IT 지식이 무엇보다 중요해진 요즘, 여러분은 어떻게 공부하고 있나요? 가장 먼저 눈길이 가는 건 다양한 IT 강의 영상일 겁니다. 강의를 제공하는 교육 기업들과 함께, 요즘IT에서 ‘IT 강의 시리즈’를 준비했습니다. 엄선한 교육 영상을 텍스트로 읽고 필요한 정보를 빠르게 가져가세요.
이번 강의는 ‘Web 개발자 부트캠프 2024: JavaScript의 최신 기능들’입니다. 개발자이자 부트캠프 강사로 활동하며 전 세계 175만 명 이상 수강생을 배출한 콜트 스틸(Colt Steele) 님이 강의를 맡았습니다. 시작하는 개발자를 위해 코드 작성에 도움이 되는 JavaScript 기능을 소개합니다. 영어로 진행한 강의의 번역본을 기초로 글을 구성했고, 전체 영상은 유데미에서 확인할 수 있습니다.
시작하는 개발자를 위한 JS 시리즈
① 시작하는 개발자를 위한 JS 매개 변수 활용법 2가지
② 시작하는 개발자를 위한 JS 전개 구문 활용법 3가지
안녕하세요, 가르치는 일을 진심으로 사랑하는 개발자 콜트 스틸입니다. 이번 강의에서는 JavaScript의 전개 구문(Spread syntax)을 살펴보려고 합니다. 편하게 코드를 쓰고 관리하도록 큰 도움을 줄 겁니다.
우선 전개 구문이란 무엇인지부터 배우겠습니다. 제가 좋아하는 기능이죠.
사실 이 내용을 한 번에 설명할 수는 없습니다. 전개는 다양한 상황에서 쓰입니다. JavaScript에서 마치 다용도로 쓰이는 스위스 군용 칼과 같은 역할을 한다고 볼 수 있습니다.
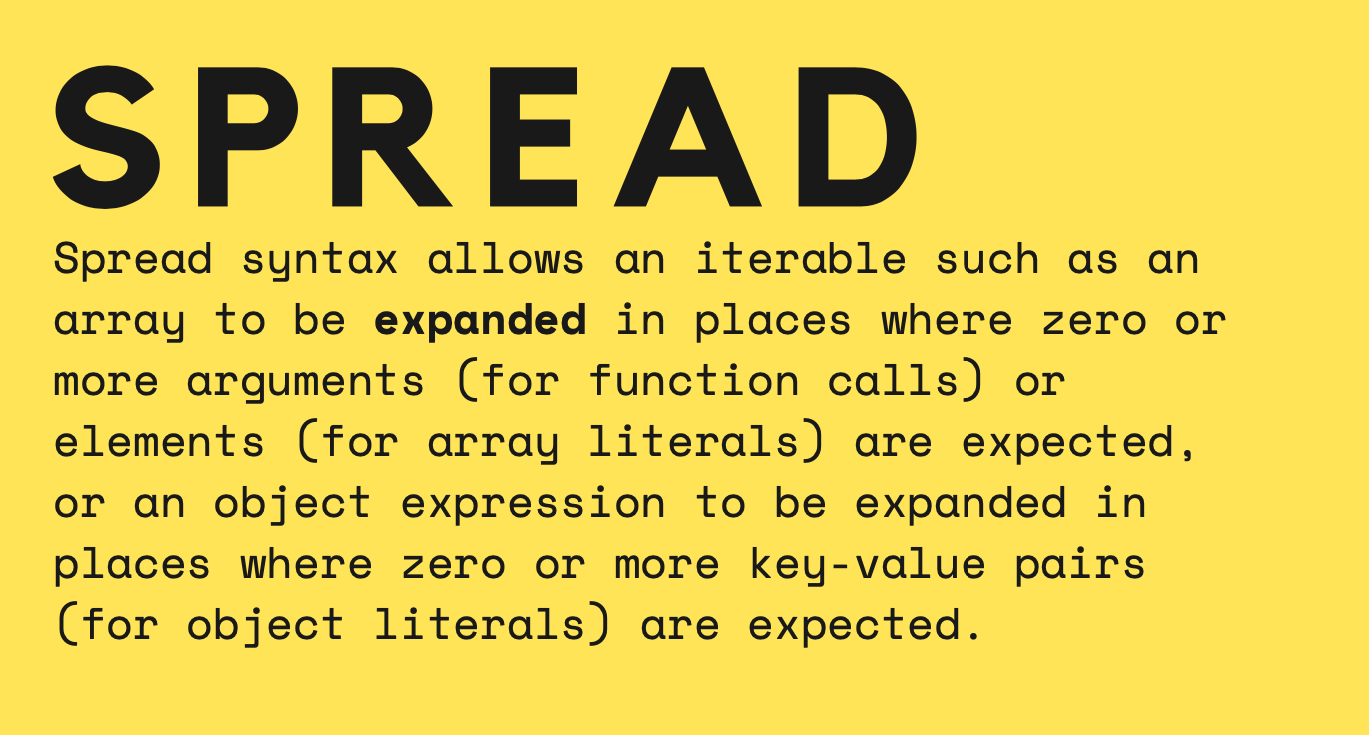
공식적인 정의는 아니지만 MDN에서 발췌한 전개의 정의입니다.

배열과 같이 반복 가능한 객체를 전개 구문을 사용해서 확장합니다. 함수로 호출할 경우엔 0개 이상의 인수로, 배열 리터럴에서는 요소로 확장할 수 있습니다. 그리고 객체 리터럴의 경우, 객체 표현식은 0개 이상 키-값 쌍으로 확장할 수 있습니다.
여러분이 모두 이해했다면 제 설명은 더 필요 없겠죠. 이 설명만으로도 충분하다고 생각합니다. 예시도 필요 없을 거고요. 그러나 아니라면, 아직 익혀야 할 내용이 많습니다.
이 정의에서 여러분이 주목해야 할 핵심 단어는 바로 “확장(expanded)”입니다. 중요한 단어입니다. 전개의 역할이죠. 즉, 전개를 쓰면 어떤 것을 가져와서 펼친다는 겁니다. 반복할 수 있는 객체를 펼치면 변화가 나타납니다. 그럼 한번 해 보겠습니다.
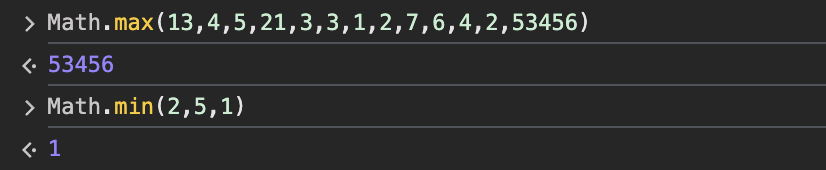
콘솔을 열고 함수를 쓰겠습니다. Math.max를 쓰고 인수를 하나씩 넣습니다. 곧 최댓값을 우리에게 알려 주죠. 인수를 열 개에서 오십 개까지, 혹은 백 개까지 넣을 수 있습니다. 그래도 최댓값을 찾을 겁니다.
반면 Math.min은 최솟값을 우리에게 줍니다. 마찬가지 인수는 원하는 만큼 넣을 수 있습니다.

내장 메서드에 있는 다른 함수들과 다릅니다. 그들과의 차이는 분명합니다. 다른 함수는 인수를 한 개 혹은 두 개만 선택해 넣으니까요.
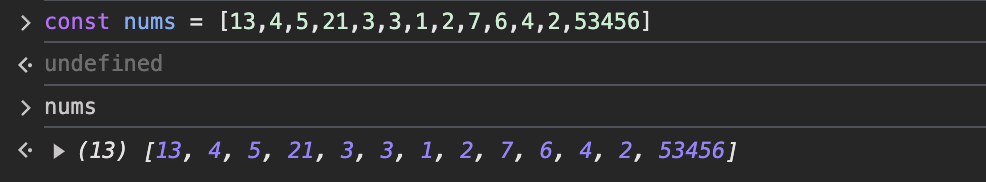
이제 배열을 만들겠습니다. 배열에 숫자를 많이 넣어 보죠. Math.max에 인수로 넣었던 숫자를 모두 넣겠습니다. nums라는 변수에 저장해 볼게요.

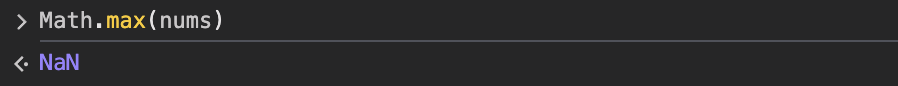
이제 최댓값이나 최솟값을 찾아보겠습니다. Math.max를 이용해서요. 그런데 이런, Math.max에 nums를 넣었더니 숫자가 아니라고 나옵니다. (NaN)

어떻게 출력해야 할지 모르기 때문입니다. 숫자 전체가 있는 배열이 그대로 통과되니까요. 이를 해결하려면 인수를 따로 넣어야 합니다. 숫자 하나하나 넣어야 하죠.
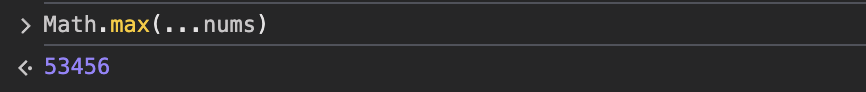
그래서 우리는 전개를 사용할 겁니다. 점 세 개(...)가 필요하죠. 그러면 이 배열이 각각 인수로 펼쳐집니다. 무슨 뜻일까요? 직접 보겠습니다. Math.max에 nums만 쓰는 대신에 점 세 개를 nums 앞에 넣었습니다.

그러면 Math.max 함수와 똑같은 값이 나옵니다. 배열이 펼쳐지고 인수가 따로 들어가기 때문입니다. 전개 구문이 배열 괄호를 지웠을 뿐 nums 변수의 값이 바뀐 건 아무것도 없습니다. Math.max에 ...nums가 통과하며 배열이 펼쳐진 것입니다.
예를 하나 더 만들어 보죠.
console.log에는 원하는 대로 인수를 넣을 수 있습니다. 인수를 쉼표로 분리해서 넣겠습니다. 쉼표가 중요한 역할을 하진 않지만, 쉼표를 넣으면 인수 사이에 공백을 만들어서 출력하죠.

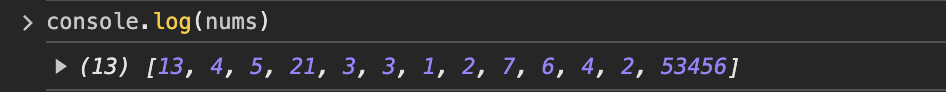
console.log에 nums를 넣으면 어떨까요?

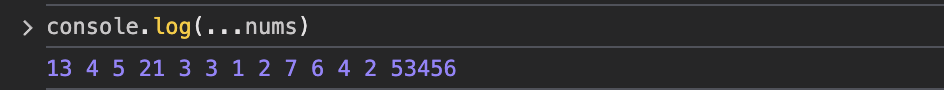
숫자 배열을 출력했습니다. 그런데 점 세 개를 넣어서 출력하면 결과가 조금 다릅니다.

배열에 있는 요소를 console.log에서 각각의 인수로 출력했습니다. 숫자 사이에 공백이 있죠.
배열에만 전개 구문을 사용할 수 있는 건 아닙니다. 반복할 수 있는 객체가 더 있습니다. 문자열 역시 for...of 문으로 반복할 수 있죠. 그래서 마찬가지로 함수로 호출할 때 펼칠 수 있습니다.
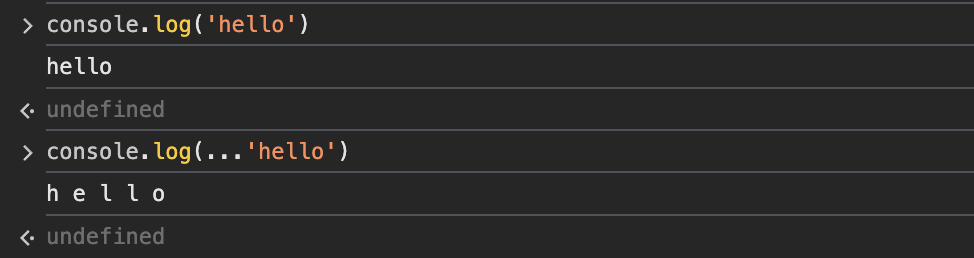
먼저 문자열을 출력해 보겠습니다. console.log에 인수로 hello를 입력하면 hello란 단어 하나만 출력할 겁니다. 점 세 개(...)를 넣어서 hello를 펼치면 어떨까요? 문자가 하나씩 펼쳐지고 인수가 분리되겠죠. 아래 이미지처럼 나옵니다.

둘 다 바르게 출력한 것으로 큰 차이는 없어 보입니다. 문자 사이에 공백이 생겼을 뿐이죠.
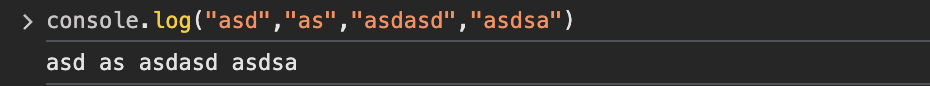
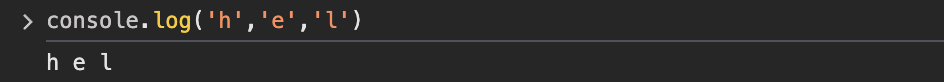
출력값이 어떻게 달라지는지 봤으니, 이번엔 조금 다르게 입력해 보겠습니다. console.log에 h, e, l을 쉼표로 분리해 넣었습니다.

hello 단어를 전부 넣지는 않았지만, 전개 구문을 썼을 때 공백이 어디서 나왔는지 알 수 있습니다. 인수를 따로따로 넣은 것과 같은 효과죠. 문자열 한 덩어리가 문자 하나하나로 분리된 효과입니다. 숫자 배열을 출력한 것과 같습니다.
전개 구문 두 번째 내용입니다. 배열 리터럴의 경우, 전개 구문을 사용해서 배열과 같이 반복할 수 있는 객체를 0개 이상의 요소로 확장합니다. 즉, 반복할 수 있는 객체를 어떻게 펼치는지 알아보겠습니다.
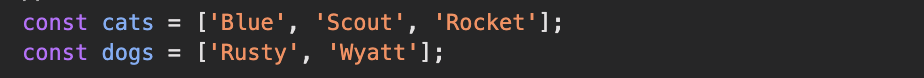
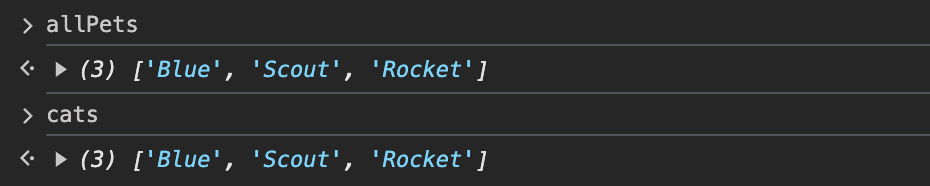
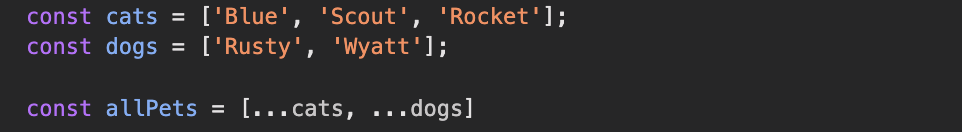
예시로 자세히 설명해 볼게요. 여기 고양이(cats)와 개(dogs) 배열이 있습니다.

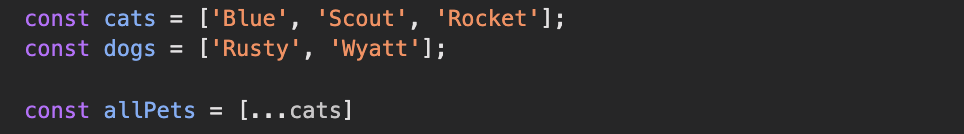
세 번째 배열을 만들겠습니다. 함수 이름은 모든 반려동물(allPets)로 모든 고양이와 모든 개를 여기에 포함하려고 합니다. 지금이야 적지만 요소가 수백 개 정도 늘어났을 때, 이를 모두 입력하려면 정말 힘들 겁니다.
이때 전개 연산자를 이용하면 작업이 수월합니다. 물론 다른 방법도 있습니다. slice와 같은 함수로 배열을 복사할 수도 있었죠. 그렇지만 여기에서는 사용하지 않을 겁니다. 우리는 반복할 수 있는 객체를 전개해 펼칠 거니까요.

전개한 고양이 배열을 새로운 배열에 넣었습니다. 출력값은 어떨까요?

똑같습니다. 다만 짚고 넘어갈 것이 있습니다. 모든 반려동물(allPets) 배열로 고양이 이름을 출력한 것 같지만, 사실 위와 아래의 출력값은 다릅니다. 위의 배열은 그저 복사한 값입니다.
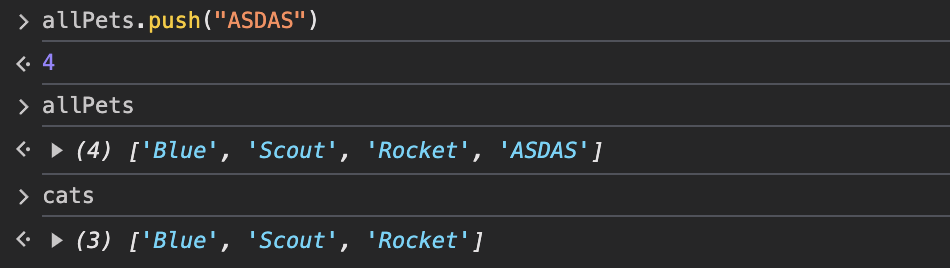
모든 반려동물(allPets) 배열의 인수를 하나를 바꿔 보겠습니다. allPets.push로 아무 값이나 넣었죠. 그 결과, 모든 반려동물 배열은 달라졌지만, 고양이 배열은 여전히 출력값이 같죠.

즉, 전개를 이용해 콘텐츠를 복사한 겁니다.
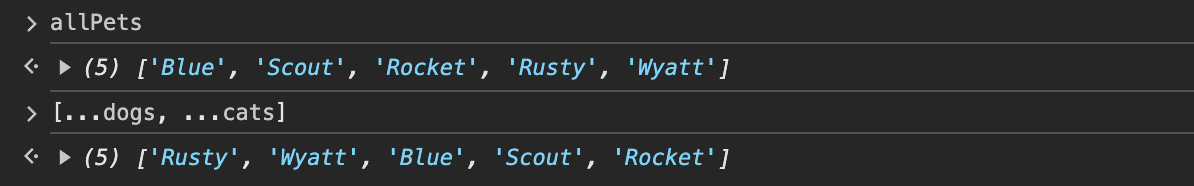
두 가지 배열을 묶을 수도 있습니다. 고양이 배열과 개 배열을 모두 쓰는 거죠. 이제 만약 모든 반려동물 배열을 출력하면 두 가지 값을 다 출력할 겁니다. 배열 두 개를 묶어, 세 번째 배열을 새롭게 만든 것입니다.

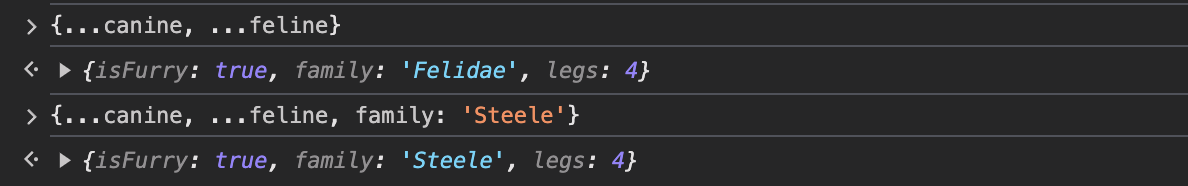
그대로 결과를 출력해 보고, 순서를 바꿔서도 출력해 보았습니다.

이처럼 전개를 사용하면 최종적인 결과에도 영향을 미칠 수 있습니다.
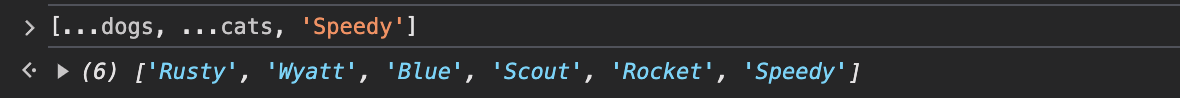
새로운 인수를 추가할 수도 있습니다. 거북이 이름을 넣어 볼게요. ‘스피디(Speedy)’라고 입력하겠습니다.

출력값에 ‘스피디(Speedy)’도 있는 것을 확인할 수 있습니다. 원하는 대로 넣을 수 있죠. 조금 이상하지만, 만약 여러분이 숫자를 넣어도 동작할 겁니다.
이처럼 전개는 모두 똑같은 방식으로 작동합니다. 함수로 호출할 때, 배열을 펼쳤던 경우와 같죠. 이번에는 배열 하나를 다른 배열로 펼치거나, 배열 두 개를 펼쳐서 세 번째 배열을 만들었을 뿐입니다.
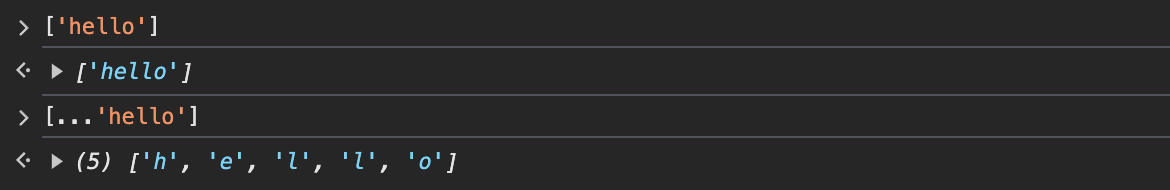
배열만 펼칠 수 있는 건 아닙니다. 반복할 수 있는 객체에는 문자열도 있다고 했죠. hello라는 문자열을 배열 안에 넣고 전개 구문을 넣으면, 문자열을 펼쳐 배열을 새롭게 만들 수 있습니다.

console.log로 문자열을 펼쳤을 때와 결과가 같습니다. 요소가 하나하나씩 존재하고요. 이 경우에는 문자 하나하나가 배열에서 요소들로 펼쳐진 겁니다.
전개 구문의 마지막 활용법입니다. 객체 리터럴에서 전개를 사용하는 경우를 보겠습니다.
전개 구문을 활용하면 객체에 있는 특성을 복사해서 새로운 객체를 만들 수 있습니다. 객체 여러 개를 한 객체로 묶을 수도 있습니다. 또, 기존의 객체를 이용해서 새로운 객체를 만든 다음, 복사하거나 수정할 수도 있습니다. 차근차근 알아봅시다.
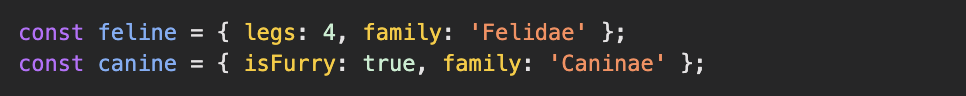
우선 객체의 특성을 펼쳐서 새로운 객체를 만들어 보겠습니다. 여기 예를 볼까요? 객체가 두 개 있습니다. 고양잇과(feline)와 갯과(canine)가 있죠.

두 객체 모두 생물 분류(family) 특성이 있습니다. 마찬가지 고양잇과(Felidae)와 갯과(Caninae)입니다. 이제 특성 하나를 복사해서 새로운 객체를 만들어 보죠.
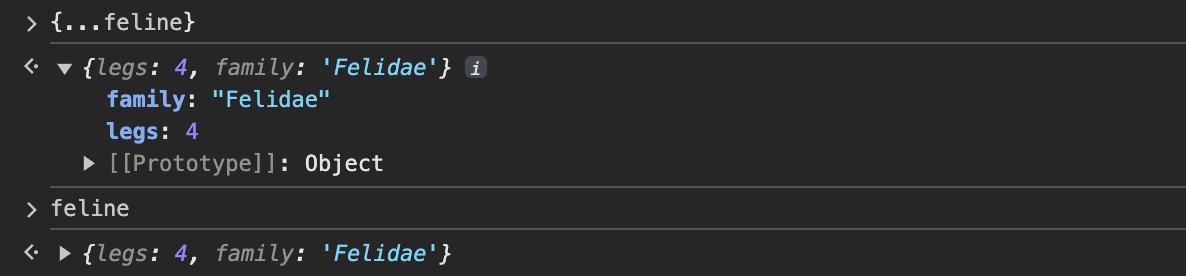
{...feline} 이라는 구문으로 객체를 복사할 수 있습니다.

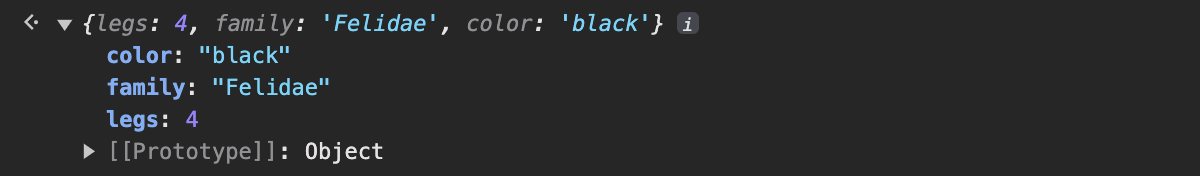
새로운 객체의 특성은 고양잇과 객체의 특성과 같습니다. 여기에 새로운 특성을 추가할 수도 있습니다. 색을 넣어 볼게요. 검은색(black)이라고 하겠습니다.

그러면 고양잇과 특성에 검은색이라는 특성을 추가한 객체가 새롭게 만들어졌습니다. 특성을 복사해서 객체를 새롭게 펼쳤고 검은색을 추가한 거죠.
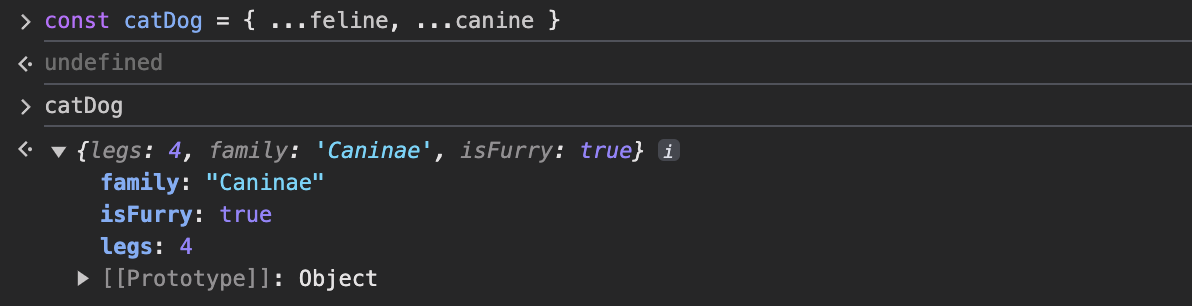
이제 객체 두 개를 묶어서 새로운 객체, catDog를 만들겠습니다. 고양잇과와 갯과를 {...feline, ...canine} 구문으로 묶었습니다.

특성 두 개가 모두 복사되었습니다. 하지만 이럴 때는 충돌이 생깁니다. 두 객체 모두 생물 분류 특성이 있기 때문이죠. 그래서 순서가 중요합니다.
예시에서는 고양잇과 특성인 Felidae가 먼저 복사되었고, 그 다음 갯과 특성인 Caninae가 복사되었습니다. 이렇게 충돌이 있을 때는 두 번째 복사된 특성이 앞의 특성을 덮습니다. 만약 순서를 바꿔 입력하면, 생물 분류 특성 역시 바뀔 것입니다.
아예 새로운 특성을 넣어보면 어떨까요? 생물 분류 특성인 family를 ‘Steele’이라고 쓰겠습니다.

곧 Steele이 객체 특성으로 나타난 것을 볼 수 있습니다. 마지막에 있었으니까요.
지금까지 전개를 사용해서 객체를 복사해 봤습니다. 특성에서 키-값 쌍을 가져와 추가한 다음 새로운 객체를 만들었죠. 이런 질문을 가끔 받습니다. “이 구문이 많이 쓰이나요?” 라고요.
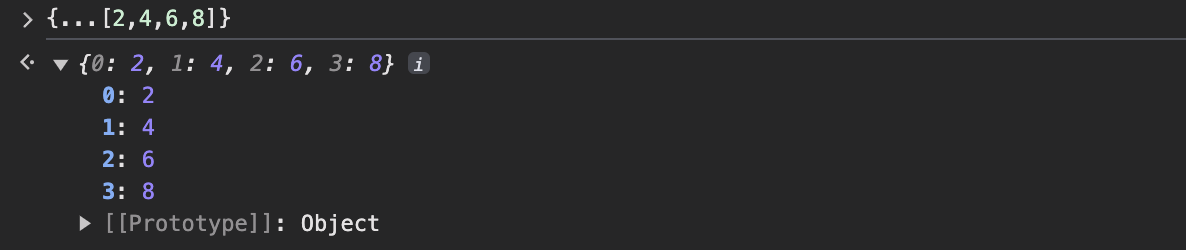
자, 이 방법은 배열을 펼쳐서 새로운 객체를 만들 경우에도 쓰입니다. 2, 4, 6, 8을 넣은 배열이 있습니다. 이 배열을 펼쳐서 객체를 만들겠습니다. 점 세 개를 넣어 전개했죠. 결과가 어떻게 될까요? 무엇이 키고 무엇이 값이죠?

인덱스를 키로 사용한 것이 보입니다. 인덱스 0번에 ‘2’가 있죠. 1번엔 ‘4’, 2번엔 ‘6’, 3번엔 ‘8’이 있죠. 문자열도 이와 똑같이 취급할 수 있습니다.
그럼 왜 전개를 사용할까요? 왜 새로운 객체를 만들죠?
객체를 복사할 때 우리는 전개를 사용해서 펼칩니다. 객체를 복사하는 작업은 주로 라이브러리나 리액트(React)를 쓸 때 필요합니다. 처음 시작하는 단계에서는 다루지 않아도 실무에서는 아주 중요합니다.
그래서 객체를 변형하지 않고 복사하는 방법을 배우는 겁니다.
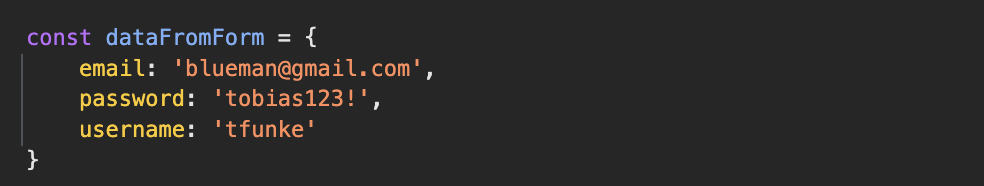
변형이 아닌 복사를 활용하는 경우를 하나 더 보겠습니다. 여기에 데이터가 있습니다. 어떤 사용자의 데이터입니다.

사용자는 이메일과 비밀번호, 사용자 명을 입력해야 합니다. 이걸 모두 묶어 새로운 객체를 만들고 정보를 추가하겠습니다. 만약 이 사용자가 웹사이트에 등록하려면, 이 정보를 모두 제공해야 하니까요.
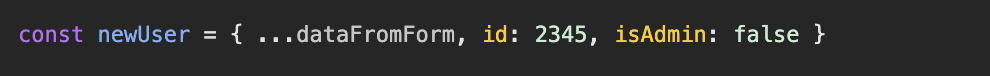
그리고 사용자만의 식별자인 ID도 필요하고 isAdmin 특성이 참인지 거짓인지도 입력해야 합니다.

데이터를 복사하겠습니다. dataFromForm의 모든 정보를 복사할 수 있습니다. ID를 추가하고, isAdmin 특성의 값은 거짓입니다. 두 특성은 제가 만들었죠. 다시 이것을 변수 newUser로 저장하겠습니다.
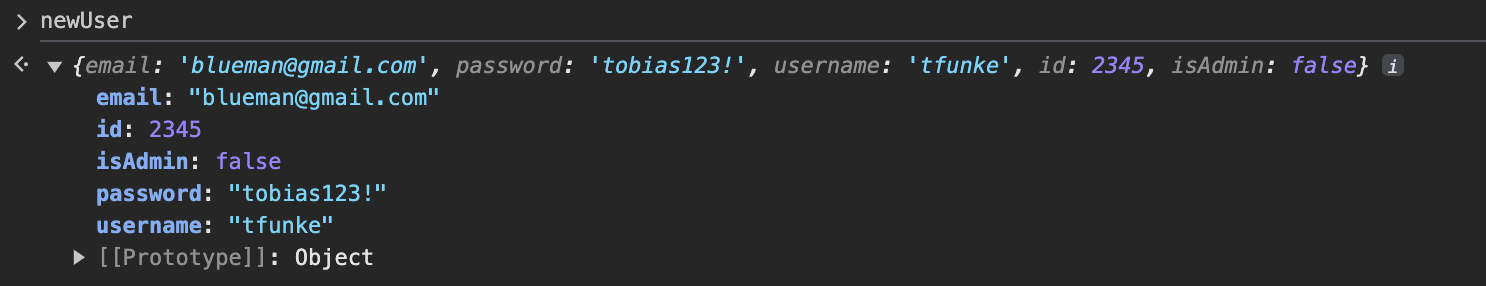
콘솔에서 보겠습니다. newUser를 입력하니 아래와 같이 나왔습니다.

email, password, username은 폼에 있던 데이터죠. 그리고 ID와 isAdmin 특성은 제가 만든 것입니다. 이렇게 기존 데이터를 해치지 않으며 사용자의 식별을 수행할 수 있습니다.
전개에 관한 설명은 여기까지입니다. 꽤 많은 내용을 배웠지만, 정리하자면 전개란 정보의 소스를 펼쳐 다른 용도로 만드는 작업입니다.
배열 또는 반복할 수 있는 객체를 인수나 배열 리터럴로 펼칠 수 있습니다. 또 객체를 펼쳐 새로운 객체를 만들 수 있고요. 말 그대로 모두 펼치는 것(전개)과 관련 있었습니다. 고생하셨습니다. 다음 시간에는 분해에 대해 알아보겠습니다.
원본 강의 보러가기 https://url.kr/37pfmk
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.