본문은 deepL을 활용해 만든 해외 번역 콘텐츠입니다. 필자인 새미 바흐닷(Samy Bahdat)은 캐나다의 UX/UI 디자인 스튜디오 바르노 스튜디오(Barno Studio)의 창업자이자 리드 디자이너입니다. 이 글은 생산성과 창의성을 더욱 높일 수 있는 피그마 플러그인 7가지를 소개합니다. 필자에게 허락을 받고 번역했으며, 글에 포함된 주석은 작성자가 아닌 요즘IT 편집자의 주석입니다.
사용자 인터페이스와 경험을 디자인하는 것은 시간이 많이 걸리는 과정입니다. 하지만 올바른 도구를 사용하면 워크 플로우(workflow, 작업 흐름)를 간소화하고 더 나은 디자인을 만들 수 있습니다. 피그마(Figma)는 많은 UX/UI 디자이너가 사용하는 인기 있는 디자인 도구로, 멋진 인터페이스와 경험을 만드는 데 도움 되는 다양한 기능을 제공합니다. 핵심 기능 외에도 피그마는 디자인 프로세스의 속도를 높이고 작업 품질을 향상시키는 데 도움이 되는 방대한 플러그인 라이브러리도 지원합니다.
피그마는 강력하고 다재다능한 UX/UI 디자인 도구인데, 플러그인을 활용하면 생산성과 창의성을 더욱 높일 수 있습니다. 플러그인은 콘텐츠 생성, 애니메이션 제작, 에셋 가져오기 등 피그마에 새로운 기능이나 기능을 추가하는 확장 기능입니다. UX/UI 작업을 가속화하고 디자인 프로세스를 보다 효율적이고 즐겁게 만들어주는 7가지 필수 피그마 플러그인을 소개합니다. 숙련된 디자이너이든 이제 막 시작한 디자이너이든 이 플러그인을 통해 더욱 효율적이고 즐거운 피그마 경험을 할 수 있을 것입니다.
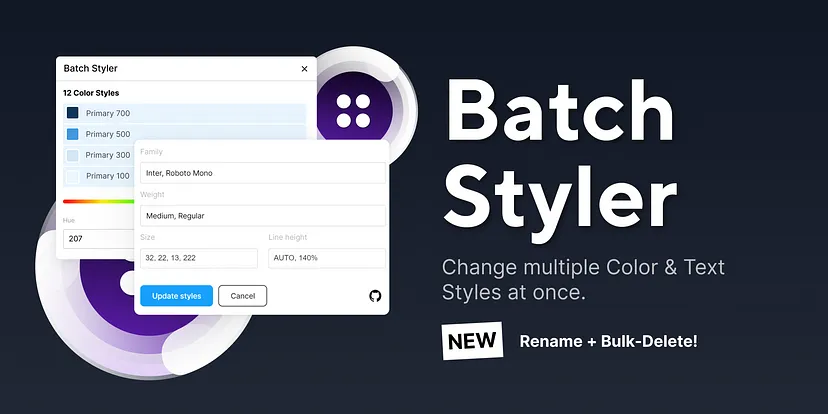
여러 색상 및 텍스트 스타일을 한 번에 변경합니다.

배치 스타일러는 여러 텍스트 및 색상 스타일을 한 번에 변경할 수 있는 피그마 플러그인입니다. 여러 레이어를 선택하고 미리 정의된 목록 또는 사용자 지정 스타일에서 스타일을 적용할 수 있습니다. 또한 스타일을 일괄 삭제, 이름 변경, 업데이트할 수도 있습니다. 배치 스타일러는 디자인의 일관성과 효율성을 유지하는 데 유용한 플러그인입니다. 글꼴, 색상, 글자 간격, 줄 높이 등을 변경하는 데 사용할 수 있으며, 16진수 값과 음수 문자 간격도 지원합니다. 배치 스타일러는 피그마 커뮤니티 웹사이트 또는 플러그인의 깃허브 페이지에서 찾을 수 있습니다. 토큰 스튜디오, 스타일 스왑 등 다른 플러그인도 만든 잰 식스(Jan Six)가 만들었습니다.
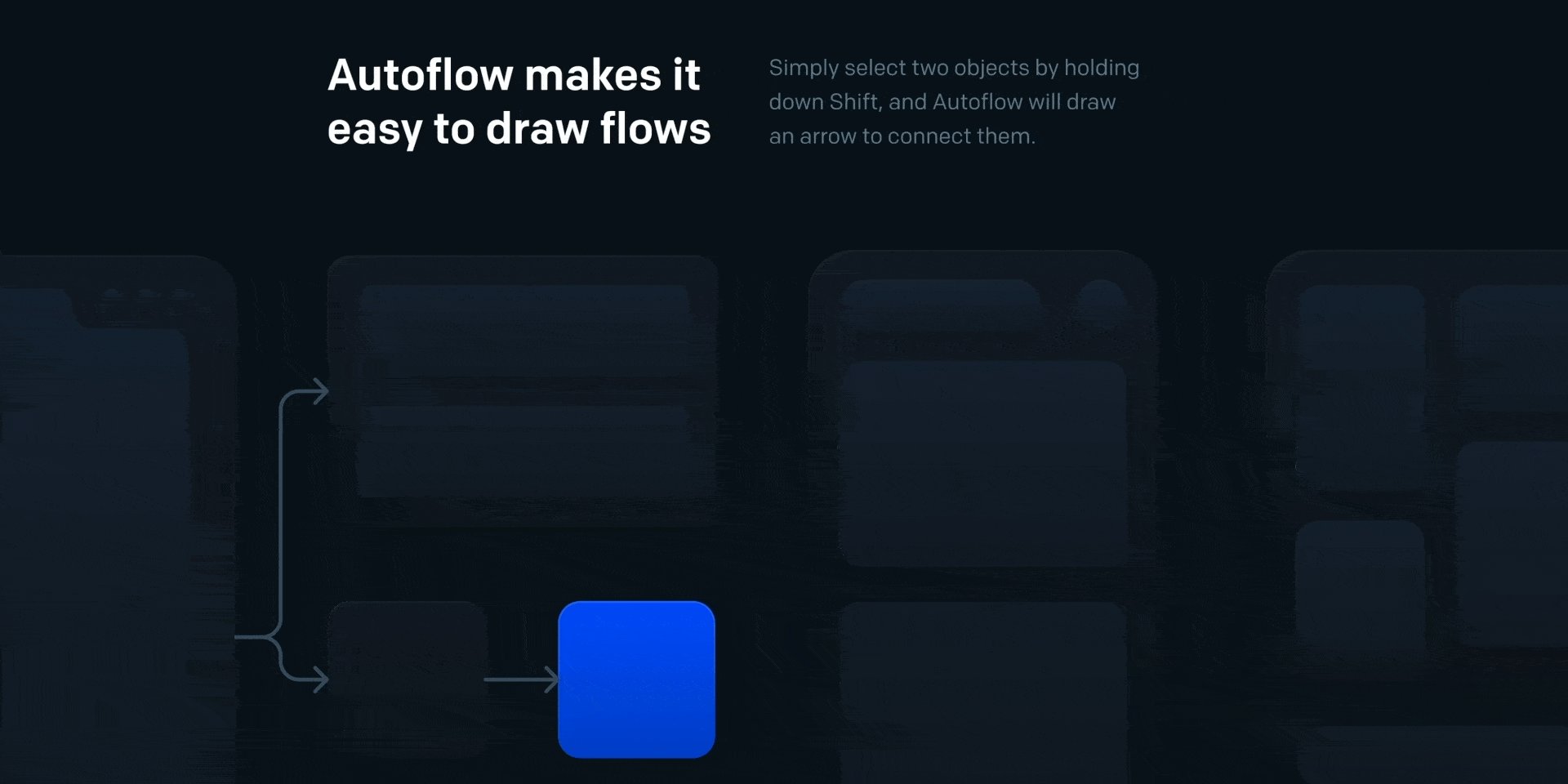
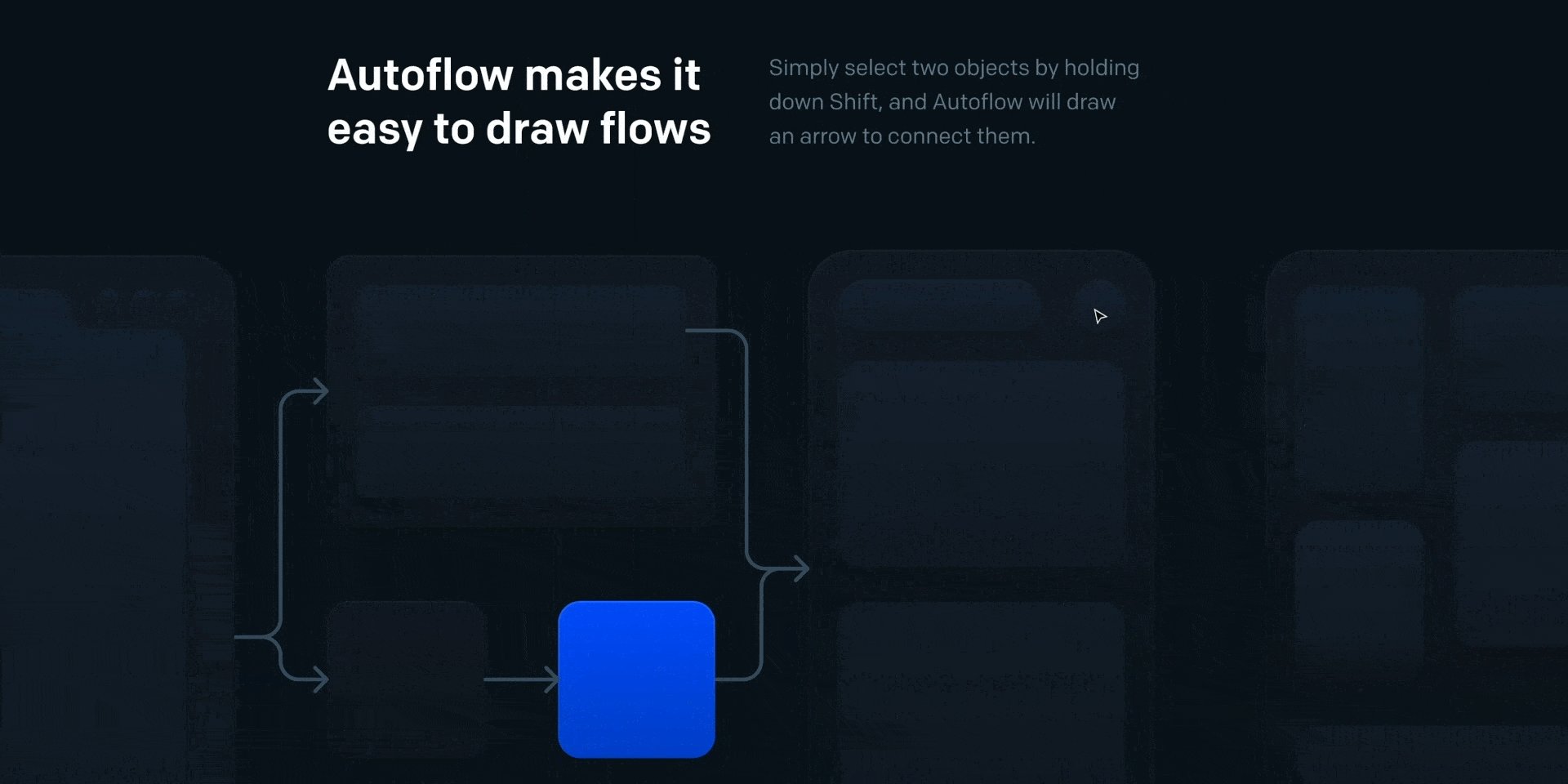
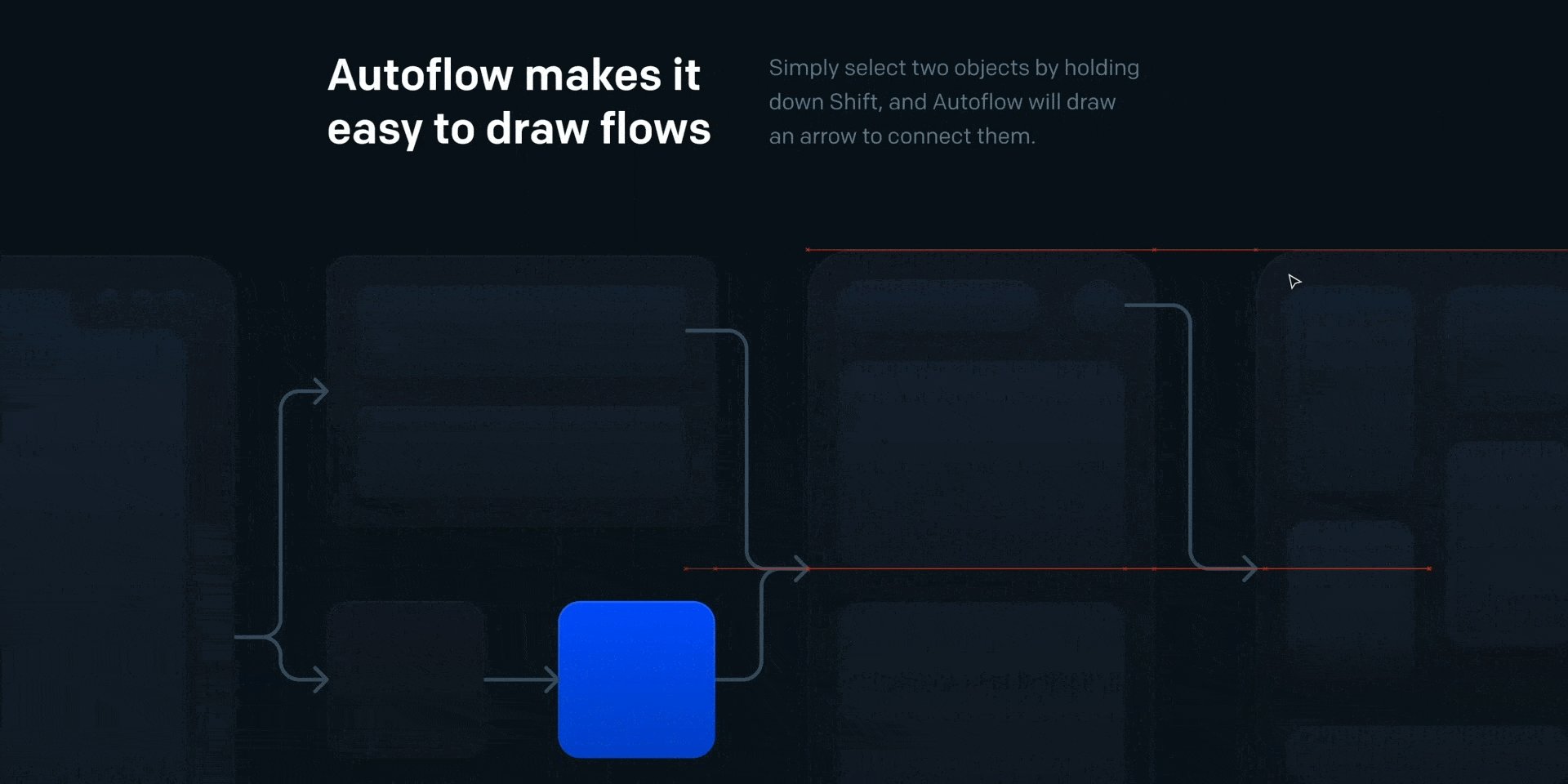
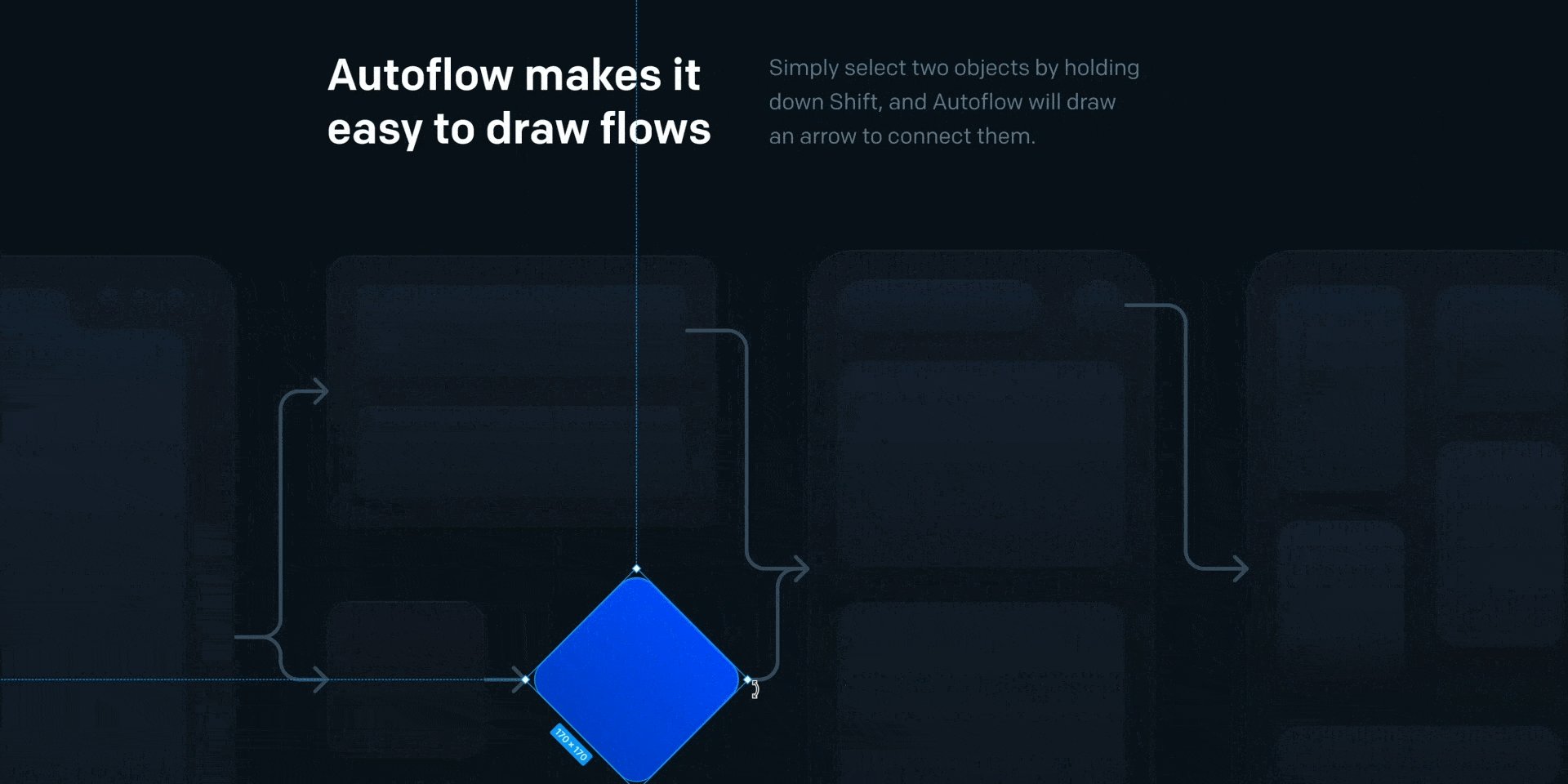
쉽게 흐름을 그릴 수 있습니다.

피그마에서 자동으로 흐름 화살표를 그리고 싶다면, 오토플로우를 사용해 사용자 흐름, 다이어그램 또는 그래픽을 손으로 그리거나 미니멀한 스타일로 보여줄 수 있습니다. 오토플로우에는 지능형 장애물 감지, 경로에 텍스트 주석, 사용자 지정 경로 라우팅, 이동 시 자동 업데이트, 시작/끝 터미널 간격 오프셋, 여러 터미널 스타일, 그리기 모드 일시 중지 등의 기능이 있습니다. 오토플로우는 파일당 최대 50개의 플로우에 대해 무료로 제공되며, 29달러의 일회성 요금(기간 한정 혜택)으로 평생 개별 액세스를 받을 수 있습니다. 오토플로우는 심플플로우(Simpleflow), 팬도(Pando) 등 다른 플러그인도 만든 데이비드 차오(David Zhao)와 이퉁 장(Yitong Zhang)이 만들었습니다.
문서 내에서 차트를 생성하여 추가할 수 있습니다.

차트 플러그인은 피그마 내에서 데이터 시각화 및 차트를 만들기 위한 강력한 도구입니다. 이 플러그인을 사용하면 막대형 차트, 꺾은선형 차트, 원형 차트 등 다양한 유형의 차트를 빠르고 쉽게 만들 수 있습니다. 사용자 지정 가능한 색 구성표, 데이터 레이블 및 기타 기능을 갖춘 차트 플러그인을 사용하면 차트의 모양과 느낌을 완벽하게 제어할 수 있습니다. 복잡한 데이터 세트를 시각화하든 간단한 그래프를 만들든, 차트 플러그인은 피그마를 사용하는 모든 UX/UI 디자이너에게 필수품입니다. 직관적인 인터페이스와 강력한 기능 세트를 갖춘 이 플러그인을 사용하면 몇 번의 클릭만으로 전문가 수준의 차트와 데이터 시각화를 쉽게 만들 수 있습니다.
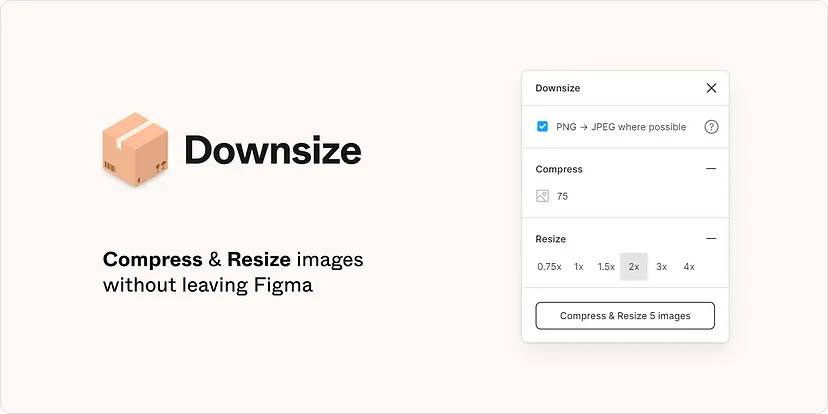
이미지 압축 플러그인

다운사이즈는 피그마 플러그인으로, 피그마나 피그잼을 종료하지 않고도 이미지를 압축하고 크기를 조정할 수 있습니다. 파일을 최적화하고 성능과 메모리 사용량을 개선하는 데 유용한 플러그인입니다. 다운사이즈는 사용하기 쉬우며 이미지의 압축 및 크기를 커스터마이즈할 수 있는 다양한 설정을 제공합니다. 또한 알파 채널(alpha chanel)*을 사용하지 않는 PNG 이미지를 JPEG로 변환하여 더 많은 공간을 절약할 수 있습니다. 다운사이즈는 빠르고 효율적으로 작동하며, 결과가 만족스럽지 않으면 언제든지 변경 사항을 취소할 수 있습니다. 다운사이즈는 매직 마커(Magic Marker), 스탬프 카운터(Stamp Counter), 맥스 라인 렝스(Max Line Length)와 같은 다른 플러그인도 만든 알렉스 에이나르손(Alex Einarsson)이 만들었습니다.
*알파 채널 : RGB값 이외의 데이터를 저장할 수 있는 채널로 투명도를 나타내는 색상 구성 요소.
내 디자인에서 일러스트를 만들고 커스터마이즈하세요

블러쉬는 디자인에 개성을 더하고 싶은 피그마 디자이너에게 환상적인 플러그인입니다. 이 플러그인은 독특하고 눈길을 끄는 디자인을 만드는 데 사용할 수 있는 다양한 맞춤형 일러스트레이션, 캐릭터 및 기타 디자인 에셋을 제공합니다. 블러쉬를 사용하면 클릭 몇 번으로 방대한 디자인 요소 라이브러리를 쉽게 탐색하고 피그마 아트보드에 추가할 수 있습니다. 또한 각 디자인 요소는 완전히 커스터마이즈할 수 있으므로 색상, 크기 및 기타 매개 변수를 디자인 요구 사항에 맞게 조정할 수 있습니다. 블러쉬 플러그인은 재미있고 유쾌한 디자인을 만드는 데 특히 유용하지만, 진지한 프로젝트에 개성을 더하는 데에도 사용할 수 있습니다. 전반적으로, 디자인을 한 단계 더 발전시키고자 하는 모든 피그마 디자이너에게 블러쉬 플러그인을 강력히 추천합니다.
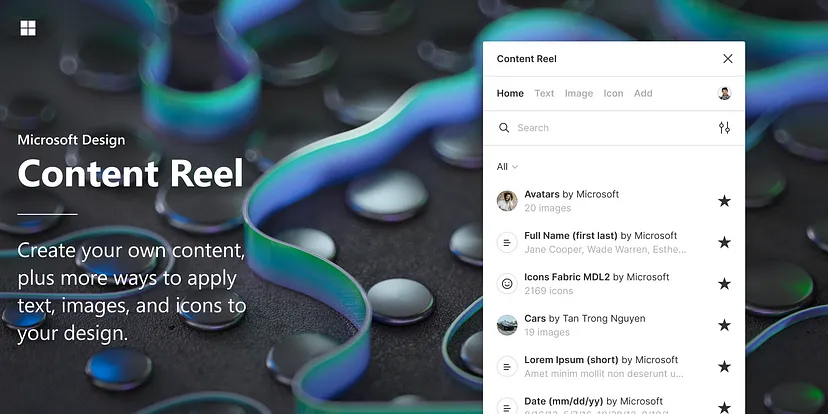
디자인을 위한 레디메이드 콘텐츠

콘텐트 릴은 하나의 팔레트에서 텍스트 문자열, 이미지, 아이콘을 가져와 레이아웃을 보다 효율적으로 디자인할 수 있도록 도와주는 피그마 플러그인입니다. 콘텐츠 릴을 사용하면 커스텀 콘텐츠를 만들어 다른 피그마 사용자와 공유할 수 있습니다. 협업이 그 어느 때보다 쉬워집니다. 콘텐트 릴은 사용하기 쉬우며 필요에 맞는 다양한 콘텐츠 유형을 제공합니다. 콘텐츠를 둘러보거나 검색하여 게시된 텍스트 문자열, 이미지 및 아이콘 모음을 찾을 수 있습니다. 추가 기능을 사용하여 나만의 텍스트 및 이미지 콘텐츠를 만들 수도 있습니다. 콘텐츠를 공개 또는 비공개로 설정하고 홈 화면에 고정하여 빠르게 액세스할 수 있습니다.
콘텐트 릴은 디자인에 사실적이고 다양한 콘텐츠를 추가하는 데 유용한 플러그인입니다. 클릭 몇 번으로 텍스트, 이미지, 아이콘 콘텐츠를 레이어나 프레임에 적용할 수 있습니다. 콘텐츠의 형식, 크기 및 순서를 원하는 대로 변경할 수도 있습니다. 디자인에 사용할 수 있는 기성 콘텐츠 라이브러리를 제공하는 훌륭한 플러그이라고 할 수 있습니다. 이러한 콘텐트 릴은 워드 클라우드(Word Clouds), 스큐(Skew), 비주얼 스튜디오 코드(Visual Studio Code)와 같은 다른 플러그인도 만든 마이크로소프트(Microsoft)와 유진 가브릴로프(Eugene Gavriloff)가 만들었습니다.
라이트 모드와 다크 모드를 쉽게 전환하세요!

다크 모드 매직은 클릭 한 번으로 디자인을 다크 모드로 변환할 수 있는 또 다른 피그마 플러그인입니다. 이 플러그인은 라이트 팔레트에서 다크 모드용 색상을 자동으로 생성하여 요소에 적용합니다. 다크 모드 매직은 디자인의 다크 모드 버전을 만들기 위한 간단하고 효과적인 플러그인입니다. 빠르고 정확하게 작동하며 필요한 경우 언제든지 색상을 수동으로 조정할 수 있습니다. 다크 모드 매직은 다크 모드 스위처(Dark Mode Swither), 다크 사이드(DarkSide), 다크 베이더(Dark Vader)와 같은 다른 플러그인도 만든 알렉세이 그리고리에프(Aleksei Grigorev)와 루슬란 구멘니이(Руслан Гуменный(@fanruten))가 만들었습니다.
기술과 디자인은 결과물의 품질과 전문가의 생산성을 모두 향상시킬 수 있는 강력한 조합입니다. 디자이너는 기술을 사용하여 워크 플로우를 간소화하고, 일상적인 작업을 자동화하고, 고객 및 팀원들과 더 효과적으로 소통할 수 있습니다. 이를 통해 더 빠르게 작업하고, 더 많은 문제를 해결하고, 마감일을 더 엄격하게 지킬 수 있습니다. 결과적으로 경력에서 더 큰 성공과 만족을 얻을 수 있습니다. 따라서 디자이너가 최신 기술 발전을 따라잡고 이를 디자인 프로세스에 적용하는 방법을 배우는 것은 중요합니다. 이는 생산성을 높이고 목표를 달성하는 데 도움이 될 것입니다.
요약하자면, 올바른 도구를 선택하면 디자이너의 워크 플로우 처음부터 끝까지 큰 차이를 만들 수 있습니다. 이러한 도구를 사용하면 디자이너는 시간을 최적화하고 작업 방식을 간소화하며 고품질의 작업을 보다 효과적으로 제공할 수 있습니다.
<원문>
7 Essential Figma Plugin to Accelerate Your Ux/Ui Projects
©️위 번역글의 원 저작권은 Samy Bahdat에게 있으며, 요즘IT는 해당 글로 수익을 창출하지 않습니다.