피그마의 독주 체제, 정답일까?
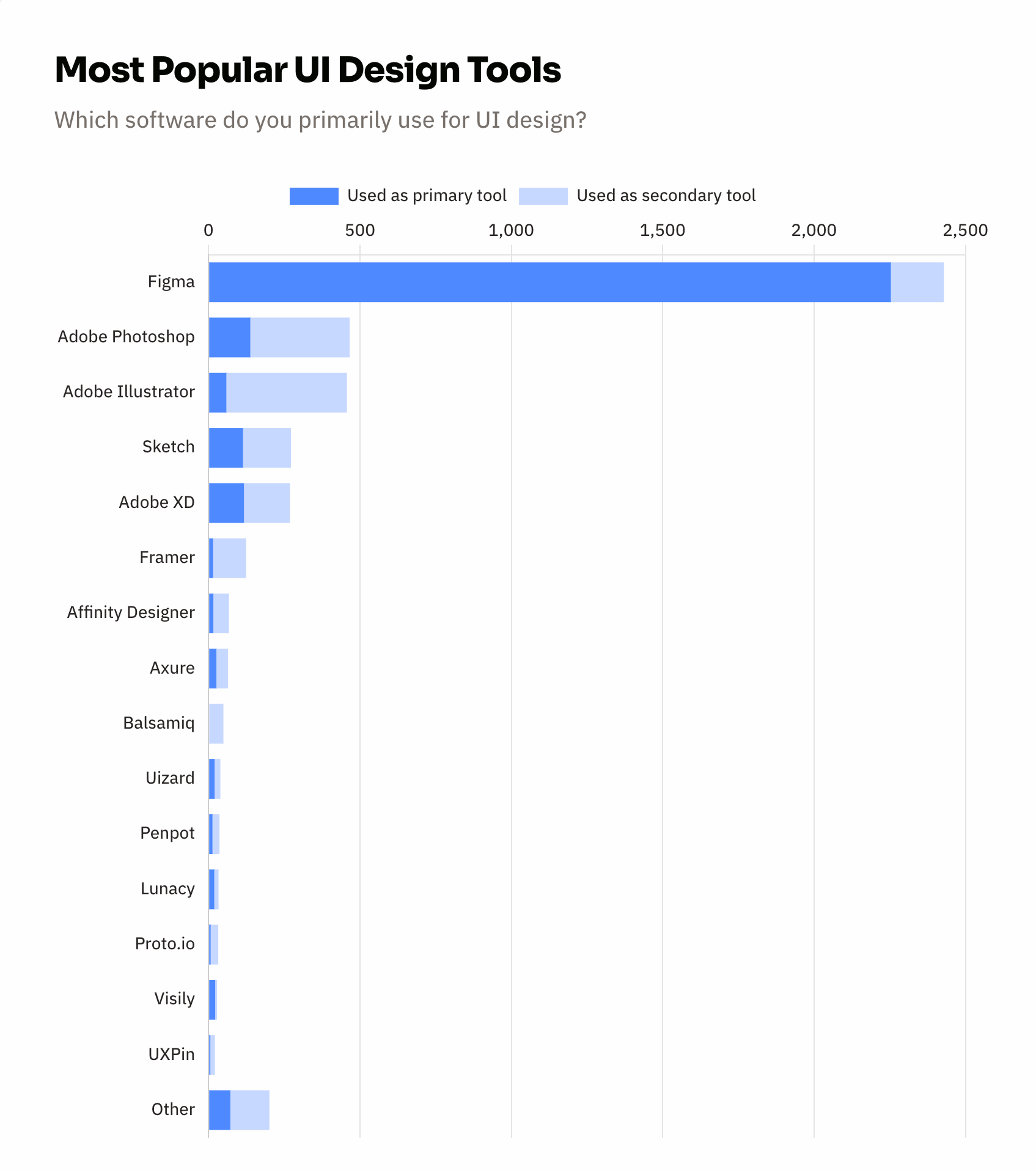
피그마는 이제 UX/UI 디자인의 필수 도구가 되었다. 현재 피그마의 독주 체제는 생각보다 더 강력하다. 나름 대항마로 등장했던 스케치와 어도비 XD는 처참할 정도로 시장 점유율을 빼앗긴 상태고, 개발자와 디자이너를 연결해 주던 다른 서비스도 피그마에 밀려 쇠락하거나 문을 닫았다.

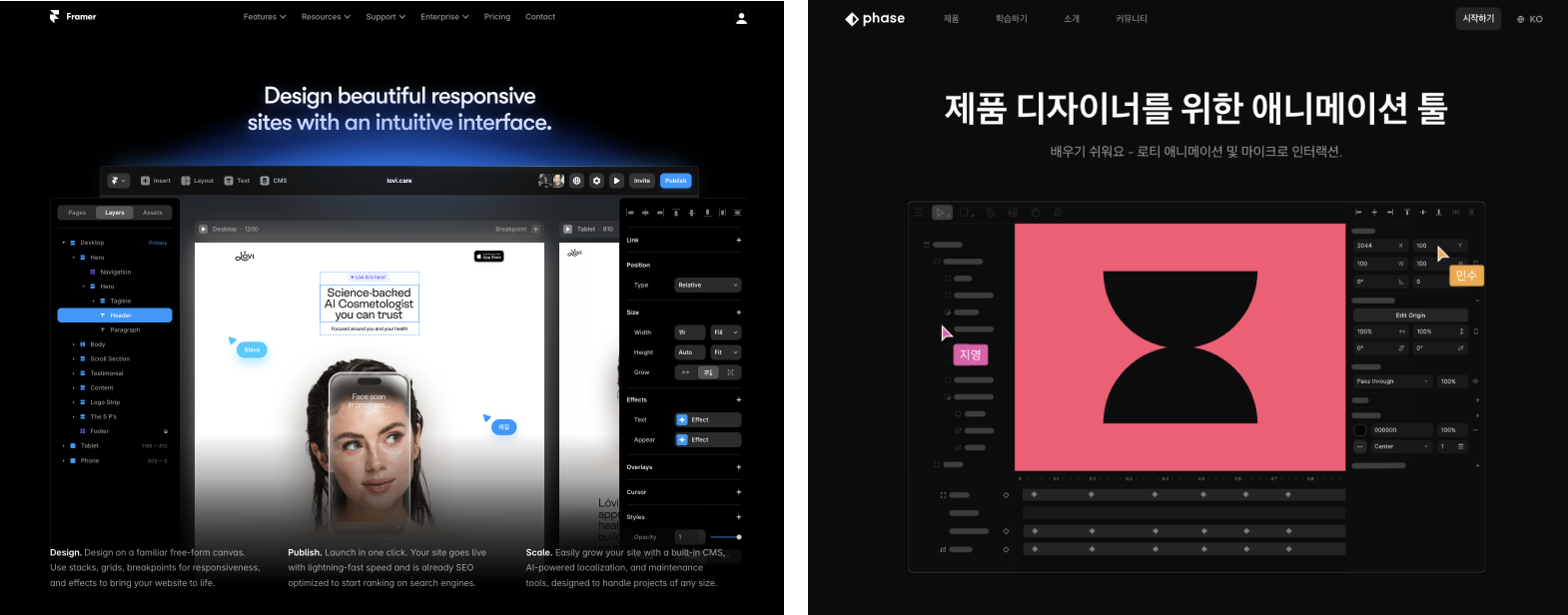
어도비 XD는 이제 다른 어도비를 같이 사야만 구할 수 있고, 디자인을 공유하고 간단한 프로토타입을 만드는 인비전(Invision)은 서비스를 종료했다. 제플린(Zeplin)도 피그마의 강력한 협업 환경에 밀리고 있다. 프레이머(Framer)는 웹빌더로 전환해 가까스로 살아남았다. 그만큼 UX/UI디자이너에게 피그마는 필수불가결한 도구가 됐다. 디자이너 하면 포토샵이 떠오르던 때보다 직무와 도구의 결합이 더욱 강해졌다. 피그마를 다룰 줄 아는 사람이 곧 디자이너 그 자체가 되었다는 뜻이다.
물론 피그마가 UI 디자인 환경에 대격변을 가져온 것은 부정할 수 없다. 피그마 이후로 많은 업무 도구가 피그마 UI와 유사하게 등장하는 것은 물론, 실시간 협업이 가능한 웹 기반 제품으로 등장하는 등 피그마의 제품 전략을 유사하게 가져가는 경우도 많다. 그만큼 피그마는 실용적이고, 디자이너의 업무 효율성을 높여주고 있다.

하지만 피그마를 실제로 사용하다 보면 아쉬운 점이 생각보다 많다. 이런저런 기능이 더 있으면 좋겠다는 수준을 넘어서, 도구 자체가 가진 한계에 더 가까운 것들이다. 물론 언젠가 해결되겠지만, 당장 해결하긴 어려운 문제도 있다. 이번 글에서는 필자가 직접 사용하면서 느낀 피그마의 개선점, 한계점을 공유해 보고자 한다. (필자의 개인적인 사용 경험이며, 회사마다 피그마 활용 방법은 다를 수 있는 점 참고해 주세요.)
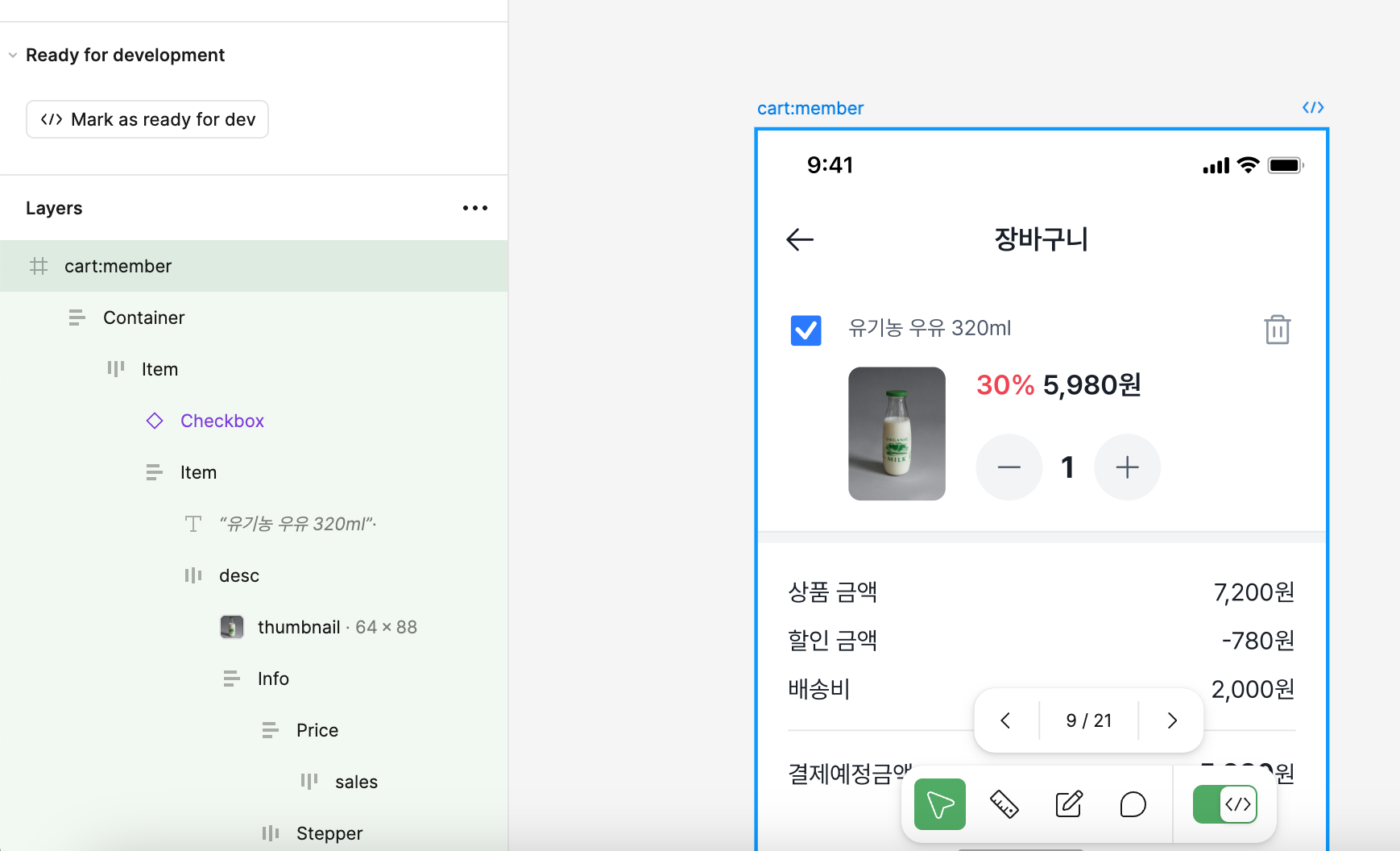
피그마는 데브 모드(Dev Mode)로 개발자를 디자이너와 동등하게 이야기할 수 있게 했다. 제품을 디자인하는 또 하나의 축으로 개발자를 받아들인 것이다. 피그마에서 처음 디자인할 때 코드 기반으로 만들어, 개발자와 디자인을 놓고 소통하기가 훨씬 쉬워졌다.
그러나 여전히 단점은 있다. 개발 환경은 회사마다 구축하기 나름이라 다양한 경우의 수가 있다. UI 환경 역시 머티리얼 UI를 쓴다든가, Tailwind를 쓴다든가 하는 여러 변수가 존재한다. 피그마가 이러한 경우의 수를 모두 계산하는 건 아직 어렵다. 특히 우리 회사 개발팀이 사용하는 코드 컨벤션이나 개발 환경을 반영해, 바로 사용할 수 있는 코드로 치환하는 건 더욱 까다롭다.

까다롭다는 건 아무리 디자인을 개발 친화적으로, 코드 구조를 기반으로 만든다고 하더라도 결국 개발자의 노고가 필요하다는 뜻이다. 개발자가 하나하나 UI를 분석해 직접 코드로 옮겨야 한다. 즉, 데브 모드가 출시됐지만 여전히 개발자는 수동으로 코드를 쓰고 있다. 결국 개발자와의 매끄러운 커뮤니케이션과 UI 전달에선 여전히 문제가 많다는 뜻이다. 이 비효율을 개선하기 위해선 우리 회사만의 개발 환경을 반영한 코드 스니펫을 쓸 수 있게 피그마에 추가 작업을 해야 한다. 코드 플러그인을 만들거나, 각 UI 하나하나에 코드 스니펫을 다 붙여야 한다. 결국 비용의 문제와 효율적이지 않은 작업이 발생한다.
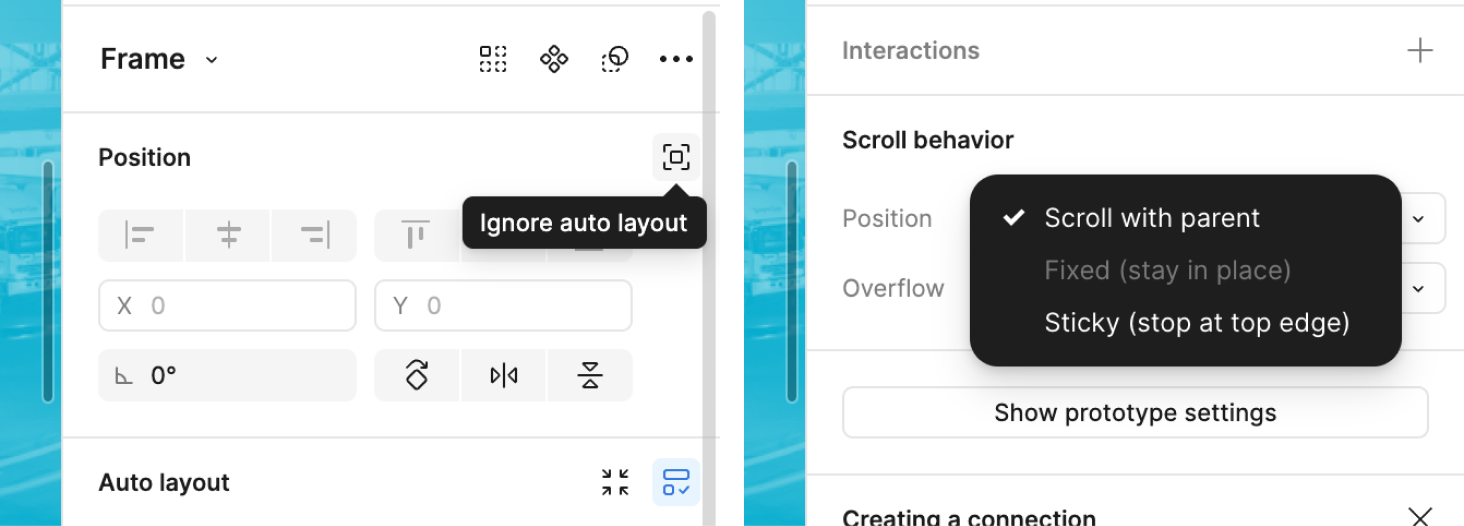
UI의 스타일링을 다루는 언어인 CSS(Cascading Style Sheet)에서 레이아웃과 관련된 속성 중 Position(포지션)이 있다. 말 그대로 UI의 위치와 관련된 속성이며, 화면에 완전히 고정할지, 내비게이션 바처럼 스크롤을 따라 움직이다가 화면 상단에 고정할지 등을 정할 수 있다. CSS 상에서 이 포지션값은 서로 관련이 깊다 보니 한 번에 같이 이해해야 하는데, 피그마에선 이 포지션값들이 서로 다른 패널에 각각 다 떨어져 있다.
예를 들면, 앱솔루트(Absolute)라는 포지션값은 프레임 패널에 있고, 픽스드(Fixed)나 스티키(Sticky)는 프로토타입으로 가야 발견할 수 있다.

디자이너가 포지션 속성을 모르더라도 원하는 디자인을 만드는 것이 피그마가 해내고 싶은 일일 것이다. 실제로 피그마가 많은 부분을 가능하게 만들기도 했다. 하지만 결국 디자인을 실제 코드로 구현하는 것은 개발자의 역할이고, 개발자는 디자이너가 의도한 것들을 이해할 수 있어야 한다. 즉, 디자이너는 개발자가 어떻게 이해할지를 역으로 알고 있어야 한다는 뜻이다. 피그마의 의도에 따르면, 포지션을 잘 모르고 디자인하더라도 개발자가 문제없이 이해하고 구현할 수 있어야 한다. 그러나 여전히 불필요한 커뮤니케이션 비용이 발생하는 부분이다.
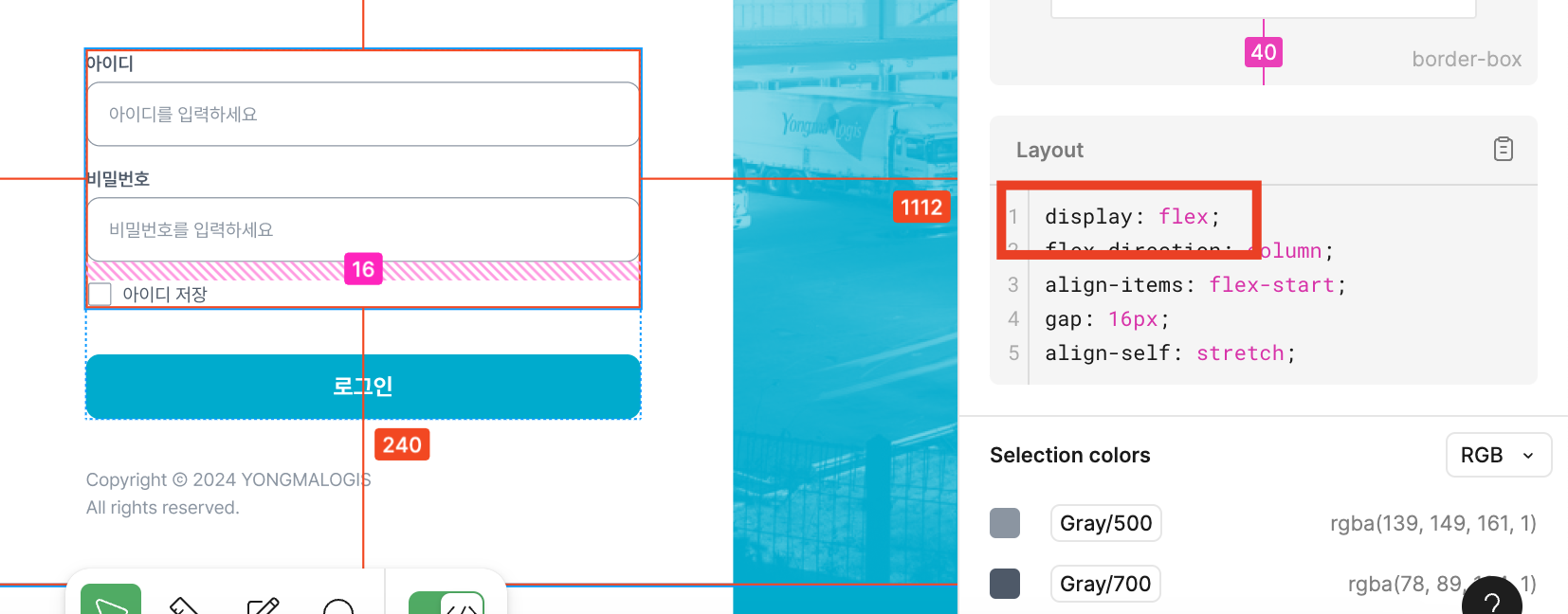
또한 포지션뿐만 아니라, 오토레이아웃에서도 CSS 스타일 문제가 발생한다. 디자이너들은 피그마에서 자동으로 콘텐츠를 정렬할 필요가 있을 때 오토레이아웃을 사용하는데, 개발자들과 디자이너들이 이 오토레이아웃을 인식하는 관점이 서로 다르다. 데브 모드에서 오토레이아웃 프레임을 확인해 보면 ‘display:flex’라는 코드를 볼 수 있다. ‘플렉스박스(flexible box)’라는 비교적 최신 레이아웃 정렬 방식과 관련된 코드다. 디자이너들은 대부분의 프레임을 오토레이아웃으로 만들어 자동으로 콘텐츠를 채우는 용도로 사용하지만, 개발자들은 코드 블록을 쌓는 패턴으로 본다.

오토레이아웃 없이 피그마를 사용하는 건 불가능한 수준일 정도로 오토레이아웃은 매우 활용도가 높은 기능이다. 약간의 편법을 통해 다양한 형태의 레이아웃을 만들 수 있는데, 실제 개발자들은 이렇게 만들어진 디자인을 데브 모드에서 볼 때 당황하는 경우가 있다. 플렉스 박스로 뒤덮인 디자인을 코드로 작성하려고 보니, 현실적으로 레이아웃 코드를 짜기 어려워지는 것이다.

그래서 결국 눈으로 보고, 보이는 형태 그대로 코드를 다시 짜기 시작한다. 서로 편하게 작업하기 위해 만들어진 오토레이아웃이 결국 커뮤니케이션을 더 복잡하게 만드는 요소가 되는 것이다. 디자이너와 개발자가 레이아웃을 보는 관점은 계속 풀리지 않는 난제가 된다.
이전에 Config 2023을 소개하는 글에서도 잠깐 언급했지만, 피그마는 UI 디자인과 커뮤니케이션에서는 뛰어나지만 프로토타이핑은 기초적인 수준으로만 존재했다. 그로부터 거의 1년 반이 지난 지금도 프로토타이핑은 크게 발전하지 않았다. 배리어블의 도입으로 매우 복잡한 분기를 처리할 수 있을 걸로 기대했지만, 1년 반 동안 프로토타입 기능에는 큰 변화가 없었다.

디자인은 정적인 작업이다. 움직이지 않는 화면에 움직이지 않는 요소를 올리는 과정이다. 하지만 개발은 동적인 작업이다. 움직이는 요소들을 에뮬레이터에서 실시간으로 테스트한다. 디자이너들은 항상 정적인 화면을 생각하다 보니 화면이 움직이면 어떤 것들이 더 필요해지는지 파악하기 어려워한다. 예를 들면, 상품 데이터가 있는 경우만 생각해 화면을 디자인했지만, 상품 데이터가 없는 상황은 놓치는 경우다.
프로토타이핑은 그런 디자인의 단점을 보완해 준다. 움직이는 디자인을 직접 만들어, 실제 구현에서 어떤 부분이 문제가 있을지 미리 파악하도록 돕는다. 하지만 피그마는 배리어블 도입 이후로 프로토타이핑에는 거의 손을 대지 않고, 피그잼과 AI 기능에 더 초점을 맞췄다. 물론 디자이너가 노동 집약적인 디자인에서 벗어나, 조금 더 아이데이션과 반복에 집중할 수 있도록 하는 건 좋은 방향이다. 그러나 제품을 만드는 과정에서 실질적인 도움이 되는 기능에 초점을 맞췄다면 어땠을까 하는 아쉬움도 크다.
특히 정말 기본적인 애니메이팅 기능마저도 부족하다 보니, 단순한 인터랙션을 설명하고 전달하는 것도 편법으로 기능들을 활용해야 가능하다. 스크롤을 하면 내비게이션 바를 숨기는 것처럼 간단한 스크롤 관련 트리거마저도 없어, 스마트 애니메이트를 써야 한다. 결국 불필요한 프레임을 여러 벌 더 만들어서 연결해야 하니 비효율적이다.

앞으로 피그마는 AI를 활용해, 디자이너의 반복적인 작업을 줄이는 방향으로 갈 것이다. 그러나 그럴수록 프로토타입 기능 개선의 우선순위는 점점 더 뒤로 밀리고, 결국 존재하지만 아무도 쓰지 않는 기능으로 전락하지 않을까 싶다. 이럴 바엔 프로토타입 기능의 고도화를 포기하고, 프로토파이 같은 프로토타이핑 전문 도구에 확실히 양보하는 편이 더 나을 수도 있다.

이번 글에서는 피그마의 한계점에 대해 살펴봤지만, 피그마는 갈수록 혁신적이고 놀라운 기능을 선보이고 있다. 디자이너의 전문성을 끌어올려 준 것은 물론, 제품에 더 많이 기여할 수 있는 기회를 제공해 준 것도 틀림없다. 그러나 피그마가 발전하면 할수록 디자이너들이 점점 더 도구에 매몰되어 간다는 인상을 지울 수가 없다. 도구를 이용해 한 차원 더 발전해야 하는데, 도구 그 자체에 집착하게 되고 결국 도구를 잘 쓰는 게 디자인을 잘하는 것이라는 인식이 팽배해지는 것 같아 아쉽다.
피그마는 충분히 실용적인 도구지만, 디자이너가 가진 모든 고민을 해결해 주는 마법 지팡이가 아니다. 피그마를 다루는 디자이너라면 피그마 기능을 적재적소에 활용할 줄 알아야 하지만, 피그마를 다루는 것만으로 모든 커뮤니케이션을 해소할 수 있을 거란 생각은 버려야 한다. 진짜 실용적인 것은 어떤 도구 그 자체가 아니라, 도구를 사용하는 디자이너의 판단력과 응용 능력에서 나올 수 있어야 할 것이다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.