드디어 열린 디자이너의 축제, Config 2024
한국 시각으로 6월 26일부터 27일까지 양일에 걸쳐, 피그마 컨퍼런스 2024(이하 Config 2024)가 미국 샌프란시스코의 모스콘 센터에서 열렸습니다. 작년 Config 2023을 다룬 글에서는 배리어블(Variable), 데브 모드(Dev mode) 등을 소개했는데요. Config 2023에서 전 세계 디자이너들에게 새로운 차원의 디자인을 선보여 적지 않은 충격을 준 만큼, 이번 Config 2024에서는 어떤 업데이트와 프로덕트 디자인 방향성을 제시할지 기대감이 높았습니다.
특히 이번 행사에선 한국어 동시통역을 공식적으로 지원했다는 점에서 한국의 디자인 환경이 전 세계적으로 한 걸음 더 인정받은 행사이기도 합니다. 2023년 행사와 마찬가지로 피그마 공식 유튜브에서 Config 2024 전체 세션을 시청할 수 있으니 참고해 주세요.
행사 첫날인 26일, 피그마 CEO인 딜런 필드(Dylan Field)의 기조연설(Keynote Speech)에서 앞으로 피그마가 나아갈 방향을 소개했습니다. Config 2023과는 완전히 다른 또 다른 차원의 디자인 패러다임을 제시하며, 기대 이상으로 더 강력해진 기능과 직무를 아우르는 통합적인 프로덕트 시스템을 선보였습니다.
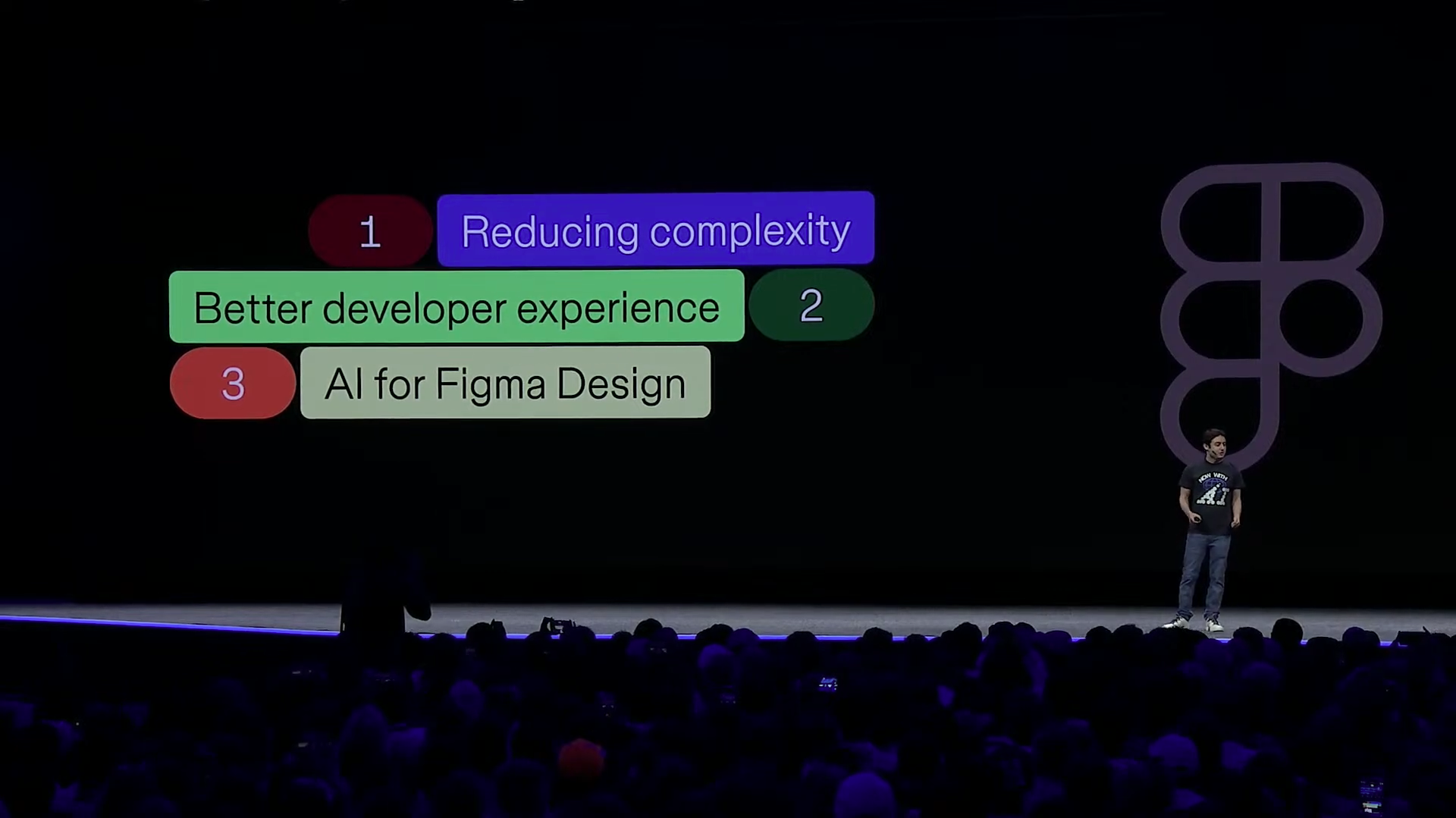
딜런 필드가 기조연설에서 밝힌 올해 업데이트 방향은 ‘복잡함을 줄이는 것’, ‘더 나은 개발 경험’, ‘피그마와 인공지능’이라는 세 가지의 큰 주제로 이루어집니다. 앞으로의 피그마는 인공지능을 활용해, 디자인 과정에서의 불필요한 반복(Iteration)을 제거하는 동시에 디자인-개발의 매끄러운 통합 환경 구축을 목표로 한다는 것이죠.

이번 글에서는 이 3가지 주제를 중심으로 올해는 어떤 새로운 기능을 업데이트할 예정인지, 피그마는 또 어떻게 새로운 차원의 디자인을 이끌 계획인지, 기조연설 세션을 보며 정리해 봤습니다.

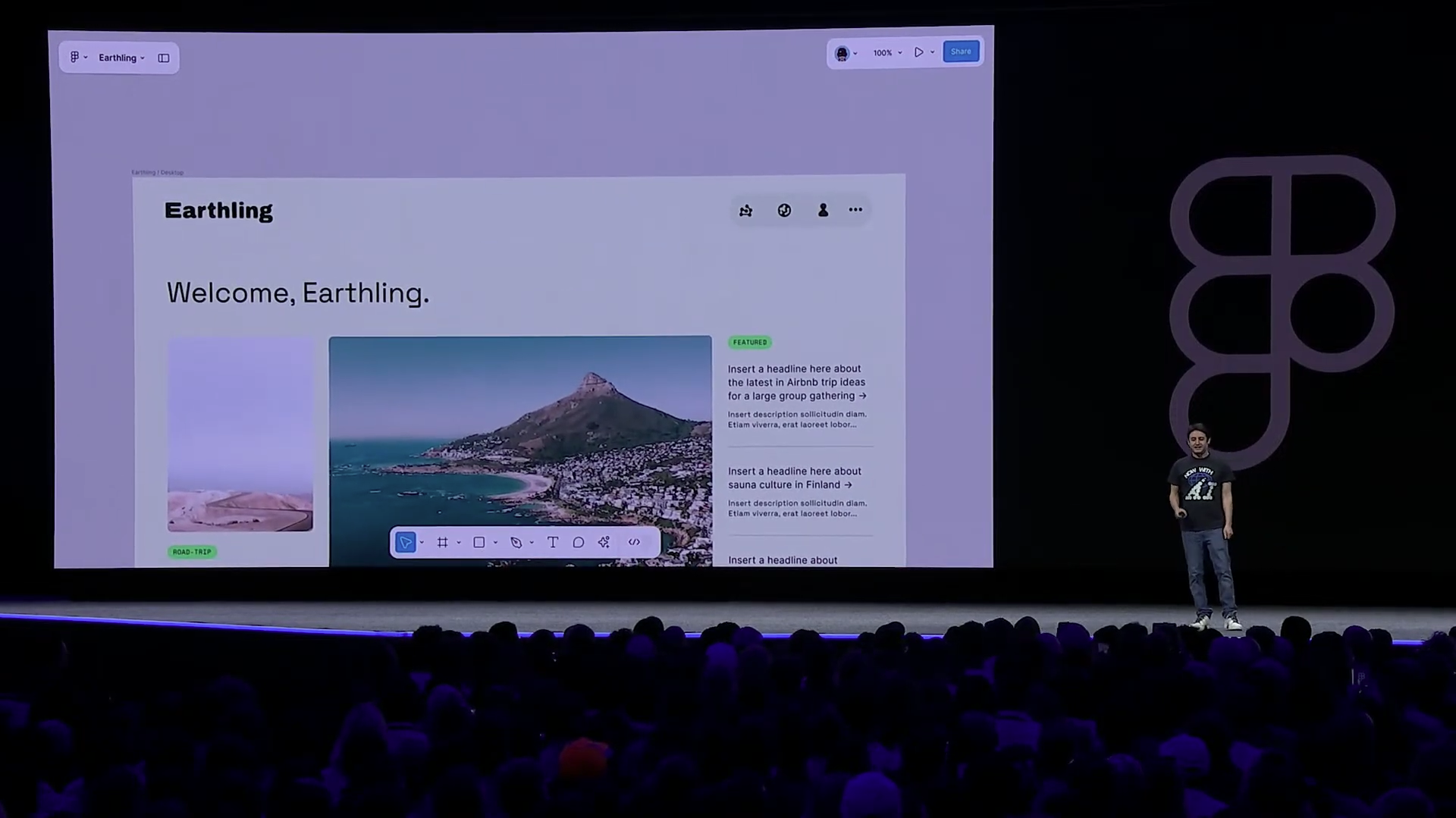
피그마는 출시한 지 약 8년이 된 디자인 도구입니다. 2016에 출시돼 천천히 시장을 장악했고, 2022년 기준으로 80% 이상의 시장 점유율을 달성하는 동안 피그마 인터페이스 자체에는 큰 변화가 없었습니다. 그러나 이번 Config 2024에서 완전히 새로워진 피그마 인터페이스, UI3를 공개했습니다.
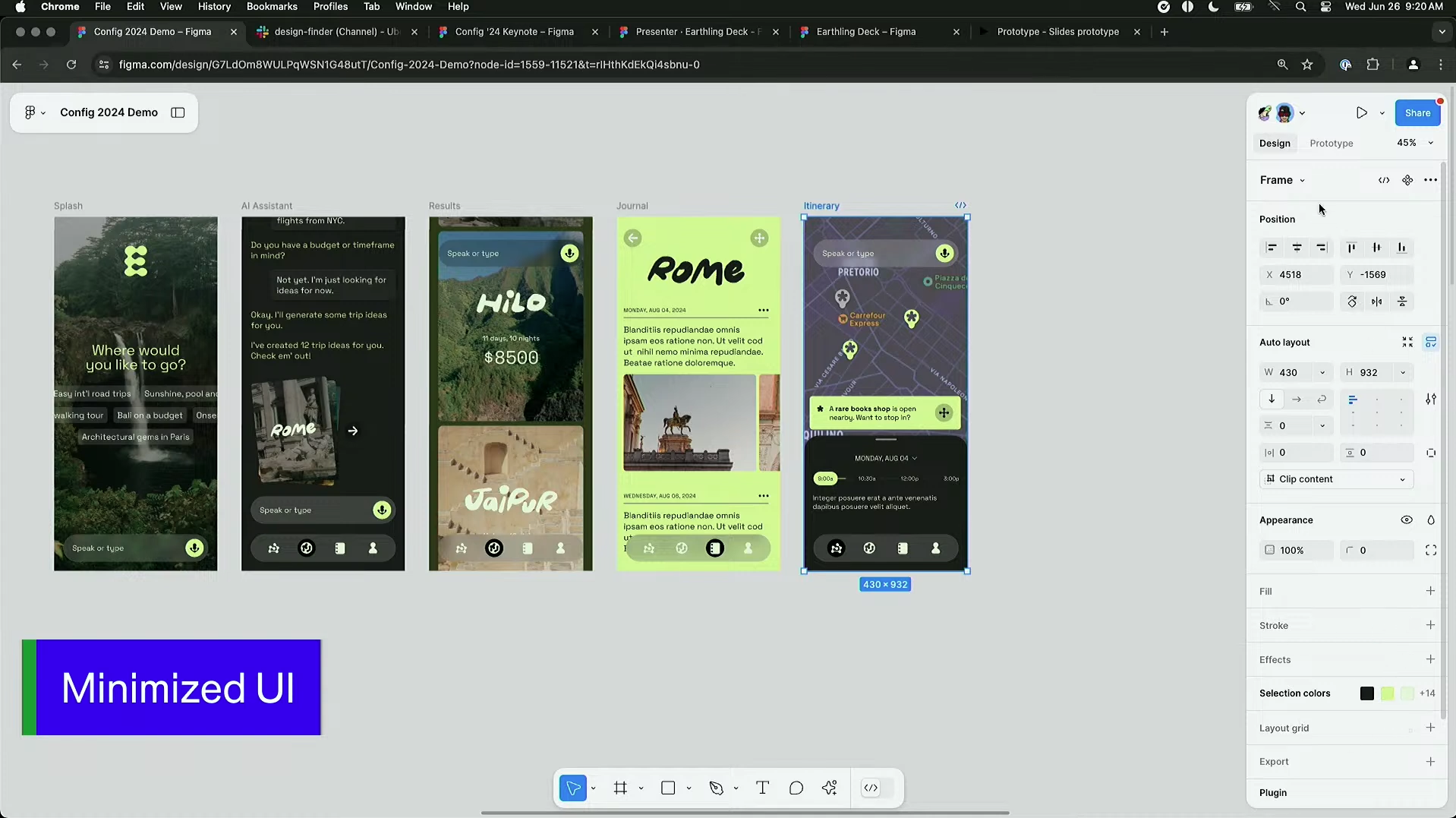
새로운 피그마 인터페이스는 UI3라 부르는데, 좌측 패널 우상단의 아이콘을 눌러 최소화할 수 있습니다. 기존 버전에선 화면을 더 여유롭게 볼 필요가 있을 때 UI 가리기를 사용하곤 했습니다만, 필요한 기능을 쓰려면 다시 UI를 노출해야 하는 단점이 있었습니다. UI3의 UI 최소화 기능은 이전보다 더 자연스러우면서 작업 연속성을 잃지 않도록 도와줍니다.

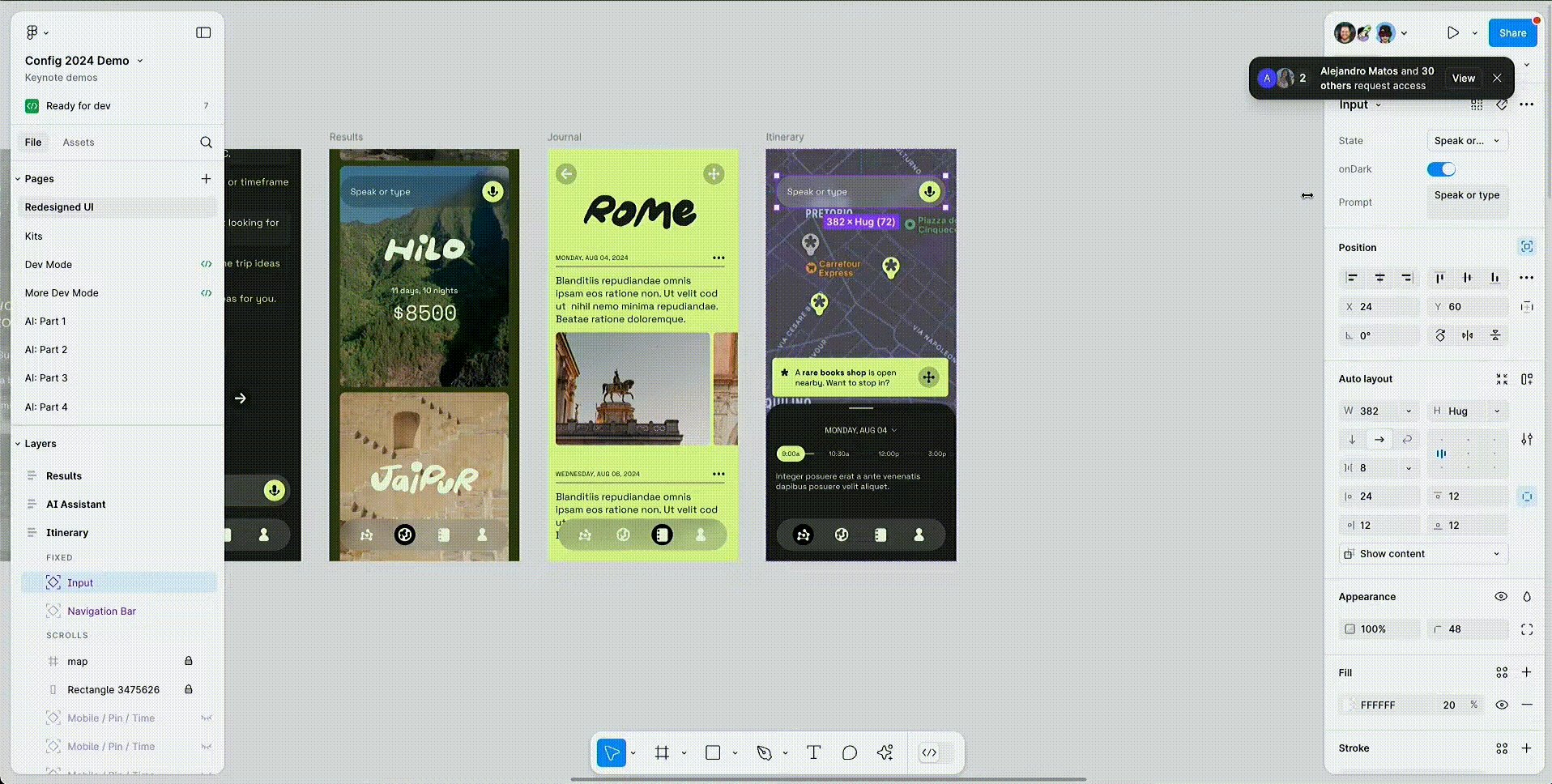
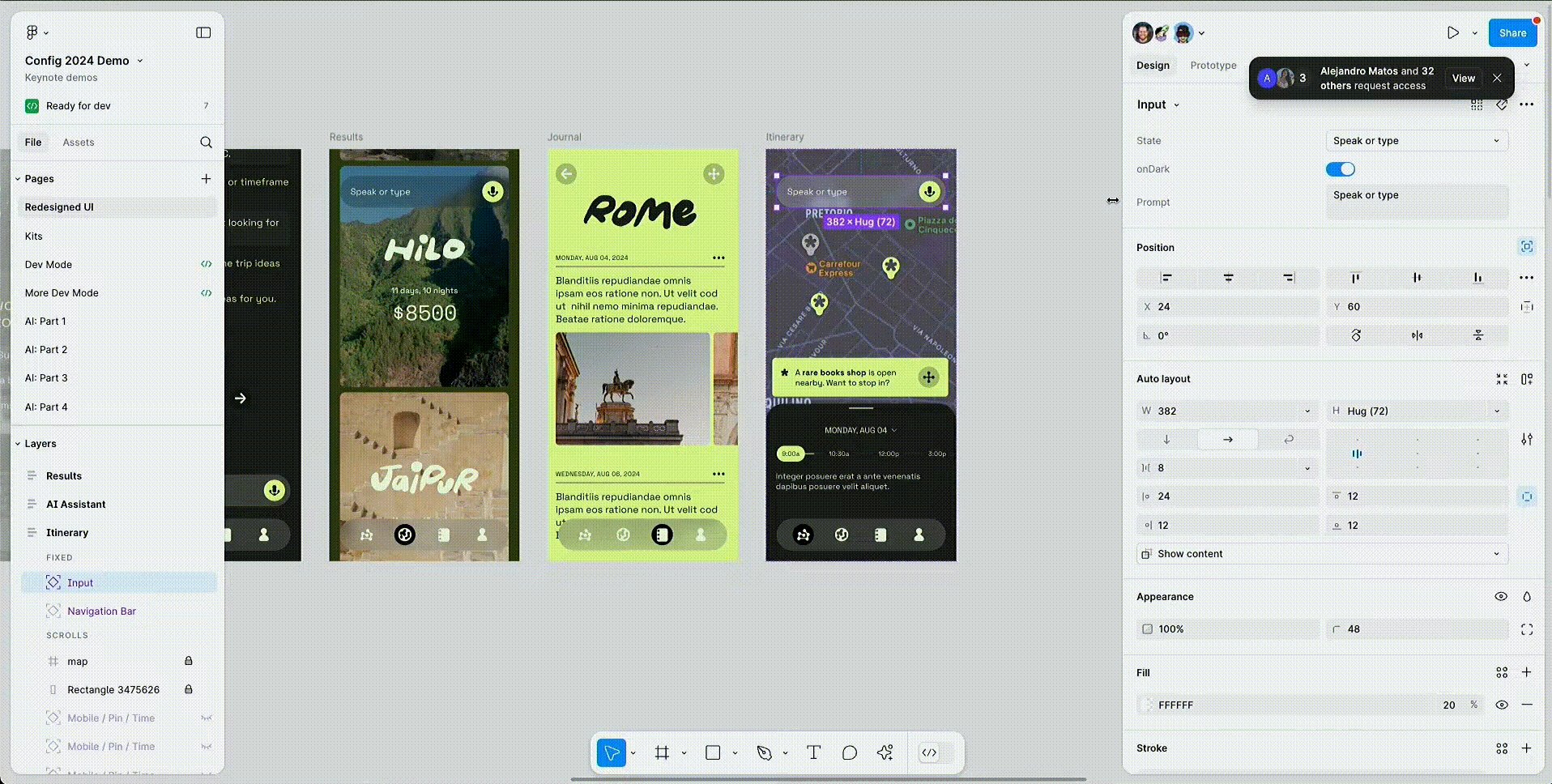
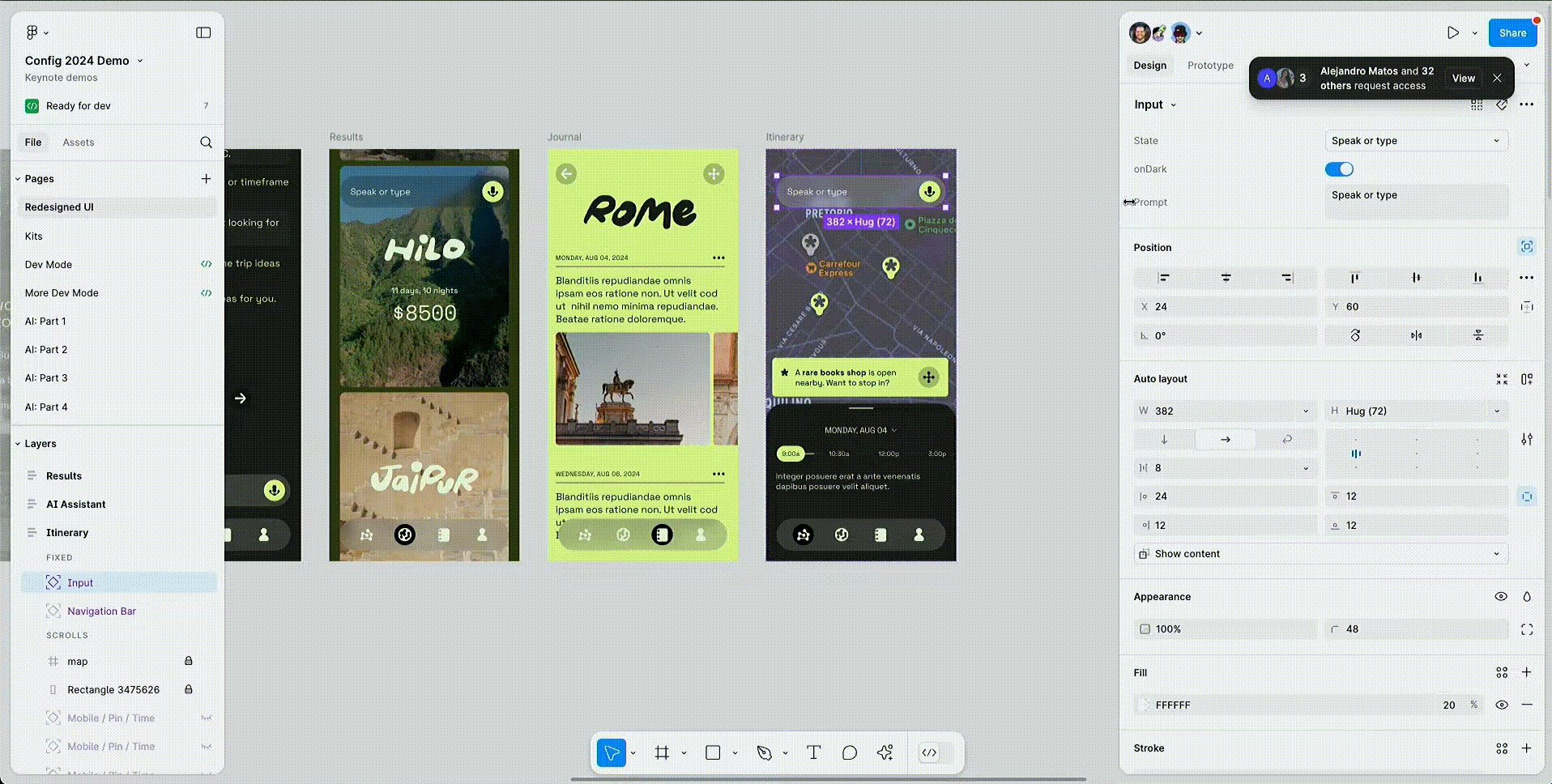
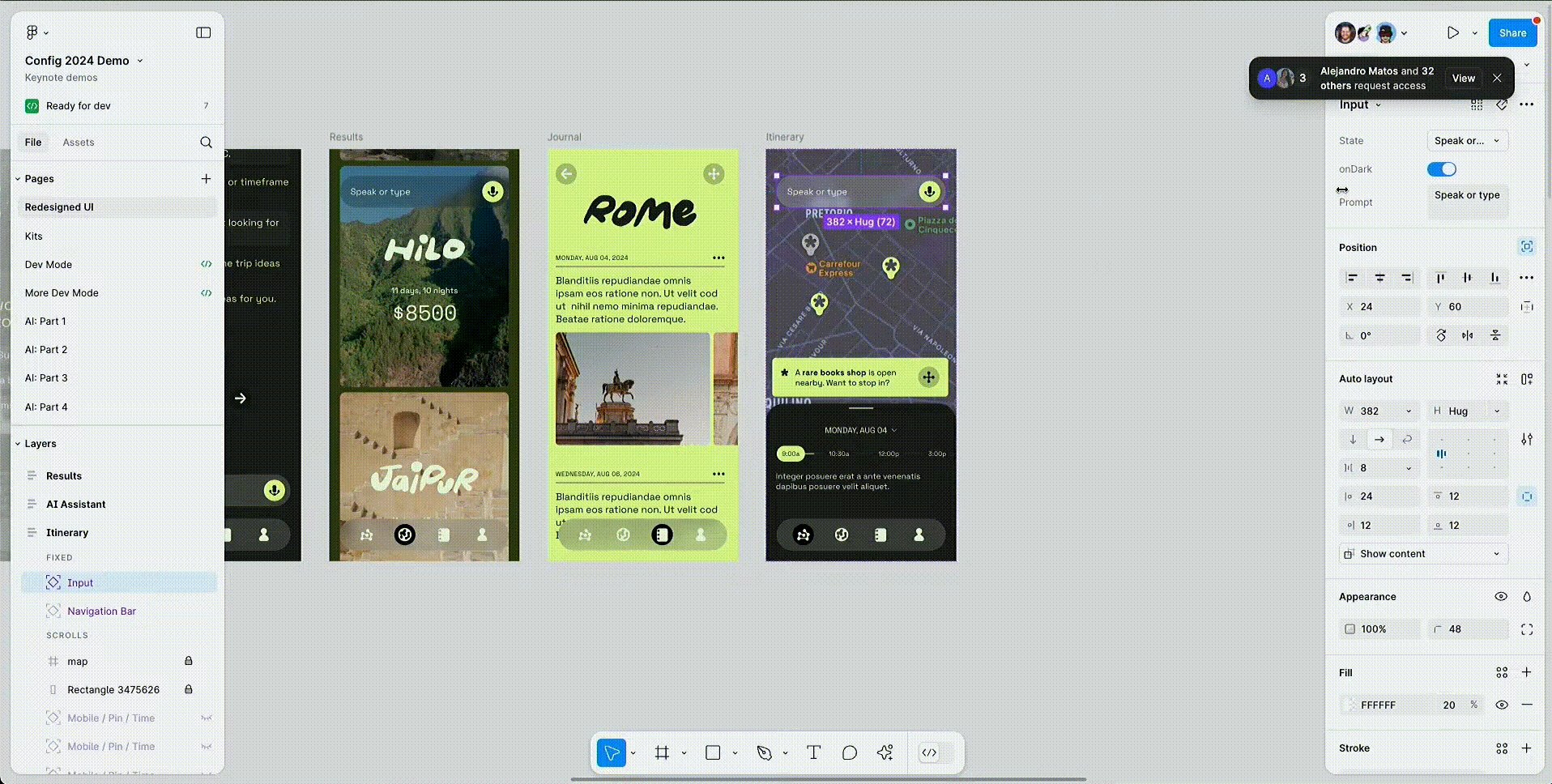
피그마 인터페이스 내의 텍스트 필드 영역들도 아웃라인만 있는 타입에서, 연한 회색이 깔린 솔리드 타입으로 교체됐습니다. 기존 UI보다 입력 어포던스가 더 명확해졌다고 할 수 있습니다. 또한 단순히 인터페이스의 레이아웃만 바뀐 것은 아닙니다. 디자인 패널들의 전체적인 우선순위와 기능 간의 맥락을 고려해 완전히 새로워졌습니다.

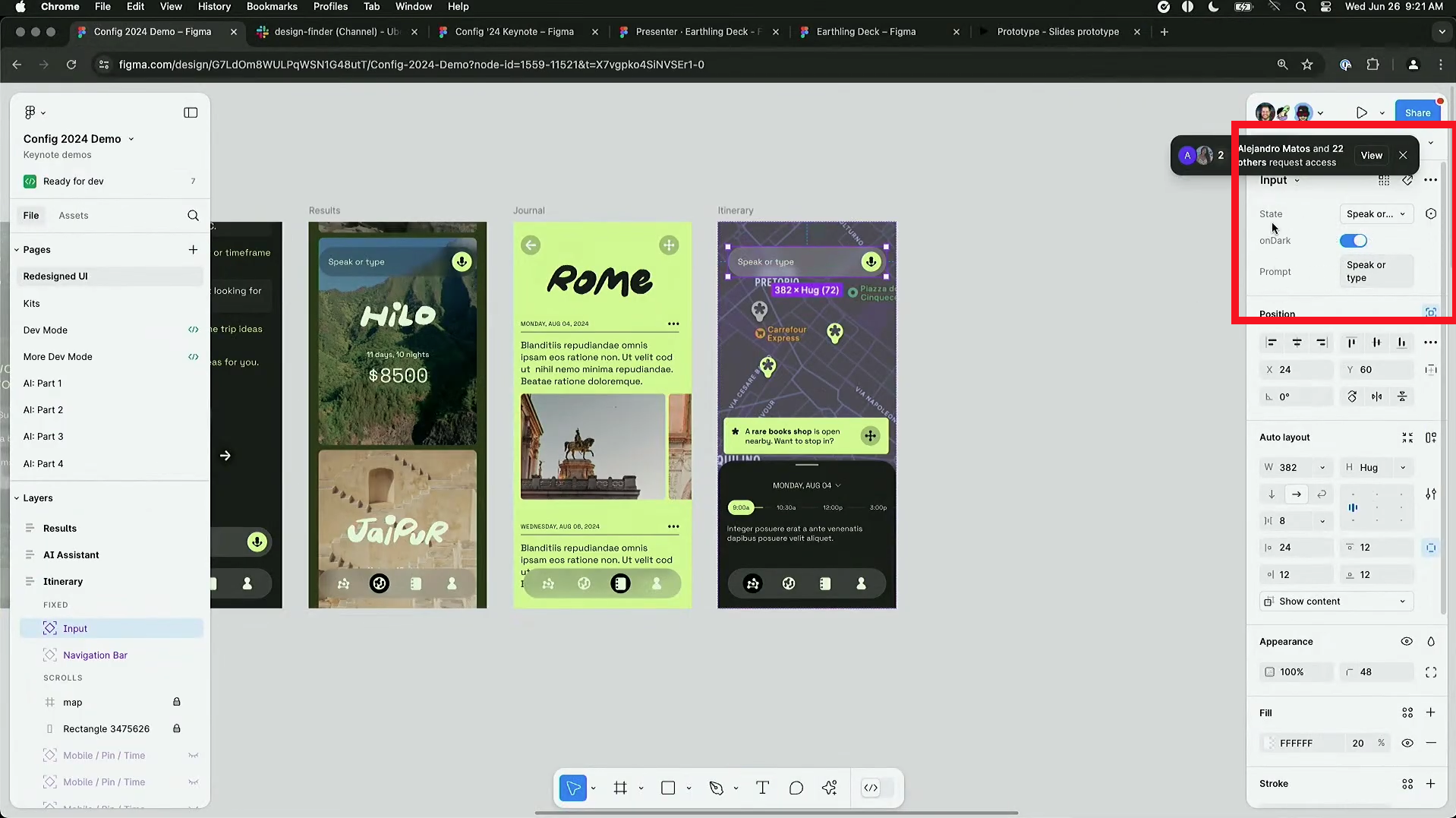
컴포넌트를 선택했을 때 활성화되는 프로퍼티 패널은 디자인 우선순위를 고려해, 우측 중단에서 상단으로 자리를 옮겼습니다. 또한 이전에 프레임 및 레이아웃 요소로 취급받았던 너비(w)나 높이(h) 속성도 오토레이아웃으로 자리를 옮겼습니다. 프레임 패널에서 Fixed, Hug, Fill 등 오토레이아웃 프레임의 리사이징 속성을 조정했던 것과는 달리, 이제는 오토레이아웃 패널 안에서 같은 맥락을 공유하는 기능들을 종합적으로 사용할 수 있습니다. 또한 패널의 크기를 자유롭게 조정할 수 있죠.

이외에도 프레임에 관련된 기능을 프레임 패널 안에 모아두는 등 전체적인 기능들의 맥락과 우선순위, 배경을 정리하고 재정돈한 것을 볼 수 있습니다.
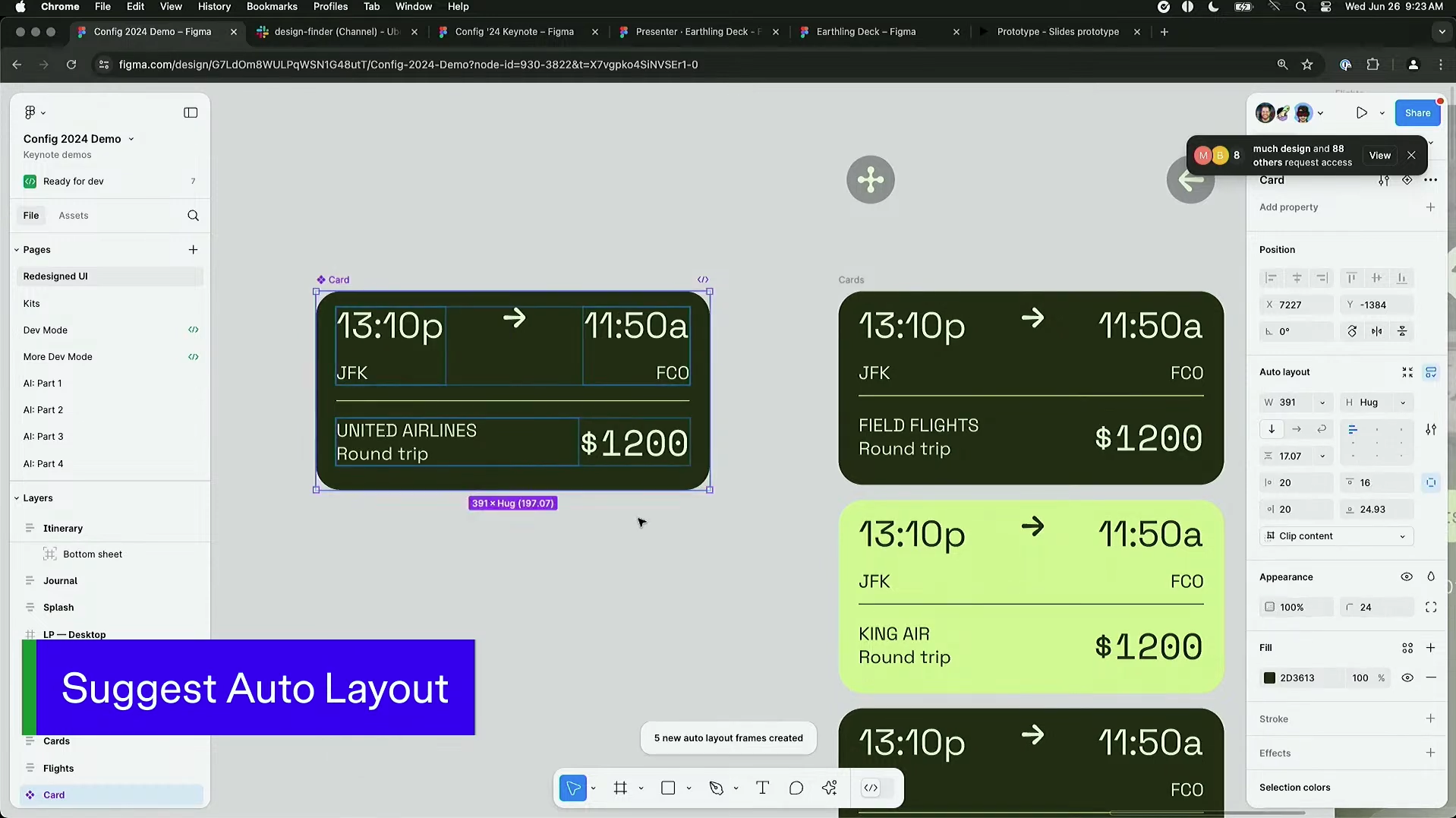
피그마의 꽃, 오토레이아웃이 한층 더 강력해집니다. 프레임으로 열심히 작업 후 오토레이아웃을 누르면 모든 게 다 틀어지곤 했습니다. 틀어지지 않게 하려면 오토레이아웃 안에 열심히 오토레이아웃 프레임을 만들어야 했고, 그러다 보면 작은 카드 하나에도 수단계의 오토레이아웃이 중첩된 복잡한 구조를 직접 만들 수밖에 없었습니다. 하지만 이제는 추천 오토레이아웃(Suggest auto layout) 기능을 통해 반복을 해결하고, 복잡한 구조를 한 번에 만들 수 있게 됩니다.

또한 오토레이아웃 기능 자체가 프레임 내부의 맥락을 이해하게 됩니다. 프레임 내부에 오토레이아웃 컨테이너를 배치할 때 사용자의 의도를 파악해, 너비 전체에 꽉 차도록 자동으로 리사이징 속성을 Fill로 변경해 줍니다. 또한 오토레이아웃을 무시하고 위치 절댓값(Absolute Position)으로 삽입하거나, 또는 전체 프레임 내부의 콘텐츠를 오토레이아웃으로 자동 정리해 줄 수 있습니다.
이번 업데이트를 통해 오토레이아웃이 UI 배치에 대한 불필요한 고민과 비용을 줄이고, 한층 더 생산성을 극대화할 수 있는 방향으로 발전하는 것을 확인할 수 있습니다.
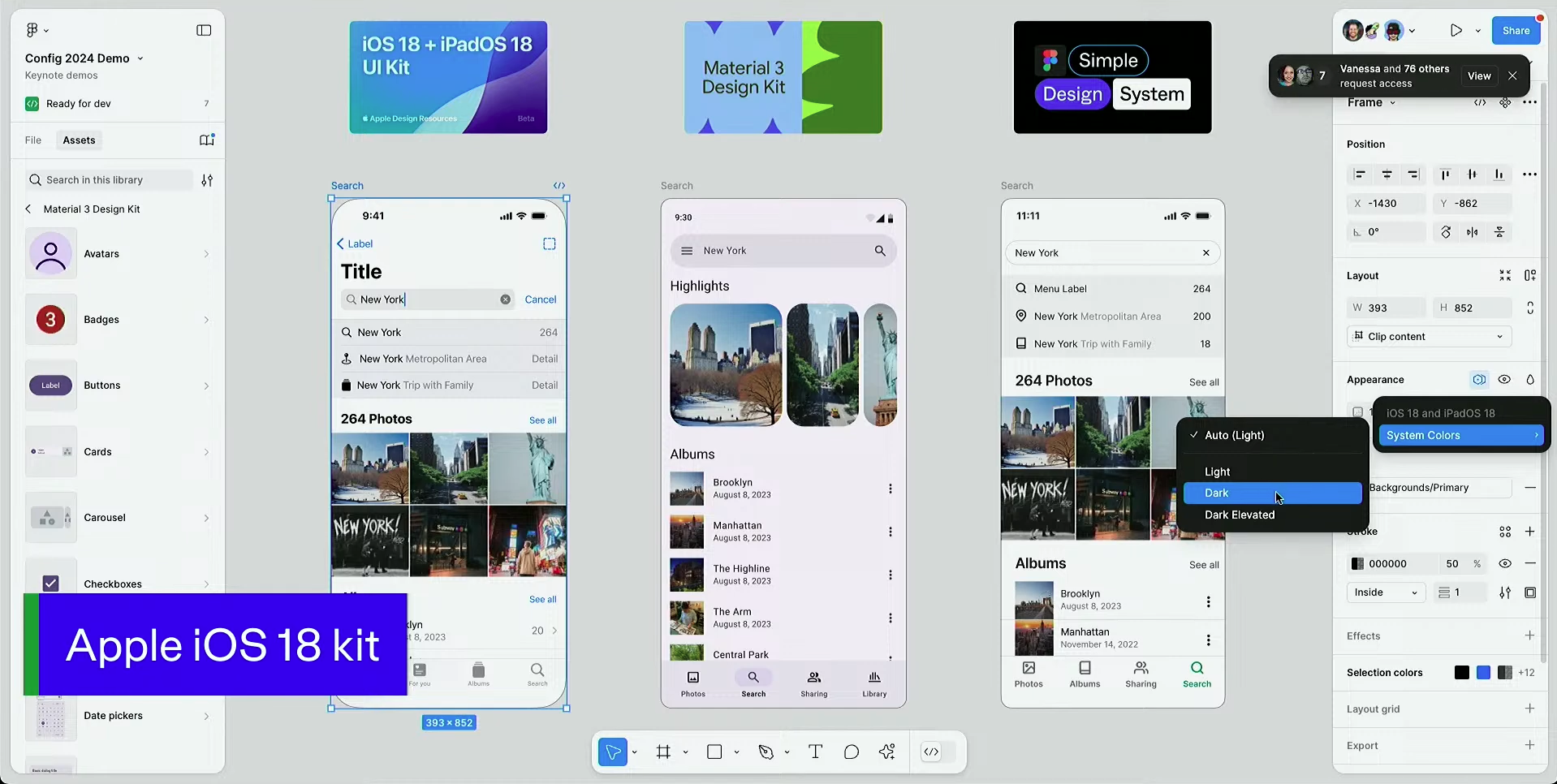
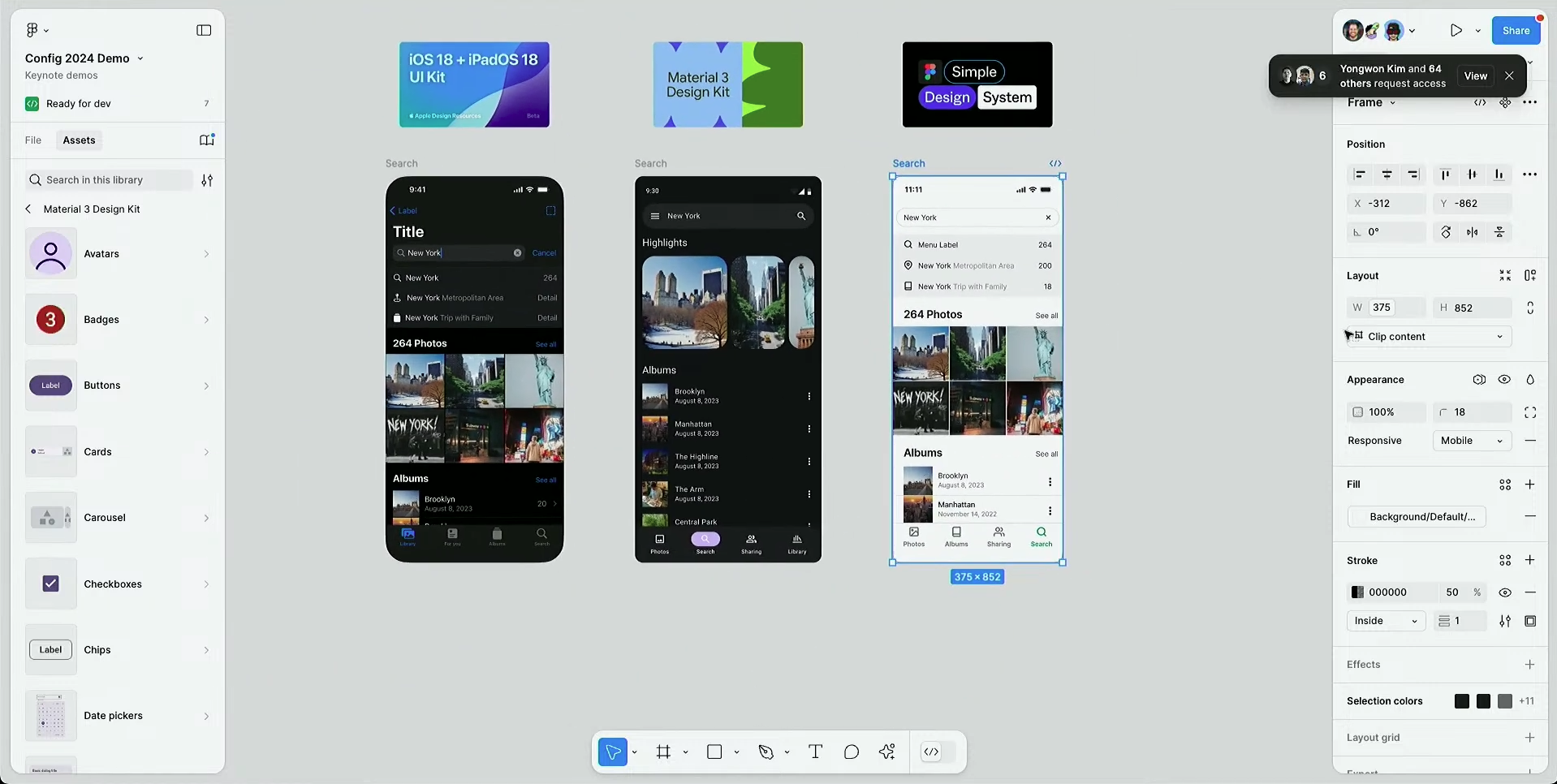
피그마에서 디자인한다는 것은 앞뒤로 다양한 일을 챙긴다는 것과도 같습니다. 예를 들면, 디자인에 사용할 디자인 시스템 파일을 구해온다거나, 만든 디자인을 개발자와 공유하는 것들이 있습니다. 이 커뮤니케이션을 매끄럽게 만드는 데 피그마를 사용하는 시간 이상으로 시간과 비용을 많이 사용하게 됩니다. 하지만 이제 더 이상 UI 키트와 디자인 시스템 파일을 찾으러 피그마 커뮤니티를 방황하지 않아도 됩니다. 피그마 자체에서 애플의 UI 키트, 구글 머티리얼 디자인(Material Design), 피그마 디자인 시스템 등 3가지 UI 키트를 기본으로 제공합니다.

기본적으로 각 키트가 가지고 있는 테마나 반응형에 대한 속성도 미리 지정되어 있어서, 다크 모드로 전환하거나 해상도를 늘려도 큰 수정 없이 바로 디자인을 변경할 수 있습니다.

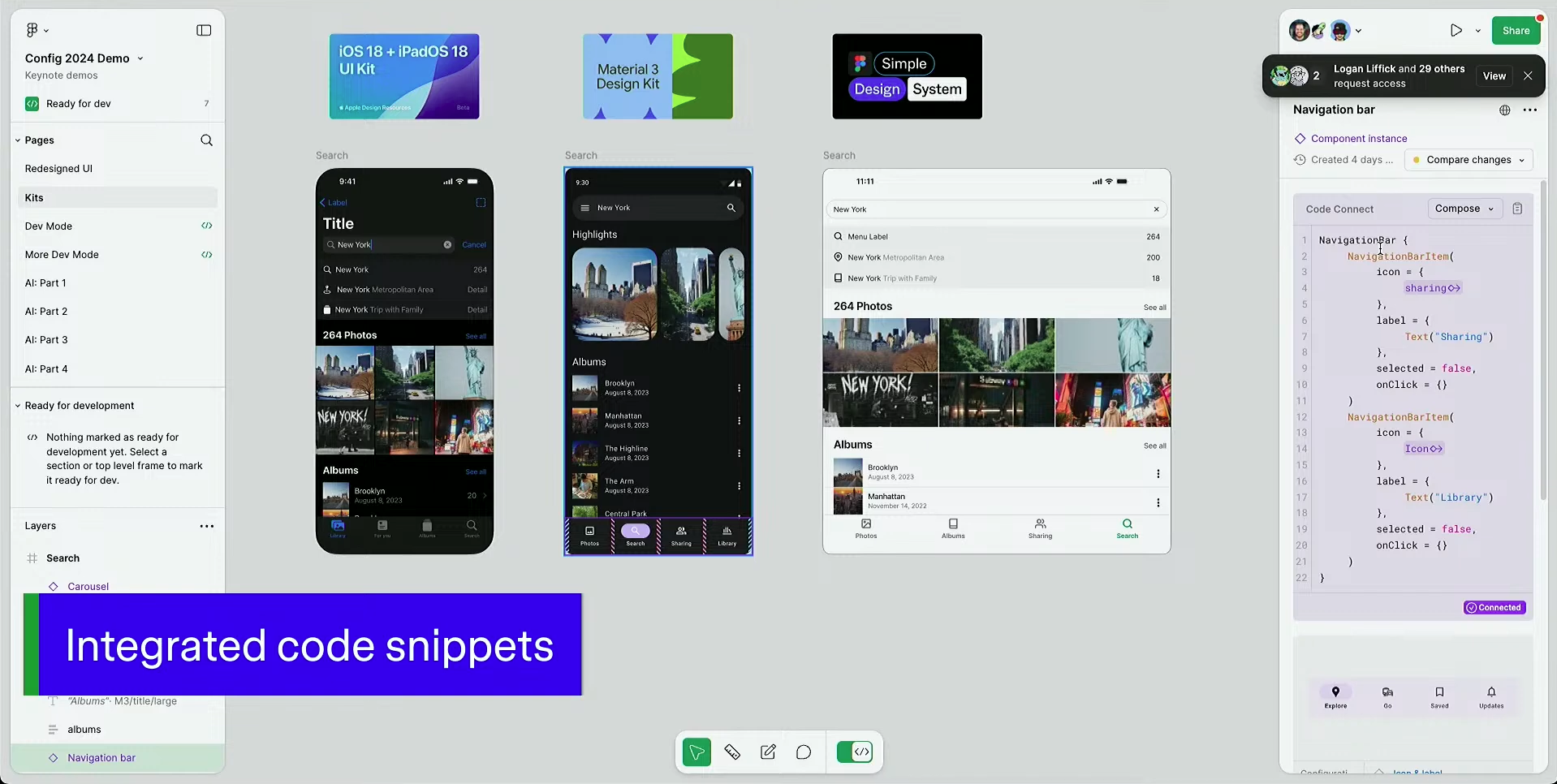
또한 개발과의 상호작용도 개선됩니다. 기본 UI 키트의 모든 컴포넌트는 바로 개발에 활용할 수 있도록 코드 스니펫이 준비되어 있습니다. 물론 기본 키트를 사용해서 자체적인 프로덕트를 만드는 경우는 많지 않겠지만, 아이디어를 빠르게 구현하려는 팀에게는 디자인-개발의 비용을 획기적으로 줄이고, 검증과 리서치에 더 많은 시간을 쏟을 수 있게 할 것 같습니다.

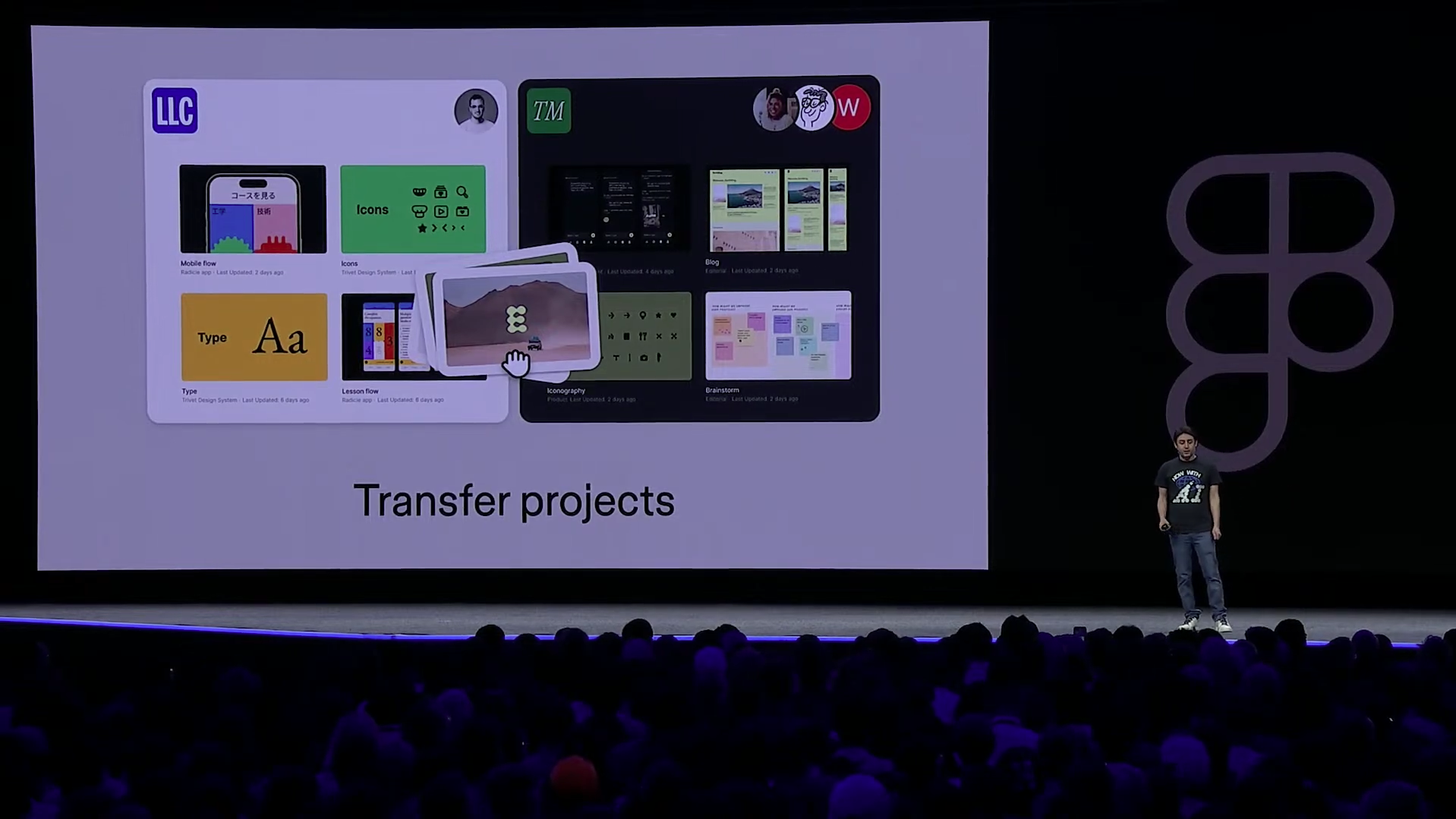
디자인 전후의 커뮤니케이션뿐만 아니라, 피그마를 사용하는 팀이나 회사 간의 커뮤니케이션도 개선됩니다. 에이전시와 클라이언트, 회사 간의 협업 등 피그마를 같이 사용하는 경우, 이전에는 파일 공유 방식밖에 없었지만 새로워진 피그마에서는 각 회사의 피그마 팀스페이스를 연결하는 ‘피그마 커넥트(Figma Connect)’ 를 선보입니다. 각 스페이스에서 파일을 주고받을 수 있는데, 이 기능은 2025년 초에 공개될 예정이라고 합니다.

Dev mode(이하 데브 모드)는 작년 Config 2023에서 공개된 이후, 디자이너와 개발자 간의 커뮤니케이션을 매우 효율적으로 바꿔줬습니다. 불필요한 핸드오프를 작성하느라 소모되는 시간과 논의 비용을 줄이고, 더 중요한 작업에 투자할 수 있게 했습니다. 지난 Config 2023에선 협업할 수 있는 공간을 마련하고, 개발자를 피그마를 사용하는 또 다른 주요 축으로 세우는 과정이었는데요. 이번 Config 2024에선 본격적으로 생산성을 더 극대화하고, 디자이너와 개발자가 서로의 관점을 더 잘 이해할 수 있는 협업 시스템 구축에 집중했습니다.

특히 ‘Mark as ready for dev’ 기능은 디자인이 완료된 프레임을 표시해, 개발자가 봐야 하는 디자인이 어떤 건지 한 번에 파악할 수 있게 해주는 중요한 기능입니다. 다만 이후 디자인을 수정하게 되더라도 변동 사항을 확인하기 어려워, 디자이너와 개발자가 별도로 소통해야 했습니다.
이번 데브 모드 개선의 첫 아이템은 바로 이 부분을 해결하는 편의 기능입니다. 새로운 프레임 상태 값인 ‘Edited’를 추가해, 해당 프레임에 변경된 점이 있다고 알려줍니다. 또한 상태 값을 바꿀 때, 어떤 내용이 변경됐는지 메모를 남길 수 있습니다. 이 메모는 이후 소개할 ‘Focus View’에서 개발자에게 보이게 됩니다.

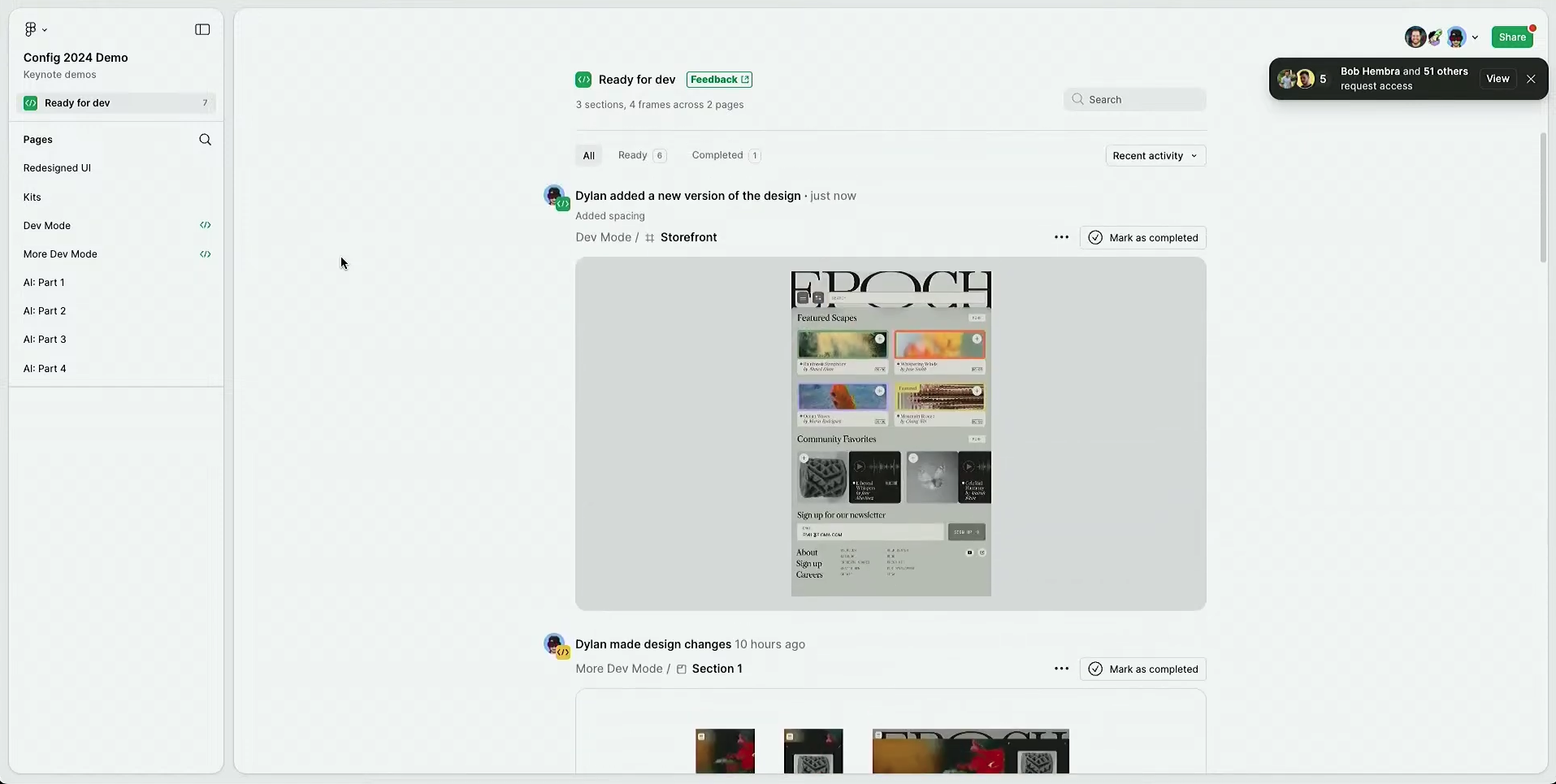
또한 Ready for dev를 체크한 화면만 따로 볼 수 있도록 개선됐습니다. 디자이너들은 레이어 패널의 구조를 익숙하게 탐색하지만, 개발자들은 레이어 패널 탐색을 어려워합니다. 이제 수많은 프레임 사이에서 Ready for dev가 찍힌 화면을 찾아가느라 고생하지 않아도 될 듯합니다.
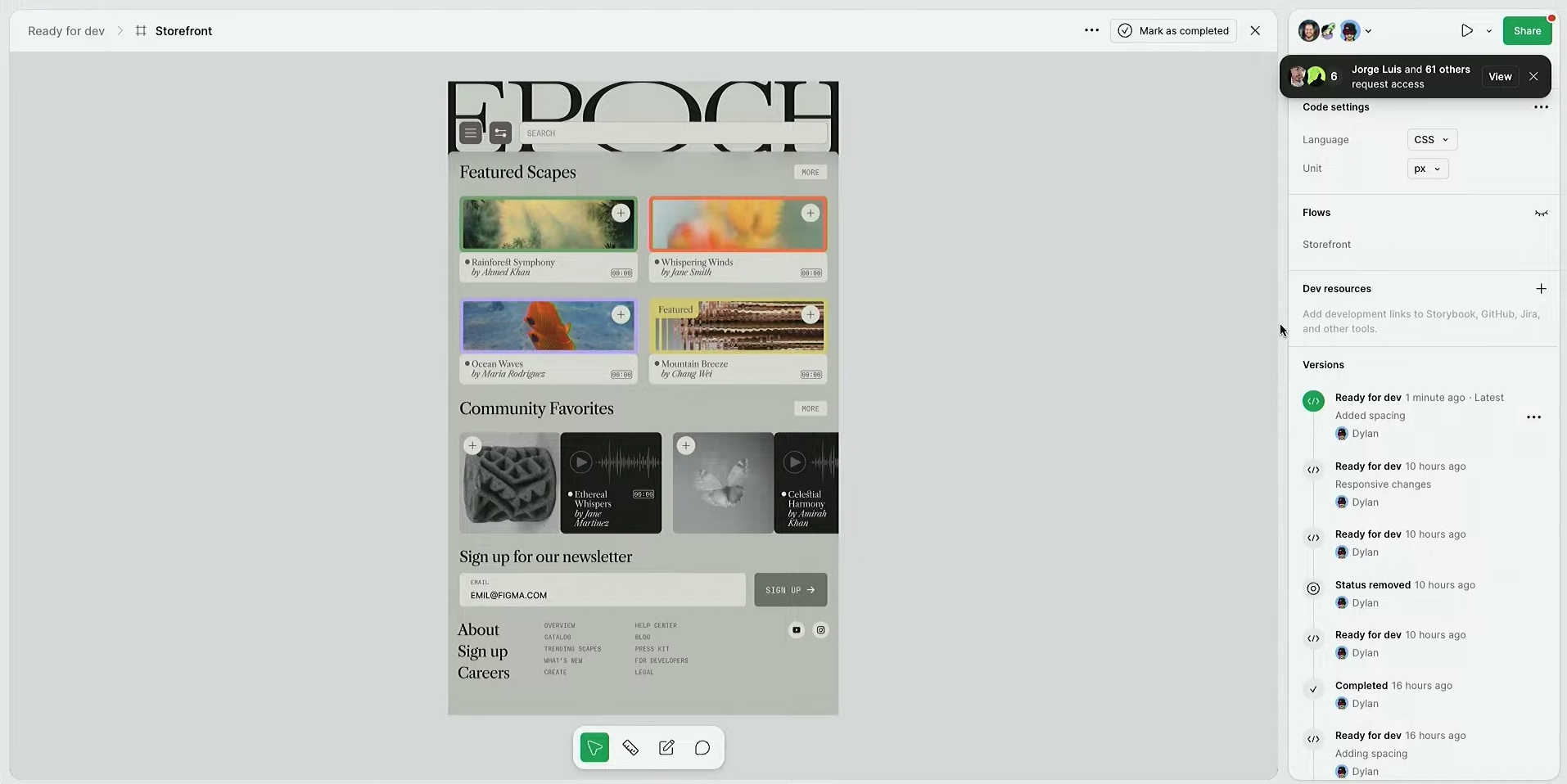
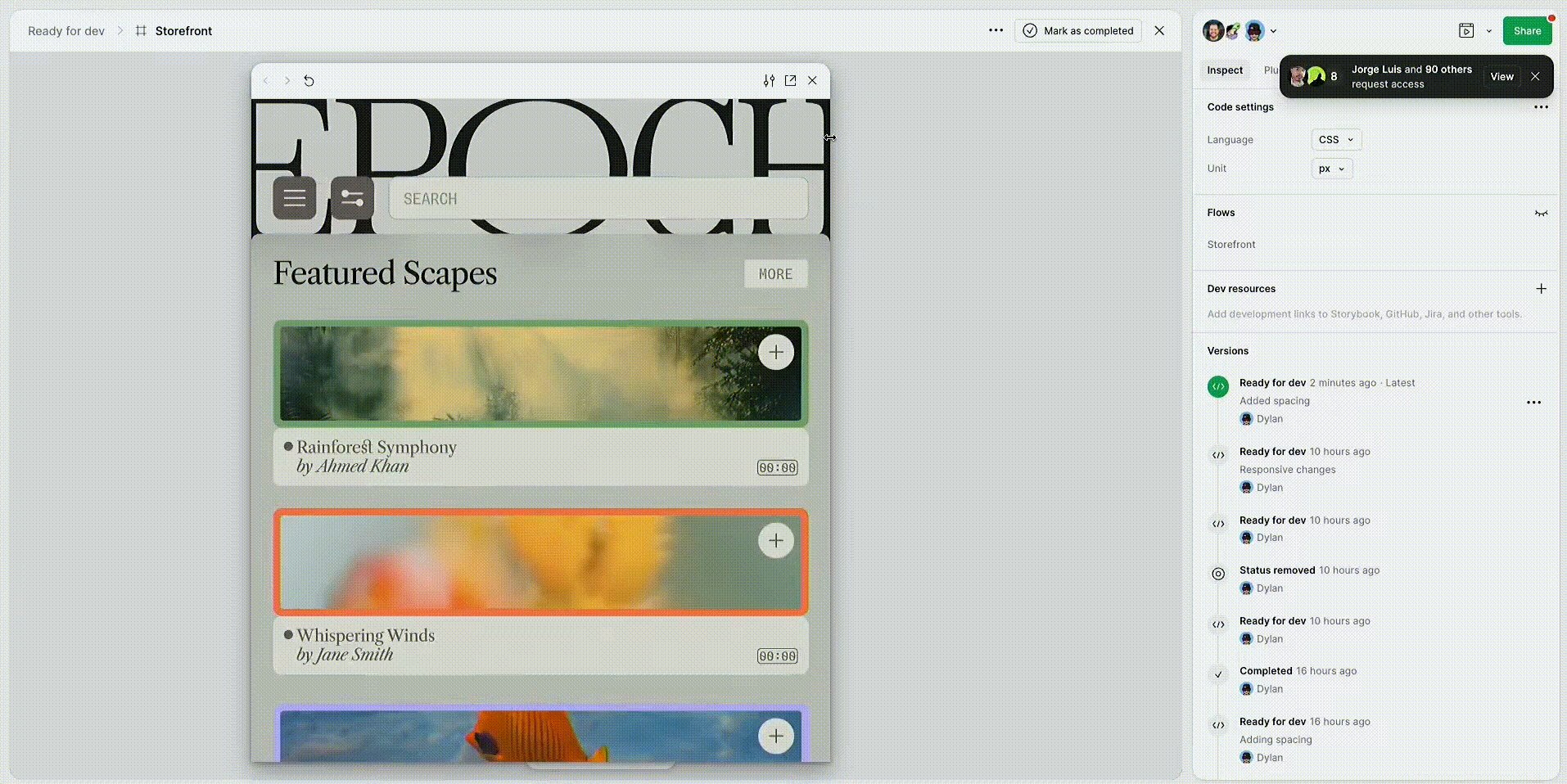
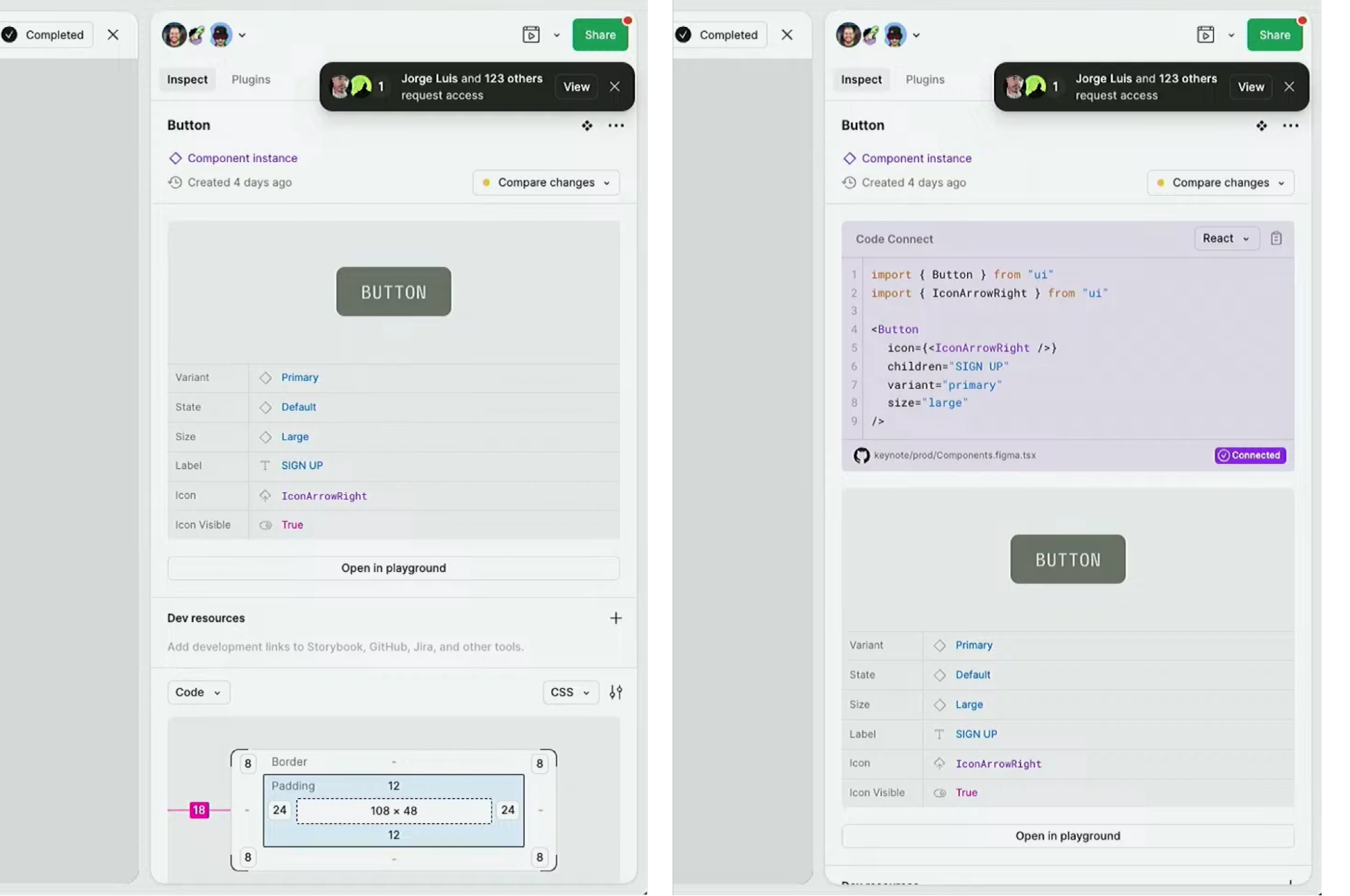
추가로 Ready for dev 화면을 더 집중적으로 개발자가 체크할 수 있는 Focus View 기능이 추가됩니다. Ready for dev에 모여 있는 화면 중 탐색이 필요한 내용을 누르면, 해당 디자인만 별도의 창에서 탐색할 수 있는 Focus View 화면이 나타납니다.

우측 패널에선 프레임의 상태 변경 히스토리 및 위에서 소개한 메모, 기존 데브 모드에서도 봤던 단위 및 코드 스니펫 등을 볼 수 있습니다. Focus View는 디자인 전체를 굳이 둘러보지 않고 개발이 필요한 화면 안에서만 소통할 수 있도록 인지 부담을 줄이는 기능으로 보입니다.
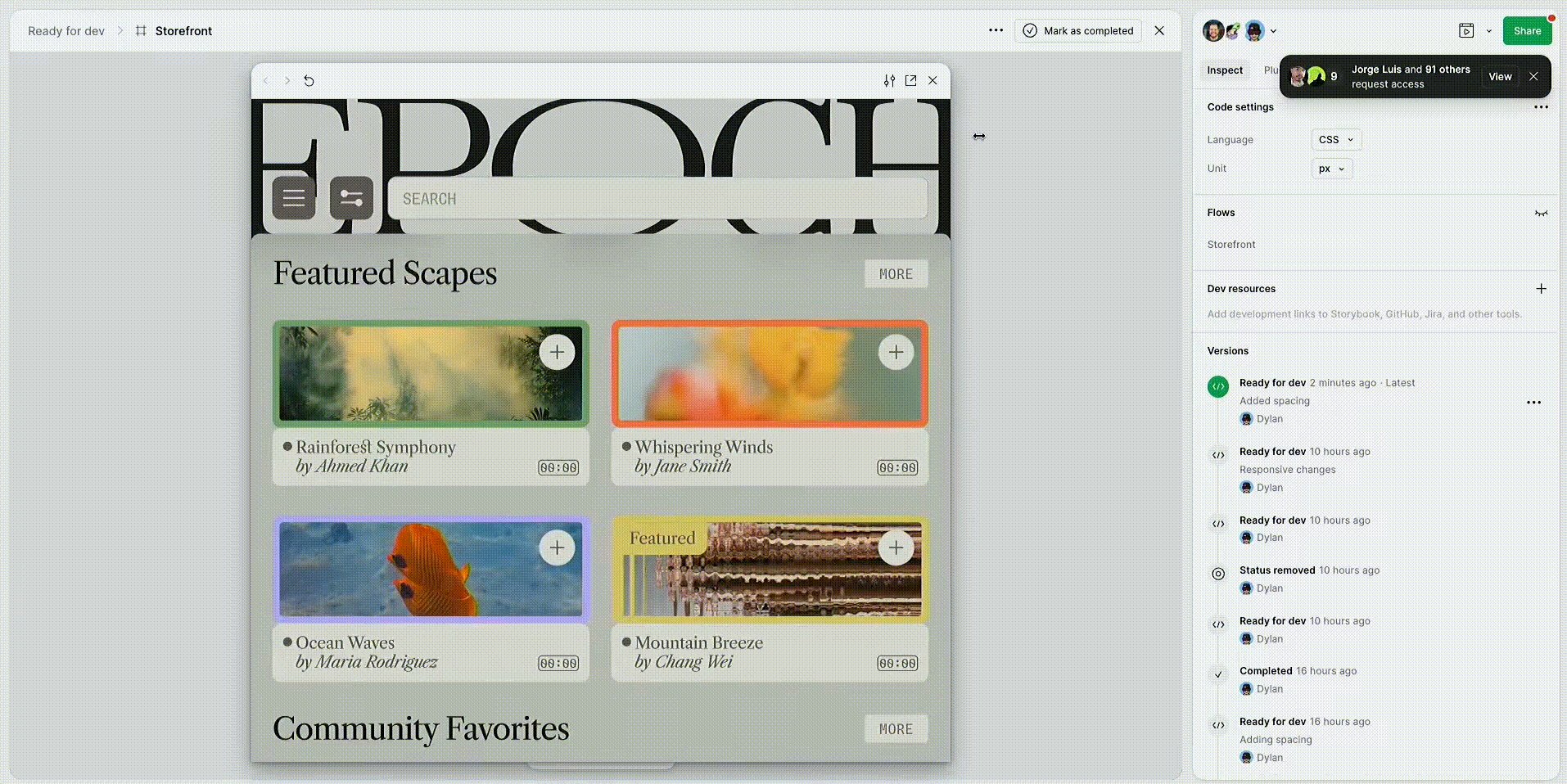
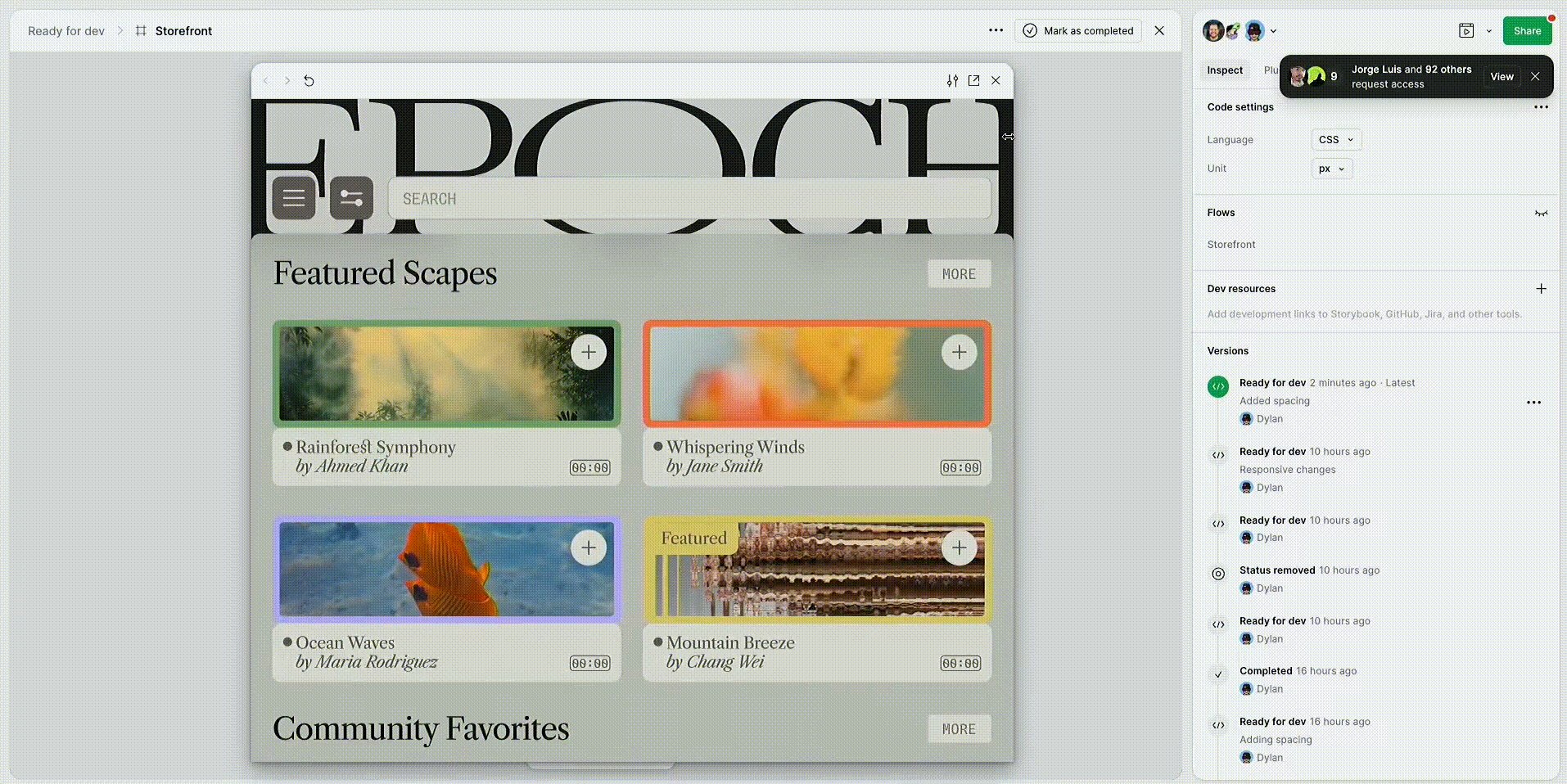
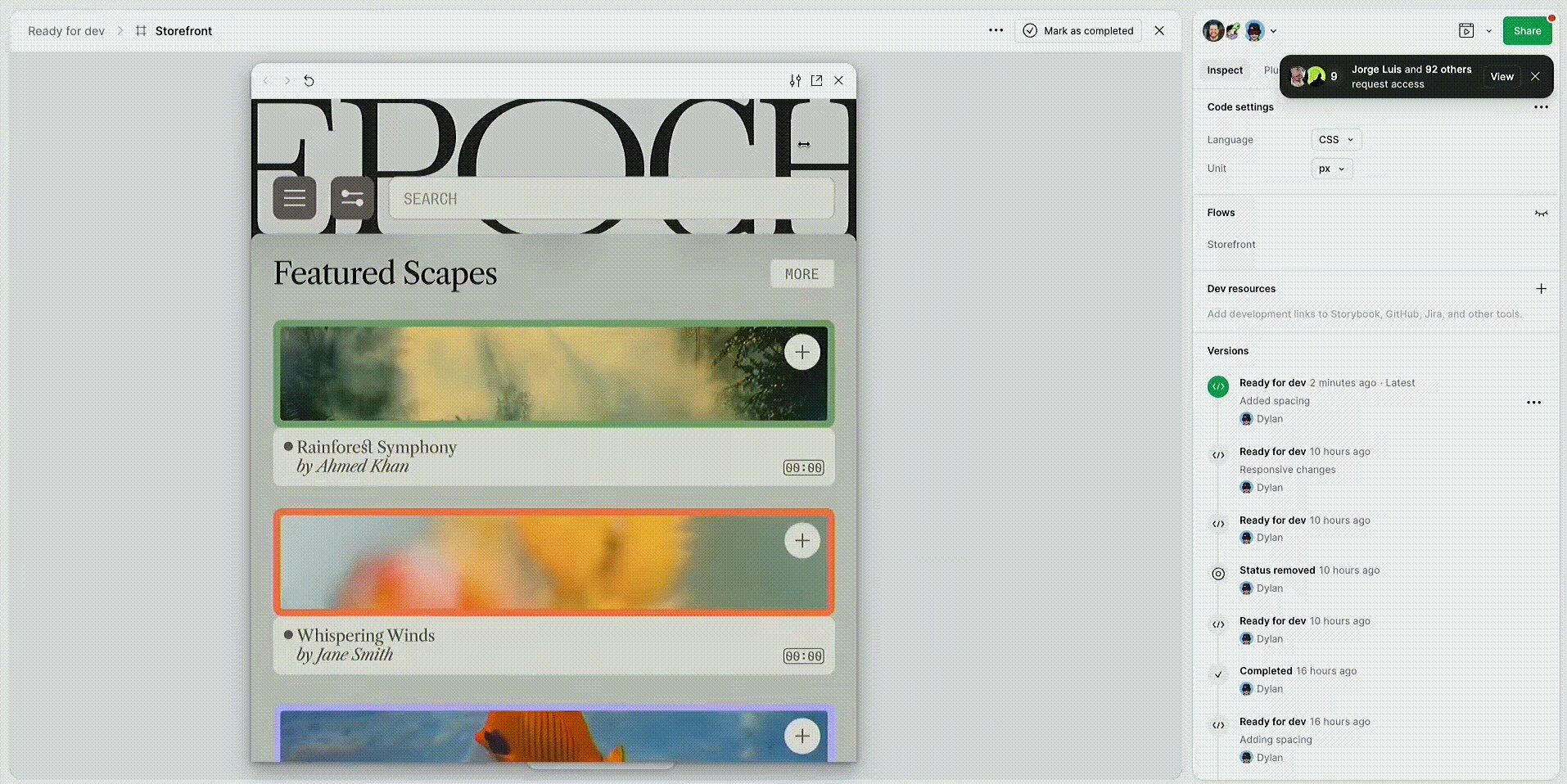
프로토타입에도 약간의 편의 기능이 추가됩니다. 반응형 디자인의 경우, 디자인 자체의 프레임 사이즈를 변경하는 방식으로만 반응형 디자인을 확인할 수 있었습니다. 이제는 프로토타입 창 자체를 좌우로 조정함으로써, 실시간으로 반응형 디자인을 확인할 수 있게 됩니다.

기존 피그마에서는 Ready for dev를 한번 설정하면, 개발자가 실제로 개발을 완료했는지 아닌지 알 수 없었습니다. 개발자가 디자이너에게 개발이 다 됐다고 알리고, 디자이너는 혼선을 방지하기 위해 Ready for dev를 해제해야 했습니다. 이번 업데이트에선 이 부분도 ‘Mark as completed’ 기능을 통해 효과적으로 해결할 수 있게 됩니다.

이는 Ready for dev인 프레임의 Focus view에서 사용할 수 있습니다. 개발자가 디자이너의 요구사항을 모두 구현하고, 작업 완료를 체크하면 디자이너에게 알림을 보내주는 동시에 Ready for dev 상태를 해제하는 것으로 보입니다. 디자이너는 개발자에게 개발이 다 되었는지 굳이 물어보지 않아도 되고, 개발자 역시 디자이너에게 어떤 화면을 더 작업해야 하는지 중복으로 묻지 않아도 됩니다.
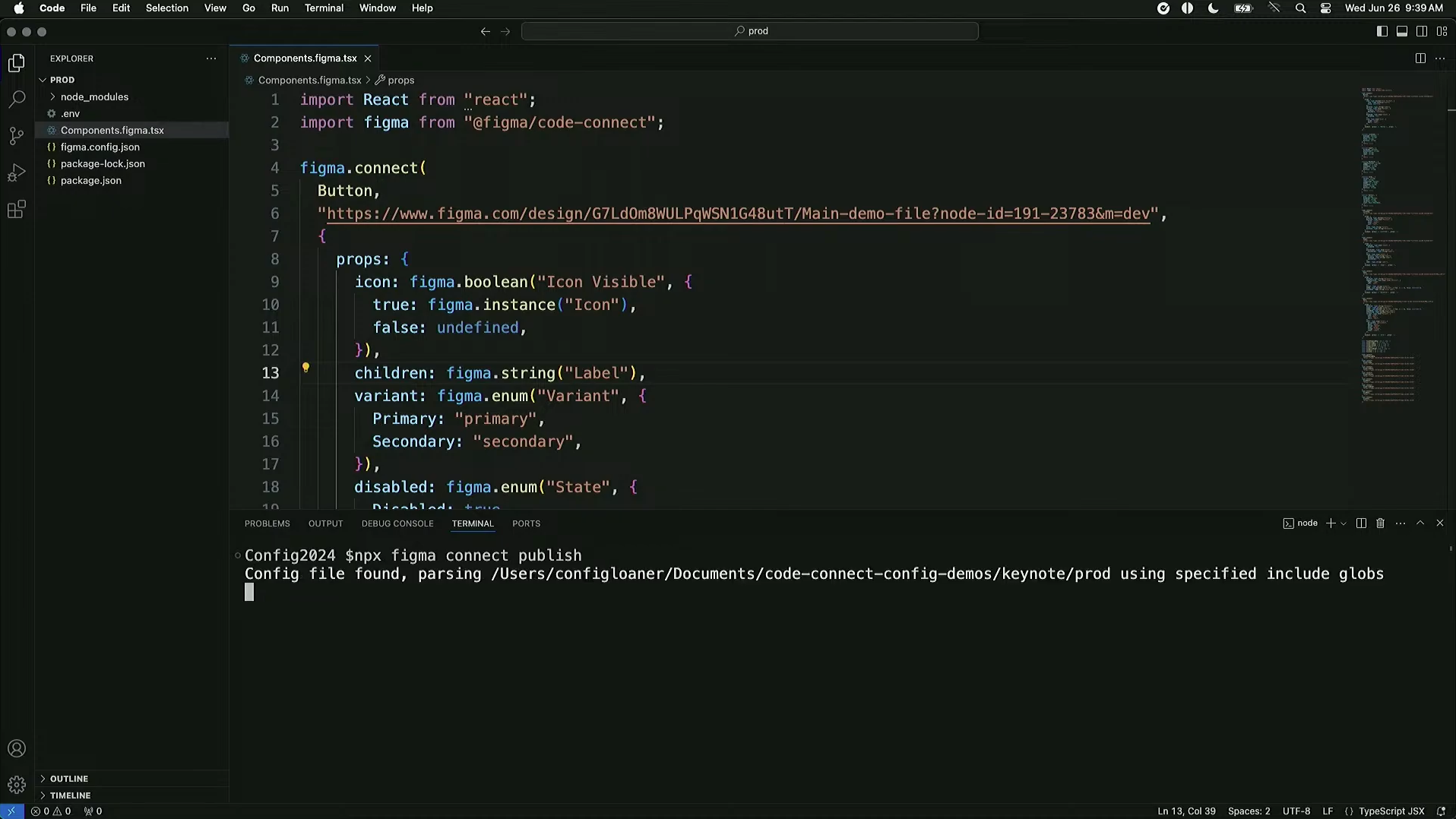
커뮤니케이션 뿐만 아니라, 개발 생산성 자체도 올리기 위한 다양한 시도들도 엿볼 수 있습니다. 코드 에디터에서 컴포넌트 코드를 작성하고, 피그마의 해당 컴포넌트와 연결할 수 있는 코드 커넥트(Code Connect) 기능이 강화됩니다.


코드 작성용 에디터인 VS Code에서 컴포넌트 코드를 짜고 피그마와 연동하면, 해당 컴포넌트의 코드 스니펫에 작성된 코드가 바로 연결됩니다. 디자인 시스템은 단순히 디자인 UI 키트가 아니라, 개발 로직과 설계까지 담아야 한다는 디자인 시스템의 중요한 원칙을 잘 보여주고 있습니다.
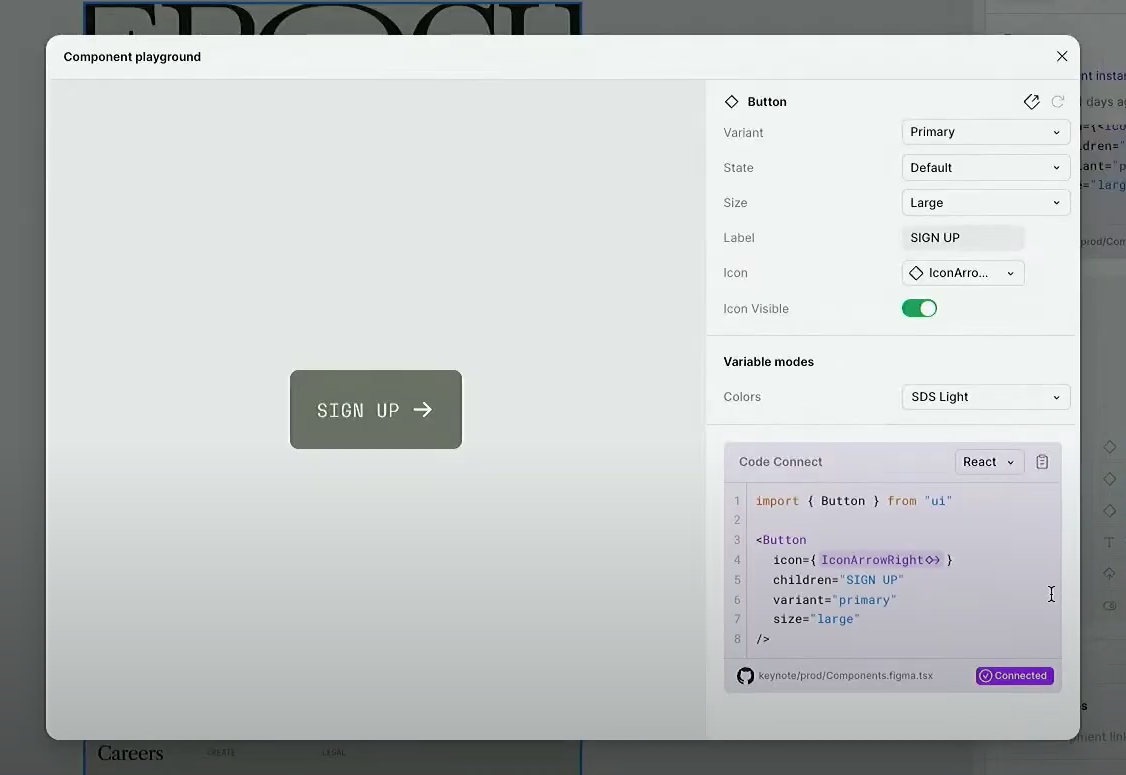
해당 코드 스니펫은 컴포넌트 플레이그라운드 기능에도 개선을 가져옵니다. 기존 컴포넌트 플레이그라운드는 단순히 디자이너가 만들어 둔 컴포넌트의 배리언츠와 프로퍼티만 확인할 수 있었습니다. 이번 개선에선 코드 스니펫을 연결해, 실제 동작하는 데이터로 컴포넌트를 테스트할 수 있게 됩니다.

데브 모드는 등장 이래로 개발자를 피그마의 주요 사용자로 끌어들임과 동시에, 디자이너에게 코드 환경을 이해하는 것이 얼마나 중요한지 깨닫게 했습니다. 이번 업데이트를 통해 개발자의 생산성을 개선하면서, 피그마가 단순히 디자인 도구가 아닌 제품 협업 도구로 한 걸음 더 진화한 걸 알 수 있었습니다. 데브 모드 개선 사항 및 UI3는 Config 2024 직후부터 차례대로 적용될 예정입니다.
이번엔 피그마 AI에 관해 살펴볼게요. 피그마에 인공지능을 결합해 생산성을 올리려는 시도는 끊임없이 이루어져 왔습니다. 다양한 플러그인을 통해 와이어 프레임 제작, 스켈레톤 UI 제작, UX Writing 등 UX/UI에서 시도할 수 있는 모든 것들이 포함됐습니다.
피그마 역시 인공지능 시대의 흐름에 올라타기로 한 것이죠. 기존 피그잼에서 선보였던 인공지능 기능을 디자인의 영역으로 더 강화해서 ‘Figma AI’라는 이름으로 가져왔습니다. 새로 등장하는 기능 중 하나인 ‘액션(Action)’은 피그마 AI의 시작점이 됩니다. 액션 메뉴를 누르면 사용할 수 있는 피그마 AI 기능을 볼 수 있습니다.

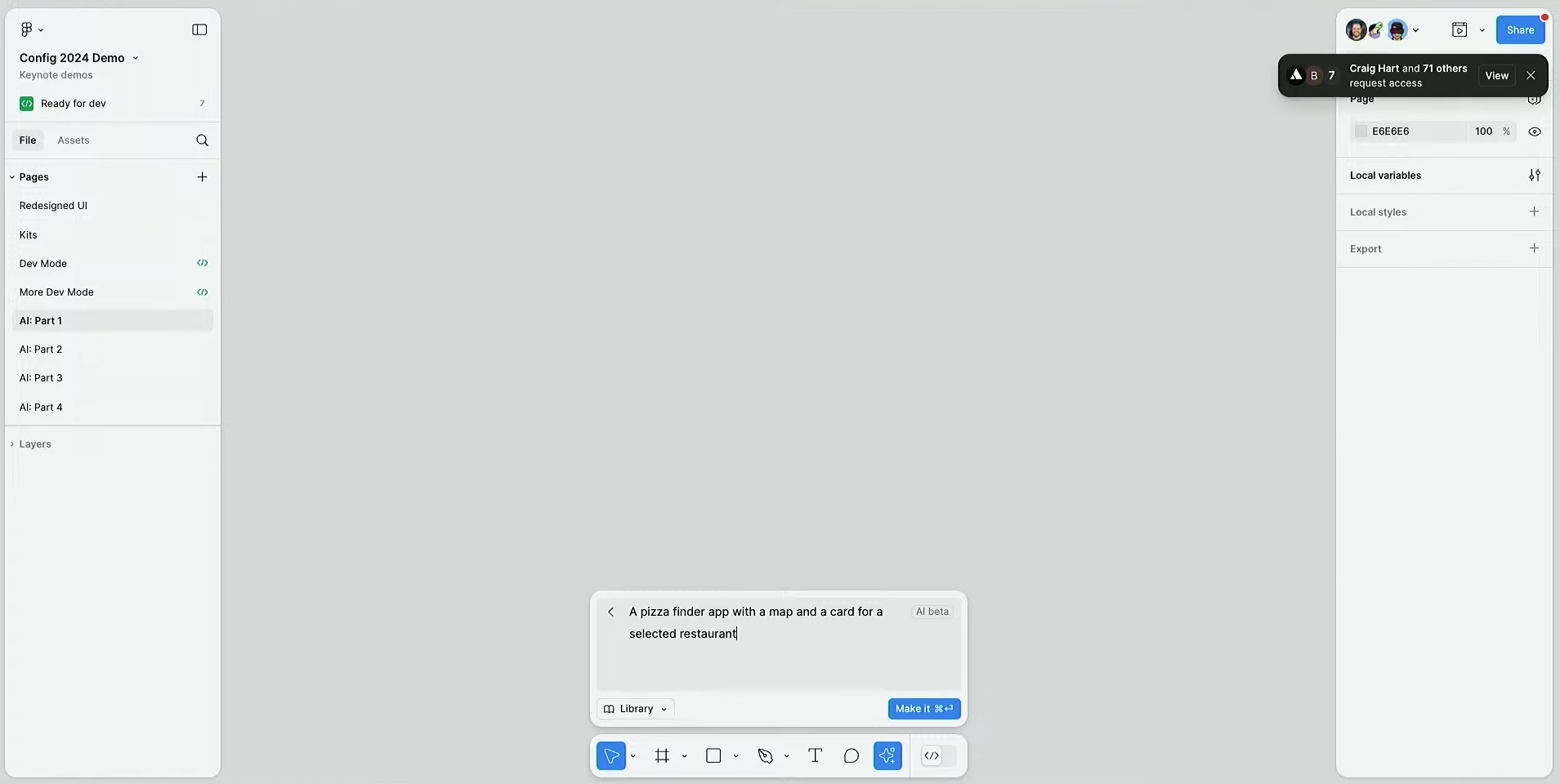
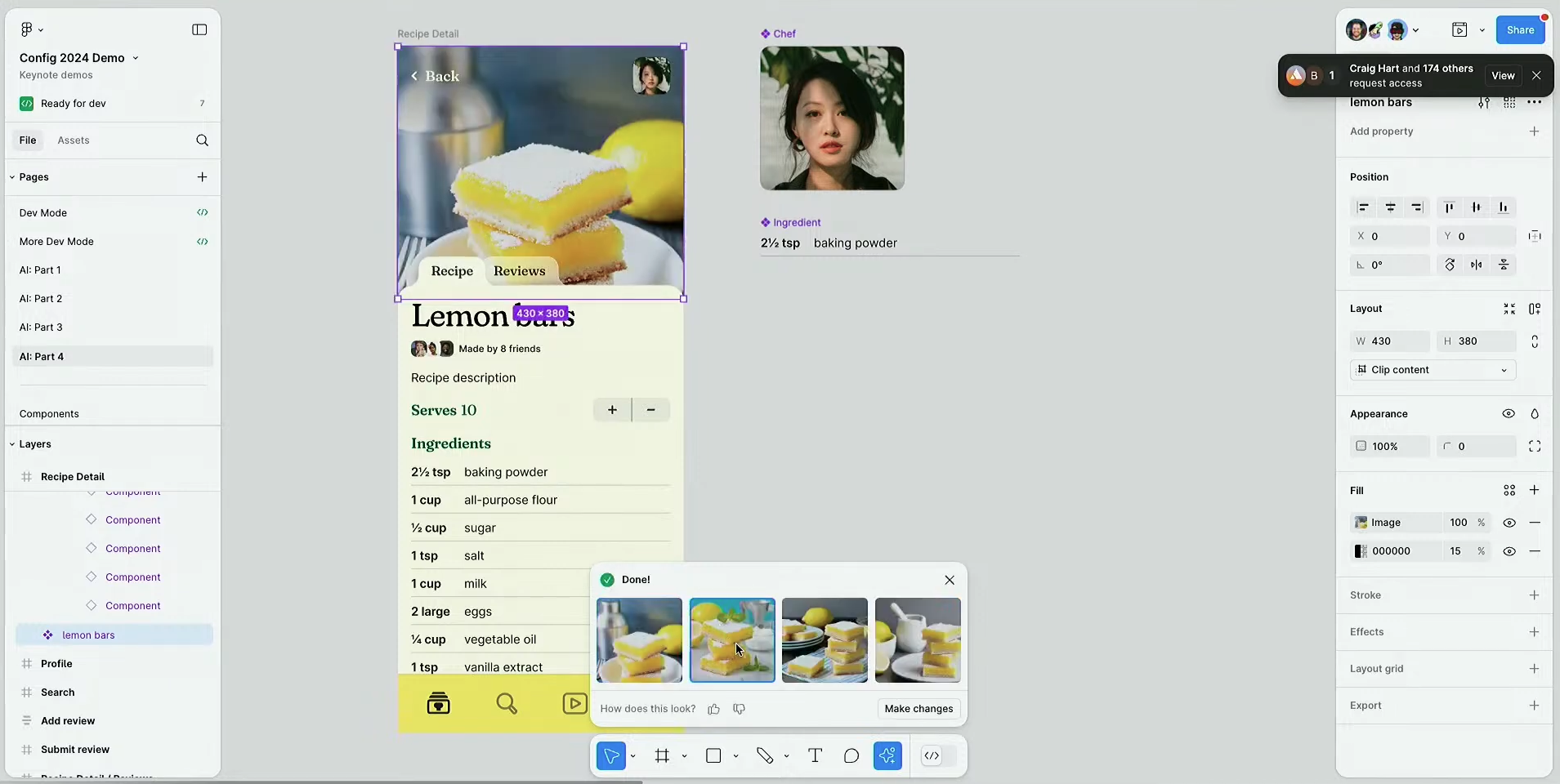
액션에서 단연 가장 주목받은 기능은 ‘Make Design(메이크 디자인)’ 기능입니다. 말 그대로 프롬프트를 입력하면 디자인을 생성해 주는 생성형 인공지능입니다. 이미 잘 알려진 미드저니나 파이어플라이, 달리 등 생성형 이미지 AI와 다르게, 피그마와 UI에 특화된 생성형 인공지능입니다.


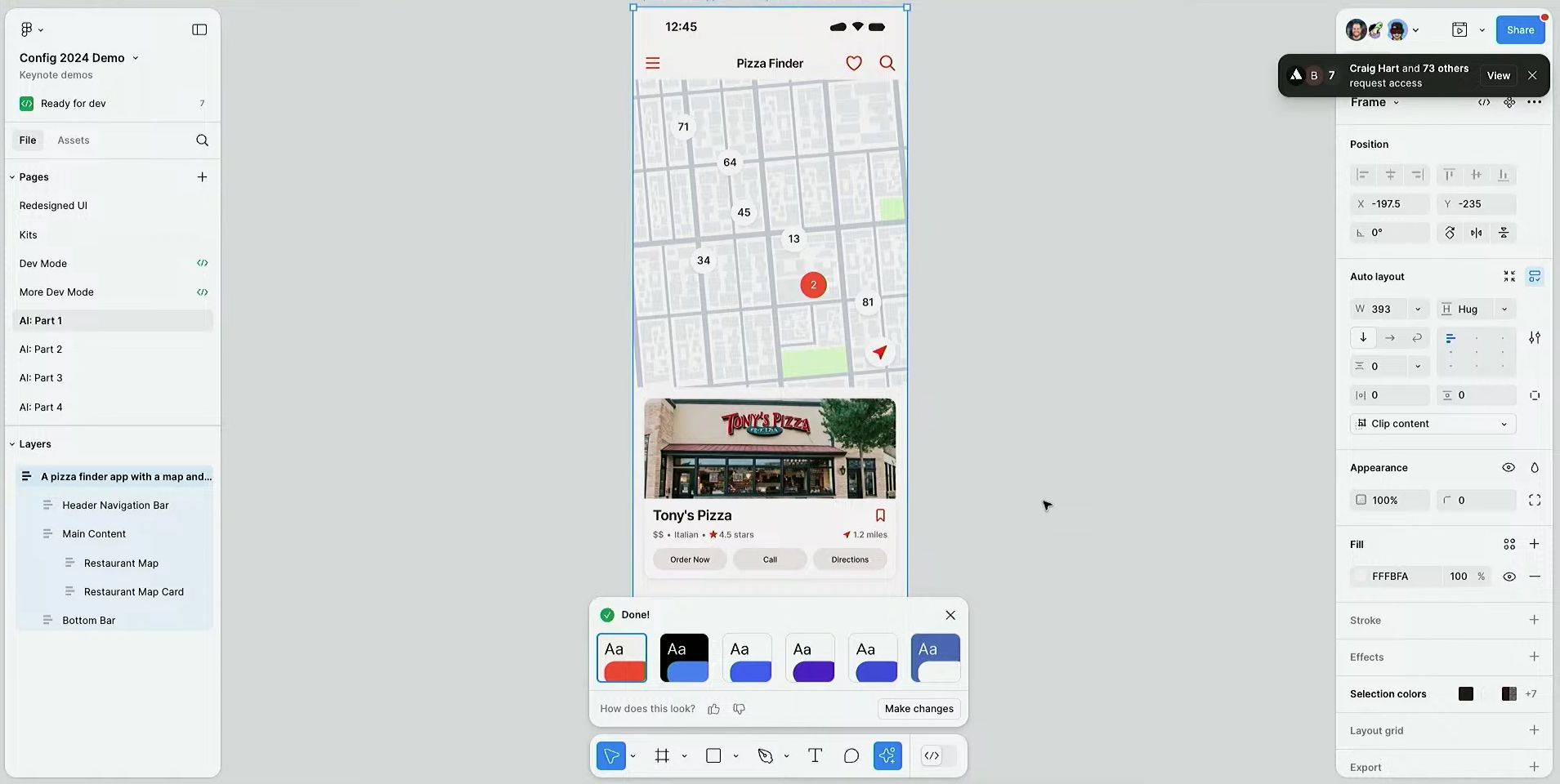
프롬프트를 입력하고 잠깐 기다리면 요청에 맞는 디자인을 생성해 줍니다. 오토레이아웃은 물론 레이어 이름까지 모두 정리되어 있고, 필요하다면 이미지 생성까지 자동으로 처리합니다. 한번 생성한 디자인에 추가로 계속해서 프롬프트를 삽입할 수도 있습니다.

디자인뿐만 아니라 이미지 생성도 단독으로 할 수 있습니다. 피그마 플랜 안에서 미드저니 등 생성형 이미지 AI 기능을 그대로 사용할 수 있는 것이죠.

당장은 아니지만 이후 업데이트로 보유한 디자인 시스템 컴포넌트를 활용해, 디자인을 생성해 주는 것도 계획 중이라고 합니다. 실무에 바로 적용할 수 있는 디자인을 만들어 내는 건 아니더라도, 반복이나 아이데이션 과정을 돕는 동료 역할을 수행할 것으로 보입니다.
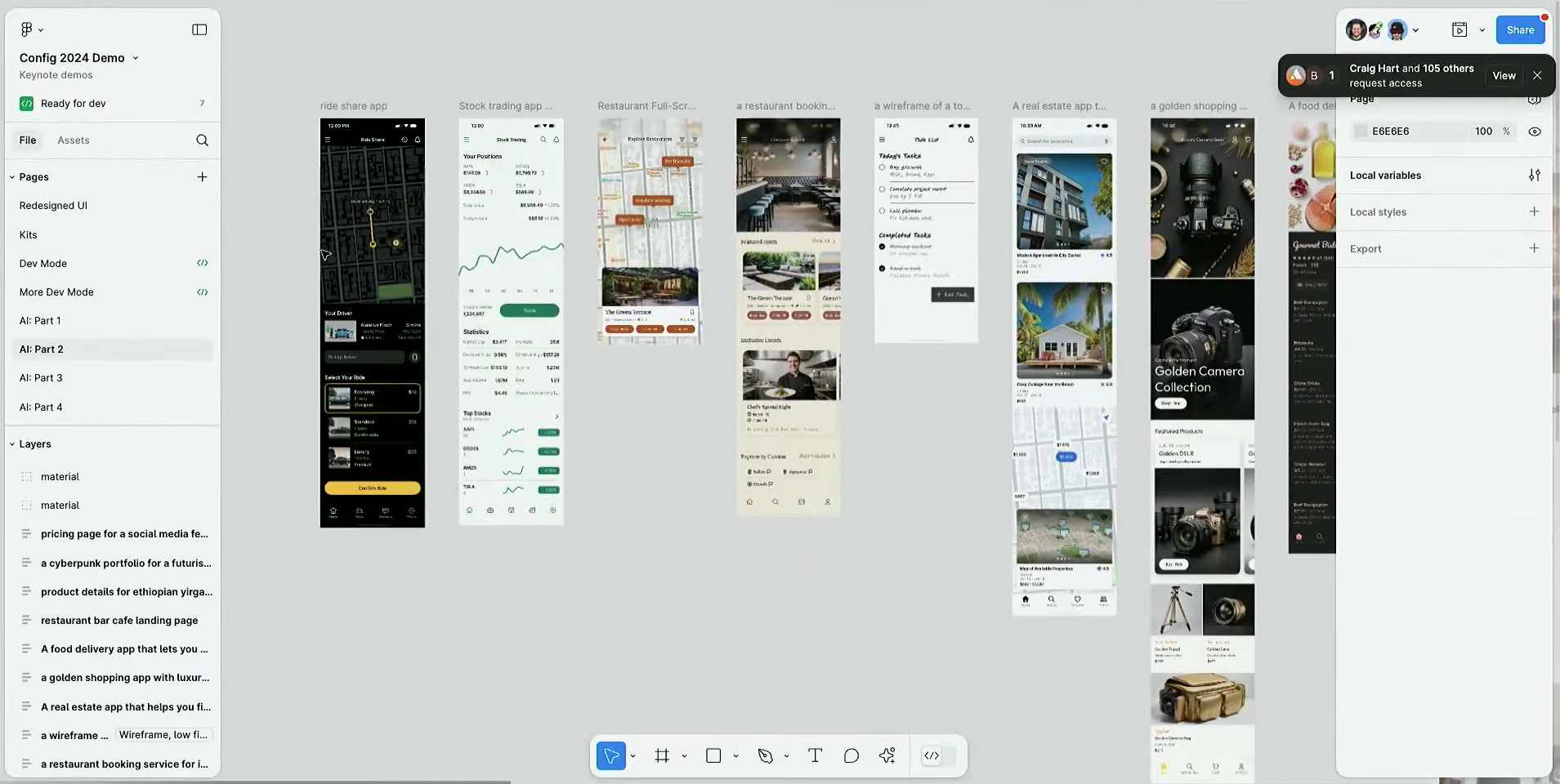
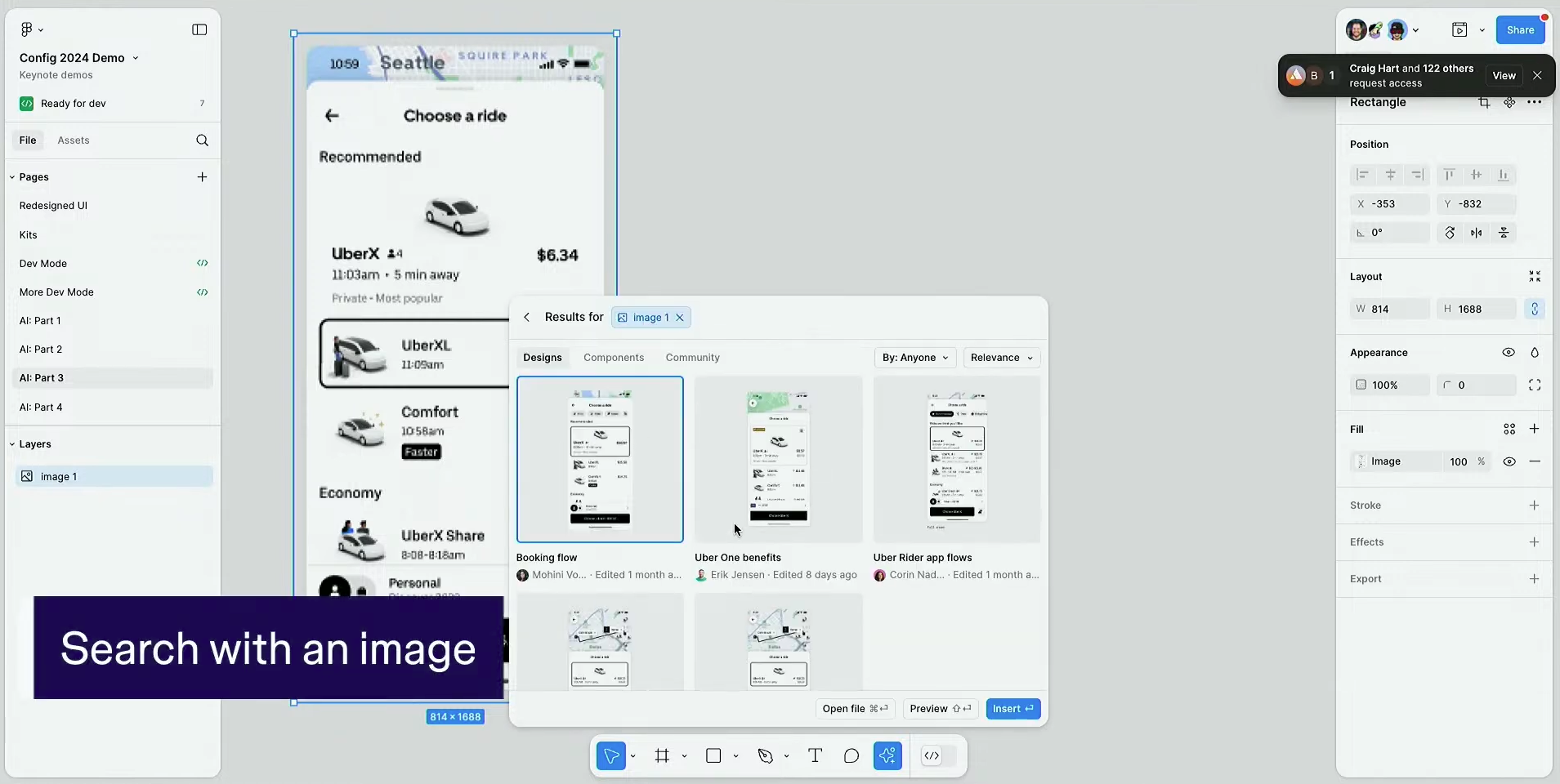
디자인이 많이 쌓이다 보면 언젠가 봤던 화면이 어디였는지, 앱 화면은 있는데 디자인은 어디 있는지 모를 때가 많은데요. 수많은 디자인 파일을 모두 둘러보고, 간신히 드래프트에 옮겨져 있던 프레임을 찾은 경험은 디자이너라면 한 번쯤 있을 겁니다. 이제 피그마에선 구글 이미지 검색처럼, 이미지와 가장 유사한 프레임을 찾아주는 ‘Search for similar’ 기능이 이 문제를 해결해 줄 것으로 보입니다. 이미지를 선택 후 해당 액션을 실행하면, 유사한 화면을 찾아내 해당 디자인 프레임을 바로 끌어와 작업할 수 있게 됩니다.

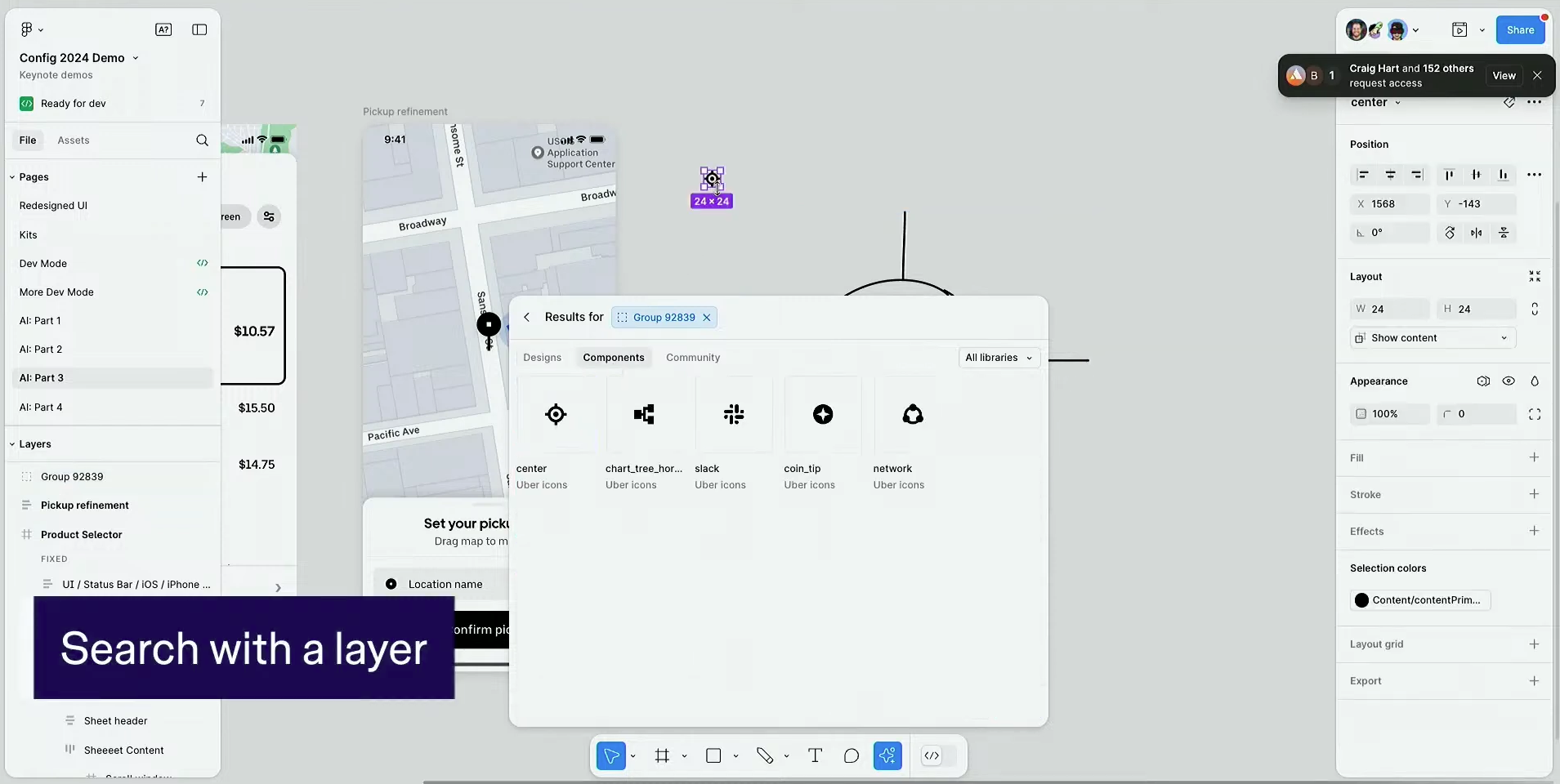
이미지뿐만 아니라 프레임 이름, 디자인 안에 있는 문구 등을 통해 검색할 수도 있습니다. 문구가 정확하지 않아도 최대한 유사한 디자인을 찾아내 바로 활용할 수 있도록 해줍니다. 또한 유사한 형태나 도형을 컴포넌트에서 찾아줄 수도 있습니다.

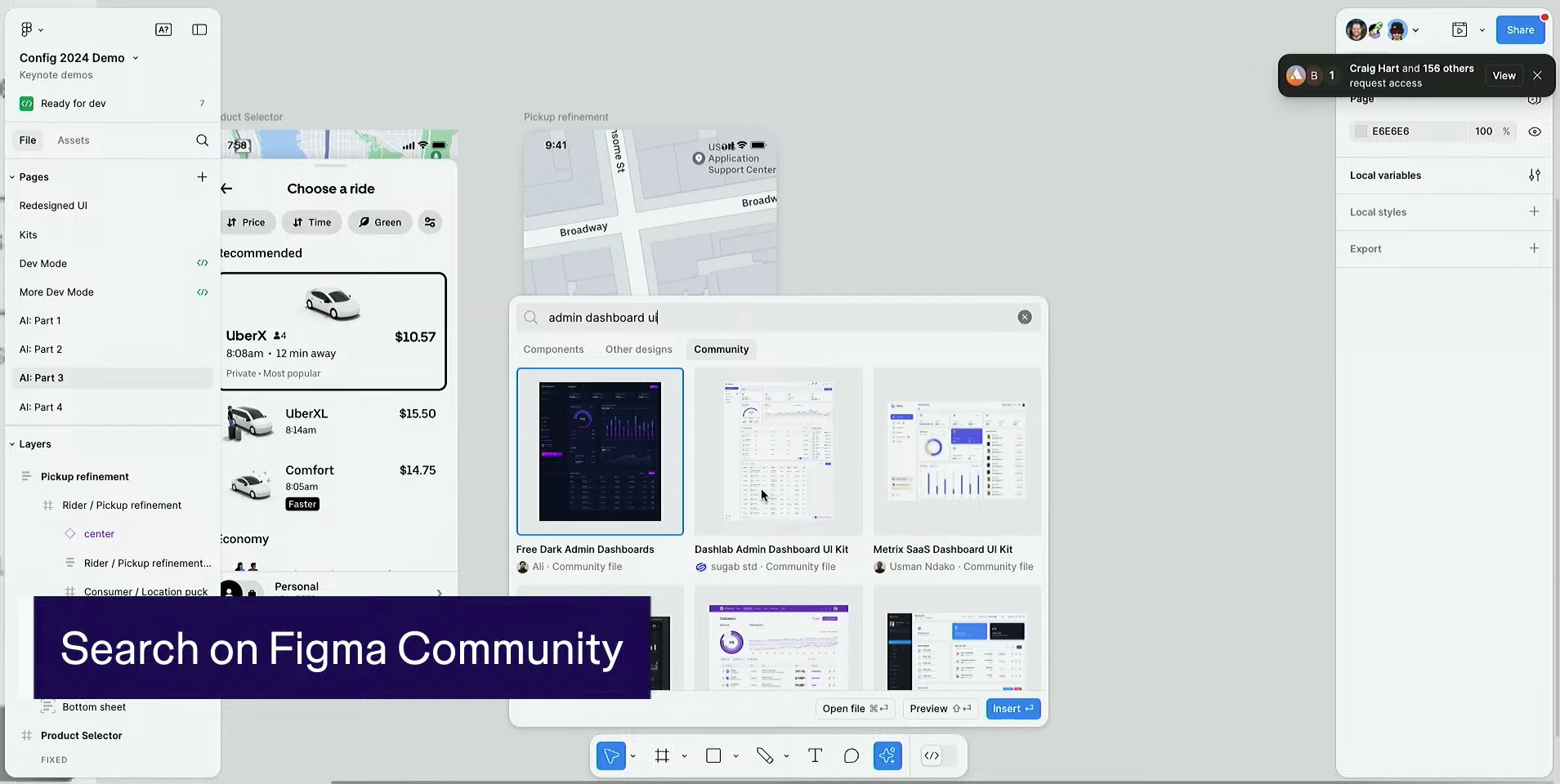
이외에도 커뮤니티에 있는 파일들의 개별 프레임을 바로 끌어와 사용할 수도 있습니다. 액션에서 검색 기능을 사용할 때 커뮤니티를 체크하고 검색하면, 입력한 조건에 맞는 커뮤니티 파일의 프레임을 바로 디자인에 활용할 수 있죠.

이처럼 4가지 검색 기능은 그 존재만으로도, 다양한 에셋을 관리하는 디자이너의 생산성을 개선할 것으로 보입니다. 화면을 찾아 파일을 뒤적거리거나, 수백 개의 아이콘이 쌓여 있는 라이브러리를 일일이 보거나, 커뮤니티에서 원하는 자료를 찾느라 시간을 허비하지 않아도 됩니다.
생성 이외에도 피그마 AI는 훌륭한 동료의 역할을 수행할 수 있습니다. 텍스트를 번역하거나, 자동으로 맥락에 맞게 텍스트를 채운다거나, 텍스트를 교정하는 등 좋은 카피라이터의 역할을 합니다. 또한 이미지의 배경을 제거하는 보조적인 기능도 사용할 수 있습니다. 플러그인 또는 어도비의 도움을 받아 이미지 배경을 제거하던 분들에게 매우 희소식이 되겠네요.
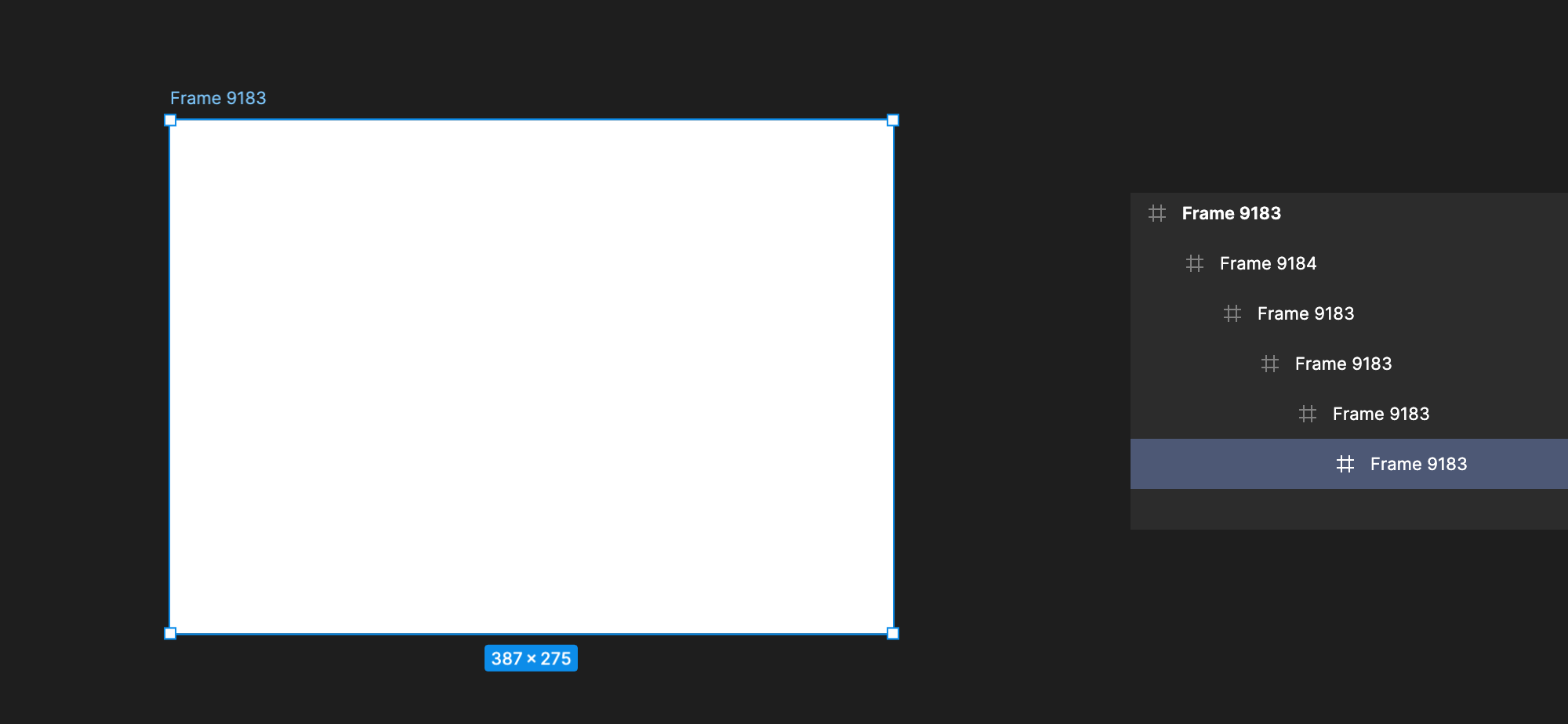
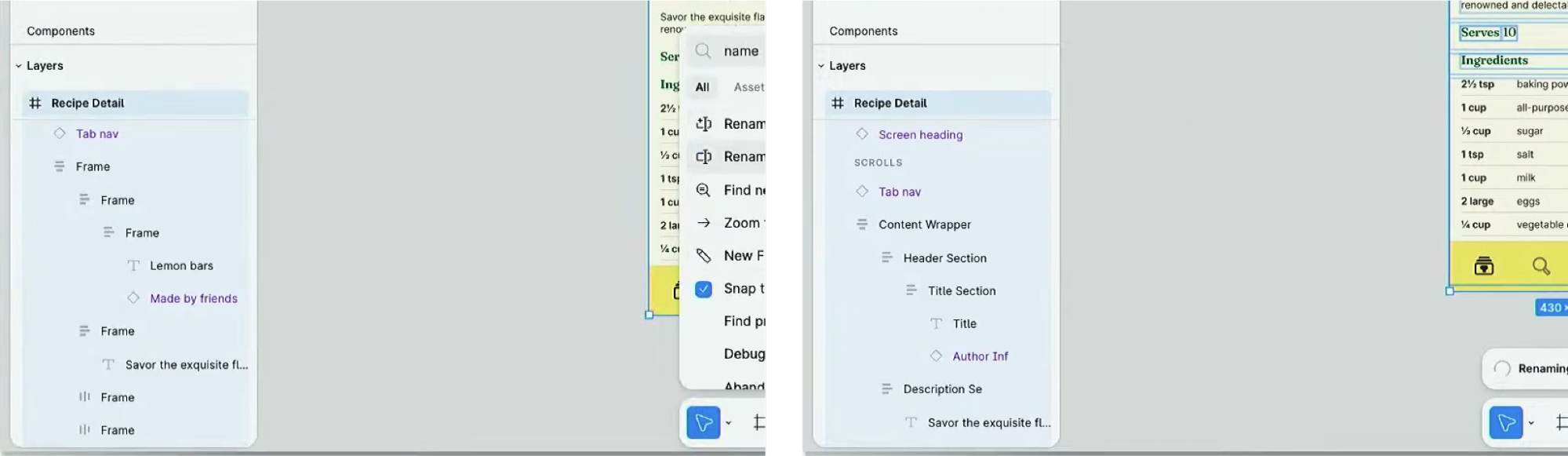
또 한 가지 매력적인 기능은 바로 ‘Rename Layer’ 기능입니다. 피그마로 작업하다 보면 프레임이 계속 쌓여가는데요. 정리할 시간이 없으면 결국 디자인 안에 프레임만 잔뜩 생깁니다. 문제는 뭐가 뭔지 이해하기 힘들다는 점입니다.

원래는 디자이너가 일일이 이름을 지정하고, 규칙을 만들어 정리해야 했는데요. 이번 액션 메뉴에서 소개한 Rename Layer를 실행하면, 화면의 맥락을 이해해 적절한 이름을 프레임에 부여할 수 있습니다.

이 기능을 통해 디자이너는 이름을 지정하느라 소모되는 시간과 비용을 온전히 제품 개선에 투자할 수 있게 됩니다. 다만 이름을 지정하는 규칙인 네이밍 컨벤션(Naming Convention)은 개발 구조를 이해하는 중요한 제품 정책 중 하나기 때문에, 기능에 무조건 의존하기 보다는 네이밍 컨벤션의 구조를 이해하고 보조적으로 사용하는 것이 바람직할 것 같습니다.
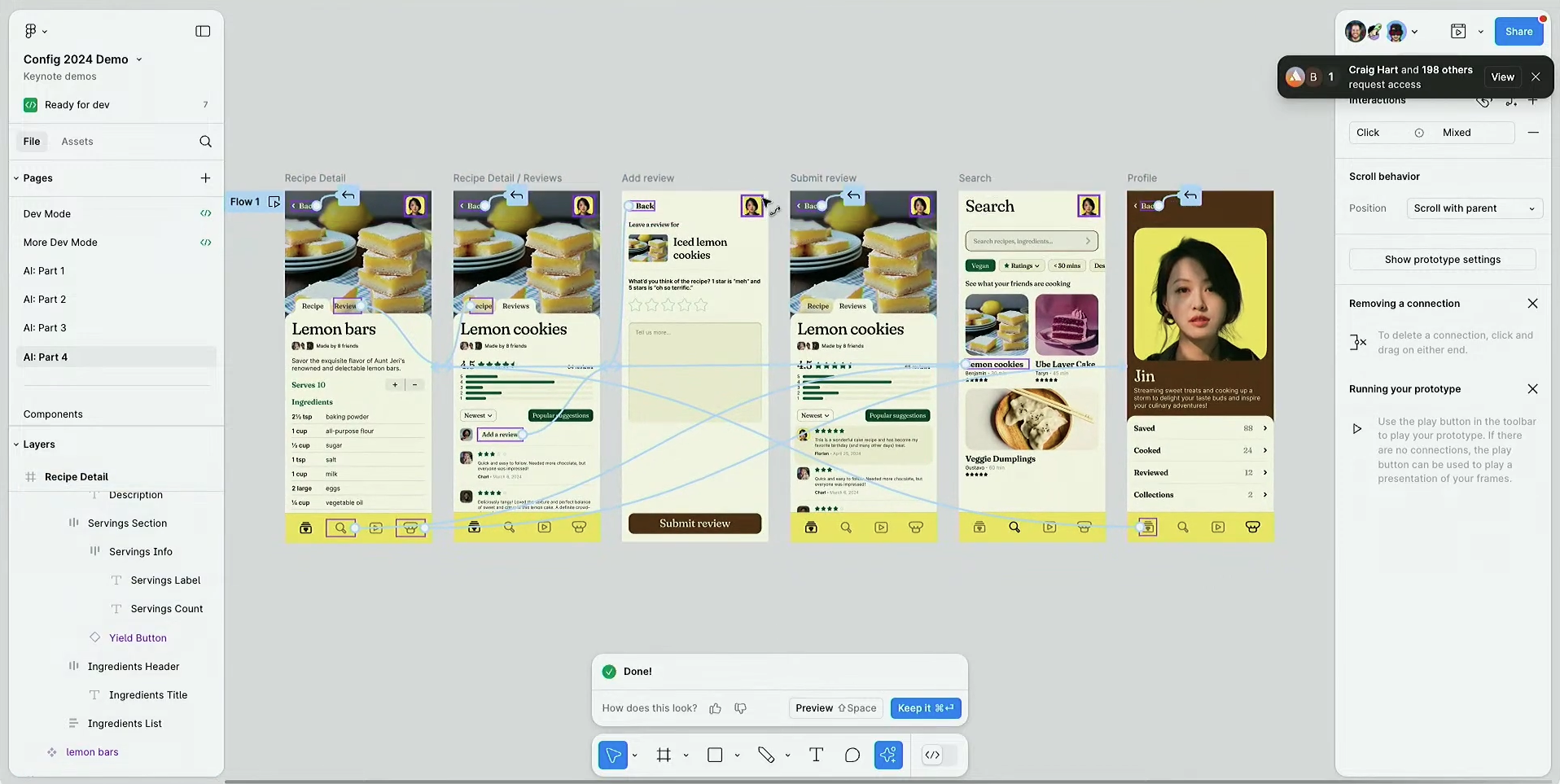
피그마에서 가장 아쉬웠던 기능은 프로토타이핑이라고 할 수 있습니다. 피그마 자체가 협업을 지향하는 만큼, 프로토타이핑의 정교함과 애니메이션의 다양함은 프로토파이나 프레이머 등 다른 도구에 비해 많이 부족했습니다. 그런 부족함을 프로토타이핑 자동화라는 방향을 통해, 단순하지만 딱 필요한 만큼의 프로토타입을 쉽게 만들 수 있다는 장점으로 승화시킵니다. 메이크 프로토타입(Make Prototype)을 통해 만들어진 화면들의 관계를 피그마가 자체적으로 판단하고 연결해 줍니다.

메이크 프로토타입 기능은 상상 이상으로 강력합니다. 뒤로가기 버튼을 인식하는 것은 물론, 탭 등의 UI는 물론 지도나 상세 페이지 등 페이지 사이사이의 맥락을 꽤 잘 이해하는 것으로 보입니다. 그 외에도 반복되는 UI의 텍스트를 자동으로 채워주는 ‘Replace Content’ 기능 등 보조적인 기능들까지 알차게 준비되어 있습니다. 이번 Config 2024는 가히 인공지능 디자인 동료의 등장이라고 봐도 무방합니다.
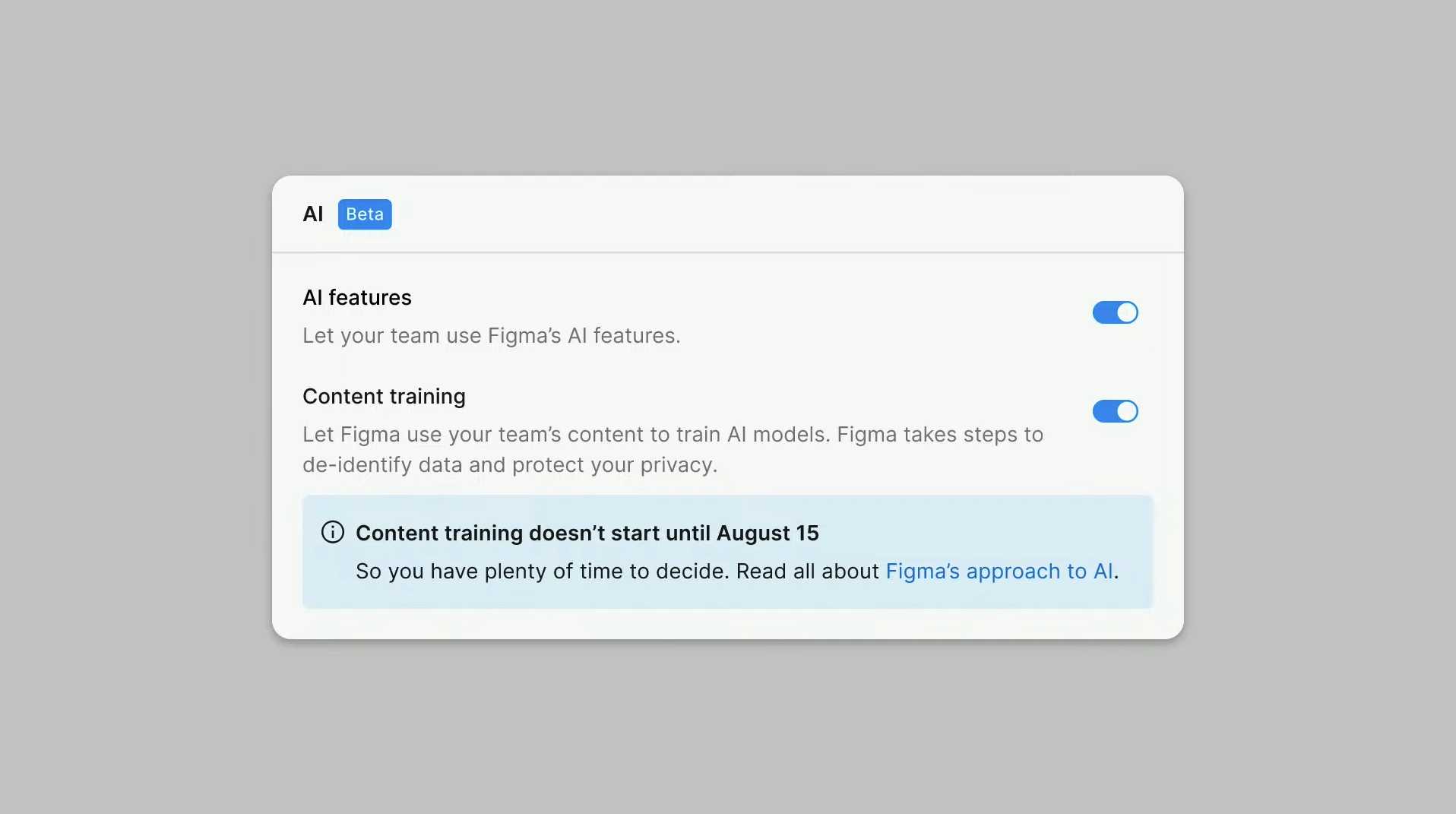
다만 인공지능 학습에 대해선 우려되는 점이 있습니다. 내가 직접 만든 디자인을 피그마가 학습한 후, 다른 사람에게 인사이트로 제공되기 때문입니다. 또한 대외비 정보가 적용된 디자인의 경우, 자칫 잘못하면 외부로 정보가 유출될 위험도 있습니다. 피그마에선 이를 방지하기 위해 민감정보를 모두 제거한 후 디자인을 학습시킬 계획이며, 내 디자인을 학습하게 할지 말지를 선택 사항으로 제공합니다. 올해 8월 15일까지는 인공지능이 사용자들의 디자인을 학습하지 않도록 준비했다고 합니다.

다만 지난 7월 2일, 피그마 AI가 애플의 기본 ‘날씨 앱’의 디자인을 학습한 표절 디자인을 양산하고 있다는 의혹이 제기됐는데요. 피그마 CEO인 딜런 필드는 이러한 상황을 인지하고 학습이나 표절 자체에 대해선 말을 아꼈고, 섣불리 출시를 준비하느라 놓친 부분이 있을 수 있다며 정확한 디자인 QA를 완료한 후에 피그마 AI 기능을 재출시하겠다고 발표했습니다. 피그마 AI의 출시가 잠시 보류됨에 따라 당분간은 사용이 힘들 것으로 보입니다.

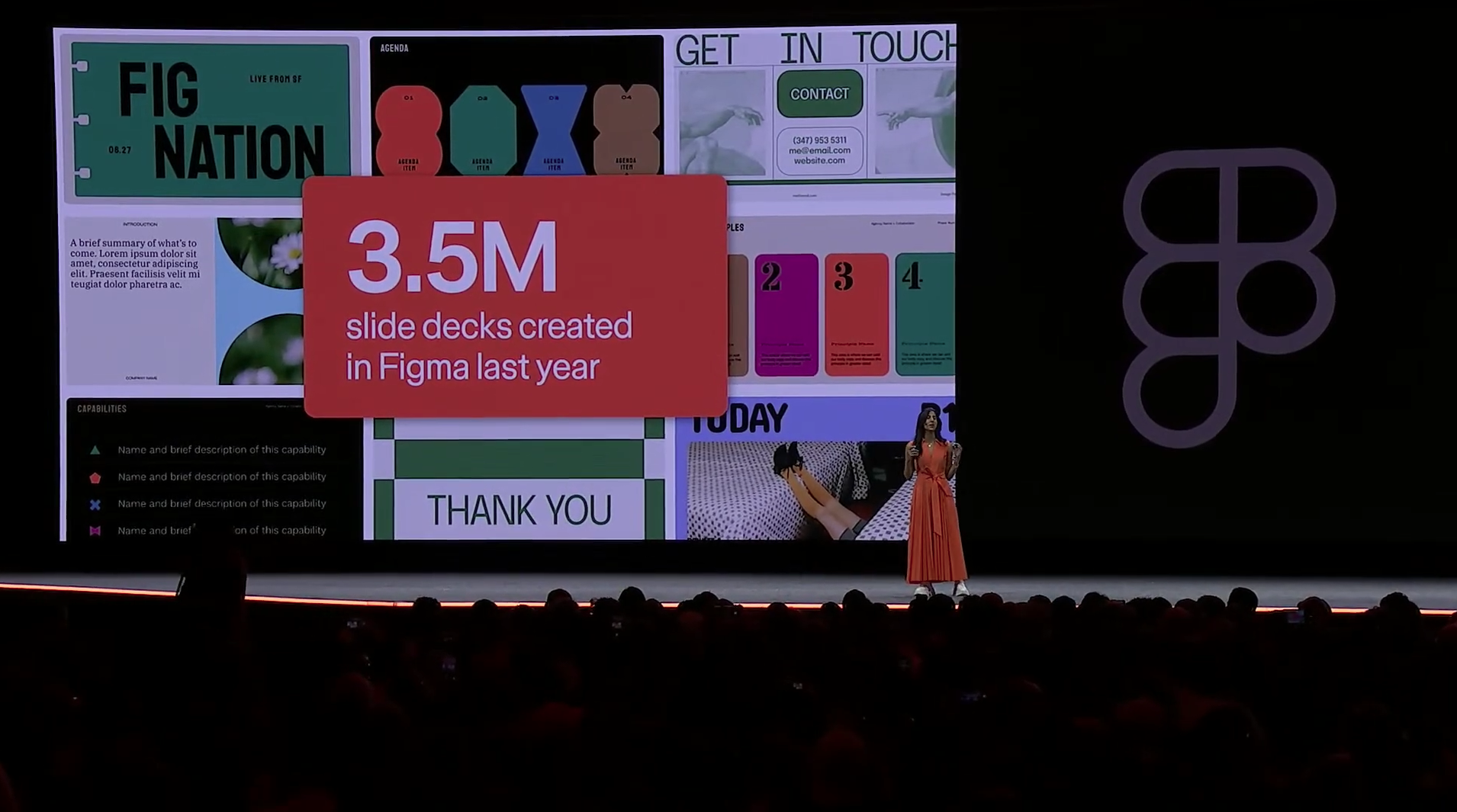
피그마는 디자이너의 전유물이었지만, 의외의 사용처가 있습니다. 바로 프레젠테이션 슬라이드를 만들 때입니다. 프로토타이핑은 페이지 순서를 따라가기 때문에, 프레임 순서를 잘 맞춰놓고 프로토타입을 재생하면 파워포인트처럼 슬라이드를 재생하듯 사용할 수 있습니다. 다만 피그마는 어디까지나 UI 제작 도구이기 때문에, MS 파워포인트 등의 프레젠테이션 도구에 비해 기능 자체는 열악한 편입니다. 슬라이드의 순서를 조정하려면 프레임을 일일이 옮겨 위치를 맞춰야 했고, 수십 번 재생해 가며 순서가 맞지 않는 프레임을 찾아야 했죠.
그러나 피그마 디자인, 피그잼에 이어 세 번째 제품인 ‘피그마 슬라이드’는 이러한 배경 속에서 이번 Config 2024 기조연설의 마지막을 훌륭하게 장식했습니다. 피그마 슬라이드는 파워포인트 등 다른 도구에 비해 비교적 단순합니다. 기능의 복잡함과 정교한 프레젠테이션보다는, 프레젠테이션 자체의 목적에 더 집중한 디자인을 지향하는 것으로 보입니다. 하지만 이러한 단순함 속에 사용자를 편리하게 만들어 주는 ‘Extra-mile’이 숨어 있습니다.
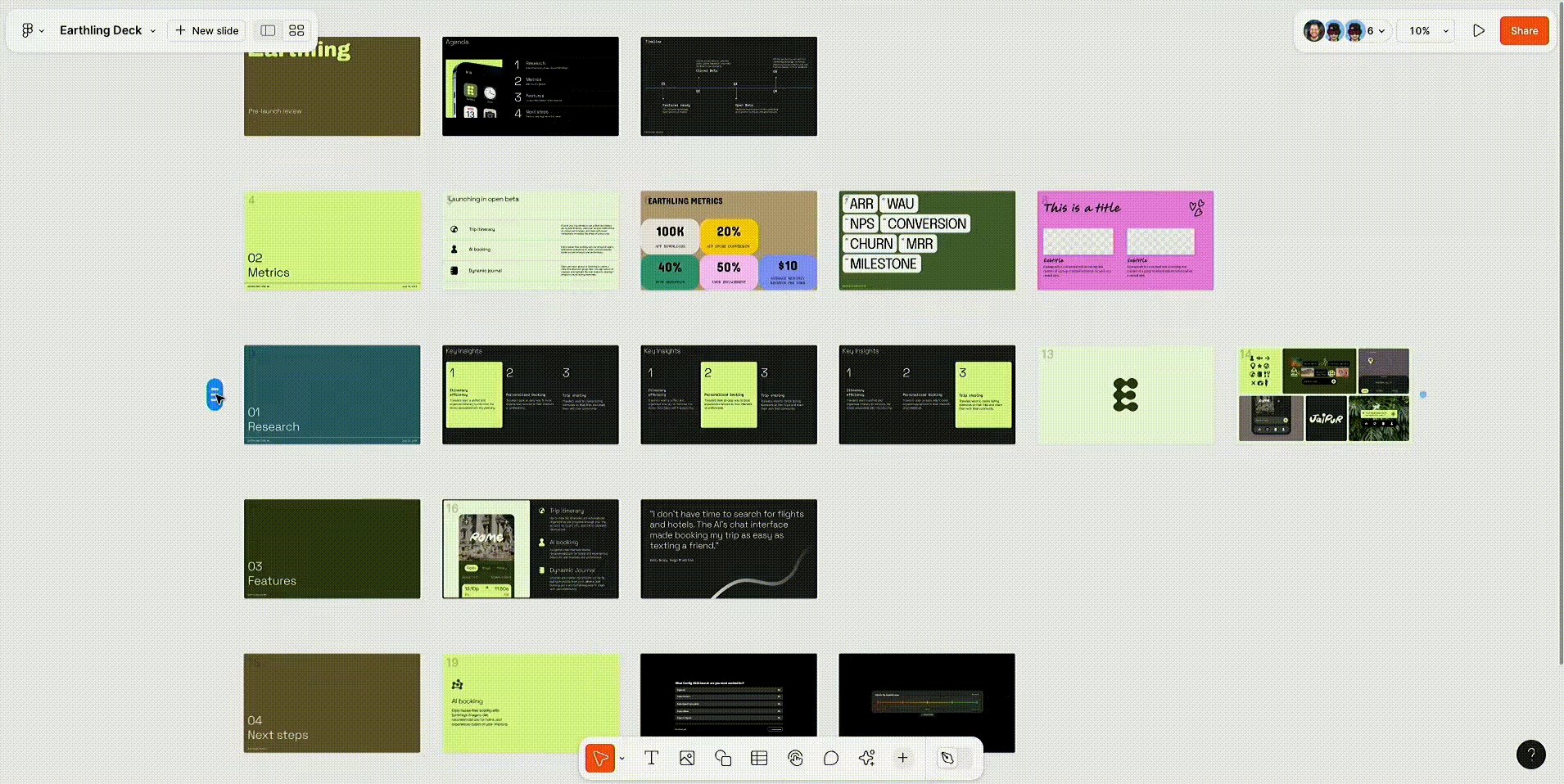
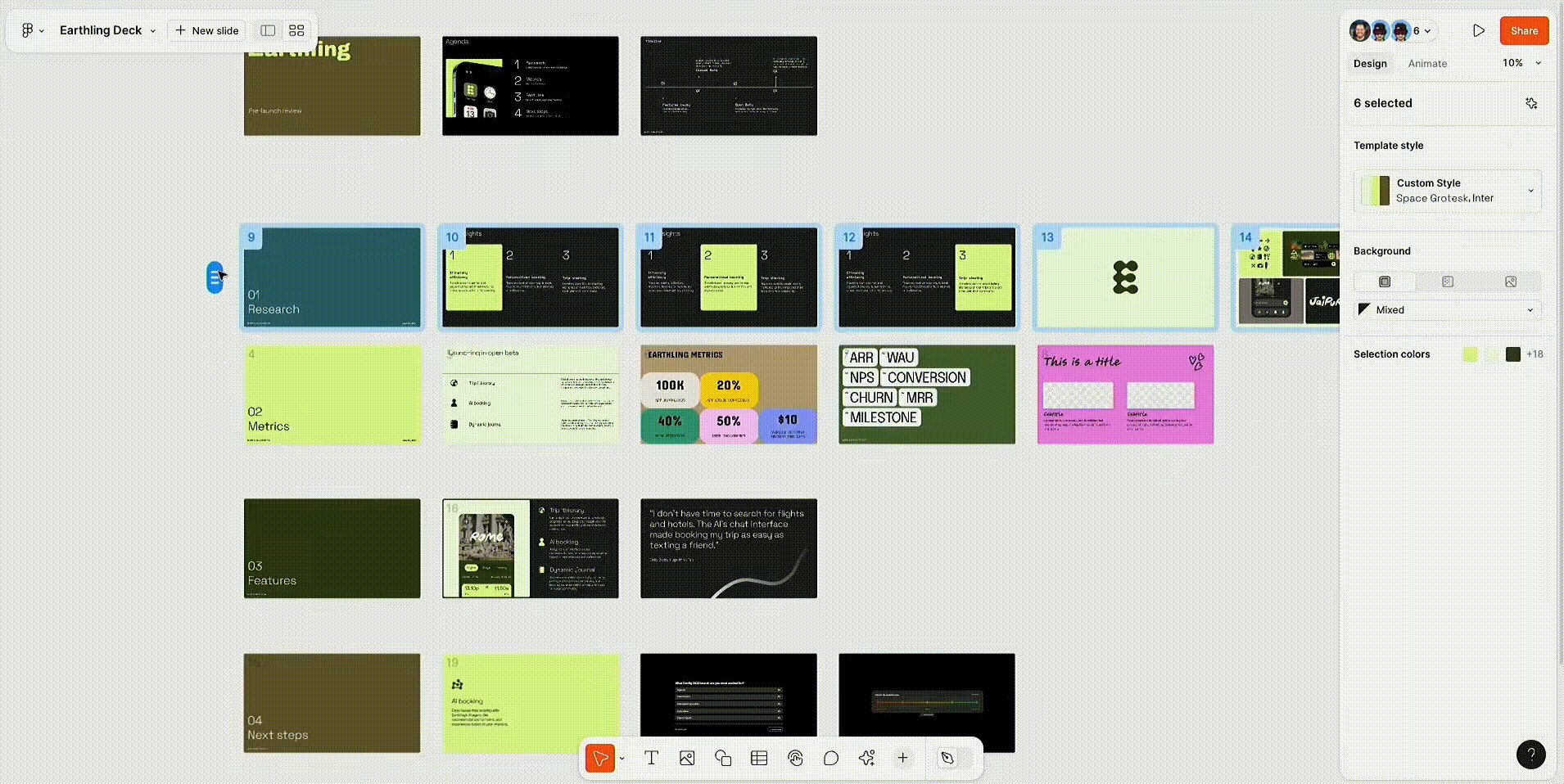
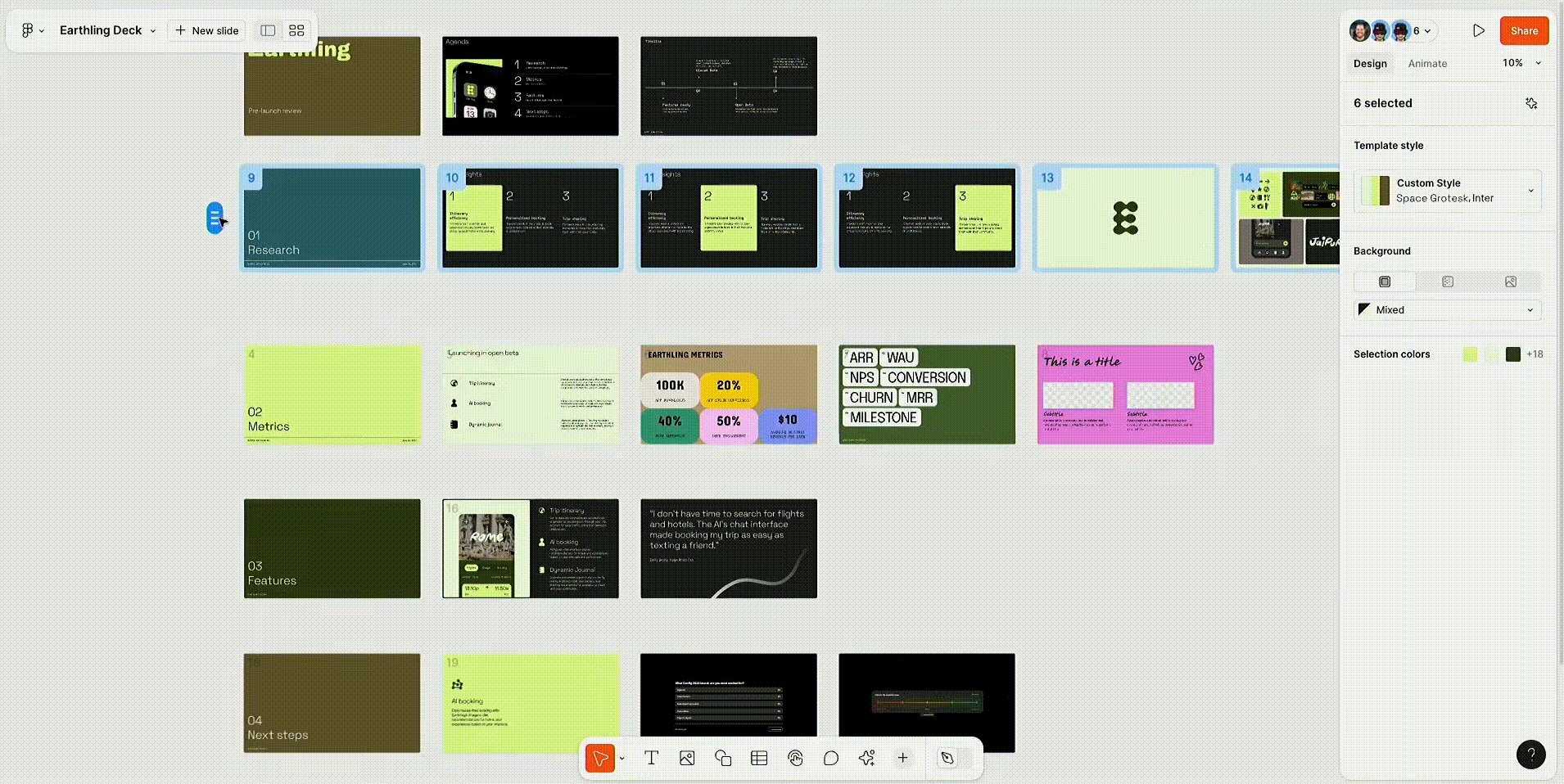
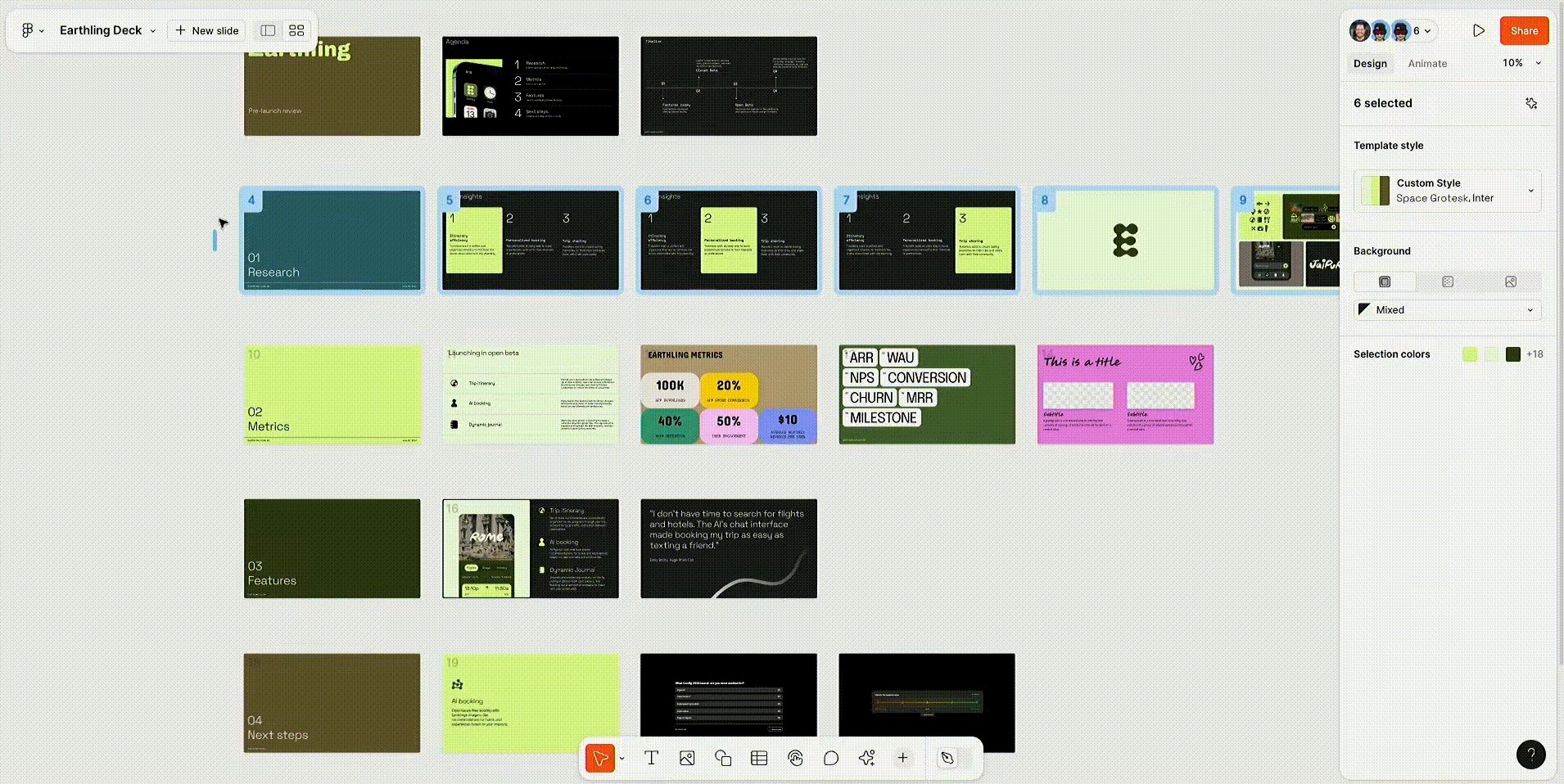
기존 피그마 또는 다른 도구에서는, 배경색을 전환하면 글자 색들을 모두 별도로 다시 설정했어야 했습니다. 피그마 슬라이드에서 배경색을 밝은색에서 어두운색으로 변경하면, 글자 색들도 자동으로 알맞게 변경됩니다. 또한 슬라이드 섹션의 순서나 슬라이드 개별 순서를 변경하는 것도 매우 쉽고 간단합니다. 드래그 앤 드롭이라는 직관적인 방법을 사용해, 순서를 자유롭게 편집할 수 있습니다.

이외에도 파워포인트 등의 도구처럼 슬라이드의 테마를 적용해 디자인 컨셉을 빠르게 바꾸는 것도 가능합니다. 또한 피그마 디자인에서 사용하던 스마트 애니메이트 등의 애니메이션 속성들을 그대로 활용해 자연스러운 슬라이드 전환 효과를 만들 수도 있습니다.
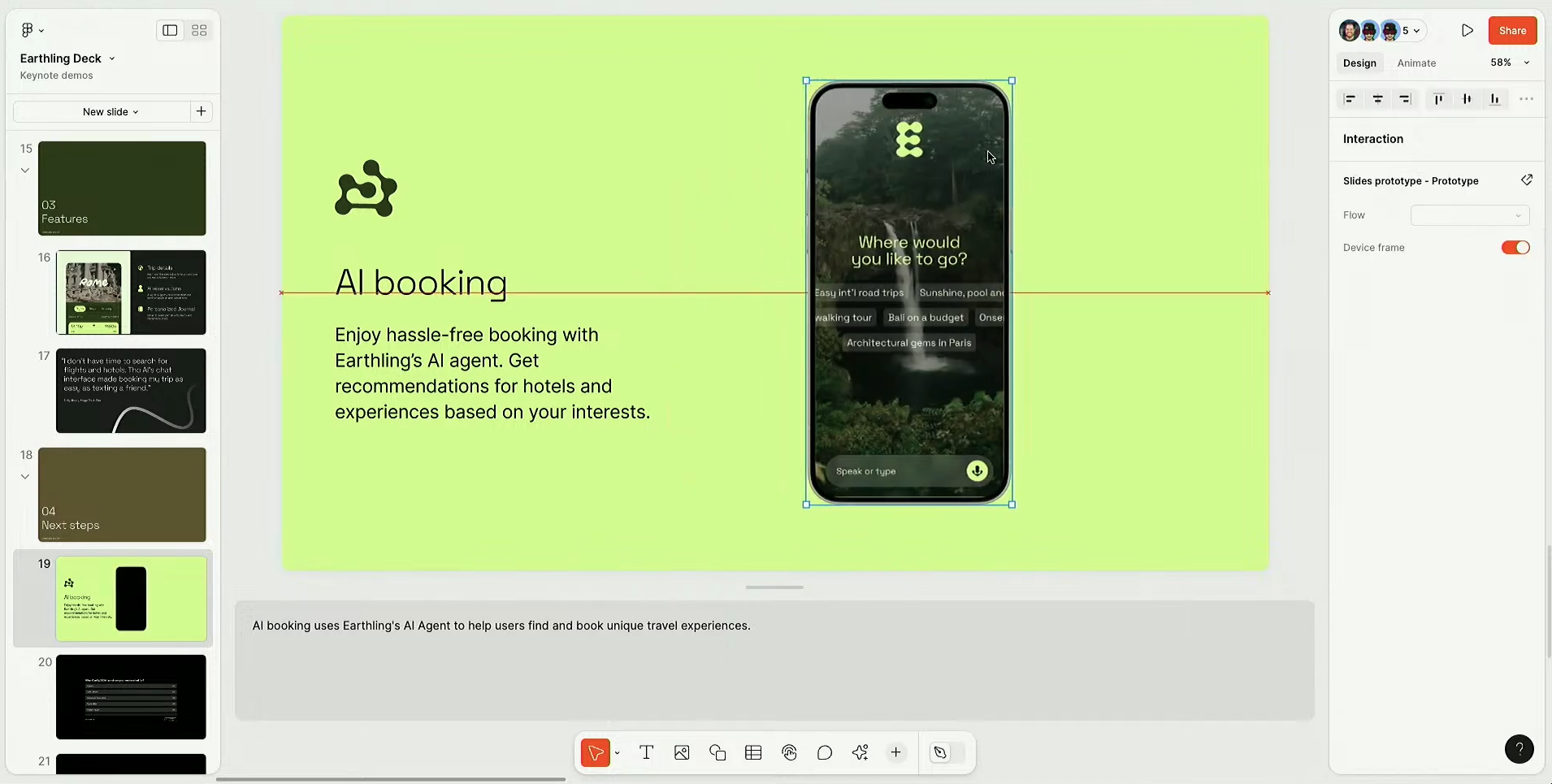
이번 Config 2024에서 인공지능을 매우 강조한 만큼, 피그마 슬라이드 역시 피그마 AI와의 결합이 가능합니다. 프레젠테이션에 삽입한 텍스트를 피그마 AI를 통해 재작성해 볼 수도 있고, 톤 조정(Adjust Tone) 기능을 사용해 텍스트의 분위기나 스타일을 변경할 수도 있습니다. 특히 피그마 슬라이드는 피그마에서 만든 디자인을 가져와 활용하는 경우가 많은데, 피그마 디자인에서 만든 프레임을 그대로 가져와 붙여도, 피그마 디자인의 컴포넌트나 속성을 그대로 사용할 수 있고 수정도 가능합니다.
이외에도 주목할 만한 또 다른 기능은 프로토타입을 슬라이드 안에 내장하는 기능입니다. 피그마 디자인에서 만든 프로토타입 링크를 가져와 슬라이드 안에 붙여 넣으면, 자동으로 해당 위치에 프로토타입을 불러와 줍니다. 해당 프로토타입은 프레젠테이션을 재생하는 동안에도 실시간으로 조작할 수 있습니다. 프로토타입에서 설정한 애니메이션이나 전환 효과도 그대로 사용할 수 있고요.

또한 실시간 협업 도구답게, 단순한 프레젠테이션이 아니라 참여자들에게 실시간으로 투표나 선호도를 받을 수 있는 라이브 폴(Live Poll) 기능도 선보였습니다. 피그잼에서나 볼 수 있던 투표 기능을 프레젠테이션에 결합한 것으로 보입니다.
이미 강력한 경쟁 서비스인 MS오피스와 키노트 등이 있는 상태에서 최소 가치 제품의 범위를 수없이 고민했을 것으로 보입니다. 다행히 사용자가 필요로 하는 모든 기능을 기본적으로 갖춘 좋은 제품을 출시한 것 같습니다. 앞으로 피그마 슬라이드를 통해 다양한 프레젠테이션들을 선보일 것 같은데요. 이후 업데이트가 매우 기대되는 제품 중 하나입니다.
이번 업데이트를 통해 디자이너가 아니더라도 피그마를 슬라이드 도구로 사용하고 싶은 사람들이 유입될 수 있고, 또한 디자이너들도 디자인 제안이나 설득을 위한 프레젠테이션을 피그마 안에서 모두 만들어낼 수 있게 되겠네요. 피그마 슬라이드는 2025년 초까지 무료로 제공되며, 이후 무료 플랜에서는 최대 3개 파일까지, 프로 플랜에서 인당 월 $3, 그 이상은 인당 월 $5로 제공할 계획이라고 합니다. Config 2024 직후 업데이트로 바로 사용할 수 있으니, 궁금한 분들은 유료 전환 전까지 써보면 좋을 것 같습니다.

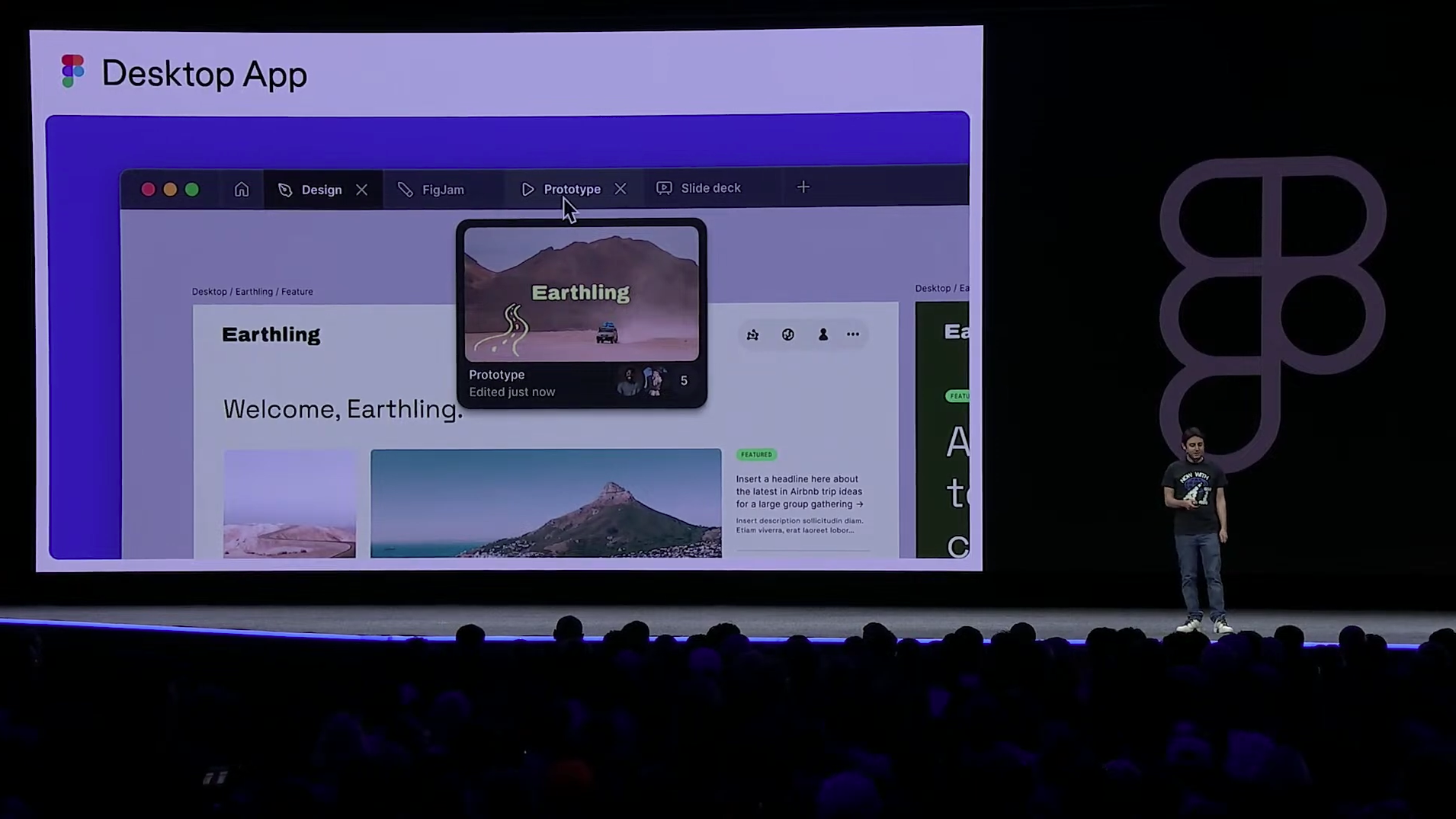
이외에도 피그마 데스크탑 앱에서 탭을 전환할 때 해당 탭을 미리 볼 수 있거나, 피그잼에서도 페이지를 사용할 수 있도록 개선하는 등 사용성 증진이 이뤄졌습니다. 지금까지 올해 예정된 피그마 업데이트를 소개한 기조연설 세션을 정리해 봤는데요. 지난 Config 2023이 단순한 UI 도구가 아닌 제품 팀 전체의 협업 도구로 가는 첫걸음이자 개발자를 디자인 프로세스 안으로 끌어들이는 시도였다면, Config 2024는 그야말로 협업의 생산성을 극대화하려는 시도가 돋보였습니다.
인터페이스 리뉴얼은 물론 데브 모드의 사용성 강화, AI의 본격적인 도입과 피그마 슬라이드까지 기대 이상의 다양한 기능을 보여줬는데요. 남은 한 해 동안 꽤 만족스러운 업데이트를 기대해도 좋을 것 같습니다. 내년 Config 2025에서는 또 어떤 새로운 기능이 소개될지 벌써 궁금해 집니다.
<참고>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.