
본문은 deepL을 활용해 만든 해외 번역 콘텐츠입니다. 필자인 사드 레흐만(Saad Lehman)은 뉴욕의 IT에이전시 코드먼트(Codment)의 CTO입니다. 이 글은 다크 테마로 UI 디자인을 할 때 알아두면 좋은 7가지 팁을 소개합니다. 필자에게 허락을 받고 번역했으며, 글에 포함된 주석은 작성자가 아닌 요즘IT 편집자의 주석입니다.
기술 혁명과 함께 디지털 기술은 점점 더 많이 사용되고 있습니다. 우리는 하루 중 거의 10시간을 디지털 화면 앞에 앉아 있습니다. 다양한 앱, 웹사이트, 디지털 기기의 눈부신 발전으로 인해 우리의 삶은 더욱 편리해졌죠. 하지만 그 결과 우리 모두 여러 건강 문제에 부딪히고 있는데요, 그중 가장 큰 문제는 시력 문제입니다. 그렇다면 이러한 상황에서 무엇을 할 수 있을까요? 바로 다크 모드 옵션을 추가하는 것입니다!
최근 몇 년 동안 가장 많이 요청된 기능 중 하나는 다크 모드입니다. 다크 모드는 애플과 구글 모두 UI의 필수 요건으로 간주하고 있습니다. 어두운 환경에서 밝기를 낮추면 안전하며 눈의 피로를 줄일 수 있습니다. 다크 모드를 도입하기로 결정했다면, 어떤 점에 유의해야 할까요?
다크 모드의 UI를 디자인할 때 기억해야 할 7가지 팁을 공유해보겠습니다.
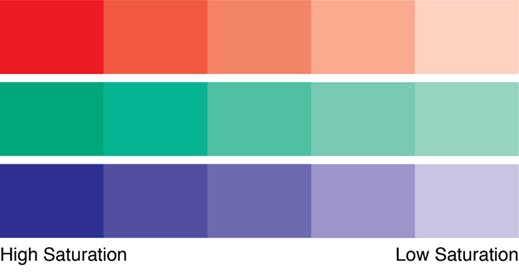
채도가 높은 색상은 어두운 표면과 대비해 눈에 띄게 떨려 보여 읽기 어려울 수 있습니다. 채도가 높은 색상은 오히려 밝은 표면에서 아름다워 보일 수 있습니다. 검은색 배경과 적절한 대비를 만들기 위해 기본 색상의 채도를 낮추세요.
어두운 배경의 표면에서는 더 읽기 쉽도록 밝은 색상(200~50 범위)을 사용합니다. 밝은 색상을 사용하면 눈에 너무 많은 부담을 주지 않고 UI의 시각적 효과를 줄이지 않으면서도 적절한 대비를 유지할 수 있습니다.

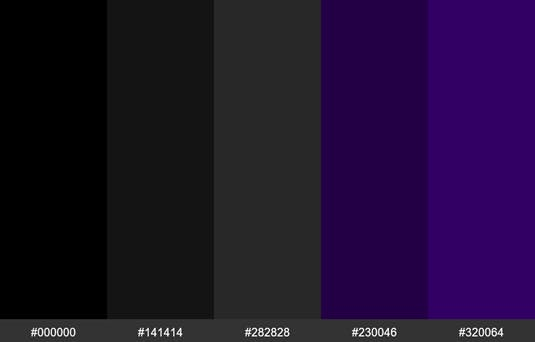
순수한 검은색만 사용하지 않도록 주의하세요. 회색이나 다른 색조와 혼합하는 등 다양한 검정색을 사용하여 텍스트와 배경 사이의 대비(contrast)를 부드럽게 할 수 있습니다. 이렇게 하면 정보를 쉽게 읽을 수 있습니다. 명암 대비가 약하면 불편하게 느껴질 수 있으므로 이러한 색조를 사용하는 방법에 주의하세요.

버튼, 일러스트레이션, 동영상 및 기타 디자인으로 화면이 꽉 차는 경우가 많습니다. 사용자에게 앱이 어수선해 보이지 않도록 디자인에 숨 쉴 수 있는 공간을 만들어주세요. 여분의 공간을 "화이트 스페이스"라고 합니다.
잠깐, 제가 주제에서 벗어난 것 같나요? 저는 여전히 다크 모드에 대해 이야기하고 있습니다! 다크 모드에도 여백이 필요하며, 빈 공간이 있으면 더 멋져 보입니다. 실제로 어두운 UI는 흰색 톤의 테마보다 더 많은 공간이 필요합니다.

도형 뒤의 그림자는 밝은 테마에서 디자인에 주의를 끌기 위해 자주 사용됩니다. 그러나 어두운 모드에서는 디자인 피처와 그림자 사이의 대비가 충분하지 않기 때문에 그림자가 나타나지 않습니다. 대신 더 높아 보이도록 하려는 것을 더 밝게 칠함으로써 깊이를 더할 수 있습니다. 어두운 배경에 그림자를 드리울 필요는 없으므로 색상이 알아서 하도록 두세요.

‘온’ 컬러는 컴포넌트 및 주요 표면 위에 표시됩니다. 일반적으로 텍스트에 사용됩니다.
*‘위’에 배치된다 하여 ‘온’ 컬러라고 합니다. (참고'On' colors | Dictionary of UX)
어두운 테마의 기본 ‘온’ 컬러는 순수한 흰색(#FFFFFF)입니다. 그러나 #FFFFFF는 선명한 색상이므로 검은색 배경에서 ‘진동’하는 것처럼 보일 수 있습니다. 구글 머티리얼 디자인에서는 이 때문에 약간 더 어두운 흰색을 사용할 것을 권장합니다:
어두운 배경의 밝은 텍스트는 밝은 배경의 어두운 텍스트보다 굵게 보일 수 있습니다. 따라서 어두운 모드에서는 글꼴 가중치를 더 가볍게 사용해야 합니다.

시스템이 어두운 테마를 언제 켜고 끌지 제어할 수 있도록 하는 것은 매력적입니다. 그러나 이러한 결정으로 UX가 저하될 수 있습니다. 이는 사용자가 스스로 시스템에 유리한 결정을 내릴 수 있는 능력을 없애는 것입니다.
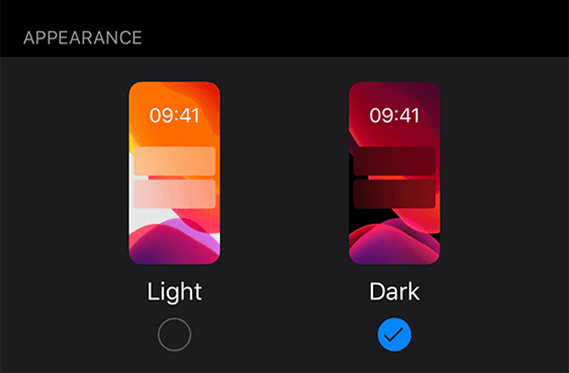
따라서 어두운 테마 ‘자동 활성화’는 사용하지 않는 것이 좋습니다. 사용자가 UI 컨트롤을 이용해 어두운 테마를 활성화(또는 비활성화)할 수 있도록 하세요. 사용자가 필요에 따라 수동으로 모드를 선택할 수 있도록 해야 합니다. 모드 전환기의 위치와 디자인을 고려해야 합니다.

밝은 화면과 어두운 화면, 두 설정에서 모두 UI를 확인한 다음, 필요에 따라 각 설정에 맞게 디자인을 조정합니다. 해가 진 후 제품에 백열등 테스트를 수행하는 것이 좋습니다.

어두운 테마를 만들려면 배경을 어둡게 바꾸는 것 이상의 작업이 필요합니다. 대비와 간격이 맞지 않으면 색상도 목적에 맞지 않을 수 있습니다. 색상, 텍스트의 불투명도와 디자인 의 배열을 가지고 놀아보세요.
<원문>
Dark-Themed UI Design Tips | HackerNoon
©️위 번역글의 원 저작권은 Saad Lehman에게 있으며, 요즘IT는 해당 글로 수익을 창출하지 않습니다.