알아두면 쓸모 있는 '시맨틱 마크업' 개념 정리
국내 IT 기업은 한국을 넘어 세계를 무대로 할 정도로 뛰어난 기술과 아이디어를 자랑합니다. 이들은 기업 블로그를 통해 이러한 정보를 공개하고 있습니다. 요즘IT는 각 기업의 특색 있고 유익한 콘텐츠를 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하고 있을까요?
이번 글에서는 서비스와 브랜드 경험을 디자인하는 ‘티그리스 디자인팀’에서 시맨틱 마크업(Semantic Markup)의 특징과 종류, 활용 예시 등을 정리해 소개합니다.
안녕하세요, 티그리스 디자인팀입니다. 앞으로 디자이너들이 퍼블리셔나 개발자와 협업할 때 더 잘 소통할 수 있도록, 새로 시작하는 퍼블리셔들이 도움 받을 수 있도록 쉽게 이해하는 HTML, CSS를 시리즈로 연재해 보려고 합니다. 오늘은 그 첫 번째 시간으로 [시맨틱 마크업]에 대한 내용입니다. 의미부터 특징, 종류, 예시까지 준비해 보았습니다. 도움이 되는 글이었으면 합니다.
시맨틱 마크업의 의미

시맨틱 마크업(Semantic Markup)이 중요해지면서 <div>로 퉁쳤던 태그들이 이름을 찾고 있습니다. 대표적으로는 <header>, <nav>, <footer> 등이 있죠. Semantic은 의미의, 의미론적인 이라는 뜻을 가지고 있습니다. 의미를 담은 마크업이라니, 그냥 듣기에도 좋아 보입니다.
그런데 구체적으로 시맨틱 마크업이 대체 어떻게 좋은 것이며, 또 어떻게 시맨틱한 마크업을 해야 할까요?

HTML5의 등장 이후 태그가 세분화되었습니다. 이는 곧 각각의 ‘용도’가 정해졌다는 뜻으로도 볼 수 있습니다. 레이아웃의 최상단에는 이 태그를, GNB를 만들 때에는 이 태그, 리스트에는 이 태그, 본문에는 이 태그를…
HTML을 처음 접하는 사람에게 언뜻 복잡해 보일 수는 있습니다만, 장기적으로 보면 이 편이 훨씬 낫습니다. 내가 언제 뭘 써야 할지 가이드가 제시되어 있는 셈이니까요. (물론 언제나 변수는 있고, 그래서 고민에 빠지는 일도 있긴 합니다) 나중에 봤을 때 이게 페이지의 어떤 부분이고 무슨 역할을 하는지도 알기 쉽습니다.
시맨틱 마크업의 특징
시맨틱 마크업의 대표적인 특징으로는 바로 위에서 설명한 바와 같이 가독성이 좋아 유지 보수가 편리하고, 검색 엔진 최적화(SEO)에 유리하며, 웹 접근성 측면에서도 이점이 있습니다.

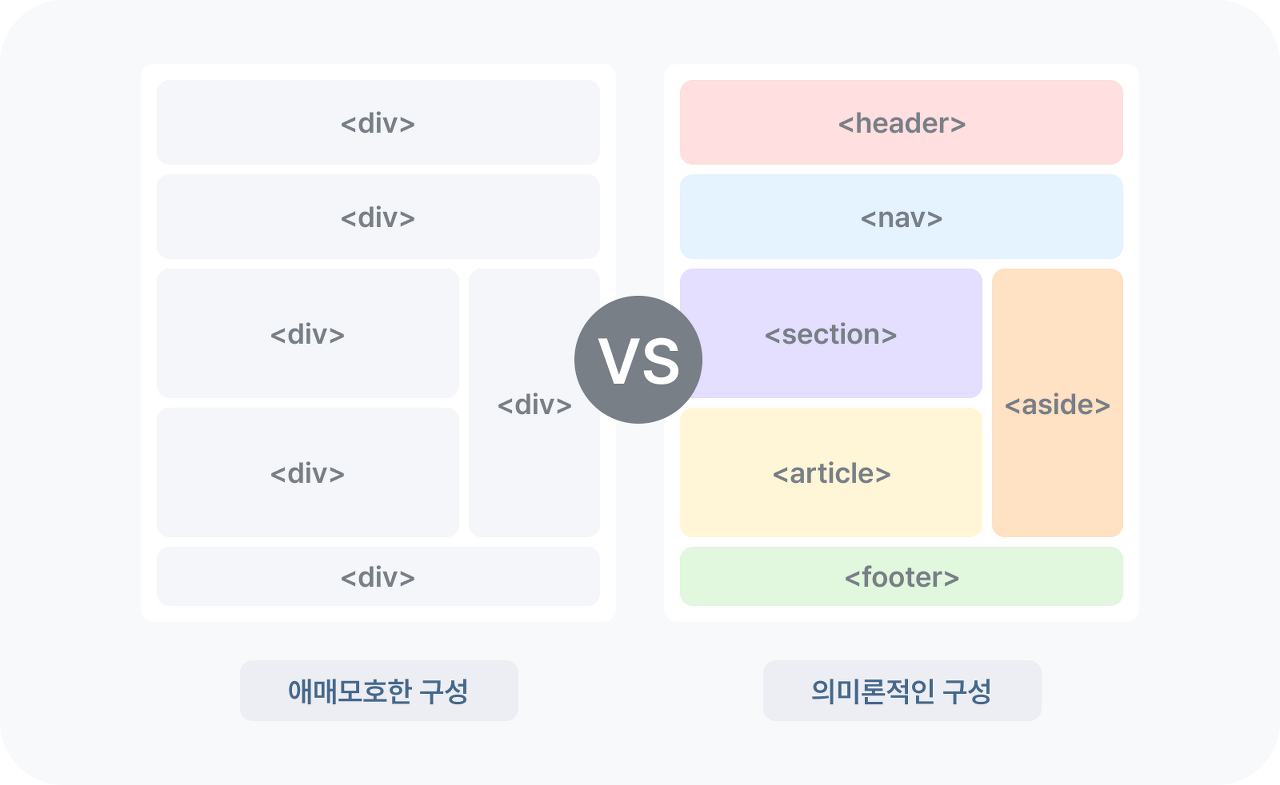
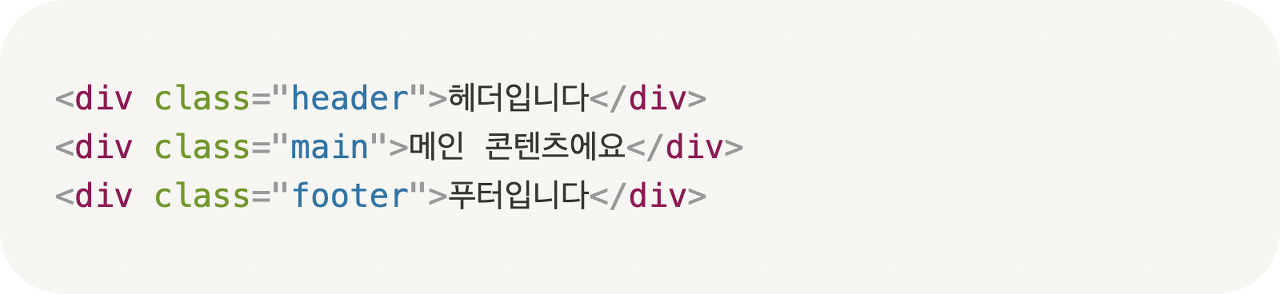
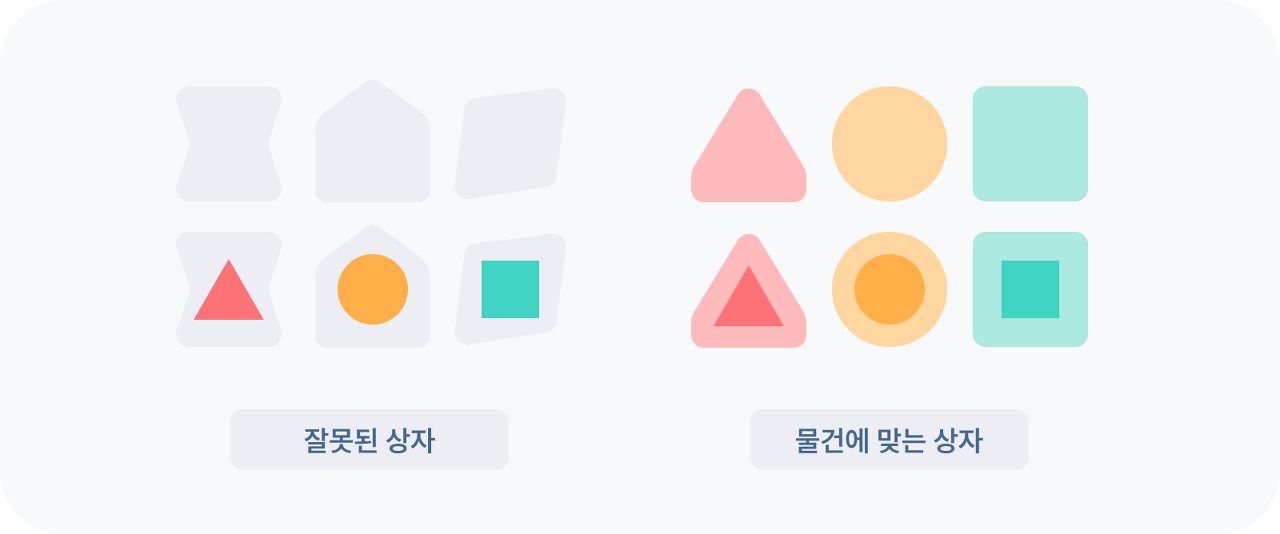
시맨틱 마크업을 알기 전에는 위와 같이 <div>로 모든 것을 해결하려고 했습니다. 클래스로 구분하면 된다고 생각했으니까요. 그런데, 사람이 아닌 컴퓨터라면 어떨까요? 클래스에 있는 ‘header’와 ‘main’, ‘footer’를 구분할 수 있을까요? <div> 안에 모든 콘텐츠를 다 넣는 것은 똑같은 색과 똑같은 크기의 상자 안에 이삿짐을 정리하는 것과 같습니다. 내가 필요한 물건이 어디 있는지 알기 힘들죠.
물론 상자에 이름을 써둘 수도 있습니다만(클래스에 쓰는 것처럼요) 그냥, 애초에 물건에 맞는 상자를 준비하면 될 일입니다. 방 정리를 할 때 물건을 제자리에 두는 것처럼, HTML 문서를 정리할 때에도 올바른 곳에 요소를 배치하면 됩니다.

검색 엔진에 최적화시킨다는 것은 곧 웹 표준에 맞춘다는 말과 같습니다. 웹 표준을 지키는 것이 중요한 이유로는 여러 가지가 있지만, 결국은 ‘컴퓨터가 이해할 수 있게’ 만든다는 것이 핵심입니다. 검색 엔진뿐만 아니라 시각 장애인이나 지체 장애인 등 웹을 이용하는 데 어려움이 있는 사람들이 사용하는 프로그램까지도 모두 컴퓨터이기 때문이죠.
시맨틱 태그의 종류
시맨틱 태그의 종류로는 여러 가지가 있지만 자주 쓰거나 헷갈리기 쉬운 것들을 꼽아 소개합니다. 더 많은 것들은 글 하단의 출처에서 확인하실 수 있습니다.
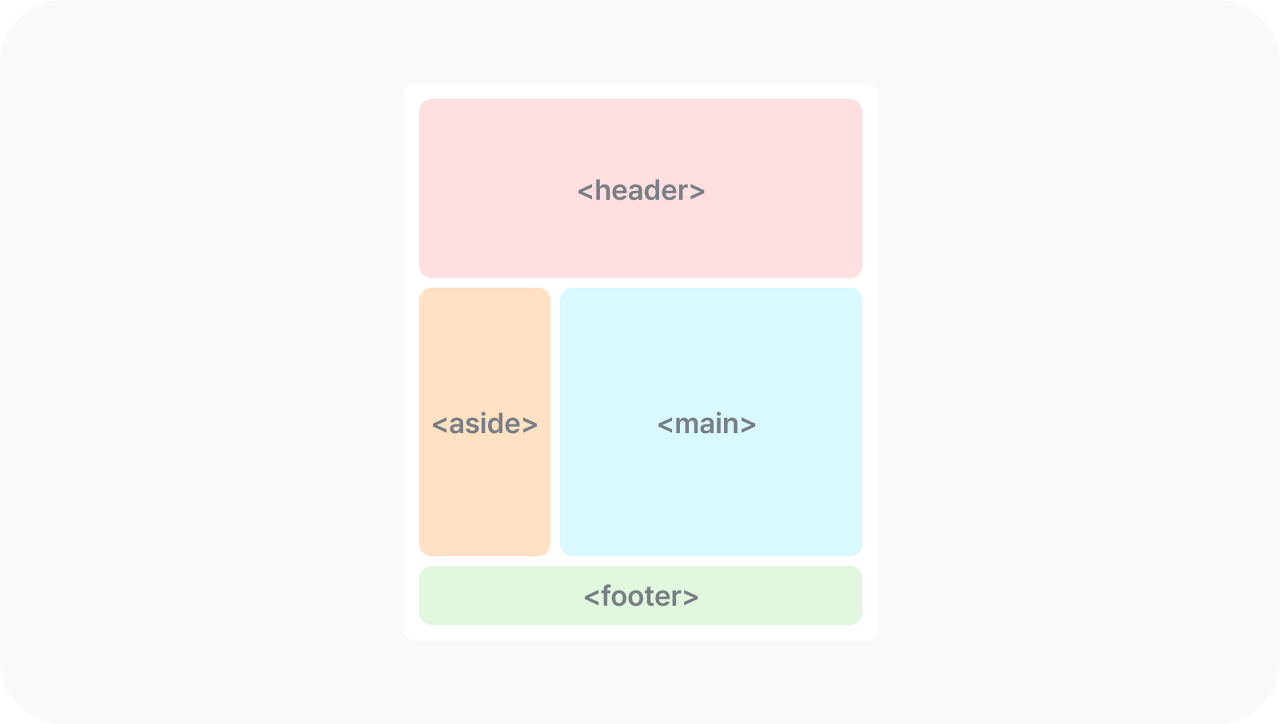
<header>, <footer>, <main>, <aside>

위의 태그들은 직관적인 이름처럼 헤더와 푸터, 메인 콘텐츠와 사이드바에 사용할 수 있습니다. 아래 시맨틱 태그의 예시에서 자세히 설명하겠지만, 곤충의 머리, 가슴, 배처럼 문서를 머리, 몸통, 발로 나눈다면 <header>, <main>, <footer>가 되겠죠. <aside>는 문서 내에 사이드바가 있는 경우에 사용합니다.
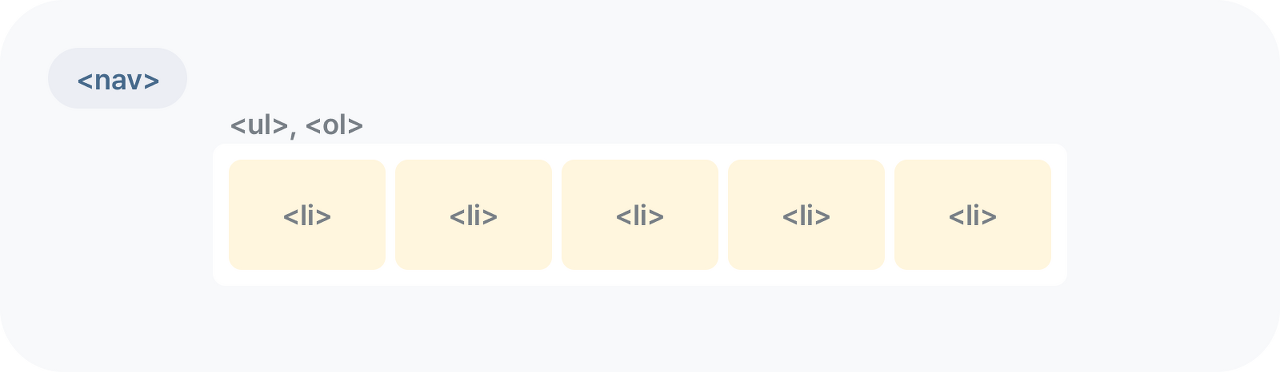
<nav>, <ul>, <ol>, <li>

<nav>는 GNB 등 내비게이션 메뉴를 묶을 때 주로 사용하며, 보통 <ul> 태그와 함께 등장합니다.
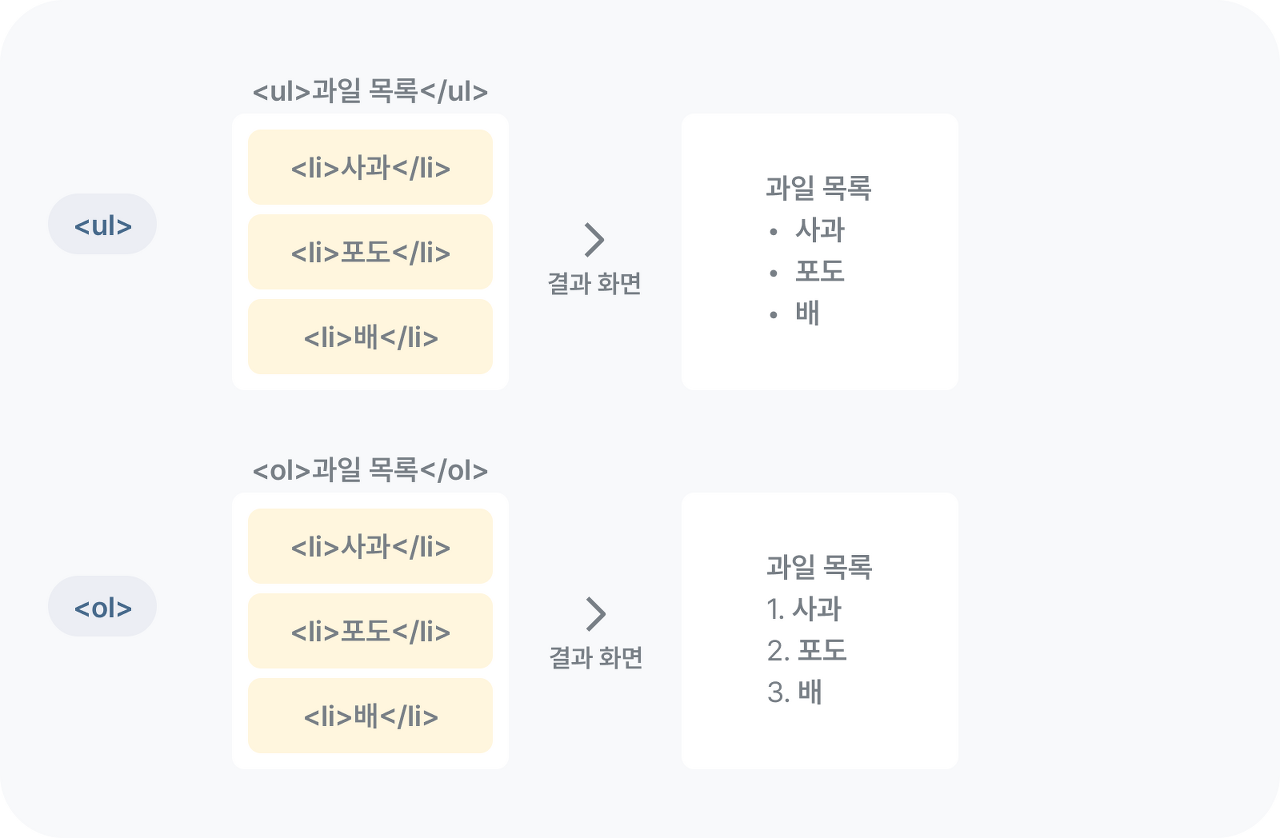
<ul>은 순서가 없는 목록으로, 하위 태그로 <li>를 사용합니다.
반대로 <ol>은 순서가 있는 목록으로, 역시 하위 태그로는 <li>를 사용합니다.

<ul> 목차의 앞에 붙는 불릿이나 <ol> 목차의 순서를 나타내는 모양은 이외에도 여러 가지가 있습니다.
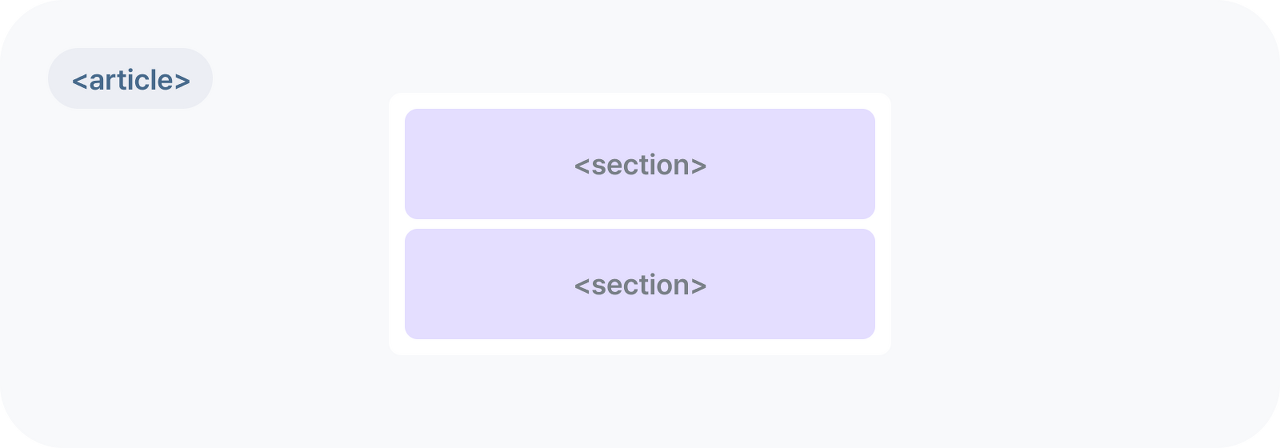
<article>, <section>

처음 시맨틱 마크업을 작업물에 적용하려고 했을 때 헷갈렸던 부분 중 하나입니다. 아마 시맨틱 마크업을 처음 접하는 많은 분들이 헤매는 지점일 거라고 생각합니다.
<article>은 독립적으로 보여줄 수 있는 문서나 글을 묶는 단위이며, <section>은 문서 내에서 관련된 주제로 묶은 영역 단위입니다. 지금 이 브런치 글로 치자면 글 전체의 내용은 <article>, 시맨틱 마크업의 특징이나 종류 부분은 각각 <section>으로 묶이겠죠. 이 역시 아래에서 예시와 함께 설명하겠습니다.
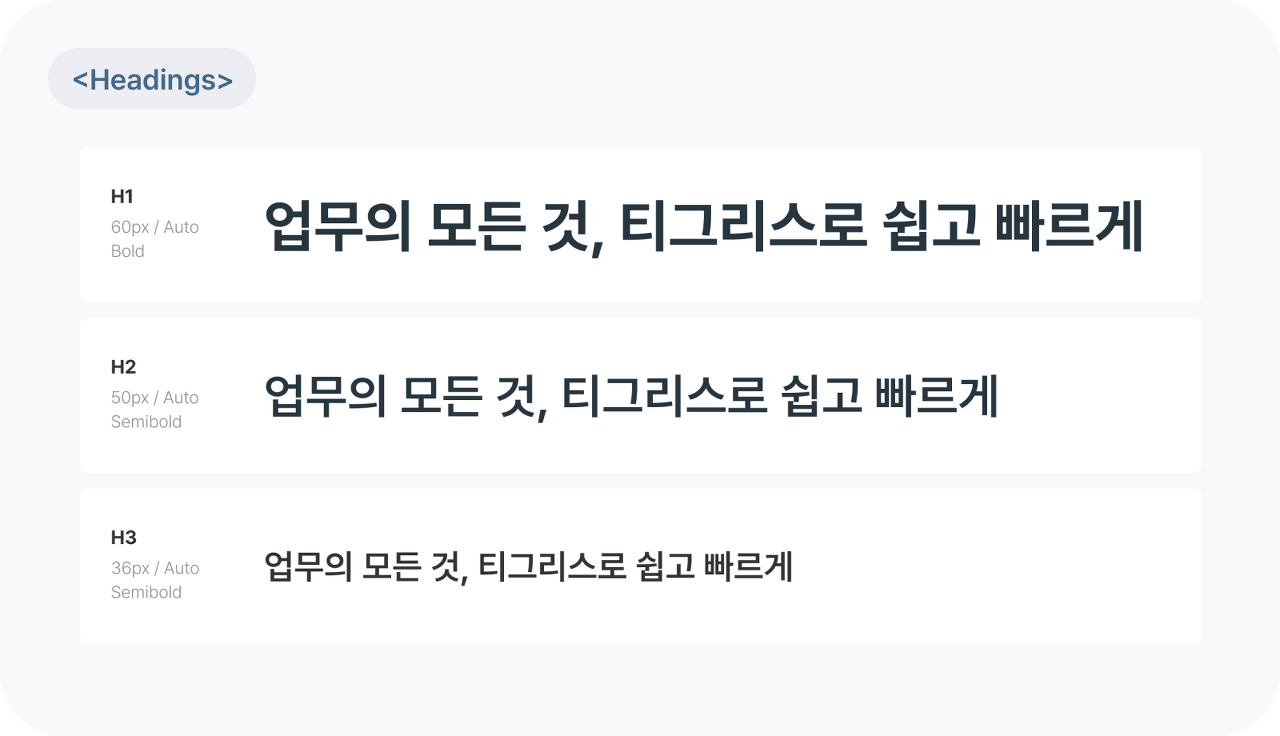
Headings: <h1> ~ <h6>

제목의 스케일을 표시할 때 사용하는 태그입니다. 중요도는 <h1>부터 숫자가 커질수록 낮아집니다. 보통 홈페이지에서 사용할 때에는 <h1> 태그를 상단 <header> 내의 로고에 사용합니다.
제목 스케일이 대제목, 소제목으로 나뉘어 여러 개일 때, 비장애인은 글씨 크기나 굵기로 구분이 가능하지만 보조 도구를 사용하는 시각 장애인 또는 컴퓨터(검색 엔진)는 알기 힘들기 때문에 Heading 태그로 구분해 주어야 합니다.
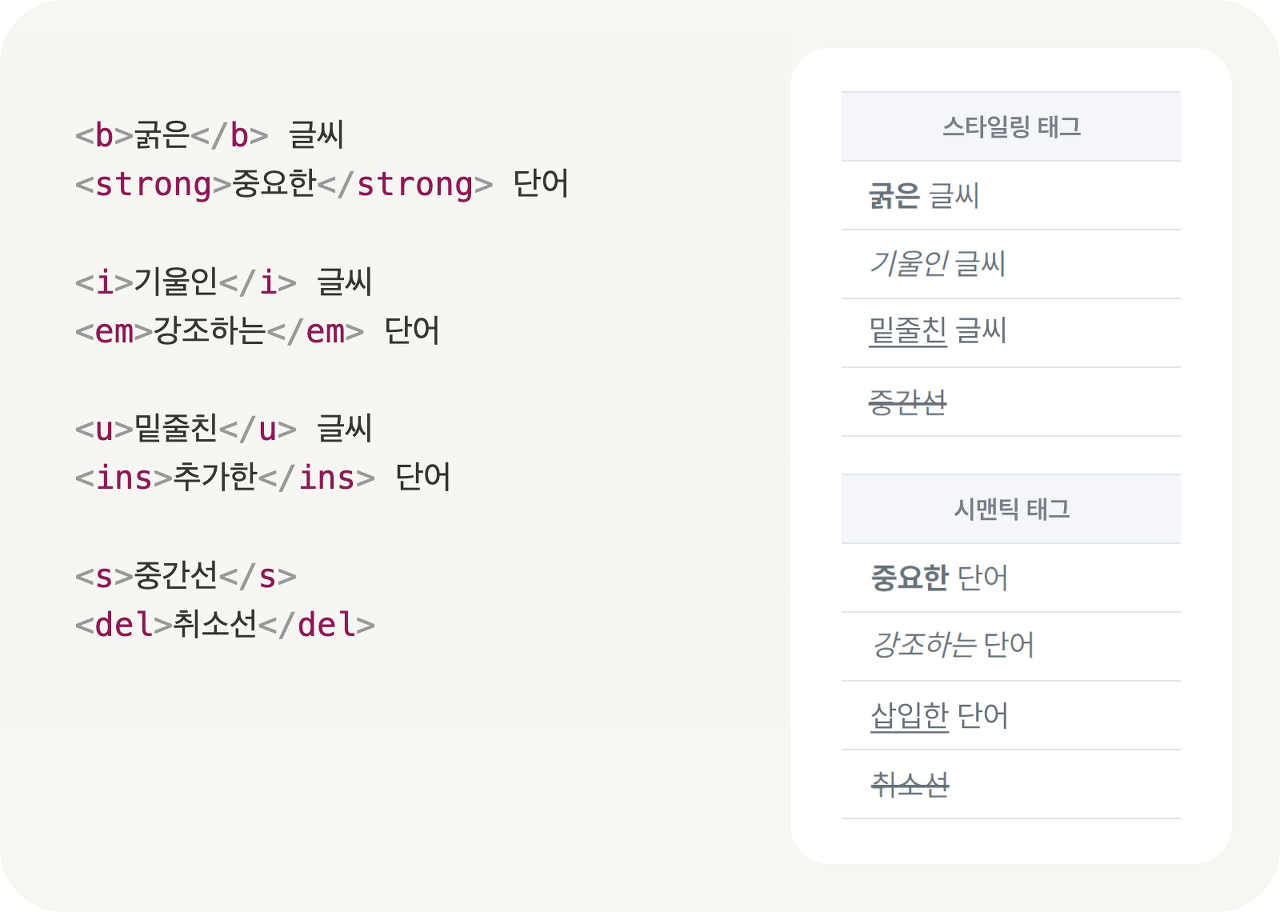
HTML 서식 요소

HTML에서 서식을 표시할 때는 위와 같은 태그들을 쓰는데요, 우리가 보는 화면(결과)은 같지만 태그에 차이가 있습니다. 왼쪽의 <b>, <i>, <u>, <s>는 단순히 시각적으로 그렇게 ‘보이게’ 만들 뿐이지만 오른쪽에 있는 <strong>, <em>, <ins>, <del>은 의미적으로 ‘정보를 전달’합니다.
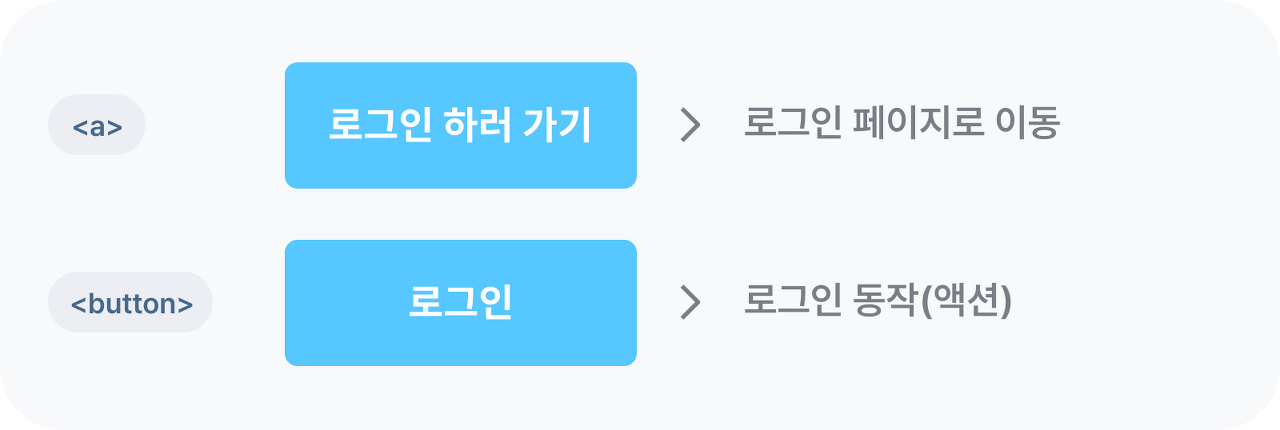
a / button

웹 사이트를 돌아다니다 보면 a(앵커) 태그를 버튼처럼 만들어둔 것을 볼 수 있는데요.
<a>와 <button>의 차이는 ‘동작 방식’에 있습니다. <a> 태그는 페이지를 이동할 때, <button> 태그는 폼 제출(로그인, 회원가입 등)이나 행(row) 추가 등 행위(액션)를 할 때 사용합니다. 사용하기 전에 이 버튼이 어떻게 쓰일지 생각해 보고 사용한다면 훨씬 시맨틱 한 마크업을 할 수 있습니다.
시맨틱 태그 예시(티그리스 홈페이지)
작년 3월 리뉴얼했던 티그리스 홈페이지로 시맨틱 마크업의 예시를 설명하겠습니다.
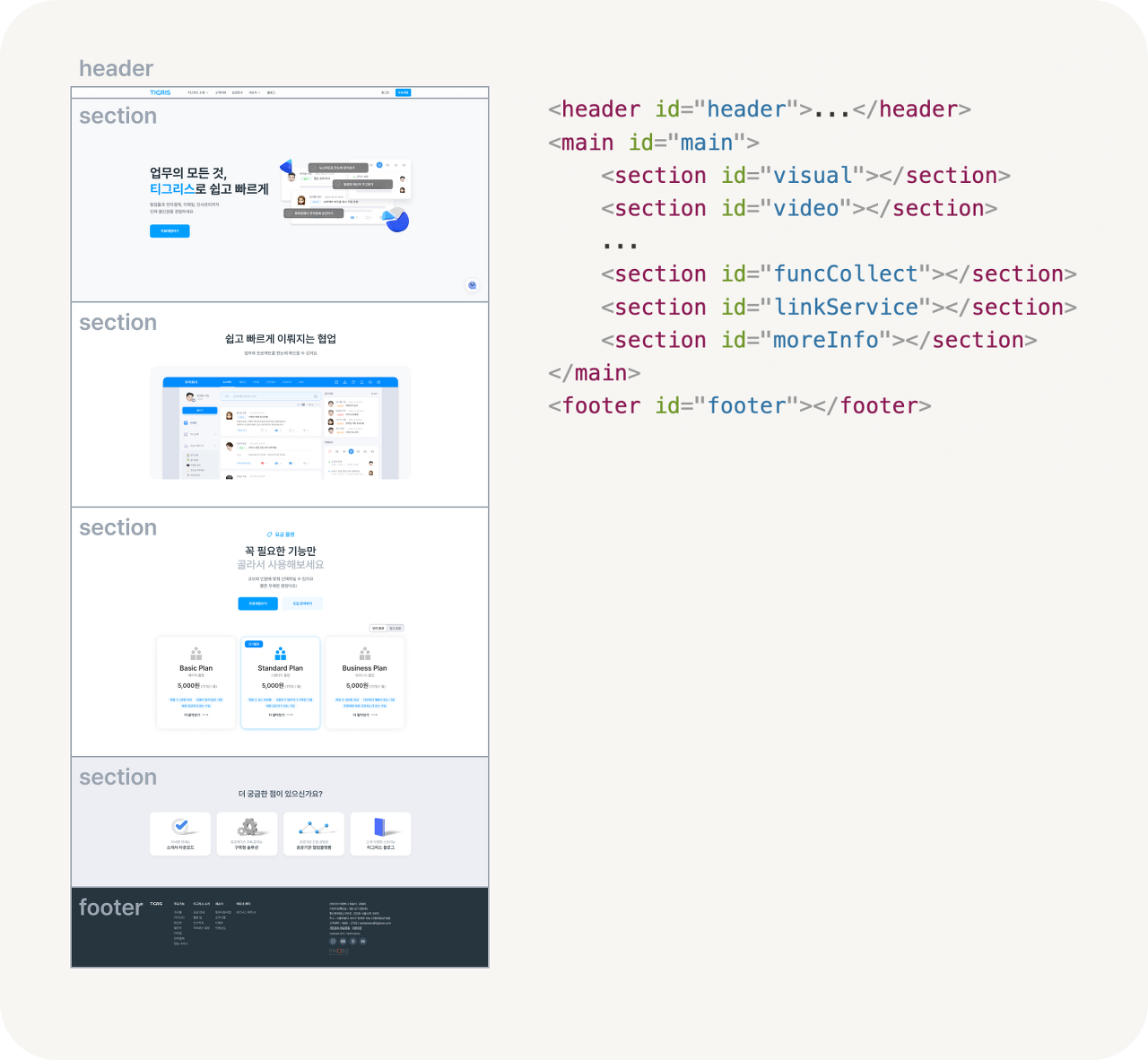
메인 페이지

메인 페이지는 <header>와 <main>, <footer>로, <main> 태그 안에는 각 <section>들로 구성했습니다.

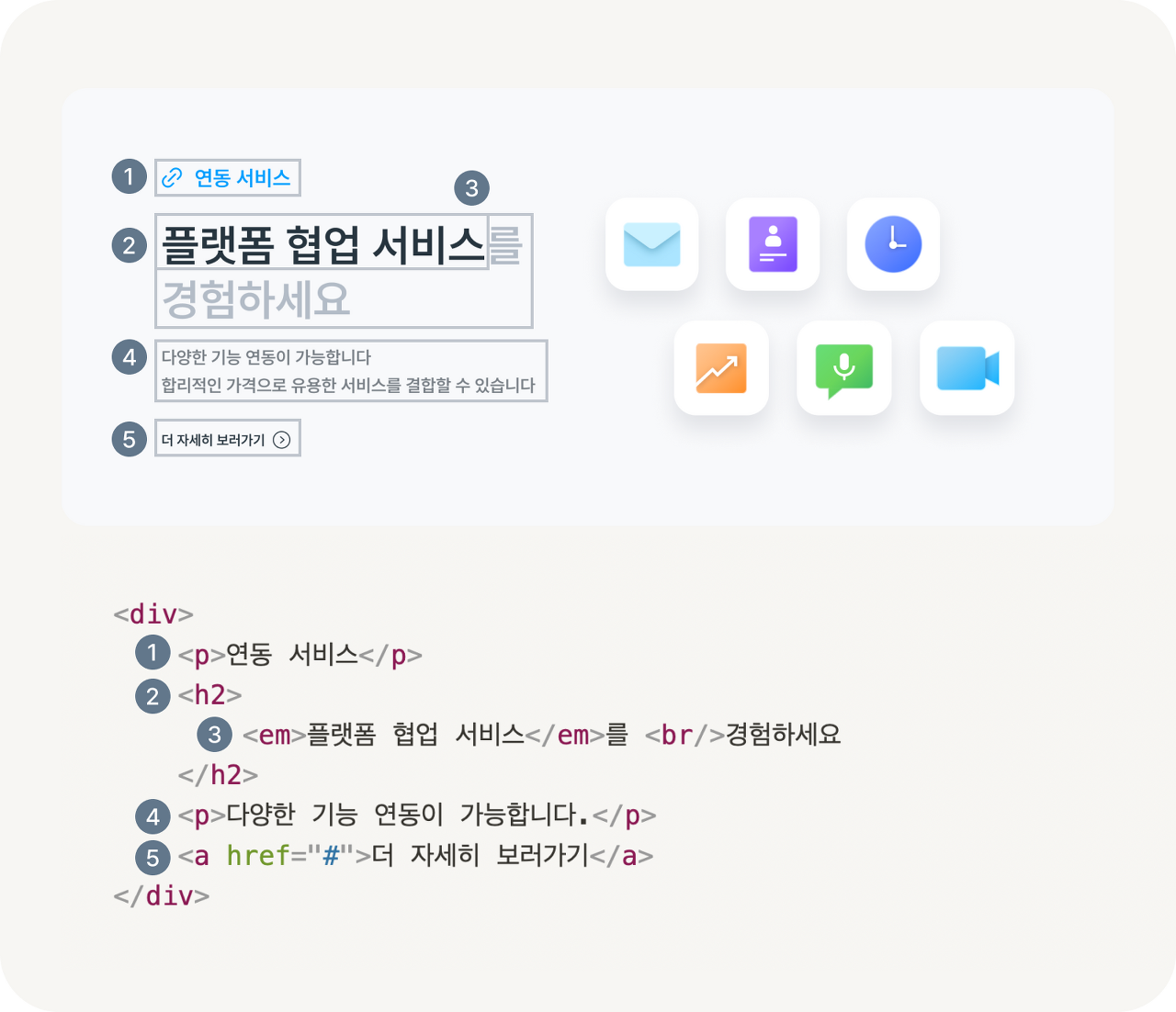
<section> 중 [연동 서비스] 섹션은 위와 같은 구조입니다.
연동 서비스 섹션에서 중요한 문장인 “플랫폼 협업 서비스를 경험하세요”를 <h2> 태그에 넣고, ‘플랫폼 협업 서비스’ 단어는 <em> 태그에 넣어 강조했습니다. 또, ‘더 자세히 보러가기’에는 연동 서비스 페이지의 링크를 걸어 <a> 태그를 사용했습니다.
서브 페이지

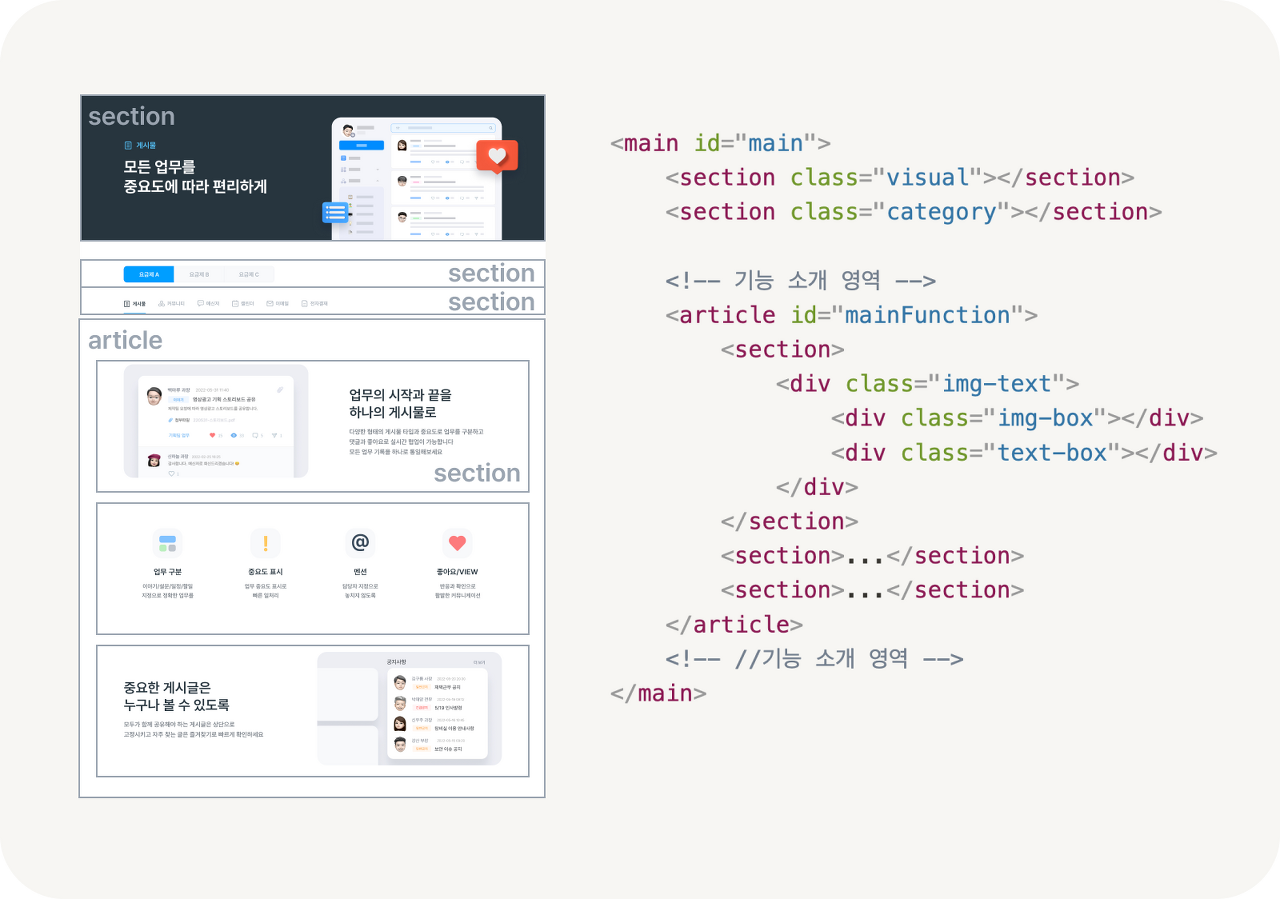
[주요기능] 서브 페이지의 <main> 부분 구조입니다.
비주얼이나 기능 분류 탭, 카테고리 탭을 각각 <section>으로 나누어 넣었고 그 아래 기능 소개 영역은 <article>로 묶었습니다. <article> 영역 내에서도 항목마다 <section> 별로 구분되어 있습니다. 위에서 <article> 태그와 <section> 태그를 설명할 때 독립적으로 보여줄 수 있는 문서나 글을 묶는 단위, 문서 내의 구역, 영역 단위라고 설명했었는데요. 예시와 함께 보면 더 잘 이해할 수 있을 것 같아 준비했습니다.
마치며
앞서 설명했던 것처럼 시맨틱 마크업은 웹을 개발할 때 생길 수 있는 변수나 콘텐츠를 유지·보수할 때 생기는 여러 문제를 미리 방지할 수 있는 좋은 방법입니다.
저는 웹 퍼블리셔라는 직업에 대해 설명할 때 디자이너와 개발자를 잇는 다리라고 설명하곤 하는데요. 디자이너가 만든 이미지를 컴퓨터가 잘 읽을 수 있도록 번역해 주는 것이 퍼블리셔의 주된 역할이라고 생각합니다. 해외 영화를 번역할 때 한국인들이 이해하기 쉽게 로컬라이징을 잘하는 사람이 좋은 번역가인 것처럼, 컴퓨터가 잘 알아들을 수 있게 코딩하는 사람이 좋은 퍼블리셔, 좋은 개발자가 될 것입니다.
웹 표준을 완벽히 준수하고 웹 접근성을 갖추는 데에 저도 아직 배워야 할 것이 많고 가야 할 길도 멀지만, 이 글을 보시는 분들이 조금이나마 필요성을 인지하고 활용할 수 있길 바랍니다.
<참고 자료>
- https://www.w3schools.com/html/default.asp
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element
- HTML Semantic Markup이 중요한 이유
- https://www.youtube.com/watch?v=T7h8O7dpJIg
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
