본문은 deepL을 활용해 만든 해외 번역 콘텐츠입니다. 필자인 아르핏 찬다크(Arpit Chandak)은 인도 출신의 제품 디자이너로, 스타트업의 앱 및 웹사이트 디자인을 지원하고 있습니다. 이 글에서는 UX/UI 디자이너에게 도움이 될 만한 피그마 AI 플러그인 10가지를 소개합니다. 필자에게 허락을 받고 번역했으며, 글에 포함된 주석은 작성자가 아닌 요즘IT 편집자의 주석입니다.
디자인 워크플로우 속도를 높여주는 플러그인 소개
어도비의 여러 프로그램에서 제공하는 방대한 도구와 비교해, 피그마에서 제공하는 도구가 너무 적다고 느끼는 분들도 있습니다. 그러나 피그마의 강점은 디자인 커뮤니티의 집단적 힘을 활용하는 데 있다는 점을 이해해야 합니다. 디자이너가 각자의 요구 사항에 맞는 플러그인을 자유롭게 개발할 수 있도록 함으로써 피그마는 혁신적인 생태계를 구축했습니다.
이제 AI의 도입으로 플러그인은 새로운 유용성과 잠재력을 발휘해 디자인 경험에 혁신을 일으키고 있습니다. 디자이너라면 한 번쯤 사용해 볼 만한 AI 기반 플러그인 10가지를 엄선하여 소개합니다.
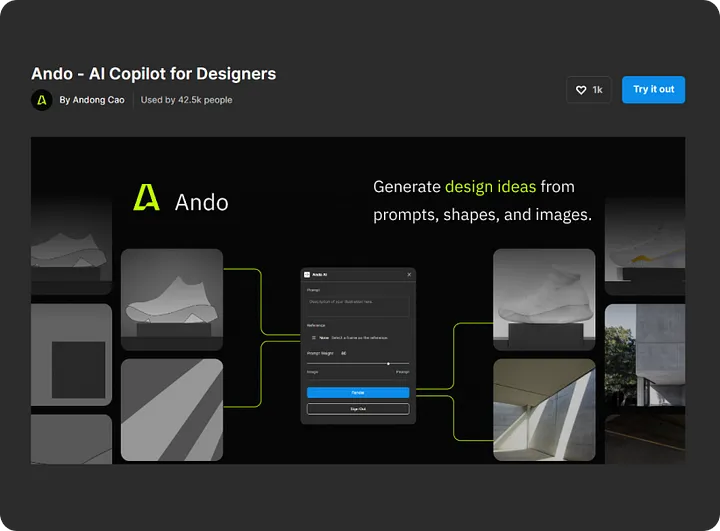
Ando는 간단한 텍스트 프롬프트에서 디자인 아이디어를 시각화하여 디자인 프로세스를 간소화할 수 있게 도와줍니다. 도형, 이미지 등 수백만 개의 디자인 아이디어를 얻을 수 있는 플러그인입니다.

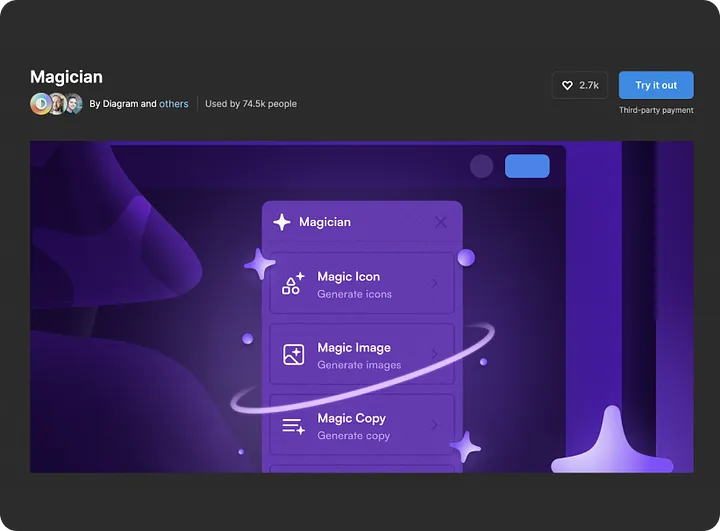
디자인 경험을 혁신하도록 설계된 올인원 플러그인으로 작업을 자동화하고, 사용자 지정 아이콘과 AI가 추천하는 텍스트를 생성해 줍니다. 또한 평범한 텍스트를 이미지로 변환하여 디자인 프로세스를 원활하게 만들어 줍니다.
이 플러그인을 통해 반복적인 작업 시간을 절약하고, 손쉬운 디자인으로 프로젝트를 진행할 수 있습니다.

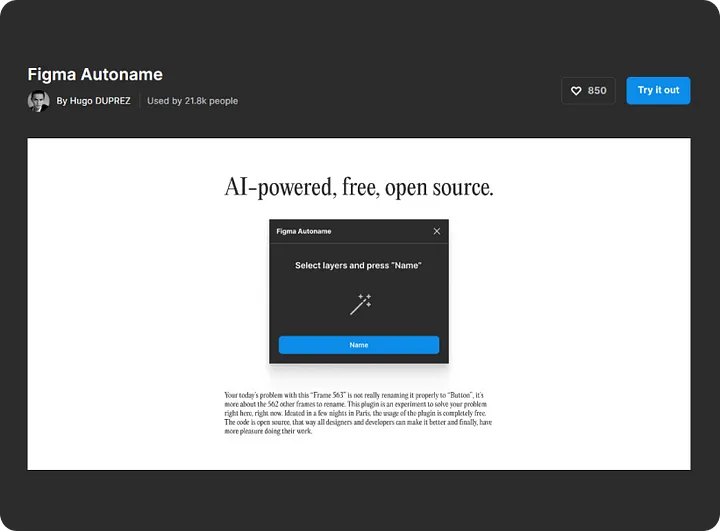
피그마 레이어 이름을 짓는 데 어려움을 겪은 적이 있으신가요? 정말 귀찮은 일 중 하나인데요. 그러나 이 AI 도구를 사용하면, 클릭 한 번으로 모든 피그마 레이어에 이름을 지정할 수 있도록 도와줍니다.

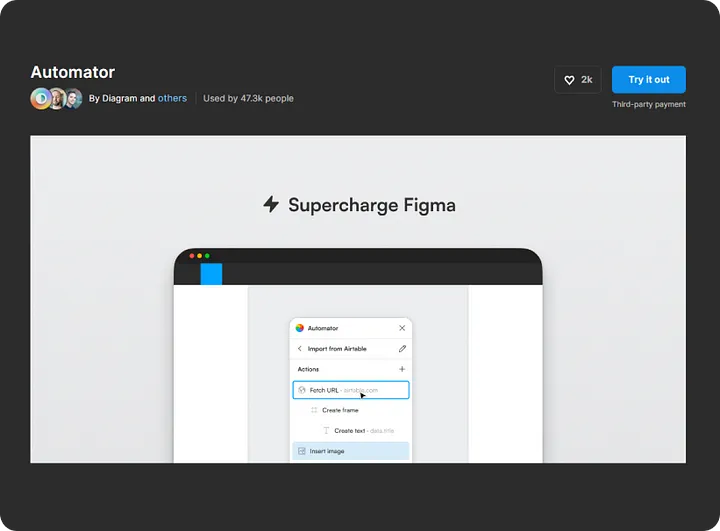
AI와 머신러닝의 잠재력을 최대한 활용하여 작업을 간소화하고 창의력을 높여보세요. Automator는 반복적인 작업을 자동화하고, 다양한 디자인 요소를 생성해 줍니다. 또한 평범한 이미지를 멋진 작품으로 바꿔주는 역할을 합니다. 여러분이 더 중요한 일에 집중할 수 있도록 도와줍니다.

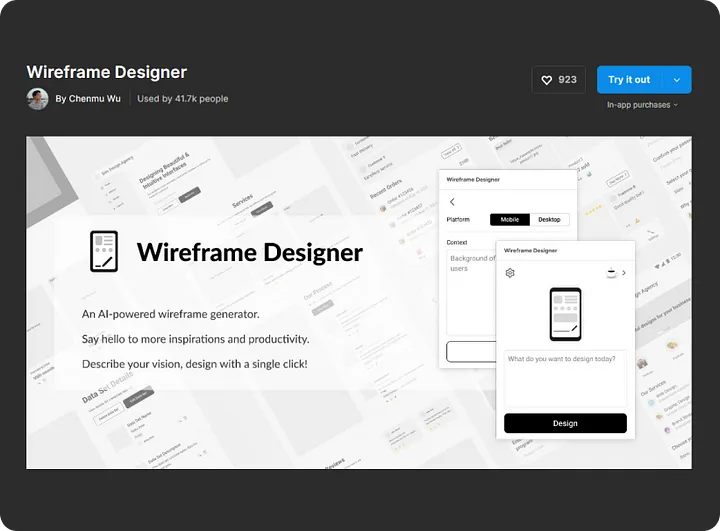
와이어프레임을 만드는 플러그인으로, 만들고 싶은 내용을 입력하기만 하면 플러그인이 즉시 와이어프레임을 생성합니다. 모바일과 데스크톱 와이어프레임 모두 사용할 수 있습니다. 프로젝트 작업 중에 다양한 레이아웃을 테스트하고 창의력을 발휘하는 데 도움을 줍니다. 플러그인을 활용해 복잡한 프로세스를 개선해 보세요.

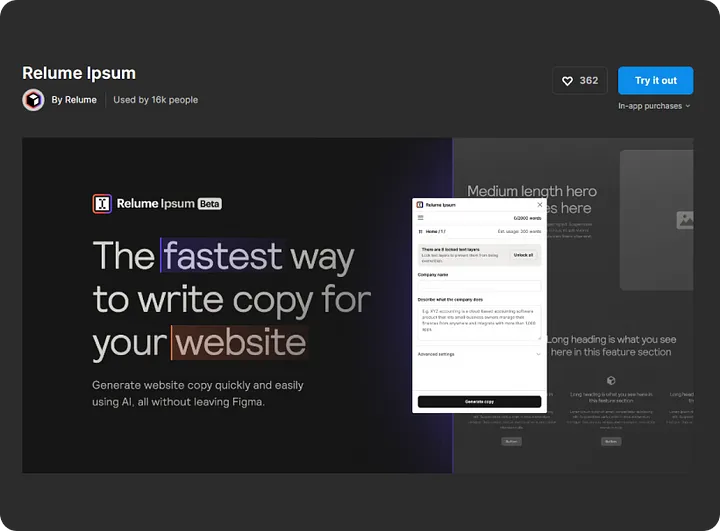
웹사이트 카피로 로렘 입숨*을 사용하는 데 지쳤다면, 이 플러그인을 사용해 웹사이트에 관한 즉각적인 카피를 생성할 수 있습니다. 회사 소개를 작성하고 프레임을 선택한 다음, AI 생성을 클릭하기만 하면 자동으로 디자인이 채워집니다. 또한 이 플러그인을 통해 피그마 자체 내부의 기존 사본을 개선할 수도 있습니다.
*출판이나 디자인 분야에서 폰트나 레이아웃 등의 예시를 보여줄 때 사용하는 자리 표시자이다.

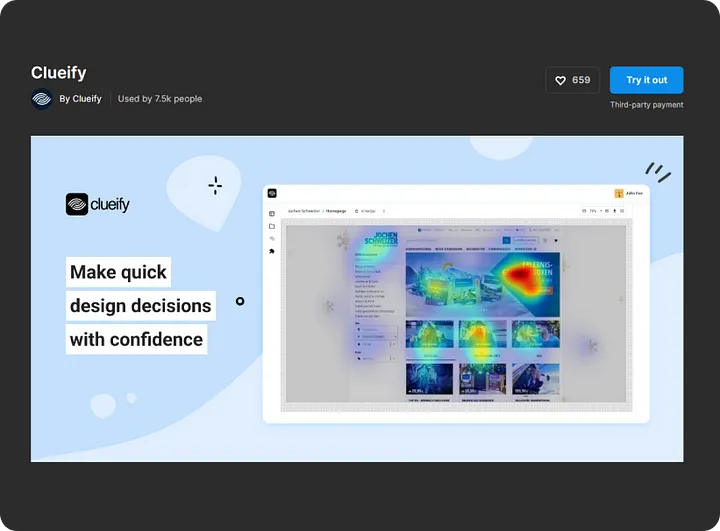
사용자가 접속해서 어디를 바라볼지, 디자인을 어떻게 인식할지 이해하는 데 도움을 주는 플러그인입니다. 클릭 한 번으로 사용자 행동을 시뮬레이션할 수 있으며, 이를 통해 잠재적인 사용성 문제를 쉽게 찾아낼 수 있습니다.

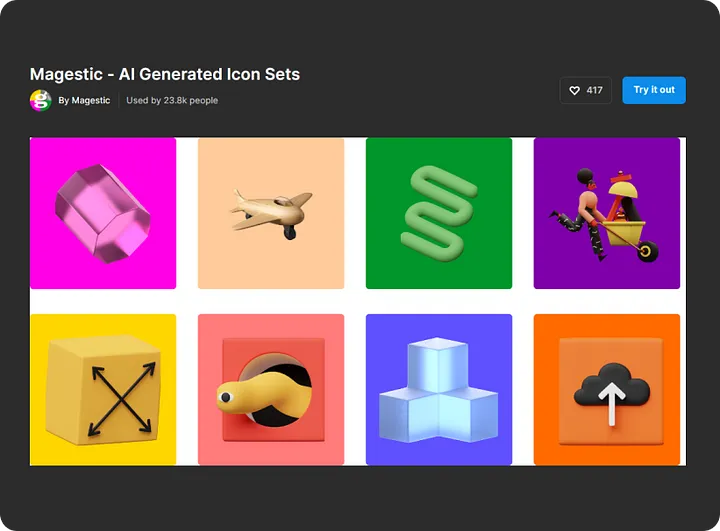
이 플러그인을 사용하면 AI 기반으로 텍스트를 이미지화하고, 사전에 선별된 고품질의 고유한 아이콘 세트를 만들 수 있습니다. 피그마에서 직접 그래픽과 아이콘을 표현해 보세요. 이 플러그인의 가장 큰 장점은 생성한 모든 아이콘, 그래픽, 이미지를 소유할 수 있다는 점입니다. Magestic팀이 만들고 큐레이션한 아이콘 세트는 개인 및 상업용으로 사용할 수 있습니다.

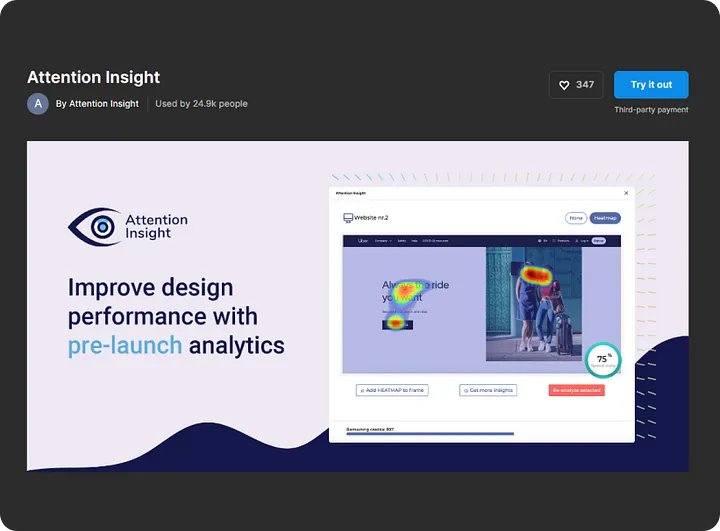
7번에서 소개한 Clueify와 마찬가지로 AI를 통해 사용자가 디자인을 살펴볼 위치를 예측하는 플러그인입니다. 제품 출시 후 수정하느라 드는 시간을 절약해 줍니다. 예를 들어, CTA 버튼이 충분히 잘 보이는지 확인하고, A/B 테스트를 진행할 수 있습니다. 어떤 개체가 가장 많은 사용자의 관심을 끄는지 확인하고, 데이터를 기반으로 더 나은 사용자 경험을 만들 수 있습니다.

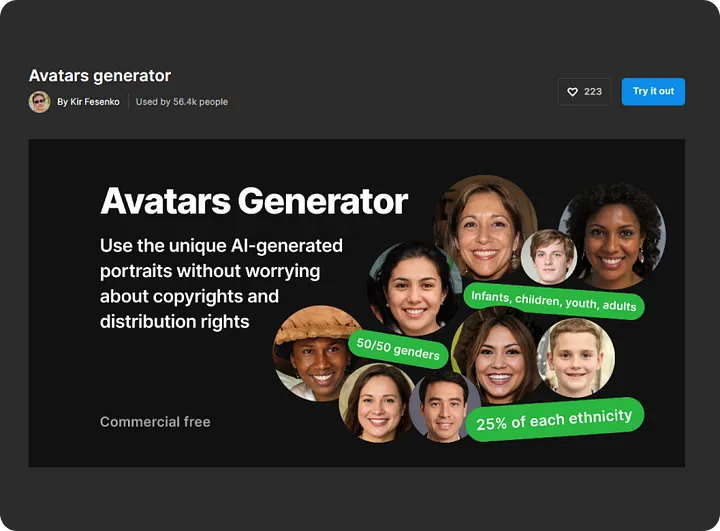
UI 디자인에 사용할 아바타를 찾는 데 시간을 낭비하지 마세요. 이 피그마 플러그인은 가상의 인물 사진을 AI로 생성해 줍니다. 사용하려면 아바타를 넣을 프레임을 선택하고 플러그인을 실행하기만 하면 됩니다. 최대 30개의 프레임을 함께 선택할 수 있습니다.

지금까지 소개한 플러그인을 상황에 맞게 잘 활용해 보시길 바랍니다. 어떤 플러그인이 가장 마음에 드는지, 이외에 더 좋은 플러그인이 있다면 댓글로 소개해 주세요.
<원문>
10 AI Figma Plugins every UI/UX designer must try
©️위 번역글의 원 저작권은 Arpit Chandak에게 있으며, 요즘IT는 해당 글로 수익을 창출하지 않습니다.