
서비스는 신규 고객을 유치하기 위해 여러 방법을 시도합니다. 구글 검색, 유튜브, 틱톡 등 타 플랫폼을 이용하는 고객을 타깃해 광고를 진행하고, 서비스에 처음 접속한 고객에게는 가격 할인 혜택을 제공하기도 하죠. 그렇게 유치한 신규 고객이 계속해서 우리 서비스를 이용하게 됐을 때, 비로소 서비스 성장에 기여하게 됩니다.
이처럼 신규 고객이 잔존 고객으로 전환되기 위해서는 서비스 접속 초반의 경험이 매우 중요합니다. 이번 글에서는 ‘앵커링 효과’와 ‘아하 모멘트’ 관점에서 앱 서비스의 신규 고객이 잔존 고객으로 전환되는 사례와 특징을 살펴보겠습니다.
신규 고객의 앱 접속 초반의 경험은 잔존 고객이 되는 데 중요합니다. 앱을 처음 경험하며 계속 사용할지 삭제할지를 결정하기 때문이죠. 그래서 우리는 신규 고객이 앱을 어떻게 인지하는지 이해해야 합니다.
신규 고객은 앱 이용 경험이 없습니다. 이때 앵커링 효과가 나타나게 됩니다.
앵커링 효과란?닻을 내린 배가 움직이려고 해도 밧줄의 범위 밖으로는 벗어날 수 없듯이, 인간의 사고와 판단도 처음에 제시된 어떠한 정보의 범위 내에서 크게 벗어나지 않게 이루어진다는 것을 의미합니다.
예를 들어, 마트의 '할인 가격표'가 있는데요. 대형마트, 아울렛에 있는 할인 상품을 보면 가격표에는 '원가'와 '할인가'가 같이 적혀있습니다. 소비자는 두 가격을 비교함으로써 할인 금액을 체감해 구매 동기를 갖게 됩니다. 그런데 만약 '원가' 없이 '할인가'만 적혀있다면 어떻게 생각할까요? 이게 왜 저렴한 상품인지 체감되지 않을 것입니다. 즉, 할인 가격을 보는 소비자에게 ‘원가’는 앵커링으로 작용하는 것이죠.
이렇듯 고객에게 어떤 행동이나 판단을 내릴 수 있는 기준(=할인 상품의 ‘원가’)을 제시하여 행동을 이끄는 것(=’할인가’로 구매 유도)을 앵커링 효과라고 합니다.
앱 서비스를 처음 이용하는 신규 고객에게도 앵커링 효과가 나타날 수 있습니다. 바로 앱 접속 초반의 경험이 앱 내 행동에 영향을 미치는 것인데요. 신규 고객은 앱 이용 경험이 없으니, 앱에 처음 접속했을 때 무엇을 할지 익숙하지 않습니다. 그래서 앱 접속 초반에 서비스가 원하는 행동을 이끌 수 있도록 유도할 수 있습니다. 앱 접속 초반의 경험이 앵커링으로 작용해, 고객의 특정 행동을 유도하는 앵커링 효과가 나타나는 것이죠.
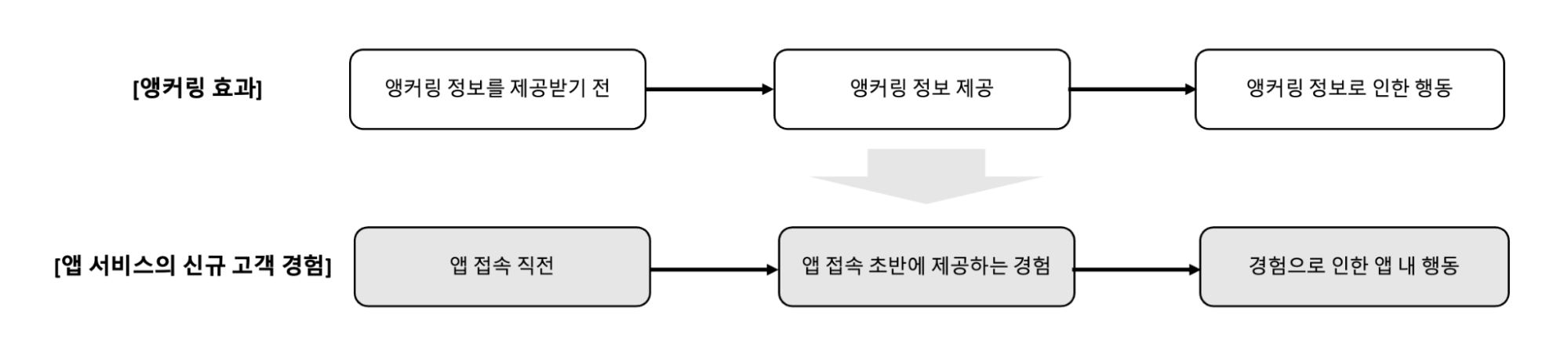
앵커링 효과가 나타나는 신규 고객의 경험 흐름은 다음과 같습니다.

앱 접속 초반에 제공하는 경험은 신규 고객의 행동을 유도하는 ‘앵커링’ 역할을 하고, 이때 어떤 경험을 제공하느냐에 따라 고객 행동이 달라집니다.
신규 고객 경험에 앵커링 효과가 어떻게 나타나고 있을까요?
앱에 접속하기 전 신규 고객은 앱을 다운로드하게 됩니다. 이때는 아직 앱 이용 경험이 없어서, 앱에 접속했을 때 처음 마주하게 될 화면이 무엇일지, 어떤 경험을 하게 될지 구체적이진 않지만 앱에 기대하는 점이 있는 상태입니다.
앱 접속 초반에 제공하는 경험은 신규 고객의 행동에 영향을 미칩니다. 신규 고객은 앱 이용 경험이 없어 무엇을 해야 할지 모르기 때문인데요. 서비스에서는 이러한 신규 고객의 행동을 유도할 수 있습니다.
만약 신규 고객이 접속한 서비스가 이전에 이용해 온 것과는 다른 유형의 서비스라, 사용법을 익히는 것이 중요하다면 앱 접속 초반에 사용법을 익힐 수 있는 플로우를 설계할 수 있습니다. 혹은 구독 서비스의 가입률을 높이기 위해 앱 접속 초반 경험을 설계할 수도 있는데요.
예를 들어, 정기구독 서비스에 구독을 결정해야 하는데, 고객은 가격이 합리적인지 판단하지 못할 수 있죠. 이때 ‘커피 한 잔 가격으로 구독해 보세요!’라는 문구가 제공된다면, ‘커피 한 잔’은 고객의 결정에 앵커링으로 작동하게 됩니다. 고객은 커피가 매일 아침 챙겨 마시는 것으로 큰 부담이 되는 금액이 아니라 느낄 수 있으며, ‘구독료 = 다소 부담이 적은 금액’이란 생각을 이어갈 수 있을 것입니다.
위의 예시를 이어가 보면, 커피 한 잔은 고객에게 부담 없는 금액이란 인지를 형성하여 구독 서비스 가입 장벽을 낮추게 됩니다. 커피 한 잔이라는 정보가 고객의 구독을 결심하게 만드는 앵커링 효과로 작동한 것이죠.
이렇듯 신규 고객의 앱 접속 초반에 제공된 경험은 이후 앱 내 행동에 영향을 미칠 수 있는데요. 그럼 서비스를 만드는 우리는 신규 고객에게 어떤 행동을 기대하며, 앱 접속 초반의 경험을 설계해야 할까요?
서비스는 신규 고객을 잔존 고객으로 전환하기 위해, 서비스를 계속 이용할 이유를 느끼게 해야 합니다. 더욱이 동종 업계 안에 여러 서비스가 있을 때는 타 서비스와 차별화된 좋은 경험을 설계해야 하는데요.
식료품 업계의 경우, 마켓컬리, 쿠팡 로켓프레시, SSG, 세 플랫폼은 동일하게 빠른 배송 서비스를 제공하고 있죠. 이때 마켓컬리는 ‘내 몸을 위한 유기농 상품’을, 쿠팡 로켓프레시는 ‘저렴한 상품’을 SSG는 ‘다양한 업체별 상품 선택지’를 고객에게 제공합니다. 그중 신규 고객은 가장 매력을 느낀 서비스에서 잔존 고객으로 전환될 것입니다.
신규 고객의 잔존과 관련된 개념에는 ‘아하 모멘트’가 있습니다. 아하 모멘트는 신규 고객이 잔존 고객으로 전환되는 경험을 정의한 것으로, 토스 PO 세션에서는 신규 고객이 서비스에 남게 되는 결정적인 순간이라 정의했습니다. 아하 모멘트는 ‘XX라는 행동을, 가입한지 YY라는 날짜 안에 ZZ번 한다.’는 형식으로, 메타는 10일 이내에 7명의 친구와 연결됐을 때를 아하 모멘트라 말합니다.
서비스마다 아하 모멘트 형식은 다를 수 있는데, 슬랙의 경우 팀 내에서 2,000개의 메시지가 오고 갔을 때라 정의하기도 했습니다. 이처럼 아하 모멘트는 ‘고객의 행동’에 주목하고 있습니다.

아하 모멘트가 서비스의 가치를 느끼는 고객 행동을 정의했다는 점에서, 우리는 서비스의 아하 모멘트를 발견하고 신규 고객이 경험할 수 있도록 설계해야 합니다. 특히 신규 고객에게는 앱 접속 초반 경험이 중요하기에, 이때 아하 모멘트의 ‘행동’을 설계해 서비스에 남게 되는 결정적인 순간을 갖게 해야 하죠.
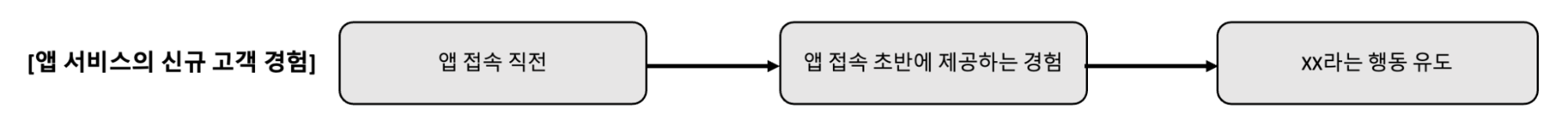
이번에는 서비스 사례를 통해, 각 서비스가 ‘앵커링 효과'로 앱 접속 초반에 제공하는 경험과 이를 통해 ‘아하 모멘트’로 유도하는 행동을 살펴보겠습니다.
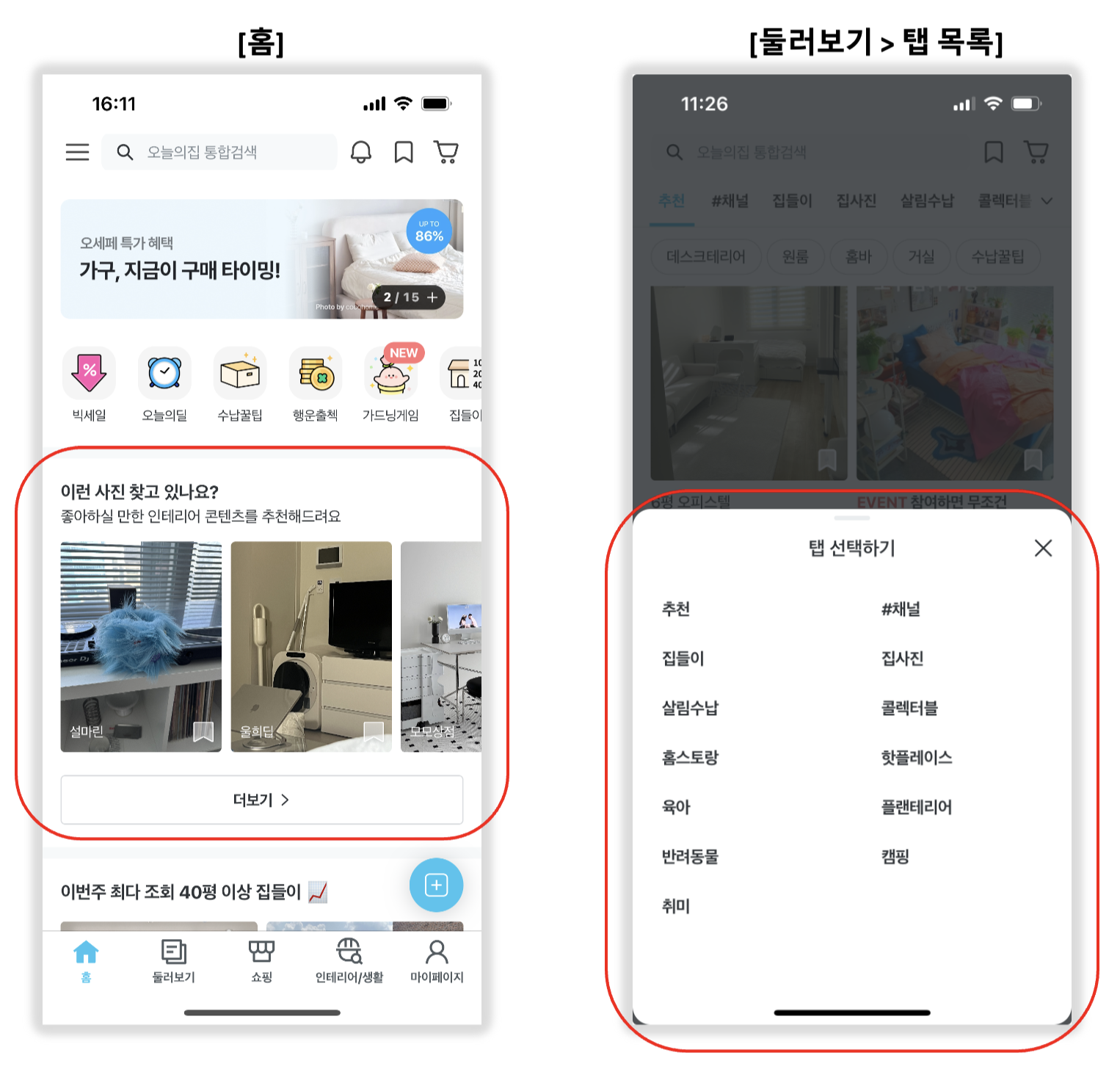
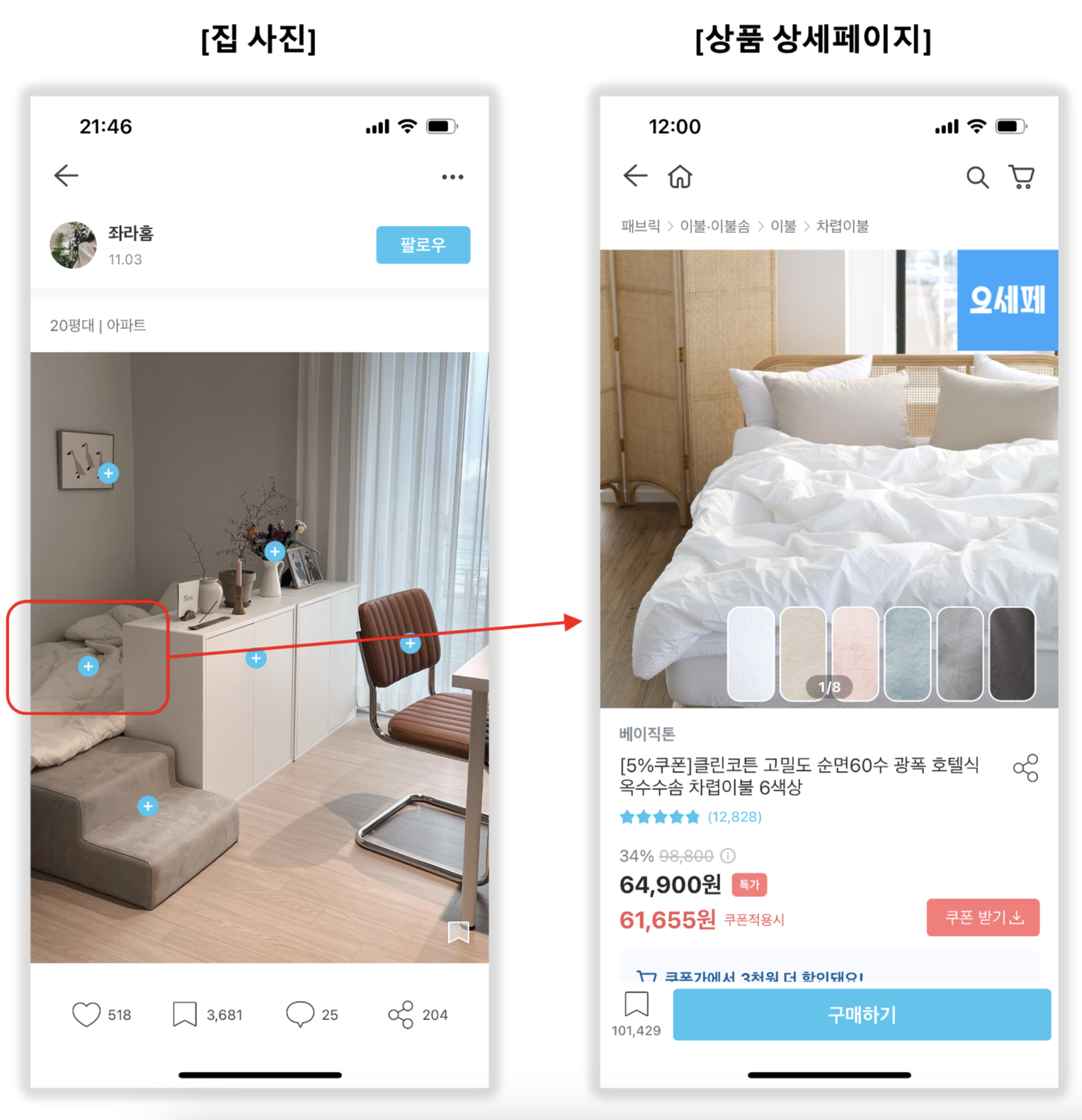
인테리어 앱 오늘의집은 접속 초반에 집 인테리어 사진을 제공하고, 이를 통해 사진 중심의 상품 쇼핑 경험을 설계하고 있습니다.
아래 예시 이미지를 보면, 앱 접속 초반에 신규 고객은 ‘홈 화면’을 보게 되는데요. 이때 고객 시선이 머무는 화면 중앙부에 ‘이런 사진 찾고 있나요?’라는 문구와 함께 집 사진을 표시해 관심을 이끕니다. 오늘의집에는 ‘집들이', ‘집사진', ‘살림수납' 등 여러 콘텐츠가 있는데, ‘집들이'는 글과 사진으로 인테리어 전후를 비교하는 글이고 ‘집사진'은 집 인테리어 사진을 보여주는 것이며 ‘살림수납'은 수납 방법을 사진으로 소개하는 콘텐츠입니다.
그중 오늘의집은 ‘집사진' 콘텐츠를 앱 접속 초반 경험에 설계하고 있는데요. 이것이 신규 고객의 이목을 이끄는데 가장 적합한 콘텐츠라 판단했을 것으로 보입니다.

여기에 이어 ‘집사진’ 콘텐츠의 상세 화면으로 접속하면, 사진 위에 상품 좌표가 +로 표시되어 있고, 이를 클릭하면 상품 페이지로 이동하게 됩니다. 집사진을 중심으로 상품 쇼핑 경험을 제공하고 있는 것이죠.
이렇듯 오늘의집은 신규 고객에게 앱 접속 초반에 집 인테리어 사진과 ‘이런 사진 찾고 있나요?’라는 문구를 통해, 콘텐츠에 관심을 두게 하는 ‘앵커링 효과'로 활용하고, 인테리어 사진 중심의 쇼핑 행동을 ‘아하 모멘트’ 행동으로 설계했습니다.

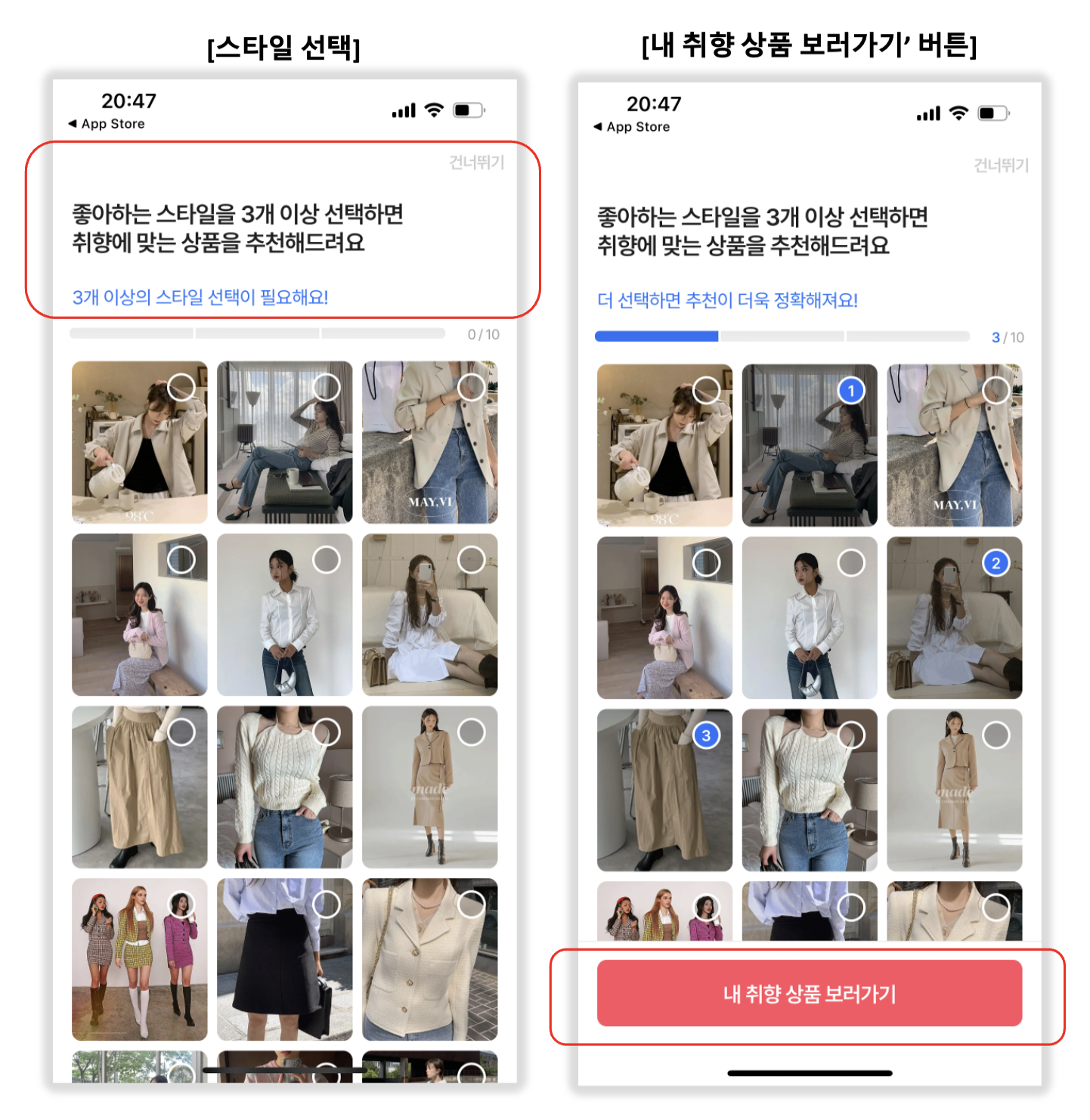
패션 앱 에이블리는 처음 접속 시, 고객에게 원하는 스타일을 선택하게 하고 이를 통해 고객 취향에 맞춘 쇼핑 경험을 설계하고 있습니다.
에이블리는 앱에 처음 접속했을 때 서비스 기본 화면을 보여주지 않고, 여러 스타일 사진 중 고객이 선호하는 것을 선택하는 화면을 보여줍니다. 사진을 많이 선택할수록 취향 추천이 정확해진다는 메시지와 선택 후에 ‘내 취향 상품 보러가기'라는 버튼 문구를 통해, 고객 개인의 취향이 반영된 상품을 보여줄 거라 기대하게 만듭니다.

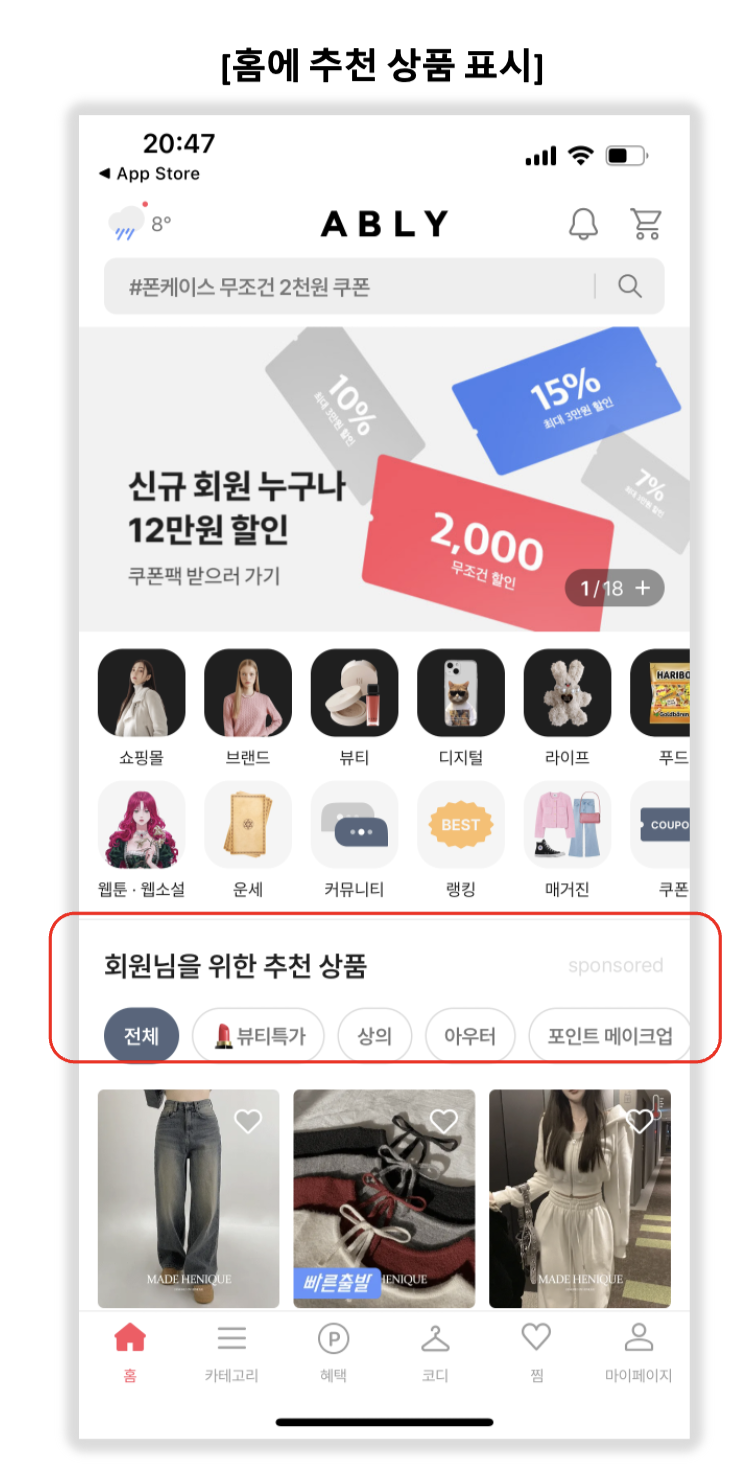
여기에 이어 ‘내 취향 상품 보러가기' 버튼 클릭 시에는 홈 화면을 보여주는데요. 이때 ‘회원님을 위한 추천 상품’ 목록을 보여줍니다. 앞서 고객의 취향이 반영된 스타일을 선택한 것이 홈의 상품 목록에 적용되었다는 메시지를 전하며 관심을 이끄는 것이죠. 에이블리 홈 화면에 보이는 상품은 남과 같지 않은, 오직 ‘나’만을 위한 상품 목록이기에 고객의 관심을 이끌기에 충분해 보입니다.
이렇듯 에이블리에서 앱 접속 초반에 선호하는 스타일을 선택하는 것은 취향이 반영된 상품을 보여줄 거라는 기대를 형성하는 ‘앵커링 효과’이며, 홈 화면에 고객 취향에 맞춘 상품 목록으로 취향 중심의 쇼핑 행동을 ‘아하 모멘트’로 설계했습니다.

지금까지 신규 고객을 잔존 고객으로 전환하기 위한 앵커링 효과와 아하 모멘트를 살펴보았는데요. 앱 접속 초반에 고객이 서비스의 아하 모멘트를 경험하도록 설계하는 것이 중요합니다. 이를 통해 서비스 가치를 고객에게 충분히 전달한다면, 우리는 잔존 고객을 확보하고 궁극적으로 서비스 성장에 기여할 수 있을 겁니다. 이번 글을 통해 앞으로 ‘우리 서비스는 어떤 가치를, 어떻게 전달’할 수 있을지 충분히 고민해 볼 수 있길 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.