“HTML, CSS, 자바스크립트는 10년 후에도 번창할 것” CSS 창시자 인터뷰
본문은 요즘IT와 번역가 Chase가 함께 만든 해외 번역 콘텐츠입니다. ‘Evrone’이라는 해외 IT 아웃소싱 기업이, CSS 창시자 하콤 비움 리(Håkon Wium Lie)를 인터뷰한 글입니다. 하콤 비움 리는 1994년 CERN에서 팀 버너스 리, 로버트 카이오와 협력하여 CSS(Cascading Style Sheet)를 개발한 공로를 인정받았습니다. 또한 1998년부터 새 소유주가 회사를 인수한 2016년까지 오페라 소프트웨어의 최고 기술 책임자로 재직했습니다. 인터뷰에는 웹 업계의 선구자이자 웹의 표준을 만든 활동가로서의 경험을 토대로 개발자들에게 건네는 조언이 담겨있습니다.

에브론: 모두가 당신을 CSS의 창시자로 알고 있지만, 어떻게 이 일을 시작하게 되었는지 아는 사람은 많지 않습니다. 어디서 공부했고 어떻게 CERN으로 가게 되었는지 말씀해 주시겠어요?
하콤 비움 리: 1980년, 그러니까 제가 15살일 때 고향인 노르웨이 할렌에 있는 대학에 방문했을 때 우연히 Apple II 컴퓨터를 봤습니다. 그날 제 인생은 완전히 달라졌죠. 당시에는 개인용 컴퓨터가 거의 없었고, IBM이 PC를 출시하기도 1년 정도 전이었습니다. 그날부터 저는 컴퓨터에 완전히 빠져버렸습니다. 저는 컴퓨터, 특히 색상과 사운드가 있는 컴퓨터 게임을 만드는 데 몰두했습니다.
대학에 입학할 나이가 되었을 때는 당연히 컴퓨터 공학을 전공으로 선택했습니다. 저는 웨스트 조지아 대학(현 웨스트 조지아 대학교)에서 4학년을 보냈는데, 입학 전엔 다소 멀리했던 수학 수업을 주로 들었습니다. 수학을 아는 것이 중요했기 때문이죠.
또 다른 전환점은 1986년 노르웨이 텔레콤 리서치에서 인터넷을 발견했을 때였습니다. 샌프란시스코에서 한 통의 이메일이 도착하는 것을 목격했고, 이것이 저를 포함한 세상 많은 이들의 인생을 바꿀 것이란 걸 바로 알았습니다. 다시 한번 저는 모니터에 몸을 바짝 붙이고 온라인 토론 그룹에서 많은 시간을 보냈습니다. 인터넷에서 진정한 표현의 자유와 해커 문화를 발견한 것이죠. 또한 스티븐 레비의 '해커'라는 책을 발견하고 해커 윤리를 마음에 새겼습니다.
이후 스튜어트 브랜드가 쓴 '미디어 랩(The Media Lab)'이라는 책을 읽고 동명의 연구소를 찾아갔고, 그곳에서 2년을 보냈습니다. 미디어 랩은 웹 제작을 위한 모든 컴퓨터와 연결이 갖춰져 있었을 뿐 아니라 학습과 실험을 위한 환상적인 환경이었습니다. 하지만 아시다시피 웹은 ‘미디어 랩’에서 탄생한 것이 아니라 CERN에서 탄생했습니다. 당시 CERN도 인터넷 연결이 잘 되어 있었지만, 컴퓨터는 그저 물리학자들을 위한 도구였지 관심의 중심이 아니었습니다. 하지만 팀 버너스 리가 HTML, HTTP, URL을 발명하면서 상황이 바뀌었습니다. 로버트 카이오도 웹의 폭발적인 성장에 기여했죠.
그래서 분명히 말씀드리자면, 웹이 발명될 당시 저는 CERN에 있지 않았습니다. 하지만 빅뱅과도 같은 엄청난 소식을 듣고 그곳으로 달려갔습니다. 1994년에 CERN에 도착했을 때 저는 색상, 글꼴, 타이포그래피를 설명하는 한 가지 중요한 기술이 누락되어 있다는 것을 알았습니다. 그때부터 CSS 작업을 시작했습니다.
나중에 저는 자리에 앉아 CSS를 제안하기 전에 했어야 할 모든 연구를 했는데, 그것이 오슬로 대학교에서의 박사 학위 논문으로 이어졌습니다.
에브론: 예전 인터뷰에서 리눅스와 씽크패드 노트북을 좋아한다고 언급하셨습니다. 2023년에도 같은 생각이신가요?
하콤 비움 리: 네, 맞아요. 저는 2015년에 처음 출시된 모델인 Thinkpad X250 컴퓨터로 이 글을 입력하고 있습니다. 4TB의 대용량 SSD로 업그레이드해서 제 아카이브를 가지고 다닐 수 있게 되었죠. 1986년 이후 제가 작성한 거의 모든 이메일과 제가 찍은 모든 사진이 그대로 저장되어 있습니다. 제가 선택한 리눅스 버전은 Mint입니다. 그리고 대부분의 작업은 브라우저(오페라)와 이맥스(이메일 및 HTML 작성용)에서 합니다. X250에는 물리적 VGA 포트와 이더넷 포트가 있습니다. 물리적 포트 덕분에 태평양 뗏목에서 까다로운 상황에 처했을 때 큰 도움이 되었습니다.
또한 컴퓨터가 노르웨이 키보드로 출시되기 전에 타이핑을 배웠기 때문에 미국식 컴퓨터를 사용하고 있습니다. 이베이는 미국식 키보드가 장착된 중고 씽크패드를 구할 수 있는 훌륭한 곳이죠.
에브론: 요즘에는 HTML와 CSS를 사용하여 수동으로 웹사이트를 구축하는 사람이 거의 없습니다. 당신의 관점에서 이러한 추세가 긍정적인가요, 아니면 부정적인가요?
하콤 비움 리: 저는 모든 웹 디자이너 지망생에게 HTML과 CSS를 손으로 직접 작성하는 것부터 시작하라고 권합니다. 웹에서는 프론트엔드 픽셀이나 백엔드 데이터뿐만 아니라, 빌딩 블록과 같은 HTML과 CSS를 이해하는 것이 중요하다고 생각합니다.
하지만 다른 사람의 코드나 프레임워크를 사용하는 것에도 분명 장점이 있습니다. 일부 프레임워크는 스타일 감각이나 재사용에 대한 고려 없이 복잡하고 난해한 CSS 코드를 생성하기도 하지만, 어떤 프레임워크들은 예술작품 같은 반응형 사이트를 몇 분 만에 만들어내기도 합니다.
개인적으로 저는 HTML과 CSS를 최대한 활용하고, 필요할 때 최소한의 JS 스니펫을 사용하여 직접 코드를 작성하는 것을 선호합니다. 만약 프레임워크를 사용해야 한다면 W3.CSS를 고려할 것입니다. 저는 w3schools와 아무런 연관이 없지만 그들의 교육 자료의 일관된 품질에 깊은 감명을 받았습니다. 실제로 제가 HTML과 CSS로 멋진 PDF 문서를 만드는 컨버터의 사용 가이드를 만들 때도 여기서 많은 영감을 얻었습니다.
에브론: 순수 CSS 애니메이션 동영상과 애니메이션을 제작하는 것은 디자이너와 프론트엔드 개발자의 취미가 되었습니다. 이것이 CSS의 가능성을 탐구하는 좋은 방법이라고 생각하시나요?
하콤 비움 리: 맞습니다! 사실 CSS 아트는 제가 CSS를 설계할 때는 전혀 생각하지 못했던 것입니다. 저는 Internet Explorer 3의 출시 직전에 사이먼 다니엘스가 자신의 CSS 디자인을 선보였을 때, ‘CSS 예술과 공예’ 운동이 일어날 것을 처음 깨달았습니다. 사이먼은 이전에 웹에서 볼 수 없었던 멋진 디자인을 만들어 냈습니다.

그 이후 CSS 아트는 우리에게 끝없는 즐거움과 경외감을 선사했습니다. 도대체 어떻게 저렇게 만들었는지 궁금해서 소스 코드를 분석해 볼 때도 있습니다.
에브론: 오페라 소프트웨어의 CTO로 재직하는 동안 웹의 미래에 대한 명확한 그림을 그려봤을 것 같습니다. 가까운 미래, 예를 들어 향후 5~10년 후에 웹은 어떤 모습일까요?
하콤 비움 리: 오페라에서 가장 중요하게 생각한 것은 웹이 마이크로소프트나 넷스케이프의 사유물이 되는 것을 막는 것이었습니다. 기술 표준을 작성하는 것은 브라우저 전쟁에서 가장 중요한 무기였죠. 물론 표준을 준수하는 것 역시 마찬가지로 중요했고요. 표준이란 게 만들어질 수 있다는 것을 누군가는 보여줘야 했죠. 그리고 누군가는 표준을 지원하지 않는 브라우저를 지적해야 했습니다. 저는 빌 게이츠에게 인터넷 익스플로러의 암울한 표준 지원 상태에 대해 공개서한을 보냈습니다. 또한 우리 중 일부는 Acid2[1] 테스트를 개발했는데, 이는 모든 브라우저가 CSS를 지원하게 되는데 중요한 역할을 했습니다.
또한 마이크로소프트와 넷스케이프 내부의 많은 훌륭한 사람들이 표준을 지원하기 위해 열심히 노력했다는 점도 덧붙여야 합니다. 인터넷 익스플로러 7은 Acid2 테스트를 통과하지 못했지만, 2009년에 출시된 인터넷 익스플로러 8은 Acid2를 완벽하게 통과했습니다.
앞으로도 웹을 가로막을 큰 장애물이나 경쟁자는 없다고 생각합니다. HTML, CSS, 자바스크립트는 10년 후에도 여전히 번창할 것입니다.
향후 10년 동안 제 개인적인 목표는 책을 인쇄할 때 CSS를 자연스럽게 사용하도록 만드는 것입니다. 종이책은 미래에도 여전히 존재할 것이고, 값비싼 수작업 대신 웹에서 멋진 책을 만들 수 있게 되는 것은 중요합니다. 저는 에드워드 터프티(Edward Tufte)[2]의 아름다운 디자인을 CSS로 재현하기 위해 노력해 왔습니다. 이 가이드를 따르면 프린스(Prince)도 터프티 스타일의 스프레드를 만들 수 있습니다. (사실 저는 이 회사의 사장이기도 합니다.)
에브론: ‘메타버스’라는 용어가 점점 더 대중화되고 있습니다. 이러한 아이디어가 현대 세계를 변화시킬 수 있다고 생각하시나요?
하콤 비움 리: 데이브 래겟은 팀 버너스 리, 댄 코놀리와 함께 HTML을 만든 사람 중 한 명으로 잘 알려져 있지만, 초기 웹에서 가상 현실을 구현하는 데도 기여했습니다. 1994년 CERN에서 열린 첫 번째 WWW 컨퍼런스에서 그는 VRML(가상 현실 생성 언어 / Virtual Reality Markup Language)을 발표했습니다. 하지만 웹을 일으켜 세운 것은 VRML이 아니라 데이브가 남긴 다른 유산인 HTML입니다.
초창기 VR이 성공하지 못한 것은 하드웨어가 부족했기 때문이라고 주장할 수도 있습니다만, 저는 '메타버스'도 성공하지 못했다고 봅니다. 페이스북은 VR에 많은 관심과 돈을 투자했지만 성공에는 한계가 있습니다. 그리고 개인적으로 저는 어느 한 기업이 제 삶을 제약하는 가상 세계에서 살고 싶지 않습니다.
그렇지만 저는 인류가 신이 설정한 제약에 따라 컴퓨터 시뮬레이션 속에서 살고 있다고 믿습니다. 이 세상은 우연히 생긴 것이 아니며, 어쩌면 우리는 이미 메타버스에 살고 있을지도 모릅니다. 만약 그렇다면 또 다른 세계를 만들 필요는 없다고 생각합니다.
에브론: AI 챗봇 ChatGPT는 신경망 개발에서 놀라운 도약을 보여주었습니다. 이 기술이 더 큰 기술, 예를 들어 실제 AI로 진화할 수 있다고 생각하시나요?
하콤 비움 리: 많은 사람들이 그렇듯 저도 갑작스러운 도약에 당황했습니다만, 이 기술을 좋은 방향으로 활용할 수 있다고 생각합니다. 예를 들면 사소한 분쟁은 로봇을 통해 해결하는 거죠. 현재 세상에는 너무 많은 사건이 변호사와 법원에 제기되는데, 컴퓨터가 법률과 판결에 접근할 수 있다면 조기에 해결책을 제시하는 데 도움이 될 수 있겠죠. 이것이 바로 시민들이 지불한 비용으로 법률과 판결을 공개적으로 이용할 수 있어야 한다고 주장하는 이유 중 하나입니다(필요한 경우 익명화된 형태로).
하지만 노르웨이에서는 법조계가 이러한 접근을 허용하지 않도록 적극적으로 반대하고 있습니다. 그들은 법의 지배가 페이월(pay wall)[3] 뒤에 남아 있기를 원합니다. 비밀문서에 근거하여 선고를 받고 싶지 않다면, 앞으로 스마트 챗봇을 통한 오픈 데이터 싸움은 더욱 중요해질 것입니다.
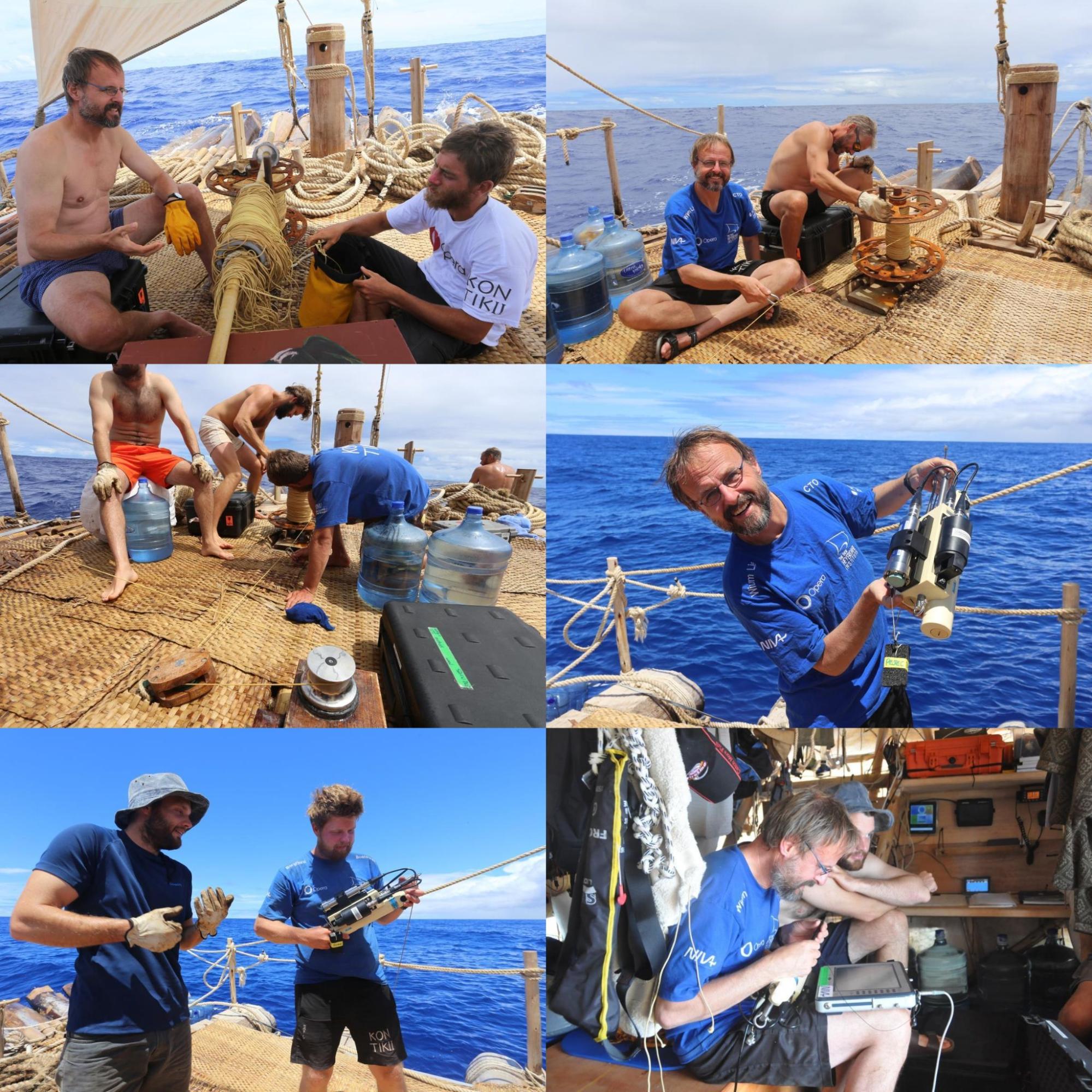
에브론: 당신은 특이하게도 거대한 발사나무 뗏목인 콘티키 2에 탑승해, 43일을 바다에서 보낸 이력이 있습니다. 이 도전에서 가장 특이한 경험은 무엇이었나요?
하콤 비움 리: 우리 탐험대는 원시 뗏목을 타고 남아메리카에서 이스터 섬까지 항해하는 것이 가능했을지 시험해 보고자 했습니다. 이스터 섬(또는 원주민들이 라파 누이라고 부르는 섬)은 사람들이 언제 어떻게 이 섬에 처음 왔는지조차 분명하지 않은 세계에서 가장 외딴 문명의 섬입니다. 탐사에 필요한 뗏목은 비교적 쉽게 만들 수 있었고, 많은 사람과 장비를 실을 수 있습니다. 그러나 뗏목은 항해 성능이 좋지 않기 때문에 남아메리카에서 이스터 섬에 도착하려면 역풍을 타고 항해해야 했습니다. 그리고 거리도 뉴욕에서 로스앤젤레스까지의 거리와 비슷할 정도로 장거리였기 때문에 쉽지 않았죠.
그러나 우리는 뗏목을 타고 이스터 섬으로 항해하는 것이 가능함을 증명했고, 항해 막바지에 수평선 멀리서 섬이 나타나는 장면은 매우 특별했습니다. 이 섬에 처음 정착한 사람들도 그 경치를 보고 꽤나 감탄했을 것입니다.
또 다른 특별한 경험은 과학 측정 장치(CTD)를 해수면 아래 2046미터까지 내려보내는 것이었습니다. 이 장치는 온도, 산소 수준 등 해양학자들이 알고 싶어 하는 매개변수를 기록했습니다. 장치를 2046미터의 수심에 도달시키기 위해 매우 길고 튼튼한 로프를 사용했죠. 이 로프가 갑판 아래 창고에 엉켜서 몇 주 동안 푸느라 고생했지만, 장비가 심해에서 올라와 선상 저장소에서 기록된 과학 데이터를 다운로드할 수 있게 되었을 땐 매우 뿌듯했습니다. 그제야 정말 이 장치가 2046미터까지 내려갔다 온 것을 실감했습니다.
사실 데이터 전송도 쉽지 않았습니다. 알고 보니 USB 케이블이 뗏목의 습하고 염분이 많은 기후에서는 일주일 정도 노출되면 망가지더군요. 다행히 비닐봉지에 조심스럽게 포장해간 여분의 USB는 일주일 정도 더 작동했습니다.

에브론: 다른 관심사에 대해 좀 더 말씀해 주시겠어요? 오르간을 만드는 방법과 사과를 재배하는 일은 어떻게 시작하게 되었나요?
하콤 비움 리: 사과를 키운 이유는 간단합니다. 저는 사과 주스를 항상 좋아했는데, 특히 단맛과 신맛이 절묘하게 균형을 이룬 북유럽 사과로 만든 맛을 좋아하죠. 북유럽의 기후는 와인 농장에는 다소 적합하지 않지만 사과 주스의 맛은 그 어느 곳보다 좋습니다. 독일, 프랑스, 이탈리아, 캘리포니아에서 좋은 와인을 마실 수 있지만 그곳에서 기억에 남는 사과 주스를 마신 적이 있나요? 제 기억에는 그쪽 지방의 사과는 너무 달기만 했어요.
특히 5월에 꽃이 피는 사과나무가 쭉 줄지어 있는 모습은 매우 아름답습니다. 꽃 한 송이 한 송이가 탐스러운 과일로 변하는 것은 작은 기적과도 같다고 생각합니다. 그다음으로 과일이 열리면 수확을 해야죠. 나무가 관리하기 쉬운 높이로 줄지어 심어져 있으면 사과를 따기 쉽습니다. 다음엔 착즙을 하는데 생각만 해도 즐거운 일입니다. 올해 수확한 사과는 어떤 맛이 날지, 올해에 상을 받을 수 있을지 궁금합니다. 저희 주스는 2017년과 2020년에 노르웨이 최고의 사과 주스로 선정되었거든요.

파이프 오르간은 후천적인 취향에 가깝습니다. 어린 시절에 '원스 어폰 어 타임 맨'이라는 프랑스 TV 만화를 본 적이 있습니다. 이 만화가 시작하고 끝날 때 요한 세바스찬 바흐의 ‘토카타와 푸가 D단조’가 연주되었죠. 이 곡은 오르간계의 슈퍼 히트곡인데, 오랫동안 제 머릿속에 남아있었습니다. 또 나중에 오르간의 구조에 대해 더 많이 배우면서, 오르간에도 마치 컴퓨터 같은 조합들이 있고 엄청나게 복잡하다는 것을 알게 되었습니다. 오르간이 나무, 금속, 가죽으로 만들어졌다는 사실도 흥미로웠고요. 몇 개 남지 않은 오르간 공방 중 한 곳에 새 주인이 필요하다는 소식을 우연히 들었을 때 제가 나서기로 결심했습니다.
제가 오르간 제작 기술을 마스터할 수는 없을 것 같지만, 오르간을 설계, 제작과 설치하는 과정에 참여하는 것이 즐겁습니다. 제작한 오르간은 대부분 교회에 납품합니다. 노르웨이에는 1150년경에 지어진 중세 교회가 꽤 많이 있습니다. 이 교회들은 매우 오래되었기 때문에 보호되고 있는데요, 오래된 교회에 납품할 악기를 제작하려면 역사, 전례, 음악, 음향, 회화, 도금, 목공, 금속공예에 대한 지식도 갖추고 있어야 합니다. 교회에 사람들이 방문했을 때 저희가 제작한 오르간을 보고, 교회가 처음 세워졌을 때부터 이 오르간이 그 자리에 있었다고 착각하게 만드는 것이 가장 이상적인 결과죠.

에브론: 마지막으로 일과 삶의 균형에 대한 질문입니다. 워라밸을 어떻게 유지하고 있나요?
하콤 비움 리: 사실 일과 개인 생활을 딱 분리하기는 어렵습니다. 저는 이메일 작성에 많은 시간과 에너지를 소모하는 편이기도 하고, 아직 답장을 못해서 신경 쓰이는 메시지가 하나씩 있기도 하죠. 저는 어떤 업무든 언젠가는 떠나야 하는 임시직이라는 사실을 인지하는 것이 중요하다고 생각합니다. 그러기 위해서는 의미 있는 개인 생활을 하는 것이 중요합니다. 20년 후에 동료들과 크리스마스를 맞이하진 않겠지만, 사랑하는 가족들 어쩌면 손주들까지 함께 크리스마스를 보내길 바라는 것처럼요.
그리고 저는 스타트업 기업에 투자하며, 젊고 똑똑한 기업가들과 교류하는 것을 좋아합니다. 저는 노르웨이에서 20개 정도의 회사에 투자했습니다. 주로 업무에 가깝지만 의미 있는 방식으로 다른 사람들과 만날 수 있는 방법이기도 합니다.
마치며
하콤 비움 리와 나눈 뜻깊은 이야기를 여러분께 공유하게 되어 기쁘게 생각합니다. 웹 개발과 표준을 제정하는 분야에서 선구적인 업적을 남긴 하콤은 업계 전체에 큰 영향을 미쳤으며, CSS 개발에서 그의 역할은 웹사이트 디자인 및 표시 방식에 혁신을 가져왔습니다. 인터뷰 중에 공유한 그의 귀중한 통찰력과 경험은 미래 세대의 웹 개발자에게 계속해서 영감을 줄 수 있을 것입니다.
[1] 자신이 사용하고 있는 웹 브라우저가 웹표준을 잘 지키고 있는지 확인 할 수 있는 테스트로 웹 브라우저에서 지원하는 기능이 제대로 지원하는 것인지를 확인한다.
[2] 미국의 통계학자이자 예술가
[3] 앱스토어 등에서 유료 회원에게만 뉴스를 접근할 수 있도록 하는 전략
<원문>
CSS Creator Håkon Wium Lie Interview
©️위 번역글의 원 저작권은 Evrone에게 있으며, 요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
