IT 지식이 무엇보다 중요해진 요즘, 여러분은 어떻게 공부하고 있나요? 가장 먼저 눈길이 가는 건 다양한 IT 강의 영상일 겁니다. 강의를 제공하는 교육 기업들과 함께, 요즘IT에서 ‘IT 강의 시리즈’를 준비했습니다. 엄선한 교육 영상을 텍스트로 읽고 필요한 정보를 빠르게 가져가세요.
이번 강의는 ‘웹 개발 첫걸음’입니다. IT 교육 기업 코드잇의 강의 ‘프로그래밍 오버뷰’와 ‘웹 개발 기초 지식’ 콘텐츠를 정리했습니다. 다양한 개발 분야부터 꼭 알아야 할 기초 지식까지, 웹 개발의 기초를 다져 보세요. 전체 영상은 코드잇에서 확인할 수 있습니다.
사전에 웹(WEB)이라는 단어를 검색해 보면 여러 결과가 나옵니다. 그런데 요즘 이 단어는 아마 World Wide Web을 줄인 의미로 가장 많이 쓰이고 있을 겁니다.

전 세계적으로 거미줄처럼 연결된 이 정보의 망을 바로 World Wide Web, 줄여서 웹(WEB)이라고 합니다. 웹사이트, 웹서비스, 웹툰, 웹드라마, 웹서핑 이런 표현들 전부 여기서 나온 거죠.
요즘 우리는 이 웹이라는 걸 하루도 빠짐없이 사용합니다. 웹으로 정보를 검색하고, 물건을 구매하고, 영화를 보거나 친구와 대화하는 게 일상이에요. 웹이 우리 삶의 일부가 된 겁니다.
어느 순간부터 웹을 다루는 회사나 서비스가 급격히 많아지고 자연스럽게 웹 개발자의 수요도 폭발적으로 늘어났습니다. 게다가 개발자가 아닌 PM, 마케터, 디자이너 같은 IT 업계 직군들도 대부분 어느 정도의 웹 지식은 갖춰야 하는 시대가 됐죠.
그런데 웹을 잘 이해한다는 게 생각보다 쉽지는 않습니다. 웹이 갖는 특징들 때문인데요.
일단 웹은 굉장히 다양한 세부 개념들로 이루어져 있습니다. 프론트엔드, 백엔드, 인프라, 서버, 데이터베이스, API, JSON, HTTP…. 뭔가 엄청 많죠? 그리고 이 주제들 전부 깊이 들어가면 정말 끝이 없어요. 얼마나 깊이 있게 배워야 할지 판단하는 게 너무 어렵습니다.

웹이 어렵게 느껴지는 또 다른 이유는, 이 분야가 너무 빠르게 변한다는 건데요. 거의 지구 상에서 가장 빠르게 변하는 기술 중 하나일 겁니다. 방금 말한 것처럼 웹이라는 분야 내에는 굉장히 많은 세부 기술과 세부 분야들이 있습니다. 또, 각 분야마다 기술의 종류나 기술을 사용하는 방식이 너무 다양하죠.

업계 전문가들의 의견도 다 다르고 대세 의견이 있다 하더라도 자주 바뀌고는 합니다. 초심자 입장에서는 혼란스러울 수밖에 없어요. 이런 극한의 환경에서 웹을 잘 배우고 이해하려면 결국 핵심을 파악해야 합니다.
웹이 가지는 다양한 키워드 가운데 시간이 지나도 변하지 않는 핵심적인 것들을 추려 보았습니다. 웹을 제대로 이해하면, 이 디지털 시대의 세상이 어떻게 돌아가는지 이해할 수 있습니다.
프로그래밍에 다양한 분야가 있지만, 아무래도 수요가 가장 많은 분야는 웹 개발일 겁니다. 아직까지도 웹사이트만큼 빠르게 많은 사람들에게 서비스를 제공할 수 있는 수단은 없습니다. 한번 만들어 놓으면 따로 뭔가를 설치 할 필요 없이 컴퓨터에서도 볼 수 있고 스마트폰에서도 볼 수 있다는 장점도 있죠.

그래서 대부분 회사들이 웹사이트는 기본으로 갖추려고 합니다. 또 그러다 보니까 요즘 프로그래밍에서 가장 대표적인 분야가 되었죠.
그렇다면 웹 서비스는 어떻게 만들어지는 걸까요? 웹 서비스를 만들기 위해서는 서버와 클라이언트, 이 두 가지 쪽의 개발을 해야 합니다. 이를 잘 이해하기 위해 웹의 기초 중의 기초, 서버와 클라이언트를 짚고 넘어갈게요.
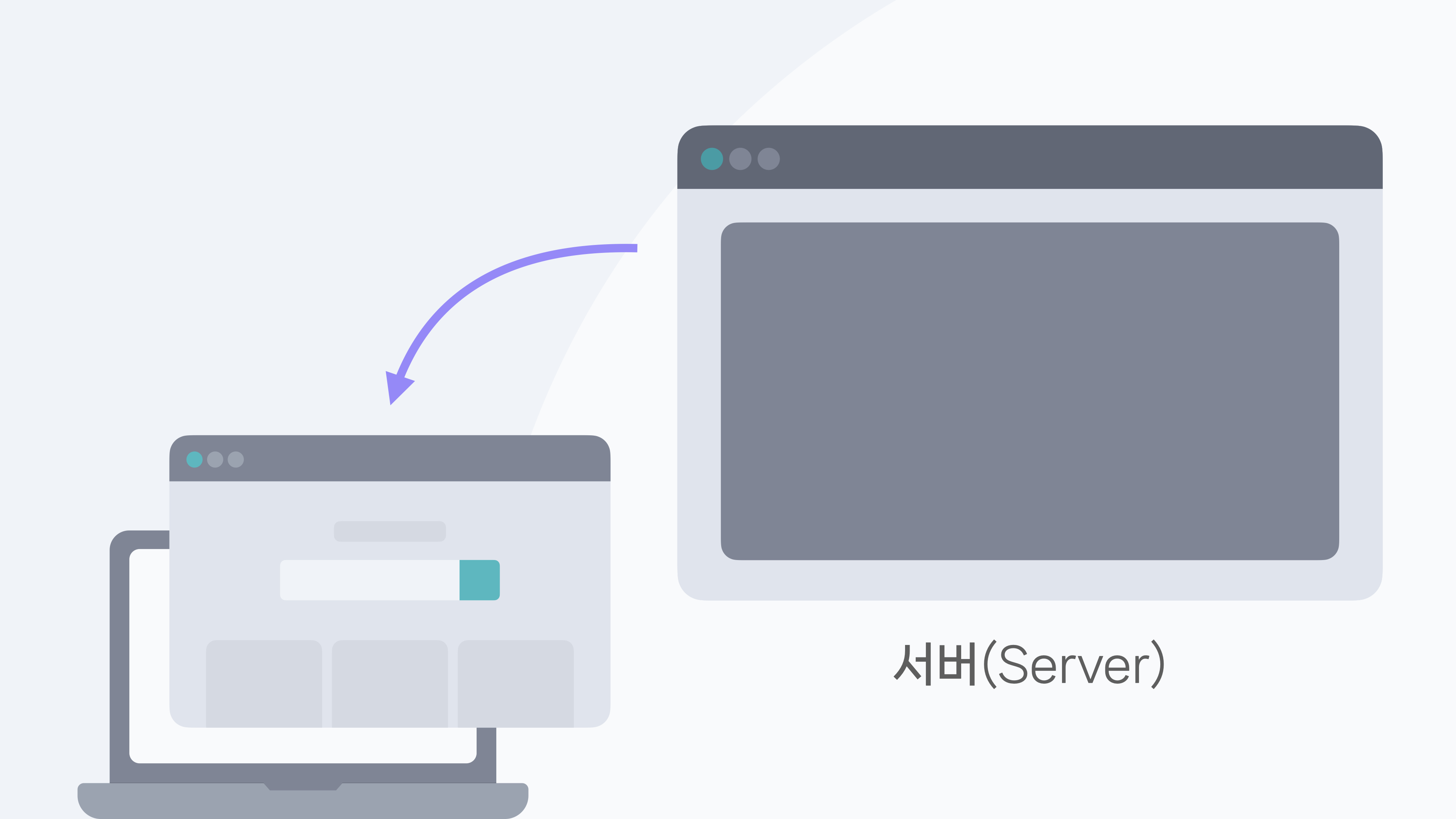
컴퓨터끼리 정보를 주고받으려면 정보를 주는 쪽의 컴퓨터와 받는 쪽의 컴퓨터가 필요합니다. 이렇게 두 컴퓨터가 있을 때 각각 부르는 명칭이 있어요. 이중 정보를 주는 쪽의 컴퓨터를 서버(Server)라고 합니다.

서버가 불안정하다, 서버가 터졌다, 이런 표현들 일상에서도 자주 들을 수 있죠? 이 서버라는 단어는 뭔가를 Serve, 즉 제공하는 걸 말합니다. 식당에서 음식을 제공하는 걸 서빙한다고 하잖아요. 비슷한 개념이에요. 웹 세계에서는 정보를 제공하는 컴퓨터를 서버라고 하는 거죠.

반대로 서버에게 정보를 요청해서 정보를 제공받는 컴퓨터를 클라이언트(Client)라고 합니다. 클라이언트는 고객이라는 뜻을 가진 단어인데요. 여기서는 정보를 요청하는 고객이라는 의미에서 쓰인 거죠.

여러분이 집에 있는 컴퓨터로 웹브라우저를 켜서 youtube.com이라는 사이트에 들어가면, 여러분의 컴퓨터가 이 사이트에 정보를 요청하는 클라이언트가 되는 겁니다. 이런 요청이 들어왔을 때 유튜브 사이트를 제공해 주는 컴퓨터가 서버가 되고요.
그래서 서버는 보통 서비스를 제공하는 어떤 회사나 기관의 컴퓨터입니다. 그리고 클라이언트는 보통 그런 서비스를 사용하는 일반 사용자들의 컴퓨터나 스마트폰 같은 게 되겠죠. 하지만 이것도 딱 정해져 있는 건 아닙니다.
어떤 회사의 컴퓨터도 클라이언트 역할을 할 때가 있습니다. 또 반대로 여러분이 갖고 있는 맥북이 서버가 될 수도 있고요. 꼭 무언가 한 가지 역할만 해야 된다는 법은 없기 때문에, 한 컴퓨터가 클라이언트 역할도 하고 서버 역할도 할 수 있습니다. 무언가를 요청할 때는 클라이언트가 되고 어떤 요청을 받아서 무언가를 제공해 줄 때는 서버가 되는 거죠.

또, 서버와 클라이언트는 컴퓨터만을 지칭하는 게 아니에요. 컴퓨터 안에서 정보를 요청하는 프로그램을 클라이언트라고 부르기도 하는데요. 예를 들어서 우리가 youtube.com이라는 웹사이트에 접속할 때 크롬 같은 웹 브라우저를 쓰잖아요. 이 크롬이라는 프로그램은 해당 서버에 웹사이트의 정보를 요청합니다. 이런 경우에는 이 웹 브라우저를 클라이언트라고 할 수 있는 거죠.

반대로 클라이언트의 요청을 받아 정보를 제공해 주는 프로그램이 있다고 가정해 볼게요. 그 프로그램이 돌아가는 컴퓨터를 서버 컴퓨터라고 할 수 있습니다. 또 요청에 대응해 주는 그 프로그램 자체를 서버라고 하기도 합니다.

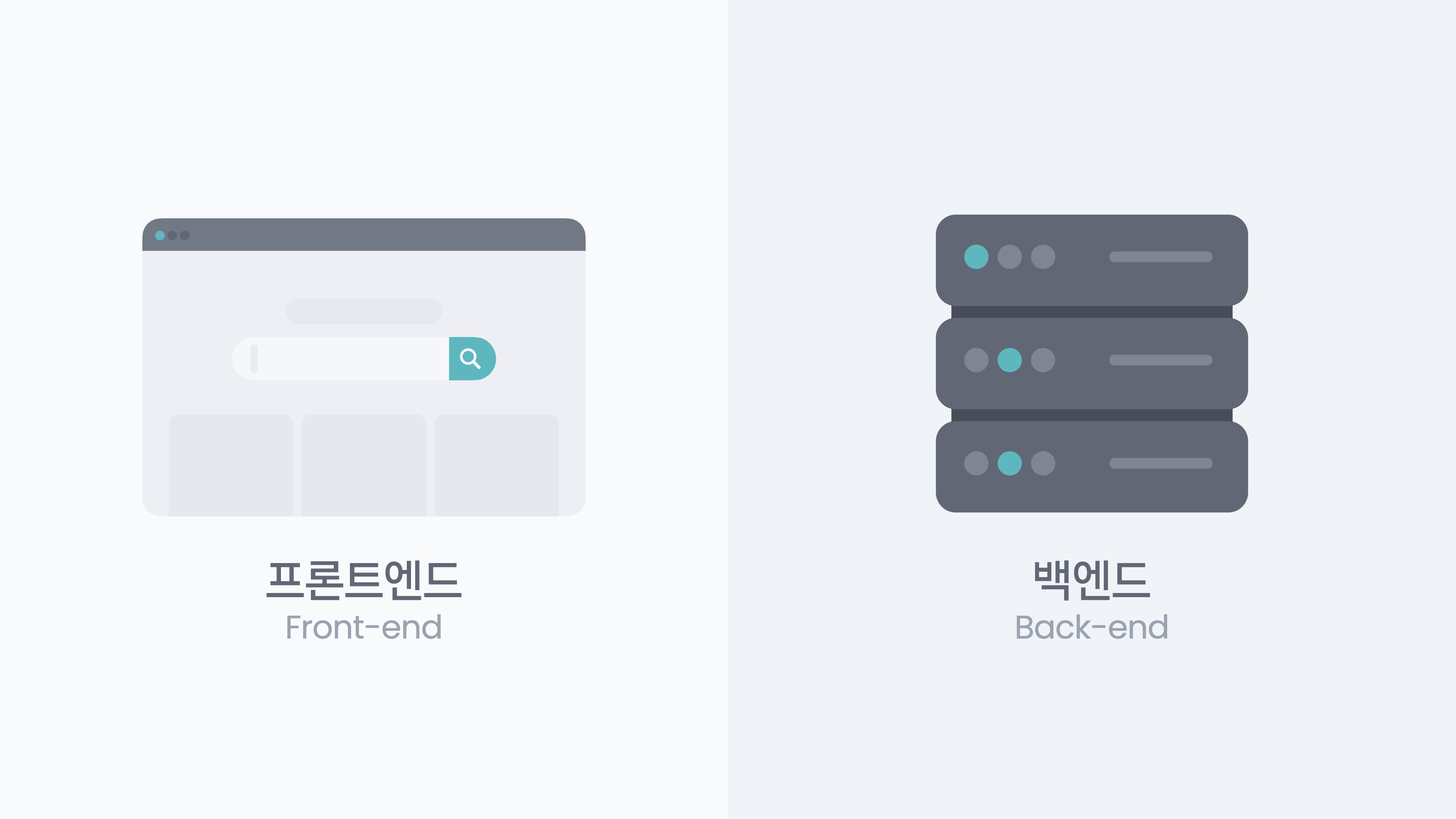
두 가지 역할 중, 클라이언트 쪽 개발을 흔히들 프론트엔드 개발(Frontend Development)이라고 합니다. 브라우저에 보이는 앞단에 해당하는 부분이기 때문이죠. 반대로 서버 쪽 개발은 유저들에게 안 보이는 뒷단에 해당합니다. 따라서 흔히 백엔드 개발(Backend Development)이라고도 합니다. 각 부분을 살펴봅시다.

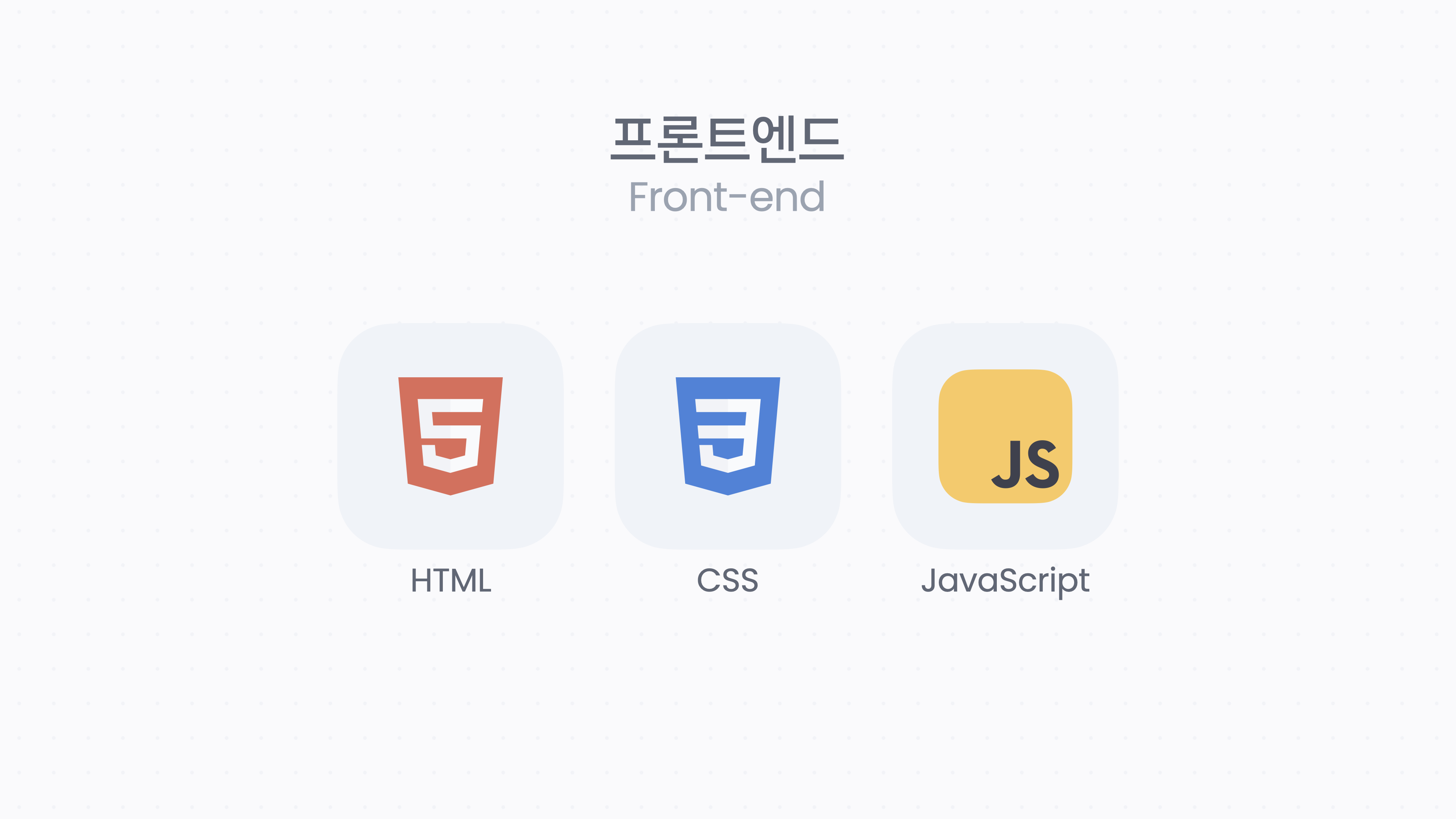
프론트엔드 개발의 가장 기본은 사용자에게 보여지는 화면을 그려 주는 거예요. 여기에는 HTML, CSS, 그리고 자바스크립트(JavaScript)라는 세 가지 기술이 사용됩니다.

HTML은 웹페이지의 뼈대라고 할 수 있어요. 예를 들어 텍스트나 이미지, 표 같은 페이지의 주된 컨텐츠를 HTML로 입력하는 거죠.

CSS는 이 뼈대를 꾸며주는 역할을 합니다. 텍스트를 어떤 색, 어떤 폰트로 보여줄지, 이미지의 크기는 얼마고, 주변 간격은 얼마나 둘지 이렇게 다양한 시각 옵션들을 CSS로 설정해 줍니다.

마지막으로 자바스크립트는 사용자가 페이지와 어떻게 상호작용 하는지를 명시합니다. 여기서 상호작용이라는 건 사용자의 행동에 따라 웹페이지가 반응하는 걸 말합니다. 사용자가 클릭을 하거나, 페이지 스크롤을 하거나, 키보드를 입력하거나 이런 동작들을 할 때 페이지에서 어떤 일이 일어날지를 자바스크립트로 명시합니다.

이처럼 우리가 사용하는 모든 웹사이트는 기본적으로 이 세 언어로 이루어졌다고 보시면 됩니다. 프론트엔드 개발에 깊이 들어가면서 배우는 리액트, 앵귤러, 뷰 같은 기술들도 결국 HTML, CSS, 자바스크립트를 사용하는 거죠.
그럼 백엔드 개발은 뭘까요? 프론트엔드가 유저들에게 보이는 부분이라면 백엔드는 뒤에 숨어있는, 유저들에게 안보이는 부분입니다. 눈으로 잘 안 보이니까 처음 시작하는 분들에게는 덜 직관적일 수 있습니다. 최대한 이해하기 쉽게 다시 설명해 볼게요.
백엔드에서 가장 대표적인 요소로는 데이터베이스가 있습니다. 예를 들어 누군가 회원 가입을 하면 해당 유저의 정보가 데이터베이스에 저장됩니다. 이 유저가 새로운 블로그 포스트를 올리면, 이것 역시 데이터베이스에 저장되는 거예요.

백엔드의 또 다른 핵심 요소는 바로 API입니다. 두 프로그램이 서로 소통할 수 있게 해주는 걸 API라고 하는데요.

앞서 클라이언트가 서버에게 무언가를 요청하면, 서버가 그 요청을 처리해 주는 역할이라고 했었죠. 백엔드 개발자가 API를 만들면 클라이언트와 서버, 즉 프론트엔드와 백엔드가 소통할 수 있게 됩니다. 그때부터 클라이언트가 필요한 일을 서버에게 요청할 수 있는 거죠.
그렇다면 각 개발 영역을 다루기 위해 어떤 언어와 기술들을 공부해야 할까요?
우선 프론트엔드 개발부터 보겠습니다. 이 영역은 결국 HTML, CSS, 자바스크립트 이 세 가지 언어로 귀결됩니다. 이 세 가지 기술만 알아도 웬만한 화면은 구현할 수 있죠. 따라서 만드는 페이지에 들어가는 인터랙션이 너무 복잡하지만 않으면 이 정도만 공부해도 충분합니다.
문제는 페이지가 복잡해 질수록 구현도 점점 어려워 진다는 겁니다. 지저분한 코드가 쌓이면 작업하기 어려운 코드가 되기 시작하고요. 이런 상황이 되면 여러 사람이 더 효과적으로 코드를 구조화하고 관리할 수 있는 방식이 필요합니다. 그래서 존재하는 게 다양한 프론트엔드 라이브러리와 프레임워크들이에요. 리액트(React), 앵귤러(Angular), 뷰(Vue) 이런 것이 대표적이죠. 현재 프론트엔드 세계에서 가장 많이 쓰이는 기술은 리액트입니다.
따라서 프론트엔드 개발자가 되고 싶으시면 HTML, CSS, 자바스크립트를 배운 후, 리액트를 공부하는 걸 추천드립니다.

반면 백엔드 개발에는 훨씬 다양한 옵션이 있습니다. 우선 API 개발에 쓰는 언어들부터 볼까요? 여기에는 여러분이 많이 들어봤을 법한 자바(JAVA), 파이썬(Python), 코틀린(Kotlin), PHP, 루비(Ruby) 등 다양한 언어가 있습니다. 이 중에 골라 쓸 수 있죠. 여기에도 각 언어에 따라 대표적인 라이브러리나 프레임워크가 있고요. 게다가 요즘은 원래 프론트엔드 언어였던 자바스크립트도 Node.js라는 기술로 백엔드에서 사용할 수 있게 되었습니다.

이처럼 선택지가 다양하기 때문에 이게 좋다, 저게 좋다하고 싸우는 사람들이 많은데요. 사실 정답은 없어요. 상황에 따라 조금 더 적합한 기술이 있는 것뿐입니다. 우리가 생각하는 대부분 서비스에는 어떤 기술을 써도 무방합니다. 목표나 상황에 따라 고려해야 할 부분들이 있을 뿐이죠.
API 개발과 마찬가지로 데이터베이스에도 여러 선택지가 있는데요. 가장 크게는 SQL과 NoSQL로 분류됩니다.
SQL은 사용 규칙이 조금 더 엄격하고 또 역사가 깊습니다. 그래서 안정적으로 개발할 수 있다는 장점이 있어요. 반면 NoSQL은 비교적 최근에 생긴 방식으로 더 유연하게 쓸 수 있어 간편하다는 장점이 있습니다. 아직까지는 SQL이 더 널리 쓰이고 있지만 NoSQL도 점점 많이 쓰이고 있는 추세죠. 각각의 장점을 살려 한 서비스에서 두 가지를 섞어 쓰기도 해요.

프론트엔드 위주로 공부하고 백엔드는 가볍게만 다뤄볼 때는 처음에 편하게 세팅하고 쓸 수 있는 mongoDB 같은 NoSQL 데이터베이스를 추천합니다. 반대로 백엔드를 제대로 배우고 싶다면, SQL을 먼저 배우고 나중에 NoSQL도 추가로 배우는 것이 좋아 보입니다. 그래도 아직까지는 대부분 회사들에서 SQL을 더 많이 쓰고 있으니까요.
지금까지 웹 개발의 다양한 분야, 특히 프론트엔드와 백엔드에 대해 조금씩 알아봤습니다. 결국 웹사이트를 완성시키기 위해서는 둘 다 필요하죠. 그러니 만약 혼자서 서비스를 완성할 능력을 갖추고 싶다면, 얕은 수준으로라도 둘 다 경험해 보는 걸 추천합니다.
두 분야 모두 얼마든지 깊게 파고들 수 있는 만큼, 얕은 수준에서는 누구나 배울 수 있다고 생각합니다. 이처럼 얕게라도 둘 다 이해한다면 대부분 서비스는 충분히 만들 수 있고요. 그런 다음, 개발자가 되고 싶거나 더 깊게 공부를 하고 싶을 때, 그 때 본인의 성향에 맞게 한 분야에 대한 전문성을 기르는 건 어떨까요?
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.