IT 지식이 무엇보다 중요해진 요즘, 여러분은 어떻게 공부하고 있나요? 가장 먼저 눈길이 가는 건 다양한 IT 강의 영상일 겁니다. 강의를 제공하는 교육 기업들과 함께, 요즘IT에서 ‘IT 강의 시리즈’를 준비했습니다. 엄선한 교육 영상을 텍스트로 읽고 필요한 정보를 빠르게 가져가세요.
이번 강의는 ‘웹 개발 첫걸음’입니다. IT 교육 기업 코드잇의 강의 ‘프로그래밍 오버뷰’와 ‘웹 개발 기초 지식’ 콘텐츠를 정리했습니다. 다양한 개발 분야부터 꼭 알아야 할 기초 지식까지, 웹 개발의 기초를 다져 보세요. 전체 영상은 코드잇에서 확인할 수 있습니다.
웹 개발 첫걸음 시리즈
① 프론트엔드와 백엔드, 무엇을 어떻게 시작할까?
② 웹사이트는 어떻게 찾아갈까? IP, DNS, URL 개념 잡기
③ 정적? 동적? 웹사이트 화면은 어떻게 채워질까?
이번 강의에서는 웹에서 우리가 정보를 주고받는 방법에 대해 조금 더 자세히 들어가겠습니다. 서버가 코드 정보를 보내는 두 가지 방법과 그 원리에 대해 알아볼게요.
우리가 브라우저 주소창에 URL을 입력하면 무슨 일이 벌어질까요? 클라이언트가 서버에게 웹 페이지를 달라고 요청하면 서버는 이 페이지에 대한 코드를 브라우저한테 돌려줍니다. 이 HTML 코드를 바탕으로 브라우저가 그림을 그려서 유저들에게 보여 주고요.
그런데 사실 서버가 이런 코드를 보내 주는 것도 또 여러 방식이 있습니다. 가장 크게는 두 가지로 나눌 수 있는데요.
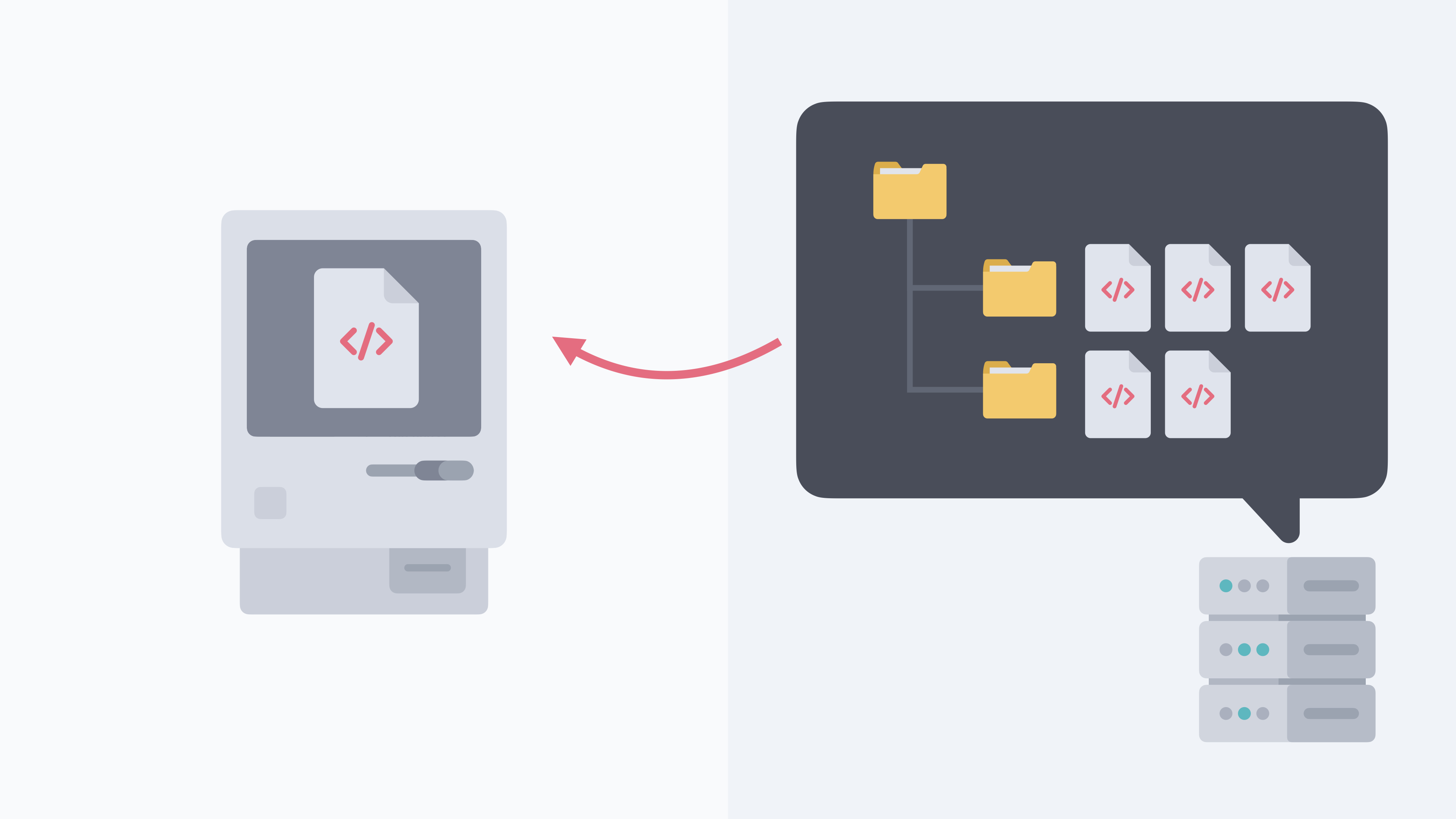
일단 인터넷 초창기를 생각해 보면 사이트가 대략 아래와 같이 생겼습니다.

너무 별거 없죠? 요즘 사이트처럼 다양한 기능들이 있는 게 아니라 그냥 전단지를 온라인으로 옮겨 놓은 정도였어요. 이 구조는 정말 간단합니다.
일단 서버 컴퓨터에 HTML 파일들을 올려놓습니다. 사이트 페이지마다 HTML 파일을 다 올려놓는 거죠. 그리고 클라이언트가 서버에 페이지를 요청하면, 경로를 보고 거기에 맞는 HTML 파일을 찾아 클라이언트한테 파일을 돌려줍니다.

사이트에서 다른 페이지로 가는 링크를 클릭하면 또 새로운 URL로 서버에 요청이 갑니다. 그러면 또 그 경로에 따라 HTML 파일을 찾아 클라이언트한테 돌려주는 식이었어요. 간단하죠?
그런데 곧 사람들은 이 방식에서 한계를 느끼기 시작했습니다.
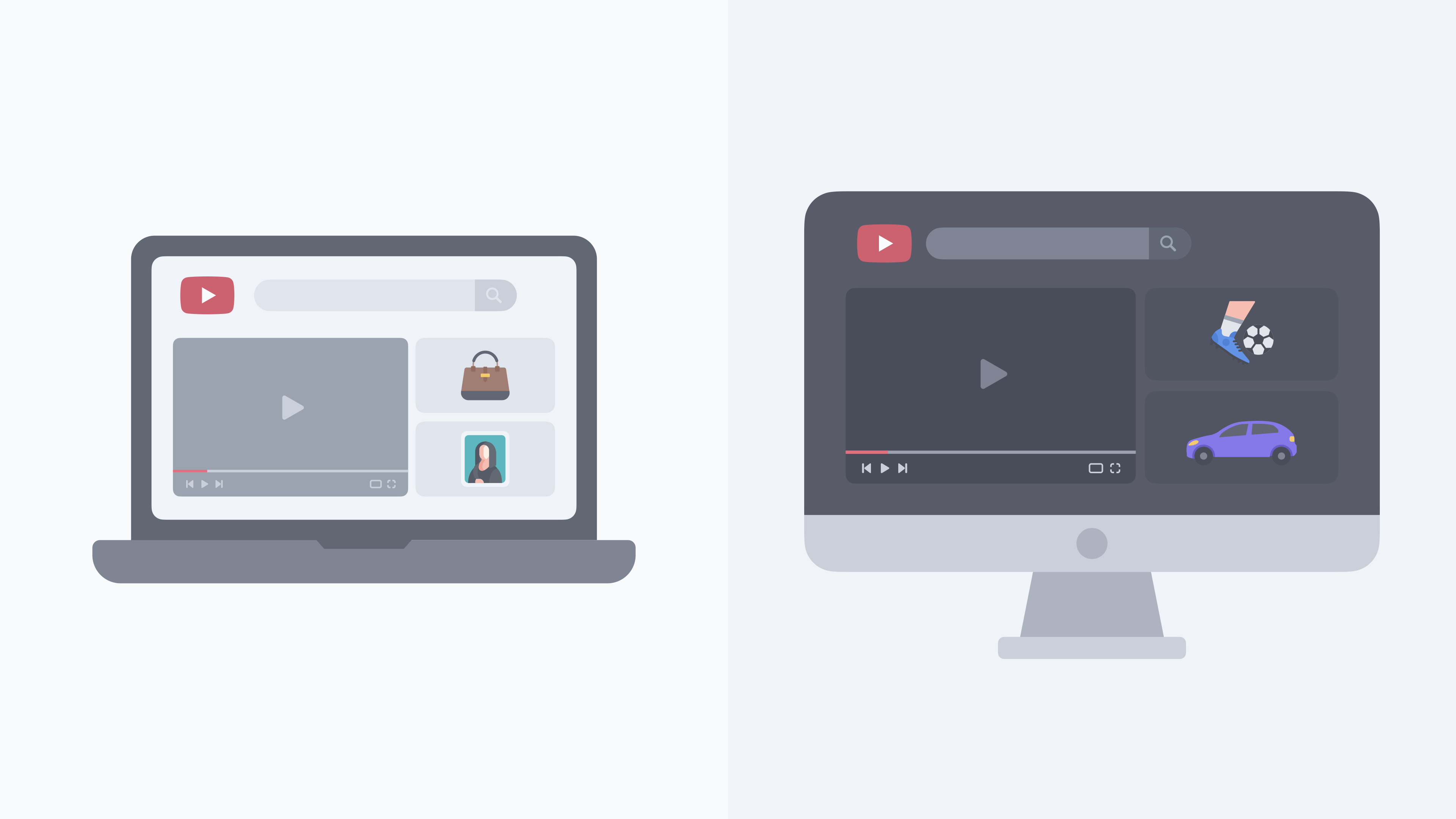
사실 요즘 웹사이트를 생각해 보면, 사용자에 따라 혹은 상황에 따라 바뀌는 내용들이 있잖아요. 예를 들어 사용자가 유튜브에서 같은 영상을 보더라도 사람마다, 알고리즘에 따라 다른 추천 동영상이 뜹니다.

예전 방식은 모든 페이지를 다 미리 HTML 코드로 짜 두는 거라고 했죠. 이런 구조에서는 사용자마다, 그리고 상황마다 다른 내용을 보여주는 것이 거의 불가능합니다. 너무 많은 경우의 수가 있기 때문이죠. 이걸 다 HTML 코드로 미리 짜 두는 건 말이 안 됩니다.
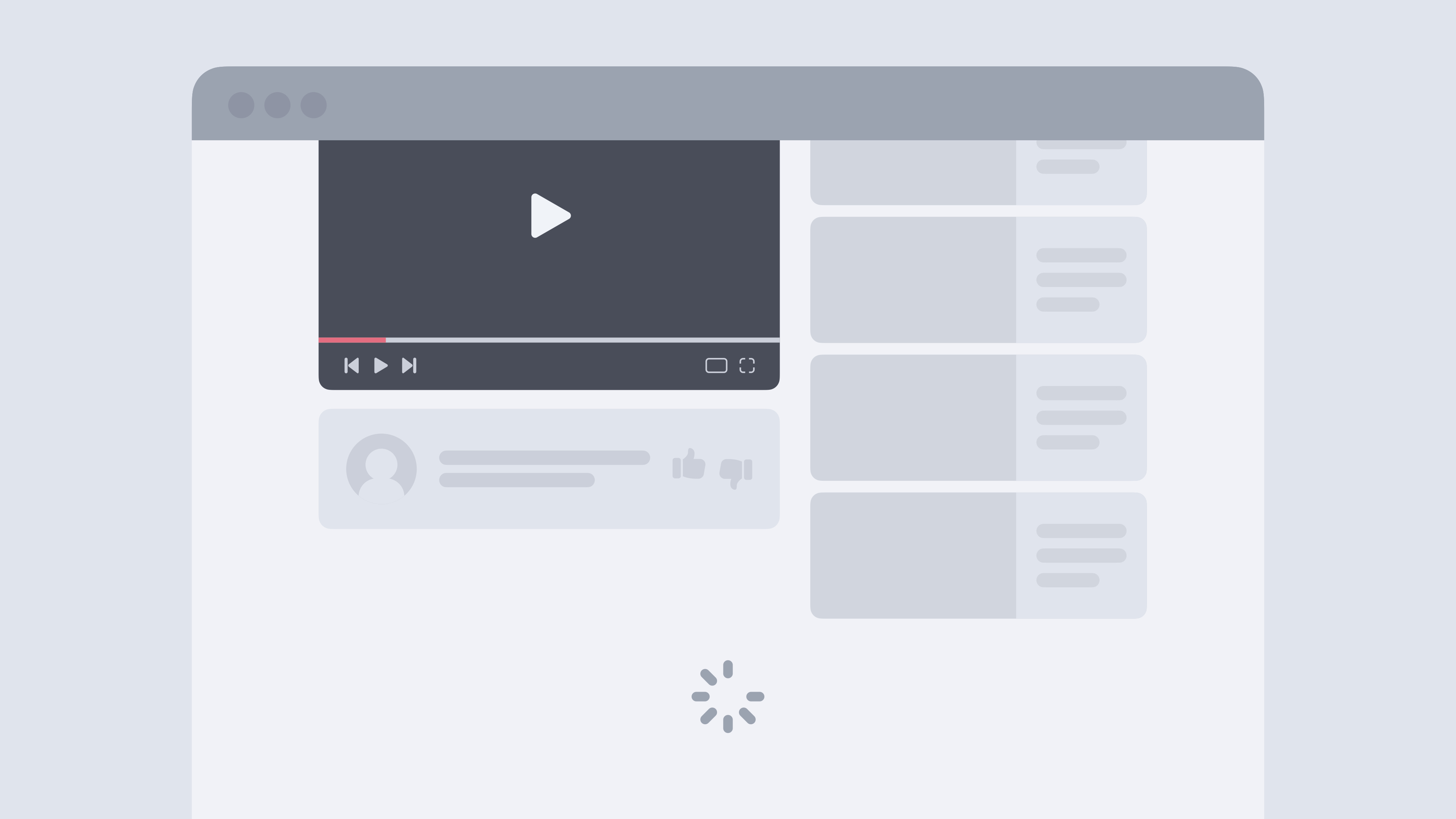
그래서 개발자들이 생각해 낸 것이 있습니다. 페이지를 하나하나 다 만들지 않고, 페이지의 틀만 만드는 거예요. 예를 들어 유튜브 동영상을 보는 페이지라고 할까요? 내비게이션 바가 있고, 동영상을 보는 영역이 있고, 영상 제목이나 내용 영역이 있죠. 또 댓글 영역이 있고, 추천 영상 영역이 있습니다.
일단 이렇게 틀만 만들어 두고 실제로 이 페이지에 내용이 들어갈 때가 되면 서버에서 다양한 처리를 합니다. 예를 들어, 우리가 볼 영상도 받아오고 영상에 대한 기본 정보, 댓글 목록도 데이터베이스에서 받아와야겠죠. 또 어떤 알고리즘을 돌려 지금 사용자에게 추천하고 싶은 영상 목록도 받아와야 합니다. 그런 처리 과정을 거쳐 결국 받아온 내용을 만들어둔 이 페이지 틀에 넣어 주는 거죠. 그러면 HTML이 완성됩니다. 이제 서버는 이 HTML 코드를 클라이언트에게 돌려주고요.

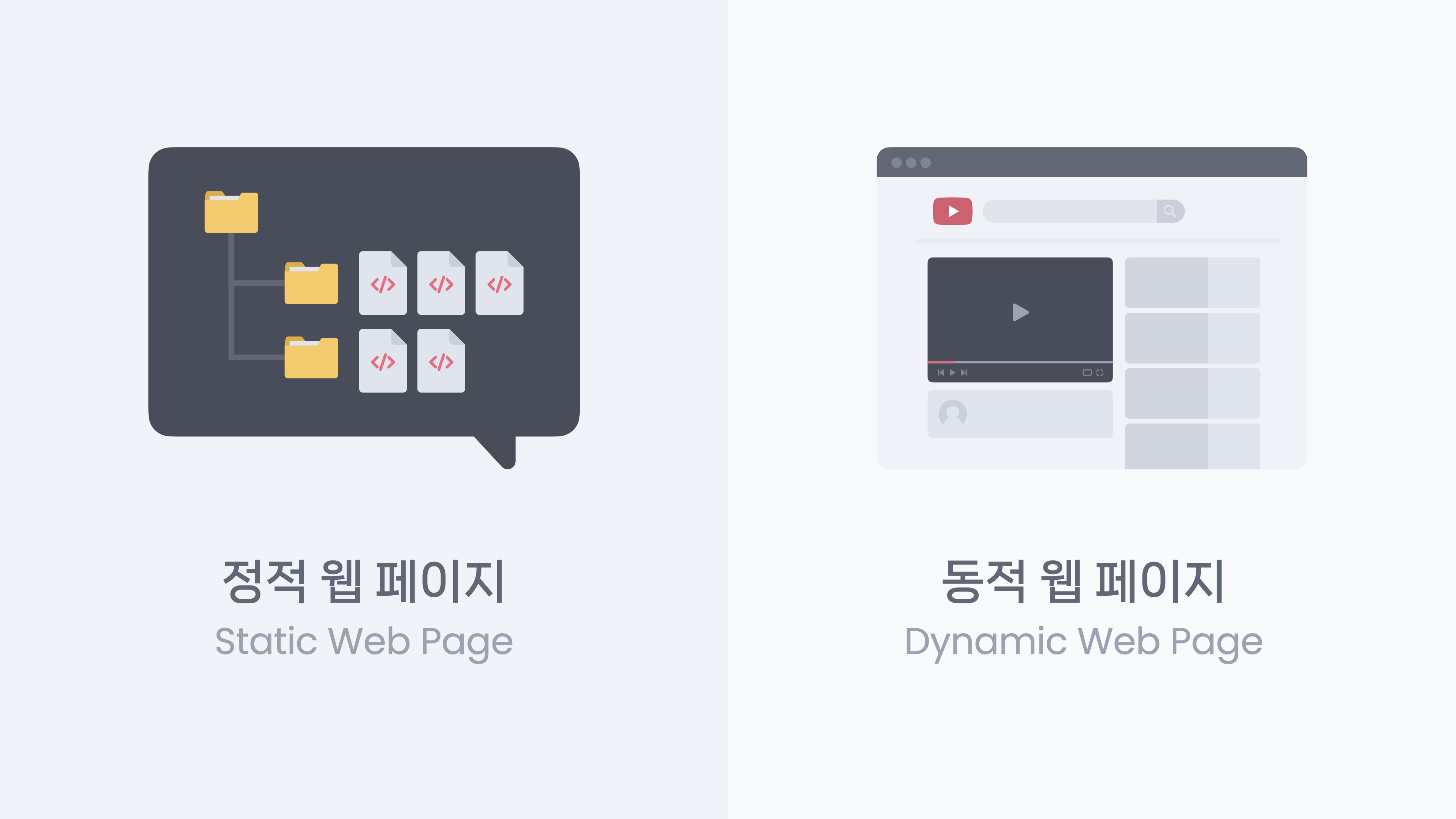
정리해 볼까요? 서버가 HTML 코드를 제공하는 두 가지 방식을 살펴봤습니다.
하나는 HTML 파일을 페이지 별로 미리 다 만들어 두고 요청이 오면 그 파일을 그대로 주는 방식입니다. 다른 하나는 틀만 만들어 두고 요청에 따라 서버가 처리한 내용을 다 채워 넣고, 그렇게 만들어진 HTML 파일을 제공하는 방식입니다.
이 첫 번째 방식은 정적 웹 페이지, 영어로는 Static Web Page라고 하고, 두 번째는 동적 웹 페이지, 영어로는 Dynamic Web Page라고 합니다.

용어에 헷갈리면 안 됩니다. 정적이다, 동적이다, 이 단어가 사이트 내에 있는 애니메이션 같은 요소를 얘기하는 게 아니에요. 정적 웹 페이지는 미리 만들어둔 파일을 그대로 제공하는 개념, 동적 웹 페이지는 요청에 따라 서버가 내용을 채워 매번 새로운 HTML을 제공하는 개념이에요.
인터넷 초창기에는 정적 웹 페이지밖에 없었지만, 나중에 동적 웹 페이지라는 개념이 생겼습니다. 물론 요즘이라고 꼭 새로운 방식인 동적 웹 페이지만 있는 건 아닙니다. 어떤 페이지는 정적 웹 페이지로 구현하고 또 어떤 페이지는 동적 웹 페이지로 구현하기도 합니다. 그러니까 두 개념 모두 정확히 이해하고 있으면 좋습니다.
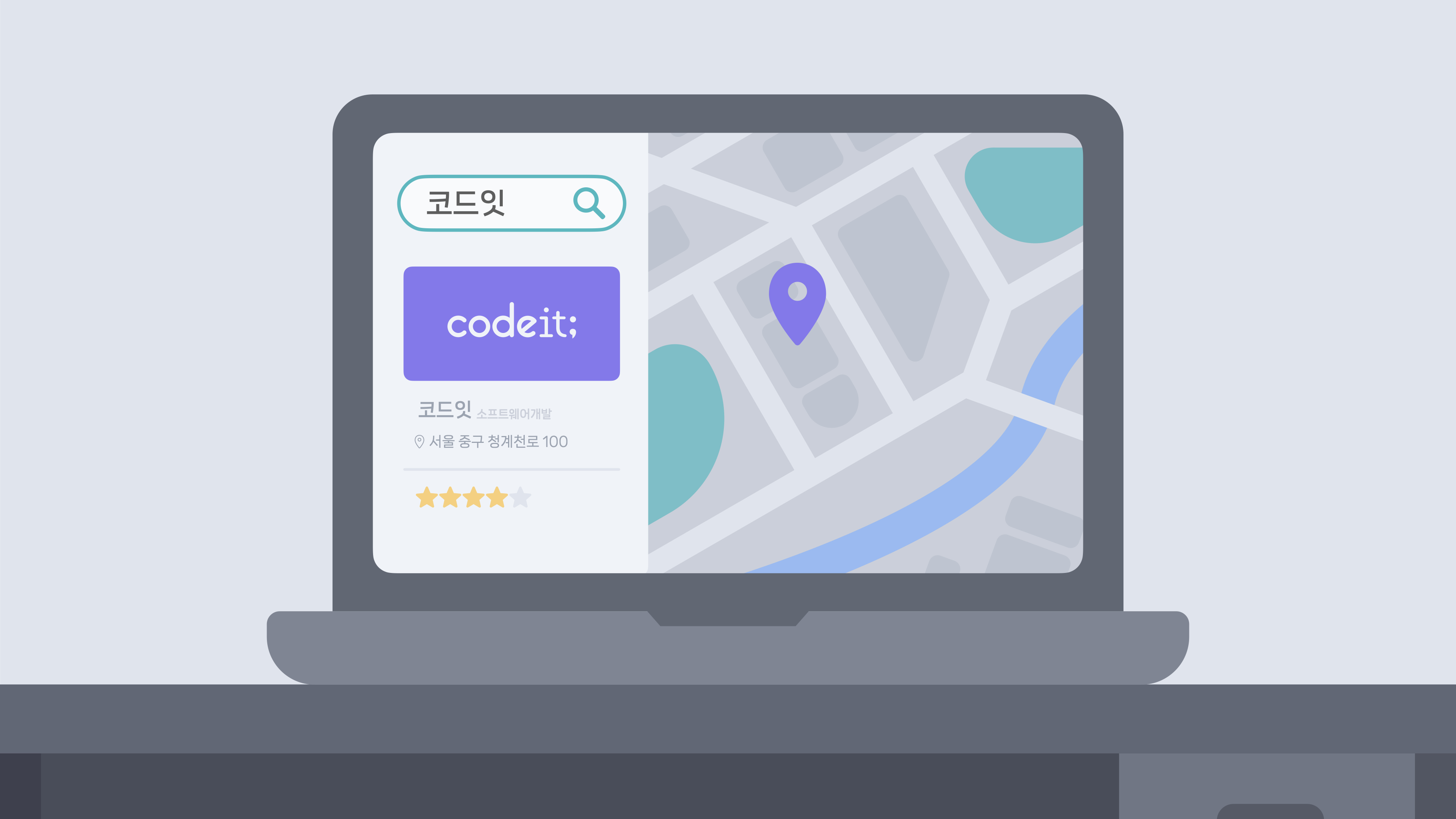
또 다른 상황을 한번 볼게요. 네이버 지도를 쓴다고 생각해 봅시다. 우리는 페이지를 이동하지 않고 안에서 장소를 검색해, 그에 대한 세부 정보를 볼 수 있죠. 그런데 생각해 보면 네이버 지도에 등록된 장소는 엄청나게 많을 텐데요. 이 모든 장소와 관련된 모든 데이터를 우리 컴퓨터에 받아온 걸까요?

그 많은 내용을 다 받아온다는 건 말이 안 됩니다. 그래서 처음에는 딱 필요한 내용만 받아 옵니다. 그러다가 더 필요한 정보가 생기면, 페이지를 이동하지 않고 그냥 데이터만 추가로 받아오는 거죠.
원리는 간단합니다. 사용자가 처음 사이트에 접속할 때는 정적 웹 페이지를 쓰든, 동적 웹 페이지를 쓰든 일단 서버가 딱 필요한 내용만 담아 HTML 코드를 제공합니다. 사용자가 사이트를 쓰다 추가로 데이터가 필요한 순간이 오면, 그때그때 서버에 데이터를 요청해서 받아올 수 있는 거예요.
지도 사이트 같은 경우, 처음 접속했을 때 이 지도를 볼 수 있는 페이지를 서버로부터 받아옵니다. 그 후에 어떤 장소를 검색하거나 클릭하면 해당 장소에 대한 정보를 추가로 서버한테 요청해서 받아온 거죠.
유튜브를 볼까요? 영상 밑에 댓글이 있고, 오른쪽에는 추천 동영상이 있는 버전이라고 할게요. 쭉 스크롤 해서 내리다 보면 댓글도 계속 로딩되고 추천 동영상도 꾸준히 더 나올 겁니다. 처음에는 일부 데이터만 보여주고 그 후에 댓글이나 추천 영상이 더 필요하면 서버에 추가로 요청해서 데이터를 받아오는 거죠. 간단히 말해 필요한 데이터만 서버에 추가로 요청할 수 있다는 뜻입니다.

조금 헷갈리실 수도 있지만, 이렇게 페이지를 받아오고 난 다음 데이터를 따로 더 받아오는 경우도 동적 웹 페이지라고 합니다. 결국 사용자나 상황에 따라 데이터를 불러오기 때문에 정적인 페이지가 아니라 동적인 페이지라고 하는 거죠.
다만 이를 구분하기 위해 용어를 조금 더 구체화하기도 합니다. 이미 페이지가 로딩된 상태에서 추가로 서버에 데이터를 요청할 때는 이를 “클라이언트 사이드 동적 웹 페이지”라고 부릅니다. 일단 클라이언트에게 일차적으로 코드가 전달된 다음, 필요한 데이터가 있으면 클라이언트가 추가 요청해서 반영하는 개념인 거죠.
반대로 먼저 배웠듯 서버에서 모든 데이터를 채워 넣고 클라이언트에게 보내는 페이지는 “서버 사이드 동적 웹 페이지”라고 합니다. 데이터를 클라이언트 쪽에서 채워 넣는지, 아니면 서버 쪽에서 채워 넣는지를 생각해 보면 구분이 쉬울 거예요.

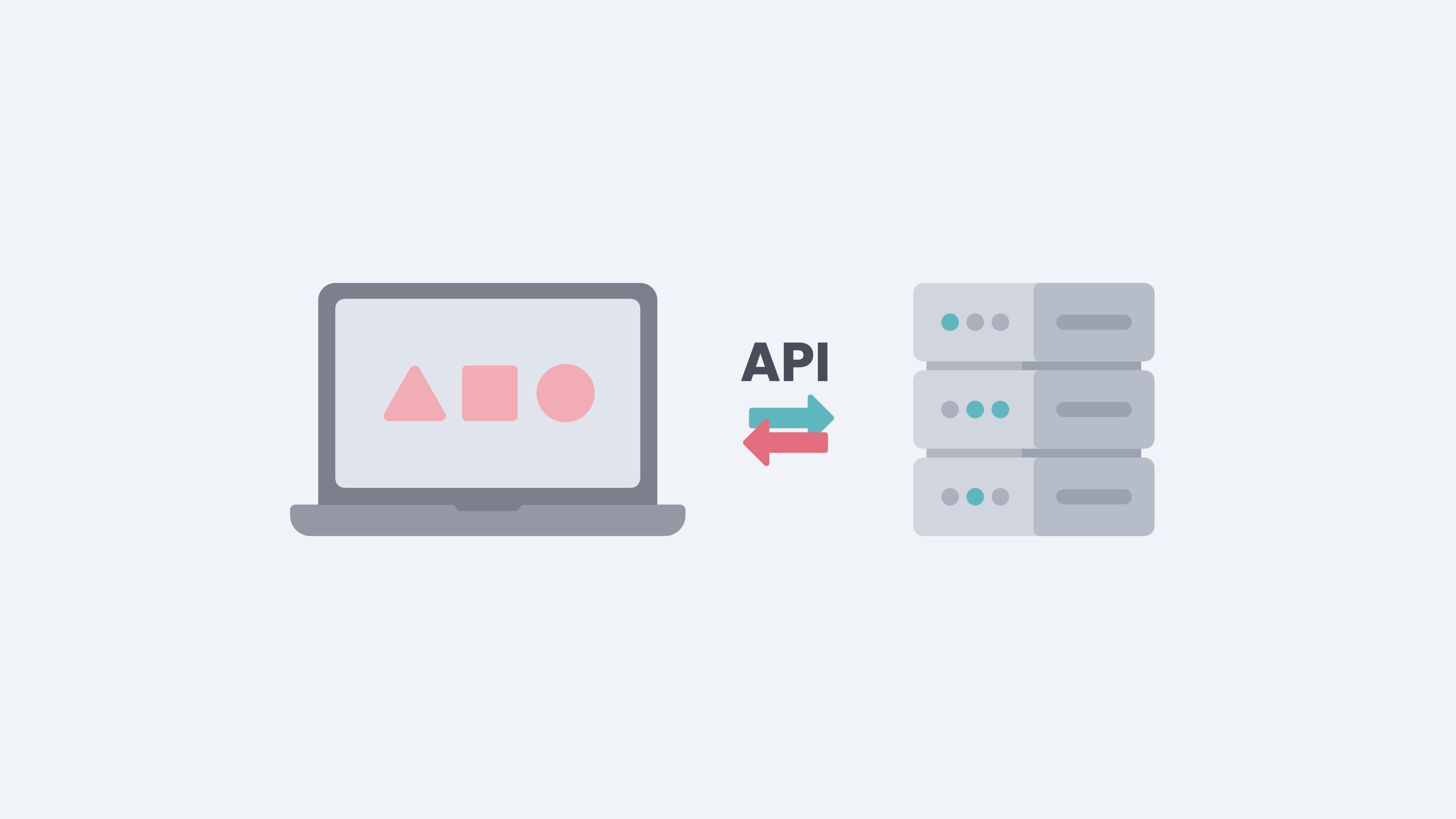
마지막으로, 클라이언트는 데이터를 어떻게 추가로 요청할까요? 바로 API라는 걸 써서 합니다. API란 단어, 많이 들어보셨을 텐데요. 이 맥락에서 아주 간단하게 설명하자면, 클라이언트가 서버에게 요청을 할 수 있게 해주는 기능이라고 생각할 수 있습니다.

API로 클라이언트가 서버에게 무언가를 요청할 수 있고 서버는 그 요청을 들어주는 거죠. 만약 클라이언트가 서버한테 “어떤 정보를 달라”고 하면 서버가 데이터베이스에서 원하는 정보들을 끄집어내 클라이언트에게 응답을 하는 겁니다. 클라이언트는 이 API 요청에 대한 응답으로 원하는 데이터를 받았을 때, 그걸 페이지에 반영해 유저들에게 보여 주고요. 정리하면, 클라이언트가 서버에 추가로 데이터를 요청할 수 있으며, 이 요청은 API라는 것을 통해 이뤄집니다.
지금까지 웹 개발에 관한 기본적인 지식을 다뤄봤습니다. 조금 감이 잡히시나요?
이는 모두 큰 그림을 이해하기 위한 지식이라고 볼 수 있습니다. 하나하나 세세히 보며 암기하기보다 한발 물러서서 “아, 이렇게 돌아가는구나.”하고 감만 잡아도 충분합니다. 구체적인 건 이제부터 배워 나가면 되니까요. 개발자뿐만 아니라 PM, 디자이너, 마케터, 세일즈 등 관련 직군에도 유용한 지식일 겁니다.
이처럼 웹 개발은 충분히 배워 볼 가치가 있는 매력적인 분야입니다. 무엇보다 큰 매력 중 하나는 사용자들이 자기가 만든 제품을 어떻게 받아들이는지 바로 확인할 수 있다는 거죠. 내가 만든 작은 것이 세상에 나와 사용자의 삶을 바꾸는 걸 보면 엄청난 보람을 느낄 수 있습니다. 앞으로 개발 공부도 화이팅입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.