시작하는 개발자를 위한 JS 매개 변수 활용법 2가지
IT 지식이 무엇보다 중요해진 요즘, 여러분은 어떻게 공부하고 있나요? 가장 먼저 눈길이 가는 건 다양한 IT 강의 영상일 겁니다. 강의를 제공하는 교육 기업들과 함께, 요즘IT에서 ‘IT 강의 시리즈’를 준비했습니다. 엄선한 교육 영상을 텍스트로 읽고 필요한 정보를 빠르게 가져가세요.
이번 강의는 ‘Web 개발자 부트캠프 2024: JavaScript의 최신 기능들’입니다. 개발자이자 부트캠프 강사로 활동하며 전 세계 175만 명 이상 수강생을 배출한 콜트 스틸(Colt Steele) 님이 강의를 맡았습니다. 시작하는 개발자를 위해 코드 작성에 도움이 되는 JavaScript 기능을 소개합니다. 영어로 진행한 강의의 번역본을 기초로 글을 구성했고, 전체 영상은 유데미에서 확인할 수 있습니다.
안녕하세요, 가르치는 일을 진심으로 사랑하는 개발자 콜트 스틸입니다. 이번 강의에서는 JavaScript의 몇 가지 유용한 구문을 살펴보려고 합니다. 이 기능들은 꽤 유용해 편하게 코드를 쓸 수 있도록 도움을 줄 겁니다. 가장 먼저 다룰 주제는 매개 변수입니다.
기본 매개 변수(Default Params) 쉽게 쓰기
기본 매개 변수의 역할은 무엇일까?
우선 기본 매개 변수(Default Params)를 보겠습니다. 우리는 함수를 쓸 때 매개 변수를 사용할지 선택할 수 있습니다. 만약 매개 변수가 있으면 그 값을 사용하고, 없다면 기본 매개 변수를 받습니다.
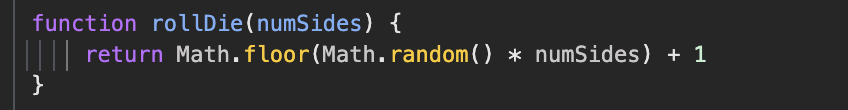
여기 예시 함수, ‘rollDie’를 보겠습니다. 이 함수는 주사위 면의 수를 입력값으로 받아들입니다. 입력값으로는 numSides를 호출할게요. 주사위는 육면체, 십면체, 이십면체일 수도 있죠. 면의 수는 몇 개든지 상관 없습니다.

주사위가 랜덤으로 굴러갈 수 있는 함수를 넣고 콘솔에서 출력해 보겠습니다.
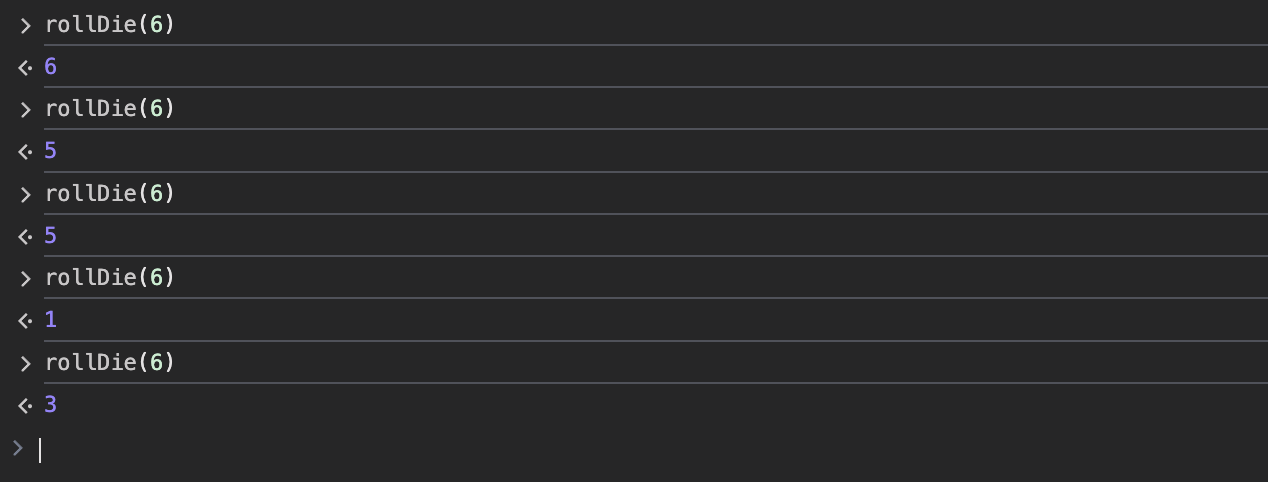
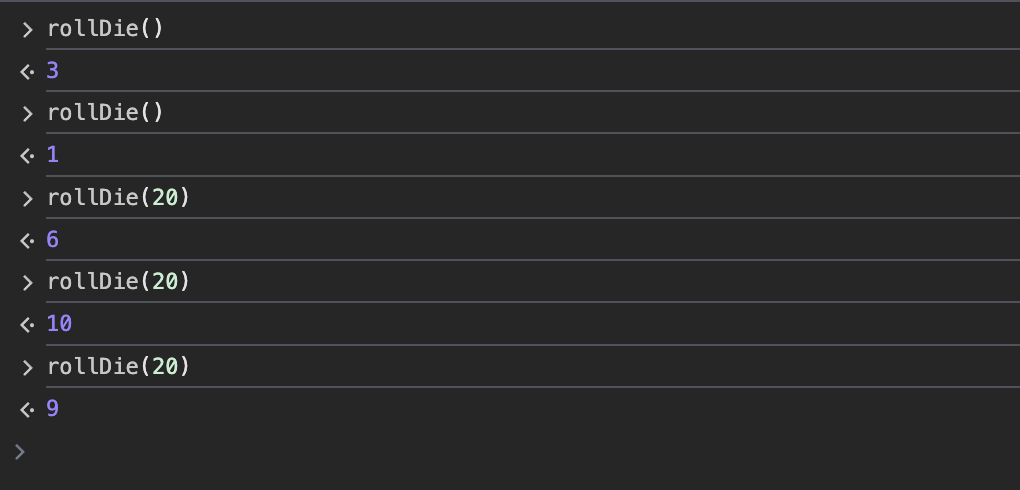
입력 칸에 6을 넣겠습니다. 그러면 1부터 6까지 숫자를 출력할 겁니다. 20을 넣으면 1부터 20까지 출력합니다. 수와 상관없이 똑같이 작동한다는 걸 알 수 있죠.

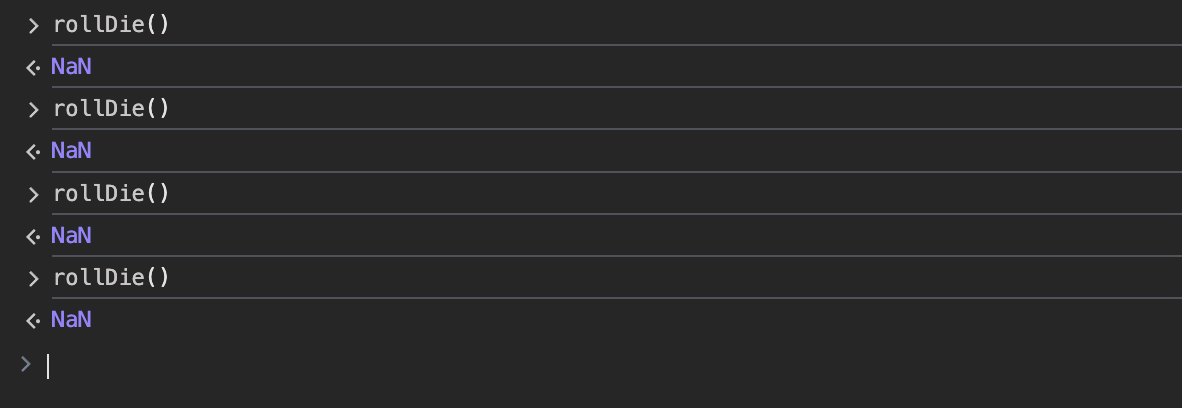
만약 사용자가 값을 지정하지 않고 디폴트 값으로 함수를 선언하면 어떨까요? 내심 전 기본값이 6이라고 생각했습니다. 육면체 주사위가 가장 흔하니까요. 괄호 안에 아무것도 넣지 않고 바로 출력해 보겠습니다. 제 기대와 다르게, 값을 넣지 않으면 ‘NaN’이 나옵니다. 숫자가 아니라는 뜻이죠. 기본값을 정의하지 않았으니까 당연한 결과입니다.

현재 우리는 아무것도 정의하지 않은 상태에서 랜덤 함수를 곱했습니다. 그래서 결과값이 숫자가 아니라고 나왔고, 당연히 이는 원하는 결과가 아닙니다.
전통적인 기본 매개 변수 정의법
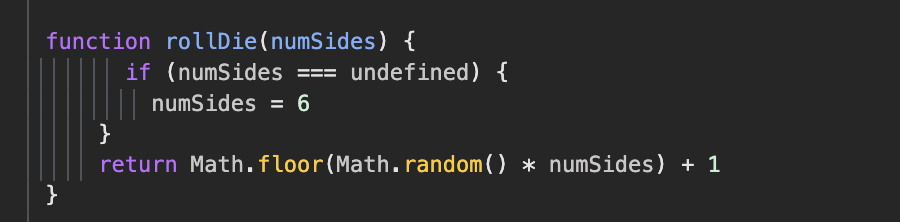
rollDie 함수에 기본값을 한 번 설정해 볼게요. 언뜻 떠오르는 대로 적으면 이렇게 작성할 수 있습니다.

numSides를 정의하지 않았을 때, numSides 값을 6이라고 했습니다. 아무 값을 넣지 않고 출력하면 어떨까요? 기본값인 6으로 설정한 결과가 나올 겁니다. 다른 값을 넣으면, 새 값에 맞춰 출력할 겁니다.

등호로 기본 매개 변수 지정하기
다만 이는 JavaScript의 옛날 방식으로, 좀 성가십니다. 특히 매개 변수가 여럿 있으면 좋은 방법이 아닙니다. 이제 새로운 구문을 사용해 작성해 봅시다. 등호와 기본 값을 매개 변수 목록에 넣어줄 겁니다.
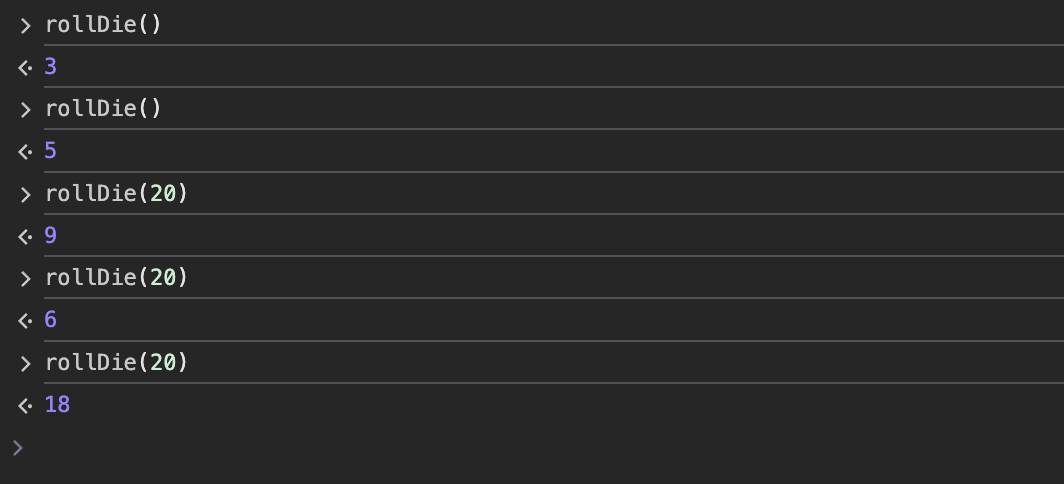
앞서 ‘rollDie’ 함수를 다시 써 보겠습니다. 기존 내용은 모두 지우고요. 간단합니다. numSides의 옆에 ‘= 6’을 입력하면 끝이죠. 읽기도 쉽고 간단합니다. 이 방법이 훨씬 좋습니다.

확인해 볼게요. 20을 입력하면 이십면체 주사위를 굴린 값이, 아무것도 넣지 않으면 육면체 주사위를 굴린 값이 나옵니다.

기본 매개 변수의 순서는 어떻게 정해야 할까?
기본 매개 변수는 여러 개 쓸 수 있습니다. 다만 순서를 조심해야 합니다.
새로운 함수를 써 볼게요. 좀 이상한 함수가 될 테지만요. 이 함수의 이름은 greet입니다. 함수에는 메시지와 사람 이름을 넣겠습니다. 간단한 걸 출력해 보죠. 메시지, 쉼표, 사람 이름을 반환하고, 느낌표도 넣겠습니다.

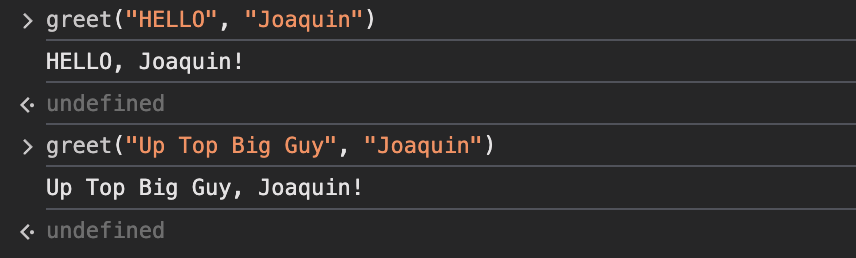
만약 ‘안녕하세요(HELLO)’라고 메시지를 넣고 사람 이름을 ‘호아킨(Joaquin)’이라고 한다면, 곧 ‘안녕하세요, 호아킨(HELLO, Joaquin)’이 나올 겁니다. 느낌표도 붙을 테고요. 반면 인사말을 ‘하이 파이브(Up Top Big Guy)’로 바꾸면 ‘하이파이브, 호아킨!(Up Top Big Guy, Joaquin!)’이 출력됩니다.

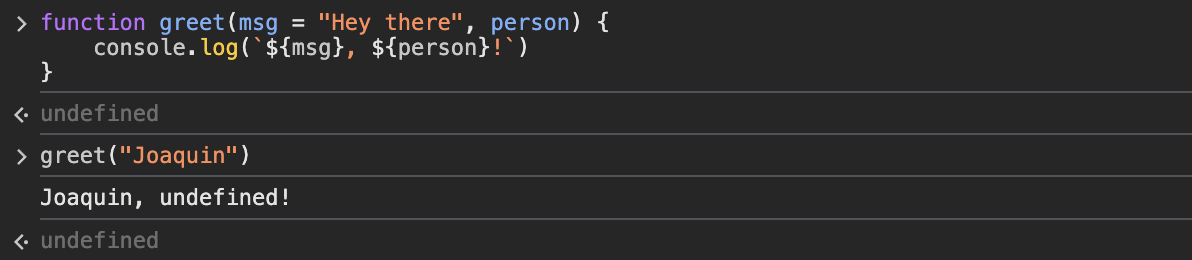
메시지에 기본값, ‘안녕(Hey there)’을 부여해 보겠습니다. =을 써서요. 메시지와 사람 이름을 모두 호출하면, 원하는 값 ‘안녕하세요, 호아킨(Hey there, Joaquin)’이 나올 겁니다. 그렇다면 ‘호아킨(Joaquin)’이라는 값만 넣으면 어떨까요? 곧 문제점을 발견할 겁니다.

JavaScript는 ‘호아킨’이 사람 이름이라는 걸 모르기에 메시지의 기본값을 사용하지 않았습니다. 순서가 맞지 않습니다. 우리는 함수에 사람 이름을 먼저 넣었죠. 하지만 첫 번째 칸은 메시지가 나올 칸입니다.
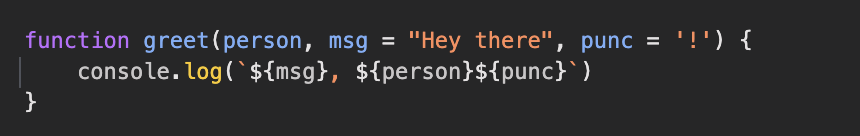
당연히 결과도 그렇게 나왔죠. 따라서 사람 이름을 먼저 넣으려면 다른 기본 매개 변수를 두 번째나 세 번째에 넣어야 합니다. 기본값이 없는 매개변수 뒤에 있어야 하죠. 그래서 순서가 중요합니다. 매개 변수를 더 넣어도 좋습니다. ‘punc’라고 입력해 보죠. 디폴트 값으로 느낌표 하나를 지정합시다.

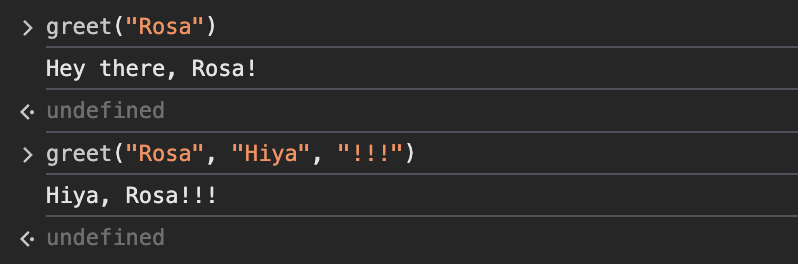
함수를 호출하고 이번엔 ‘로사(Rosa)’를 출력해 보겠습니다. ‘안녕, 로사(Hey there, Rosa!)’를 출력했고 느낌표도 나왔습니다. 이번에는 또 다른 인사말(Hiya)을 넣고 문장부호도 넣겠습니다. 느낌표를 많이 넣어 볼까요? 결과는 이렇습니다.

이렇게 등호를 사용해서 디폴트 값을 지정해 봤습니다. 긴 구문으로 직접 기본값을 쓰던 것과 비교하면 상당히 발전한 것을 느낄 수 있습니다. 이 기능을 활용해 기본 매개 변수를 지정해 보세요.
나머지 매개 변수(Rest Params)
이제 나머지 매개 변수를 봅시다. 그에 앞서 이를 이해하려면 우선 인수 객체에 대해서 알아야 합니다.
함수로 전달하는 값: 인수 객체
지금까지 함수를 만들 때, 우리는 신기한 값에 접근했습니다. 이 신기한 값, 인수 객체라는 값은 함수로 전달됩니다.
인수 객체는 배열과 비슷해 보여서 유사 배열 객체라고도 부릅니다. 이런 요소에 접근하려면 인덱스를 사용해야 합니다. 그러니 마치 배열처럼 작동하는 것 같지만 실제로 배열 메서드를 사용할 수는 없습니다. push, pop, reduce 메서드 등을 사용할 수 없다는 뜻이죠.
그럼 이 인수 객체는 무엇을 포함하며, 그 역할은 뭘까요? 인수 객체는 함수로 전달되는 인수를 모두 가지고 있습니다. 예시로 같이 보겠습니다.
배열 같지만 배열은 아닌
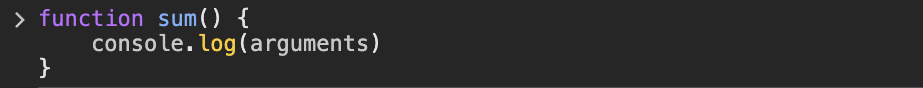
먼저 sum 함수를 선언하겠습니다. 괄호 안에 인수는 넣지 않겠습니다. 아무 인수나 전달하도록 그냥 두고 인수 객체를 출력하겠습니다. 여기서 arguments가 인수 객체입니다.

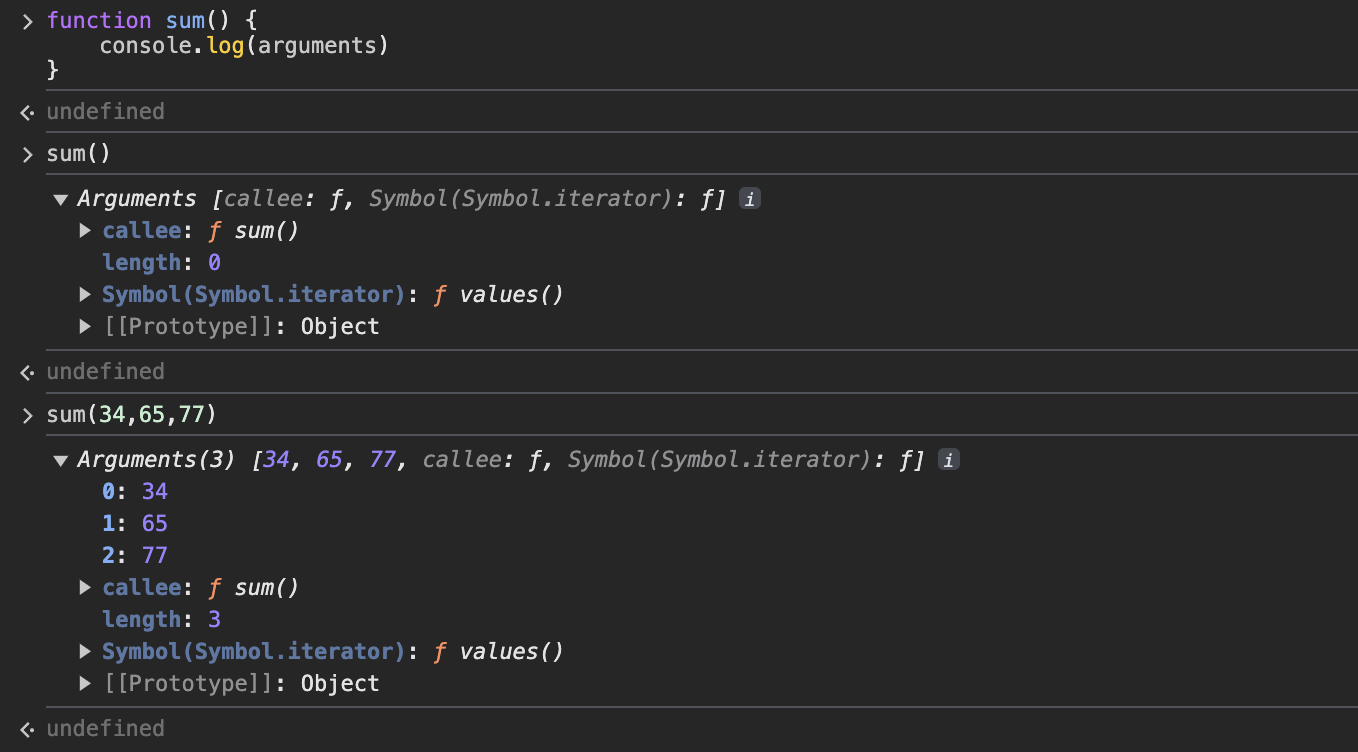
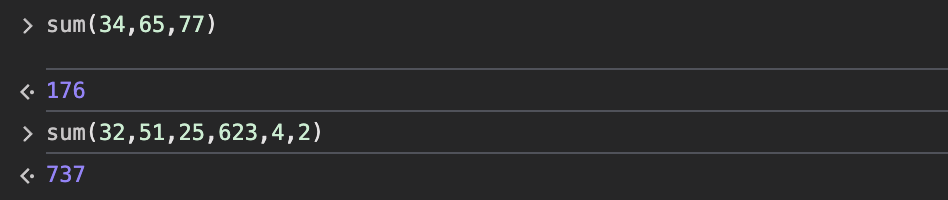
이 인수 객체는 모든 인수를 자동으로 모아 줍니다. 이미지 상단처럼 sum을 호출해 볼까요? 아무것도 없을 겁니다. 인수 객체가 비어 있으니까요.
반면 sum을 호출할 때 인수 34, 65, 77을 넣으면 어떨까요? 이 값을 모두 포함해 출력한 것이 보입니다. 또 순서대로 들어 있는 것도 특징입니다. 인덱스 0번, 1번, 2번으로 요소가 나열되어 있다고 볼 수 있습니다.

그렇지만 배열 메서드는 사용할 수 없습니다. 배열과 비슷하지만 배열은 아니라는 거죠. 이걸 sum 메서드로 만들고 싶으면 모든 인수를 모으면 됩니다. sum에 숫자를 여러 개 넣을 수도 있으니까요.
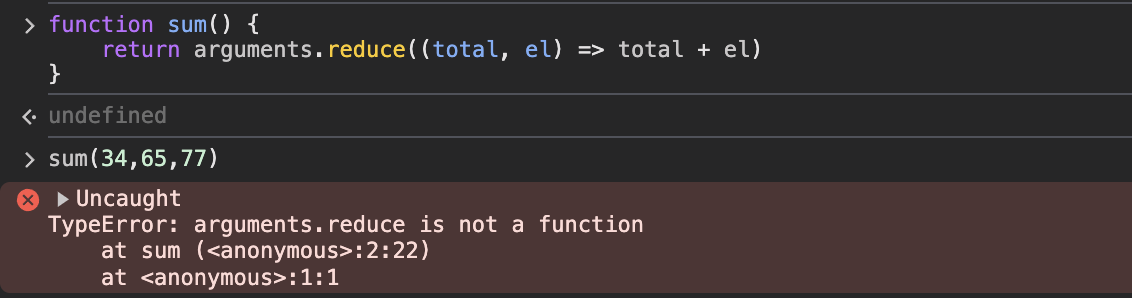
이렇게 입력하려면 모든 인수를 반복하고 한데 모아야 합니다. 이를 위해 배열 메서드인 reduce를 사용할 수도 있고요. 함수에 arguments.reduce를 반환하도록 정의해 보겠습니다. total, el을 입력하고 반환하겠습니다.

그런데 문제가 생겼습니다. 인수 객체가 배열이 아니어서 작동하지 않았네요. 즉 이대로는 reduce 메서드를 사용할 수 없게 되었습니다. 콘솔에서 arguments.reduce는 함수가 아니라고 하네요.
만약 인수 객체가 배열이었으면 작동했겠죠. 그런데 이는 배열이 아닙니다. 배열과 비슷하지만 배열이라고 하기엔 부족하죠.
나머지 매개 변수 활용하기
그래서 나머지 매개 변수가 필요합니다. 나머지 매개 변수는 점 세 개(...)로 만들며, 매개 변수 목록에 들어갑니다. 그러면 남아 있는 인수를 모두 모아 배열로 나타내죠.
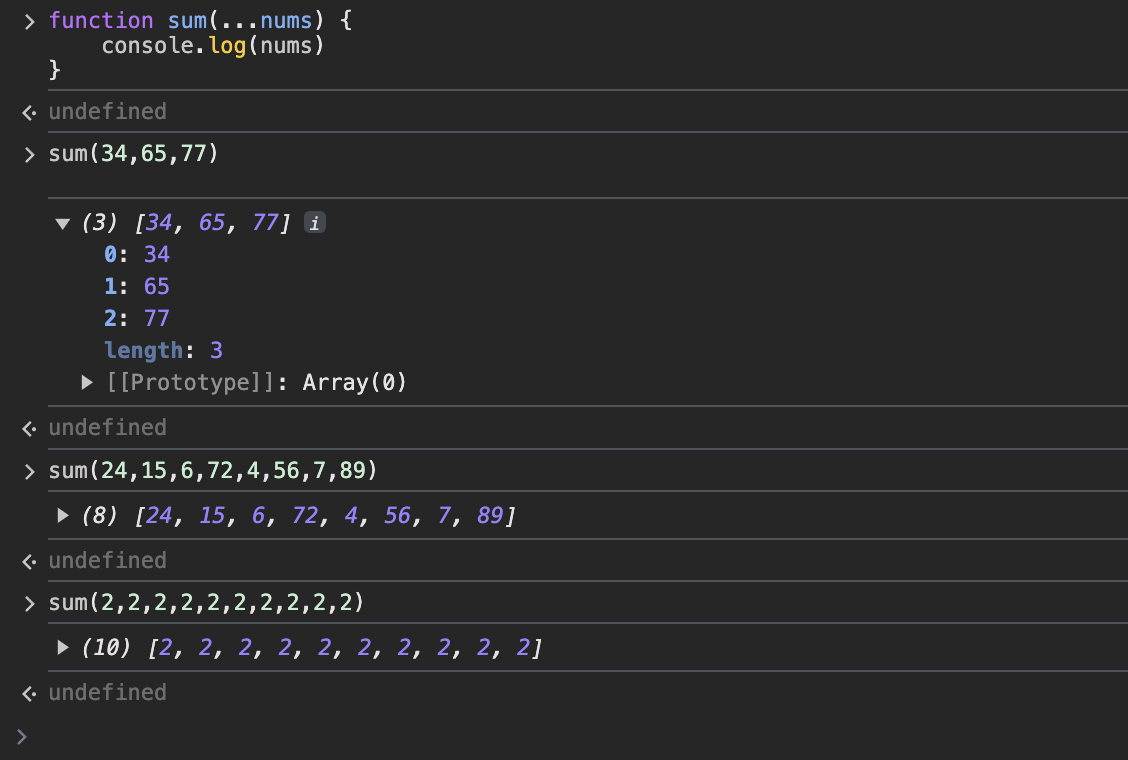
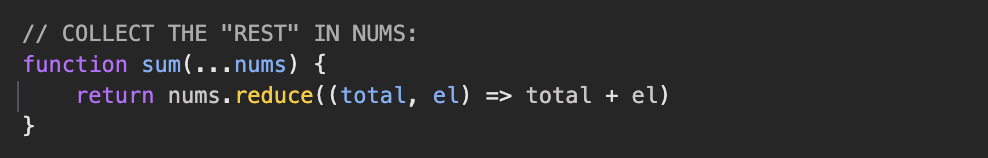
새로 sum 함수를 선언하겠습니다. 이번에는 매개 변수를 추가하겠습니다. nums라고 입력했습니다. 이렇게 nums를 그대로 두면 매개 변수는 한 개로 한정됩니다. 이 때 나머지 연산자를 사용해서 나머지 매개 변수를 모아 주겠습니다. 값이 모두 통과하며 nums에 저장될 겁니다. console.log(nums) 구문을 함수에 적용해 어떤 값이 nums에 나타나는지 볼까요?
이제 sum 함수를 호출하겠습니다. 배열이 나타났습니다.

여기에는 값을 하나만 넣어도 되고 백 개 혹은 그 이상을 넣을 수 있습니다. 한 가지 숫자만 많이 넣을 수도 있죠.
이렇게 nums 배열이 생겼습니다. 배열이 만들어지면 아주 편합니다. 아까 활용하지 못한 reduce 메서드를 사용해 볼까요? arguments라는 이름을 위에서 지정한 매개 변수에 맞게 nums라고 하겠습니다. 이 nums는 매개 변수 이름이고 제가 마음대로 바꿀 수 있습니다.

결과를 볼까요? 입력한 숫자를 모두 더한 값이 나옵니다.

이렇게 나머지 매개 변수는 나머지 값을 모두 모아 줍니다. 처음 호출했던 매개 변수를 가질 수 있다는 의미입니다.
나머지 매개 변수의 또 다른 활용법
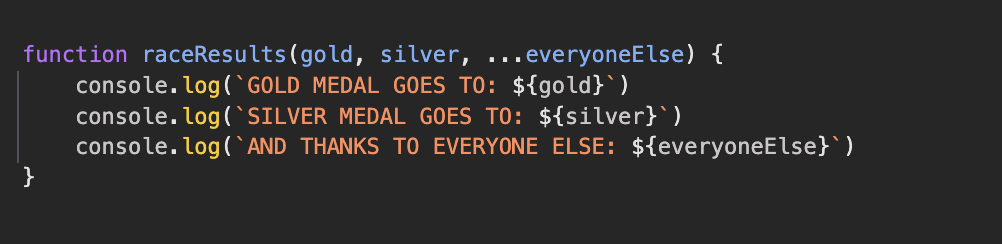
예시를 하나만 더 들어 보겠습니다. raceResults란 함수를 선언해 볼게요. 매개 변수로는 금메달(gold)과 은메달(silver)이 있고, 마지막에는 간단하게 모든 참가자(everyoneElse)라고 입력하겠습니다. 그 앞에는 나머지 매개 변수(...)를 적용합니다. 이 매개 변수에 모두 모으는 거죠. 그래서 앞 함수의 ...nums처럼 배열이 됩니다.
출력할 내용도 적을게요. console.log에는 골드 메달 수상자에게 ‘금메달을 수여한다’라고 입력합니다. 은메달 수상자에는 ‘은메달을 수여한다’라고, 나머지 모든 참가자에게는 감사 인사로 ‘모든 참가자에게 감사드립니다’를 입력합니다.

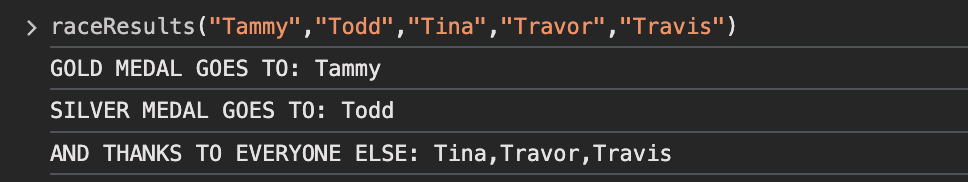
함수로 경기 결과를 호출하겠습니다.
태미(Tammy)가 금메달을, 토드(Todd)가 은메달을 받아야 합니다. 그 뒤에는 다른 참가자들의 이름을 나열합니다. 티나(Tina), 트레버(Travor), 트래비스(Travis). 이렇게 T가 들어가는 이름을 썼습니다. 모든 참가자라고 하면 안 됩니다. 인수 객체의 목록이니까요.
결과는 이렇습니다. 태미에게 금메달을 수여하고 토드에게 은메달을 수여하고 티나, 트레버, 트래비스는 감사 인사를 받죠. 맨 처음 매개 변수 두 개를 호출했고 나머지는 모든 참가자로 모았습니다.

자, 지금까지 내용을 정리하겠습니다. 나머지 매개 변수는 굉장히 유용합니다. 원래 인수 객체는 모을 수 없습니다. 인수 전체를 담기 때문이죠.
하나 더, 인수는 화살표 함수에서 사용할 수 없습니다. 그래서 이때도 나머지 매개 변수가 필요하죠. 점 세 개(...)를 붙여야 하고 함수 아래 전개와 구분해야 합니다. 매개 변수들을 배열로 한데 모으는 겁니다. 그게 나머지 매개 변수입니다.
마치며
이번 강의에서는 JavaScript 코드 작성을 아주 편하게 만들어주는 2가지 매개 변수 활용법을 다뤄봤습니다.
우선 등호를 활용해 기본 매개 변수를 쉽게 지정하는 방법을 살펴 보았습니다. 함수 아래 길게 내용을 전개하는 기존 방식은 효율성이 떨어집니다. 간단하게 등호로 매개 변수를 지정하면 좋습니다. 순서만 잘 고려하면요.
다음은 나머지 매개 변수입니다. 함수를 활용하기 위해 받는 인수 객체는 배열 같지만, 사실 배열이 아닙니다. 배열 메서드를 편하게 쓰려면 점 세 개(...), 이 표기를 기억하세요.
원본 강의 보러가기 https://url.kr/37pfmk
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
