ChatGPT와 미드저니로 넷플릭스 UI 리디자인하기

제너레이티브 AI로 UI/UX 디자인도 할 수 있을까?
2020년 GPT-3를 시작으로 DALL-E 2, Stalbe Diffusion 등이 뒤따라 나오면서 Generative AI가 보편화되고 있다.
제너레이티브 AI(Generative AI)는 텍스트, 이미지, 동영상, 코드, 오디오 등 모든 종류의 데이터를 생성할 수 있는 인공지능을 말한다. 우리가 흔히 알고 있던 기존의 AI보다 훨씬 강력한 알고리즘을 통해 데이터를 학습하여 인간이 생각하지 못한, 새롭고 독특한 결과를 만들어 낼 수 있다.
사실 Generative AI는 이미 각종 산업 분야에서 쓰이고 있는 기술이다. 예시를 한 번 보자.
- 공항의 안면 식별: 다양한 각도에서 촬영한 승객 사진 (이미지 입력) ► 승객의 정면 사진 (이미지 생성)
- X-ray & CT 스캔: 신체 내부 스케치 (이미지 입력) ► 명확하고 자세한 사진 (이미지 생성)
- 광고 & 마케팅 캠페인: 클라이언트 정보 (텍스트 입력) ► 개인화된 마케팅 메시지 (텍스트 생성)
더욱 고도화된 제너레이티브 AI는 이제 단순한 이미지와 텍스트를 생성하는 것뿐만 아니라, 인간만이 할 수 있었던 창의적이고 예술적인 영역까지 침투하고 있다. 아래는 디자인 분야에서 제너레이티브 AI가 활용될 수 있는 (혹은 이미 활용되고 있는) 예시이다.
- 로고 디자인: 브랜드 정보(텍스트 입력) ► 브랜드 로고(이미지 생성)
- 일러스트 그림: 주제 키워드(텍스트 입력) ► 일러스트(이미지 생성)
- 제품 디자인: 제품에 대한 간단한 아이디어(텍스트 입력) ► 자세한 컨셉 설명글(텍스트 생성)
그렇다면 기기와 사용자와의 접점, 그리고 사용자 경험을 디자인하는 UI/UX 디자인 분야는 어떨까? 단순히 텍스트나 이미지 생성을 통해 복잡한 UI/UX 디자인 프로세스를 수행할 수 있을까?
그 궁금증을 풀기 위해 직접 제너레이티브 AI로 넷플릭스의 UI/UX 리디자인작업을 해봤다. 이 작업에 사용한 제너레이티브 AI는 다음과 같다.
- ChatGPT(챗지피티): 텍스트 입력 ► 텍스트 생성
- Midjourney(미드저니): 텍스트 입력 ► 이미지 생성

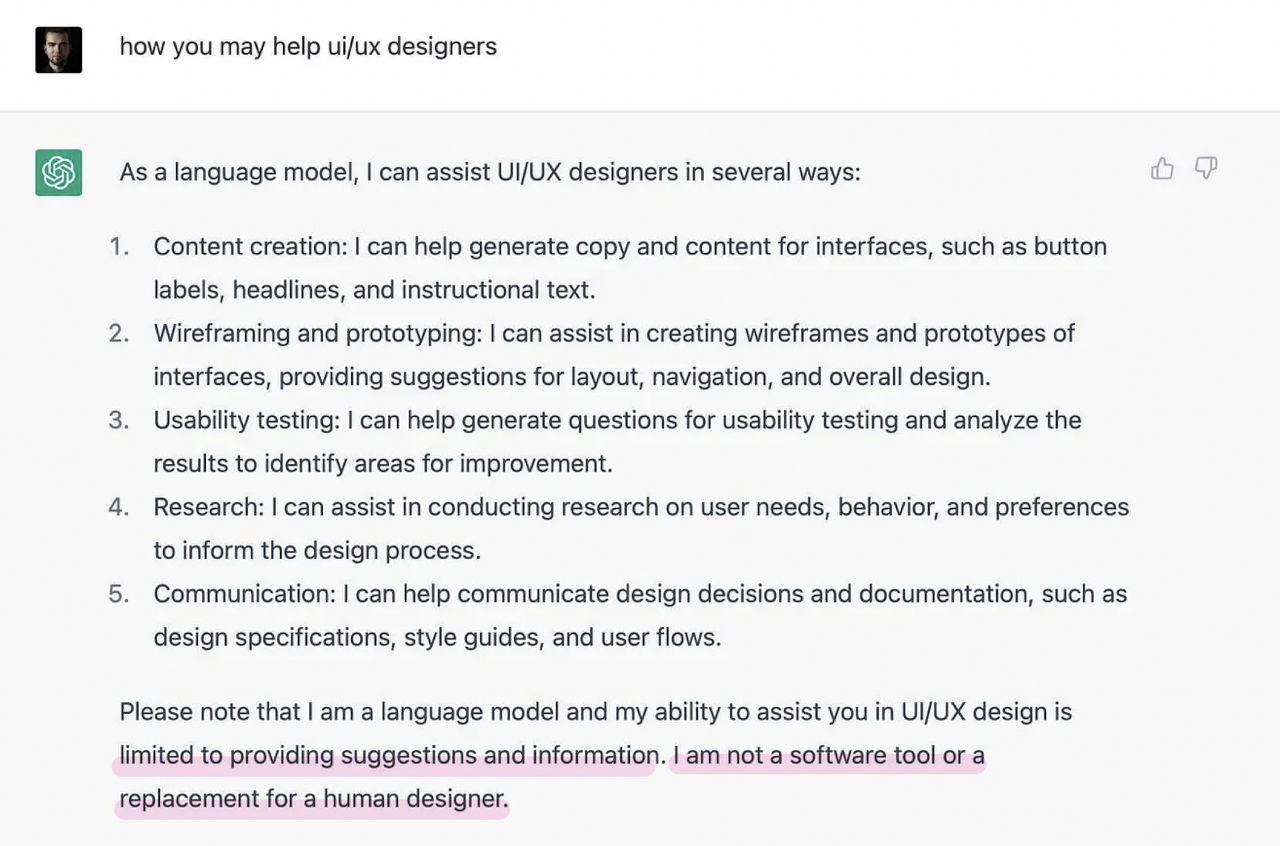
작업을 시작하기 전, ChatGPT에게 UI/UX 디자이너를 어떻게 도와줄 수 있냐고 물어봤다.
디자인 아이디어에 대한 브레인스토밍, 사용성 테스트에 필요한 질문 생성 등 이렇게 저렇게 도와줄 수 있다고 말은 하지만 마지막 문장을 보면, 자기가 UI/UX 디자이너를 도울 수 있는 부분은 그저 정보를 제공하고 제안을 하는 것에만 한정되어 있단다. 자기는 소프트웨어 툴이나 인간 디자이너의 대체품이 아니라는 말도 덧붙인다. 뭐라 하지도 않았는데 지레 겁먹고 방어적인 태도를 보이는 게 영락없는 인간이다.
뭐라고 변명하든 상관없다. 어차피 이미지 생성 작업은 미드저니(Midjourney)가 해줄 거니까!
ChatGPT와 Midjourney로 넷플릭스 UI 리디자인하기
작업에 대한 2가지 규칙을 세웠다. 제너레이티브 AI의 성능을 정확하게 확인하기 위한 제약이다.
- 규칙 1: UI 디자인에 대한 모든 아이디어는 오로지 ChatGPT와 미드저니로부터 얻는다.
(다른 레퍼런스를 참고하거나 인간 디자이너의 개인적 의견을 추가하지 않는다.) - 규칙 2: 수정 작업과 최적화 작업은 최소화한다.
(꼭 필요한 상황이 아니면 AI가 주는 결과물로부터 수정하지 않는다.)
*혹시나 궁금하실 분들을 위해 짚고 넘어가자면, 리디자인 대상을 넷플릭스로 선정한 이유는 단지 넷플릭스가 '잘 알려진 서비스니까 AI도 잘 알겠지'가 전부다. 잘 알려진 서비스는 아마존도 있고, 유튜브도 있고, 뭐뭐뭐도 있는데?라고 하면 할 말이 없다. 그냥 이걸 시작할 때, 머릿속을 스치는 게 넷플릭스였을 뿐이다.
작업 규칙까지 정리했으니, 이제 리디자인 프로세스 시작!
STEP 1: ChatGPT
UI 리디자인 프로세스 물어보기
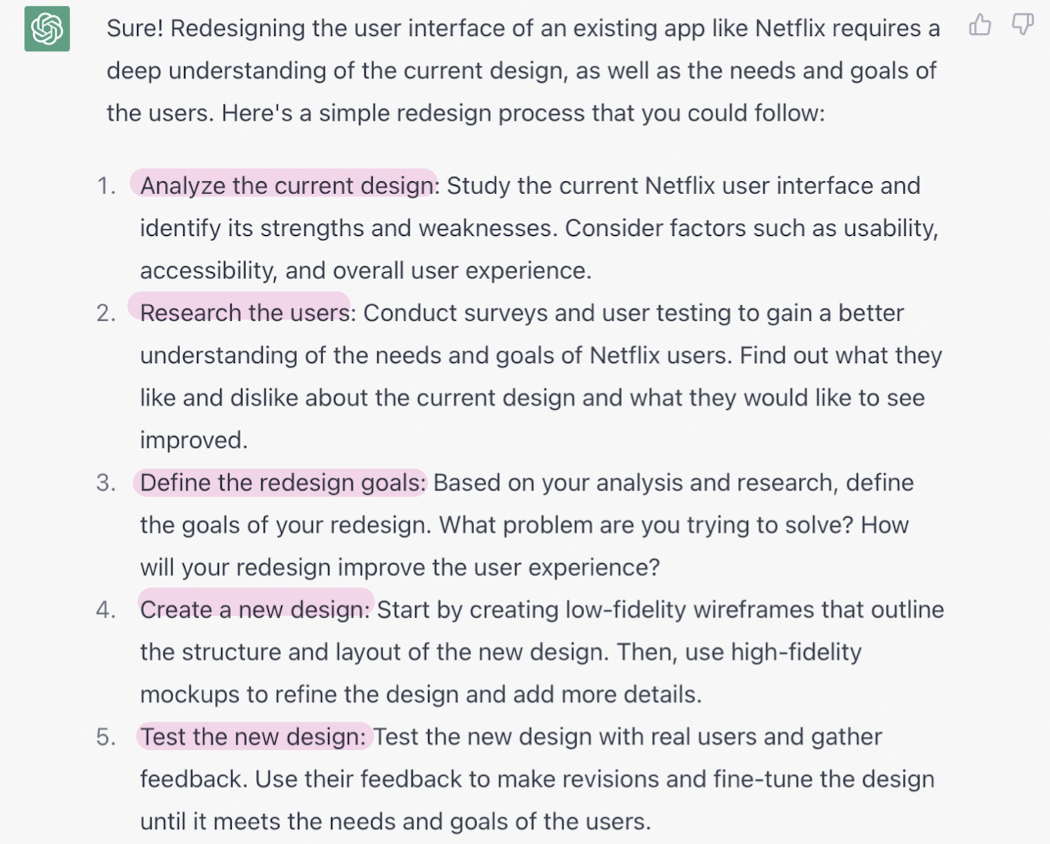
질문: Can you redesign a user interface of Netflix?

내가 입력한 질문을 보면 다들 알 것이다. 사실 UI 리디자인 프로세스를 물어봤던 게 아니라는 것을.
솔직하게 이야기하면, 아직 ChatGPT에 대해 이해도가 부족했던 초보 유저였던 나는 실제 리디자인까지 다 해줬으면 하는 도둑놈 심보로 이렇게 질문을 했었다. ChatGPT는 Sure!라며 진짜 리디자인을 해줄 것처럼 대답을 했지만, 실제로는 리디자인 프로세스에 대해 알려줬다.
그 김에, 이 프로세스(5단계)에 따라서 리디자인을 진행해 보려고 한다.
STEP 2: ChatGPT
넷플릭스 UI의 문제점 물어보기
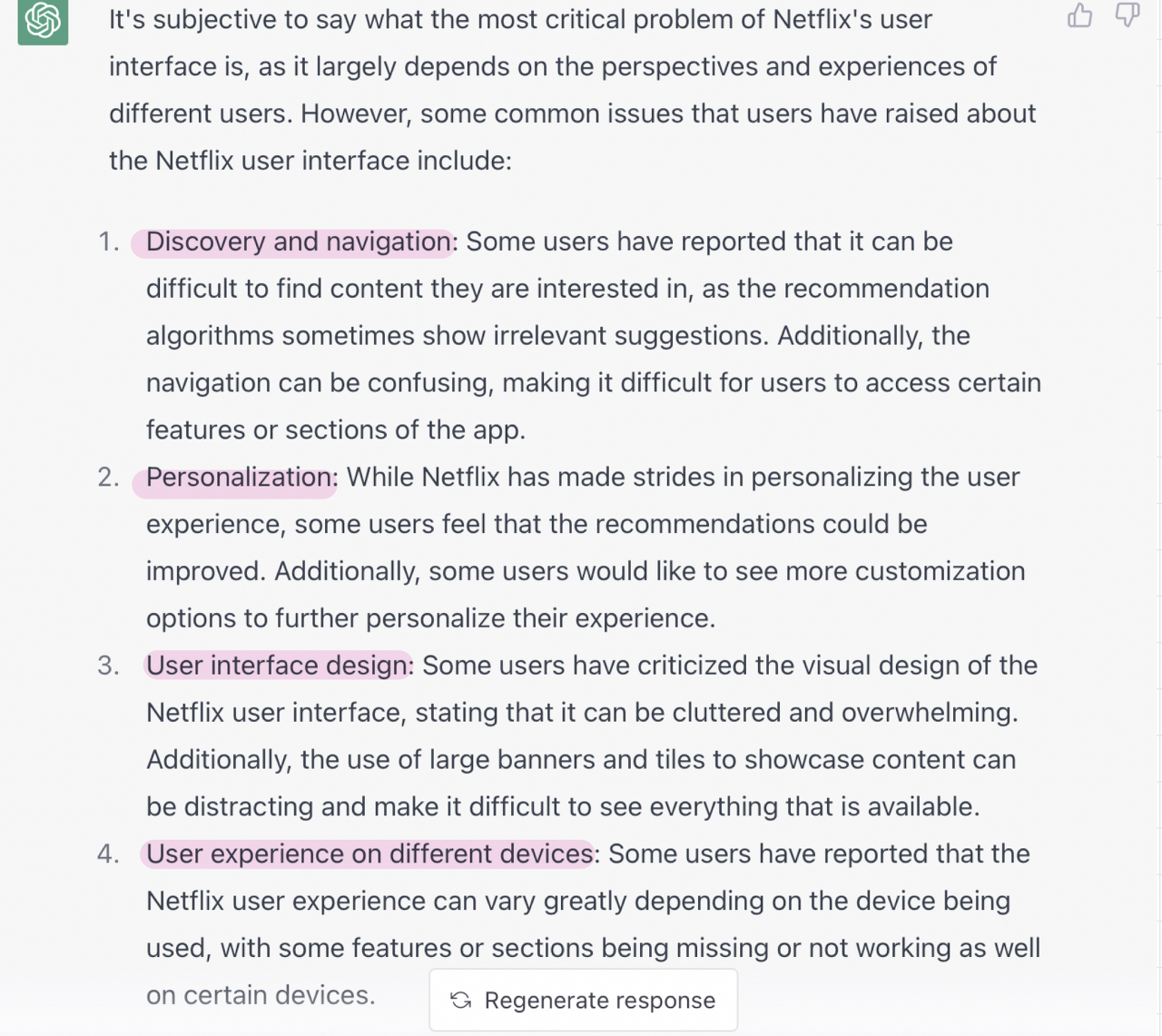
질문: Tell me about the most critical problem of Netflix's user interface.

"넷플릭스 UI의 가장 크리티컬한 문제점은 너무 주관적인 질문이고 사용자마다 다 달라서 어쩌고저쩌고, 그래도 넷플릭스의 일반적인 UI 이슈는 알려줄게!" 하고 네 가지 문제점을 말해줬다.
고민할 필요도 없이 딱 한 개만 알려줬으면 싶었지만, 그래도 이렇게 리디자인 프로세스의 1단계 (현재 디자인 분석) 와 2단계 (리서치를 통해 개선할 점 찾기)를 끝냈다.
말해준 내용을 자세히 살펴보니, 1번은 기술적 문제이고 3번과 4번은 너무 러프하게 얘기해서 리디자인 목표로 삼기엔 적절하지 않았다. 그래서 2번 문제인 '나만의 플레이리스트 저장하기 UI를 추가하여 개인화 인터페이스 개선하기'를 이번 리디자인의 목표로 정했다. 이렇게 리디자인 프로세스 3단계 (리디자인 목표 설정)까지 완료!
STEP 3: Midjourney
리디자인 목표에 맞게 디자인하라고 말하기
명령어 1: high-resolution interface, [Netflix]-themed application interface, Playlist UI design, mobile app, iPhone, iOS, usability, single screen, black and red colors, Helvetica, native app, design, user interface, Figma, Apple Store

명령어 2: playlist user interface design, Netflix-themed application interface, mobile app, iPhone, iOS, usability

명령어 3: playlist user interface design, Netflix-themed application interface, mobile app, customization user interface

명령어 4: movie playlist user interface design, red and black, mobile app, customization user interface

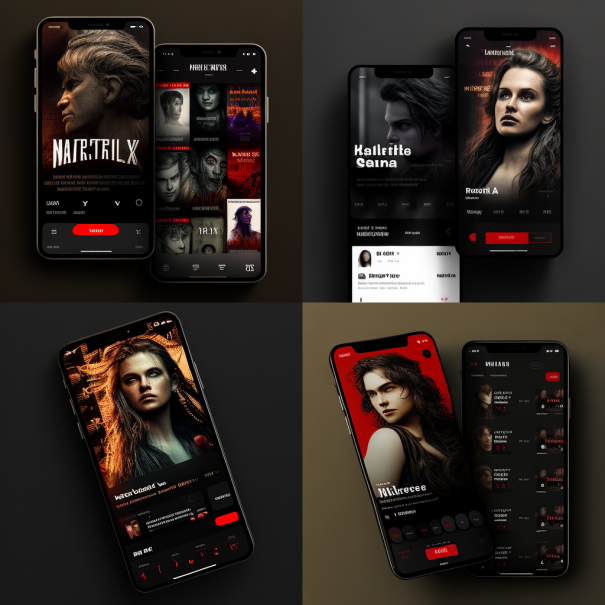
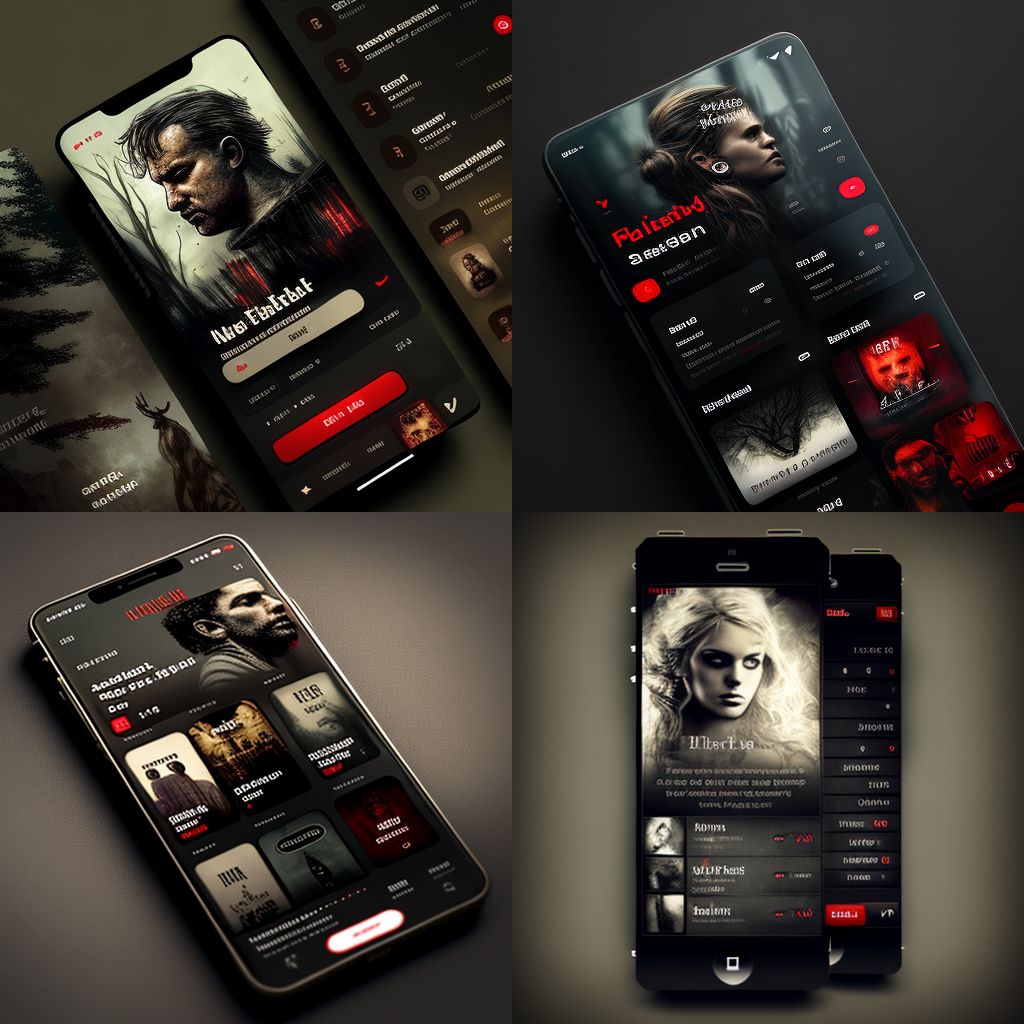
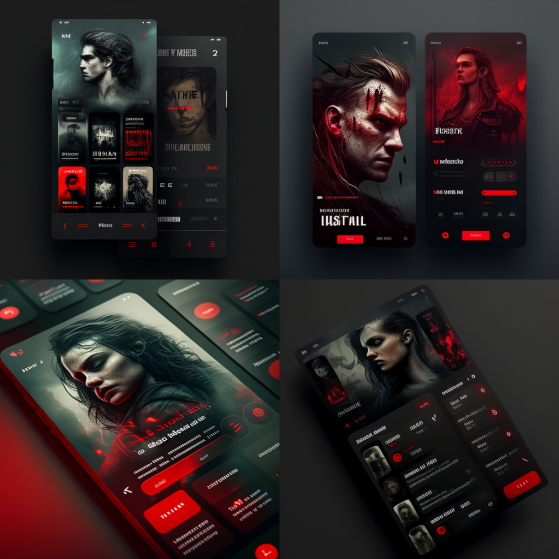
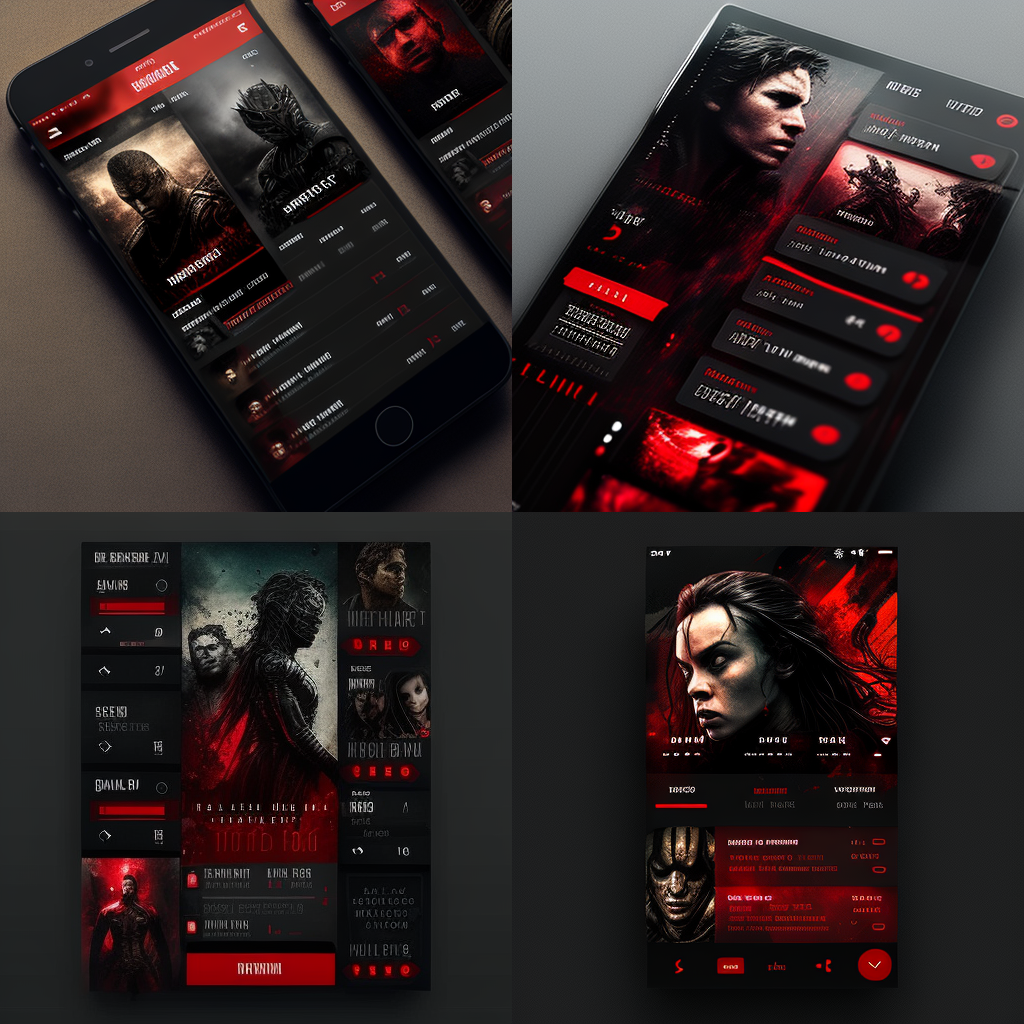
명령어를 바꿔가며 4가지 버전, 총 16개의 시안을 얻었다.
언뜻 보면 다 비슷해 보이지만, 레이아웃이나 버튼 등 UI 개체들이 확실히 다 다르다. 사진 때문인지 혹은 넷플릭스의 컬러인 검정과 빨강 때문인지 약간 기괴해 보이는 느낌도 있다. 이렇게 선명하게 이미지를 제공하기 전에는 흐릿한 상태로 작업과정이 보여지는데, 그때는 더 기괴하다. 분명하게 말하지만, 명령어에 creepy라는 단어는 넣지 않았다.
STEP 4: ChatGPT
플레이리스트 UI에 대한 아이디어 물어보기
질문: Do you have any idea about 'playlist user interface' for Netflix?

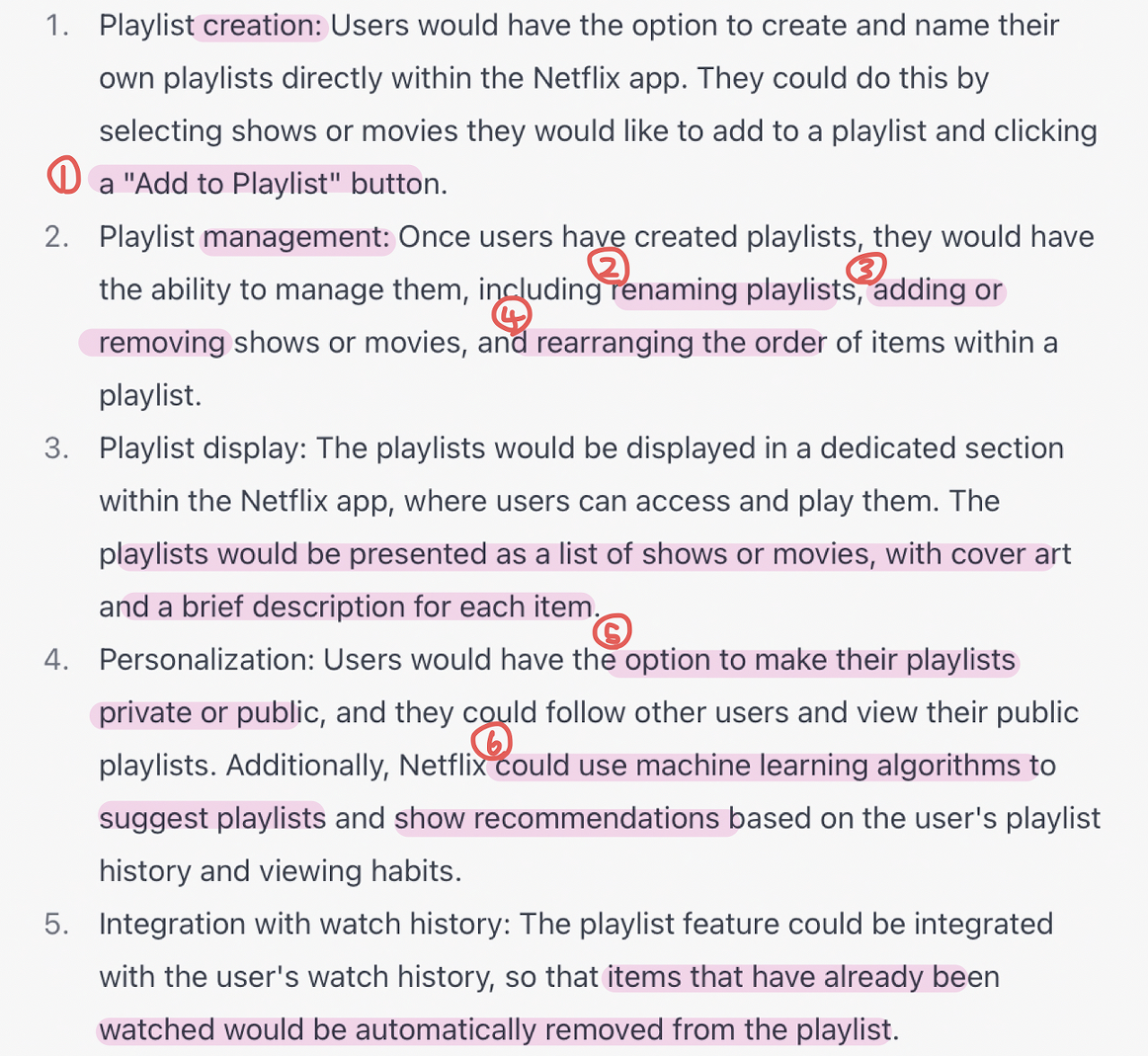
미드저니가 준 시안으로 리디자인 작업을 하기 전, 먼저 ChatGPT에게 플레이리스트 UI에 대한 아이디어를 물어봤다. 그랬더니 총 6가지 플레이리스트 기능을 정리해 주었다.
- 기능 1: 플레이리스트 추가
- 기능 2: 플레이리스트 관리 - 이름 바꾸기
- 기능 3: 플레이리스트 관리 - 추가/삭제하기
- 기능 4: 플레이리스트 관리 - 순서 바꾸기
- 기능 5: 플레이리스트 공개 여부 옵션
- 기능 6: 플레이리스트 추천, 제안 기능 (추천 알고리즘 기반)
STEP 5: ChatGPT
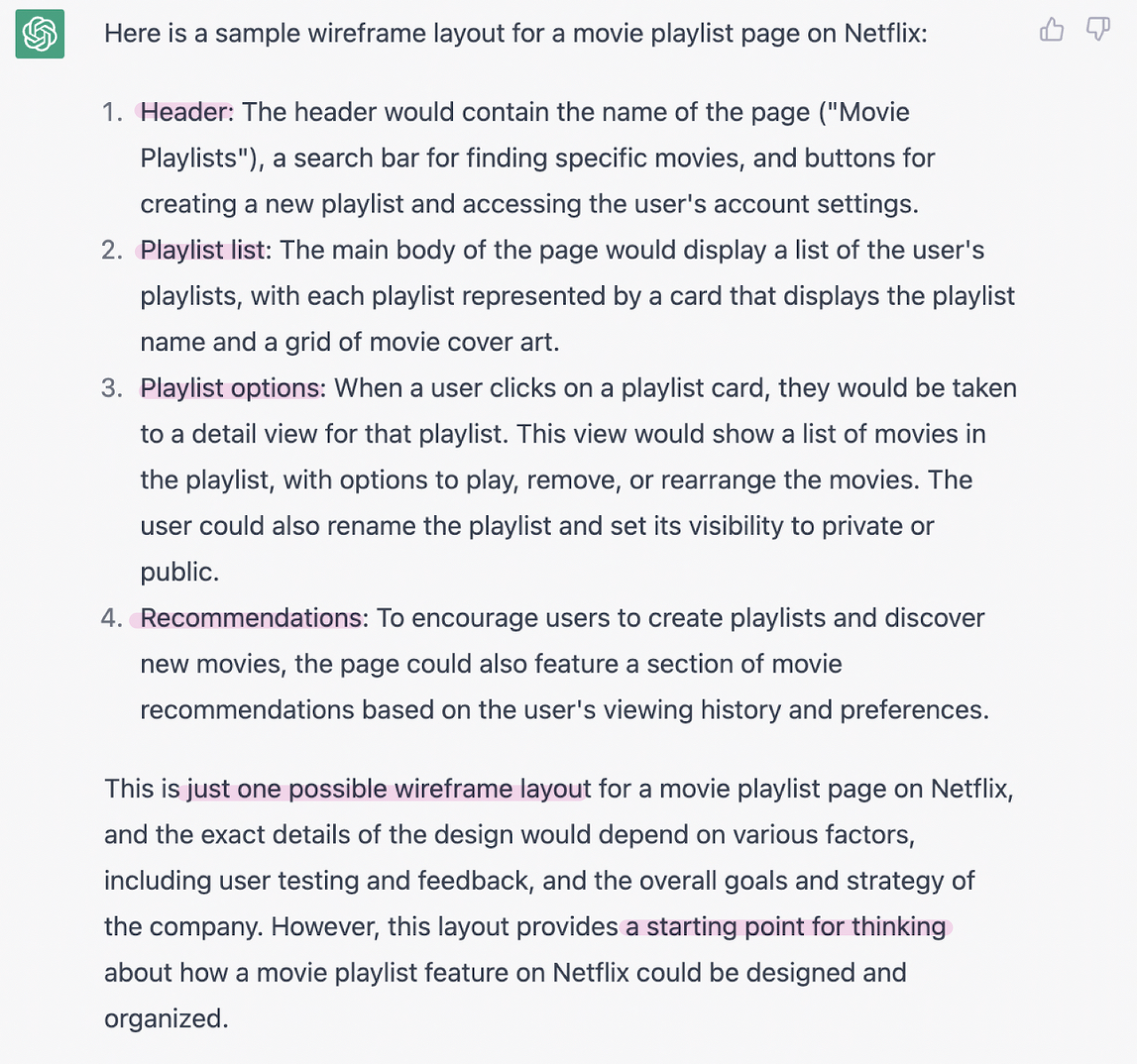
와이어프레임에 대한 아이디어 물어보기
질문: suggest wirefram layout for 'movie playlist page' on Netflix

- 페이지 상단: 페이지 이름, 검색 표시줄, 재생목록 추가 버튼, 사용자 계정 설정 버튼
- 재생 목록: 페이지 본문에 위치, 영화 포스터와 이름이 표시
- 재생 목록 옵션: 재생 목록 카드를 클릭하면 세부 정보 보기로 이동, 영화를 재생/제거/재정렬할 수 있는 옵션, 재생목록의 공개/비공개 여부 설정
- 추천 기능: 사용자의 시청 기록 및 선호도를 기반으로 영화를 추천하는 섹션
위와 같이 플레이리스트 와이어프레임에 들어갈만한 기능과 버튼, 순서 등을 텍스트로 전달받았다. 그리고 끝에는 '이건 단지 와이어프레임 시안 중 하나일 뿐이고, 다양한 요인에 따라 달라질 수 있다. 와이어프레임에 대해 생각할 수 있는 출발점을 제공한 것에 의의가 있다.'라는 식의 말을 덧붙였다.
'와이어프레임'에 대한 결과물이 물론 텍스트로 전달되었다는 점에서 한계가 있지만, ChatGPT가 말한 대로 충분히 UI 디자인 작업에 토대가 될 수 있는 아이디어로 보인다.
STEP 6: 인간 디자이너
와이어프레임 만들기

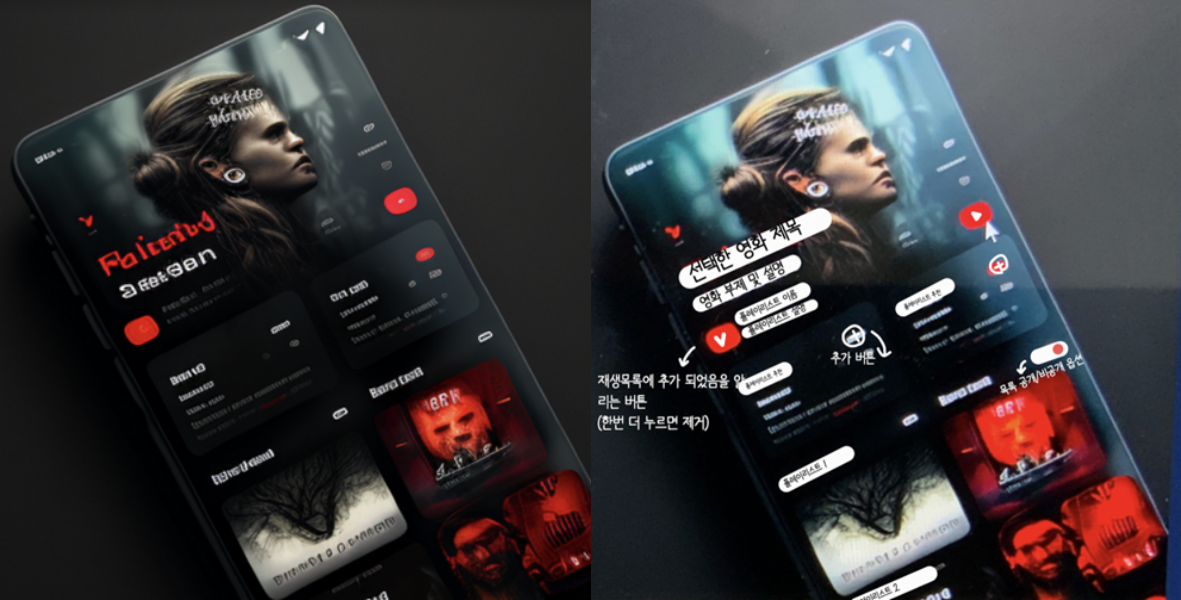
ChatGPT가 말해준 플레이리스트 기능과 와이어프레임 아이디어를 참고하여 미드저니가 준 시안에 배치했다. 왼쪽 이미지가 시안 원본이고 오른쪽 이미지가 와이어프레임인데, 둘을 비교해 보면 개체들의 위치가 동일한 것을 확인할 수 있다.
앞서 정한 규칙인 '꼭 필요한 상황이 아니면 AI가 주는 결과물로부터 수정하지 않는다.'를 지키기 위해 버튼과 텍스트의 위치, 이미치 배치 등을 그대로 유지했다.
STEP 7: ChatGPT
프로토타입에 넣을 텍스트(copy) 물어보기
질문 1: Recommand me some playlist name on Netflix
질문 2: What is description of "Chill Vibes"? (꼬리 질문: more brief, make it one sentence)
질문 3: Generate copy for 'movie playlist page' on Netflix



프로토타입을 만들려면 와이어프레임에 넣어둔 텍스트와 이미지 부분을 채워넣어야 하는데, 여기서 디자이너의 가장 큰 고민은 의외로 '어떤 말을 써넣을까?’이다. 어떤 말을 채워 넣어야 어색하지 않고 그럴듯해 보일지 매번 머리를 쥐어짜내다가 Lorem Ipsum을 복사, 붙여넣기 하게 된다.
하지만 이번에는 ChatGPT가 있다. 질문만 하면 적당한 플레이리스트 이름(Chill Vibes, Comedy Classics, Thrilling Mysteries 등)과 설명, 그리고 플레이리스트 기능에 대한 설명도 친절히 다 알려준다.
STEP 8: 인간 디자이너
프로토타입 만들기

리디자인의 마지막 작업, 인간 디자이너의 프로토타입 만들기.
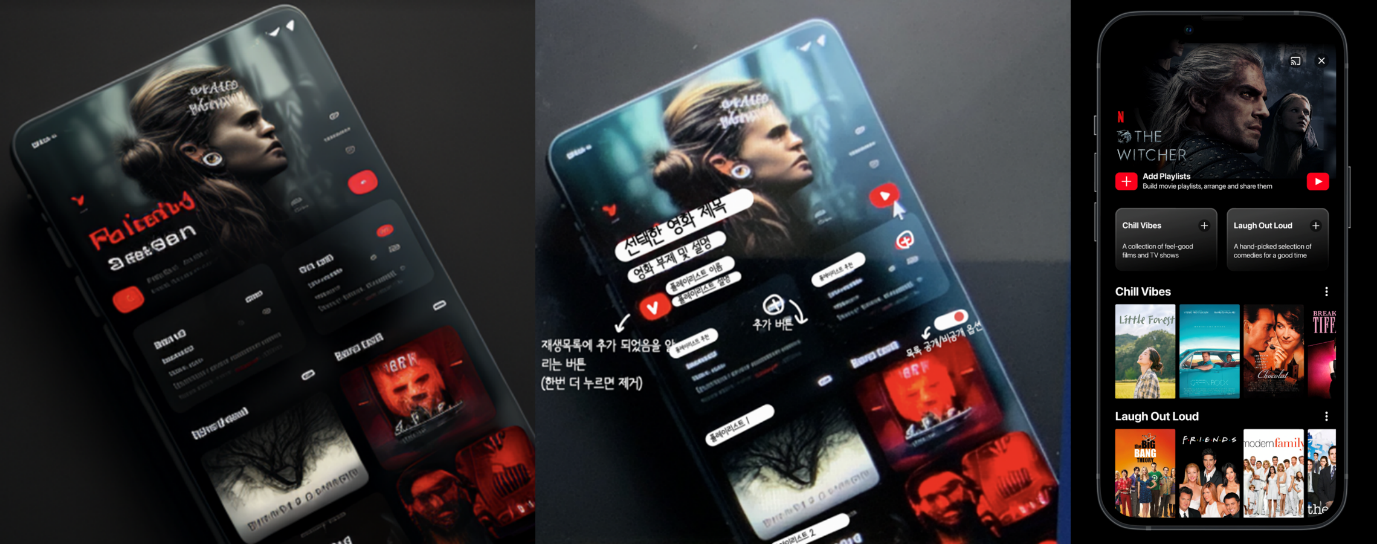
ChatGPT가 준 아이디어와 정보를 갖고 미드저니가 준 시안과 합쳐서 최종적으로 한 화면을 프로토타입으로 만들었다. 위에 있는 3장의 이미지는 초기 시안부터 와이어프레임, 프로토타입까지 3단계에 걸친 변천사를 보여준다.
세 가지 이미지를 모아놓고 보니, 규칙 2가지 다른 레퍼런스를 참고하거나 인간 디자이너의 개인적 의견을 추가하지 않는다, 꼭 필요한 상황이 아니면 AI가 주는 결과물로부터 수정하지 않는다를 잘 지킨 것 같다. 초기 시안과 달라진 부분은 가로형 영화 이미지를 세로형으로 넣은 것 정도를 꼽아볼 수 있겠다.
작업을 마친 후
이번 UI/UX 리디자인의 목표 자체가 '완성도 있는 UI를 만들자!' 가 아니라 'AI가 어느 정도 하는지 알아보자!'였기 때문에, 두 가지 AI가 제공해 준 스케치를 또렷하게 만드는 작업에 초점을 맞춰서 진행했다. 그렇기에 버튼의 위치나 기능적인 부분 등 어색한 포인트가 눈에 걸리지만, '제너레이티브 AI로 UI/UX 리디자인을 할 수 있다.'를 확인한 점에서 의의가 있다.
후기 1: ChatGPT(챗지피티)
- 의외로 괜찮은 (활용 가능성이 높은) 아이디어를 준다.
- copy를 잘 만들어서 더 이상 아무말 텍스트(Lorem Ipsum)를 쓰지 않아도 될 것 같다.
- (자신의 한계를 지속적으로 언급하는 점에서 미루어 보아) 겸손하다.
후기 2: Midjourney(미드저니)
- 키워드를 꼭 여러 개 쓰지 않아도 의도한 디자인 포인트를 생각보다 잘 잡는다.
- 사진과 디자인 컨셉이 전체적으로 기괴하다.
- 텍스트나 이미지가 뭉개진 상태로 결과물이 나와서 인간 디자이너를 꽤 오랜 시간 고민하게 만든다.
후기 3: 제너레이티브 AI로 UI/UX 디자인하기
제너레이티브 AI 한 가지를 단독으로 쓰면 UI/UX 디자인 작업이 어렵다. 이미지 생성 AI와 텍스트 생성 AI를 번갈아가며 사용하고 중간중간 인간 디자이너의 고민과 선택이 중요한 역할을 한다. 결과적으로 가능하긴 하다.
그 외 시사점
1. 질문을 잘 하는 사람(=AI를 잘 다루는 사람)이 인공지능 시대에서 살아남을 것이다.


2. 인류에게 남겨진 과제는 '윤리와의 싸움'이다.


3. AI에 적응하는 자와 그렇지 못한 자, 개인 간의 격차는 여전히 존재한다.


ChatGPT 관련 뉴스 영상에 달린 댓글들을 취합하여 사람들의 공통적인 의견을 모아봤다. 개인적으로 공감이 되는 의견들이기도 하다. 그리고 '디자이너 역할의재정의가 필요한 시점'이라는 제목으로 올린 글에서 이야기한 주제가 다시금 떠오른다. 자신만의 고유한 철학과 가치관을 정립해야 하는 일, 그게 더욱 중요해진 시대다. 그 철학과 가치관에 인공지능을 받아들이는 열린 마음과 윤리의식이 포함되어 있다면, 인공지능 시대를 서바이벌 게임장으로 느끼는 대신 잘 즐길 수 있지 않을까?
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
