개발자 모드 공개한 ‘피그마 Config 2023’ 주요 리뷰
한국 시간으로 6월 22일 오전 1시, 피그마 컨퍼런스 2023(Config 2023)이 드디어 막을 올렸습니다. 사실상 전 세계 UX/UI 디자이너들의 축제이자, 디자인 쪽에서 가장 성대하고 큰 파티라고 할 수 있는데요.
올해 피그마 컨퍼런스는 한국 시간 기준 22일~23일 양일에 걸쳐 진행됐으며, 자세한 내용은 Config 2023 공식 홈페이지에서 확인할 수 있습니다.
22일 진행된 오프닝 세션에선 앞으로의 업데이트 방향을 소개했습니다. 전체적인 방향은 피그마 안에서 모든 UI와 UX 작업을 할 수 있도록, 개발 지향적인 기능들을 통해 협업 시너지를 더 극대화할 것으로 보입니다. 이전까지의 피그마와는 완전히 다른 개념의 새로운 디자인-개발 협업 툴의 패러다임을 제시하는 느낌이었습니다.
그동안 디자이너들이 그토록 원했던 핵심 기능 중 어떤 것이 업데이트될 예정인지, 개발 지향적인 기능들은 어떤지, 직접 라이브를 보며 간단하게 메모해 봤습니다.
디자이너들이 바라고 바랐던 기능들
1. Variables(=디자인 토큰)
피그마는 시작부터 가장 강력한 업데이트를 예고했습니다. 그동안 피그마를 통해 디자인 시스템을 구축해서 사용하던 회사들은 모두 외부 서드파티 서비스를 이용해, 피그마에 구축한 디자인 시스템의 토큰 값들을 끌어와 사용하고 있었습니다. 하지만 이제 피그마 자체에서 공식적으로 지원하는 기능이 생깁니다.
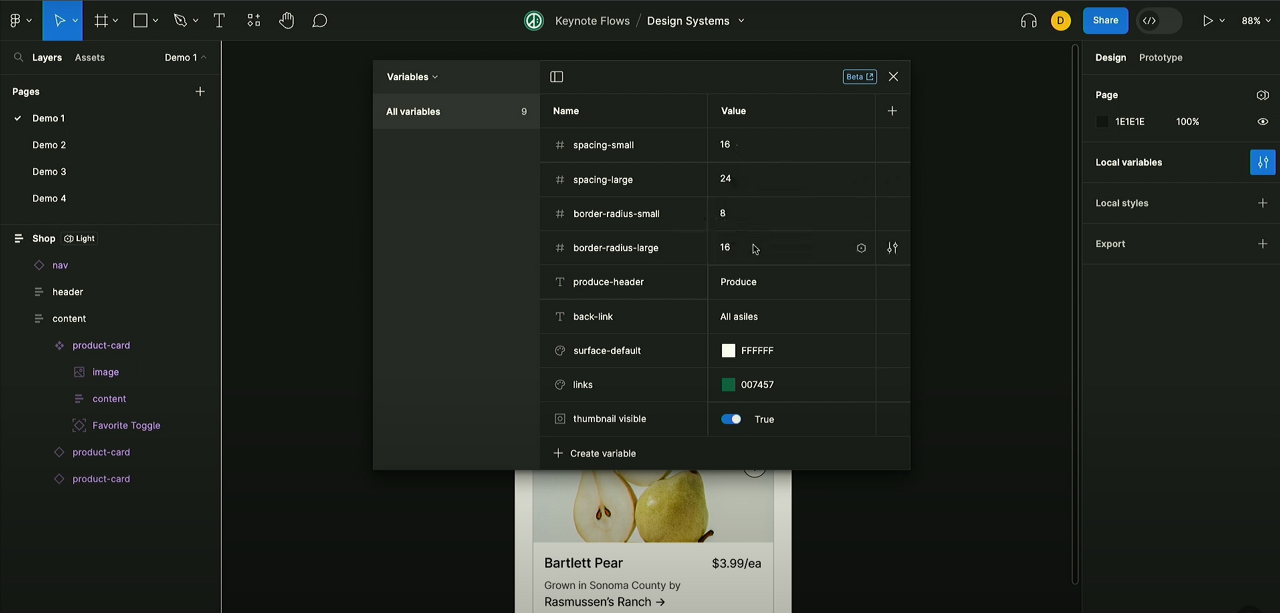
대신 디자인 토큰이라는 표현은 쓰지 않고, Variables라는 기능으로 추가될 예정이라고 합니다(편의상 토큰이라고 부르겠습니다). CEO인 딜런 필드가 직접 피그마로 기능을 실행하며 소개했는데요, 간격, 곡률, 텍스트 스타일, 색상, boolean 값 등 우리가 토큰으로 사용하던 모든 값들을 피그마 안에서 자체 기능만으로 다룰 수 있게 됩니다.
각 토큰들은 토큰의 데이터 형식(문자열, 숫자 등)에 따라 스코프를 정할 수 있습니다. 여기서 스코프는 숫자라는 데이터 형식을 어떤 값에 대응시킬 건지에 관해 사용하는 것 같습니다. 예를 들어, Number 토큰을 만들게 되면, 이 토큰의 숫자 값을 border-radius에 스코핑할 것인지, width & height에 스코핑할 것인지를 정하게 됩니다. 즉, 숫자 형식의 토큰을 만들고, 피그마 안에 존재하는 모든 숫자 형식의 데이터에 그 토큰을 대입할 수 있게 됩니다.

색상 역시 마찬가지인데 라이트 모드와 다크 모드를 토큰으로 관리할 수도 있고, 이전에는 매우 복잡하고 스타일만으로는 사용하기 어려웠던 색상 토큰 값들을 value, system token, reference token 등으로 관리하기 쉬워집니다. 또한 설정한 토큰 값들은 레이어 패널에서 드롭다운으로 바로 적용할 수 있습니다.
토큰 기능은 Pro와 Organization 플랜에선 4가지 모드를 지원하며, Enterprise 플랜은 무려 40가지 모드와 REST API까지 지원합니다.
2. 최소/최대 높이 및 너비
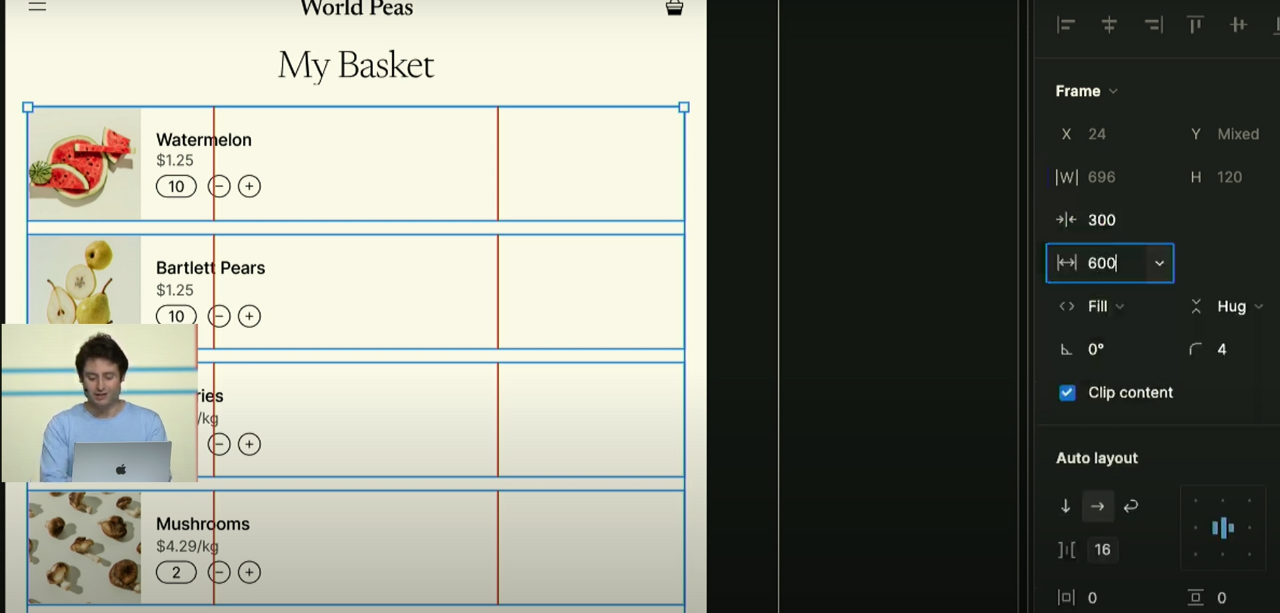
그동안 반응형 웹을 작업하며 최솟값과 최댓값을 항상 개발자와 코멘트로 관리해야 하는 어려움이 있었는데요. 이제 프레임의 min/max height와 width를 설정할 수 있습니다. 이로써 반응형 웹을 작업하는 디자이너들은 화면이 줄어들 때, 이 이상 더 줄지 않아야 하는 길이를 설정할 수도 있고, 더 늘어나면 안 되는 길이도 설정할 수 있게 됩니다. 앞으로 반응형 웹 디자인에 더 많은 편의성을 가져다줄 것으로 보입니다.

3. Auto layout - Wrap
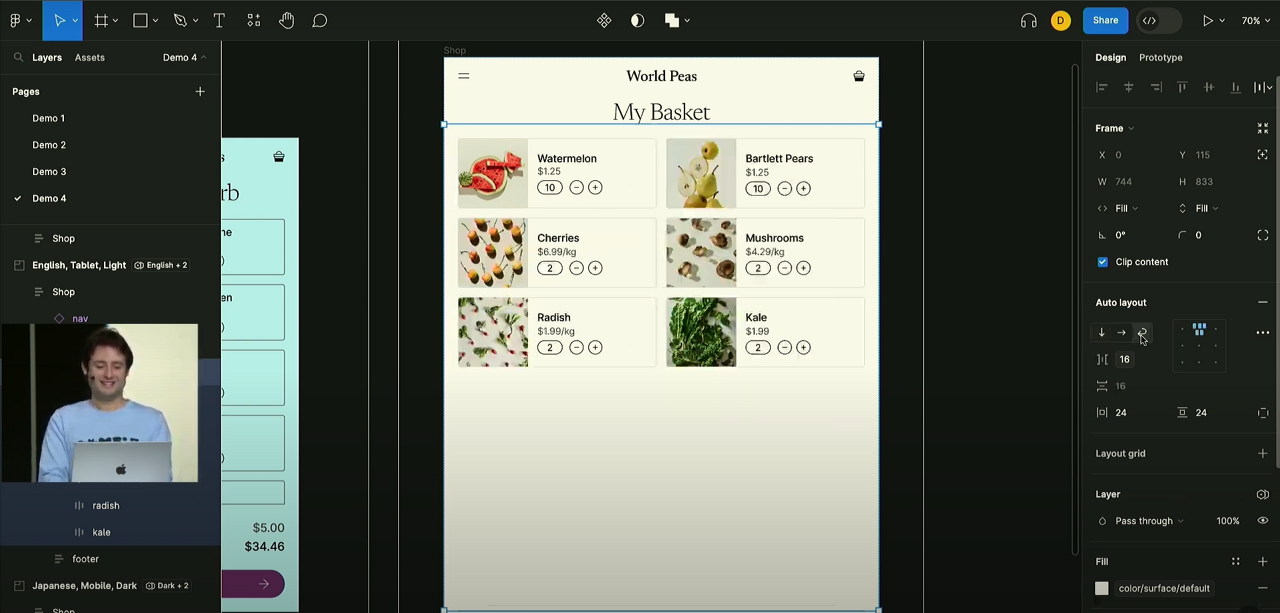
항상 필요했는데 없어서 아쉬웠던 기능이 드디어 업데이트될 예정입니다. 바로 오토 레이아웃 기능으로 묶어둔 컨테이너의 너비가 줄어들었을 때, 넘치는 자식 개체들이 아래 줄로 자동으로 넘어가도록 하거나, 컨테이너가 커지면 자동으로 윗줄로 넘어오는 flex container를 만들 수 있습니다. 앞서 소개한 최소, 최댓값과 함께 사용하면 드디어 피그마만으로 완벽한 반응형 레이아웃을 만들 수 있습니다.

4. 프로토타이핑에서의 대대적인 변화
그동안 피그마에서 프로토타이핑하는 걸 피하고 최대한 프로토파이를 쓰거나, 아니면 프로토타이핑할 일을 만들지 않았는데요. 가장 큰 이유는 아직 피그마가 프로토타이핑에 힘을 주지 않았기 때문입니다. 웹에서 기본적으로 필요한 인터랙션을 구현하려면 프레임 여러 개로 꼼수 부려야 하기도 했고, 애초에 인터랙션 가짓수도 많이 없어서 사실상 화면 넘어가는 플로우만 확인하는 용도로만 사용했습니다.
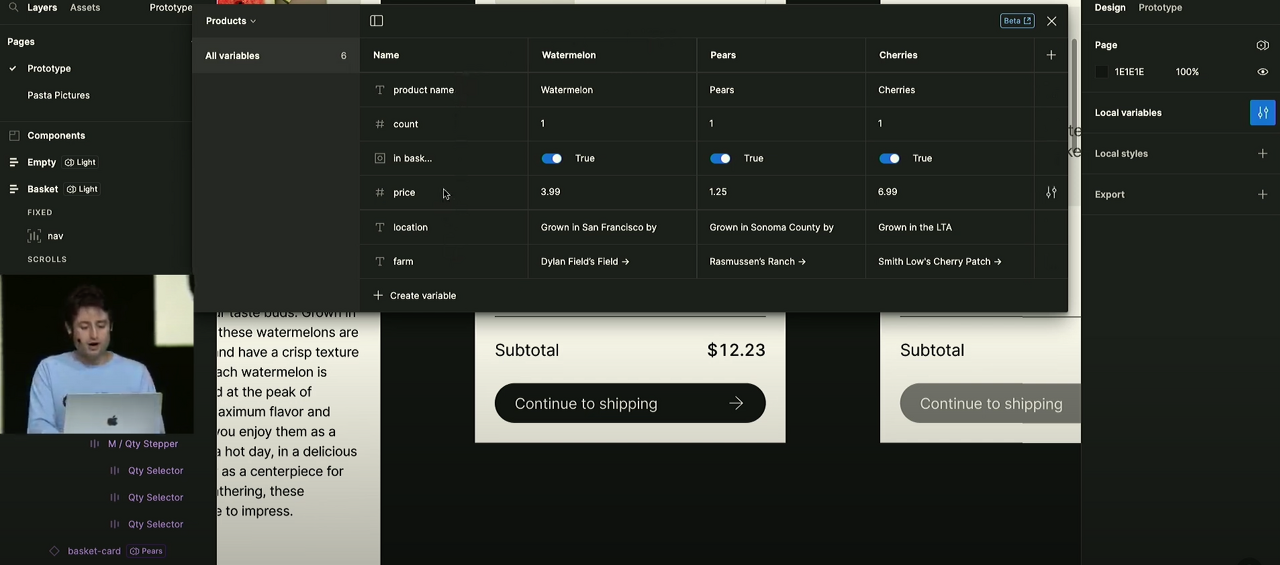
그런데 드디어 피그마가 완전한 UI/UX 디자인 + 프로토타입 툴로써의 제대로 된 시작을 하는 것으로 보입니다. 놀라운 사실은 디자인 토큰을 칭하는 ‘Variables’ 안에 프로토타입에 사용할 수 있는 변수까지 저장하게 됩니다(사실 Variable이 변수라는 뜻이지만, 디자인 시스템의 토큰 개념과 이 변수를 합칠 줄은 상상도 못했습니다).


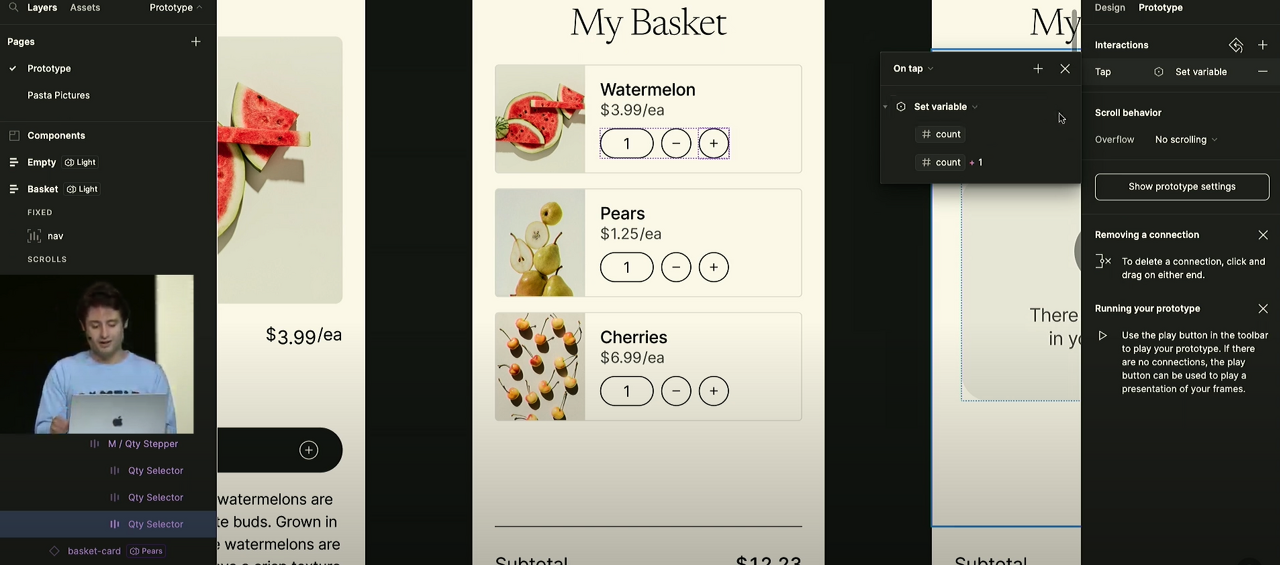
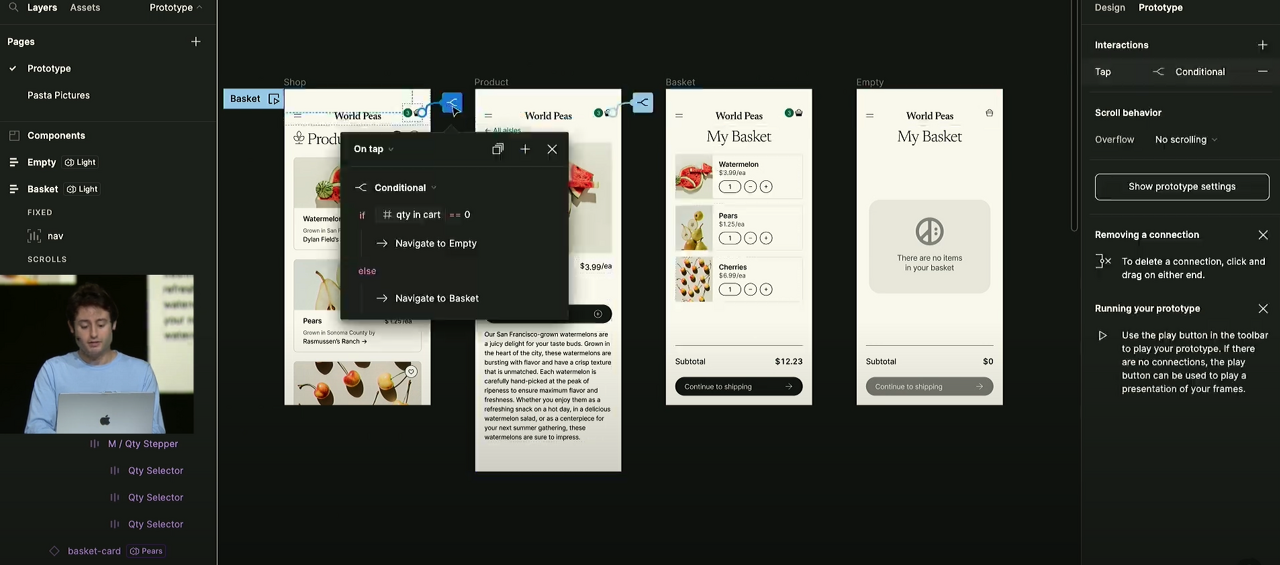
이처럼 변수를 활용하면 + 아이콘을 눌러 상품의 갯수가 추가되게 할 수 있고, 이에 따라 구매금액이 바뀌게도 할 수 있습니다. 즉, 조건부(Conditional) 프로토타이핑이 가능해집니다. 영상으로 유추해 보면 로그인했을 때와 하지 않았을 때도, 특정 변수값에 0 또는 1을 줌으로써 조건부 분기를 만들 수 있습니다. 이 기능을 활용하면 같은 디자인 안에서 특정 조건을 만족할 때의 디자인을 별도로 만들지 않아도 됩니다.
또한 프로토타입 액션에도 조건부(Conditional)를 도입했는데요. 예를 들어, On Tap 으로 버튼을 눌렀을 때, 조건 분기를 통해 특정 변수를 만족해야 진행되도록 할 수 있습니다. 이를 활용하면 비밀번호 칸을 채웠을 때만 로그인 화면으로 넘어갈 수 있는 것이죠.

아직 프로토파이를 따라 잡기엔 부족하지만, 이 정도면 굳이 프로토파이까지 가지 않아도 될 이유가 생긴 것이죠.
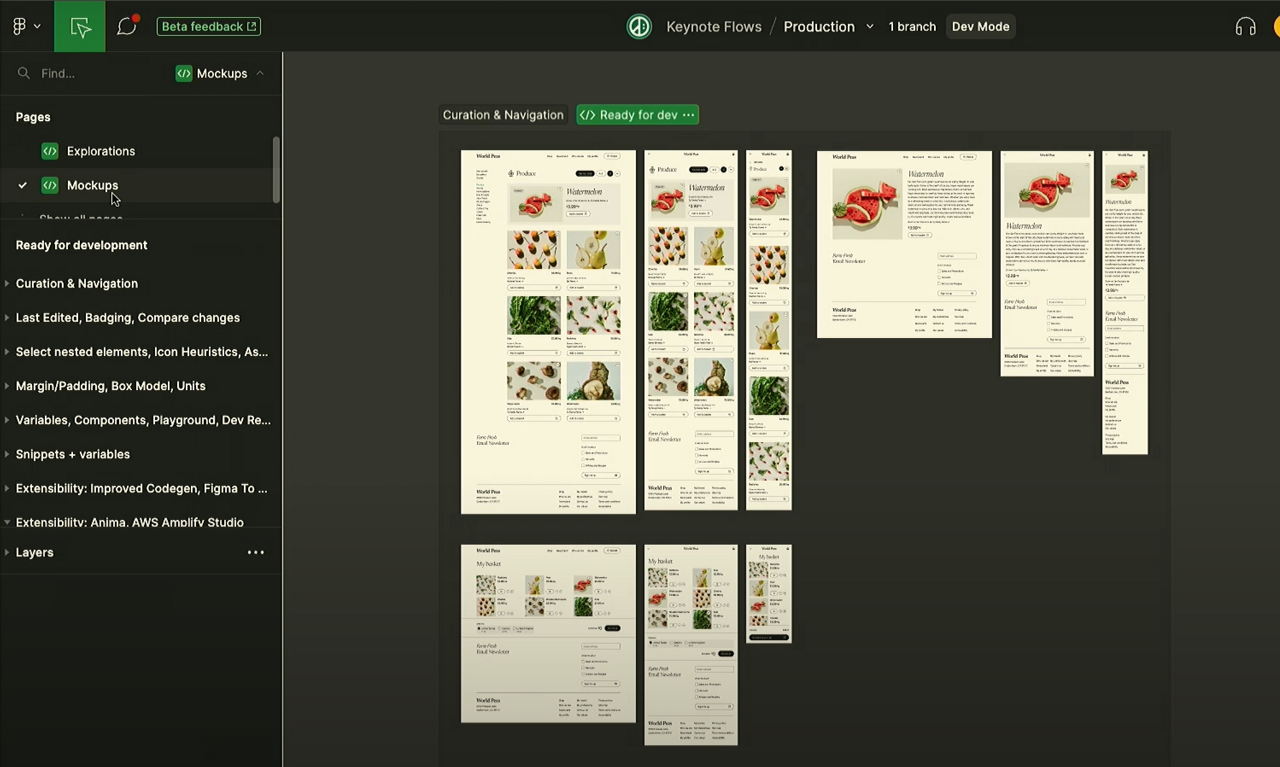
5. Mark as Ready for dev
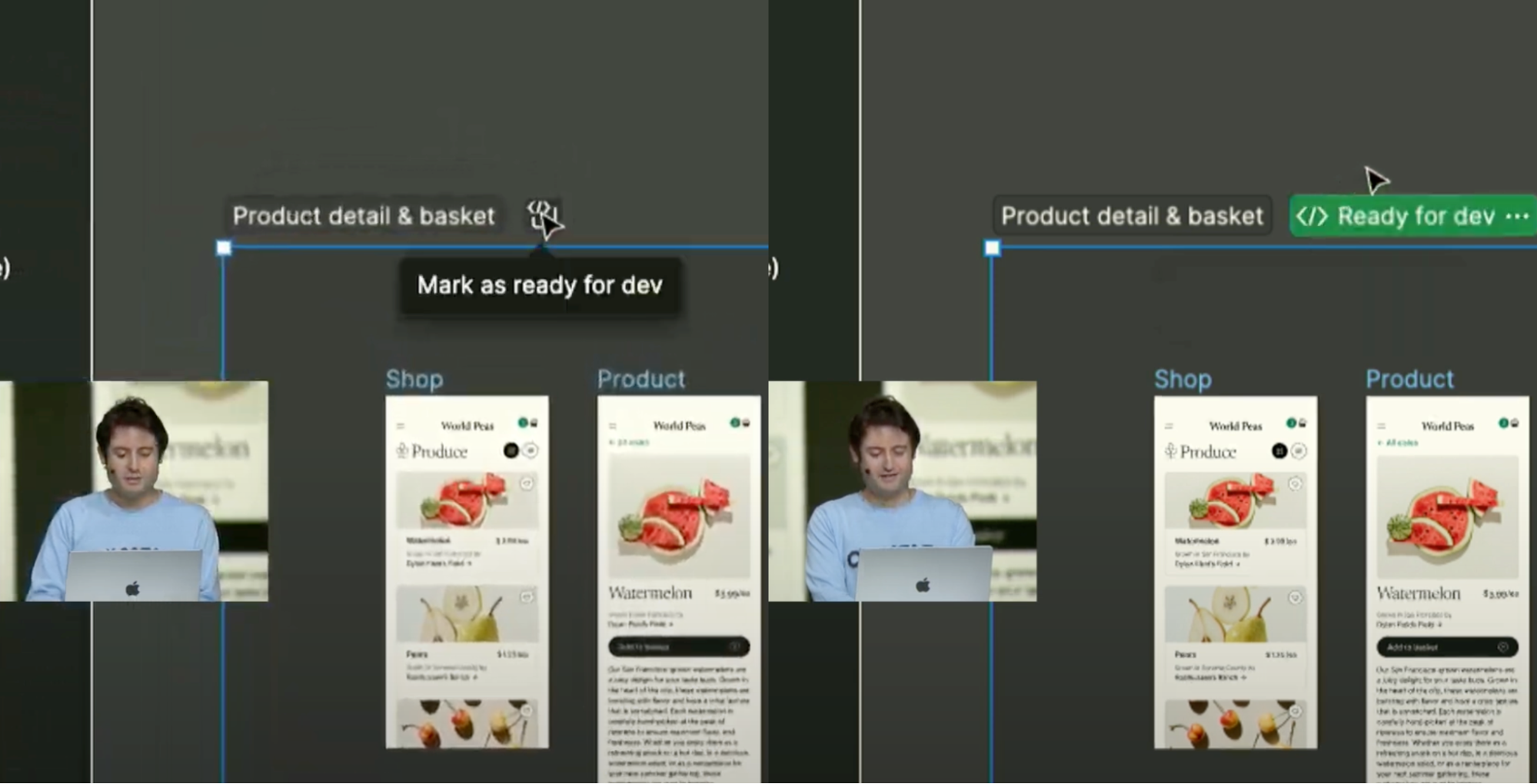
디자이너 입장에서 매우 고마운 업데이트도 있습니다. 평소 어떤 프레임이 완성본인지, 어떤 화면을 기준으로 해야 하는지에 대해 개발자와 소통할 때가 많은데요. 나름의 규칙을 정해 플러그인을 사용해왔습니다. 그런데 이제 섹션에 ‘Mark as ready for dev(개발 준비 완료 표시)’라는 기능이 추가됩니다.
아직 프레임 단위 적용은 불가능한 것으로 보이지만, Mark as ready for dev는 섹션 기준으로 적용할 수 있고, 선택된 섹션 이름 옆에 아이콘이 등장합니다.

만약 페이지 안에 마크된 섹션이 1개 이상 존재하면, 다른 섹션들의 마킹 여부와는 상관없이 페이지 이름 앞에도 </> 아이콘이 등장합니다.
개발 지향 업데이트와 콜라보레이션 강화
다음으로 개발 지향 업데이트에 관해 피그마의 CTO 크리스 라스무센이 소개를 이어갔습니다.
데브 모드(Dev Mode)의 등장
이름부터 어마어마한 기능인데요. 지금까지 피그마는 디자인 툴에 개발자가 뷰 모드로 참여하는 성격이었다면, 이제 개발자는 뷰 모드가 아니라 데브 모드(Dev mode)라는 새로운 방식으로 접근할 수 있습니다.
이 거대한 기능 하나로 이제 피그마는 디자이너의 도구에서 더 나아가, 개발자의 도구로서도 활약하게 될 것입니다.

그럼 이러한 데브 모드에는 어떤 기능들이 있는지 하나씩 살펴보겠습니다.
1. 레이어 패널의 변화
데브 모드에서 레이어 패널은 개발자를 위한 속성 패널로 변경됩니다. 사실 개발자분들과 소통해 보면, 레이어 패널을 거의 안 보는 것 같았습니다. 디자이너 입장에선 레이어가 디자인 요소들을 정리하는 기준이 되지만, 개발자에겐 크게 중요하지 않은 부분이었죠. 따라서 이 부분을 좀 더 개발자들이 활용할 수 있는 기능으로 채웠습니다. 이전에는 뷰 모드에서도 레이어 패널을 두고 일일이 눌러 컴포넌트를 확인했지만, 이제 레이어 패널은 하나의 속성으로 축약되고, 개발자가 확인해야 하는 속성값들로 채워집니다.

또한 프레임 목록과 편집된 시점을 볼 수도 있고, 이전 프레임과 변경된 디자인 사양을 확인할 수도 있습니다. 변경된 사양이 수정, 삭제, 추가 중 어떤 항목인지도 라벨을 통해 확인할 수 있습니다.
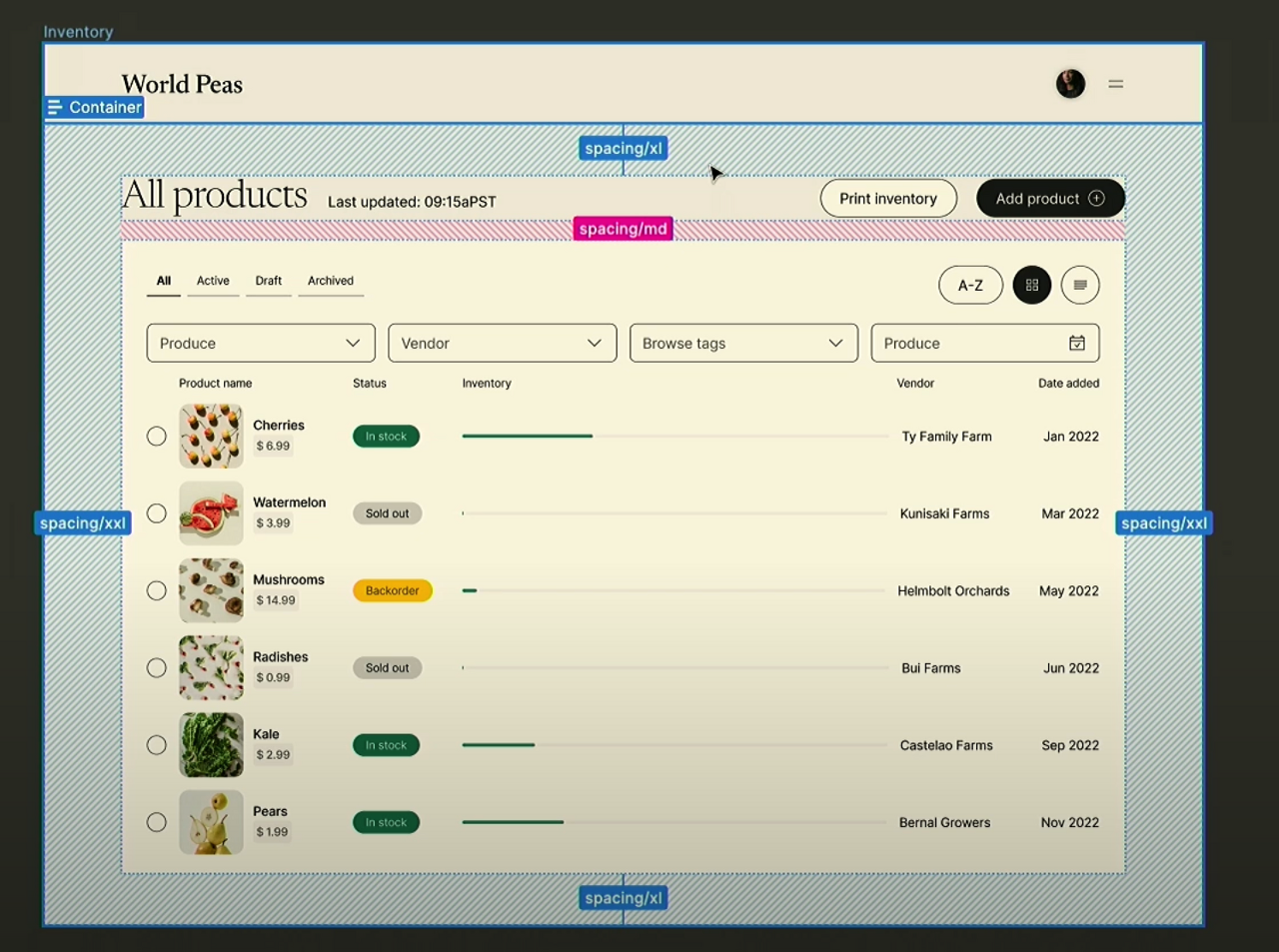
2. Improved Inspect and Selection
기존에 인스펙트를 눌러보면 디자인에서 의도한 것과 다르게 컨테이너나 프레임이 잡히는 경우가 꽤 많았는데요. 피그마 역시 이 부분을 잘 알고 있었던 것으로 보입니다. 이에 따라 인스펙트에서 레이어를 선택하는 기능을 강화했습니다. 더블 클릭하지 않아도 이젠 레이어의 아웃라인을 잡아주고, 단순히 호버링하는 것만으로도 오토 레이아웃 컨테이너는 자동으로 간격 및 패딩 등을 보여줍니다. 이때 간격이나 사이즈 등을 디자인 토큰으로 설정했다면, 그 변숫값도 동시에 볼 수 있습니다.

3. Unit Customization
지금까지 인스펙트로 디자인을 확인할 때, px 단위로만 볼 수 있었는데요. 사실 반응형이나 특정 상황에선 상대값으로 단위를 설정해야 하는데, 이를 지원하지 않아 일일이 계산하거나 개발자가 난감해하는 경우도 많았습니다. 하지만 이제 px뿐만 아니라 상대 단위인 rem으로 볼 수 있습니다. 또한 rem 단위 사용에 핵심인 root size를 임의로 설정할 수도 있습니다.
4. Variable Inspection
또한 선택한 영역에 사용된 디자인 토큰 값 역시 인스펙트 패널에서 바로 확인할 수 있습니다.
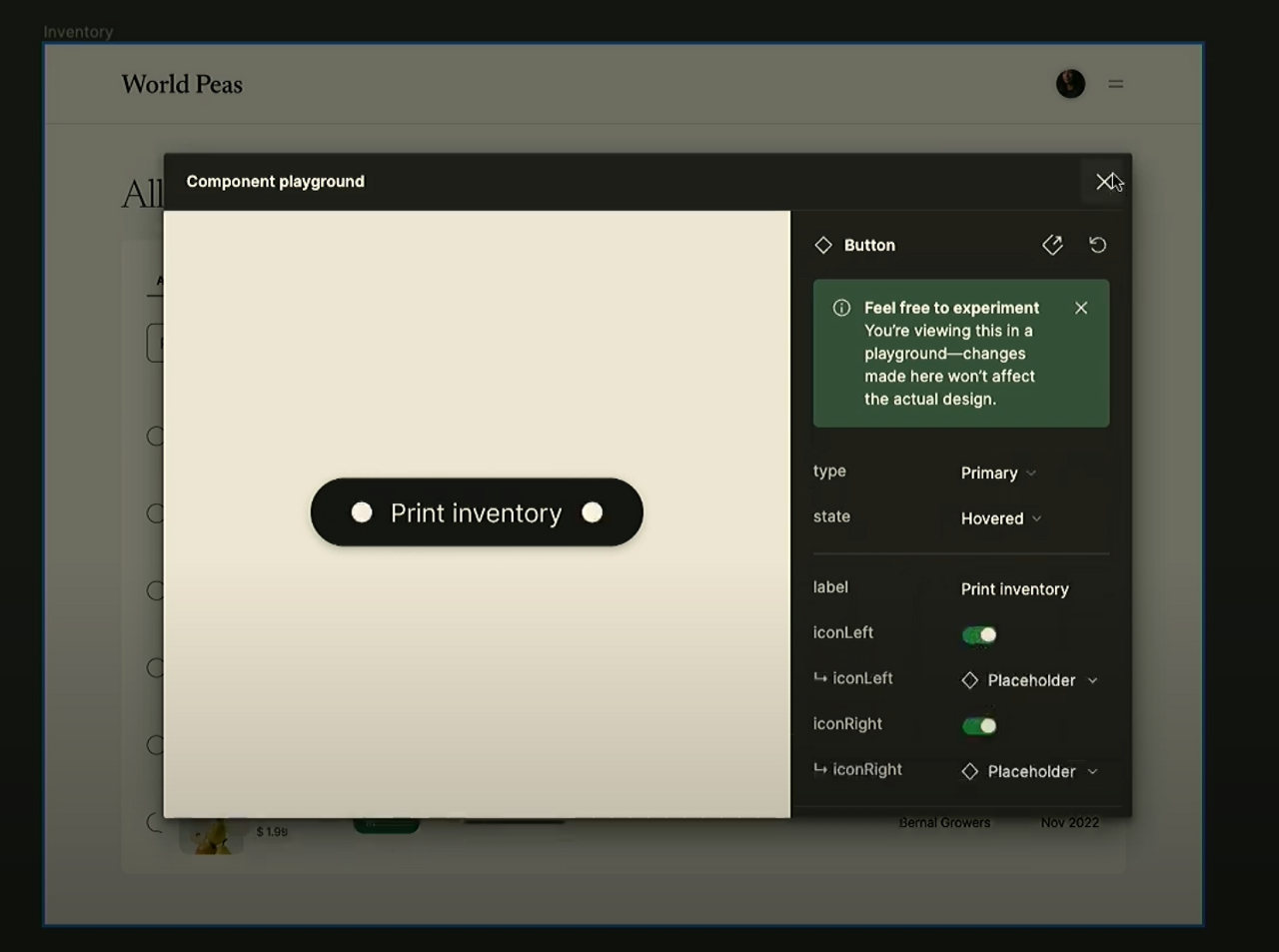
5. Component Playground
디자인 시스템 관점에서 디자이너는 컴포넌트의 variant에 다양한 프로퍼티를 만들어두고, 프로토타이핑으로 연결해둡니다. 문제는 개발자가 프로퍼티와 인터랙션들을 알기 어렵다는 점이었는데요. 이 문제는 결국 디자이너와 개발자가 디자인 시스템을 두고 다시 소통해야 하는 불편함을 야기했습니다. 그러나 이제 컴포넌트 플레이그라운드라는 기능을 통해 개발자 역시 디자이너가 구현해둔 컴포넌트의 상태 값, 프로퍼티들을 모달 창에서 실험하고 직접 눌러볼 수 있습니다.

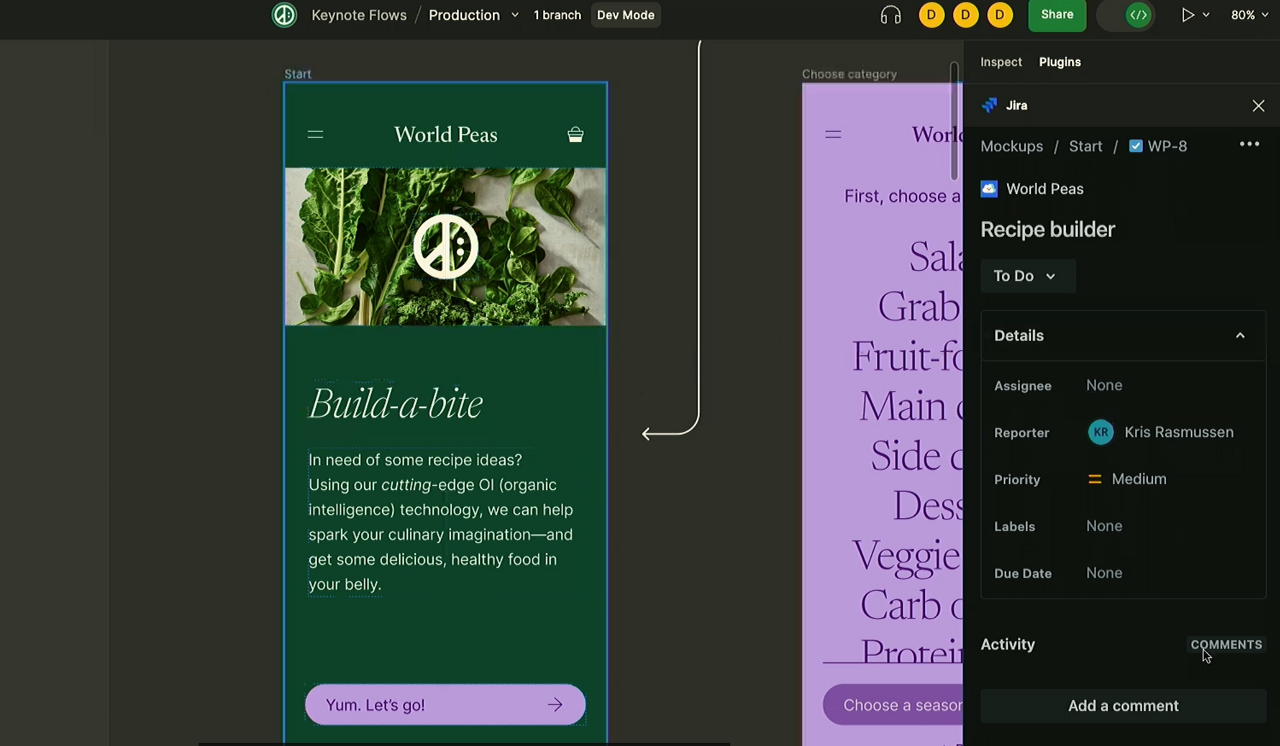
6. Dev Resources
이제 피그마는 디자인을 개발 환경에 연결해 효율적으로 관리할 수 있도록 공식 지원합니다. 지금까지는 서드 파티 플러그인을 썼으나 수정 모드에서만 가능했기 때문에, 주로 뷰 모드를 쓰는 개발자들은 플러그인의 존재를 모르고 사용해왔습니다. 이제 데브 모드를 쓰는 개발자들은 플러그인은 물론, 디자인 환경을 깃허브(Github)나 지라(Jira), 스토리북(Storybook)으로 연결해 티켓을 관리할 수 있습니다.
7. Improved Code Snippet
코드 스니펫도 강화되었습니다. 하지만 얼마나 효용이 있을지는 조금 의문입니다. 여전히 개발 사양은 각 회사가 모두 다르고, 컨벤션도 달라 코드를 바로 긁어 사용하는 경우가 드물기 때문입니다. 이전에는 코드 덩어리로 나왔지만, 이제는 레이아웃, 스타일, 컬러 등으로 코드를 나눠서 볼 수 있습니다.
8. Plugins for Dev mode
앞서 말한 것처럼 드디어 개발자들도 플러그인 쓸 수 있습니다. 플러그인을 사용하면 기존의 CSS, iOS, 안드로이드로만 볼 수 있던 코드를 서드 파티 플러그인을 통해 앵귤러(Angular), 리액트(React), 뷰(Vue) 등으로 볼 수 있고, 또는 타입스크립트로도 볼 수 있습니다. 만약 Dev Resource에서 지라를 연결해두고 플러그인을 설치하면, 피그마 내에서 바로 이슈 티켓을 관리할 수 있는 것이죠.

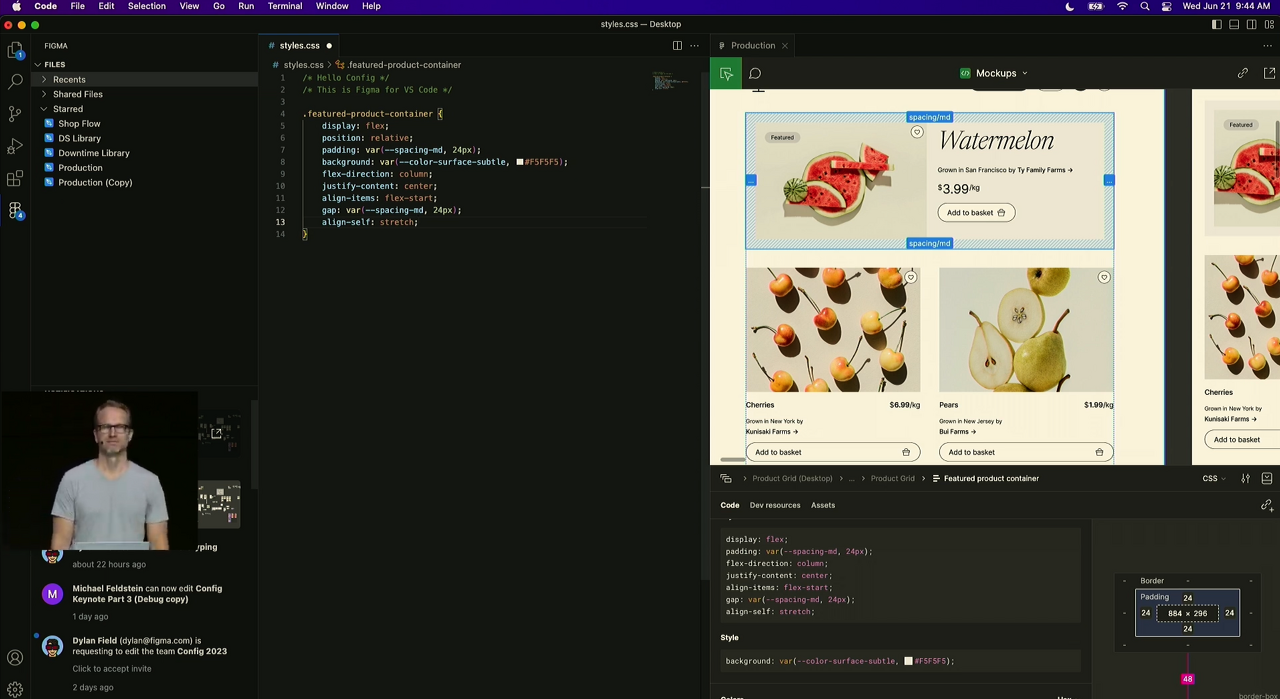
9. Figma for VS Code
이 정도면 이제 피그마는 개발 툴로 봐야 할 정도로 엄청난 편의 기능을 제공하는데요. VS Code 플러그인으로 피그마를 만들었습니다. 이제 VS Code 안에서 피그마 패널을 열어 디자인과 코드를 동시에 볼 수 있고, VS Code에서 피그마를 보면 개발에 필요한 패널들로만 재구성해 보여줍니다.

이외에도 Wayfinding, Section status 등의 편의 기능을 제공할 예정이라고 합니다. 이렇게 야심차게 준비한 데브 모드는 2023년엔 베타로 모든 유저에게 제공되지만, 2024년부터는 유료 플랜의 에디터들만 데브 모드를 사용할 수 있습니다.
그 외 마이너하지만 안 마이너한 업데이트들
1. 피그마 메인(파일 브라우저 화면)의 소소한 변화
좀 불편한 감이 있었던 파일 브라우저 화면이자, 피그마 메인 화면이 조금은 더 파일 브라우징에 적합한 형태로 메인화면답게 변합니다.
2. Font picker
드디어 폰트 미리 보기를 할 수 있습니다.
3. AI Support
피그마 역시 생성형 AI의 물결을 피해 가지 않았습니다. 디자인 시스템을 만들고 웹사이트를 구축하는 모든 과정에서 피그마 AI를 사용할 수 있게 됩니다. AI의 이름은 ‘Diagram’입니다.

여기까지가 2023년 예정된 피그마의 업데이트를 소개하는 키노트 세션이었습니다. Variables, Prototyping, Auto layout, Dev mode까지 총 4가지 핵심 기능의 추가라고 볼 수 있습니다.
이번 피그마 Config 2023의 키노트 세션을 크게 두 가지로 요약해 보면, 첫 번째로 UI 디자인 시장을 확보한 괴물 피그마가 이제 손 놓고 있던 프로토타이핑까지 잡기 시작했다는 것, 두 번째론 디자인만큼이나 개발자 역시 피그마를 쓰는 사용자로서 중요하다는 것입니다.
디자이너가 지금까지 피그마를 써왔듯, 앞으로 개발자 역시 중요한 사용자 중 하나로 피그마를 더 많이 사용하게 될 것으로 보입니다. 이처럼 피그마 Config 2023은 디자이너에게 매우 만족스러운 내용이 많았고, 앞으로 더 큰 영향력을 가지게 될 피그마의 미래를 엿볼 수 있는 시간이었습니다.
더 자세한 세션 내용은 Config 2023 공식 홈페이지에서 확인할 수 있습니다.
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
