알아두면 쓸모 있는 ‘웹 접근성’
국내 IT 기업은 한국을 넘어 세계를 무대로 할 정도로 뛰어난 기술과 아이디어를 자랑합니다. 이들은 기업 블로그를 통해 이러한 정보를 공개하고 있습니다. 요즘IT는 각 기업의 특색 있고 유익한 콘텐츠를 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하고 있을까요?
이번 글에서는 서비스와 브랜드 경험을 디자인하는 ‘티그리스 디자인팀’에서 웹 접근성을 높이기 위한 방법을 소개합니다.
안녕하세요. 티그리스 디자인팀입니다. 인터넷의 보급으로 웹을 사용하는 세계 인구는 전체의 60%를 훌쩍 넘길 정도로 늘어났습니다. 그러나 웹 이용자 모두가 보편적인 환경에서 웹을 사용하고 있다고 할 수는 없습니다. 웹 취약 계층(장애인, 고령자) 외에도 다국어 사용자나 인터넷 품질 문제 등 생각할 수 없는 변수들 또한 상당수이기 때문입니다. 이러한 경우 정보의 누락이나 왜곡을 방지하고 정보의 접근을 보장하는 것이 바로 ‘웹 접근성’입니다.
웹 접근성은 법 조항이 있을 만큼 웹 환경을 구성하는 데 필수 요소가 되었습니다. 그렇기 때문에 웹을 만드는 기획자, 디자이너, 개발자들 또한 웹 접근성을 깊이 고려해야 합니다. 그렇다면, 웹 접근성을 높이기 위해서는 어떤 것을 할 수 있을까요? 이번 글에서는 크게 5가지를 꼽아 보았습니다.
웹 접근성을 높이기 위해 체크해야 할 5가지
1. 웹 표준

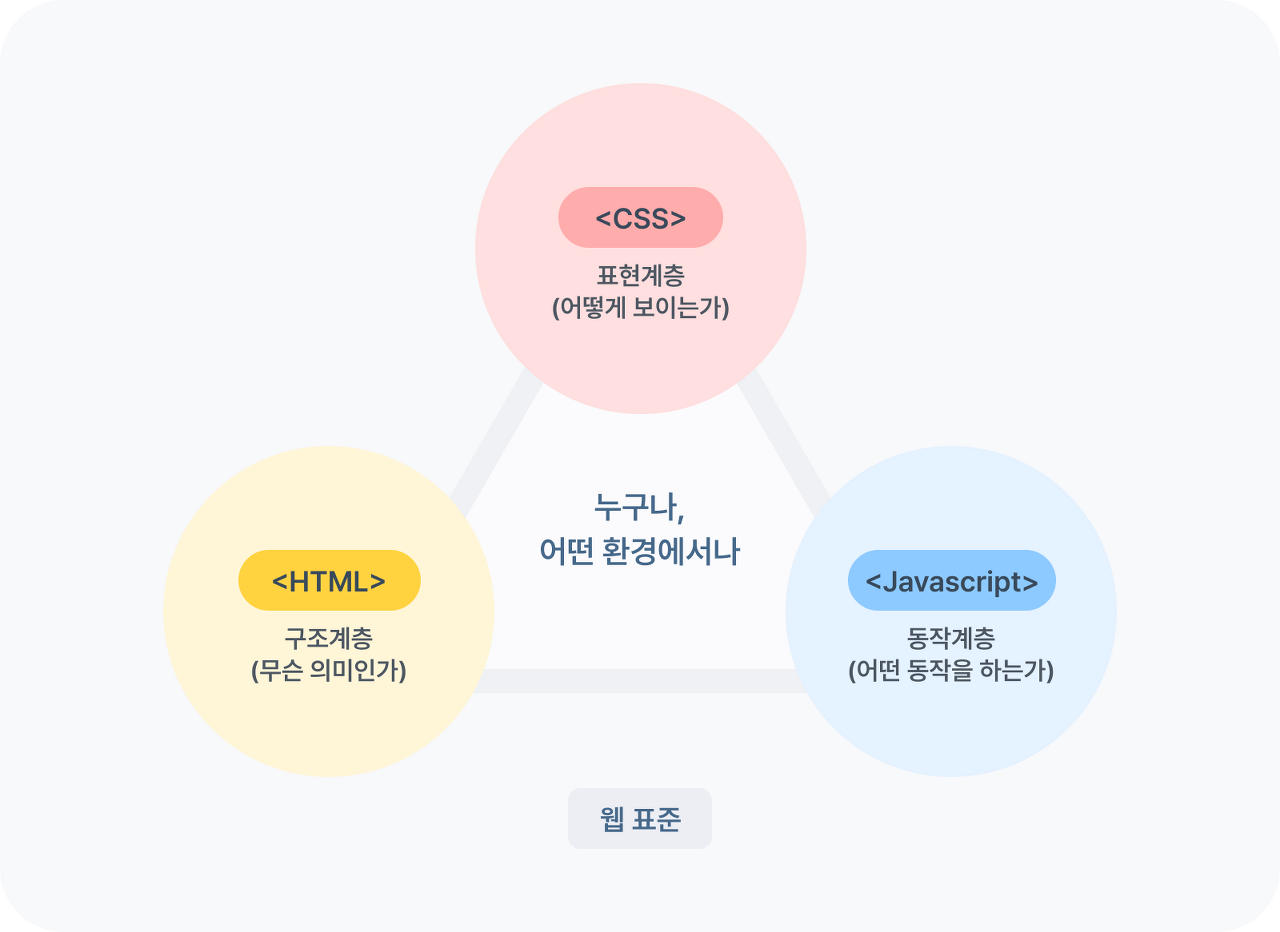
웹 표준은 W3C에서 정한 웹 구성 요소(HTML, CSS, Javascript)들의 공식 규격입니다. Edge(엣지), Chrome(크롬), Safari(사파리) 등의 서로 다른 브라우저가 일관된 화면을 출력하거나 동작하기 위해서는 웹 표준을 지키는 것이 무엇보다도 중요합니다. 또한 웹 표준을 준수한다면 검색 엔진 최적화(SEO)에도 유리하기 때문에 웹을 만들 때 가장 기본이 된다고 할 수 있습니다.
2. 시맨틱 마크업

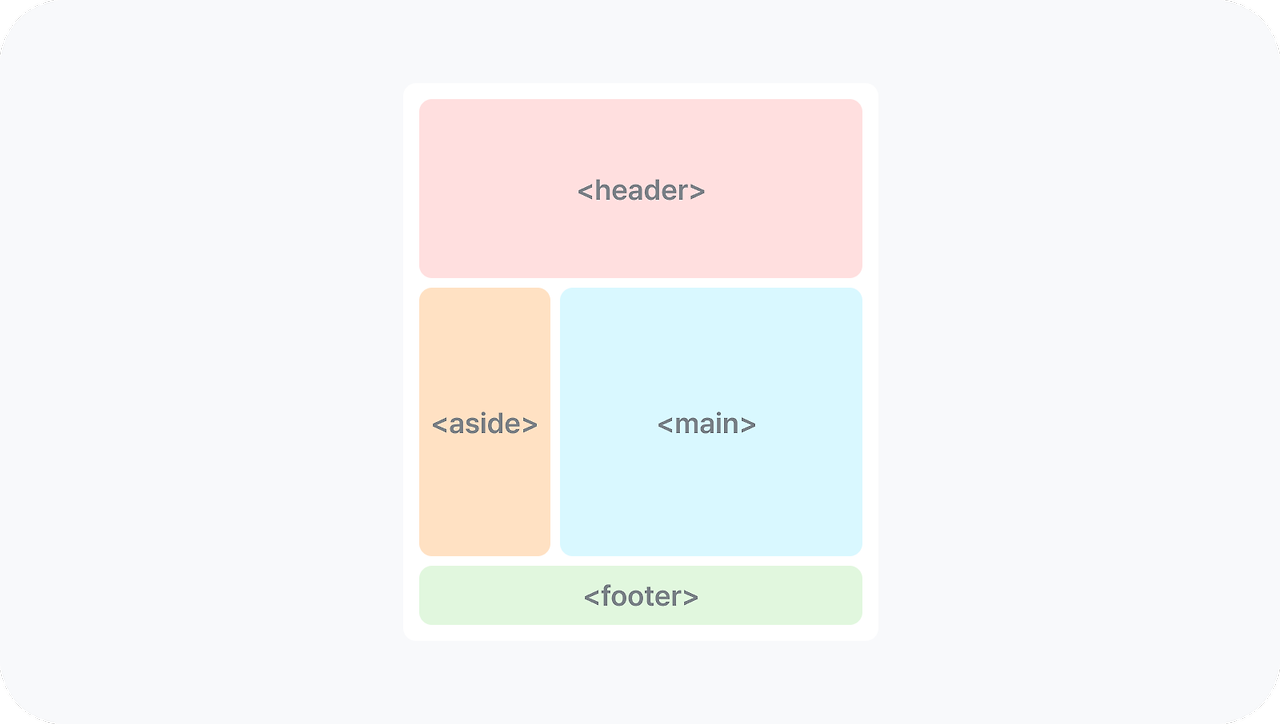
시맨틱 마크업도 웹 접근성을 높이기 위한 중요 요소 중 하나입니다. 각 태그에 의미 있는 이름을 붙여 작성하는 시맨틱 마크업을 통해 웹 접근성 보조 도구들이 정보의 구조나 계층을 이해할 때 문제가 없도록 해야 합니다. 시맨틱 마크업에 관한 내용은 저번 글에 정리했으니 아직 안 읽으셨다면 함께 읽어주세요!
3. 대체 텍스트

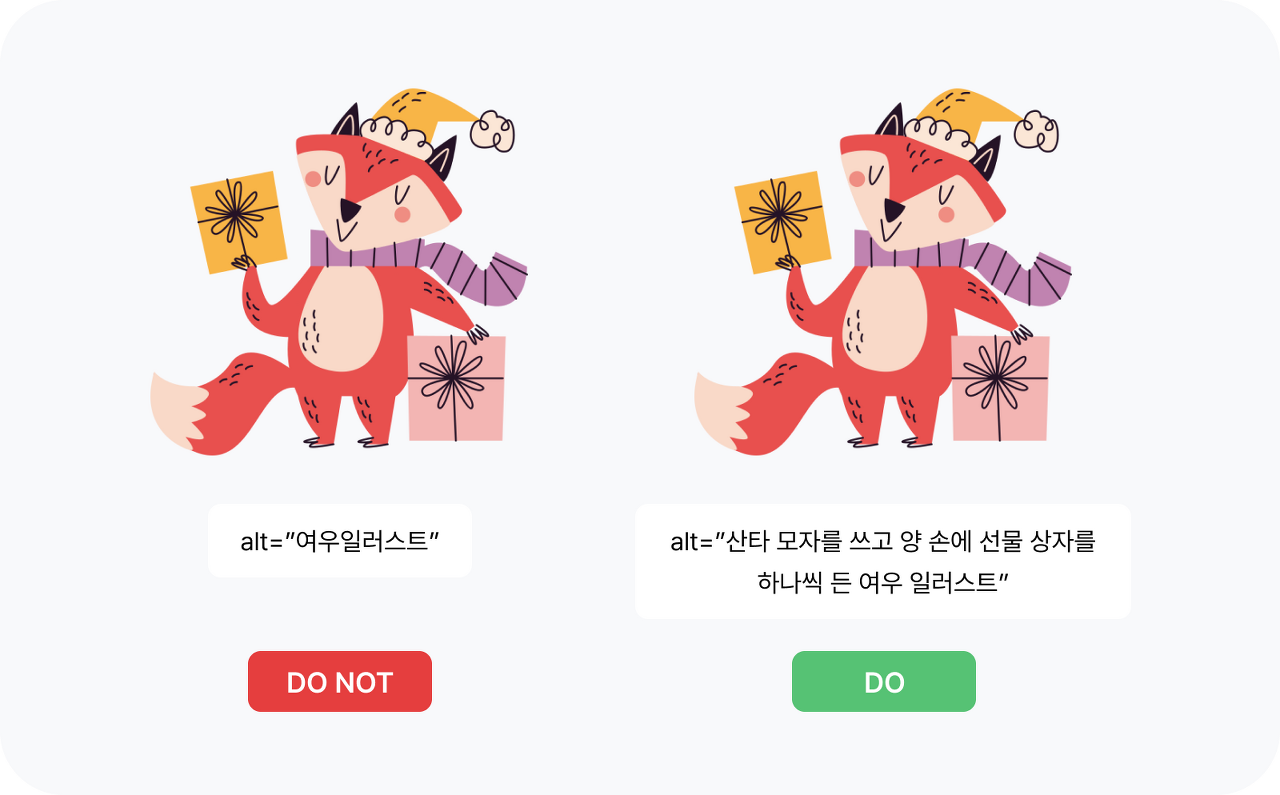
이미지와 같은 미디어 요소에는 대체 텍스트를 사용해 눈이 보이지 않는 사람이나 이미지를 볼 수 없는 환경에 있는 사람에게 이미지의 의미나 용도를 인식할 수 있도록 해야 합니다. <img>, <input> 등의 태그에서는 ‘alt’ 속성을 사용합니다.
대체 텍스트를 작성할 때는 요소의 의미를 정확히 파악할 수 있도록 작성하는 것이 좋습니다. 그리고 링크로 이동할 때는 해당 링크를 기재해 목적지를 알 수 있게 합니다. 또한 너무 장황하게 쓴 대체 텍스트는 오히려 방해가 될 수 있으므로, 문맥에 맞게 고려해서 간결하게 의미가 잘 전달될 수 있도록 작성하는 것이 좋습니다. 장식용 이미지에는 대체 텍스트를 작성하지 않습니다.
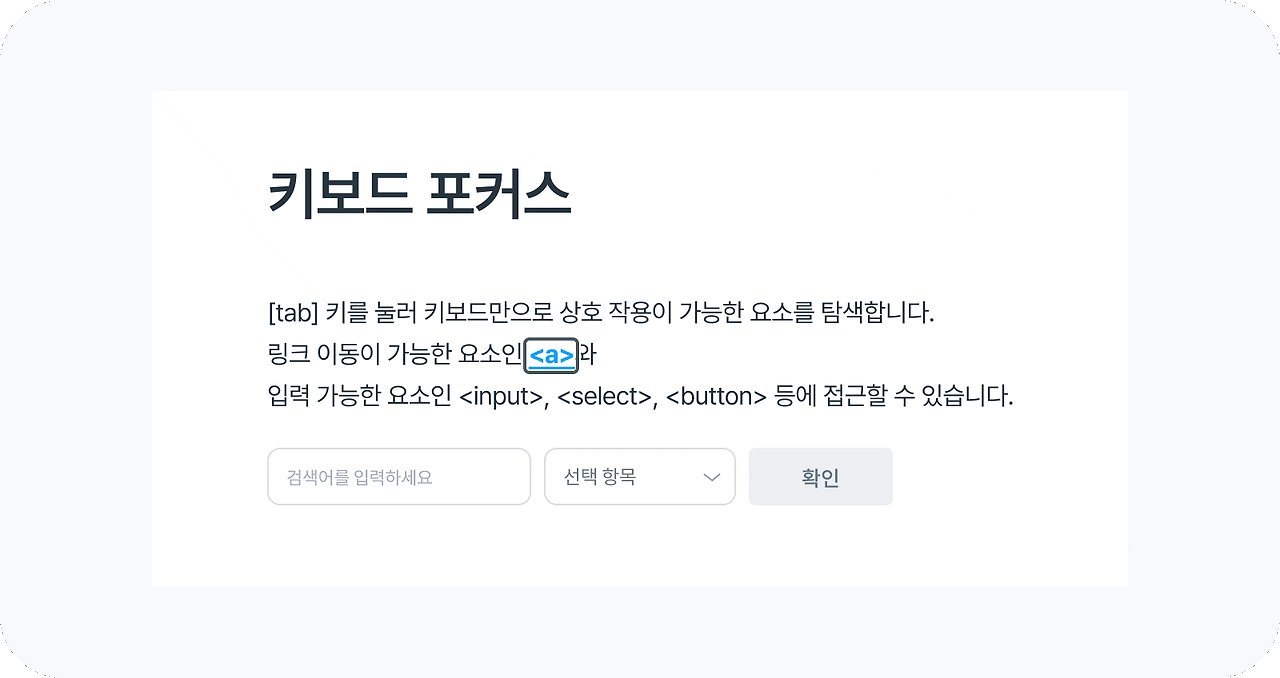
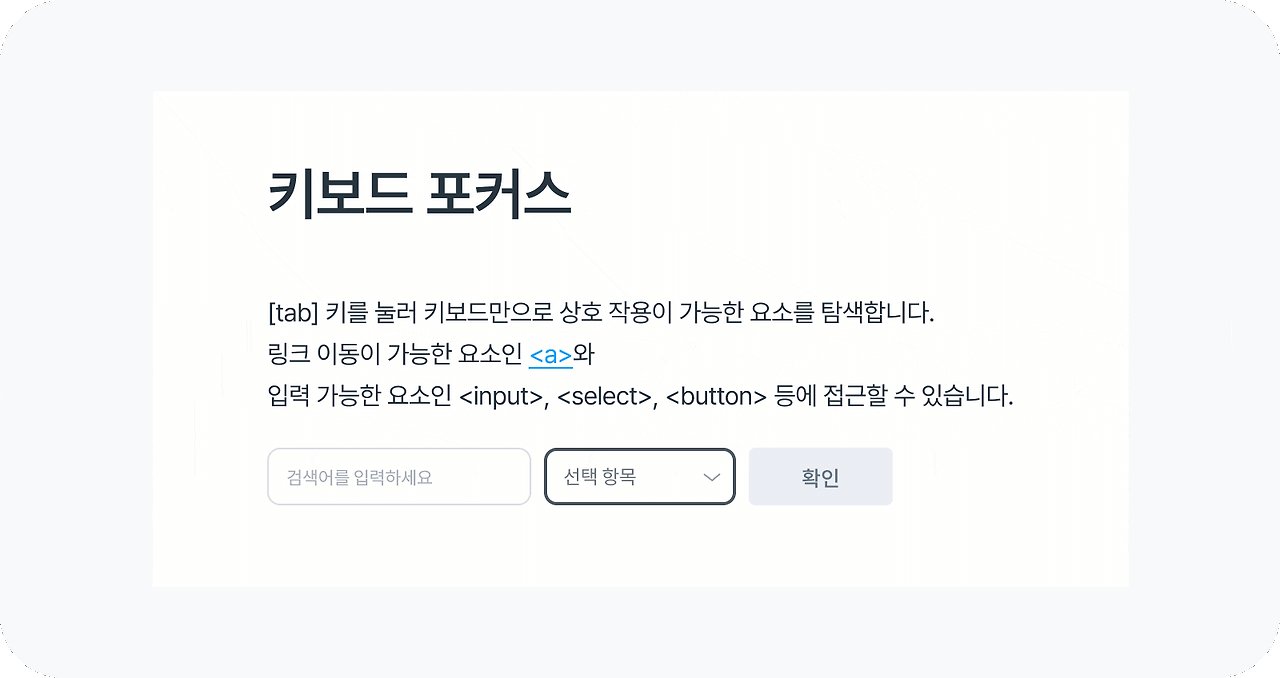
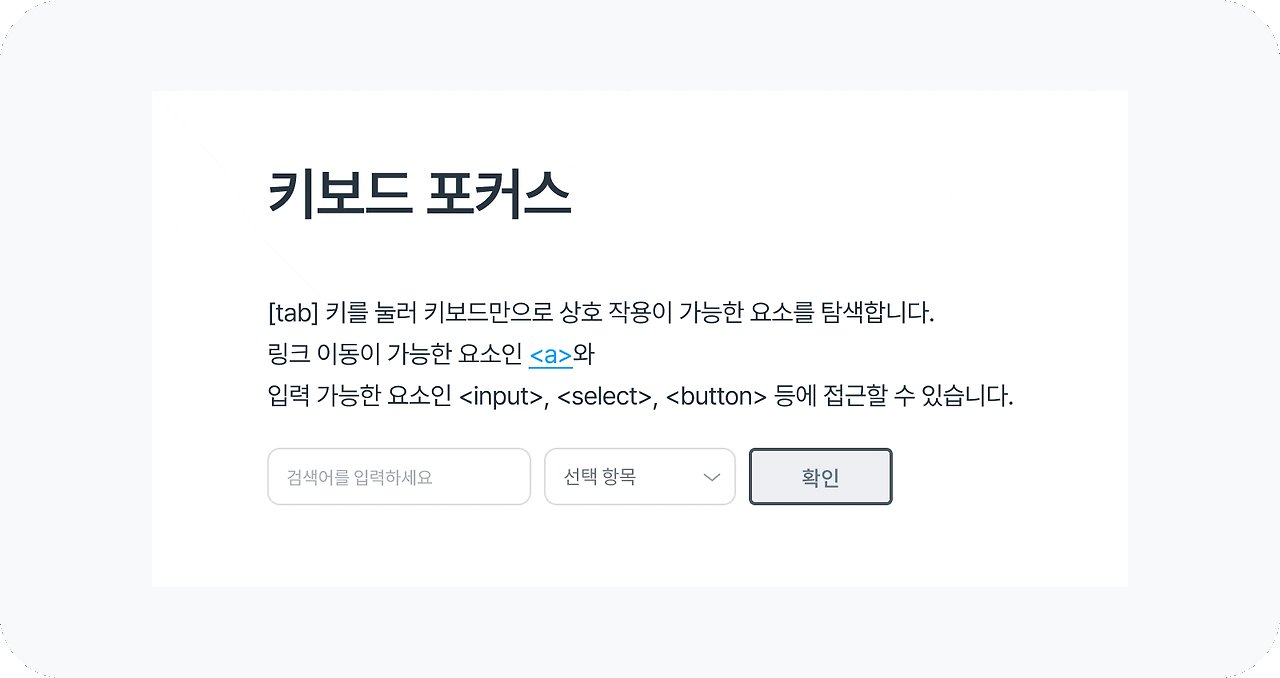
4. 키보드 포커스

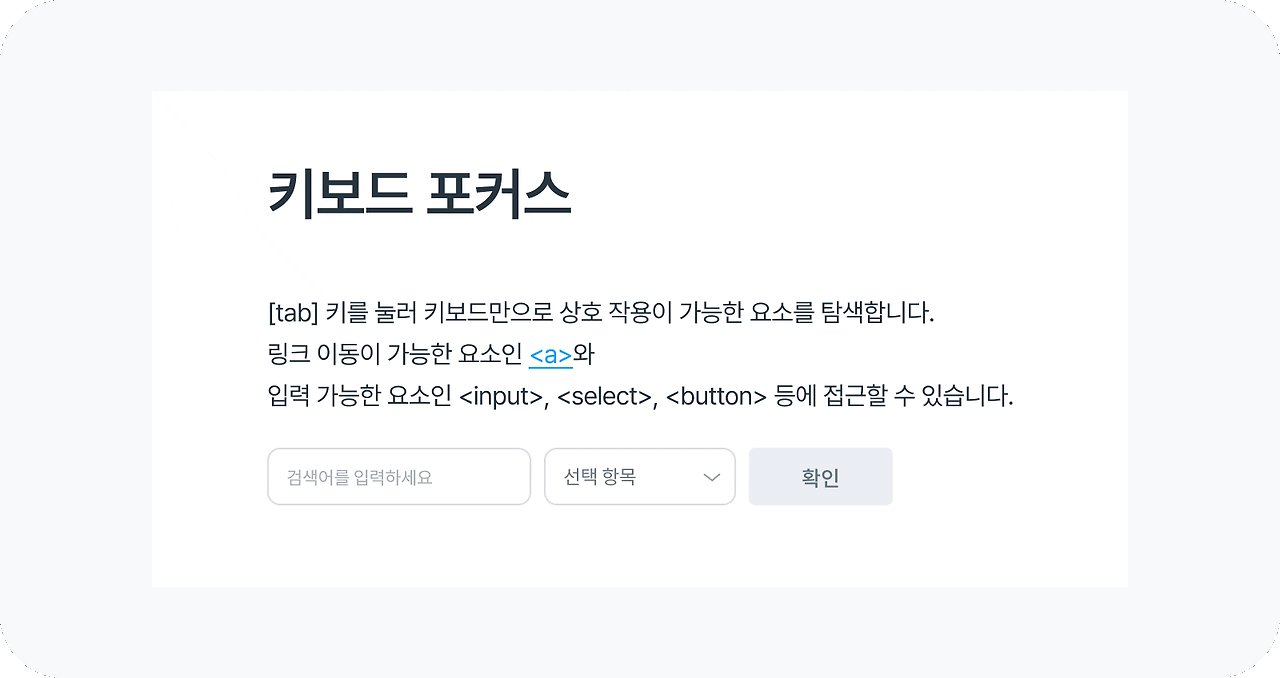
마우스를 사용하기 어려운 장애인이 키보드만으로도 콘텐츠와 기능에 접근할 수 있도록 키보드 포커스를 이용해 정보를 제공해야 합니다. 키보드 포커스란 키보드의 [tab] 버튼을 이용해, 웹상의 <a>, <input>, <select>, <button> 등과 같이 상호작용이 가능한 요소를 탐색하고 접근하는 것을 의미합니다. 상호작용을 하지 않는 요소가 포커싱 되게 하거나, 상호작용 요소가 포커싱 되지 않게 하기 위해서는 ‘tabindex’ 속성을 활용해 포커스 우선순위를 변경할 수 있습니다. 그러나 마크업 흐름과 지나치게 다를 경우 혼란을 일으킬 수 있어 사용에 주의가 필요합니다.
5. 적절한 색상 대비

콘텐츠와 배경 색상 간의 명도 대비는 4.5:1 이상으로 저시력자도 콘텐츠를 이용할 수 있게 해야 합니다. 명도 대비가 확실하지 않은 화면의 내용은 인식하기 어렵기 때문입니다. 명도 대비를 측정하기 위해서는 평가 도구를 이용하면 좋습니다. 디자인 시 명도 대비 확인 사이트나 피그마 플러그인(able, a11y) 등 접근하기 쉬운 도구를 활용해 명도 대비를 체크해야 합니다.
마지막으로 접근성 평가 도구 목록을 공유합니다. W3C에서는 웹 표준 외에도 접근성을 평가할 수 있는 평가 도구 목록을 제공합니다. 이곳에서 내가 만든 웹의 주소를 넣거나 코드 또는 html 파일을 업로드하여 웹 접근성을 준수하며 제작되었는지 확인할 수 있습니다.
마치며
웹 접근성은 모두가 평등하게 이용할 수 있는 웹 환경을 위해 꼭 필요한 요소입니다. 좋은 웹을 만들기 위해서는 ‘웹 접근성’의 개념에 대해 명확히 이해하고 적절한 방법으로 준수하기 위해 노력해야 합니다. 이번 글을 통해 다시 한번 점검해 보는 시간이 되길 바랍니다.
<참고>
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
