라우팅하는 구조입니다. 결제 라우팅, 거래 우선순위 지정, 다중 통화 관리 등은 정교한 로직이 필요한 작업이죠. 여기서 단 한 가지 실수라도 발생하면 전체 프로세스에 악영향을 미칠 수 있습니다.
결제 시스템을 다루는 일은 마치 이상한 나라의 앨리스에서 붉은 여왕을 상대하는 것과 같습니다. 잘못된 결정 하나로 심각한 결과를 초래할 수 있는 상황이죠. 이러한 시스템에서 디자인이 부족하면 단순히 사용자 불만으로 끝나는 것이 아니라, 수익성에도 큰 타격을 줄 수 있습니다. 이는 단순한 수익 손실을 넘어서, 기업의 신뢰와 평판까지도 훼손할 수 있습니다.
네, 정확한 디자인 결정을 통해 오류를 줄이면 가능합니다. 특히 대규모 결제를 처리하는 대기업이나 상거래 업체의 경우, 결제 라우팅은 승인율을 극대화하고 거래 비용을 줄이는 데 필수적입니다. 결제 라우팅은 돈을 보낼 최적의 경로를 찾는 과정으로, 가장 비용이 적게 들고 빠르며 문제없이 성공할 가능성이 높은 경로를 점검합니다.
이를 위해 몇 가지 규칙이 필요합니다. 예를 들어, “가장 빠른 경로가 작동하지 않으면 다른 경로를 시도한다”거나, “고객이 급하지 않으면 가장 저렴한 방법을 사용한다”와 같은 규칙이 있을 수 있습니다. 이 과정에서 중요한 점은 이 모든 복잡한 정보를 사람이 이해하고 처리해야 한다는 점입니다. 정보량이 정말 많기 때문입니다. 따라서 결정 과정을 단순화하고 오류 가능성을 줄이기 위해 정보를 어떻게 제시할지가 디자인의 핵심입니다. 이 디자인 요소는 곧 비즈니스 손실 방지와 직결됩니다.
이러한 관점에서 보면, 디자이너는 마치 회사의 회계사처럼 제품에 수천, 수십만, 심지어 수백만 달러를 절약할 수 있는 역할을 합니다.
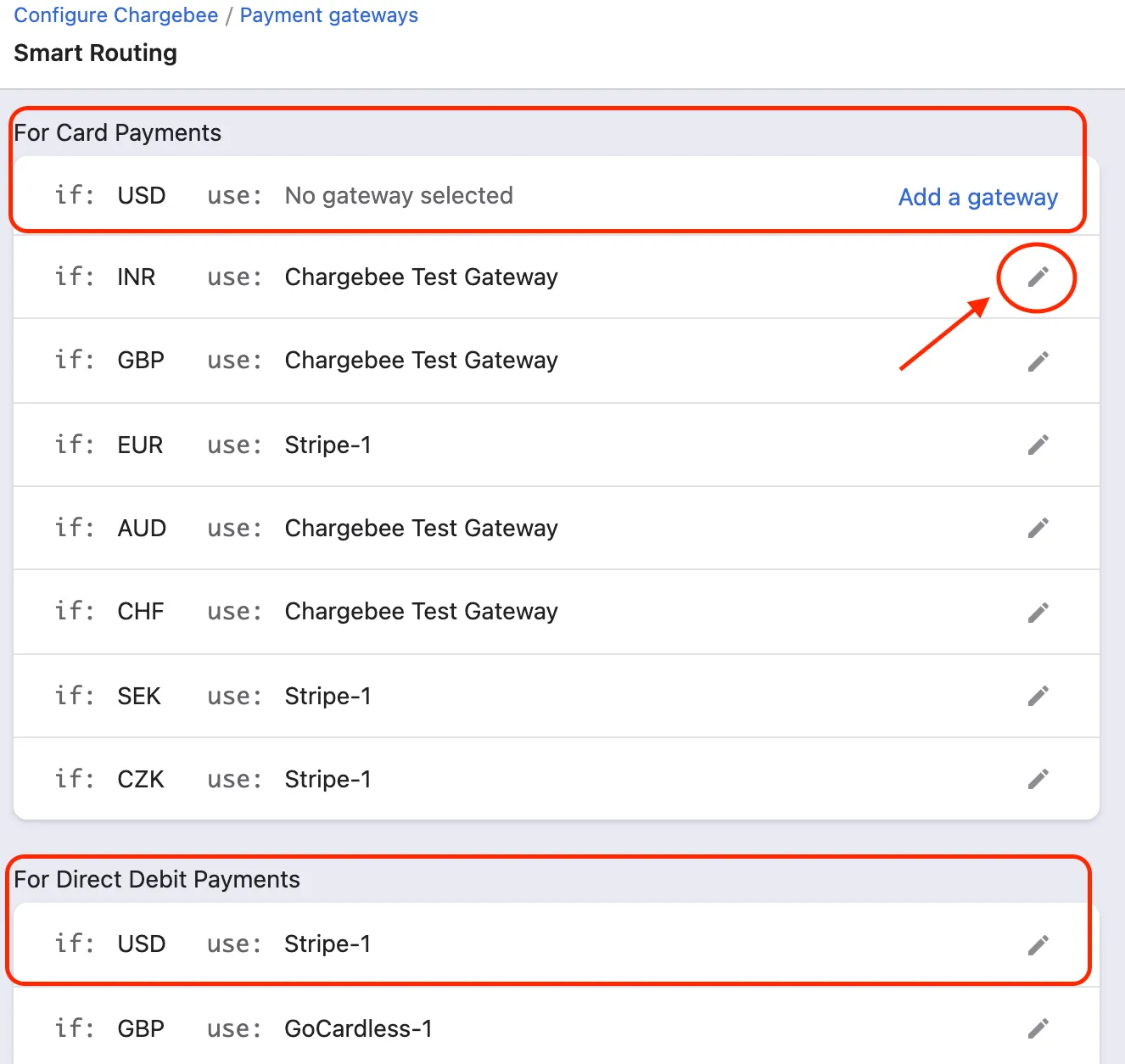
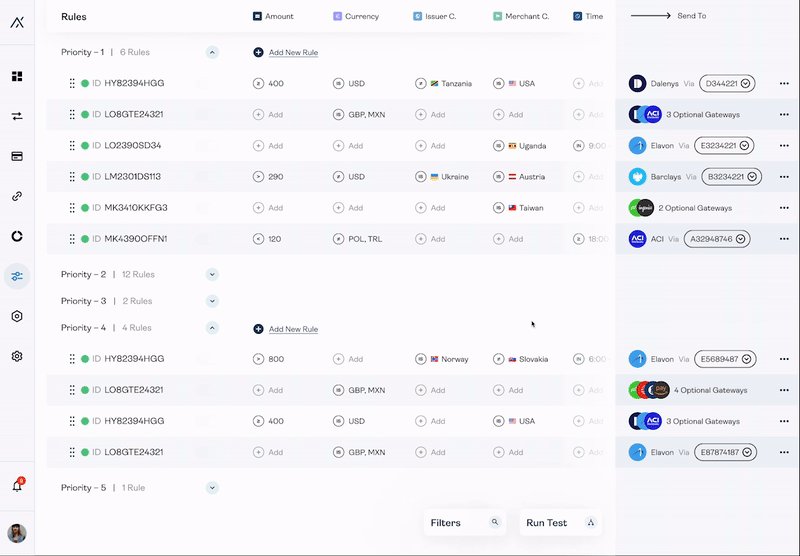
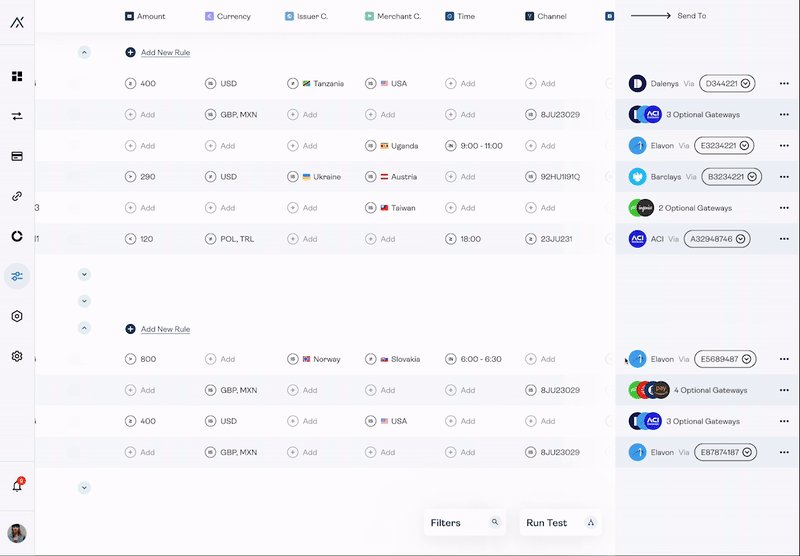
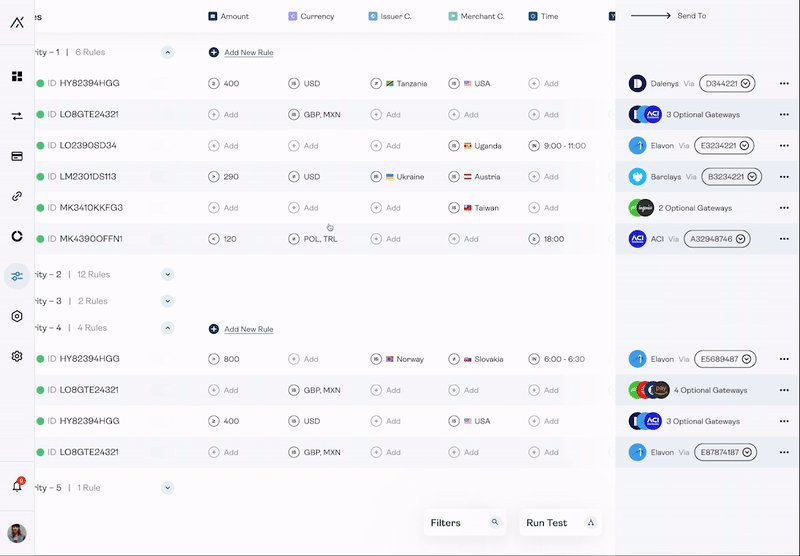
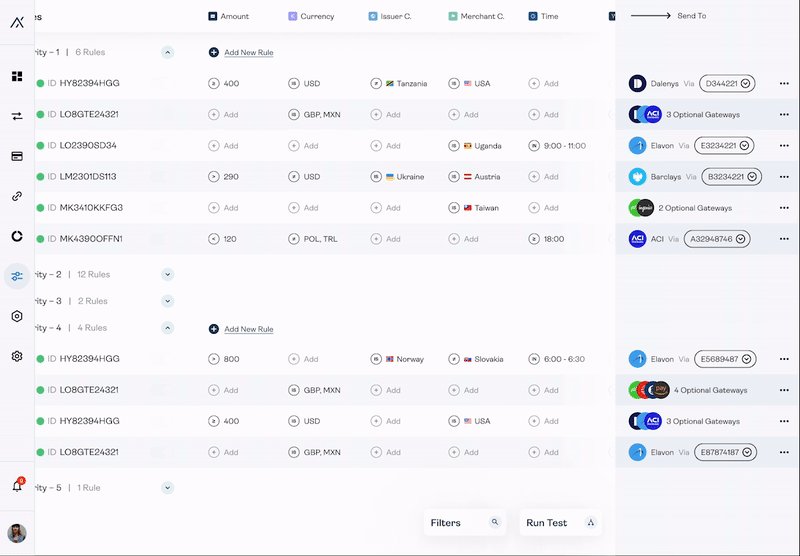
기존 시스템에서는 결제 라우팅 설정이 주로 고정된 목록, 표, 또는 규칙 엔진을 통해 관리됩니다. 사용자 인터페이스는 일직선 형태로 구성되어 있어서, 규칙들이 보통 리스트 형식으로 쌓여 있습니다.
결제 라우팅 인터페이스는 보통 이렇게 생겼습니다.

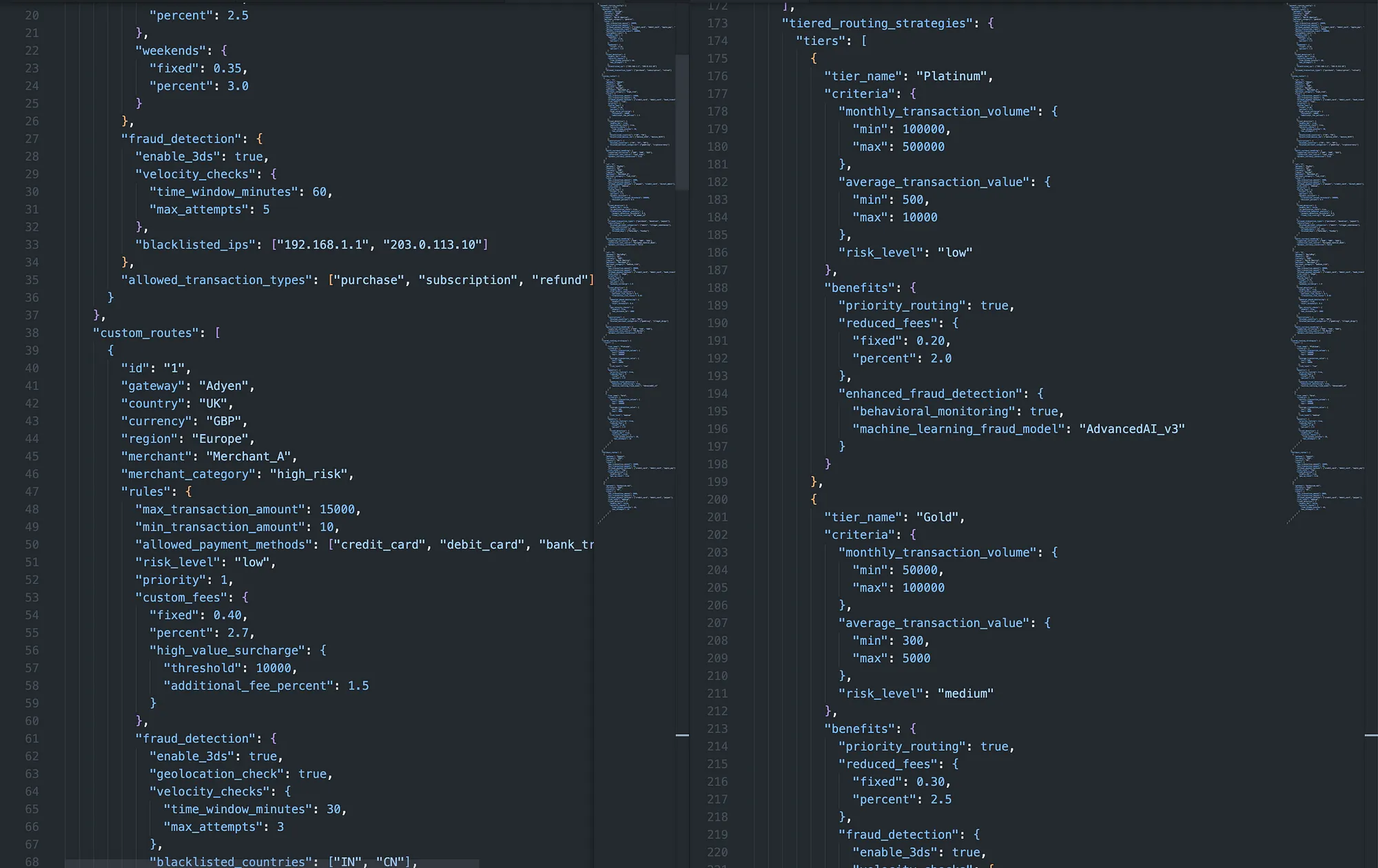
하지만 실제로는 훨씬 더 복잡합니다. 사용자는 거대한 Excel 스프레드시트나 *제이슨(JSON) 파일을 통해 설정을 확인해야 합니다.
*제이슨(JSON): 데이터를 간단하게 저장하고 주고받을 때 쓰는 형식

기존 시스템은 이상적이지 않습니다. 대신 완전히 새로운 방식인 "캔버스 노드 시스템"을 구현할 것을 제안했습니다.
완전히 새로운 방식에 자원을 투자하는 것은 어려운 일입니다. 대부분 현재 상태를 조금만 개선해도 만족할 것입니다. 이미 굴러가는 바퀴를 새로 만들 필요가 없다는 생각 때문입니다. 디자이너는 특히 새로운 UI*나 시스템을 제안할 때 그 가치를 증명해야 합니다. 단순히 “더 낫다”라고 말하는 것만으로는 충분하지 않습니다. 새로운 접근 방식을 제안하려면 비즈니스 목표와 사용자 요구 사항을 일치시키고, 이를 연구와 데이터를 통해 뒷받침해야 합니다.
*UI: 사용자 인터페이스(User Interface)의 줄임말. 우리가 컴퓨터나 스마트폰을 사용할 때 보는 화면과 그 안의 모든 요소. 예를 들어, 버튼, 메뉴, 텍스트 입력창, 이미지 등을 뜻함.
예를 들어, 기존의 결제 라우팅 방식을 정적인 리스트로 관리하는 방식은 익숙할 수 있지만, 그로 인해 사용자가 과부하를 느낄 가능성이 높습니다. 닐슨 노먼 그룹(Nielsen Norman Group)의 연구에 따르면, 사용자는 텍스트를 읽는 것이 아니라 스캔합니다. 복잡한 테이블과 드롭다운 메뉴를 마주하면 실수할 확률이 높아집니다.
그래서 한 번 더 생각해 봐야 합니다. “현 상태를 유지하는 것이 정말 사용자와 비즈니스에 도움이 되는가?” 제 경우에는 다행히 회사가 이러한 혁신을 감당할 여력이 있었고, 무엇보다도 새롭게 제안한 인터페이스가 장기적으로 수익성을 크게 향상할 수 있는 가능성이 있었습니다. 이렇게 해서 결제 라우팅을 위한 거대한 대화형 시각화 마인드맵인 “캔버스 기반 노드 시스템”을 승인해 개발되었습니다.
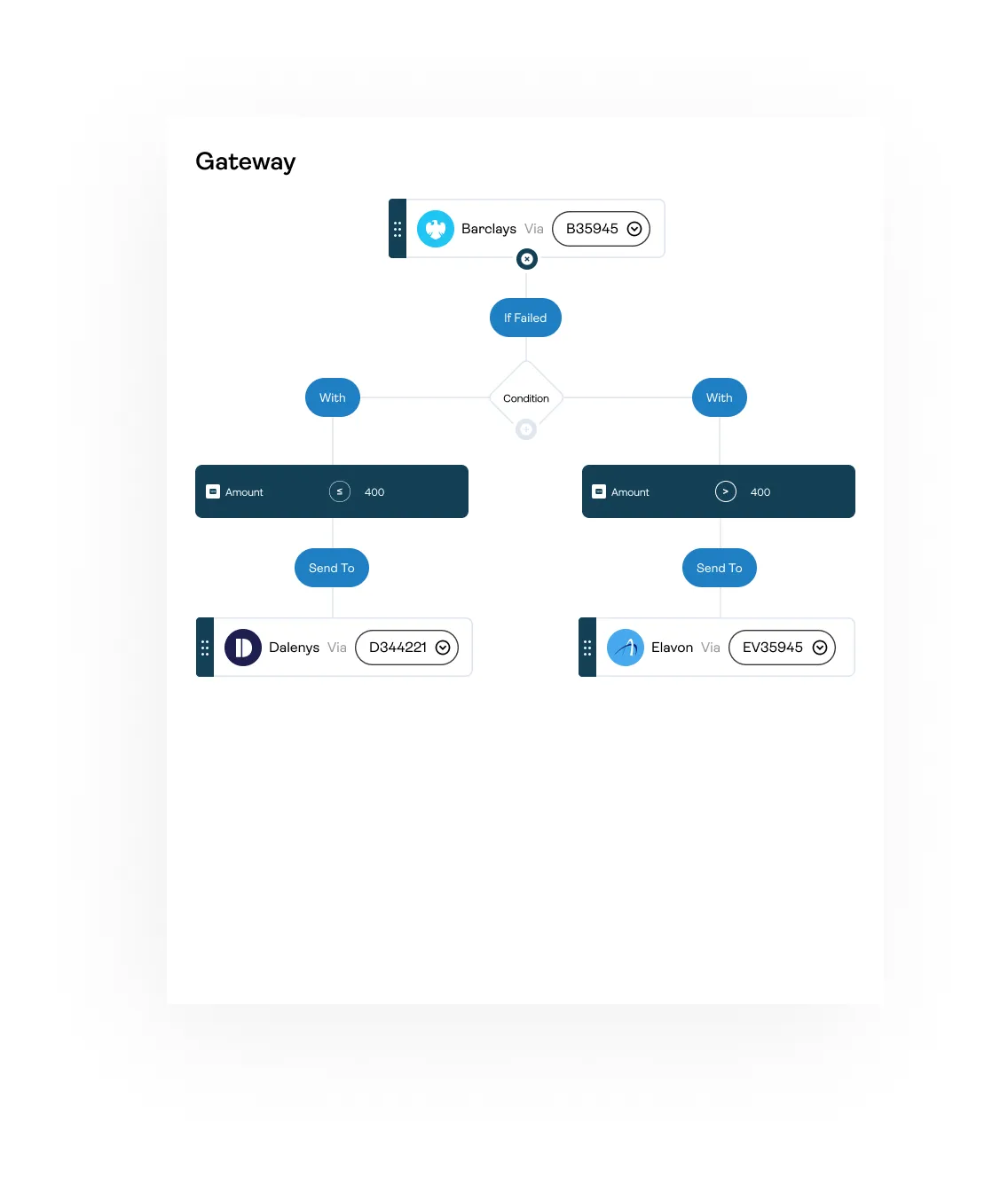
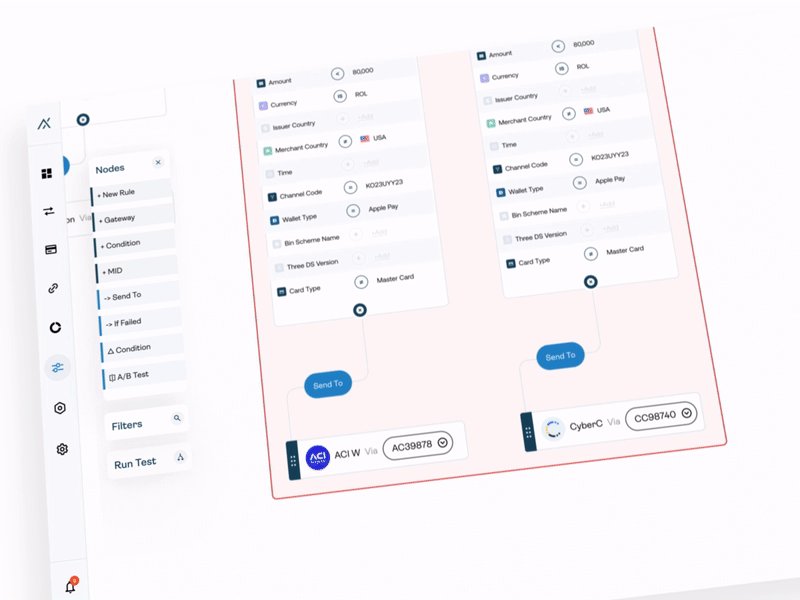
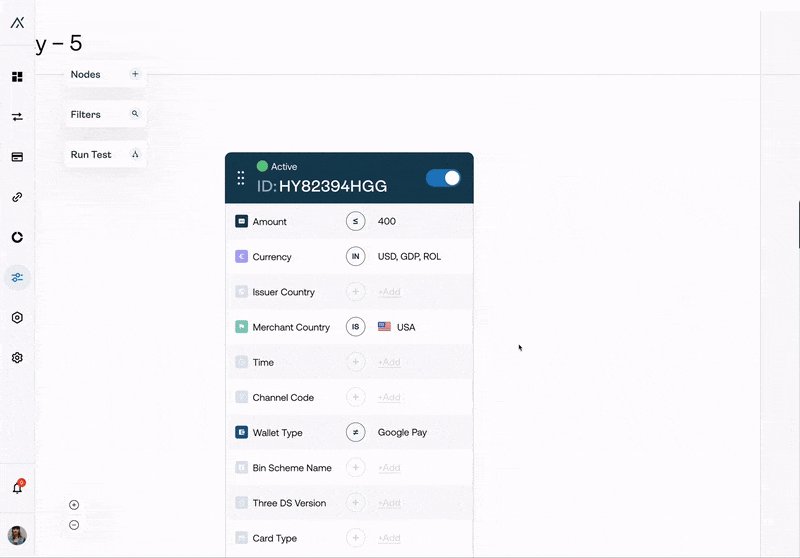
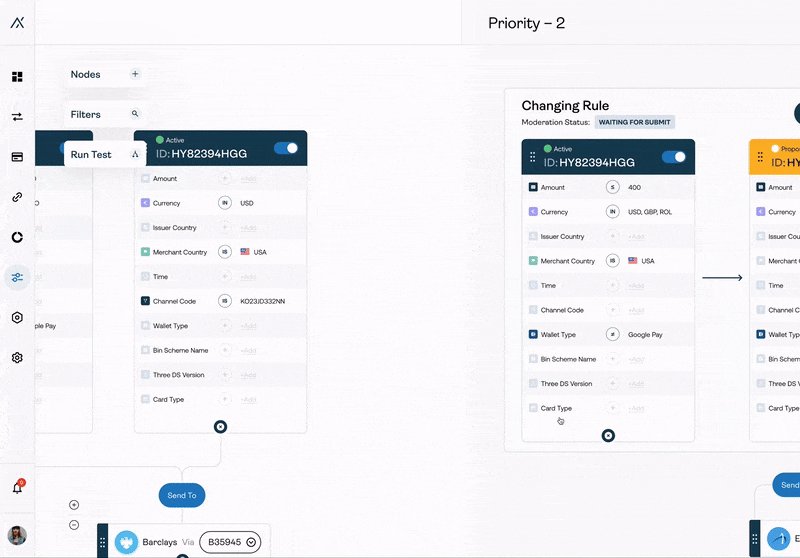
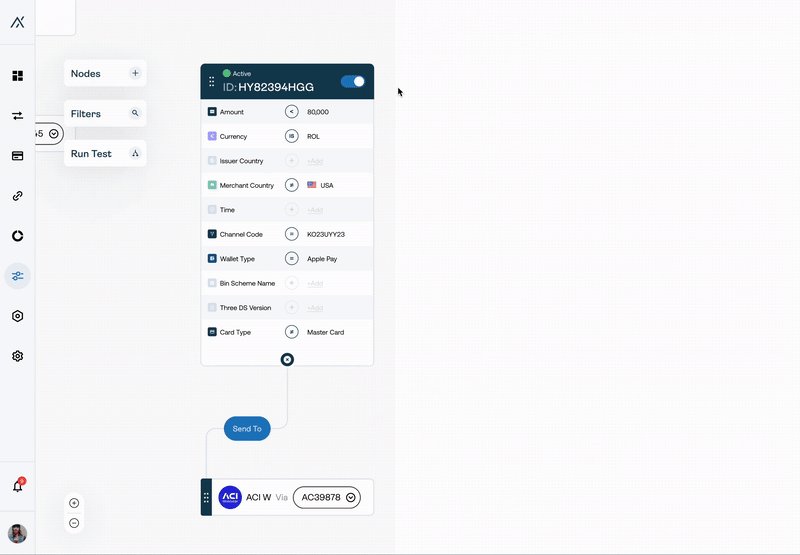
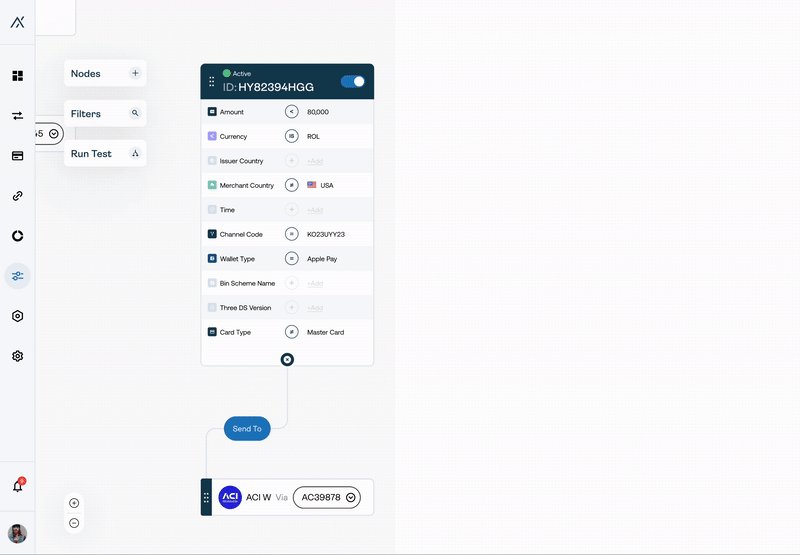
캔버스 기반 노드 시스템은 기존 결제 라우팅 방식을 완전히 뒤집습니다. 끝없는 리스트나 복잡한 JSON 코드 대신, 각 규칙을 쉽게 개별화하고 연결할 수 있는 시각적인 “노드”로 바꿔줍니다. 노드란 결제 라우팅 시스템 내의 특정 기능이나 규칙을 시각적으로 표현한 것입니다. 이 시스템은 일종의 마인드맵을 만드는 것과 비슷해서, 모든 요소가 실시간으로 어떻게 연결되는지를 한눈에 볼 수 있습니다.

이 시스템이 더 나은 이유는 무엇일까요? 규칙을 시각적으로 배치하면 사용자가 각 조건이 어떻게 상호작용을 하는지를 빠르게 파악할 수 있어, 갈등이나 오류를 훨씬 쉽게 찾아내고 방지할 수 있습니다. 마치 레고 블록을 조립하듯이, 다양한 규칙을 드래그하고 연결할 수 있다고 상상해 보세요.
이 시스템은 모든 요소가 완벽하게 맞물리는 구조를 제공합니다.

이처럼 결제 라우팅 전략이 실시간으로 눈앞에 형성되는 걸 볼 수 있습니다. 모두 디자인 덕분입니다.
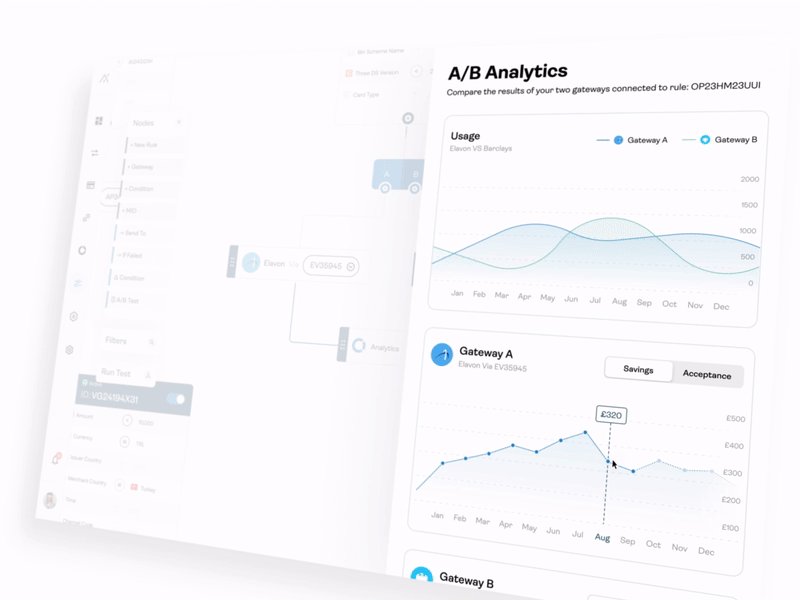
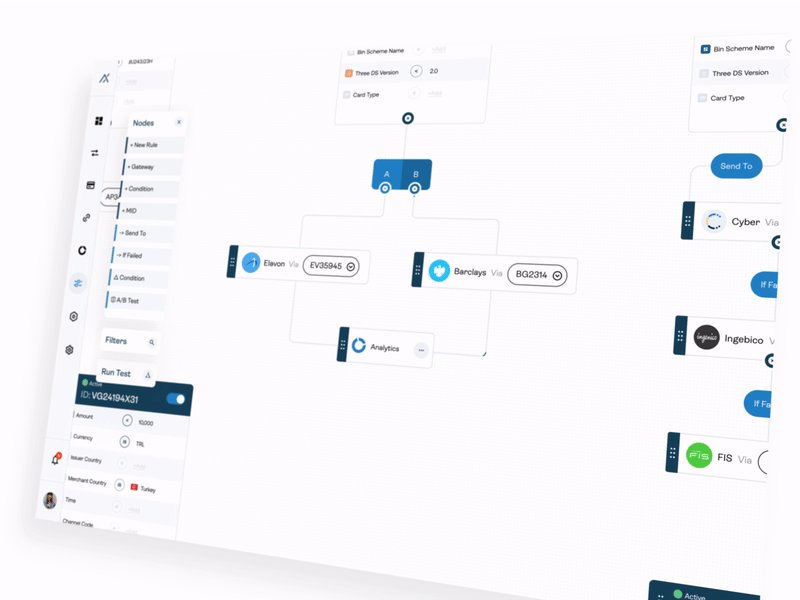
이 설계의 강력한 점은 유연성에 있습니다. 이 시스템의 멋진 기능 중 하나는 바로 “A/B 테스트” 노드입니다.

A/B 테스트 노드는 게이트웨이, 운영자, 라우팅 규칙의 여러 조합을 시험하여, 어떤 설정이 더 나은 성과를 내는지 확인할 수 있게 해줍니다. 이 노드를 통해 결제 흐름을 실험하며 가장 효율적인 경로를 찾을 수 있습니다.
이러한 테스트의 모든 결과는 “분석” 노드에 저장됩니다. 이를 통해 절감 비율이나 사고율(일명 결제 실패율) 등 각 테스트 시나리오에 대한 세부적인 인사이트를 얻을 수 있습니다. 따라서 어떤 설정이 최선일지 추측할 필요 없이 데이터를 통해 결정할 수 있습니다. 예를 들어, 비용 절감과 성공률 같은 주요 지표가 각 A/B 테스트의 성과를 보여줍니다.
또한 모든 작업이 캔버스에서 실시간으로 이루어지기 때문에, 규칙이나 시나리오를 자유롭게 연결하거나 해제할 수 있습니다. 캔버스를 사용하면 어떤 규칙이든 A/B 테스트 구성에 쉽게 연결할 수 있어, 사용자가 언제든지 실험하고 결제 흐름을 개선할 수 있습니다.
줌인/줌아웃 기능을 통해 사용자는 거대한 라우팅 시스템을 쉽게 탐색하고 개요를 살펴볼 수 있습니다. 또한 개별 규칙의 세부 보기와 전체 시스템의 넓은 개요를 자유롭게 전환할 수 있습니다.

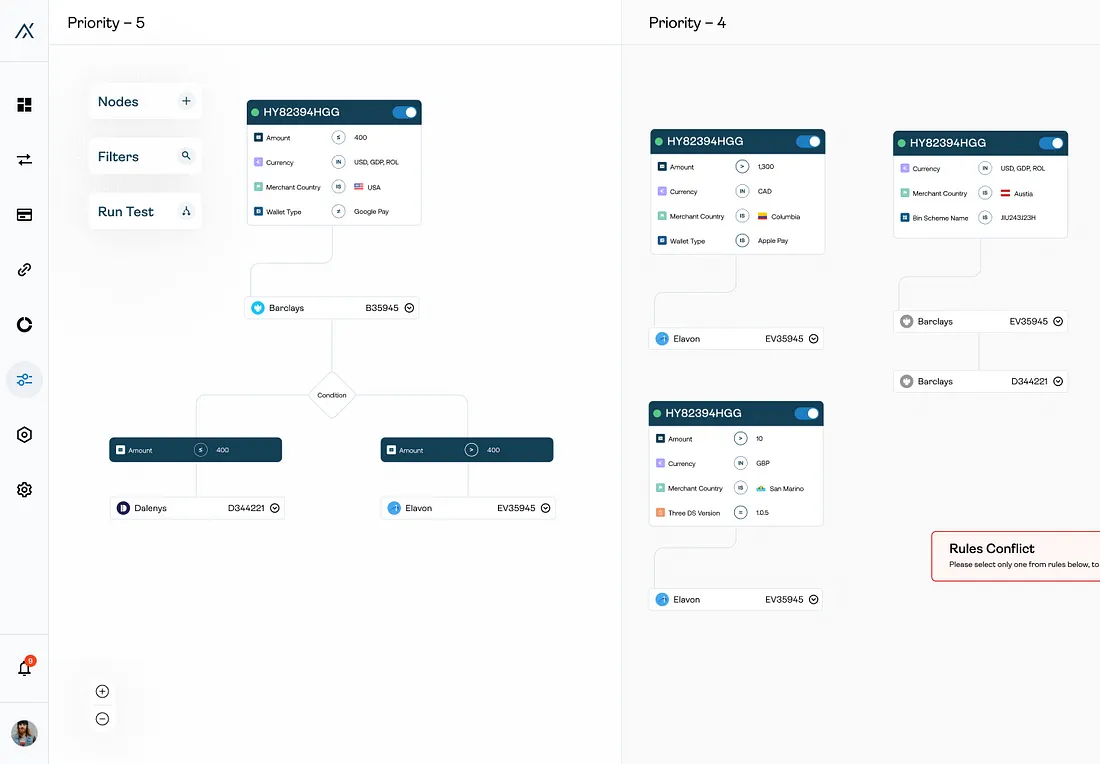
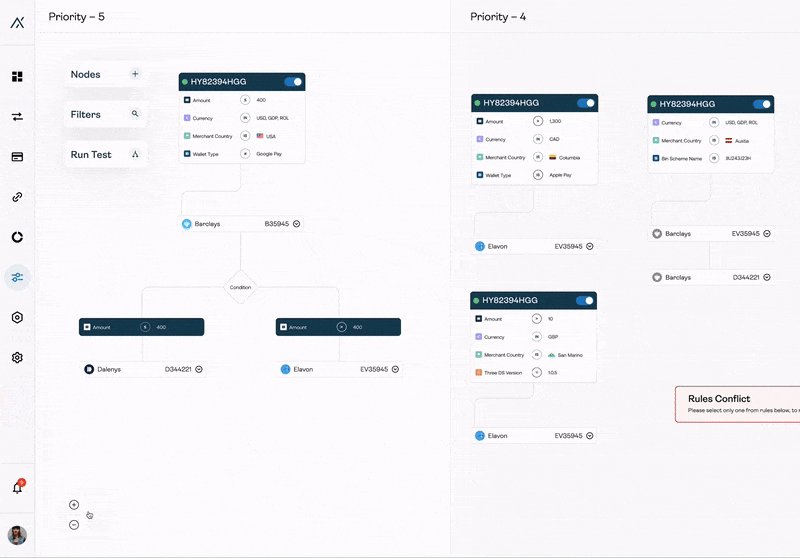
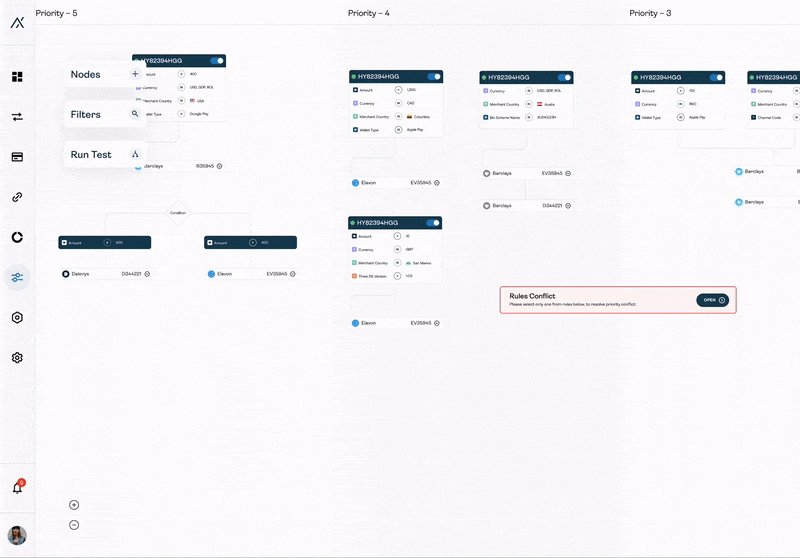
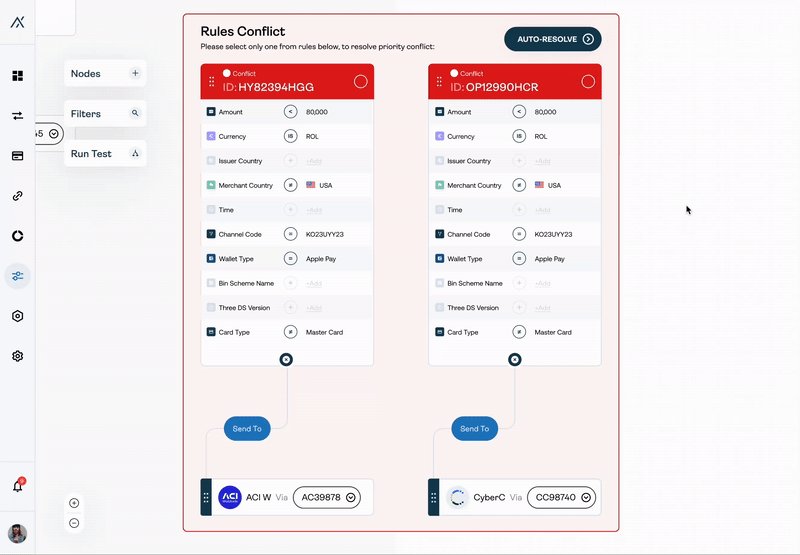
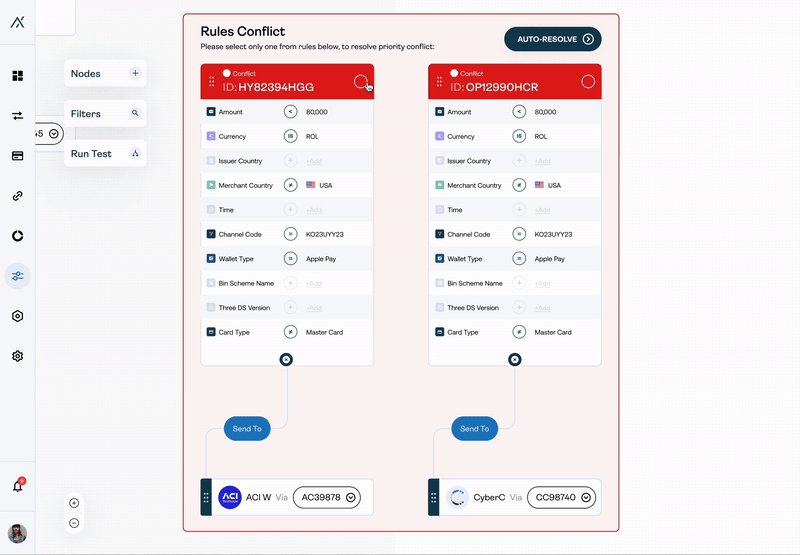
새로운 변경 사항을 적용하다 보면 규칙 충돌이 발생할 수 있습니다. 예를 들어, 두 규칙이 서로 모순되거나 겹쳐서 결제 라우팅 과정에 혼란을 주는 경우입니다. 설계는 이러한 충돌을 해결하는 데 도움을 줄 수 있습니다. 단순히 충돌 부분을 빨간색으로 표시하는 것만이 아닙니다.
진정한 마법은 자동 해결 버튼에 있습니다. (이 버튼이 인생의 모든 문제에도 있었으면 좋겠네요.) 더 유리한 규칙이나 수정이 필요한 부분을 수동으로 파악하는 대신, 시스템이 충돌 규칙을 분석하여 가장 수익성이 높은 옵션을 자동으로 선택해 줍니다. 이 과정에서 시스템은 성공률, 비용 절감, 게이트웨이 성능과 같은 지표를 고려하여, 가장 적합한 규칙 조합을 결정합니다.

새로운 시스템인 마인드맵은 혁신적이지만, 가끔은 사용자에게 부담이 될 수 있습니다. 이럴 때는 한발 물러서야 합니다. 사용자들은 고전적인 시스템에 익숙합니다. 새로운 인터페이스로 무작정 던져 넣는 것은, 아무리 온보딩을 거친다 해도 무리일 수 있습니다. 문제가 생기면 익숙한 방식으로 돌아가고 싶어 하기 때문이죠. 그래서 우리는 사용자들이 한 단계 물러서서 익숙한 “리스트” 보기로 돌아갈 수 있도록 했습니다.

이는 사용자에게 유연성과 통제력을 부여하여, 동적인 캔버스 뷰나 익숙한 리스트 뷰 중에서 자연스러운 방식을 선택할 수 있게 하는 것입니다. 또한 규칙을 한눈에 비교하거나 모든 규칙과 우선순위를 직관적인 형식으로 요약해, 보고 싶어 하는 사용자에게도 유용한 옵션입니다. 물론 ‘리스트’ 인터페이스도 최대한 개선하려고 노력했습니다. 이렇게 우리는 두 가지 장점을 모두 제공할 수 있었습니다.
디자인은 사용자 경험을 형성합니다. 본질적으로 디자인은 문제를 해결하고 사용자에게 더 나은 사용성을 제공하는 것입니다. 단순히 시각적인 요소를 넘어 기능(functionality), 사용성(usability), 전반적인 경험(overall experience)을 향상하는 것이죠.
디자인이 중요한 이유는 다음과 같습니다.
제가 제시한 사례 연구처럼, 캔버스 기반 노드 시스템을 만들기 위해 시간과 자원이 필요했지만, 결과적으로 이를 사용한 회사들은 수백만 달러(그리고 몇 개의 일자리도)를 절약할 수 있었습니다. 그러니 다음번에 이해관계자가 “우린 제품 우선이고 디자인은 우선이 아니야”라는 말을 할 때는, 이 글의 링크를 공유해 주셔도 좋겠습니다.
<원문>
Yes, design can save you millions
©️위 번역글의 원 저작권은 Ivan Sipilov에게 있으며, 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다