넷플릭스 앱 별점은 왜 이렇게 낮을까?
앱스토어 리뷰로 넷플릭스 리디자인하기 시리즈
① 넷플릭스 앱 별점은 왜 이렇게 낮을까?
UX 디자이너에게 가장 중요한 덕목 중 하나는 사용자 피드백을 수집하고 분석하여 서비스를 개선하는 것입니다. 사용자들이 서비스에 의견을 남기는 방법은 여러 가지가 있는데요. 그중 앱스토어 리뷰는 플랫폼에 유저가 직접 피드백을 남기는 공간으로, 앱 출시부터 누적된 방대한 양의 로우 데이터(raw data)가 쌓여있습니다.
하지만 앱스토어에는 모든 리뷰가 공개되지 않습니다. 따라서 UX 디자이너들이 다양한 리뷰를 충분히 확인하지 못할 수 있습니다. 그 결과, 수집한 리뷰가 전체 사용자 그룹을 잘 대표하지 못하거나 개인 의견에 치우쳐져 객관적으로 활용하기 어려운 문제도 발생합니다. 그럼에도 이 한계를 극복할 수 있다면 여기서도 역시 유용한 인사이트를 얻을 수 있습니다.
앱스토어 리뷰 기반으로 넷플릭스 앱을 리디자인하는 과정을 시리즈로 준비했습니다. UX 디자인 방법론인 더블 다이아몬드(Double Diamond)를 따르며, 과정별로 그에 적합한 AI 도구들과 함께 진행해 보겠습니다.
더블 다이아몬드란
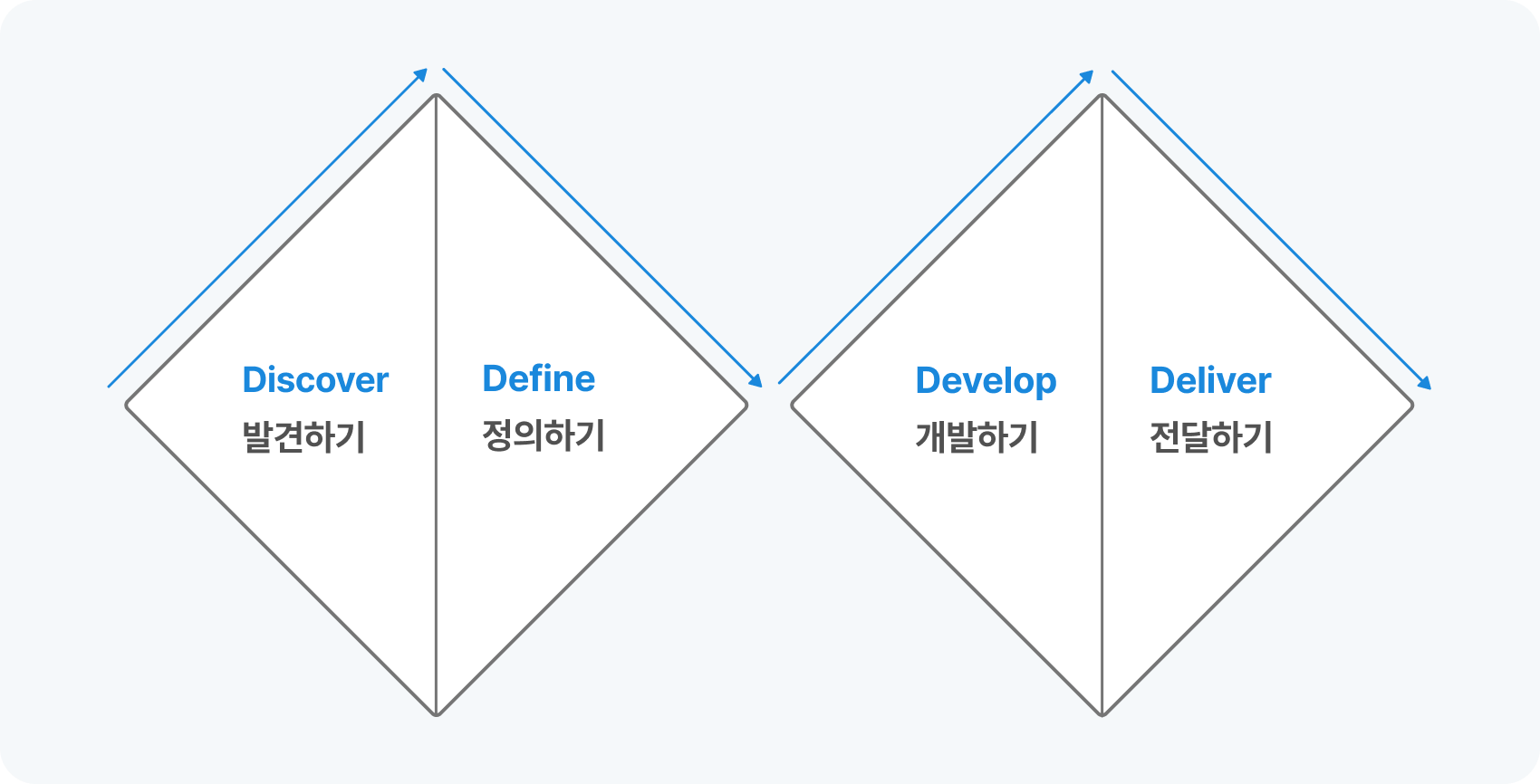
더블 다이아몬드(Double Diamond)는 디자인 프로세스를 체계적으로 설명하는 모델입니다. 문제 해결 과정을 네 가지 주요 단계로 나누고, 단계마다 탐색과 정의 과정을 강조합니다. 이 단계들은 발산과 수렴을 반복하는 형태로 이뤄지며, 이를 시각화하면 마치 두 개의 다이아몬드 모양처럼 보입니다.

이 구조를 쓰면 디자인 프로세스의 흐름을 쉽게 이해할 수 있습니다. 특히, UX 디자인을 처음 접하는 사람도 체계적으로 디자인 전략적 사고에 접근하도록 돕는다는 장점이 있습니다.
발산하는 과정으로는 발견(Discover)과 개발(Develop)이 있고, 수렴 단계로는 정의(Define)와 전달(Deliver)이 있습니다. 무엇보다 각 단계를 한 번 지나치면 돌아갈 수 없는 선형적인 과정이 아니라, 목표를 달성하기 위해 필요에 따라 반복할 수 있는 비선형이라는 점이 방법론의 핵심입니다.
발견(Discover)
Discover, 발견하기 단계에서는 사용자와 시장을 깊이 이해하는 것을 목표로 합니다. 시작은 문제를 정의하기 위해 필요한 정보와 인사이트를 수집하는 일입니다. 사용자 인터뷰, 관찰, 설문조사 등으로 다양한 데이터와 피드백을 모을 수 있습니다. 이 과정에서 UX 디자이너는 수집하는 데이터의 양과 질을 높이도록 노력해야 합니다. 이번에는 앱스토어 리뷰 데이터를 수집하는 데 집중해 보겠습니다.
넷플릭스 앱스토어 별점의 위기?

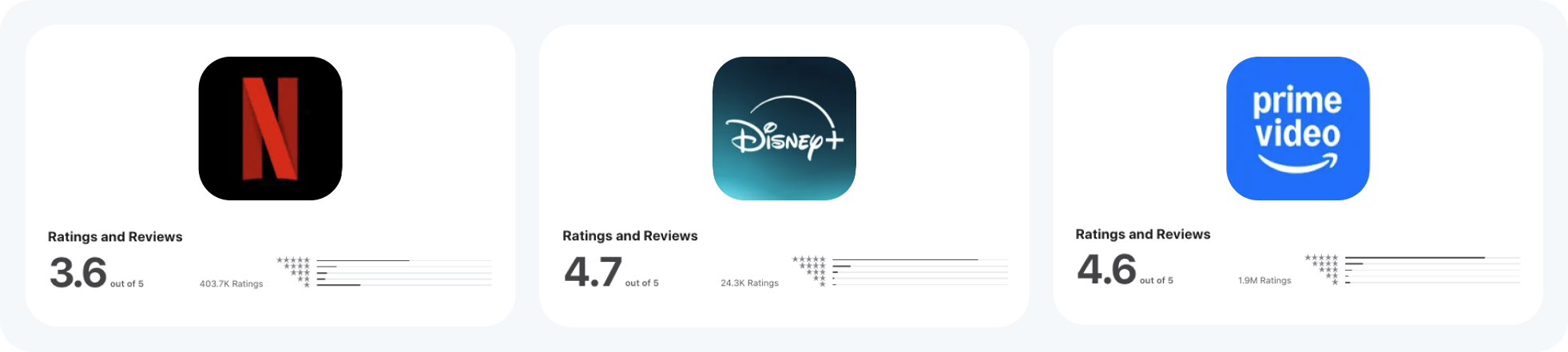
2024년 10월 기준으로 넷플릭스, 디즈니+, 프라임 비디오의 앱스토어 화면을 비교해 보니 넷플릭스의 앱스토어 별점이 상당히 낮다는 것이 눈에 띄었습니다. 디즈니+는 4.7점, 프라임 비디오는 4.6점으로 5점 만점에 가까운 높은 별점을 기록하고 있지만, 넷플릭스는 3.6점으로 1점 이상 낮습니다.
같은 플랫폼에서 수집한 사용자 데이터인데, 왜 넷플릭스만 이렇게 낮은 점수를 받았을까요?
앱스토어 리뷰를 10개 이상 볼 수 있다면
앱스토어에서 볼 수 있는 리뷰는 10개로 제한되어 있습니다. 사용자 피드백 하나하나가 소중하다지만, 총 403,700개의 리뷰 중에서 10개만 살펴보면 데이터 표본에 문제가 생길 것입니다. 이렇게 제한된 정보로는 객관적인 분석을 하기도, 신뢰할 만한 결론을 도출하기도 힘듭니다.

많은 리뷰 데이터셋을 확보할수록 편향되지 않은 분석이 가능해지는데요, 이 한계를 극복할 수 있는 방법이 있습니다. 바로 오픈 API를 이용해 앱스토어 리뷰를 자동으로 수집하는 것입니다. 지금부터 제가 리뷰를 수집하고 활용한 방법을 설명해 보겠습니다.
앱스토어 리뷰 자동 수집: App Store Scraper
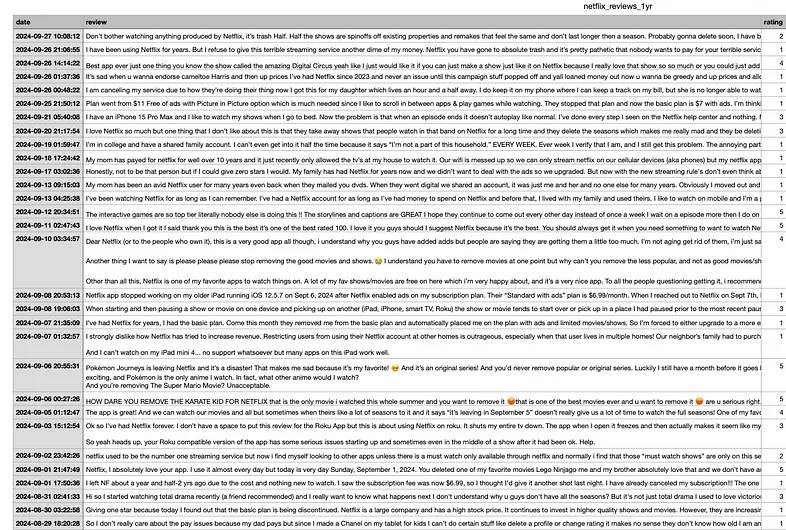
파이썬 라이브러리에 등록된 App Store Scraper를 사용하면, 앱스토어 사용자 리뷰를 자동으로 수집할 수 있습니다. 불과 몇 초 만에요. 저는 Python 3.9 환경에서 진행했으며, 10초 만에 앱스토어 리뷰 2,000개를 수집했습니다. 리뷰들은 최근순으로 수집해, 2017년 9월 19일부터 2024년 9월 27일까지의 데이터를 포함합니다.
수집한 데이터는 CSV 형식으로 저장하고 AI 도구를 사용해 주요 인사이트를 추출하는 분석 과정을 거치었습니다. App Store Scraper는 한글 리뷰도 수집할 수 있는 데다가 성능이 매우 안정적입니다. 자세한 사용법은 다른 기회에 코드와 함께 다뤄 보겠습니다.*
*미리 궁금한 분은 참고 글을 살펴봐 주세요.

수집한 리뷰 살펴보기
수집된 앱스토어 리뷰를 살펴보니, 계정 공유 제한 정책에 대한 불만이 많았습니다. OTT 구독 서비스 넷플릭스의 여러 사용자는 구독 요금을 나누고 계정을 공유하며 이용하고 있습니다. 그러나 지난해(2023년), 계정 공유 제한 정책이 도입되었습니다. 이제는 가구 구성원이 아닌 사람, 즉, 함께 살지 않는 사람과는 계정을 공유할 수 없습니다. 미국에서는 2023년 7월부터, 한국에서는 11월부터 적용되었습니다.

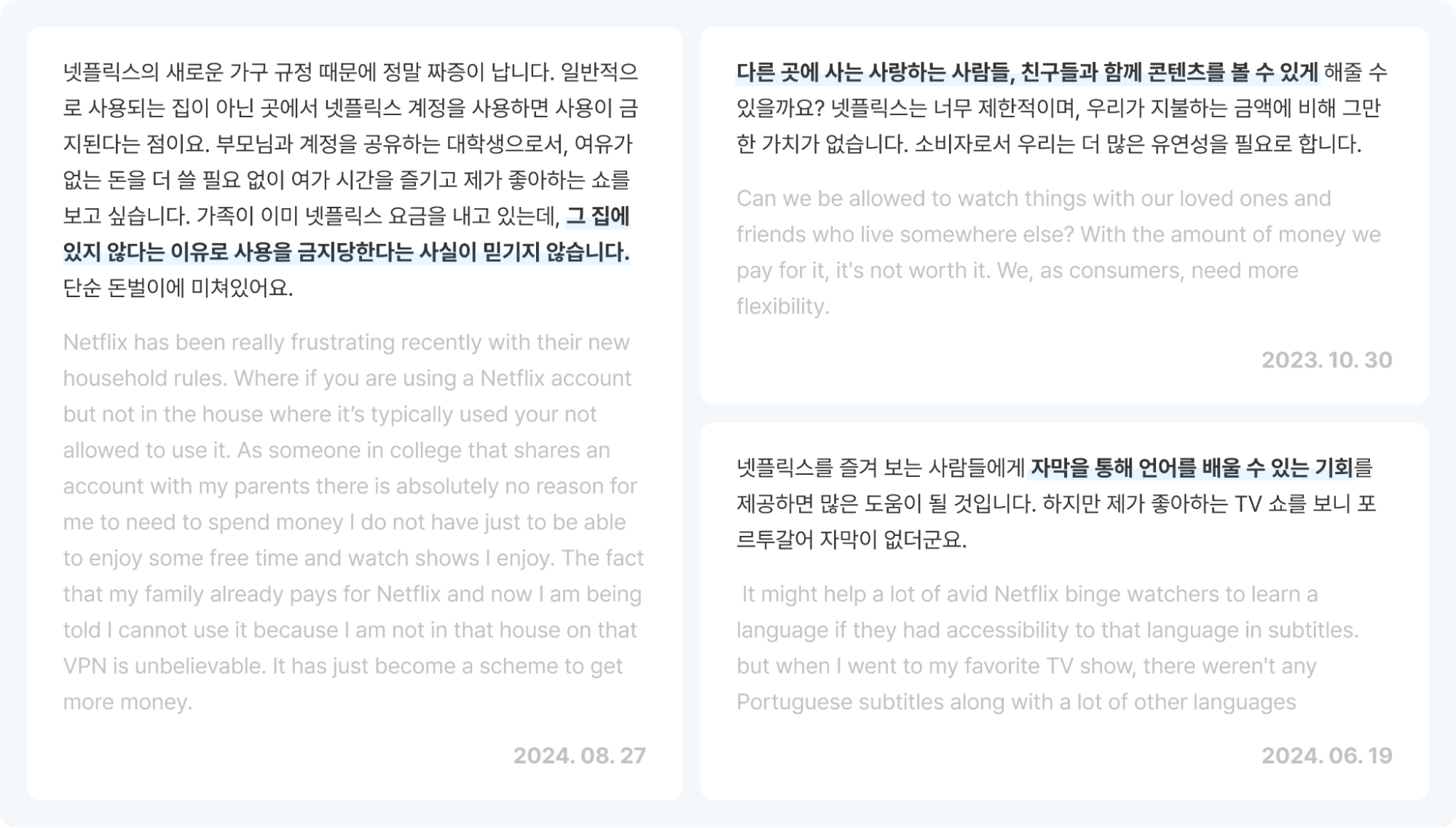
- 넷플릭스의 새로운 가구 규정 때문에 정말 짜증이 납니다. 일반적으로 사용되는 집이 아닌 곳에서 넷플릭스 계정을 사용하면 사용이 금지된다는 점이요. 부모님과 계정을 공유하는 대학생으로서, 여유가 없는 돈을 더 쓸 필요 없이 여가 시간을 즐기고 제가 좋아하는 쇼를 보고 싶습니다. 가족이 이미 넷플릭스 요금을 내고 있는데, 그 집에 있지 않다는 이유로 사용을 금지당한다는 사실이 믿기지 않습니다. 단순 돈벌이에 미쳐있어요. (2024.08.27)
- 다른 곳에 사는 사랑하는 사람들, 친구들과 함께 콘텐츠를 볼 수 있게 해줄 수 있을까요? 넷플릭스는 너무 제한적이며, 우리가 지불하는 금액에 비해 그만한 가치가 없습니다. 소비자로서 우리는 더 많은 유연성을 필요로 합니다. (2023.10.30)
- 넷플릭스를 즐겨 보는 사람들에게 자막을 통해 언어를 배울 수 있는 기회를 제공하면 많은 도움이 될 것입니다. 하지만 제가 좋아하는 TV 쇼를 보니 포르투갈어 자막이 없더군요. (2024.06.19)
물론 부정적인 의견과 함께 긍정적인 의견도 있었습니다. 대표적으로 넷플릭스가 글로벌 서비스인 만큼 자막 서비스로 다양한 언어를 배울 수 있다는 의견 등이 눈에 띄었습니다.
리뷰가 악화된 기간: 최근 1년
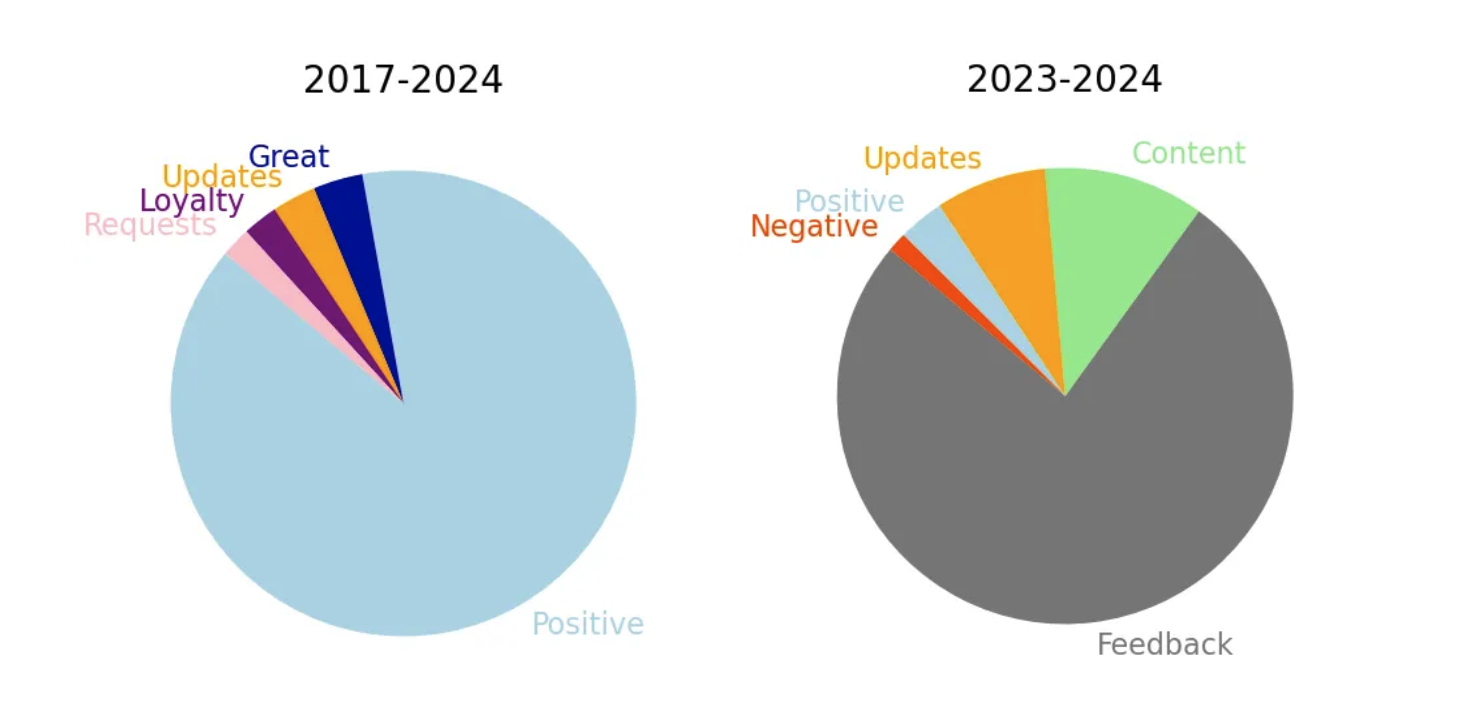
수집한 앱스토어 리뷰를 분석해 보니, 2017년부터 2024년 사이 리뷰보다 2023년과 2024년 사이 리뷰가 더 부정적이었습니다. 과거에는 “love”, “best”, “great”, “suggestions” 같은 긍정적인 단어들이 많이 쓰였으나, 최근에는 “disappointed”, “better”, “horrible”, “greedy”, “household” 같은 부정적인 단어들이 많이 등장하기 시작했습니다.

이처럼 앱스토어 리뷰로 계정 공유 제한 정책이 사용자의 불만을 불렀다는 것을 발견할 수 있었습니다. 특히, 여러 사람과 계정을 나눠 사용하던 많은 사용자가 불편을 겪고 있는데요. 이러한 변화는 사용자들이 느끼는 서비스에 대한 만족도를 크게 떨어뜨리고 있었습니다.
정의(Define)
Define, 정의하기 단계에서는 Discover 단계에서 수집한 데이터를 분석해 문제를 명확히 정의할 것입니다. 사용자 요구와 문제를 정리하고 해결해야 할 핵심 문제를 도출하는 시간입니다. 명확한 디자인 목표를 설정하는 이 단계는 특히 UX 디자이너의 역량이 더 중요한 단계라고 할 수 있습니다. 목표 설정과 설계 모두 디자이너의 논리, 문제해결력이 필요하기 때문입니다. 이때 설정한 목표는 이후의 모든 디자인 결정에 영향을 미치며 성공적인 결과 도출의 기초를 제공합니다.
따라서 많은 UX 디자이너가 이 단계에서 깊이 고민하고는 합니다. 그러한 고민을 조금 덜어드리기 위해, 어떻게 데이터에 기반하여 문제 정의를 탄탄하게 할 수 있는지 살펴보겠습니다.
2-1. 데이터 구조화로 문제 패턴 파악
어피니티 다이어그램(Affinity Diagram)
어피니티 다이어그램(Affinity Diagram)은 분산된 데이터를 범주화하고 시각적으로 정리하며 패턴을 발견하는 데 유용한 도구입니다. ‘Affinity’라는 단어 자체가 친화도와 유사성을 나타내듯이, 이 다이어그램은 방대하고 복잡한 데이터를 구조화하는 데 도움을 줍니다. 단순히 데이터를 읽는 것만으로는 인사이트를 도출하기 어려울 때 특히 쓰기 좋으며, 규칙 없는 데이터에서 패턴을 읽어낼 수 있는 중요한 도구입니다.
이를 활용해 개별 리뷰들을 그룹으로 묶어 유사한 주제를 한눈에 볼 수 있도록 시각화하고자 합니다. 이렇게 하면 중요한 패턴이나 문제를 쉽게 파악할 수 있습니다. 또한, 그룹화된 데이터의 우선순위를 설정하고, 어떤 이슈가 더 많은 사용자 관심을 끌고 있는지, 핵심 문제인지를 파악할 수 있습니다. 즉, 필수적으로 해결해야 할 문제에 집중할 수 있습니다.
다만 어피니티 다이어그램 작업을 진행할 때는 팀원들과 협력해 수 시간에서 수일 동안 노력을 기울여야 합니다. 여러 UX 디자이너의 많은 노동이 들어가는 과정인데요, 이를 AI가 도울 수 있다면 정말 좋지 않을까요?
실제 챗GPT만으로도 어피니티 다이어그램 제작에 많은 도움을 얻을 수 있습니다. 오늘 저는 한 단계 더 나아가, 새로운 AI 툴을 소개하려고 합니다. 데이터 범주화뿐만 아니라 시각화 작업을 피그마 파일에서 다룰 수 있는 데다 디자이너에게 특히 유용하게 설계되어 있습니다. 디자인 작업에 필요한 데이터 관리와 시각화를 더욱 효율적으로 수행합니다.
QoQo.ai
QoQo.ai는 오픈AI의 생성형 AI 기술을 기반으로 개발한 피그마 플러그인입니다. 이 툴의 큰 장점은 사용자 데이터를 외부로 유출할 위험이 없다는 점입니다. 챗GPT와 달리, QoQo.ai는 사용자 데이터를 검토하거나 분석하지 않기 때문에 비교적 안전하게 사용할 수 있습니다. 또한, 피그마의 스티키 노트 형태로 쉽게 편집하고 재가공할 수 있는 점이 또 UX 디자이너에게 도움이 됩니다.
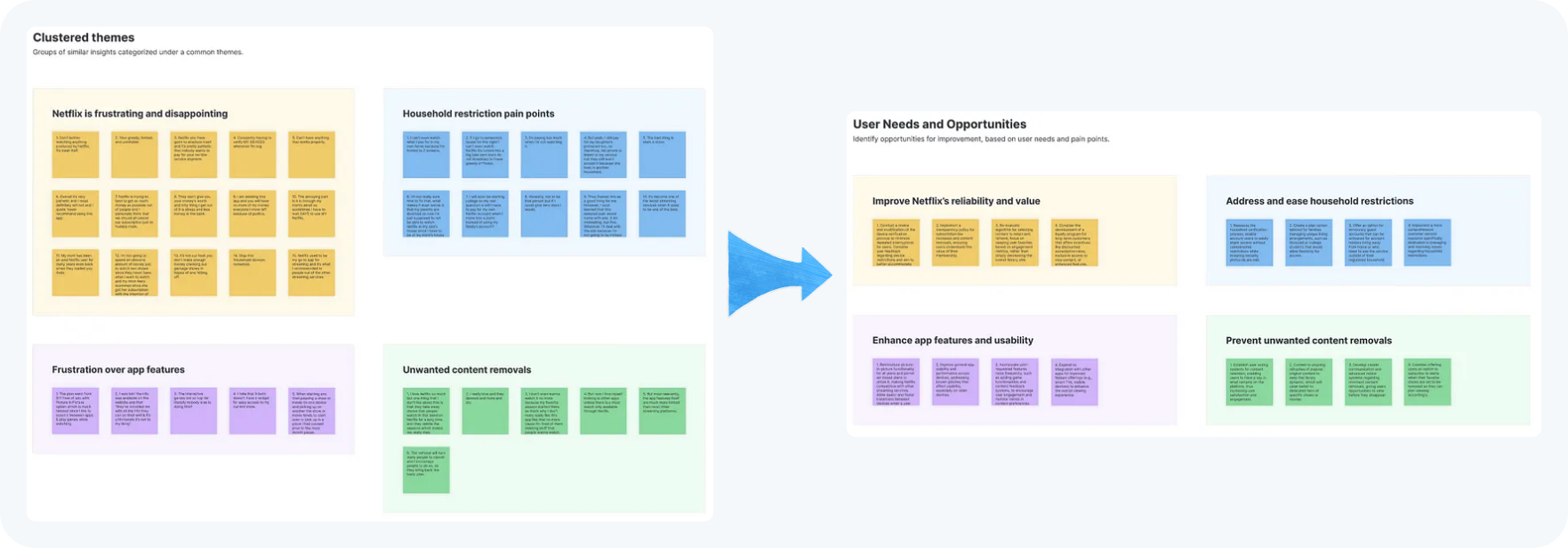
QoQo.ai로 넷플릭스 앱스토어 리뷰를 분석한 결과는 아래와 같습니다.

수집 데이터가 범주화되었습니다. 4가지 카테고리로 앱스토어 리뷰를 분류하고, 각 카테고리에 따른 유저 니즈와 기회를 발굴할 수 있었습니다. 내용을 정리해 옮겨봤습니다.
- 콘텐츠에 대한 부정적인 인식:
많은 사용자가 넷플릭스 콘텐츠에 불만을 표시했습니다. 이는 충족되지 않은 오락 수요나 콘텐츠 품질 저하에서 비롯된 것으로 보입니다. 넷플릭스는 이러한 불만을 더 깊이 조사하기 위해 설문조사를 실시하고, 사용자 기대에 맞춰 콘텐츠 제공을 개선하는 것을 고려해야 합니다.
- 공유 계정 제한에 대한 불만:
사용자들은 넷플릭스의 공유 계정 제한인 가구 계정 정책, 특히 기기 간 계정 공유에 대한 제한이 불편하다고 느끼고 있습니다. 넷플릭스는 가족 시청을 용이하게 하는 더 유연한 계정 옵션이나 기능을 도입하여 사용자 만족도와 충성도를 높일 수 있습니다.
- 제한된 콘텐츠:
인기 프로그램의 제거와 제한된 콘텐츠 가용성에 대한 불만이 사용자들 사이에서 주로 나타났습니다. 넷플릭스는 콘텐츠 가용성에 대한 투명성을 높이고, 사용자가 보고 싶어 하는 프로그램에 대해 투표할 수 있는 사용자 주도의 콘텐츠 보존 전략을 고려해야 합니다.
- 광고와 플랫폼 기능에 대한 불만:
사용자들은 광고의 존재와 플랫폼 기능 관련 문제로 인해 시청 경험이 부정적으로 영향을 받고 있다고 표현했습니다. 사용자 인터페이스 개선, 내비게이션 향상, 광고 중단 최소화(또는 광고 없는 옵션 제공)는 사용자 만족도를 높이는 데 도움이 될 것입니다.
이렇게 분석한 데이터는 어떻게 이해하면 될까요?
그에 앞서 한 가지, UX 디자이너는 데이터 분석가가 아닌 디자이너입니다. 디자이너가 하는 데이터 분석의 주된 목적은 사용자 중심의 서비스 설계에 있죠. 따라서 그 어떤 데이터도 사용자 중심으로 이해하고 해석하는 것이 매우 중요합니다. 이를 고려하며 다음 단계, 사용자 이해 도구인 페르소나로 넘어가겠습니다.
2-2. 사용자 입장에서 생각하기
페르소나(Persona)
사용자 입장에서 생각하기 위해 UX 디자이너는 가상의 사용자, 페르소나(Persona)를 만듭니다. UX 디자인에서 페르소나는 제품이나 서비스의 잠재적 사용자를 대표하는 가상의 인물입니다. 특정 사용자 그룹의 특성, 행동, 목표, 요구 사항 등을 반영하여 디자이너가 사용자의 입장에서 서비스를 바라보도록 돕는 중요한 도구입니다.
페르소나는 타깃 유저를 명확히 설정하여 목표 지향적인 디자인을 가능하게 합니다. 유저를 대표하는 페르소나, AI 툴로도 만들 수 있을까요?
퍼플렉시티(Perplexity): 출처가 나오는 AI 검색엔진
페르소나를 구성하기 위해 처음 활용할 도구는 퍼플렉시티(Perplexity)입니다. 퍼플렉시티는 출처가 나오는 AI 검색엔진입니다. 넷플릭스 구독자의 연령, 성별, 직업 등 궁금한 정보를 물어보면, 출처와 함께 필요한 정보를 알려줍니다. 이렇게 출처로 정보를 검증하고 진위를 판단하기 쉽다는 점이 챗GPT와의 가장 큰 차이점입니다. 따라서 방대한 자료 조사가 필요할 때, 성격이 꼼꼼한 리서치 조교처럼 활용하기 좋습니다.

페르소나 제작에 필요한 넷플릭스 사용자 특성을 이 퍼플렉시티로 빠르게 파악할 수 있었습니다. 조사 결과, 밀레니얼 세대*가 33%로 가장 많고, X세대는 26%, 베이비붐 세대는 22%, Z세대는 18%를 차지했습니다. 또한, 성별과 직업군은 고르게 분포하며, 저녁 이후의 이용률이 특히 높다는 점도 확인했습니다. 이러한 데이터는 페르소나 설정에 중요한 기초 자료로 활용될 수 있습니다. 출처인 Tridenstechnology로 바로 이동해 확인해 보니, 원그래프 형태의 시각화도 볼 수 있었습니다.
*밀레니얼 세대는 2000년대에 성인이 된 세대로, 일반적으로 1980년 초반부터 1990년 후반까지를 포함합니다.
챗GPT와 페르소나 설정하기
이렇게 얻은 넷플릭스 사용자 특성 정보를 바탕으로 챗GPT와 페르소나를 설정해 보겠습니다. 프롬프트에는 페르소나가 포함해야 할 정보와 앱 사용 시나리오를 구체적으로 넣었습니다.
그 결과 아래와 같이 밀레니얼 세대의 페르소나와 시나리오가 나왔습니다.
2-3. AI 페르소나 심층 인터뷰하기
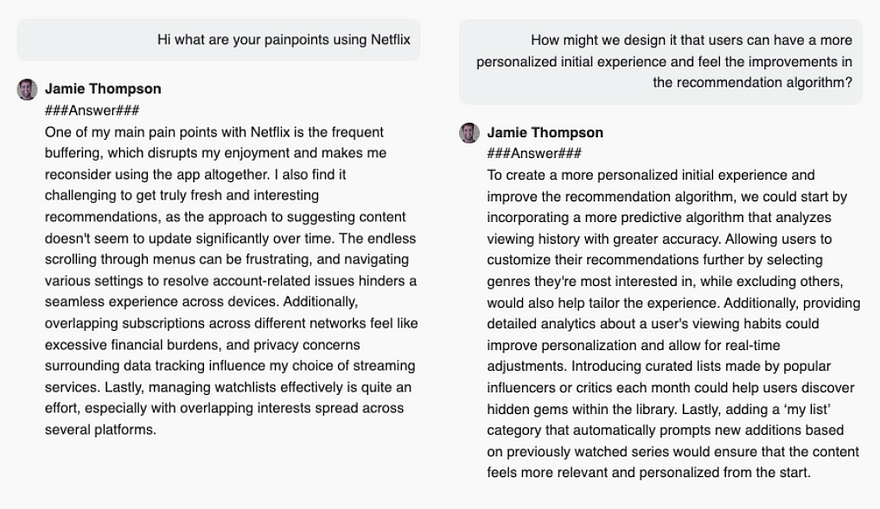
이제 이러한 페르소나와 인터뷰를 시도하려고 합니다. 그를 AI 인물로 만들어 채팅을 주고받는 방식입니다. 챗GPT가 설정한 시나리오와 페르소나를 QoQo.ai 페르소나 만들기에 그대로 입력한 다음, AI 페르소나와 대화를 나누어 보았습니다. 원래 사용자 심층 인터뷰(in-depth interview)가 UX모델링에 포함되어 있지는 않지만, 앱 리뷰 기반 리디자인이란 목적에 맞춰 실험적으로 진행해 보았습니다.

Q1. 넷플릭스를 사용할 때 페인포인트가 뭐야?
내가 넷플릭스에서 느끼는 주요 불편 중 하나는 잦은 버퍼링입니다. 이는 내 즐거움을 방해하고 앱 사용을 다시 고려하게 만듭니다. 또한 진정으로 새롭고 흥미로운 추천을 받는 것이 어렵다고 느끼는데, 콘텐츠 제안 방식이 시간이 지남에 따라 크게 업데이트되지 않는 것 같습니다. 메뉴를 끝없이 스크롤하는 것은 답답하고, 계정 관련 문제를 해결하기 위해 다양한 설정을 탐색하는 것이 기기 간 원활한 경험을 방해합니다. 게다가 다양한 네트워크에 걸친 중복 구독은 과도한 재정적 부담으로 느껴지고, 데이터 추적에 대한 개인 정보 보호 우려가 스트리밍 서비스 선택에 영향을 미칩니다. 마지막으로, 여러 플랫폼에 걸쳐 중복된 관심사가 있는 경우, 시청 목록을 효과적으로 관리하는 것은 상당한 노력이 필요합니다.
Q2. 더 개인화된 초기 경험과 추천 알고리즘의 개선을 느낄 수 있으려면 우리가 어떻게 디자인해야 할까?
더 개인화된 초기 경험을 제공하고 추천 알고리즘을 개선하기 위해, 먼저 시청 기록을 보다 정확하게 분석하는 예측 알고리즘을 도입할 수 있습니다. 사용자가 가장 관심 있는 장르를 선택하고 다른 장르는 제외함으로써 추천을 더 맞춤화할 수 있도록 하면 경험이 더욱 개인화될 것입니다. 또한, 사용자의 시청 습관에 대한 자세한 분석 정보를 제공하면 개인화가 개선되고 실시간 조정이 가능해질 것입니다. 매달 인기 인플루언서나 평론가가 만든 큐레이션 목록을 도입하면 사용자가 라이브러리 내 숨겨진 보석을 발견하는 데 도움이 될 수 있습니다. 마지막으로, 이전에 본 시리즈를 기반으로 자동으로 새로운 추가를 알리는 ‘내 목록’ 카테고리를 추가하면 콘텐츠가 처음부터 더 관련성 있고 개인화된 느낌을 줄 수 있습니다.
이처럼, 사용자 입장에서 불편한 점과 새로운 기능 도출에 대한 아이데이션을 함께할 수 있었습니다. 비록 실제 사용자로부터 도출된 리얼 월드 데이터는 아니기에 의사 결정의 근거로 활용하기는 어려울 수 있지만, 디자이너가 창의적인 아이디어를 만들 때 쓰기 좋았습니다. AI 툴을 활용해 UX 디자인 기법을 발전시킬 수 있는 가능성을 보았죠.
2-4. 사용자 여정 지도(User Journey Map) 만들기
UX 디자이너는 페르소나와 시나리오를 바탕으로, 사용자가 서비스를 어떻게 사용하고 느끼는지 서비스 사용 전체 주기를 파악하며 디자인 개선 기회를 찾아낼 수 있습니다. 사용자 여정 지도(User Journey Map)는 이처럼 사용자가 서비스를 이용하는 전체 과정을 시각적으로 표현하는 도구입니다. 사용자가 특정 목표를 달성하기 위해 거치는 단계와 각 단계에서 느끼는 감정을 한눈에 확인할 수 있습니다. 이를 보고 불필요한 단계나 복잡한 과정을 찾아내고 개선해 사용자 경험을 최적화하고, 서비스의 유용성, 편리함, 즐거움을 높일 수 있습니다. 그래서 UX 디자이너에게는 필수적인 디자인 도구라고 할 수 있습니다.
다만 사용자 여정 지도 역시 시각화 과정에서 디자이너의 시간과 노력을 요구하는데요. AI 툴이 어떻게 디자이너를 도울 수 있을까요? 제가 시도한 AI 툴 활용 방법 두 가지를 공유해 드리겠습니다.
QoQo.ai로 사용자 여정 지도 만들기
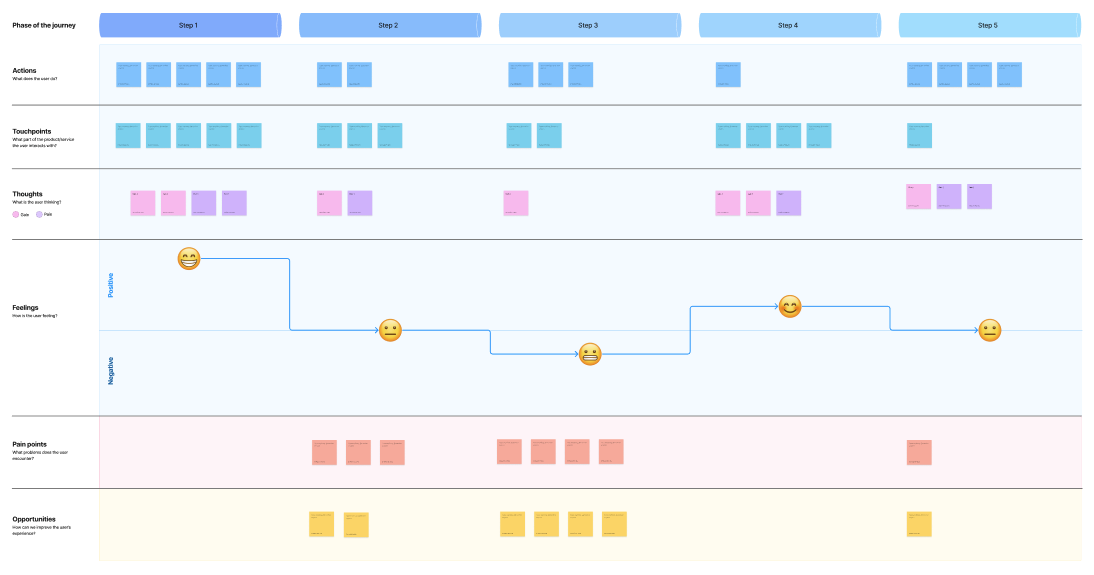
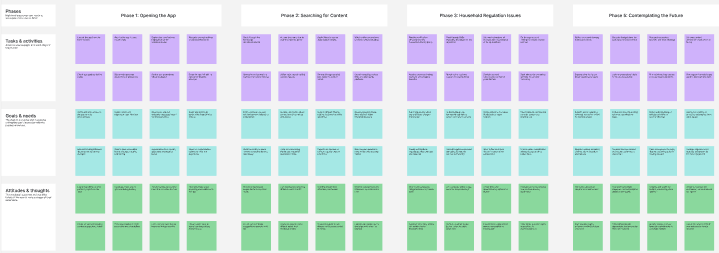
QoQo.ai에서는 페르소나, 시나리오에 기반해 사용자 여정 지도를 생성하라고 지시할 수 있습니다. 앞서 만든 페르소나 데이터가 들어 있어 별도 프롬프트를 작성하지 않아도 되니 수고가 줄어듭니다. 어피니티 다이어그램부터 시작하여 사용자 여정 지도까지, 단계별로 QoQo.ai 활용도가 높다고 할 수 있는데요.

단계, 사용자 행동, 사용자 접점, 페인포인트, 감정 변화 등이 모두 들어간 사용자 여정 지도를 확인할 수 있었습니다. 하지만 아쉽게도 제가 충분히 만족할 사용자 여정 지도는 아니었습니다. AI 툴을 사용하는 가장 큰 이유는 방대한 로우 데이터를 분석하고 요약해 디자이너의 의사 결정을 신속하게 돕기 위함인데, QoQo.ai 사용자 여정 지도는 한눈에 사용자 여정을 파악하기 어려웠거든요. 내용이 꼼꼼하게 쓰였다는 장점에도, 한눈에 이해하기 어렵게 스티키 노트만이 빼곡한 상태에는 만족할 수 없었습니다.
챗GPT(DALL-E)로 사용자 여정 지도 만들기
그래서 챗GPT를 찾아갔습니다. 엄밀하게는 오픈AI의 이미지 생성 모델 DALL-E를 활용하는 것이죠. 그렇다면 챗GPT는 사용자 여정 지도를 어떻게 그렸을까요?
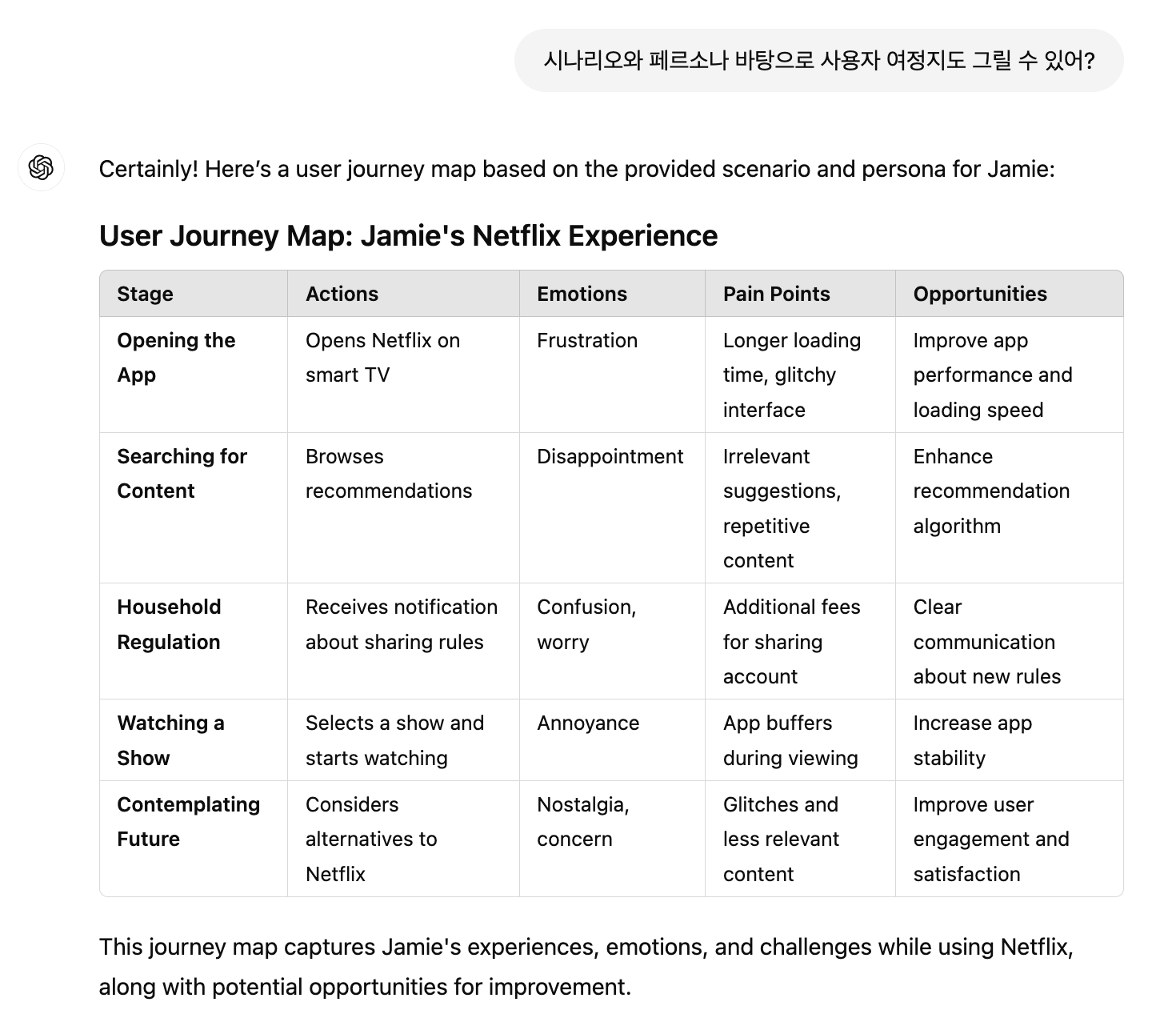
챗GPT에는 페르소나와 시나리오를 설정할 당시 대화 내용이 메모리에 저장되어 있었습니다. 그래서 구체적인 프롬프트 명령 없이 단순하게 사용자 여정 지도를 그려달라고만 해도 이해하고 표 형식의 답을 주었습니다.

서비스 사용 단계에 따른 유저 행동과 감정 변화, 페인 포인트와 기회가 깔끔하게 정리되어 있었죠. 그러나, 이 표를 직관적으로 이해하는 데에는 여전히 어려움이 있었습니다. 저는 특히 감정 변화가 스토리텔링 형식으로 시각화되기를 원했습니다.
사용자 여정 지도의 시각화
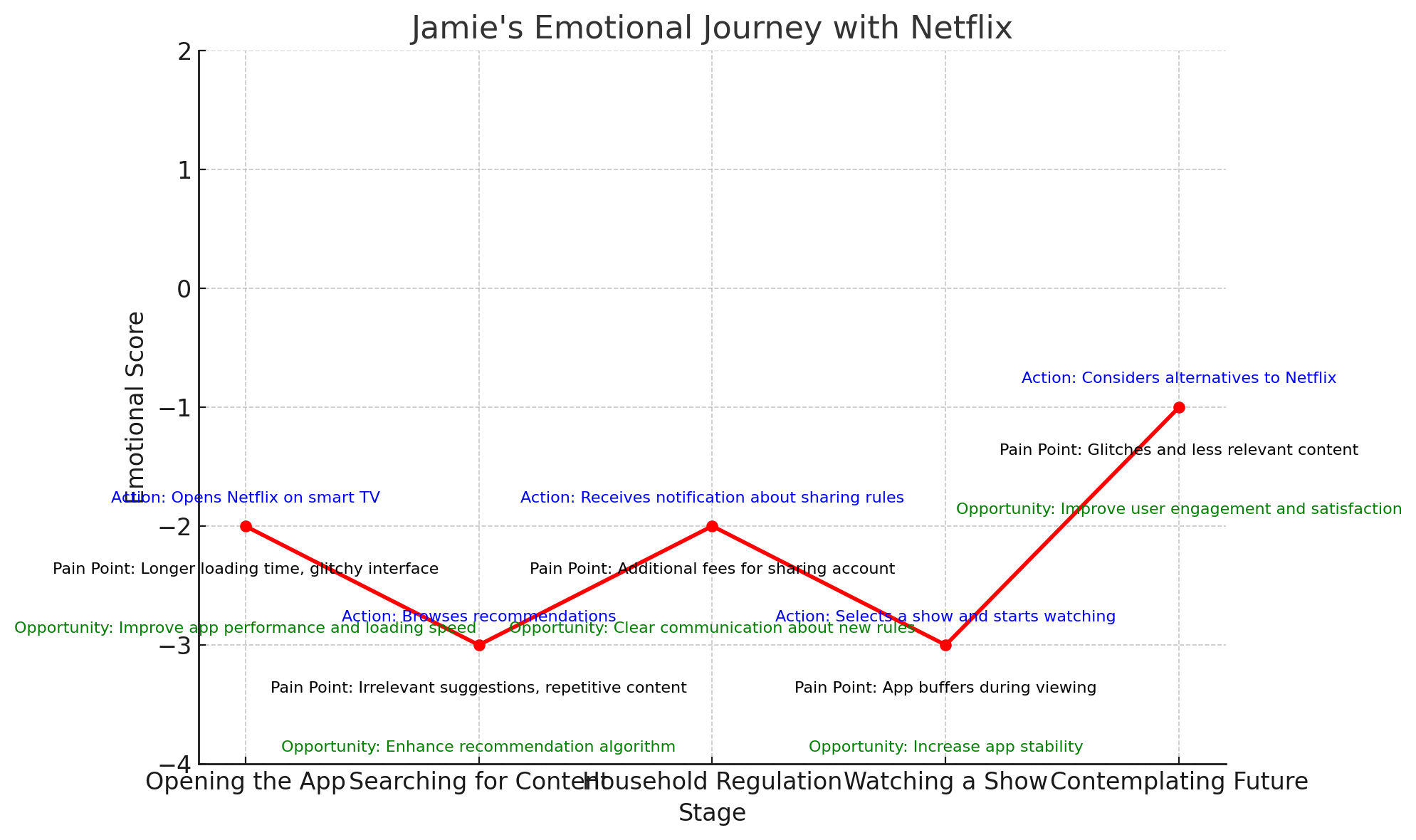
그래서 사용자 여정 지도의 시각화를 시도했습니다. 처음에는 그래프 형식으로 그려달라는 프롬프트를 주었고, 이에 따라 정말 그래프로 시각화가 되었습니다.
감정 변화를 꺽은선 그래프로 볼 수 있다는 점은 명확해서 좋았지만, 해당 단계가 어디에 속하는지 나타내는 텍스트 가시성이 현저히 떨어졌습니다. 또한 사용자가 서비스를 이용하는 여정을 나타냈다고 보기에도 다소 추상적이었어요. 그래서 프롬프트를 다시 작성했습니다. 이번에는 사용자 여정 지도의 예시를 첨부하며 시각화를 해달라고 했죠.
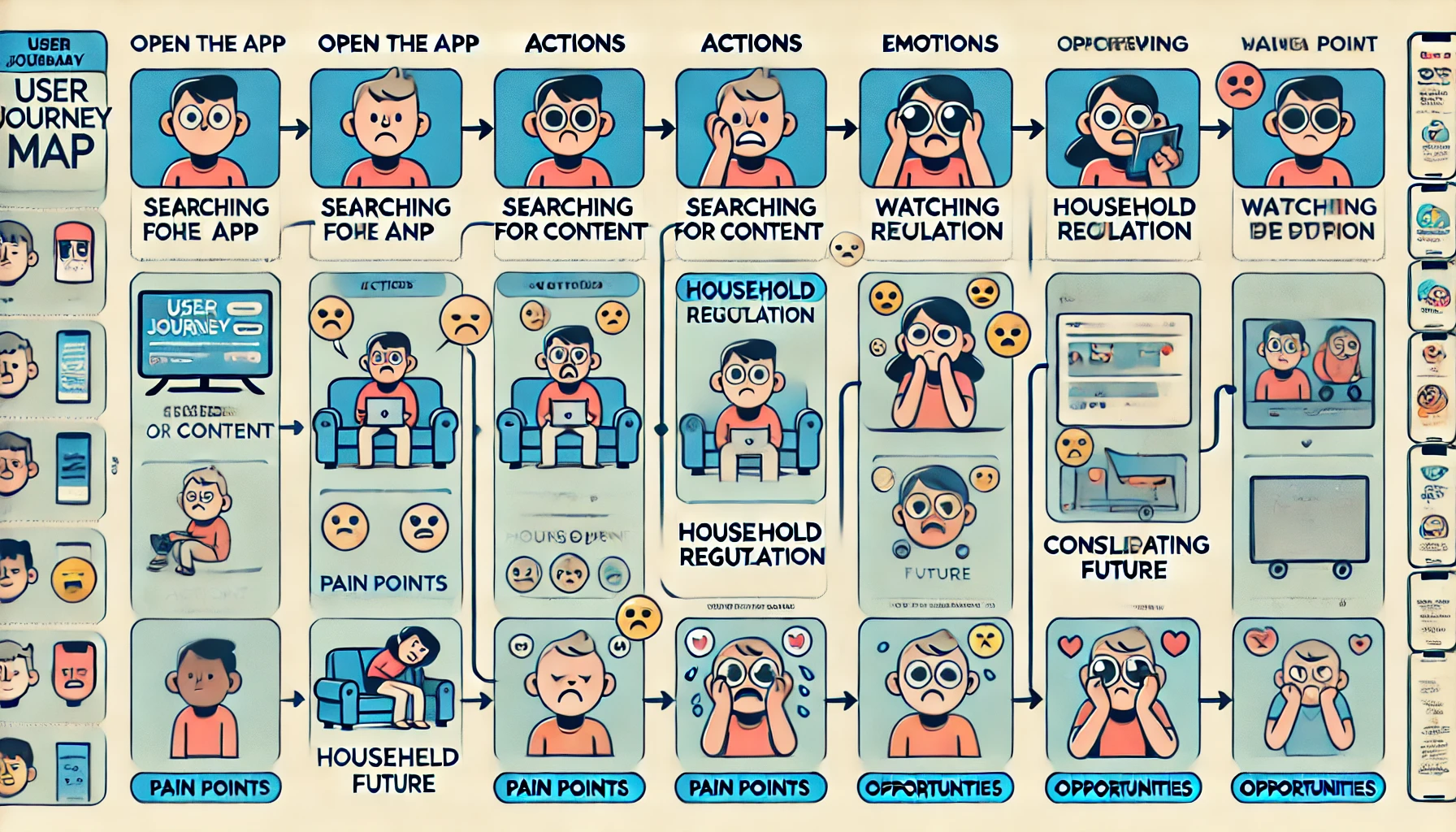
레퍼런스 이미지를 이해한 챗GPT는 사용자 여정 지도에 사용자의 표정 변화까지 나타내 주었습니다. 물론 내용을 완벽하고 꼼꼼하게 담아내진 않았지만, 직관적으로 한눈에 보기 좋아 별다른 부연 설명이 필요하지 않다는 장점이 있었습니다. 이를 바탕으로 프롬프트 엔지니어링을 개선하거나, 고급 이미지 생성 AI(예: 미드저니)에서 더 발전시킬 수 있을 것도 같습니다. 다만 저는 QoQo.ai의 서비스 여정 지도와 상호 보완할 수 있다고 판단하고 다음 단계로 넘어갔습니다.
2-5. 문제 정의하기
데이터 패턴을 파악하고 사용자 입장에서 생각하며 서비스의 전주기를 이해한 결과, 마침내 문제 정의 단계에 도달했습니다.
챗GPT가 그린 사용자 여정 지도에는 “콘텐츠 탐색(Searching for content)” 단계와 “공유 계정 이슈(Household regulation)” 단계에서 특히 사용자들이 불편함을 호소한다는 점을 파악할 수 있었습니다. 여기에 QoQo.ai가 생성한 사용자 여정 지도로 해당 단계를 한 번 더 자세히 분석하고 페인포인트를 정리했습니다.
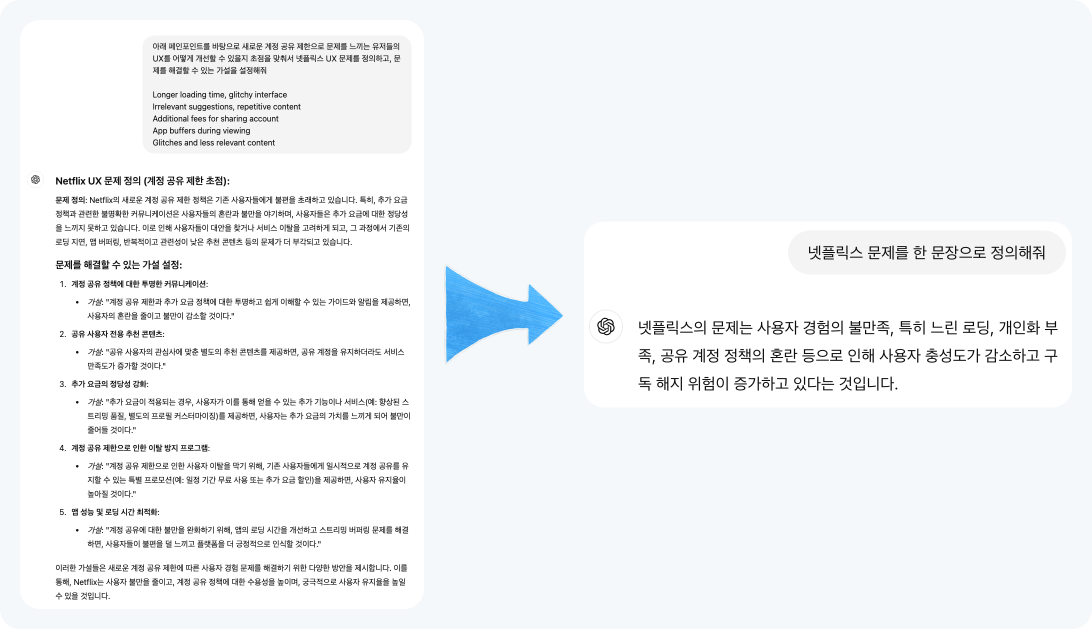
문제 정의 과정은 챗GPT와 함께 발견한 페인포인트를 수렴하는 방식으로 여러 차례 수정했습니다. 그 결과, “개인화 경험의 부족과 공유 계정 정책의 혼란으로 인해 구독 해지 위험이 증가하고 있다”는 문제를 정의할 수 있었습니다. 초기 프롬프트에서는 문제 정의와 함께 가설을 세우도록 요청했지만, 챗GPT는 문제를 정의하기보다는 아이디어를 제시하는 경향이 있었습니다. 따라서 문제를 먼저 수렴하고 그에 맞춰 가설을 설정할 수 있도록 가이드를 제공했습니다.

정의한 문제를 바탕으로 UX 디자인 영역에서 개선할 수 있는 부분에 초점을 맞추기로 했습니다. 데이터 기반 설계를 위해 사용자 여정 지도의 페인포인트, 솔루션, 니즈, 기회를 다시 검토했습니다. 그 결과, 다음과 같은 가설을 수립했습니다:
“사용자가 경험을 더 개인화하고, 친구들과의 연결 기능이 추가된다면, 콘텐츠 탐색의 불편함과 실망감을 줄일 수 있다.”
마치며: 다음은 Develop, Deliver
지금까지 앱스토어 리뷰로 넷플릭스 리디자인하기의 초기 단계를 진행했습니다. 앱스토어에서 리뷰를 수집하고, 그 데이터를 분석해 사용자의 요구와 문제를 명확히 정의한 다음 디자인 목표까지 설정할 수 있었습니다.
Discover, 발견하기 단계는 더블다이아몬드 모델에서 사용자의 필요와 문제를 탐색하는 매우 중요한 역할을 합니다. 그런 만큼 앱스토어 리뷰로 사용자들이 실제 어떤 경험을 하고 있는지 이해하는 데 중점을 두었습니다. Define, 정의하기 단계에서는 어피니티 다이어그램으로 데이터를 구조화하고 중요한 패턴을 식별했습니다. 이어 피그마 플러그인, 챗GPT 등 AI 툴을 활용하여 데이터 분석과 시각화를 효율적으로 수행할 수 있었습니다.
다음 글에서는 Develop, 개발하기와 Deliver, 전달하기 단계를 다룰 예정입니다. 문제를 해결해 나갈 구체적인 방법과 이 디자인을 실제로 전달할 방법을 살펴보겠습니다.
앱스토어 리뷰로 넷플릭스 리디자인하기 시리즈
① 넷플릭스 앱 별점은 왜 이렇게 낮을까?
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.