알아두면 쓸모 있는 ‘대체 텍스트’
국내 IT 기업은 한국을 넘어 세계를 무대로 할 정도로 뛰어난 기술과 아이디어를 자랑합니다. 이들은 기업 블로그를 통해 이러한 정보를 공개하고 있습니다. 요즘IT는 각 기업의 특색 있고 유익한 콘텐츠를 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하고 있을까요?
이번 글에서는 서비스와 브랜드 경험을 디자인하는 ‘티그리스 디자인팀’에서 대체 텍스트의 중요성과 활용법 등을 정리해 소개합니다.
대체 텍스트는 이미지와 같은 미디어 요소를 설명하는 데 사용합니다. 이전 글 ‘알아두면 쓸모 있는 웹 접근성’에서도 대체 텍스트에 대해 간략하게 설명했었는데요. 이번 시간엔 대체 텍스트의 중요성과 활용법에 대해 자세히 알아보겠습니다.
대체 텍스트는 왜 써야 할까?
대체 텍스트는 웹 접근성을 지키기 위해 꼭 필요한 요소 중 하나입니다. 웹 접근성은 장애인·고령자가 비장애인과 동등하게 웹 사이트의 콘텐츠를 이해하고 활용할 수 있도록 보장하는 것이며, 이는 *법적 의무 사항으로도 지정되어 있습니다.
*장애인차별금지법 제21조 및 동법 시행령 제14조
*지능정보화기본법 제46조
1) 장애가 있는 사용자·고령자의 접근성 향상
시각 장애인은 컴퓨터를 사용할 때 화면의 정보를 음성으로 출력해 주는 스크린 리더(Screen Reader) 프로그램을 사용합니다. 텍스트로 제공된 정보는 스크린 리더가 인식 가능하지만, 이미지와 같은 미디어 콘텐츠는 스크린 리더가 읽을 수 없기 때문에 대체 텍스트를 사용해 해당 미디어에 대한 정보를 주는 것이 좋습니다.
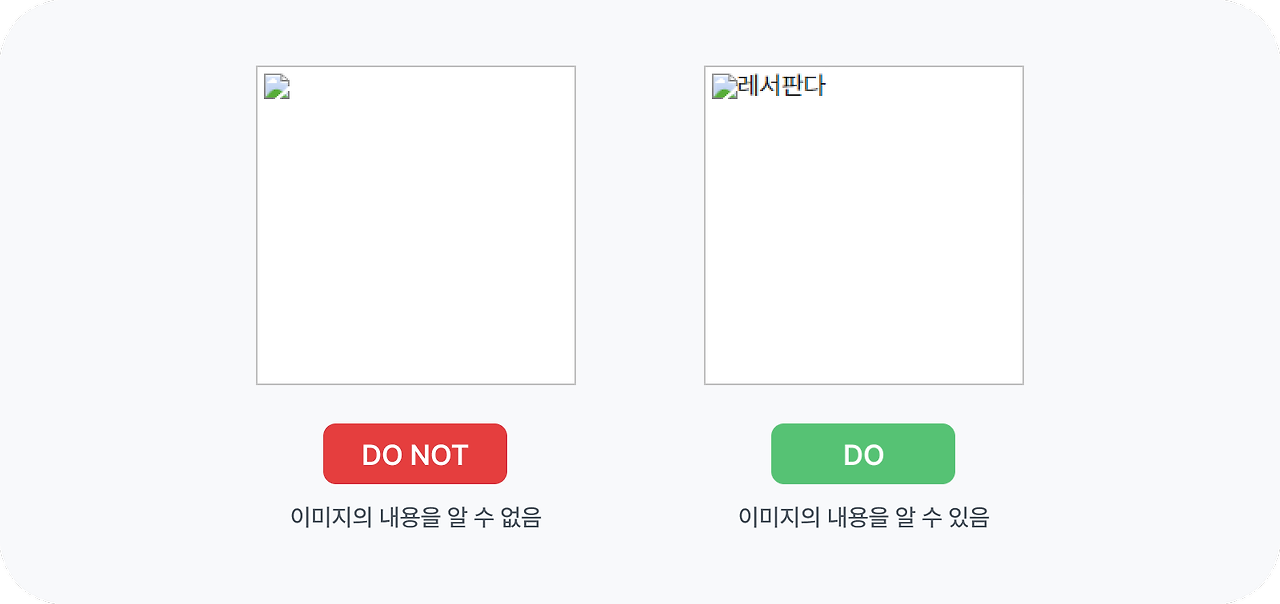
2) 이미지 로딩 오류 처리

- 이미지의 경로가 잘못되거나 콘텐츠가 저장된 서버에 문제가 생겼을 경우
- 사용자의 인터넷 환경이 좋지 않은 경우
웹 페이지는 이미지를 불러오지 못하게 됩니다. 그럴 때를 대비하여 대체 텍스트를 제공한다면, 이용자가 해당 영역에 어떤 이미지가 첨부되었는지 추측할 수 있습니다.

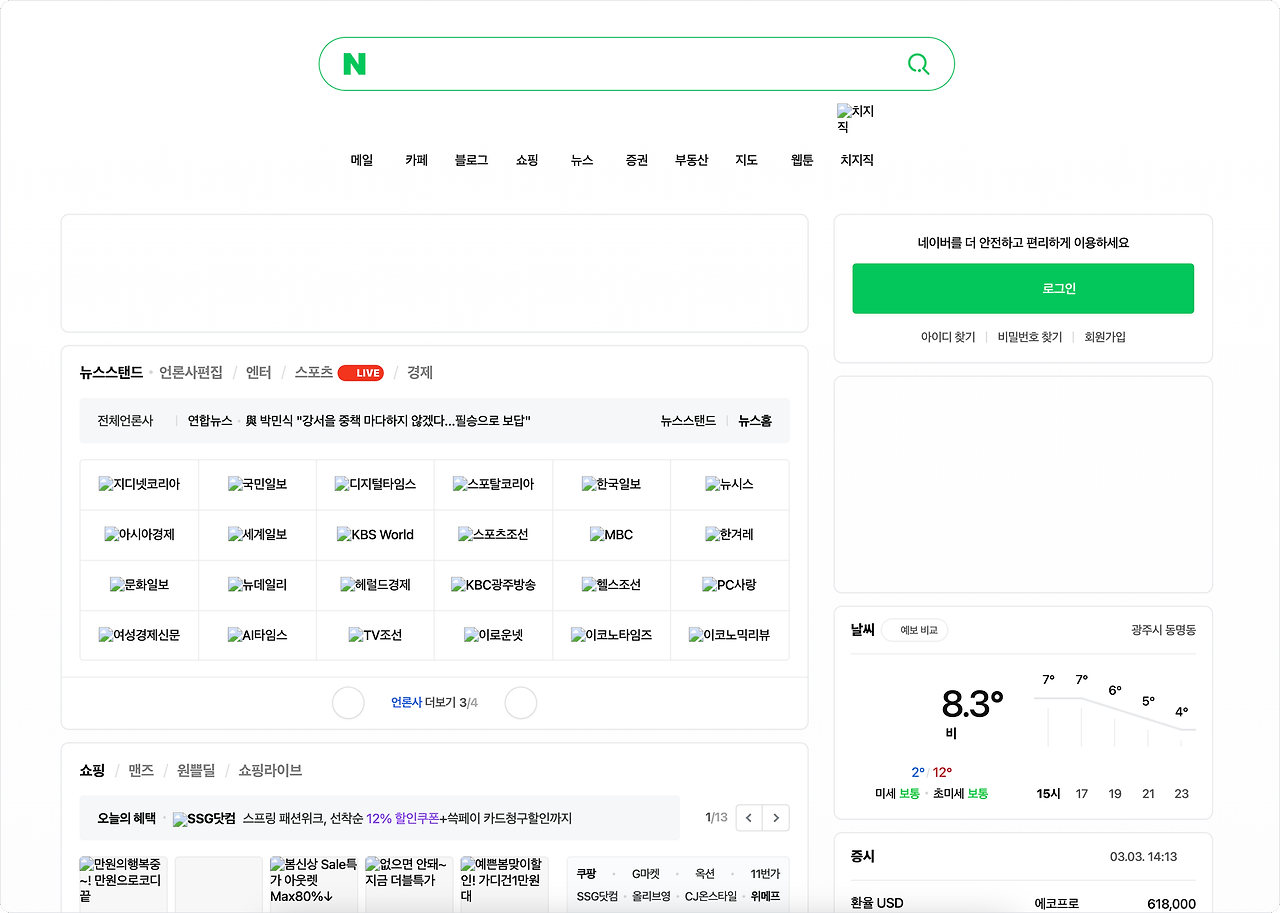
위 이미지는 네이버에서 이미지 콘텐츠를 표시하지 못했을 때의 화면입니다. 이미지가 사라져도 원래 어떤 이미지를 제공하고 있었는지 알아볼 수 있도록 대체 텍스트를 작성한 것을 볼 수 있습니다.
3) 검색 엔진 최적화(SEO)
검색 엔진은 웹 페이지의 콘텐츠를 분석해 검색어에 맞는 결과로 제공합니다. 글 작성 시 이미지가 포함됐다면, 올바른 대체 텍스트를 작성해야 검색 엔진이 해당 페이지를 더 잘 이해할 수 있습니다. 대체 텍스트의 앞단에 주요 키워드를 넣어주는 것도 SEO에 좋은 방법입니다.
대체 텍스트는 어떻게 작성해야 할까?
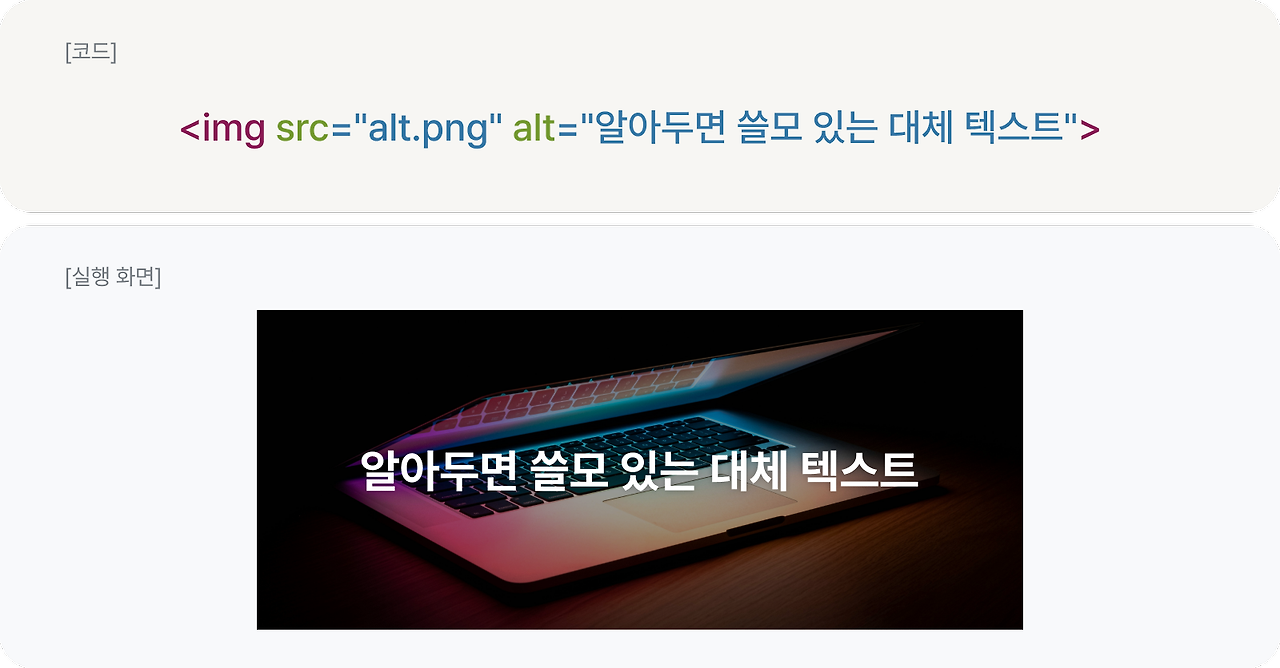
1) 글자가 포함된 이미지의 대체 텍스트
이미지 내의 정보는 대체 텍스트에 빠짐없이 입력해 주어야 합니다. 이미지에 글자가 포함되어 있다면 대체 텍스트에 입력해 스크린 리더가 읽을 수 있게 합니다.

[코드]
<img src="alt.png" alt="알아두면 쓸모 있는 대체 텍스트">
2) 목적 없는 이미지의 대체 텍스트
배경 이미지, 꾸밈, 장식 등의 목적 없는 이미지에는 대체 텍스트를 비워둡니다. 해당 속성이 없다면 스크린 리더가 이미지의 파일명을 읽기 때문에 대체 텍스트를 작성하지 않더라도 alt 속성은 표기해야 합니다.

[코드]
<img src="bg.png" alt="">
3) 이모티콘의 대체 텍스트
이모티콘 등의 그래픽 문자에도 대체 텍스트를 입력해 주면 적절한 이모티콘을 사용할 수 있습니다.

[코드]
<img src="im_not_ok.png" alt="괜찮다고 말하지만 괜찮지 않은 코리">
[실행 화면]
괜찮다고 말하지만 괜찮지 않아 보이는 이모티콘 이미지
4) QR코드, 바코드의 대체 텍스트
QR코드나 바코드 같은 이미지에는 대체 텍스트로 연결 링크의 URL을 제공해야 합니다.

[코드]
<a href="tigris.cloud"><img src="qr.png" alt="tigris.cloud 이동 QR코드"></a>
[실행 화면]
tigris.cloud로 이동하는 QR코드 이미지
5) 특수문자, 기호, 아이콘의 대체 텍스트
특수문자나 기호, 아이콘에는 *IR 기법으로 대체 텍스트를 작성해 스크린 리더가 읽을 수 있도록 합니다. 그러나 아이콘을 단순히 꾸밈 용도로 사용했거나, 아이콘 옆에 해당 아이콘을 설명하는 텍스트가 있다면 대체 텍스트를 작성할 필요는 없습니다.
*IR(Image Replacement): <img> 태그의 alt 속성으로 대체 텍스트를 표현할 수 없을 때 사용하는 방법

[코드]
<i class="icon call"><span class="hidden">전화번호</span></i> 1234-5678
[실행 화면]
전화 아이콘과 1234-5678이라는 전화번호 이미지
6) 차트, 그래프 등의 대체 텍스트
그래프나 차트 등 복잡한 콘텐츠에 대체 텍스트를 작성해서 내용을 알 수 있도록 해야 합니다.

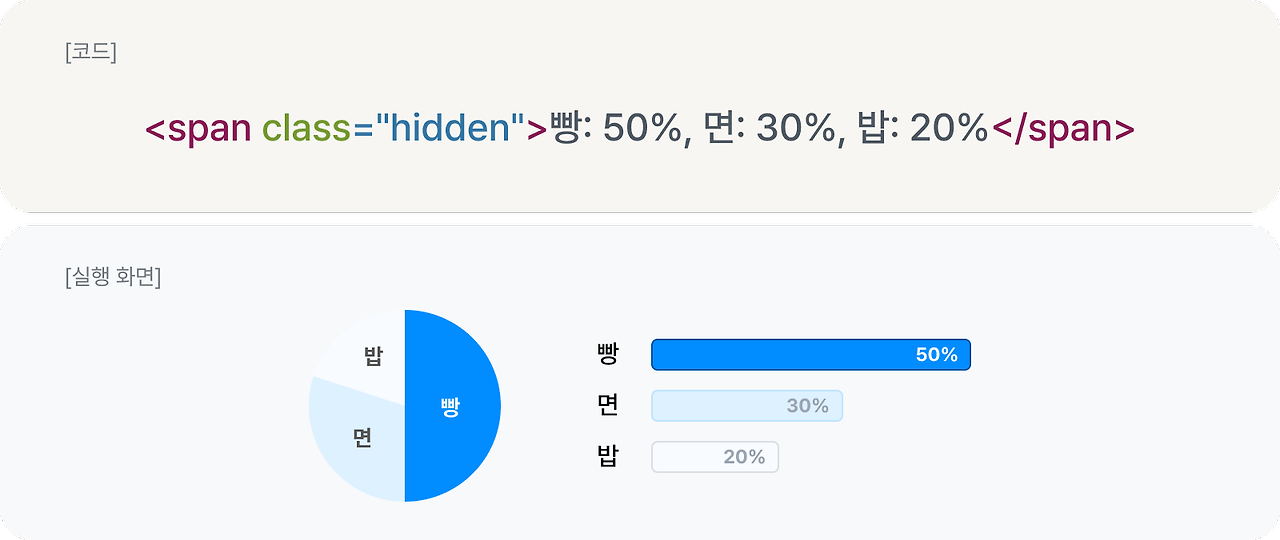
[코드]
<span class="hidden">빵: 50%, 면: 30%, 밥: 20%</span>
[실행 화면]
빵이 50%, 면이 30%, 밥이 20%의 비율을 차지하는 원형 그래프와 막대 그래프 이미지
7) 상황별 대체 텍스트
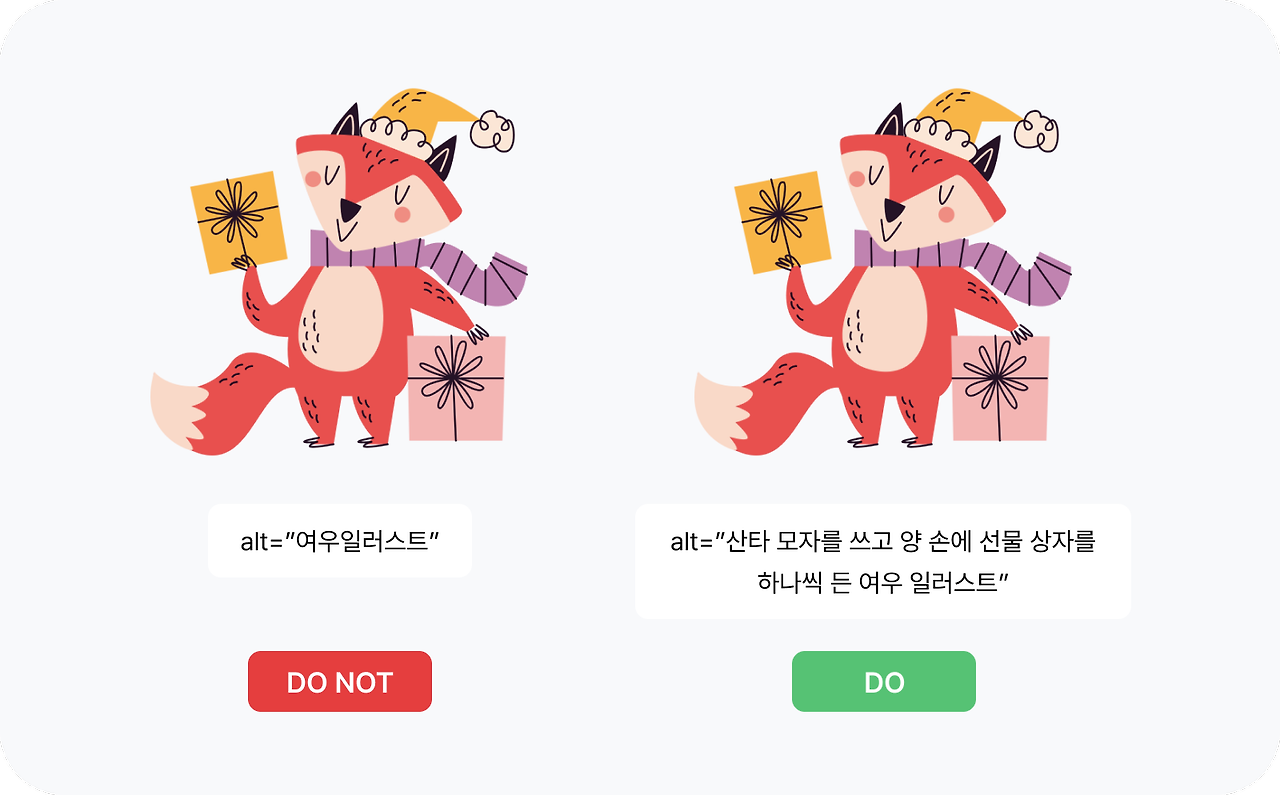
대체 텍스트는 문맥이나 글의 종류에 따라 대체 텍스트를 어떻게 작성해야 할지도 달라집니다. 예술 작품에 관해 설명하는 글이거나, 이미지의 내용이 중요하다면 대체 텍스트를 길고 자세하게 적는 것이 좋지만, 일반적인 글이라면 불필요한 부분까지 대체 텍스트에서 설명하지 않아도 됩니다.

예를 들어, 이전 글에서 썼던 대체 텍스트 설명 이미지를 다시 가져와 보았습니다. 해당 일러스트가 단순히 ‘꾸밈’의 요소로 들어갔다면 좌측과 같이 ‘여우 일러스트’ 혹은 ‘선물 상자를 든 여우 일러스트’라고만 표현해도 문제는 없을 것입니다. 그러나 명화처럼 이미지 내용이나 구성에 대한 설명이 주가 되는 글이라면 우측과 같이 자세하게 적어주는 것이 좋습니다.
자동 대체 텍스트 생성하기
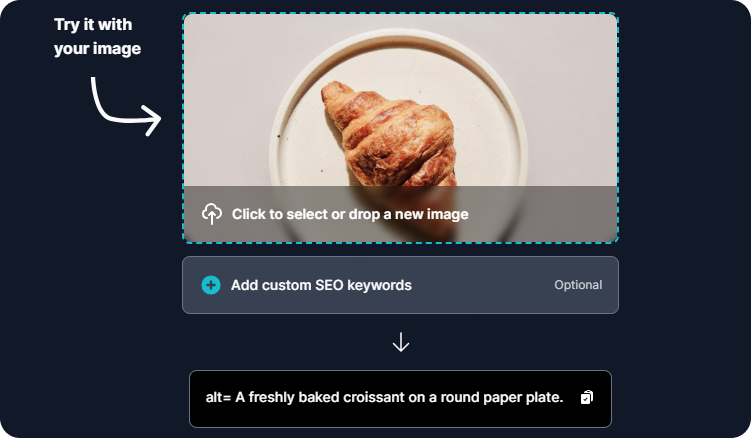
마이크로소프트의 제품들, 페이스북, 인스타그램 등의 서비스는 몇 년 전부터 이미지 분석을 활용해 자동으로 대체 텍스트를 생성할 수 있었습니다. AI가 발전함에 따라 AI로 대체 텍스트를 자동으로 입력해 주는 사이트도 생겨났는데요, 두 가지 사이트를 소개합니다.

‘custom SEO keywords’ 버튼으로 이미지와 관련 있는 단어를 넣어주면, 해당 키워드를 고려해 적합한 대체 텍스트를 생성해 줍니다. 예시로 접시 위에 올려진 크루아상 사진을 올렸더니 “A freshly baked croissant on a round ‘paper’ plate”라는 문구를 생성해 주었지만, 인식률이 크게 나쁘지는 않았습니다.

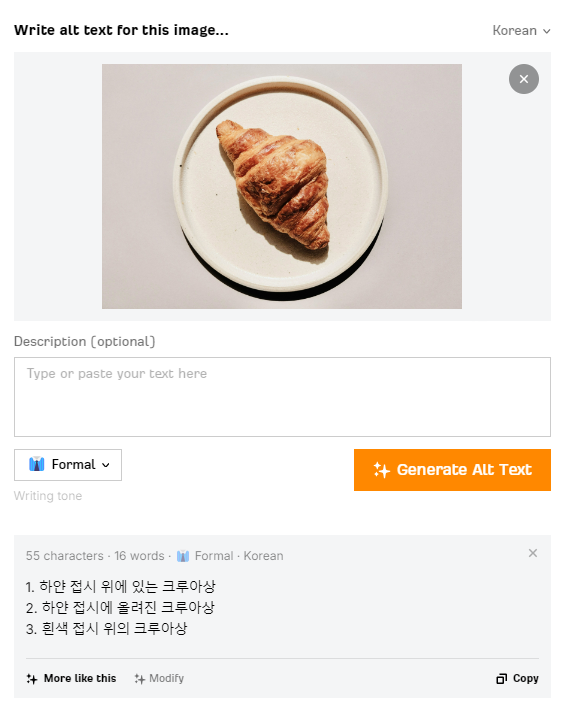
1. 하얀 접시 위에 있는 크루아상
2. 하얀 접시에 올려진 크루아상
3. 흰색 접시 위의 크루아상
Ahrefs도 키워드를 넣을 수 있으며, 어조와 언어 선택도 가능합니다. Korean으로 설정하고 동일한 사진(접시 위에 올려진 크로와상)을 올렸더니 역시 좋은 인식률을 보여줬습니다.
이후로도 AI의 흐름에 따라 대체 텍스트 등의 웹 접근성 콘텐츠를 자동으로 생성할 수 있는 도구는 계속해서 늘어날 것입니다. 그러나 AI 특성상 오류가 발생할 가능성이 있으니 자동 생성된 대체 텍스트를 그대로 사용하는 것보다, 자동 생성 후 검토하고 사용하면 좋겠습니다.
마치며
지금까지 대체 텍스트에 관해 살펴보았는데요. 대체 텍스트는 웹 접근성을 향상시킴으로서 시각적 콘텐츠의 이해를 돕는 중요한 수단입니다. 특히 유럽에선 장애인의 접근성 문제를 국가 정책에 주요하게 다루는 등 전 세계적으로 장애 주류화에 대한 움직임이 점점 더 대두되고 있습니다. 게다가 웹 접근성이 단순히 장애인만을 위한 기술이 아니라, 다양한 환경에 있는 모든 사용자에게 도움이 될 수 있다는 것을 고려하면 UX 기획에서도 더욱 중요하게 다루어져야 할 것입니다.
<참고>
- [Haeppa World] 스크린리더(Screen Reader)란 무엇인가?
- [네이버] 접근성 페이지: 대체 텍스트
- [Microsoft Ignite] Overview: Generate image alt-text with Image Analysis
- [UX Planet] How To Generate Alt Text With AI
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
