IT 지식이 무엇보다 중요해진 요즘, 여러분은 어떻게 공부하고 있나요? 가장 먼저 눈길이 가는 건 다양한 IT 강의 영상일 겁니다. 강의를 제공하는 교육 기업들과 함께, 요즘IT에서 ‘IT 강의 시리즈’를 준비했습니다. 엄선한 교육 영상을 텍스트로 읽고 필요한 정보를 빠르게 가져가세요.
첫 강의는 ‘문과생을 위한 IT 용어 해설’입니다. IT 교육 기업 스파르타코딩클럽의 대표, 이범규 님이 강의를 진행합니다. 쉽고 재미있는 설명으로 IT 기업에서 개발자와 효과적으로 소통하는 방법을 다루죠. 전체 영상은 스파르타코딩클럽에서 확인할 수 있습니다.
문과생을 위한 IT 용어 강의 ① 나도 코딩을 알아야 할까?
문과생을 위한 IT 용어 강의 ③ 개발자와 소통하려면 무엇을 알아야 할까?
문과생을 위한 IT 용어 강의 ④ 실무에서는 무슨 일이 벌어질까?
지금까지 강의에서는 개발자와 잘 소통하기 위한 IT 기초 지식을 배웠습니다. 이제 본격적으로 이 지식을 활용하기 위해 알아야 할 것, 업무 방식을 다뤄보겠습니다. IT 기업이 어떻게 일하는지 한 번 볼게요.
“IT 기업은 일반 기업과 뭐가 다르냐?” 이런 질문을 실제로 많이 받습니다.
일반 기업이라 하면 일반 기업인데, IT 기업은 무언가 색다르게 분류가 되는 느낌이잖아요. 그렇죠?
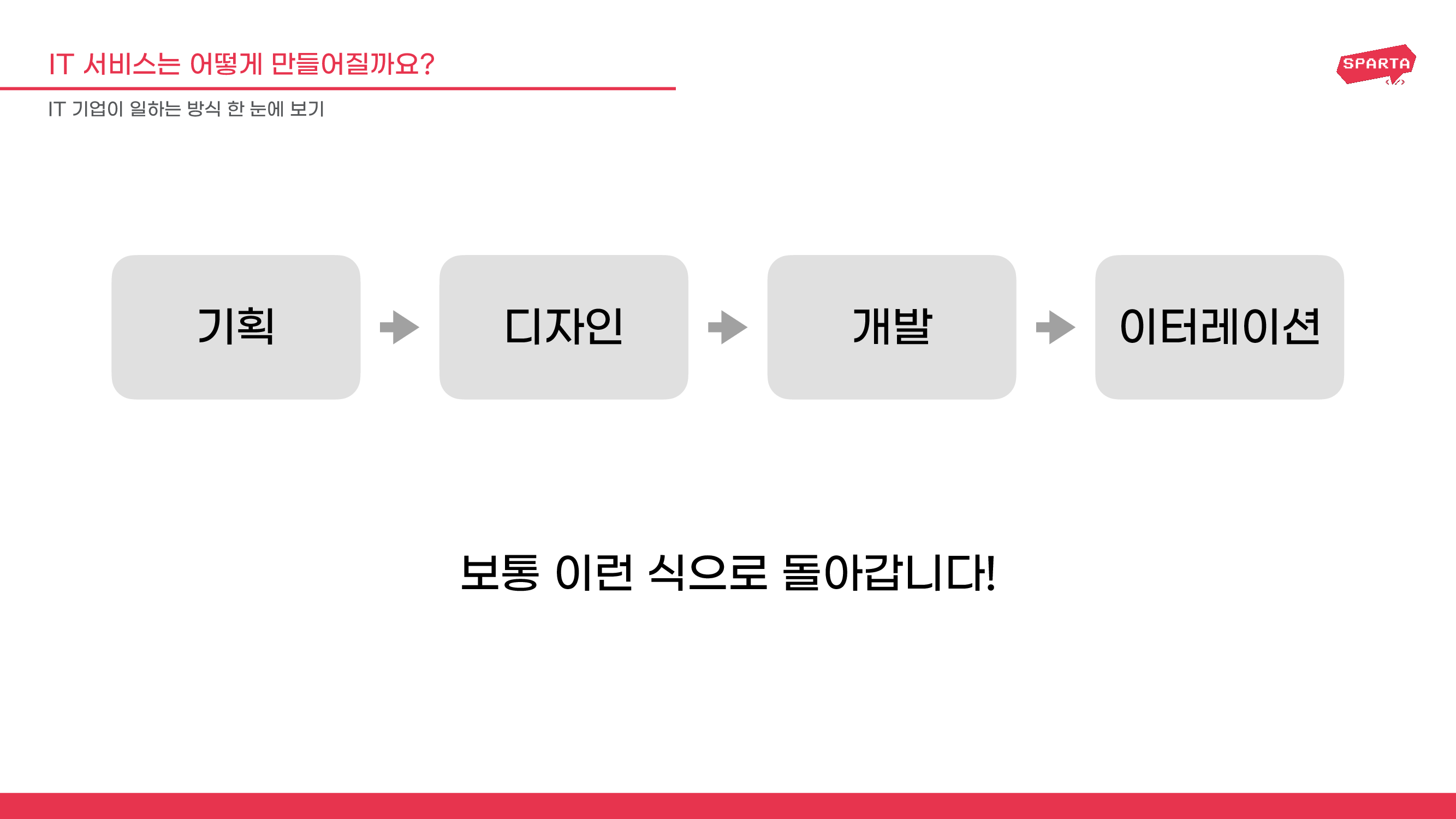
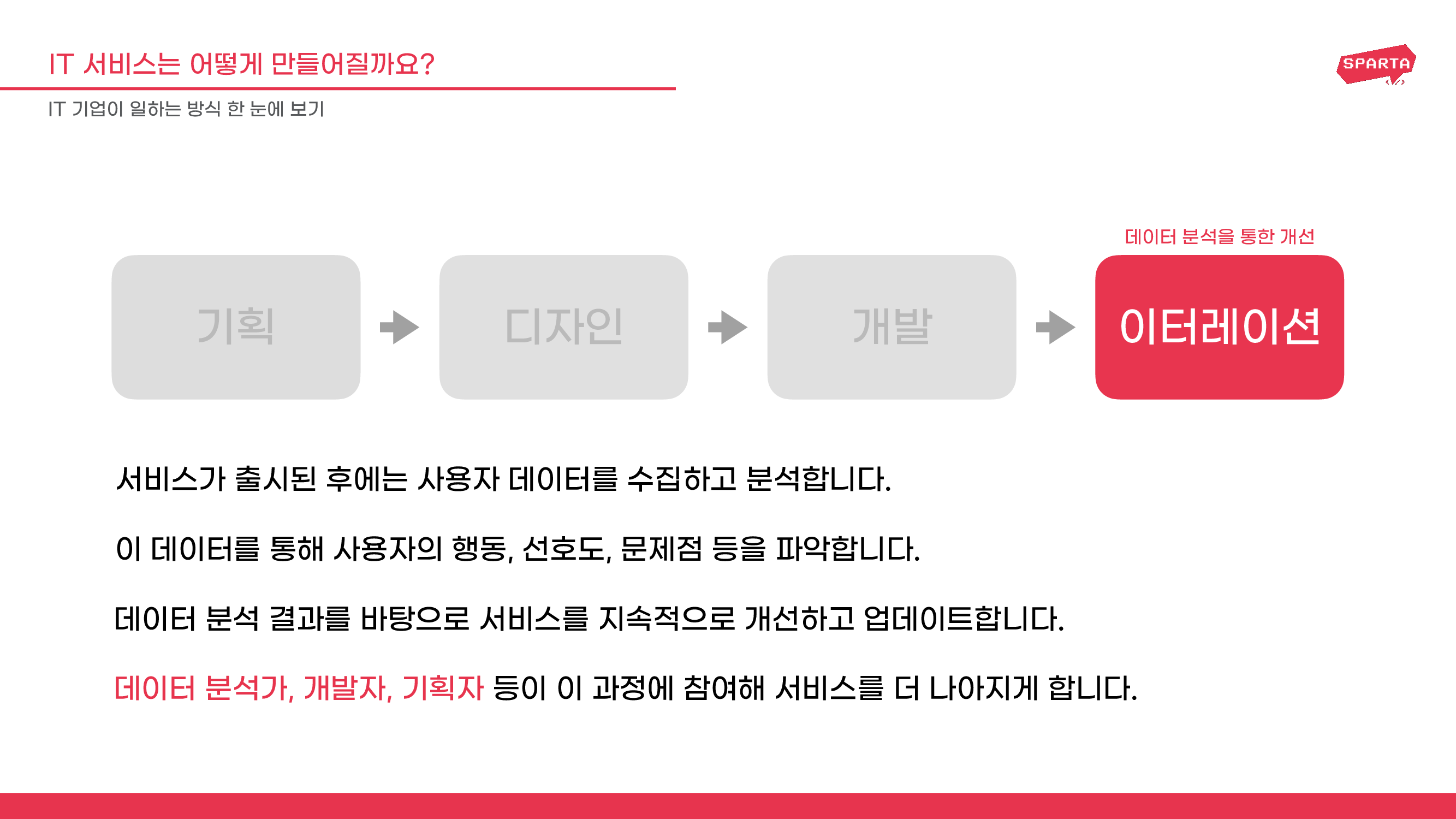
IT 기업은 보통 이런 프로세스를 많이 탑니다. 우선 기획을 하고, 기획한 것을 바탕으로 디자인하고, 디자인한 것을 바탕으로 개발하고, 이게 계속해서 도는 거죠.

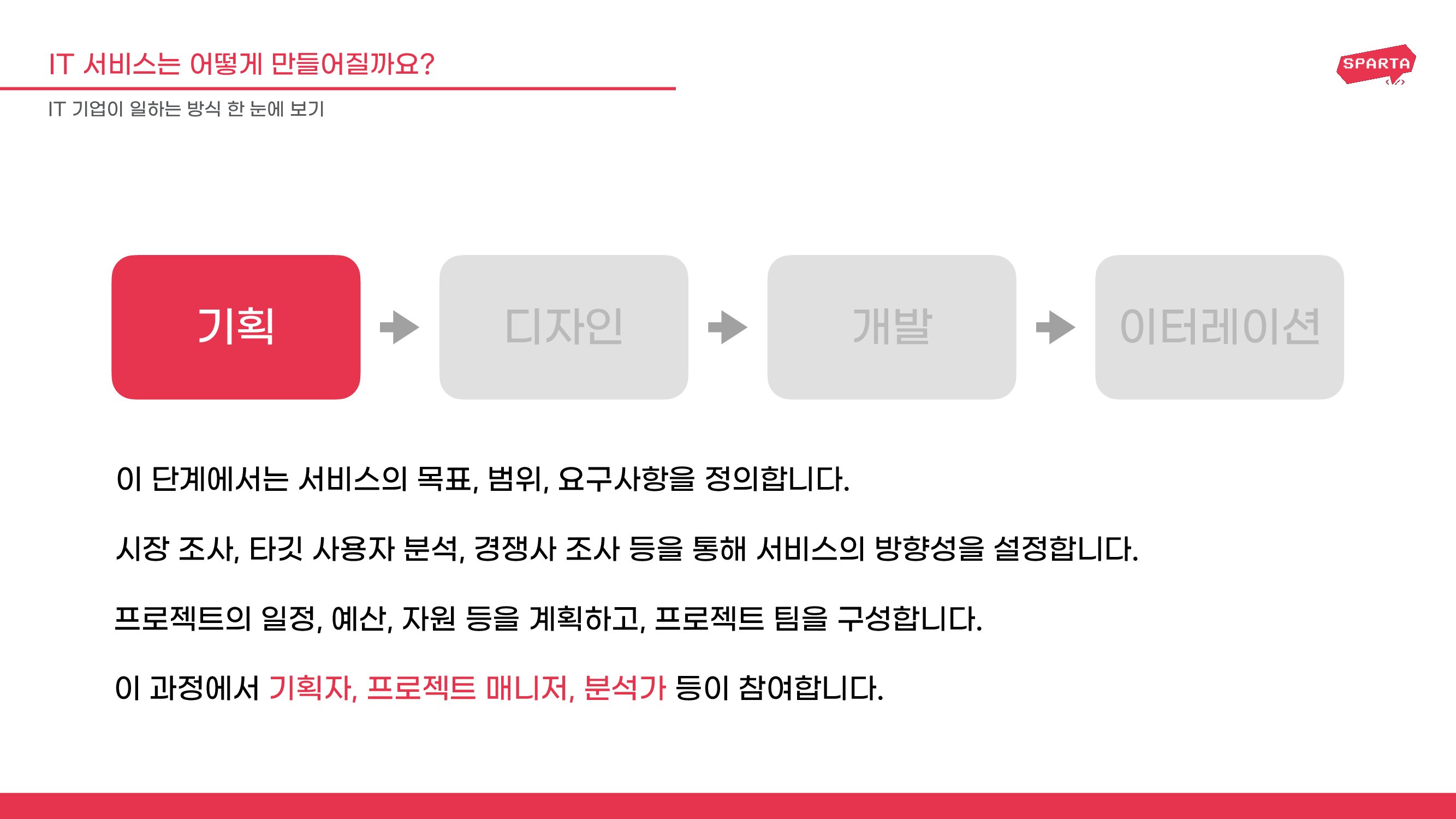
기획 프로세스부터 보겠습니다. 이는 우리가 어떤 문제를 해결할 것인지 찾는 과정입니다. 그냥 웹사이트를 만들자, 웹사이트를 개선하자, 이런 일이 아닙니다.
예를 들어 어떤 페이지의 주목적은 고객이 특정 버튼을 클릭하게 하는 것이라고 합시다. “이 버튼의 클릭률을 높이기 위해 무슨 액션이 수반되면 좋겠어.” 이런 일이 바로 기획입니다. 그래서 이 과정에는 단순 기획자뿐만 아니라 데이터 분석을 하는 사람, 프로젝트를 매니징하는 사람 모두 들어옵니다.

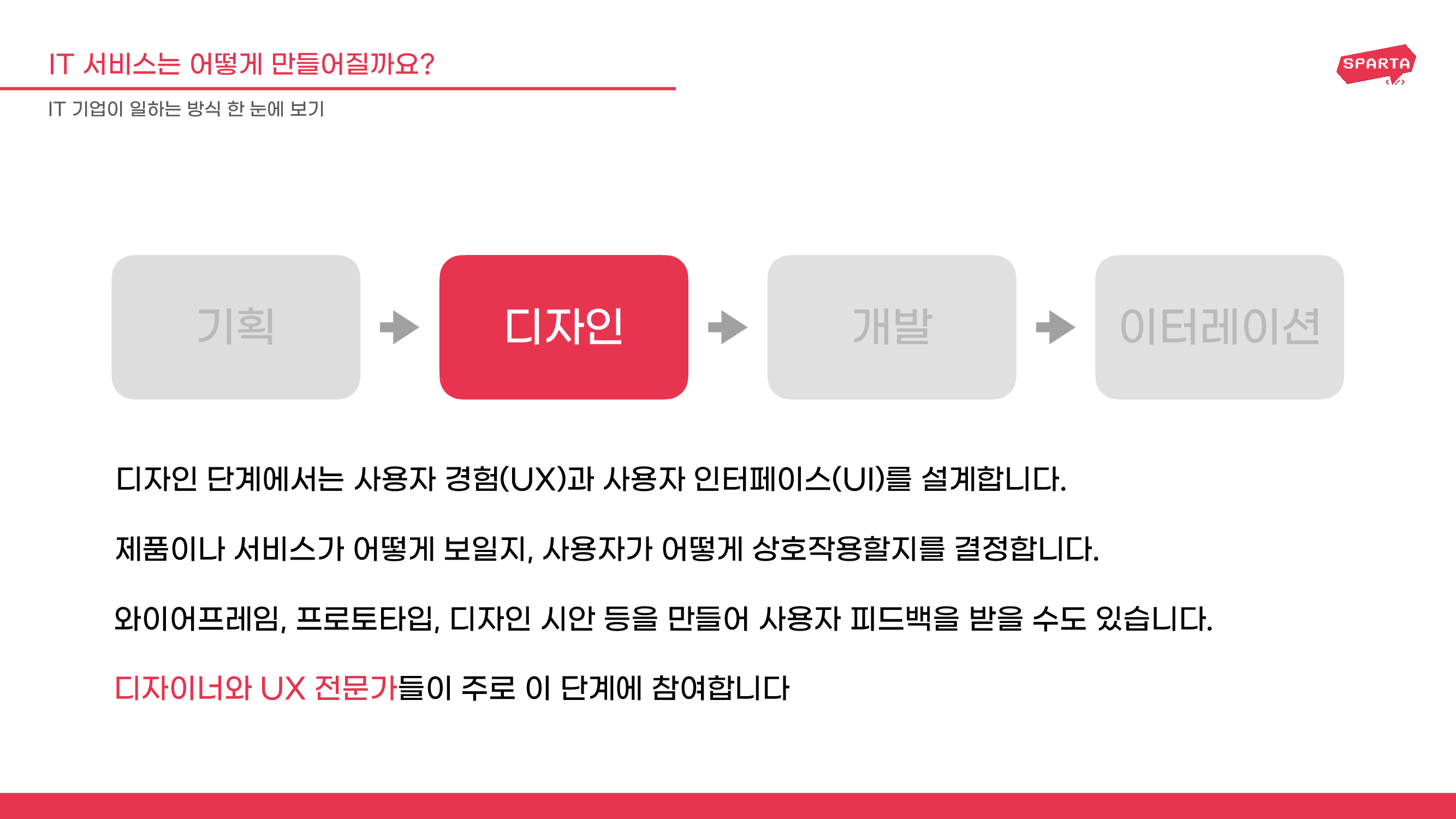
우리가 이런 액션들을 한번 해보자, 라고 정의하면 곧 디자이너가 참여합니다. 디자이너들은 사용자 경험에 따라 이런 액션을 어떻게 표현하면 좋을지, 예를 들어 “우리가 이 버튼을 어떻게 바꿔보자.” 라든지 “버튼이 보일 만한 위치에 5초간 대기하는 고객한테는 팝업을 띄우자.” 등을 결정하죠.
디자이너는 이처럼 사용자 경험, UX(User Experience)라고 하는데, 이것과 사용자 인터페이스, UI(User Interface)를 주로 설계합니다.
UX는 어떻게 봐야 할까요? 예를 들어 볼게요. 기획에서 지금 우리 문제를 정의합니다. “버튼을 사람들이 많이 클릭해야 하는데, 클릭을 많이 안 한다.”라고요. 이에 대한 해결책으로 “우리 생각에 이러한 정보가 더 보이면 사람들의 마음이 동해 버튼을 클릭할 것 같아.”라고 하죠.
이때, 이러한 정보를 어떻게 보여주는 것이 적합할지는 디자이너하고 같이 상의합니다. 그럼 디자이너는 이렇게 얘기합니다. “무언가 정보가 갑자기 펑 튀어나오는 건 이상해. 게다가 이 사람한테 갑자기 정보를 주기보다 누를까 말까 고민하는 상황에 보여주는 것이 중요할 것 같아. 그때는 팝업이라는 인터페이스 형태를 차용하는 것이 좋겠어.”라고요.
이처럼 디자인 단계에서는 ‘5초 정도 누를까 말까 고민하는 사람에게 팝업이라는 형태로 더 많은 정보를 주자’ 이런 결정이 일어납니다. 이런 고민 모두 UX와 이어지는 중요한 요소들입니다.
그럼 UI는 무엇일까요? 팝업의 형태 같은 요소들입니다. 어떻게 생긴 팝업인지, 전면에 띄울 것인지, 동영상이 제공될 것인지, 이런 것들이 UI가 됩니다. 보통 이렇게 디자이너가 UX와 UI를 잡습니다.

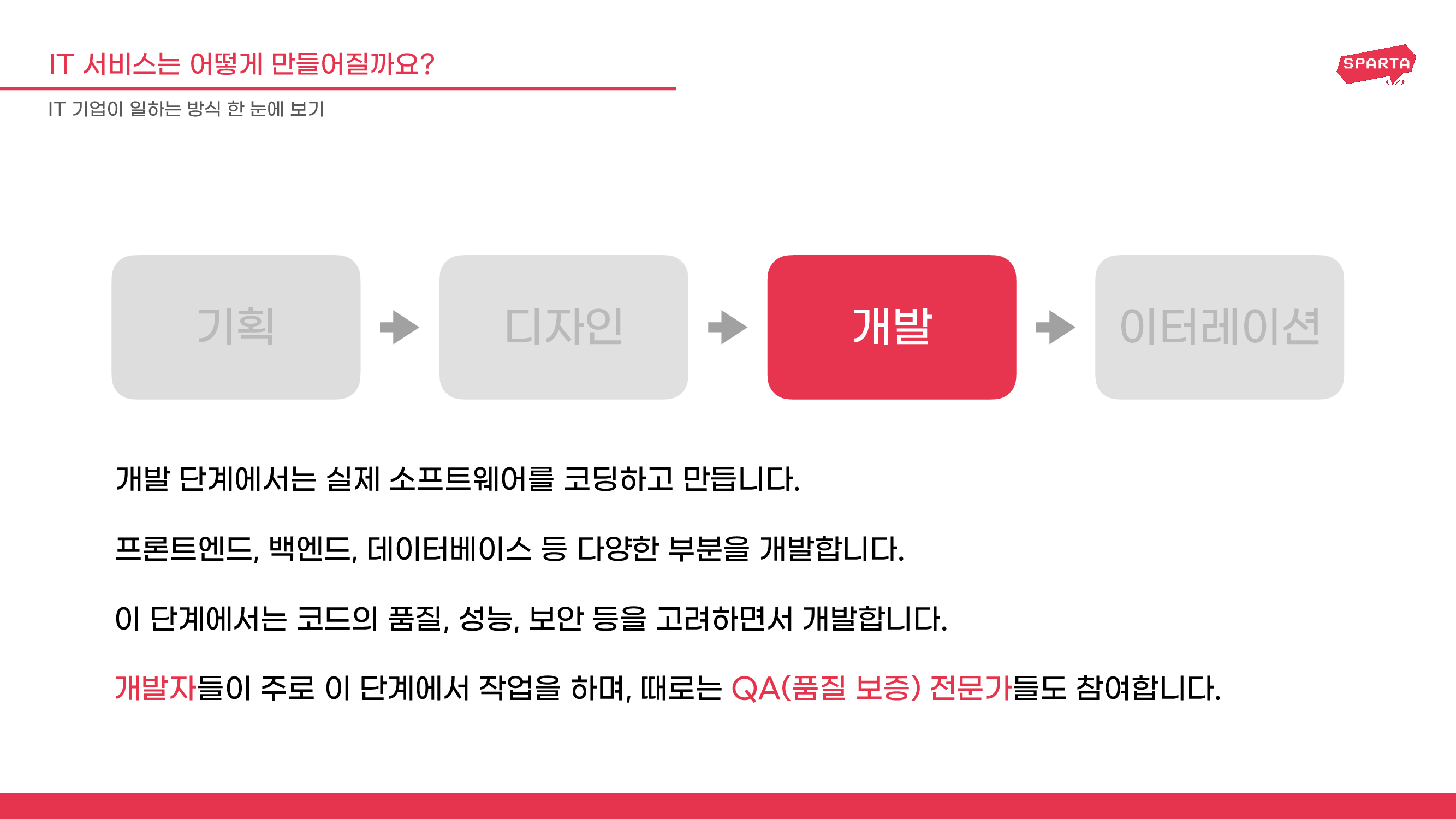
그다음, 이제 개발로 넘어옵니다. 개발자들은 디자인 작업의 끄트머리쯤부터 회의에 참여합니다. 무슨 일을 할까요? “그것을 만들려면 이런 것을 고치면 되겠습니다.” 내지는 “아, 그건 만들기가 조금 어려워요. 같은 목적이라면 이렇게 하면 어떨까요?” 이런 식으로 논의하죠.

그러고 나면 바로 이터레이션을 돕니다. 이때는 어떤 방향이 나은지 테스트할 수 있습니다. 같은 시간에 어떤 고객한테는 A를 보여주고 어떤 고객한테는 B를 보여줍니다. 그리고 무엇이 더 클릭률이 높은지 보는 거죠. 이를 A/B 테스트라고 합니다. 이터레이션 과정에서는 이런 일을 합니다.
그런데 요즘은요, 한 차원 더 나아가 기획, 디자인, 개발이 한꺼번에 논의를 하기도 합니다. 재미있죠? 옛날에는 일단 기획, 끝나면 디자인, 끝나면 개발, 이렇게 했거든요. 그러면 기다려야 하잖아요. 과정을 거쳐서 개발자까지 넘어왔는데, 개발자가 딱 보고 “개발 못 해요.” 이러면 어떨까요? 앞에서 하는 일이 다 물거품이 되잖아요. 그래서 단계별로 쿵쿵 찍고 가기보다 더 자잘한 스텝으로 가는 거예요.
기획자가 기획 들고 오면 디자이너가 얼추 디자인하고 바로 개발자가 보는 거죠. 이를 매일 하거나 이틀, 사흘에 한 번, 이런 주기로 합니다. 이를 스쿼드 구조로 움직인다, 애자일(Agile)이다, 이런 말로 표현하기도 하는데요. 용어는 중요하게 다루지 않겠습니다.
여하튼 요즘은 일을 빨리 하기 위해 이런 단계를 모두 섞어 한 번에 움직이는 케이스도 있다, 이를 기억하면 됩니다.

이제 좀 더 실전으로 가보겠습니다. 이렇게 같이 일할 때 가장 많은 오류가 일어나는 곳은 어디일까요?
개발 과정에서 소통할 때죠. 그래서 준비했습니다. 개발자 소통 오류, TOP3 입니다.
첫 번째 대화입니다.
개발자가 아닌 누군가가 말합니다. “이번 프로젝트는 어떤 걸로 개발해요?”
개발자가 답합니다. “이번에는 리액트(React)로 개발하려고요!”
다시 묻죠. “왜 자바스크립트(JavaScript) 안 쓰고요? 저번에는 자바스크립트라고 했잖아요?”

오류입니다. 무슨 차이일까요? 프로그래밍 언어와 프레임워크/라이브러리의 차이입니다.
자바스크립트라고 하는 것은 언어입니다. 리액트는 이 자바스크립트라는 언어를 더 잘 쓰기 위해 만들어진 도구, 미리 만든 조각 모음집이라고 생각하면 됩니다. 리액트는 자바스크립트 기반 라이브러리다, 이런 관계를 알아야 합니다.
두 번째 대화입니다.
이번에도 누군가가 개발자에게 말합니다. “저희 성별 데이터를 남자에서 male로 바꿔 주세요.” 또는 “남자에서 남성으로 바꿔 주세요.”라고요. male이 남성이니까요.
개발자가 다시 답하죠. “아, 그건 조금 시간이 걸릴 것 같습니다.”
그럼 다시 말합니다. “왜 시간이 걸려요? 단순한 변경인데요. 지금까지 남자로 받던 것을 앞으로 male, 남성으로 받을 거라니까요.” 오류죠.

왜 시간이 걸릴까요? 생각해 보세요. 기존에 남자로 들어오던 값을 남성으로 변경하면, 데이터 정합성이 깨집니다. 무슨 뜻일까요? 남자라고 받던 것을 남성이라고 받는다고 해볼게요. 우리는 남자와 남성이 같은 의미라는 것을 알고 있습니다. 그러나 컴퓨터는 모르죠. 그러니까 통계를 낼 때마다 다 깨질 겁니다.
또 남자라고 하는 값이 넘어오는 구간이 있습니다. 이 구간을 모두 다 남성이란 값에 맞게 바꿔줘야 합니다. 또 남자만 남성으로 바꿀 수 있을까요? 여자도 여성으로 바꿔야 할 겁니다. 그러면 또 데이터가 다 깨집니다. 이처럼 데이터의 근간이 바뀌는 케이스는 그 나비 효과가 커질 수 있습니다. 재미있죠. 이런 상황이 아주 많습니다. 개발자가 “그러면 다 바꿔야 해요.”라고 말할 때는 보통 이런 경우입니다.
마지막 대화입니다.
또 개발자를 찾아왔습니다. “저희 지금 화면이 안 보여요!”하고 말했죠.
프론트엔드 개발자는 이유를 알고 있습니다. “아, 서버가 고장 나서 그래요.” 내지는 “API에서 데이터를 안 보내서 그래요.”라고 답하죠. 곧 “백엔드 개발자에게 가보세요.”라고 합니다.
그럼 생각하죠. ‘아니, 화면이 안 보이는데 왜 백엔드 개발자한테 가라는 거야. 화면은 분명히 프론트엔드 영역이라고 했는데’ 라고요.

웹사이트에서 프론트엔드는 껍데기입니다. 이 껍데기를 채울 만한 데이터가 있어야 화면이 보이는 겁니다. 데이터가 없으면 어떨까요? 아무것도 안 보입니다. 프론트엔드에서 껍데기를 준비해 두었는데, 백엔드의 문제로 데이터가 없다, 그러면 안 보이는 경우가 있습니다.
지금까지 IT 기업이 일하는 방식과 대표적인 개발자 소통 오류 3가지를 알아봤는데요.
이런 기초 지식을 바탕으로 당장 본인에게 필요한 다음 학습을 이어가면 좋을 겁니다. 개발에 대한 이해를 더 높이려면 웹 개발, 앱 개발 기초 강의를 들을 수 있겠죠. 데이터 분석 역량을 키우려면 SQL 강의를 수강할 수 있습니다. 특히 SQL로 데이터를 조회하는 것에 집중하면 좋죠. 요즘 유명한 챗 GPT 활용법을 찾아봐도 됩니다. 개발 지식이 많이 필요하지 않을 거예요.
이번 강의 시리즈에서는 짧지만, 기초적인 이해를 돕기 위해 최대한 다양한 내용을 준비해 봤어요. IT에 관심은 많은데 겁이 나서 공부를 시작하지 못하는 분들, 어디서부터 공부해야할 지 어려웠던 분들에게 도움이 되었기를 바랍니다.
원본 강의 보러가기 https://bit.ly/4b2nKLl *스파르타코딩클럽에서 무료로 신청할 수 있는 강의입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.