프로토타이핑 AI 툴로 넷플릭스 UI 리디자인하기
작년 2월에 ‘ChatGPT와 미드저니로 UI 리디자인하기’라는 글을 썼다. 이 당시 즉, ChatGPT가 출시된 초창기에는 UI 디자인을 하기 직전 단계까지 생성형 AI를 활용할 수 있었다. 서비스의 문제를 분석하고 솔루션을 도출하는 과정에는 텍스트 투 텍스트(text-to-text) AI인 ChatGPT를, UI 시안을 생성할 때는 텍스트 투 이미지(text-to-image) AI인 미드저니를 사용하는 방식이었다. 그리고 실제로 프로토타입 디자인을 하는 작업은 온전히 인간의 몫이었다.
그러나 시간이 지나며 프로토타입을 생성하는 AI 도구도 점차 발전해 왔다. 이번 글에서는 프로토타입 디자인을 위한 AI 도구 선택의 폭이 넓어진 지금, 도구별 사용 방법과 결과물에 어떤 차이가 있는지 비교해 보고자 한다.

프로토타이핑 AI 도구 툴 살펴보기
사례: 넷플릭스 UI 리디자인하기
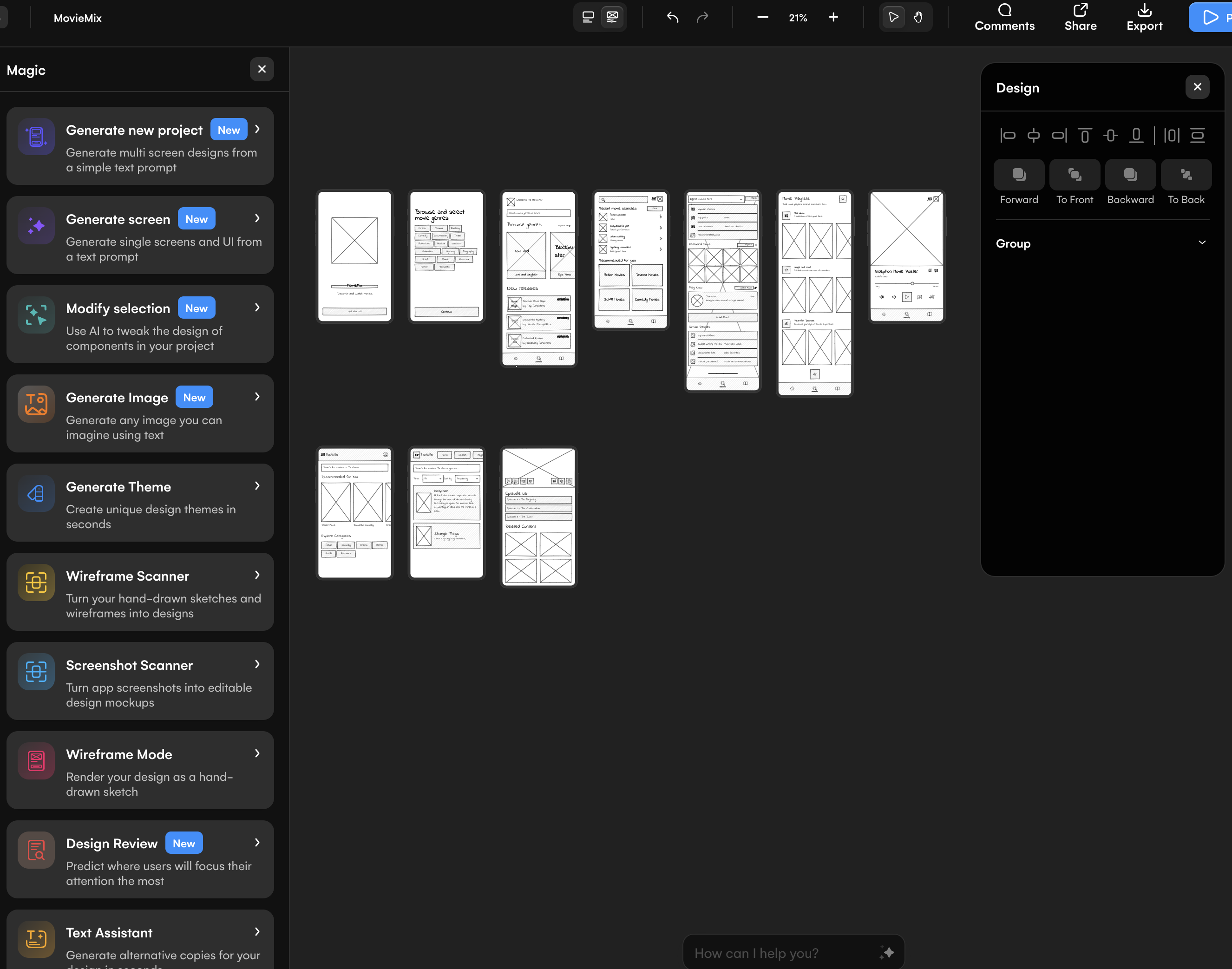
1) Figma 플러그인 ‘AI designer’

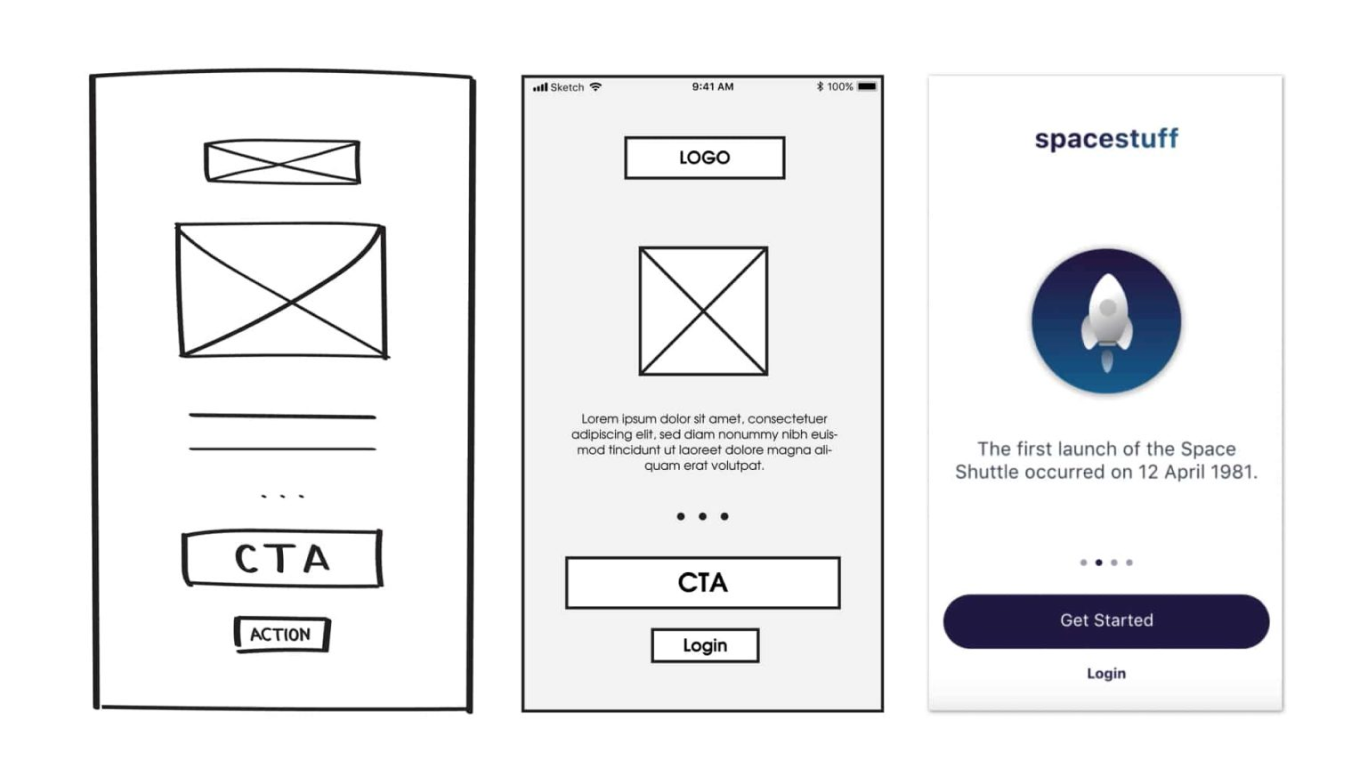
와이어 프레임은 그 충실도에 따라 3가지로 구분할 수 있다. 여기서 가장 낮은 단계의 와이어 프레임(Low-fidelity)은 스케치 수준으로, 이 단계의 와이어 프레임을 생성해 주는 AI 도구는 Figma에서 사용해 볼 수 있다.

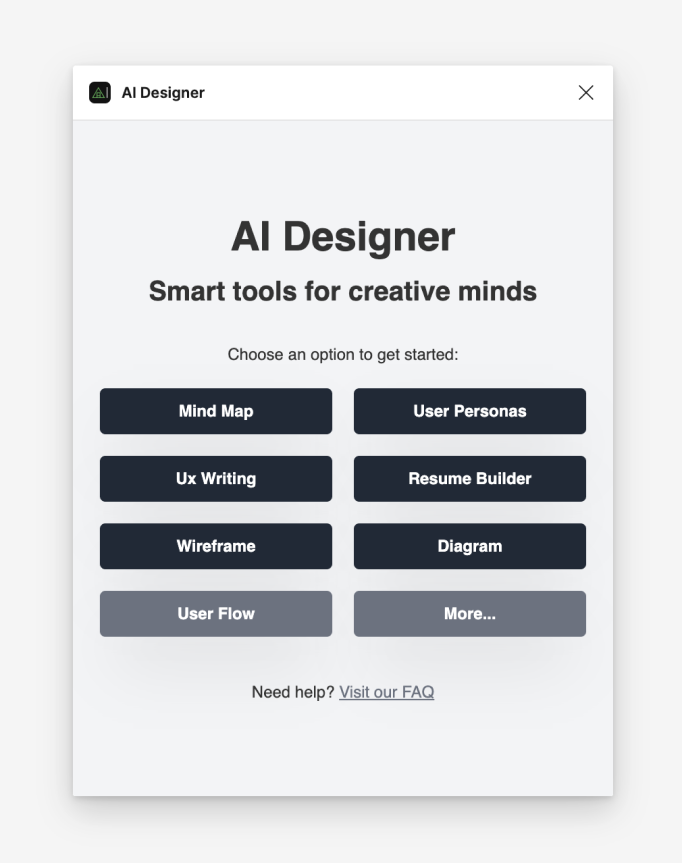
Figma 화면 상단에 플러그인 메뉴에서 ‘AI Designer’를 검색한 후, 실행하면 이런 화면이 나온다. 와이어 프레임을 생성하는 것 말고도 마인드맵, 유저 퍼소나, UX 라이팅 등 다양한 기능을 사용할 수 있다.

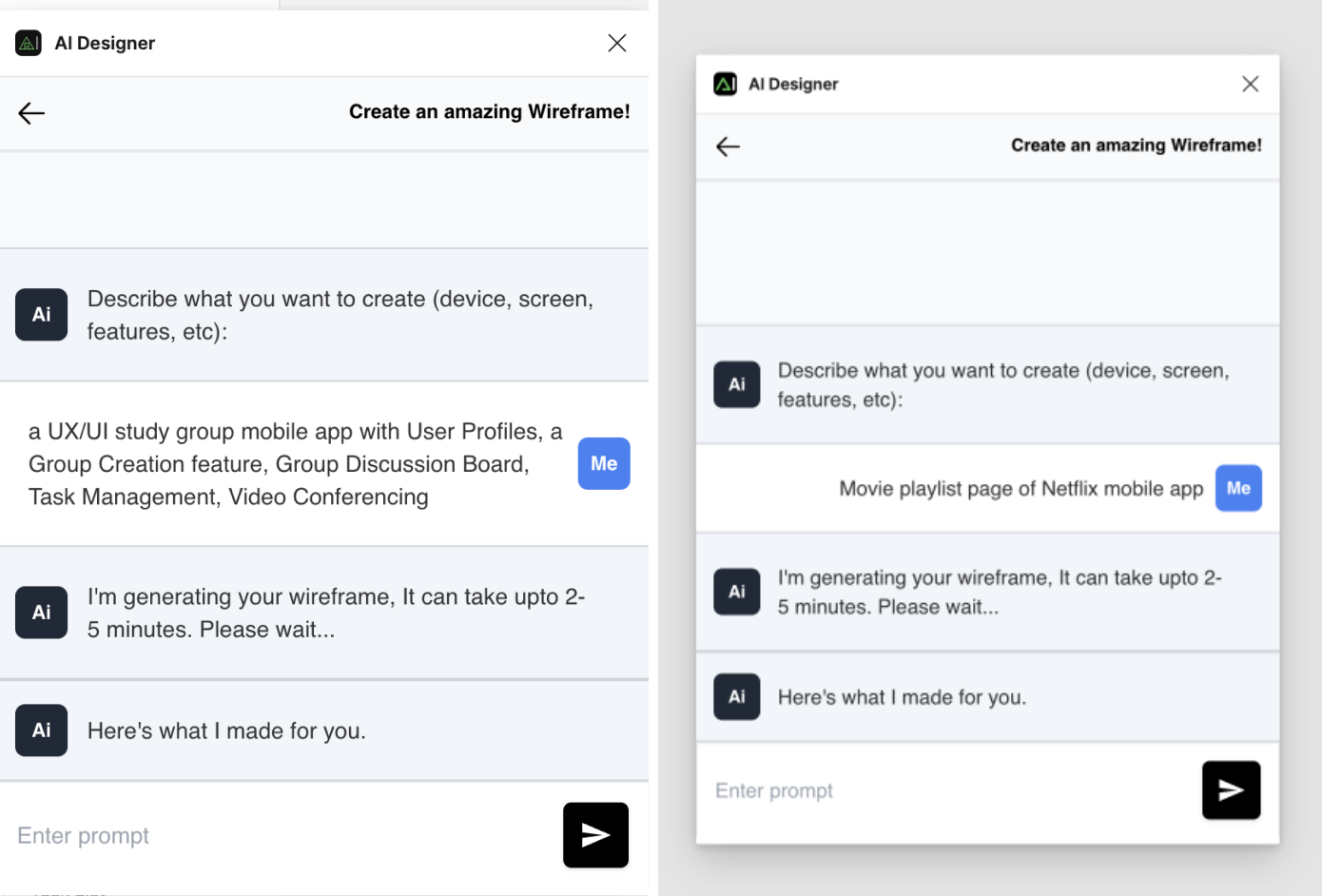
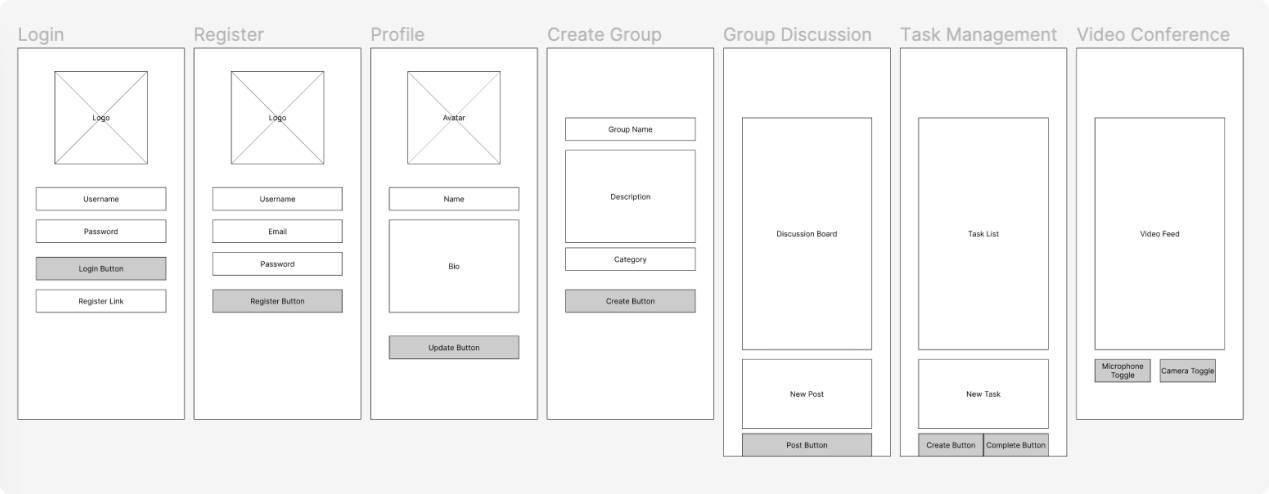
와이어 프레임 기능을 선택하면 이렇게 프롬프트 입력창이 나온다. 그럼 어떤 서비스인지, 어떤 디바이스 기반인지, 어떤 기능 혹은 화면이 필요한지 등에 대한 내용을 입력해 주면 된다. 이 플러그인의 특징은 어떤 화면이 필요한지 줄줄이 나열했을 때, 그 내용이 결과물에 그대로 반영된다는 점이다. 이미지나 프로토타입 생성 AI를 사용하다 보면, 프롬프트가 길어졌을 때 AI가 멋대로 명령어를 생략해 작업하는 경우가 종종 있는데, 이 플러그인은 정직하게 다 생성한다.


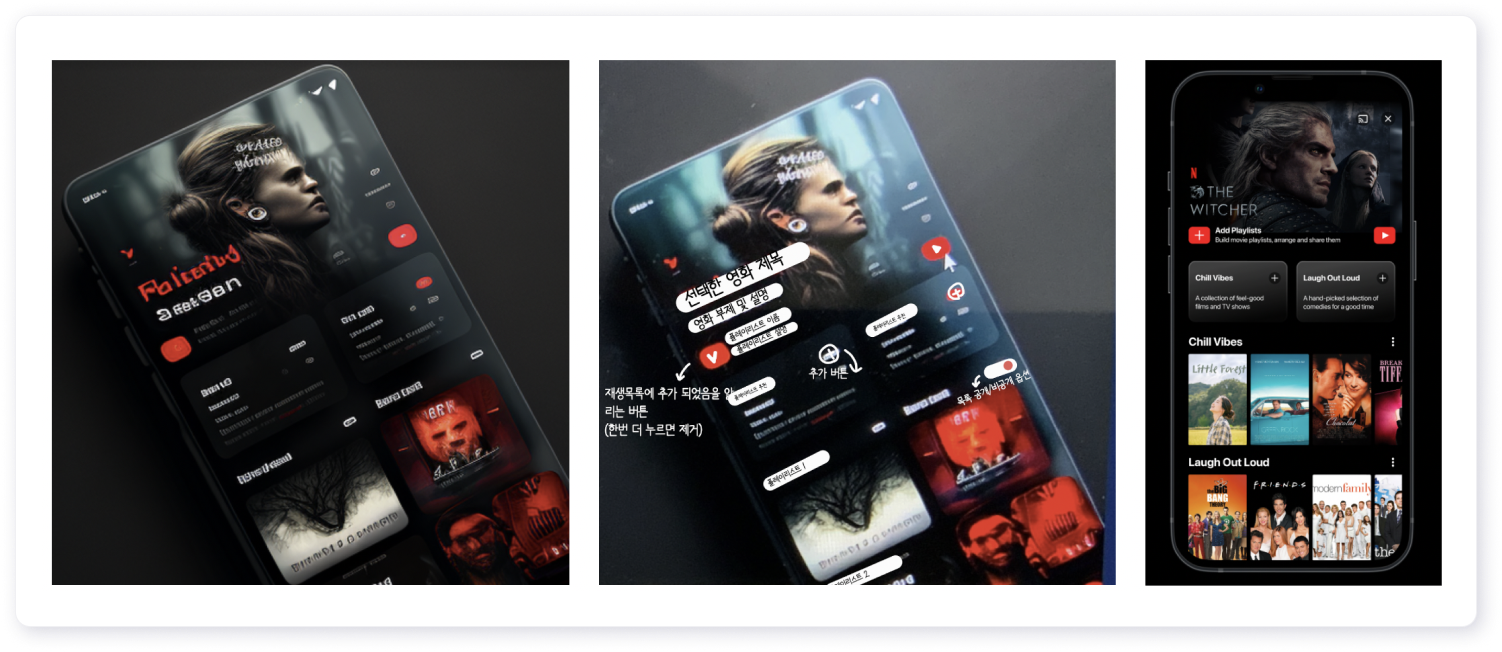
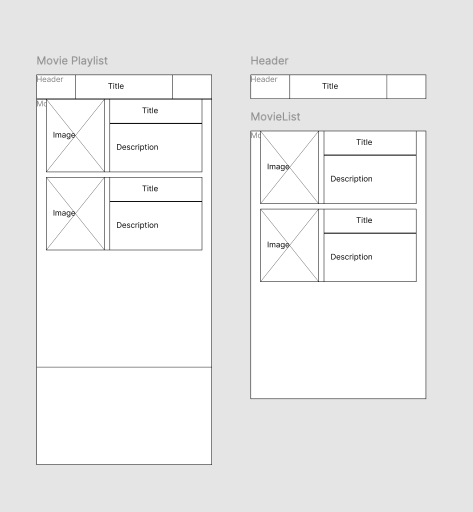
한 가지 아쉬운 점은 스케치 수준의 결과물이라서 활용도가 낮다는 점이다. 와이어 프레임 생성 AI로써는 치명적인 문제다. 예시 1번은 어떤 앱인지 설명해서 그나마 기능들이 반영됐다. 그러나 예시 2번은 ‘넷플릭스’라는 명령어보다는 ‘영화 플레이리스트’라는 명령어만 반영된 것 같은 느낌이다. 스케치 수준에서는 넷플릭스 고유의 컨셉을 반영하기 어려울 것이다. 그래서 이 툴의 역할은 처음 스케치를 시작할 때 사용하면 좋다. 완전히 백지상태에서 그리는 것보다는 어느 정도 가이드가 잡힌 상태에서 시작할 수 있도록 도와준다.
2) Figma 플러그인 ‘Wireframe designer’
두 번째 툴도 Figma 플러그인이다. 이번에는 좀 더 높은 퀄리티의 와이어 프레임을 생성해 주는 ‘Wireframe Designer’이다. 마찬가지로 피그마 플러그인 메뉴에 검색하면 바로 실행할 수 있다.

이 플러그인을 사용할 땐 한 가지 주의 사항이 있다. 명령어가 한 단어로 표현될 만큼 간결해야 한다는 것이다. 예를 들면 이런 식이다.
“a UX/UI study group app”
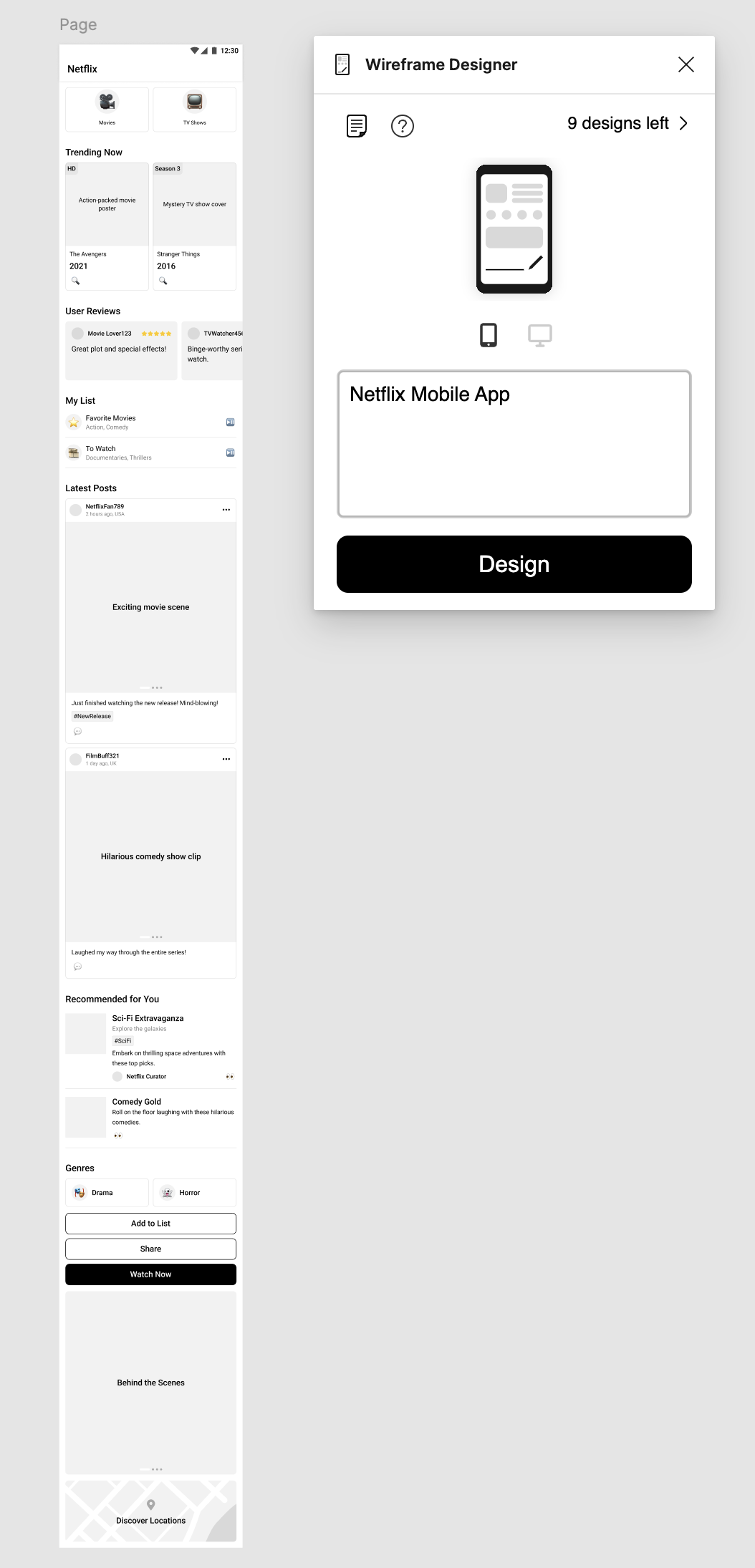
“Netflix mobile app”
만약 조금이라도 욕심을 부려서 ‘넷플릭스의 어떤 페이지를 디자인하고 싶다’는 사족을 붙이는 순간 무한 로딩이 걸려버린다. 디테일한 명령어를 작성할 수 없다는 단점이 있지만, 프롬프트 입력의 고민 없이 간결하게 어떤 앱인지만 작성해도 꽤 그럴듯한 결과물이 생성된다.

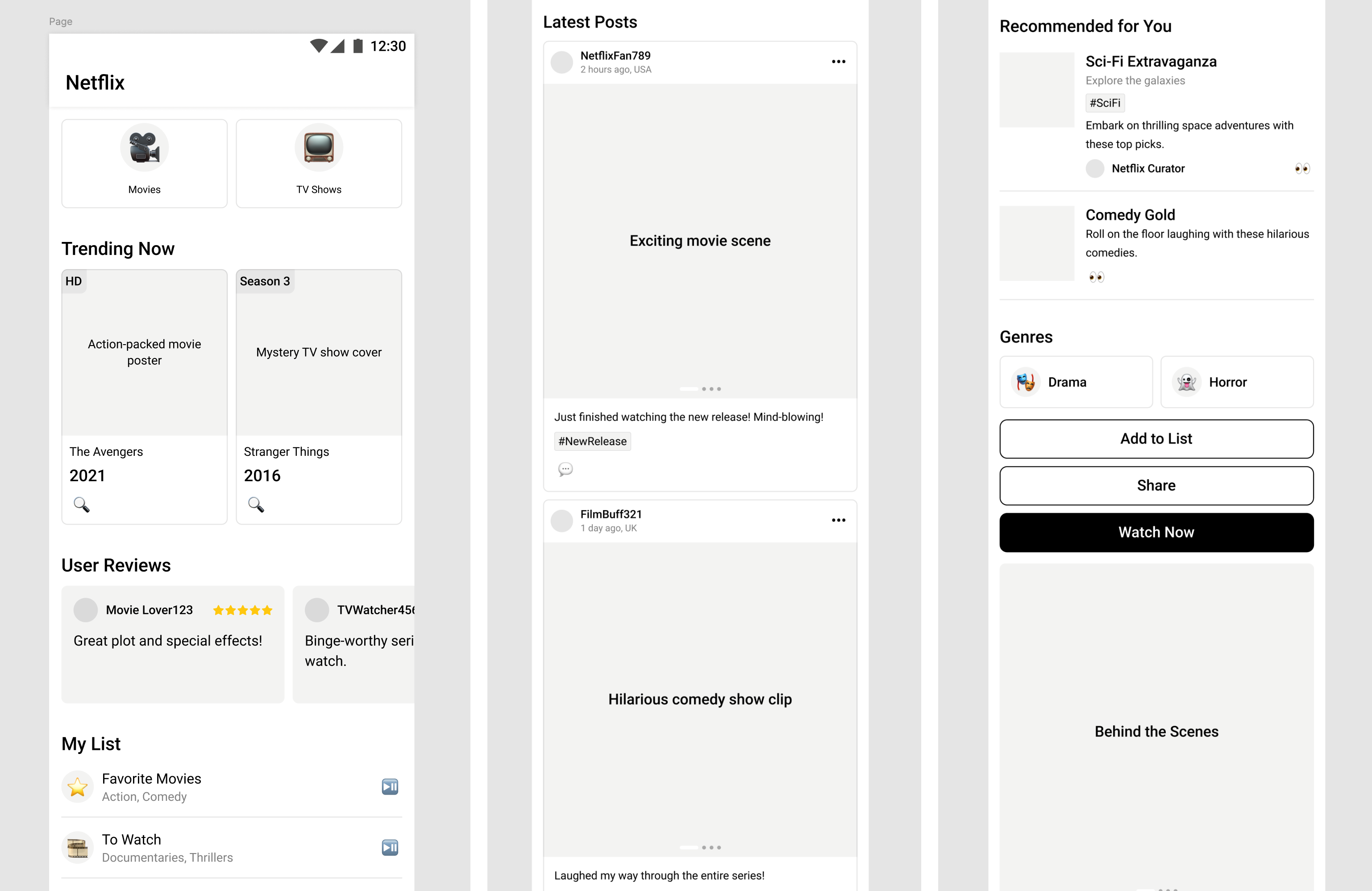
결과물을 보면 ‘Netlfix’라는 단어가 오타 없이 쓰여졌고, 영화 관련 아이콘과 사용자 리뷰, 내 플레이리스트 등 넷플릭스 서비스 관련 기능이 구현되었다. GPT 3.5 모델을 기반으로 하는 도구라서 넷플릭스라는 서비스를 잘 알고 있는 듯하다. 화면 1~2개만 겨우 생성해 주던 이미지 생성 AI와 다르게, 하나의 키워드만으로도 다양한 기능이 만들어졌다는 점에서 예상을 뛰어넘는 결과물이다.

첫 번째로 살펴봤던 ‘AI designer’의 결과물보다는 훨씬 완성된 형태의 결과물을 생성해 주지만, 세부적인 디테일을 조정하는 프롬프트는 입력하지 못한다. 그래서 활용도가 아주 높진 않지만, 그럼에도 두 가지 툴 모두 Figma에서 수정 가능한 형태로 생성되므로, 이미지 생성 AI 보다 수정하기 쉽다. Wireframe Designer는 첫 번째 툴과 마찬가지로, 백지상태에서 시작하지 않아도 된다는 점이 가장 큰 장점이다.
이 도구들은 생성 AI 기술을 활용했을 때, 이런 식으로 프로토타입을 생성할 수 있다는 걸 보여주는 초기 시뮬레이션 정도로 볼 수 있다. 사실 이번 글에서 주목할 만한 서비스는 다음에 소개할 두 가지 툴이다.
3) UIzard
UIzard는 대표적인 프로토타입 생성 AI 중 하나다. 그만큼 결과물도 상당히 만족스러웠는데, 먼저 프롬프트 입력 단계부터 살펴보자.

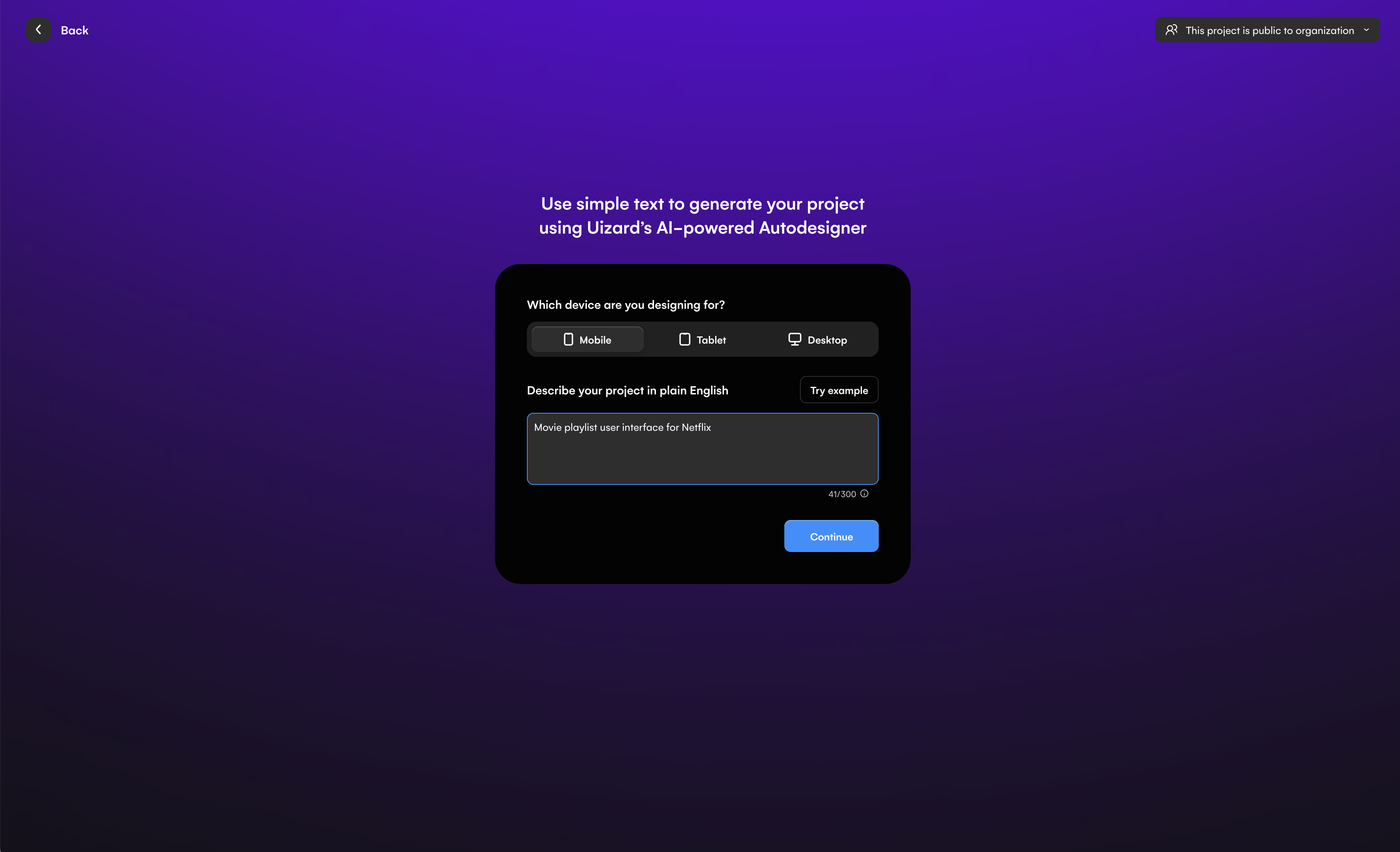
우선 어떤 디바이스를 기반으로 디자인할 건지 모바일, 태블릿, 데스크탑 중 한 가지를 선택한다. 그다음 프로젝트에 대한 설명을 영어로 입력해 주면 되는데 글자 수가 300자로 제한되어 있다. 어떻게 입력해야 할지 헷갈린다면, 입력창 우측 상단에 있는 ‘Try example’ 버튼을 눌러 예시를 확인할 수 있다. 여기서는 이전 글에서 리디자인 목표로 잡았던 ‘넷플릭스 영화 플레이리스트 UI’ 키워드를 넣어줬다.

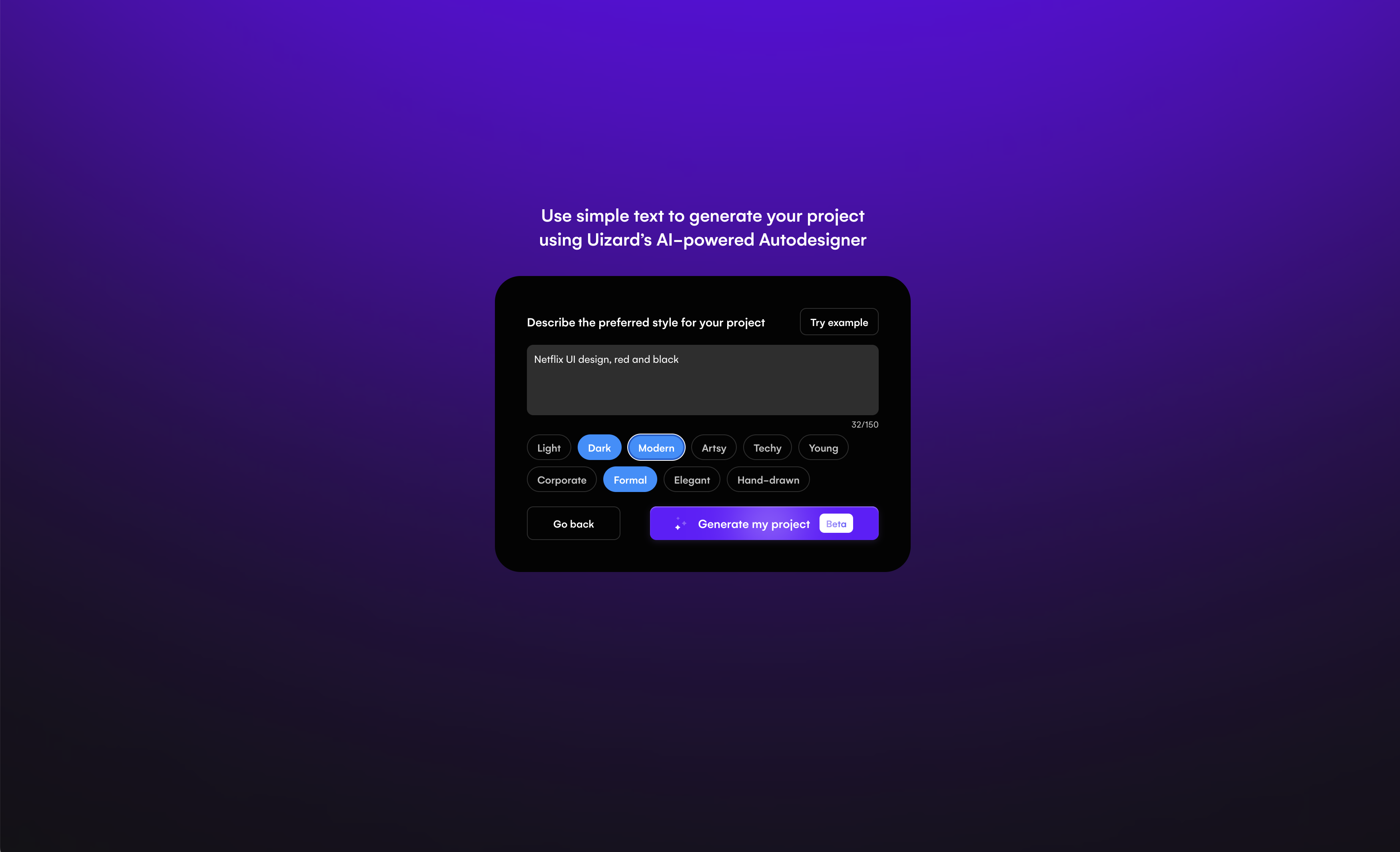
그다음에는 프로젝트 스타일을 설정하는 화면으로 넘어간다. 텍스트로 설명을 써넣어주고 아래에 표현된 스타일 키워드 중 적합한 걸 선택하면 된다. 마찬가지로 ‘Try example’ 버튼을 통해 예시 프롬프트를 확인할 수 있다. 여기까지 입력한 후에는 우측 하단에 있는 ‘Generate my project’ 버튼을 눌러 프로토타입을 생성할 수 있다.


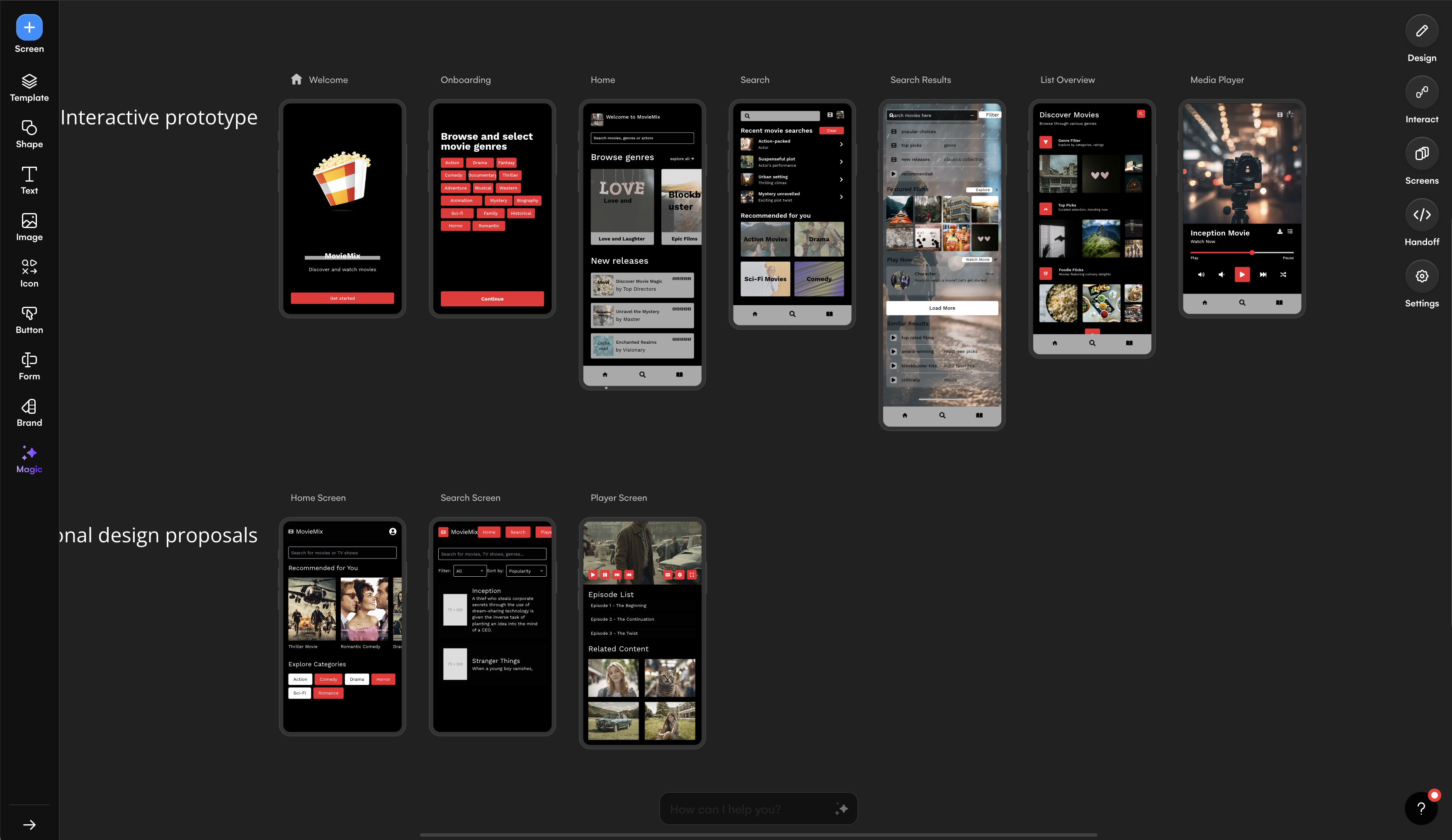
이렇게 생성까지는 무료로 가능한데, 모든 화면을 다 확인하려면 유료 버전으로 업그레이드해야 한다. 생성된 화면을 전체적으로 봤을 때, 일단 ‘넷플릭스’의 컬러인 빨강과 검정이 잘 조합되어 반영됐다. 또한 프롬프트에는 입력하지 않았던 홈 화면부터 온보딩 화면, 검색 화면 등 기능별로 다양한 디자인이 구현되었다. 그리고 생성된 전체 프로토타입 화면들은 와이어 프레임 형태로 바꿔서 확인해 볼 수 있다.

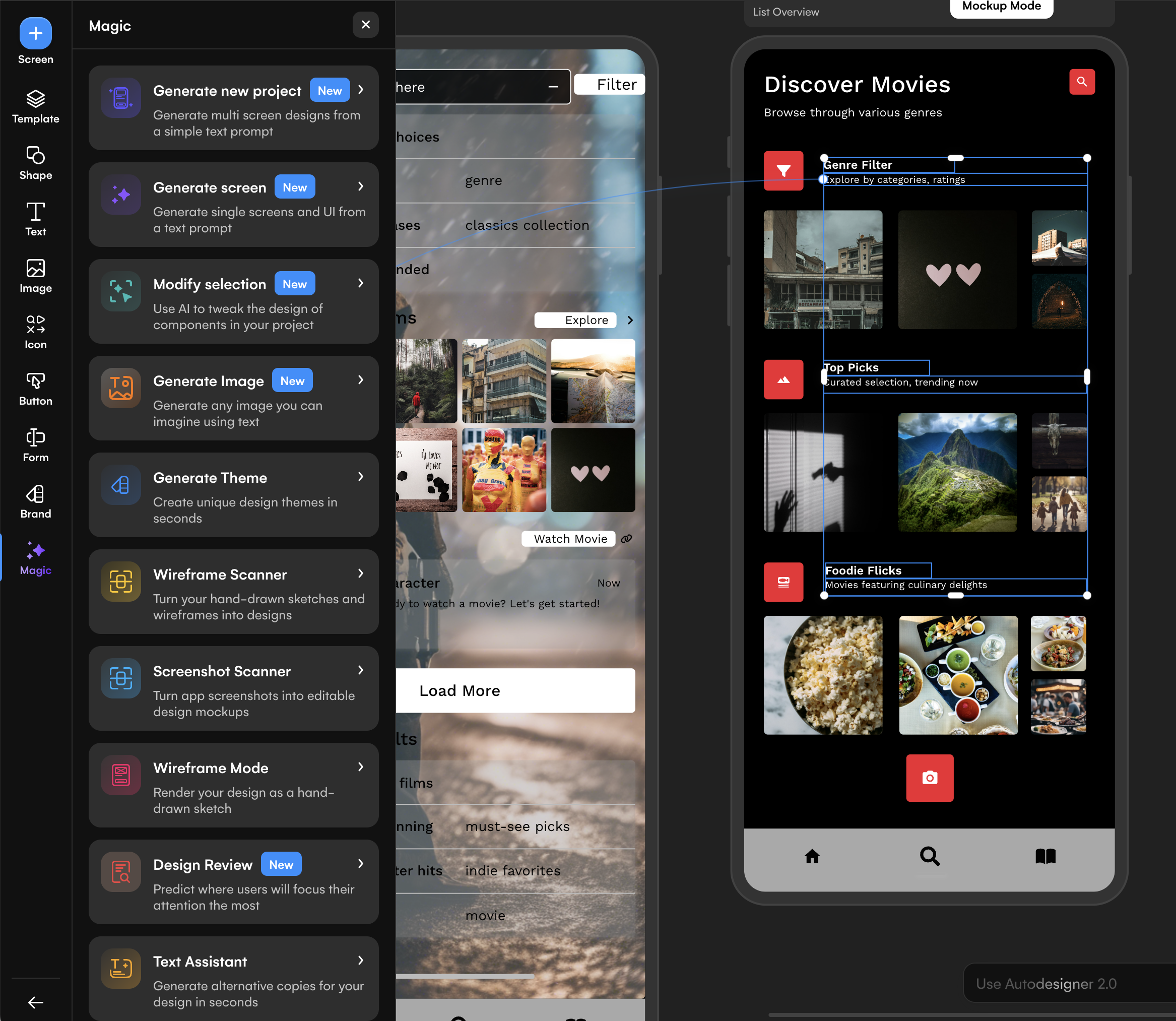
본래 리디자인 목표는 ‘영화 플레이리스트’ 화면이므로, 가장 적합한 화면을 선택해 세부적인 요소를 수정했다. 수정 작업 시에도 AI 기능을 사용할 수 있는데, 이때는 변경하고 싶은 화면 요소를 선택 후 왼쪽 메뉴에서 ‘Modify selection’을 클릭해 명령어를 입력하면 된다. 텍스트나 이미지, 버튼 사이즈를 변경하거나 폰트 종류를 변경하는 등 일괄적으로 서식을 수정할 수 있다.

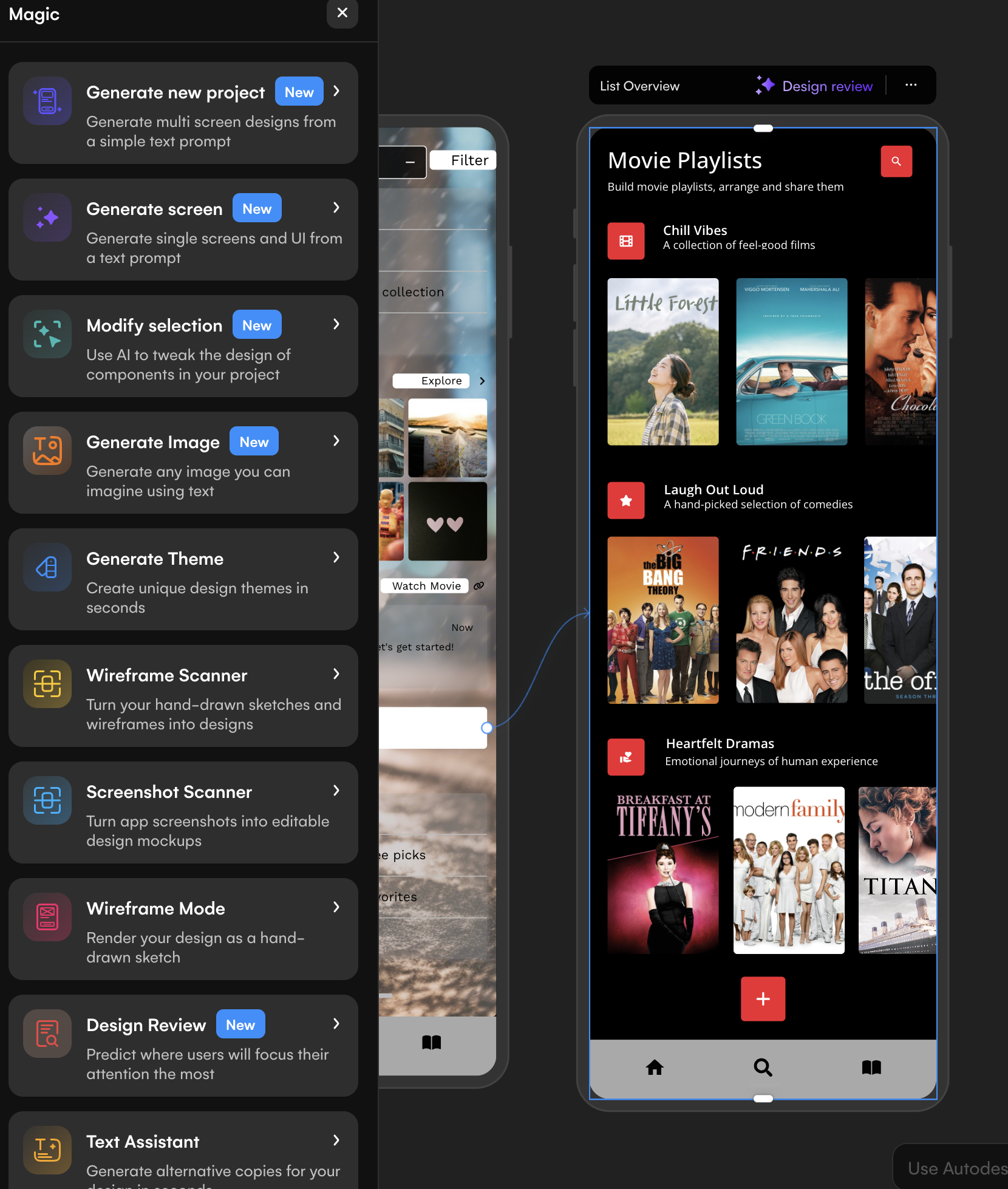
그리고 마지막에 디테일을 잡아주는 작업, 이를테면 영화 포스터 이미지를 변경하거나 레이아웃을 조정하는 등 세부적인 작업은 직접 해야 한다. 플레이리스트 이름은 이전 글에서 ChatGPT가 생성한 문구를 그대로 적용했다. UIzard에서도 텍스트 요소를 선택한 후, ‘생성하기’ 버튼을 누르면 비슷한 종류의 문구로 수정할 수 있다. 물론 ChatGPT에서만큼 자세한 프롬프트 입력은 불가하다.


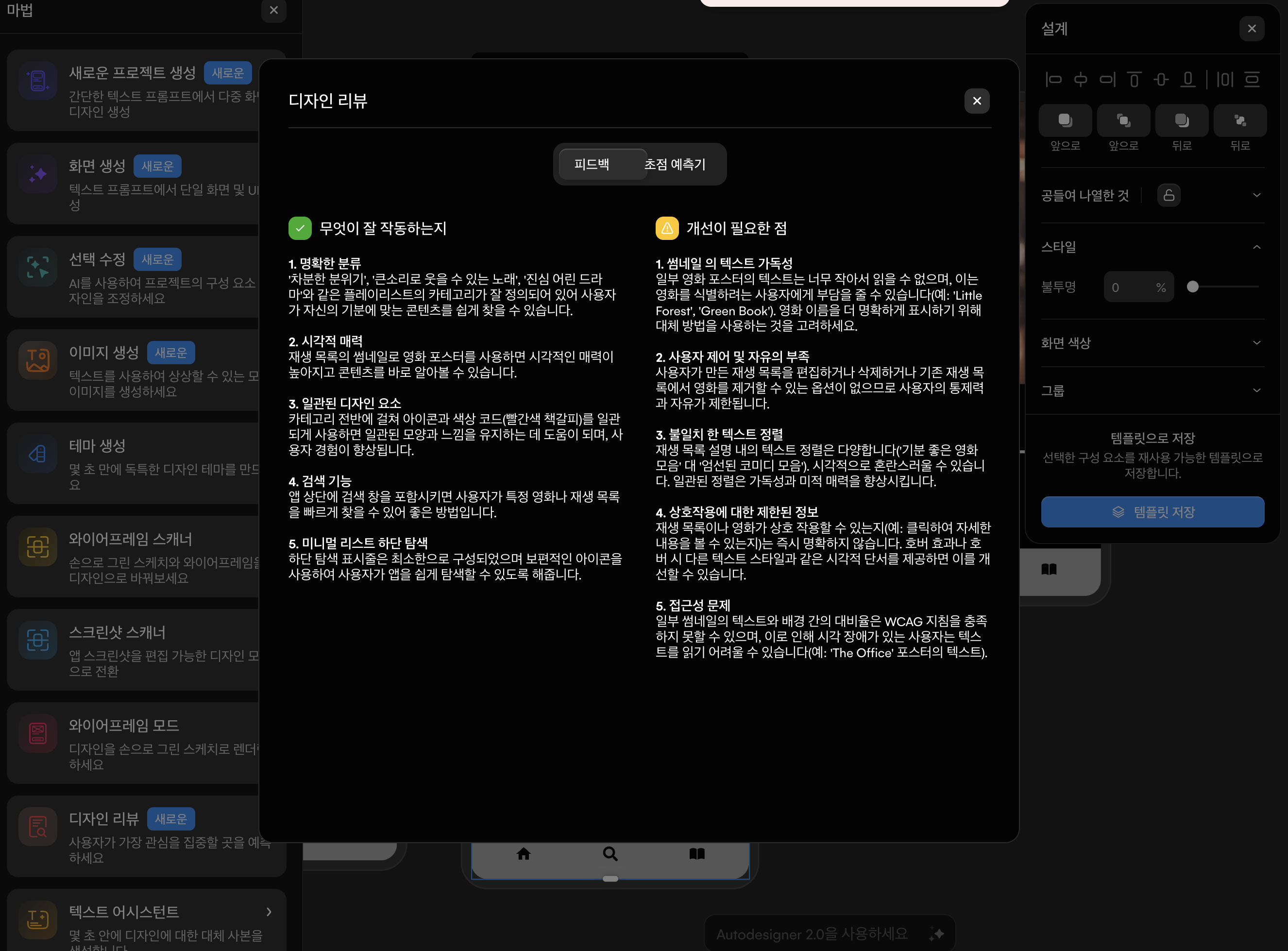
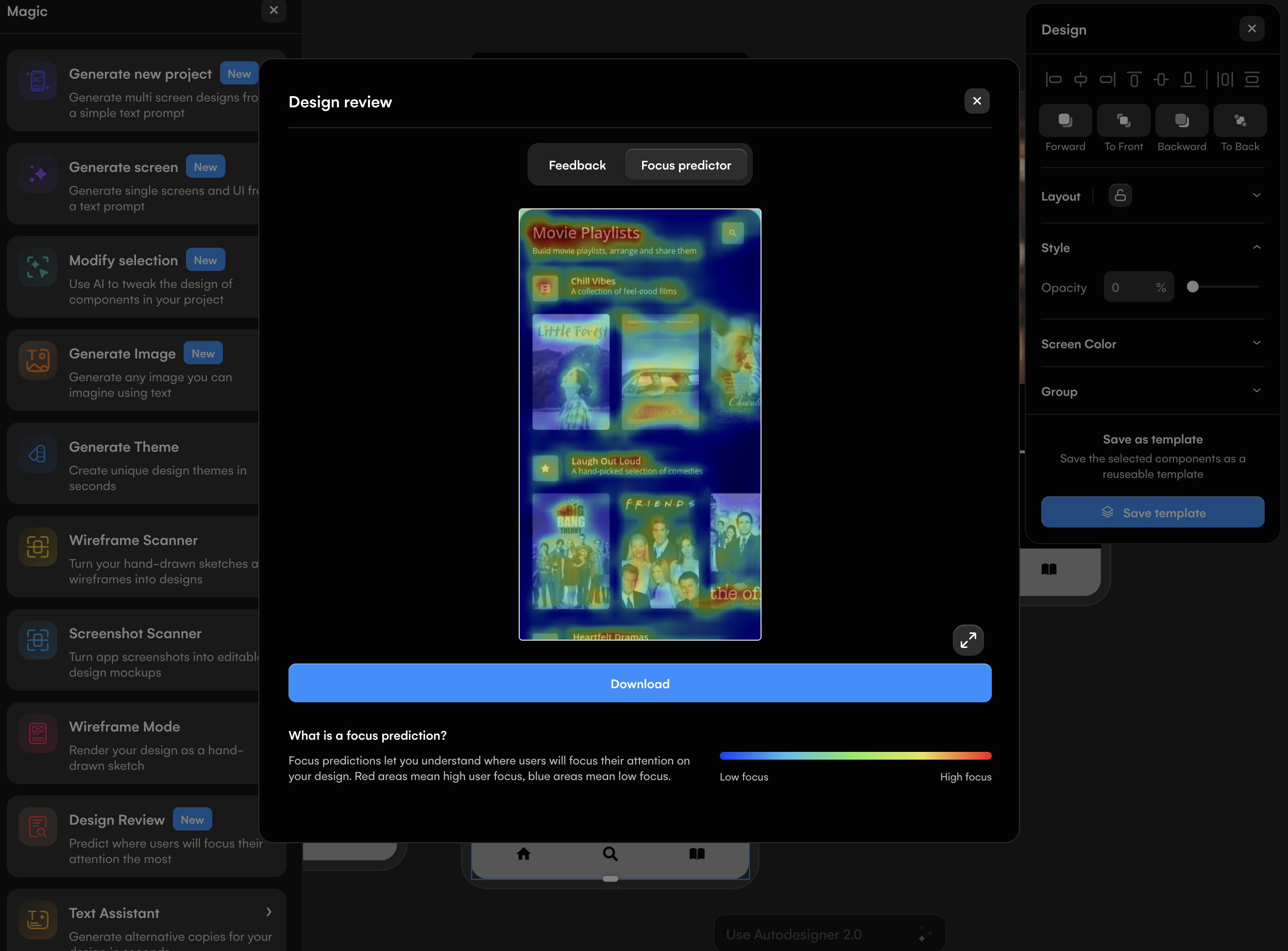
UIzard에서는 프로토타입을 완성한 후, 한 단계 더 나아가 피드백 기능까지 제공한다. UI 화면을 클릭했을 때 상단에 뜨는 ‘Design review’ 버튼을 클릭하면 된다. 피드백은 잘된 점과 개선이 필요한 점 2가지로 분류해 제공하며, 생각보다 자세한 내용이 쓰여 있어서 조금 놀랐다.
사실 피드백 기능이라는 이름만 붙여놓고 아무 말이나 해주는 건 아닌가 싶었는데 아니었다. ‘영화 포스터의 텍스트가 너무 작아서 읽을 수 없으며, 이는 사용자에게 부담을 줄 수 있다. 영화 이름을 더 명확하게 표시하기 위해 다른 방법을 고려할 것.’이라는 피드백을 보고, 진짜 화면을 분석해 이야기해 준다고 생각했다. 또한 텍스트 피드백 외에 사용자의 시각적 초점이 어떻게 이동할지 예측해 주는 기능도 제공한다. 텍스트 피드백과 마찬가지로 어디까지나 예측의 영역이지만, 직접 테스트하기 위해 많은 리소스가 투입될 걸 고려할 때 한 번쯤 사용해 볼 만한 기능이다.
4) Galileo AI
마지막으로 소개할 툴은 ‘Galileo AI’다. 이 툴은 출시 전부터 프로토타입 생성 AI 툴로 홍보를 많이 했다. 어떻게 기능이 작동할지 시뮬레이션만 보여주고, 출시까지는 시간이 꽤 오래 걸려서 한참을 기다렸다.

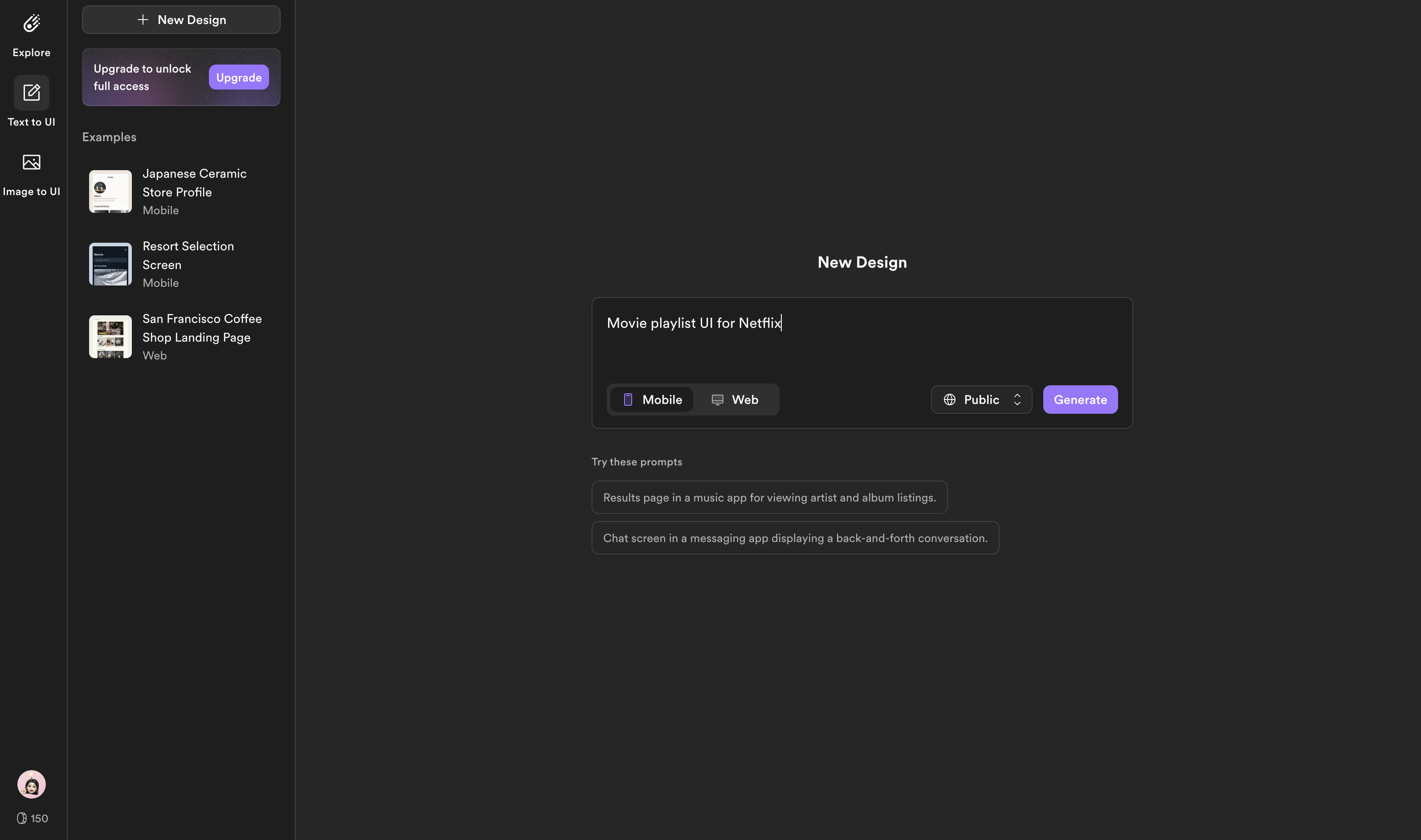
프롬프트 입력은 UIzard보다 간단하다. 여기에도 마찬가지로 ‘넷플릭스의 영화 플레이리스트 UI’라는 키워드를 넣고 동일하게 생성해 봤다.

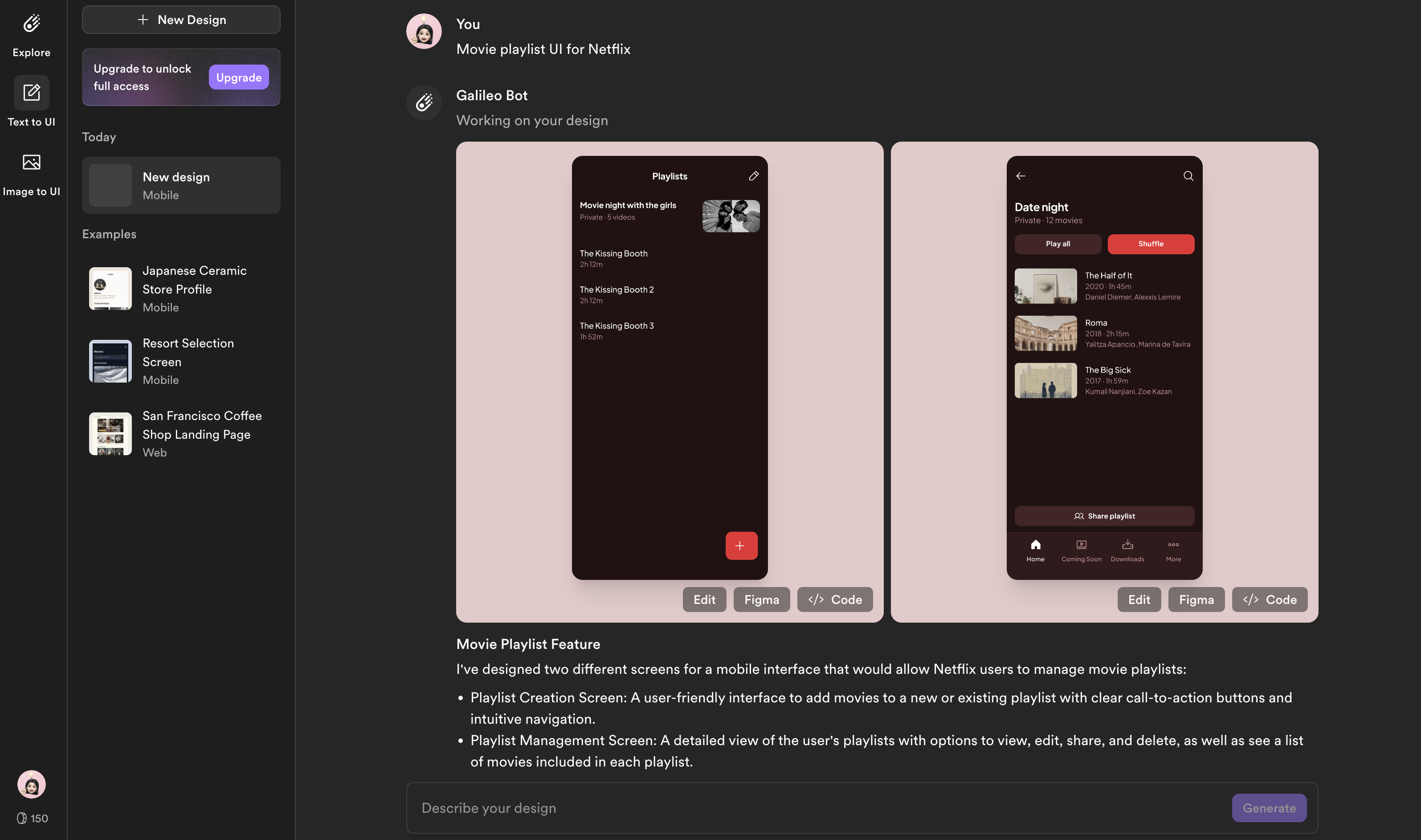
그렇게 나온 결과물이다. 화면 안에 많은 요소가 들어가 있진 않다. 그러나 넷플릭스 고유 컬러가 잘 반영됐고, 또 ‘영화 플레이리스트’라는 명령어를 착실하게 반영한 화면이 나왔다. 특히 오른쪽 화면은 이전 글에서 구현하고자 했던 솔루션과 굉장히 유사한 디자인이었다. 이렇게 마음에 드는 디자인이 나왔을 때 그 이미지를 선택하면, 우측 하단에 Figma 버튼이 나온다. 이걸 클릭하면 피그마에 복사, 붙여 넣기 할 수 있다. 당연히 피그마에서 수정 가능한 형태로 복사된다.

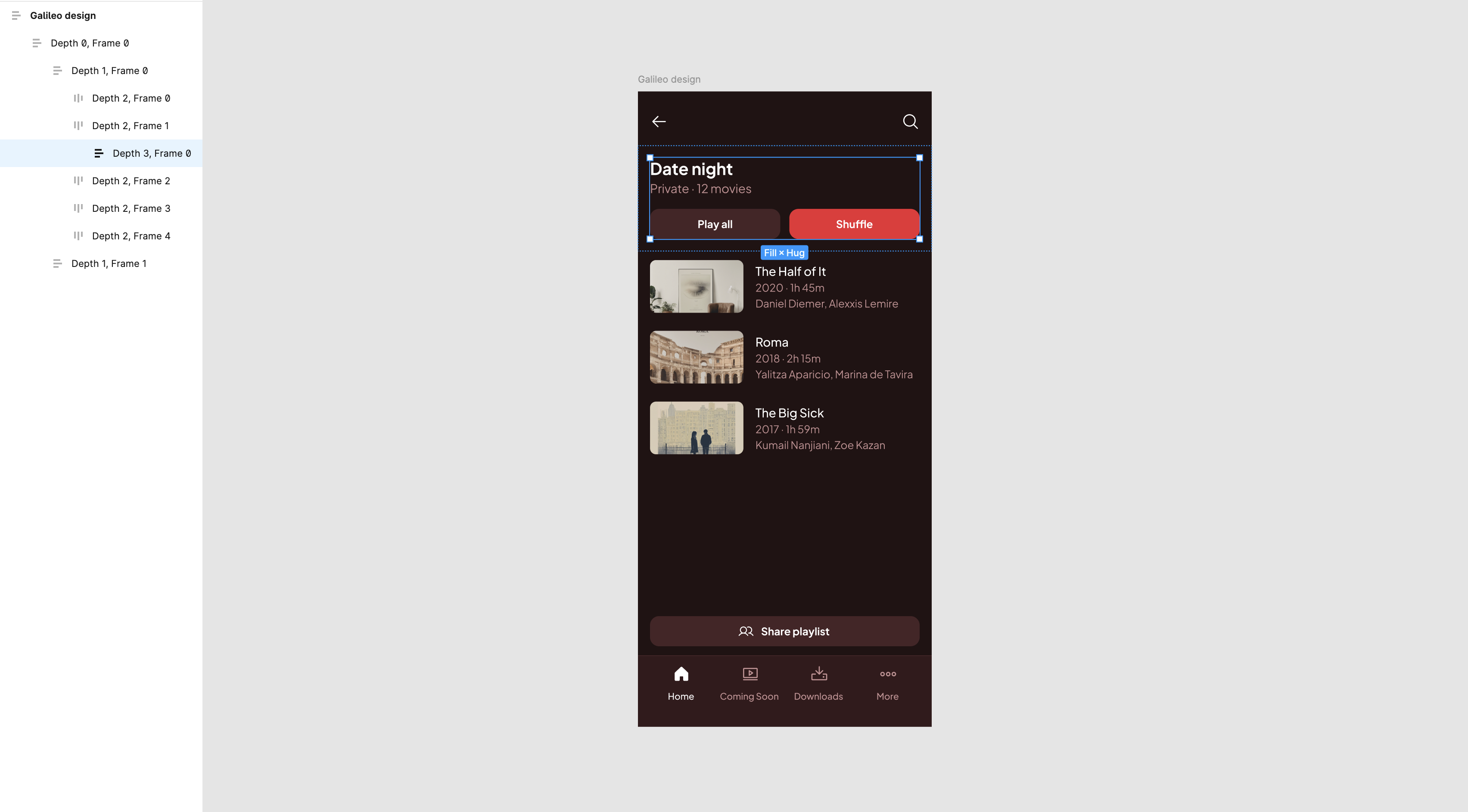
피그마로 옮긴 후에는 텍스트나 버튼, 이미지 등 각 요소를 목적에 맞게 수정할 수 있다. 오른쪽 이미지는 플레이리스트 이름과 영화 타이틀, 이미지를 모두 수정해 준 화면이다.

Galileo AI에서는 텍스트뿐만 아니라 이미지를 프롬프트로 입력할 수도 있다. 위 이미지에서 볼 수 있는 것처럼 왼쪽 프롬프트 입력창에 넷플릭스 UI 이미지를 올린 후, 디자인 요청 사항과 테마, 화면 생성 개수를 선택해 주면 된다.


그리고 나온 결과물은 이렇게 5가지 버전이 있다. 텍스트를 입력했을 때와 달리 넷플릭스의 브랜드 컬러나 디자인이 적용되진 않았다. 그러나 ‘Movie playlist’라는 페이지 제목이 반영됐고, 또 ‘나는 솔로’나 ‘미스터 션샤인’같이 처음에 업로드한 넷플릭스 UI에 있던 프로그램 이름이 그대로 삽입됐다는 특징이 있다.
이 이미지들도 마찬가지로 피그마에 옮겨서 수정할 수 있다. 그러나 기존의 서비스를 리디자인하는 작업이므로, 기존 서비스의 컨셉을 반영한 첫 번째 결과물이 더 활용도가 높아 보인다.
결과물 비교하기

4가지 AI 도구의 결과물을 각각 비교해 보면, Figma 플러그인의 두 도구만으로는 UI 디자인이 어려웠다는 걸 알 수 있다. 실제로 AI-UX 워크숍을 진행하다 보면, UI 디자인 툴을 다룰 줄 아는 디자이너들은 대부분 직접 만드는 게 훨씬 빠르다는 이야기를 많이 했다.
물론 UI 디자인 툴이 익숙하지 않은 기획자는 활용할 가능성이 좀 더 높지만, 여전히 디테일한 부분을 많이 수정해야 하므로 AI 툴 활용에 부담이 클 수밖에 없다. 오히려 이미지 생성 AI를 통해 표현하려는 것과 비슷한 이미지를 만드는 게 더 쉽게 느껴질 수 있다.
그러나 프로토타입 생성 AI인 UIzard와 Galileo AI의 결과물을 보면, 활용도나 응용 가능성이 훨씬 높아진 것을 알 수 있다. 처음 생성된 결과물에서 그치는 게 아니라, AI 기능을 통해 문구나 이미지 등을 수정할 수 있다. 또한 아예 처음부터 명령어를 바꿔가며 만족스러운 결과물이 나올 때까지 여러 번 생성할 수도 있다. 이로써 훨씬 빠르게 다양한 시안을 살펴볼 수 있다.
이뿐만 아니라 UIzard 플랫폼 안에서 직접 디자인을 수정할 수도 있고, Galileo AI처럼 피그마로 옮겨가 수정하는 기능도 제공한다. 이런 점을 고려했을 때, 드디어 AI와의 협업으로 UI 디자인까지 할 수 있는 시대가 도래했다고 느꼈다.
마치며

올해 진행된 Config 2024에서도 AI 기술을 활용한 프로토타입 생성 기능이 새롭게 발표됐다. 이제 피그마에서도 ‘이렇게 할 수도 있는’ 정도의 AI 플러그인이 아니라, ‘실제로 활용 가능한’ 프로토타입 생성 AI를 사용해 볼 수 있다. 아직은 AI 훈련 시 사용되는 데이터나, UI 디자인 저작권 문제 등 여러 잡음이 있다. 그래도 이 문제들이 해소된다면 이제 정말 AI와 한 팀을 이뤄, 전체 디자인 프로세스를 밟아나갈 수 있지 않을까?
물론 아무리 기술이 발전한다고 해도 디자인을 어떻게 풀어가야 하는지, 어떤 솔루션과 디자인이 가장 적합한지 선택하는 디렉팅과 디테일한 부분을 고도화하는 일은 디자이너의 몫이 될 것이다. 따라서 우리가 고민해야 할 영역은 일자리 대체에 관한 문제가 아니라, AI와 어떻게 더 효율적이고, 효과적인 디자인을 할 수 있을지 그 활용 방법에 대해서다. 비단 UI 디자인뿐만 아니라, 서비스 기획, UX 리서치 등 각자의 영역에서 어떻게 AI 적용할 수 있을지 생각해 보자.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.