앱스토어 리뷰로 넷플릭스 리디자인하기 시리즈
② 나만의 OTT 비서 넷플릭스?
UX 디자인 방법론인 더블다이아몬드 기반으로 앱스토어 리뷰를 UX 모델링하고 디자인해 나가는 과정을 시리즈로 담고 있습니다. 과정마다 적합한 AI 도구를 소개하며 넷플릭스 리디자인을 진행합니다.
앞서 Discover 발견하기, Define 정의하기 단계에서는 넷플릭스 앱스토어 리뷰가 최근 1년 사이 악화되고 있다는 것을 발견했습니다. 이어 개인화 부족, 공유 계정 정책의 혼란으로 구독 해지 위험이 증가하고 있다는 문제 역시 정의했습니다. 이에 따라 “사용자가 경험을 더 개인화하고, 친구들과의 연결 기능이 추가되면 콘텐츠 탐색의 불편함과 실망감을 줄일 수 있다”는 가설까지 설립했죠.
그럼 이번 글에서는 Develop, 개발하기와 Deliver, 전달하기 과정을 진행해 보겠습니다. 시작해 볼까요?
이 단계에서는 정의된 문제를 바탕으로 여러 솔루션을 생성하고, 프로토타입을 개발합니다. 브레인스토밍, 디자인 워크숍 등으로 다양한 아이디어를 발산하고, 이를 구체화해 프로토타입으로 발전시킵니다.
더블다이아몬드 프로세스에서 창의력이 꽃피우는 단계라고 할 수 있는데요, 창의적인 문제 해결 능력을 바탕으로 사용자 경험을 향상시키겠다는 목적을 가집니다. 다양한 솔루션을 도출하는 단계인 만큼 생성형 AI의 도움을 직접적으로 받을 수 있을 것으로 기대됩니다. AI와 함께 어떻게 문제를 해결해 나갈지, 구체적인 방법을 공유해 보겠습니다.
문제와 가설을 바탕으로, 생성형 AI를 활용해 바로 정보구조도, IA(information architecture)를 만들어 보려고 합니다. IA는 복잡한 정보와 기능을 논리적으로 조직화해 사용자 중심 솔루션을 개발할 수 있는 방법입니다. 콘텐츠들의 계층 구조와 관계를 명확히 하므로 디자인 관련 결정에 도움을 줍니다.
전체 서비스의 정보 뼈대가 되는 부분이기에 굉장히 꼼꼼하게 작성하는 산출물입니다. 따라서 기존에는 피그마뿐만 아니라 엑셀 등을 활용해 정보 위계를 드러내는 표 형식으로도 작성해 왔습니다. 이처럼 IA를 그리는 여러 방법이 있지만, 오늘은 AI 툴과 효율적으로 만들어 보겠습니다. 여러 툴을 테스트해 본 결과, 피그잼 플러그인 UXpilot의 성능이 괜찮아 활용해 보기로 했습니다.
전체적으로 Develop 단계는 다양한 솔루션을 발산하며 고안하는 단계인 만큼, 문제에 기반해 해결 방안을 도출할 수 있도록 AI를 가이드하는 프롬프트가 중요합니다. 이에 따라 앞서 Define 단계에서 분석한 데이터 패턴에 근거해 상세하게 프롬프트를 작성했습니다. 사용자에게 개인화된 경험을 제공하는 기능을 중심으로, 각 기능에 부연 설명을 더하며 AI가 디자이너 의도에 적합한 솔루션을 생성하도록 명령했습니다.

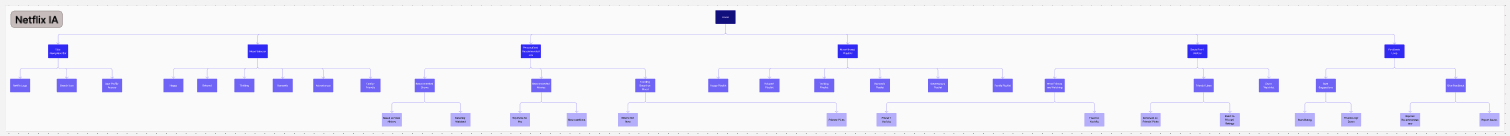
그 결과, 3 depth의 트리 구조 IA가 출력되었습니다. 트리 구조는 우리가 흔히 보는 조직도처럼, 큰 것에서 작은 것으로 갈라지는 모양의 데이터 구조를 말하는데요. 가장 위에는 포괄적 주제가 있고, 그 아래로 점점 더 작은 주제나 세부 항목들이 나뉘는 형태입니다. 여기서 3 depth는 정보가 세 단계로 나뉘어 있는 구조를 말합니다. 나무가 뿌리(첫 번째 단계)에서 시작해 가지(두 번째 단계)를 거쳐 마지막 잎사귀(세 번째 단계)까지 이어진 모습을 연상하면 좋습니다.
이렇게 3단계로 나뉜 구조는 사용자가 더 체계적으로 쉽게 정보를 찾아가도록 도와줍니다. 보통 첫 번째 단계에서는 큰 주제를, 두 번째 단계에서는 주제의 세부 항목을, 세 번째 단계에서는 더 구체적인 내용을 볼 수 있습니다.
AI가 생성한 IA의 1 depth에는 6가지 메인 기능이 들어가 있었습니다. 사이드 내비게이션 바(Side Navigation Bar), 기분 선택기(Mood Selector), 맞춤형 추천(Personalized Recommendations), 기분 기반 플레이리스트(Mood-Based Playlists), 소셜 피드 섹션(Social Feed Section), 피드백 루프(Feedback Loop) 등이죠.
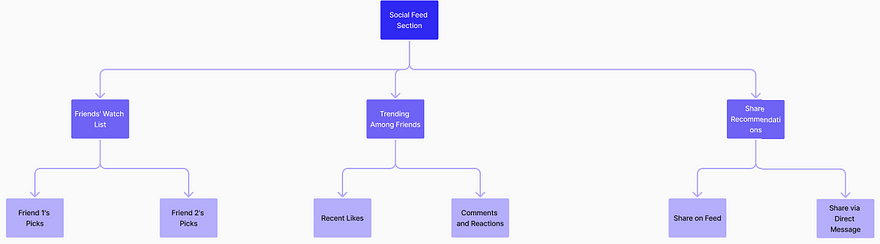
우리가 문제 해결을 위해 주목할 부분은 아래의 소셜 피드 섹션, 그리고 기분 기반 플레이리스트 섹션입니다. 문제로 정의한 친구와의 연결, 개인화를 개선해 줄 섹션으로 보이네요.

도출한 IA를 바탕으로, 홈 화면에서 소셜 피드 섹션과 기분 기반 플레이리스트까지 한 번에 진입할 수 있도록 화면을 구성해도 좋겠다는 아이디어를 얻었습니다. 또, 소셜 피드 섹션에서 친구, 지인들이 관심 있는 영상을 제공해 추천 알고리즘 경험을 개선할 수 있겠다는 방법 역시 떠올랐습니다. 이제 이런 아이디어를 와이어프레이밍으로 더 구체화해 보겠습니다.
와이어프레이밍 작업 역시 UXpilot에서 진행합니다. 좀 더 알려진 와이어프레이밍 AI 툴로는 UIZard 등이 있는데요. UXpilot을 선택한 것은 우선 퀄리티가 가장 뛰어났기 때문입니다. 피그마와 연동도 쉬워 디자이너가 AI 생성 디자인 화면을 발전시켜 나가기 효율적이었습니다. 또한, “프롬프트 개선하기(Enhance Promt)” 라는 기능으로 생성형 AI 툴에 맞는 구체적인 프롬프트를 자동 생성할 수 있는 것도 좋았습니다. 프롬프트를 어떻게 짜야 원하는 결과를 만들어 낼 수 있을지에 대한 고민을 덜 수 있었죠.
위 프롬프트는 “프롬프트 개선하기” 기능을 사용해 자동으로 만든 프롬프트입니다. IA를 만들 때 사용한 프롬프트를 바탕으로 합니다. 화면 전반에 들어갈 사이드 네비게이션바, 세팅 메뉴 같은 UI 요소들을 구체적으로 나열하여, AI가 더 명확하게 와이어프레이밍을 수행하도록 짜였습니다.

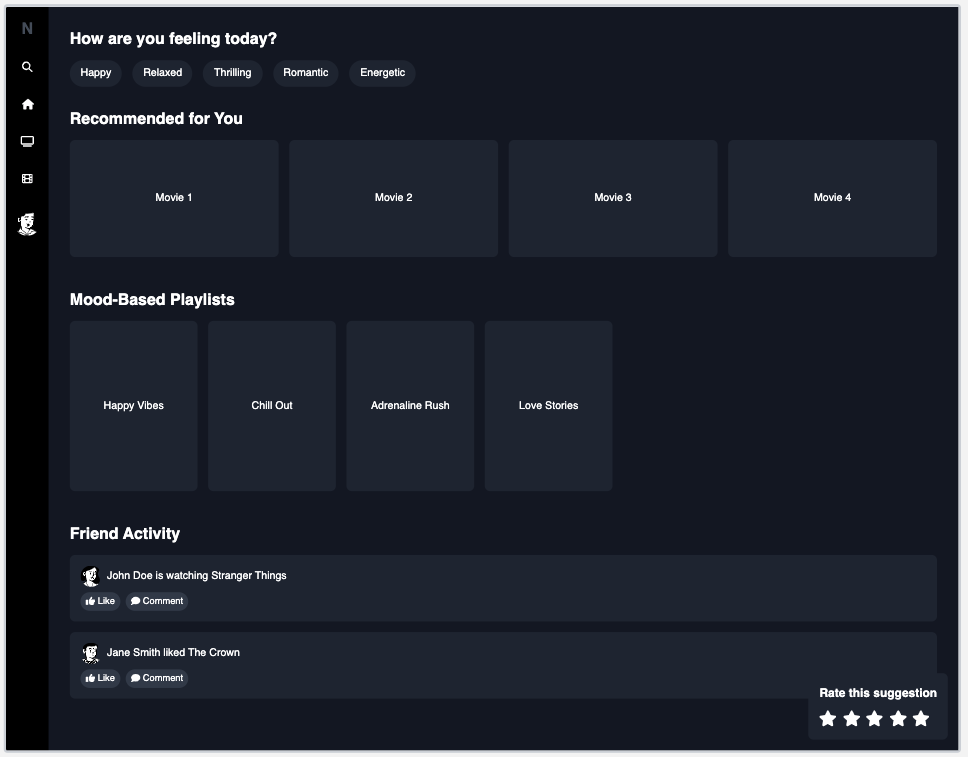
AI와 만든 와이어프레임입니다. 사용자가 넷플릭스 홈 화면에 진입했을 때, “오늘 기분이 어떤가요(How are you feelling today)?”라는 질문을 던지며 맞춤형 콘텐츠를 제공하는 구조입니다. 홈 화면 화단에는 친구 계정의 활동을 볼 수 있는 대시보드 형식이 더해졌습니다. 우측 하단에는 알고리즘을 평가하고 개선할 “추천 평가하기(Rate this suggestion)” 버튼도 들어갔습니다.
입력한 프롬프트가 잘 반영되었으며, 결과도 만족스러웠습니다. 덕분에 곧바로 프로토타이핑 단계로 넘어갈 수 있었어요.
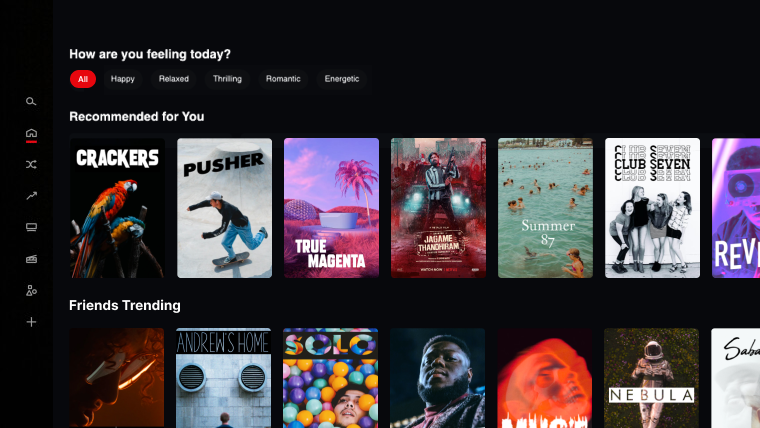
UXpilot은 ‘피그마 파일로 내보내기’를 지원합니다. 이 기능을 활용해 기존 넷플릭스 브랜드 디자인을 덜 해치는 선에서 홈 화면을 구성하며 프로토타이핑을 완료했습니다.

친구 계정의 활동을 보여주는 대시보드는 친구들 사이에서 인기 있는 콘텐츠를 추천하는 형식으로 변환했습니다. 또 추천 알고리즘을 평가하는 항목은 팝업으로 나오거나 상세 설정에서 설문으로 답하도록 바꿔 홈 화면의 콘텐츠 집중도를 높였습니다.
지금까지 우리는 넷플릭스의 아쉬운 개인화, 공유 계정 정책의 혼란으로 구독 해지 위험이 증가하고 있다는 문제를 앱스토어 리뷰에서 발견했습니다. 이를 해결하기 위해 사용자 경험을 더 개인화하고, 친구들과 연결 기능을 추가하면 콘텐츠 탐색의 불편함과 실망감을 줄일 수 있다는 가설을 수립했죠. 이어 AI툴을 활용해 구체적인 해결 방안을 도출했습니다.
이제 마지막 단계, 전달 단계입니다. 여기서는 개발된 프로토타입을 테스트하고 최종 솔루션을 구현할 예정입니다. 사용성 테스트(Usability Testing, UT)로 피드백을 받아 새로 고안한 솔루션을 검증해 보겠습니다. 이 과정에서는 지속적인 개선과 피드백 수렴이 중요합니다. 사용자 요구 사항과 비즈니스 목표를 충족하는 솔루션을 만들어 내기 위해 테스트하고 필요한 개선 사항을 식별하며 적용해야 합니다. 꾸준한 개선으로 디자인을 검증하고 사용자 경험을 최적화해 보겠습니다.
UT는 UX 디자인 프로세스에서 매우 중요한 역할을 합니다. 서비스가 기획, 디자인한 대로 잘 쓰이는지 테스트할 수 있기 때문입니다. 무엇보다 공급자(디자이너, 제작자) 관점에서는 알기 어려웠던 사용성 이슈나 서비스 개선 포인트 등 인사이트를 얻을 수 있습니다. 서비스 출시 전, 프로토타입으로 테스트를 수행하기에 잠재적인 문제를 미리 발견함에 따른 개발 비용 절감 효과도 가집니다. 실제 사용자의 행동과 피드백을 바탕으로 개선하는 만큼 진정한 사용자 중심 설계를 실현하는 과정이라 볼 수 있습니다.
이런 UT에도 다양한 종류가 있는데요, 오늘은 A/B 테스트로 유명한 넷플릭스의 리디자인이 주제인 만큼, 해당 테스트를 진행해 보겠습니다.
챗GPT가 예측한 A/B 테스트
A/B 테스트는 두 가지 버전(A안과 B안)을 비교해 어떤 디자인이 사용자 중심으로 구성되었는지 검증하는 방법입니다. 테스트로 수집한 결과는 디자이너의 의사 결정을 데이터에 근거해 지원할 수 있습니다. 지금은 A/B 테스트를 전문으로 하는 다양한 프로그램이 나와 이를테면, ‘랜딩 페이지의 문구를 수정했을 때, 앱 설치 버튼 클릭 비율의 변화가 어떤지’ 같은 작은 변화까지 세밀하게 측정할 수 있습니다.
다만 이러한 A/B 테스트는 일반적으로 테스터 모집부터 데이터 분석까지, 며칠에서 몇 개월의 시간과 비용이 들어가는 방법입니다. AI를 활용해 이를 효과적으로 수행할 방법은 없을까요?
최근에는 AI의 도움을 받아 A/B 테스트를 웹 링크 기반으로 진행할 수 있는 툴이 많습니다. 다만 현재 프로토타이핑은 웹 링크 형태로 구현된 상태가 아닙니다. 따라서 리디자인 화면이 기존 화면과 비교해 사용자 만족도와 참여도를 얼마나 향상시키는지, 그리고 사용자들이 콘텐츠를 탐색할 때 느끼는 불편함과 실망감이 줄어들지 정도만 확인하려고 합니다. 챗GPT를 활용해 A/B 테스트를 설계하고 가설을 검증하는 데 집중해 보겠습니다.
우선 테스트를 진행하기 전, “A/B 테스트를 설계하라”는 명령으로 챗GPT에 A/B 테스트 관련 메모리를 스스로 업데이트하도록 했습니다. 이어 기존 화면과 리디자인, 두 가지 화면을 이미지 파일로 공유하고, A/B 테스트를 수행하라는 프롬프트를 작성했죠.
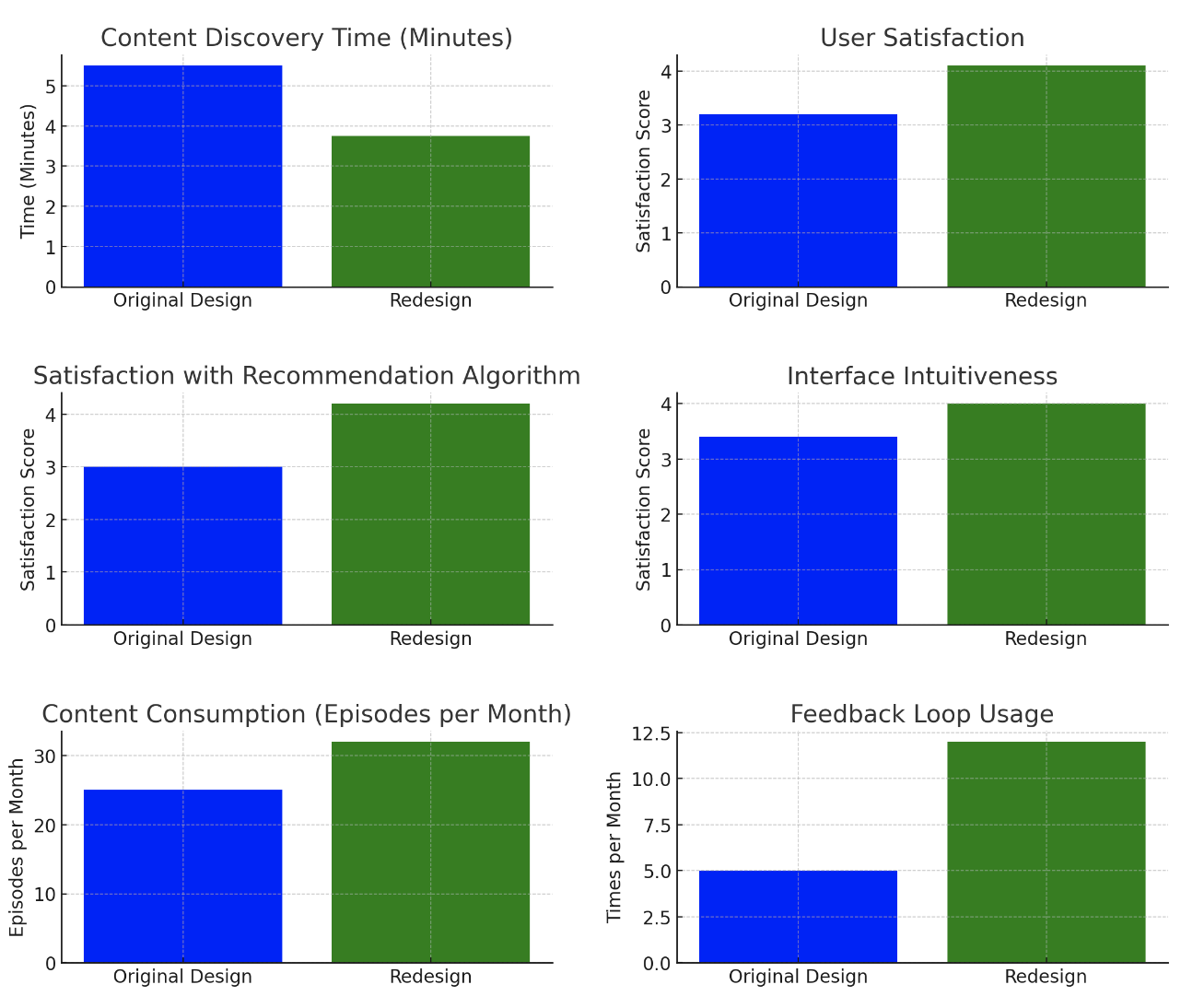
챗GPT는 구체적인 변수까지 설정하여 꽤 구체적으로 A/B 테스트를 예측했습니다. 그 결과는 아래와 같습니다.

- A 그룹(원래 디자인)의 ‘평균 탐색 시간’은 5분 30초였던 반면, B 그룹(리디자인)은 3분 45초로, B 그룹에서 평균 1분 45초가 단축되었습니다.
- ‘사용자 만족도(5점 만점)’에서 A 그룹의 평균 만족도는 3.2점인 반면, B 그룹은 4.1점으로 0.9점 높았습니다.
- 만족도 설문 항목의 ‘추천 알고리즘에 대한 만족도’에서는 A 그룹이 3.0점, B 그룹이 4.2점으로 나타났습니다.
- ‘인터페이스의 직관성’은 A 그룹이 3.4점, B 그룹이 4.0점으로 B 그룹이 더 높은 점수를 기록했습니다.
- ‘콘텐츠 소비량’ 측면에서는 A 그룹의 평균 재생 콘텐츠 수가 월 25편인 반면, B 그룹은 평균 32편으로 약 28% 증가했습니다.
- ‘Friends Trending 섹션 클릭률’은 A 그룹에서는 해당 기능이 없어 측정할 수 없었습니다. 다만 B 그룹은 사용자 1명 기준으로 월평균 7회 클릭되었으며, B 그룹 사용자의 45%가 한 달에 최소 1회 이상 Friends Trending 섹션을 클릭했습니다.
- ‘피드백 루프 사용 빈도’는 A 그룹에서 월평균 5회였던 반면, B 그룹에서는 월평균 12회로, B 그룹의 피드백 제공 빈도가 140% 증가했습니다.
물론 이는 챗GPT의 예측이며 실제 측정 결과는 아닙니다. 그래도 어떤 항목을 확인해야 할지, 무슨 반응이 있을지 참고할 수 있을 것입니다.
실제 사람에게 물어보자
챗GPT의 예상이 실제와는 어떻게 다를지 궁금한데요, 시간 및 비용이 들어가는 A/B 테스트 대신 조금 더 간단한 방법으로 실제 사용자들에게 설문하고 검증하는 방법을 써 보겠습니다.
여기에는 인스타그램 리디자인 글에서 소개했던 피그마 플러그인 Rapidate를 활용할 수 있습니다. AI 툴은 아니지만, 짧은 시간 내에 실제 사용자가 답한 설문을 완료할 수 있습니다. 특히 수 분 내로 응답을 받아볼 수 있기에 반응을 빠르게 얻어내고 싶을 때 유용합니다. Rapidate로 리디자인 화면에 대한 피드백을 받고, 초기 단계 가설을 검증해 보겠습니다.
설문은 간단한 응답으로 설계했습니다.제가 진행한 설문과 자세한 결과는 Rapidate 웹 링크에서도 확인할 수 있습니다.
설문 결과에 따르면, 약 72% 응답자(104/143)가 리디자인에 긍정적인 반응을 보였습니다. 반면, 약 27%의 응답자는 기존 디자인을 선호했는데, 이를 해석할 때에는 락인 효과(Lock-in Effect)*를 고려할 수 있습니다. 이를 감안하더라도, 72%의 긍정 응답은 리디자인이 대부분 사용자에게 만족스러운 변화를 제공한다고 볼 수 있습니다.
*락인 효과: 사용자가 특정 서비스나 브랜드에 익숙해져 다른 대안을 선택하기 어렵게 되는 현상을 말합니다.
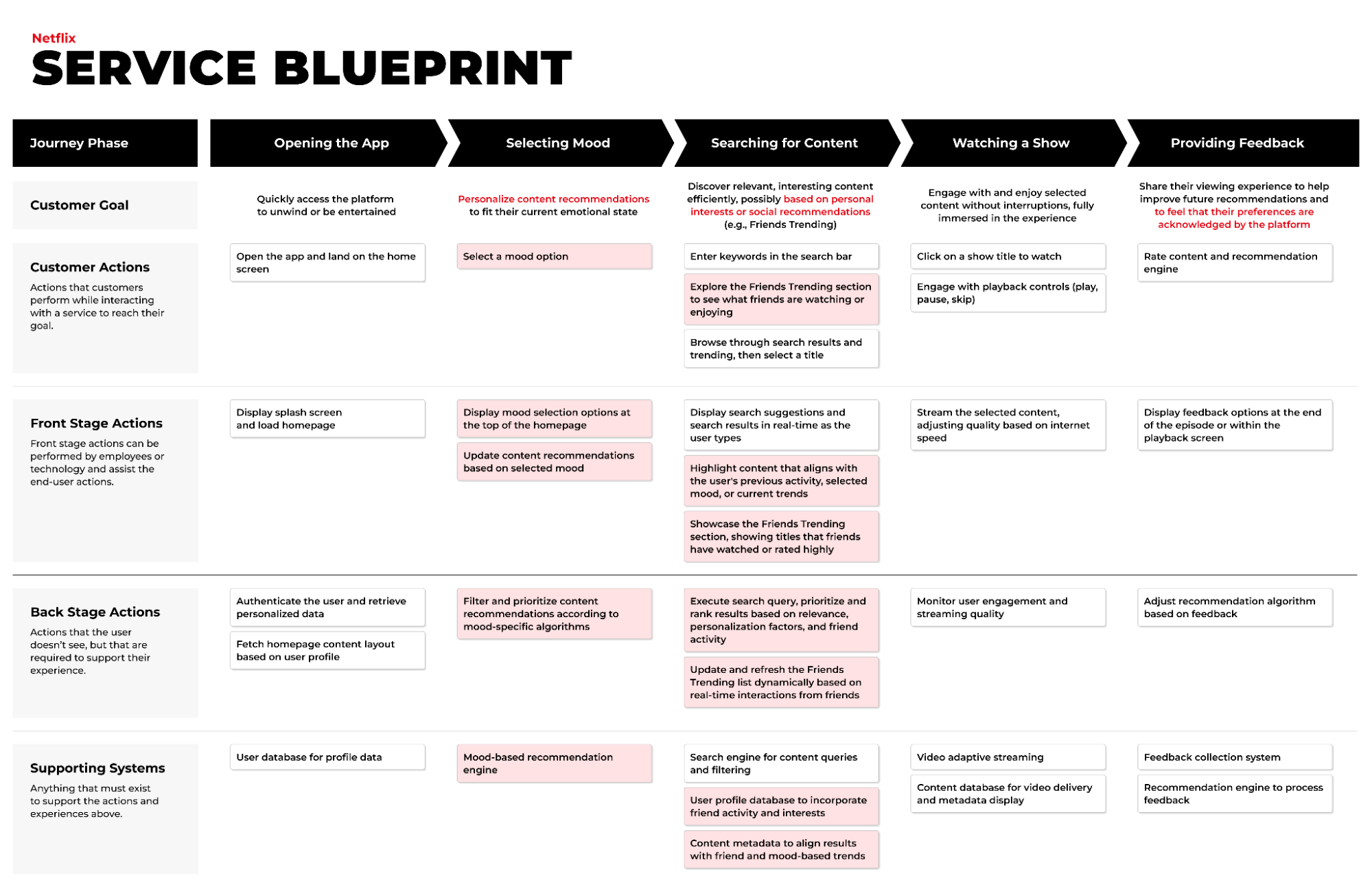
검증과 개선이 완료된 다음, 사용자에게 최종적으로 전달하기 전에는 서비스의 전체 프로세스를 꼼꼼히 검토하는 것이 좋은데요. 이때 유용한 도구가 서비스 청사진(Service Blueprint)입니다. 서비스 청사진은 고객 경험부터 내부 프로세스까지 서비스의 전체 흐름을 한눈에 볼 수 있도록 도와주며, 실제 실행 계획을 구체화하는 데 큰 도움이 됩니다. 나아가 이해관계자들에게 서비스의 주요 과정을 명확히 전달하여 협업하는 데에도 효율적인 자료가 되죠.

서비스 청사진은 앱 열기(opening the app), 기분 선택(selecting mood), 콘텐츠 검색(searching for content), 쇼 시청(watching a show), 피드백 제공(providing feedback)의 단계로 작성했습니다.
기존 넷플릭스와 달라진 부분은 빨간색으로 하이라이팅하여 표시했습니다. 특히, 기분 선택과 친구 추천 콘텐츠 기능 추가로 인해 서비스 전반과 시스템 차원에서 역시 리디자인이 필요하다는 점을 시각적으로 한눈에 파악하도록 구성했습니다.
사용자 여정 지도와 다른 점: 가시선(Line of Visibility)
서비스 청사진과 사용자 여정 지도는 둘 다 서비스 디자인에서 쓰이는 중요한 도구지만, 몇 가지 차이점이 있습니다.
사용자 여정 지도는 고객의 관점에서 서비스 경험을 시각화합니다. 따라서 고객의 감정, 생각, 행동에 초점을 맞추죠. 이에 반해 서비스 청사진은 서비스 제공자의 관점에서 프로세스를 시각화합니다. 따라서 고객 행동뿐만 아니라 내부 프로세스도 포함해야 합니다.
이를 위해 서비스 청사진에는 ‘가시선(Line of Visibility)’이 있습니다.
가시선은 서비스 청사진에서 중요한 개념으로, 보이는 요소와 보이지 않는 요소를 구분하는 가상의 선입니다. 서비스를 고객에게 드러나는 부분과 내부 운영을 위한 부분으로 구분하는 것이죠. 이로 인해 설계 시 고객 경험에 직접적인 영향을 미치는 요소들을 명확히 식별하고, 그에 따라 내부 프로세스 개선의 필요성을 파악하는 데 도움을 줍니다.
첨부한 서비스 청사진 이미지에서는 검은색으로 중간에 표시한 부분이 가시선입니다. 이를 기준으로 고객 접점을 개선하고 내부 프로세스를 최적화할 수 있습니다.
지금까지 앱스토어 리뷰에 기반한 넷플릭스 리디자인을 진행했습니다. 리뷰에서는 공유 계정 제한 정책과 함께 넷플릭스 사용자의 불만이 커지고 있음을 확인했습니다. 그러나 리디자인으로 넷플릭스의 위기를 해결할 창의적인 방안들이 여전히 많이 존재함을 엿볼 수 있었습니다.
특히 문제 정의부터 아이디어 발굴, 개발 및 최종 전달까지 사용자 중심 디자인 프로세스를 실행하며, UX 디자인의 체계적인 접근 방법이 실제 문제 해결에 유의미하게 작용할 수 있음을 보았습니다. 끝까지 과정을 따라온 여러분도 사용자 중심 디자인의 중요성과, AI UX 디자인의 활용 가능성을 확인해 보셨길 바랍니다.
무엇보다 디자인 작업에 AI 툴을 적극 활용하며 이 툴들이 분명히 작업 효율과 생산성을 높일 수 있다고 느꼈습니다. 괜찮은 퀄리티의 와이어프레임을 편집 가능한 형태로 얻었으며, 서비스 청사진 작성 등에도 챗GPT와 내용을 함께 점검하며 많은 시간을 절약했습니다. AI 페르소나와 대화하는 일 역시 사고의 폭을 넓힐 수 있었습니다.
그와 함께 AI를 만능 해결사가 아닌, 도구의 일환으로 보는 접근이 중요하겠다는 깨달음도 얻었습니다. 디자인 작업에서 AI가 모든 것을 해주지는 않습니다. 그런 만큼 다양한 AI 툴의 특성과 한계를 이해하고, 이를 어떻게 활용할지 전략적으로 접근하는 것이 필수임을 느꼈습니다.
다만 새로운 AI 툴이 쏟아져 나오는 현재 시점에서는 시행착오와 시간 낭비가 불가피하다는 점 역시 경험했습니다. 많은 시간을 투자해 시리즈를 기획하고 작성하며 AI 툴과 UX 디자인의 접점을 탐구했지만, 여전히 미지의 영역으로 남아있는 AI 툴들이 많음을 실감했습니다.
앞으로도 AI와 UX 관련 궁금한 기술이나 분야, 툴이 있다면 댓글로 남겨 주세요. 불확실성은 제가 대신 감수하고 유익한 인사이트만 모아 공유해 드리겠습니다.
앱스토어 리뷰로 넷플릭스 리디자인하기 시리즈
② 나만의 OTT 비서 넷플릭스?
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.