본문은 요즘 IT와 번역가 Yuna가 함께한 아비 시겔(Avi Siegel)의 글 <Good UX is not just about minimizing clicks>을 번역한 글입니다. 필자인 아비 시겔은 엔지니어로 경력을 시작해 PM까지 약 18년 넘게 IT 분야에서 일해왔으며, 현재는 그로스 제품인 Upscribe의 책임자로 일하고 있습니다. 이 글에서는 좋은 UX는 단순히 클릭 수를 줄이는 데 그치지 않고, 그 이상의 목표를 가지고 있어야 한다는 점을 강조합니다.
필자에게 허락을 받고 번역했으며, 글에 포함된 링크는 원문에 따라 표시했습니다.
제가 좋아하는 책 중 하나는 ‘월리를 찾아라(Where’s Waldo?)’ 시리즈입니다. 처음 네 권은 가지고 있었는데, 10살이 되기 전에 월리 찾기를 포기한 것 같습니다. (하지만 그 이후에도 무언가를 찾는 애정은 십자말풀이, 퍼즐 게임, VR 탈출 게임 공동 제작으로까지 이어졌죠.) 지금 여러분은 ‘그래서 월리랑 무슨 관련이 있는데?’라며 혼란스러울 겁니다. 그러나 제 생각에 요즘 서비스나 툴에서 ‘월리를 찾는 방식’을 자주 볼 수 있습니다. 사용자가 어떤 일을 하려고 할 때, 수많은 선택지가 제시되죠.
이러한 경험은 9살짜리 아이에게는 재밌을 수도 있지만, 빠르게 작업하길 원하는 사용자에게는 좋지 않은 경험일 겁니다. 만약 여러분의 제품에서 ‘월리를 찾아라’를 하는 것 같다는 생각이 든다면, 이 글이 도움이 되길 바랍니다.

여러분이 제품을 만드는 PM이나 UX 디자이너라면, “사용자 여정을 간소화하세요. 마찰을 줄이고 클릭을 최소화하세요!”라는 요청을 한 번쯤은 들어봤을 겁니다. 겉으로 보기에 ‘클릭을 줄인다’라는 전략은 타당해 보입니다. 매끄러운 사용자 경험을 원하지 않는 사람은 없을 테니까요.
실제로 그 전략들은 꽤 매력적으로 보이죠.
문제는 “마찰이 없다(frictionless)”라는 말이 제품에 있어 극단적이라는 겁니다. 너무 많은 기능이 제공되다 보니 학습 곡선이 죽음의 롤러코스터처럼 되어버려, 결과적으로는 아무것도 빠르게 할 수 없게 된다는 것이죠.
클릭 수 줄이기는 자칫 잘못하면 큰 문제를 일으킬 수 있습니다. ‘간결함’에 집중한 나머지 기본 기능조차 찾기 힘들게 만들어진 앱도 있죠. 마치 눈을 가리고 루빅스 큐브를 풀려고 하는 느낌이랄까요. 또 누군가 “모든 색을 사용하지 말고 선 안에서만 그려라”라고 말했는데, 오히려 반대로 한 것 같은 대시보드도 본 적이 있습니다. 이처럼 모든 작업을 단 한 번의 클릭(또는 제로 클릭)으로 줄이려고 하면 확장성이 떨어집니다. 그러다 최종 상태는 결국 모든 콘텐츠를 하나의 페이지에 다 담고, 각각의 액션에 대한 버튼이 따로 달려 있는 이상한 상황이 되는 겁니다.
이건 마치 하이픈으로 연결된 ‘성(last name)’을 사용하는 것과 같습니다. 처음에는 말이 되지만, 하이픈 성을 가진 두 사람이 결혼해서 네 개의 하이픈 처리된 걸 본 적이 있나요? 아마 없을 겁니다. 이 개념 자체가 단기적인 해결책에 불과하기 때문이죠. 아직 이해되지 않으셨나요? 몇 가지 예시를 더 살펴보겠습니다.
제품 개발팀은 항상 좋은 의도로 시작합니다. 필요한 모든 기능에 쉽게 접근할 수 있도록 만들려는 것이죠. 하지만 어느 순간, 인터페이스는 쓸데없는 물건을 잔뜩 쌓아둔 가상의 공간처럼 보이기 시작합니다. 이 지경에 이르면 원래의 접근 방식은 역효과를 낳습니다. 사용자를 도와주기는커녕, 오히려 부담을 주게 됩니다. 그 결과는 어떨까요?
만약 사용자가 어디를 클릭해야 할지 쉽게 찾지 못한다면, 클릭 수는 중요하지 않습니다.
제품이 성장하고 기능이 확장되면서 회사가 완전 별개의 자매품을 구축할 때, 팀에선 도구의 핵심 영역이 아닌 곳에 많은 기능을 끼워 넣으려고 합니다. 이러한 레이아웃 중 일부는 주요 콘텐츠에 할당된 공간이 너무 적어, 마치 약관에 폐소공포증 경고가 있어야 할 정도죠.
예를 들어, 한 서비스의 인터페이스가 7개의 헤더 행을 가지고 있다고 가정해 볼게요. 1) 검색, 2) 즐겨찾기, 3) 내비게이션(breadcrumbs) 4) 보기, 5) 필터, 6) 그룹화, 7) 열(columns)이 쌓여, 화면 높이의 거의 40%를 차지하고 있습니다. 물론 그중 일부는 핵심 콘텐츠이지만, 화면을 훨씬 더 편리하게 통합할 수 있는 방법이 있는데도 그대로 두고 있죠. 그래서 모든 기능을 단 한 번의 클릭만으로 접근할 수 있습니다.
그 결과는 어떨까요?
사용자에게 도움이 되는 것이 아니라 방해가 될 정도로 UI가 많다면, 결국 클릭 수는 중요하지 않습니다.
한편 어떤 제품 팀은 클릭 수를 최소화하려고 하다 보니, 지나치게 단순화해 버립니다. 마치 아기와 받아 놓은 목욕물, 그리고 욕조 자체를 모두 버려버린 것처럼요. 남은 건 사용하기 쉬워 보이는 미니멀한 화면뿐, 사용자는 필요한 작업을 처리할 수 없습니다.
그 결과는 또 어떨까요?
제품이 너무 단순화되어 사용자가 하고자 하는 일을 할 수 없다면, 클릭 수는 중요하지 않습니다. 그렇다면 클릭 최소화가 아니라, 무엇이 중요할까요?
“클릭 수 최소화” 전략이 효과가 없는 이유는 우선순위가 잘못되었기 때문입니다. 의도는 좋았지만 목표가 흐려진 것이죠. 클릭 수를 최소화하는 것은 하나의 해결책입니다. 이 해결책이 해결하려는 문제는 ‘사용자가 제품을 사용하는 데 너무 많은 노력이 들어간다’는 것입니다. 즉, 진정한 목표는 노력을 최소화하는 것이죠. 클릭 수를 최소화하는 건 이를 위한 전략 중 하나에 불과하지만, 전체적인 목적을 잃어버리면 결국 프랑켄슈타인 같은 괴물이 되어버립니다.
이제 사용자의 노력을 줄이기 위한 전략을 단계별로 살펴보겠습니다.
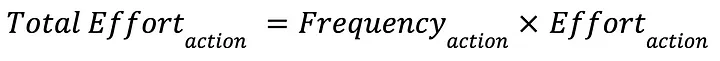
먼저 수학적으로 접근해 볼게요. 사용자가 특정 행동을 할 때 드는 총 노력은 그 행동을 한 번 수행하는 노력뿐만 아니라, 그 행동을 반복하는 모든 경우에 대한 누적된 노력입니다. 이를 수식으로 표현하면, 특정 행동에 대한 총 노력은 해당 행동의 빈도수와 행동을 한 번 수행하는 노력을 곱한 값이 됩니다.

이것은 다음과 같은 의미를 가집니다.
예를 들어, 채팅 앱을 생각해 보세요. 새 채팅을 시작하거나, 기존 채팅을 찾고, 메시지를 보내는 행동은 자주 하죠. 반면 메시지를 수정하거나, 채팅방을 음소거하거나, 채팅을 삭제하는 행동은 비교적 덜하게 됩니다. 그룹 채팅에서 구성원을 추가하거나, 제거하는 행동은 더더욱 드물고요. 자주 하는 행동은 더 쉽게 접근할 수 있어야 하고, 자주 하지 않는 행동은 몇 단계의 추가 과정이 필요해도 괜찮습니다.
따라서 주어진 행동을 한 번 하는 데 걸리는 시간이 중요한 게 아니라, 그 행동을 여러 번 하는 데 얼마나 긴 시간이 걸렸는지가 중요합니다.
수학을 이해했다면 이를 적용해 볼 차례입니다. 얼마나 많은 사용자가 어떤 행동을, 어디서, 얼마나 자주 수행하는지 파악해야 합니다. 이 데이터는 정량적 또는 정성적으로 수집할 수 있습니다.
위 내용은 여러분이 실제로 다루어야 할 데이터보다 더 큰 그림입니다. 다음을 기준으로 분석 범위를 좁혀야 합니다.
우리는 주요 사용자가 제품을 어떻게 사용하는지 깊이 이해해야 합니다. 일반적인 워크플로우는 무엇이며, 일반적이지 않은 것은 무엇인가요? 일상에서 중요한 기능은 무엇이며, 거의 사용하지 않는 기능은 무엇인가요? 사용자들은 누구이고, 어떻게 제품에 접근하고, 그들은 어떤 기능을 사용할 수 있나요? 사용자를 위한 디자인을 하려면 그들의 입장에서 생각하고, 그들이 느끼는 어려움을 이해해야 합니다.
이쯤 되면 여러분은 가장 중요한 사용자들이 제품을 어떻게 사용하는지 알 수 있습니다. 그들에게 중요한 기능이 무엇인지, 어디서 그 기능을 사용하고 싶은지, 얼마나 자주 사용하는지를 알게 됐다면, 이제 파레토 법칙을 고려해야 합니다.
파레토 법칙이란:
사용자가 하는 각 작업에 대해, 그 작업이 어디에 속하는지 파악해야 합니다. 엄밀히 말하면 과학은 아니지만, 기능이 80%나 20% 중 어디에 위치하는지 대략적으로 알아야 합니다. 이후 단계에서 더 자주 사용되는 그룹에 속하는지, 덜 자주 사용되는 그룹에 속하는지에 따라 디자인 결정은 달라질 겁니다.
모든 기능이 동일한 가치를 지닌 것은 아닙니다. 여러분의 역할은 중요한 소수의 기능과 사소한 다수의 기능을 구분하여, 단순히 사용자들의 요구를 충족시키는 것뿐만 아니라, 그 요구를 해결하는 과정에서 사용자들이 겪는 경험을 디자인하는 것입니다.
여기서 말하는 20%는 전체 기능 중 80%에 해당하지만, 사용 빈도는 20%에 불과한 기능을 말합니다. 이 기능들은 매우 다양하지만, 사용 빈도가 극단적으로 적거나 거의 쓰이지 않는 경우도 많습니다.
이제 재밌는 부분인 디자인으로 넘어가 볼게요. 정확하게 말하면, 제품을 사용하기 어렵게 만드는 모든 기능을 없애는 것입니다. (여기서 우리는 제거할 20%부터 시작하는데, 80%를 유지하며 UX를 재설계할 때 더 깔끔한 기반을 제공하기 때문입니다.)
몇 가지 전략을 소개합니다:
한 화면에 모든 기능을 억지로 넣으려 하지 마세요. 클릭 수가 적다는 것이 곧 접근성이 쉽다는 걸 의미하지는 않습니다. 사용자가 필요한 순간에 그 기능을 찾을 수 없다면 말이죠. 대신 기능을 숨긴다거나 제거할 수 있는 다양한 전략을 활용해 보세요.
이 80%가 전체 기능의 20%에 해당한다는 걸 기억하세요. 이는 지금까지 핵심 경험에 넣으려고 노력했던 것보다 훨씬 적은 기능을 사용해야 한다는 것을 의미하므로 좋은 일입니다. 게다가 이전 단계에서 불필요한 기능들을 모두 정리했으니, 이제는 더 중요한 기능을 배치할 여유 공간이 생긴 셈이죠. 하지만 이를 남용하지 않도록 주의해야 합니다. 그렇다면 사용자들이 80% 기능에 쉽게 접근할 수 있게 하려면 어떻게 디자인해야 할까요?
이를 위한 몇 가지 전략입니다:
이렇게 새로 확보한 화면에서 사용자에게 더 중요한 기능을 배치할 수 있습니다. 모든 기능을 한 화면에 넣음으로써 이 기회를 날려 버리지 마세요.
일반적으로는 앞서 설명한 주요 고객 80%의 사용 예시를 해결하는 것이 목표입니다. 하지만 파워 유저에 대해서도 알고 있어야 하죠. 파워 유저는 제품에서 얻는 가치를 극대화할 뿐만 아니라, 그 가치를 얻는 효율성도 극대화하는 사용자들입니다. 이들은 키보드 단축키를 선호하는 경우가 많은데요. 몇 번의 키보드 입력만으로 원하는 작업을 하길 바랍니다. 여러분이 얼마나 빠르게 타이핑하는지 생각해 보세요. 파워 유저가 제품에서 단축키로 수행하는 행동은 여러분이 한 문장을 타이핑하는 속도와 맞먹을 정도로 빠릅니다.
예를 들어, Superhuman은 이메일을 더 빠르게 처리할 수 있게 만들었고, 키보드 단축키를 제공해 메일 작업을 더 빠르게 할 수 있도록 했습니다. 디자인 도구 Figma 역시 디자이너들이 키보드 단축키를 활용하여, 더 빠르게 작업할 수 있도록 함으로써 큰 인기를 끌었습니다.
그리고 가장 좋은 점은 이러한 기능들이 파워 유저가 아닌 일반 사용자에게도 부정적인 영향을 주지 않는다는 겁니다. 키보드 단축키는 페이지에 있는 기능과 직접적으로 연결되지 않기 때문이죠. 모든 제품에 파워 유저가 있진 않겠지만, 만약 파워 유저가 있는 (혹은 가능성이 있는) 제품이라면, 그들이 원하는 기능을 충분히 제공해 보세요.
글을 다 읽으셨다면 아래 세 가지를 기억해 두세요.
여러분이 사용자를 중요하게 생각한다는 걸 알고 있습니다. 그들이 시간을 소중히 여기는 만큼, 여러분도 그들의 시간을 중요하게 여겨야 합니다. 그러니 사용자가 제품을 사용하는 데 드는 노력을 줄여보세요. 사용자의 효율성을 높이고, 제품을 사용할 때 더 큰 가치 얻도록 도와주세요.
그리고 여러분의 제품을 ‘월리를 찾아라’처럼 디자인하는 것은 이제 그만두세요. 그건 사용자를 위한 일도 아니고, 월리를 찾기엔 우리 모두 시간이 많지 않으니까요.
<원문>
Good UX is not just about minimizing clicks
©️위 번역글의 원 저작권은 Avi Siegel에게 있으며, 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다