워싱턴포스트가 쓰는 노코드 데이터 시각화 툴 RAWGraphs
로우그래프(RAWGraphs)라는 노코드 데이터 시각화 툴은 직관적인 인터페이스를 이용하여 데이터 시각화를 쉽게 만들 수 있게 해줍니다. 이전에 소개한 ‘데이터래퍼(Datawrapper)’와 비교하면, 인터랙티비티를 제공하지는 않지만 더 다양한 형태의 시각화를 제공한다는 장점이 있습니다. 또한, 무료 버전에서도 이미지뿐 아니라 ‘svg’ 형태로 시각화를 저장할 수 있어서, 일러스트레이터나 피그마 등의 디자인 툴을 이용하여 업데이트가 가능합니다.

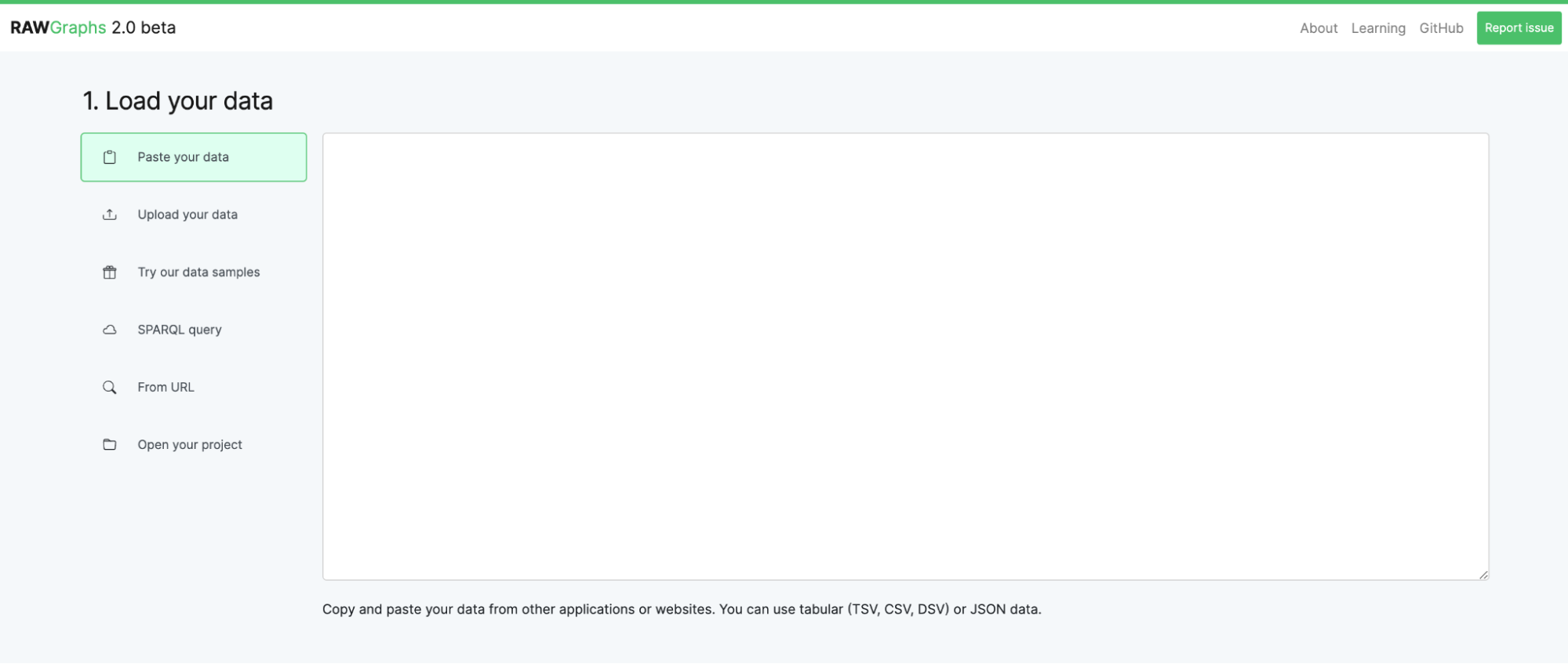
‘로우그래프’는 실제로 워싱턴 포스트의 그래픽 팀에 재직할 당시 저를 포함하여 많은 비주얼 저널리스트들이 사용하던 시각화 툴 중 하나입니다. 서비스에 가입할 필요 없이 사용이 가능합니다. 위의 화면 맨 오른쪽 위쪽에 있는 ‘Use it now!’ 버튼을 누르면, 아래와 같이 데이터를 입력할 수 있는 페이지로 이동합니다. 이 스토리에서는 ‘로우그래프’와 온라인 디자인 협업 툴인 ‘피그마’를 이용하여 피파(FIFA) 축구선수들의 역량을 한눈에 파악할 수 있는 방사형 차트(Radial chart)를 함께 만들어 보겠습니다.

로우그래프 차트 만들기
첫째, 데이터 올리기
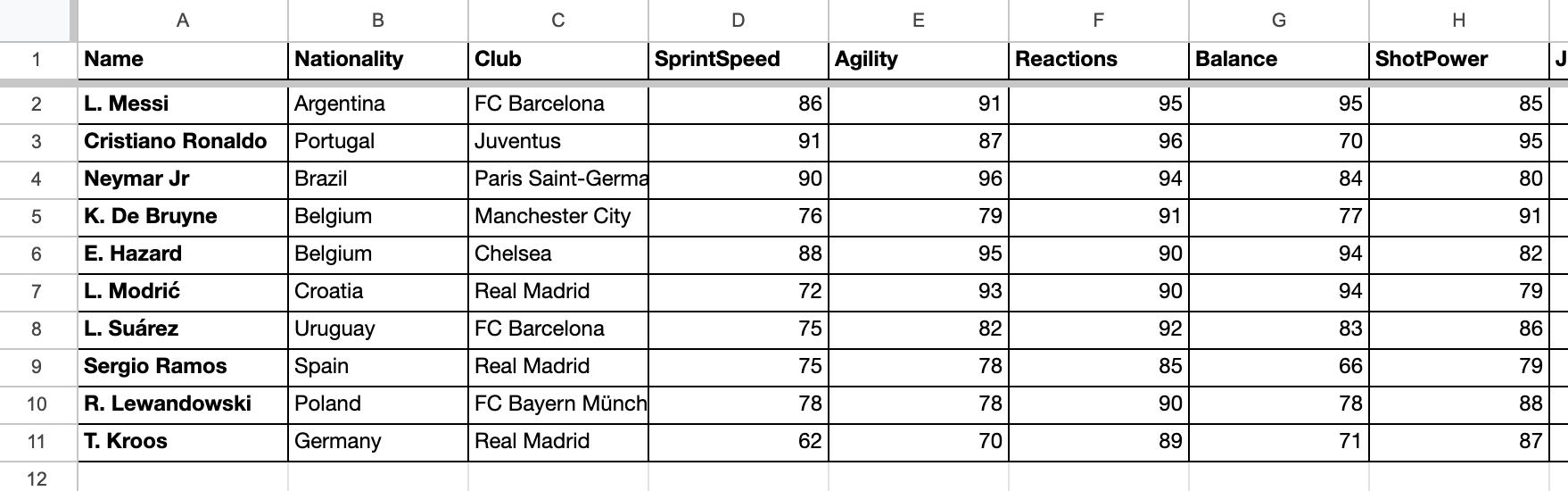
로우그래프는 CSV(Comma-Separated Values) 혹은 JSON (JavaScript Object Notation) 형태의 데이터를 다룹니다. 이 데이터를 파일로 업로드할 수도 있고, 복사해서 붙여넣거나 혹은 API와 같은 URL을 이용하여 입력할 수 있어요. 우리는 로우그래프에서 제공하는 예제 중의 한 데이터를 이용해보려고 합니다. 목표는 방사형차트를 이용하여 피파 최고의 선수 10명의 통계를 시각화하는 것입니다. 데이터는 다음의 구글시트에 정리해 놓았습니다.

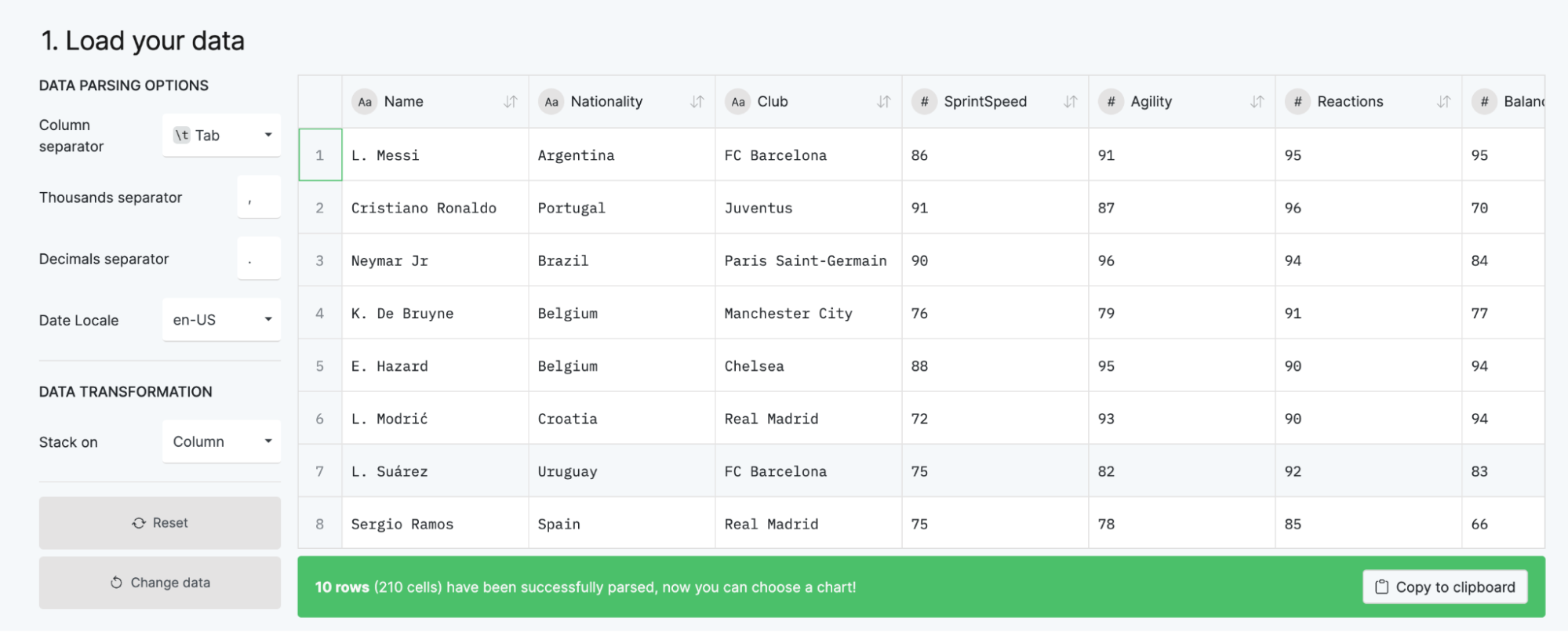
이를 CSV 파일로 다운받아서 ‘Upload your data’ 버튼을 통해 업로드하거나, ‘Paste your data’ 창에 복사한 데이터를 붙여넣기할 수 있습니다. 데이터를 입력하면 아래와 같이 데이터가 업로드 됐다는 메시지가 뜹니다.

잘 보면 각 컬럼의 이름마다 데이터 타입이 자동으로 인식되어 있는 것을 확인할 수 있습니다. 가령, 질주 속도(SprintSpeed) 컬럼의 경우 숫자를 의미하는 ‘#’로 표시가 되어있네요. 혹시나 데이터 타입이 잘못 읽힌 경우에는 컬럼 이름 부분을 클릭해서 이를 변경할 수 있습니다. 데이터의 값이 잘못 입력된 경우에도 해당되는 셀(cell)을 클릭해서 수정할 수 있어요. 데이터를 업로드하는 과정이 꽤 직관적이지 않나요?
둘째, 시각화 유형 선택하기
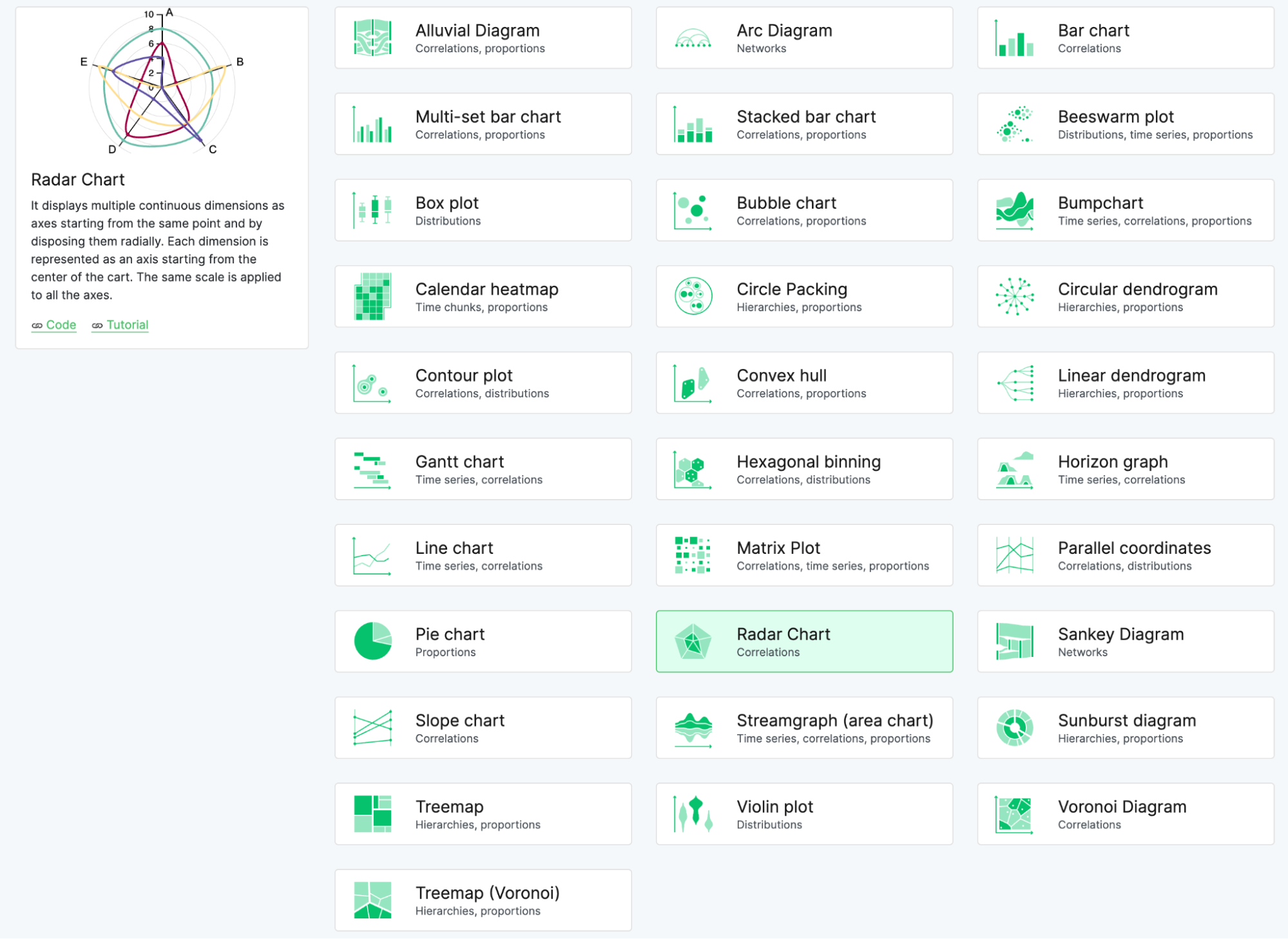
데이터를 입력하면, 데이터 시각화 유형을 선택할 수 있는 창이 아래와 같이 나타납니다. 로우그래프는 약 30개 이상의 시각화 유형을 제공하는데요. 이것이 로우그래프가 가진 가장 큰 장점 중 하나가 아닐까 생각합니다. 우리에게 익숙한 바 차트(Bar chart), 선 차트(Line chart)를 포함해서 벌집 플롯(Beeswarm plot), 원 패킹(Circle packing)과 같이 다소 생소할 수 있는 시각화 형태들도 보입니다. 데이터에서 발견한 정보를 잘 전달할 수 있는 시각화 선택의 폭이 넓어졌네요. 우리는 각 선수 별로 민첩성, 균형 등의 역량을 한눈에 비교할 수 있도록 돕는 방사형 차트를 선택하도록 합니다.

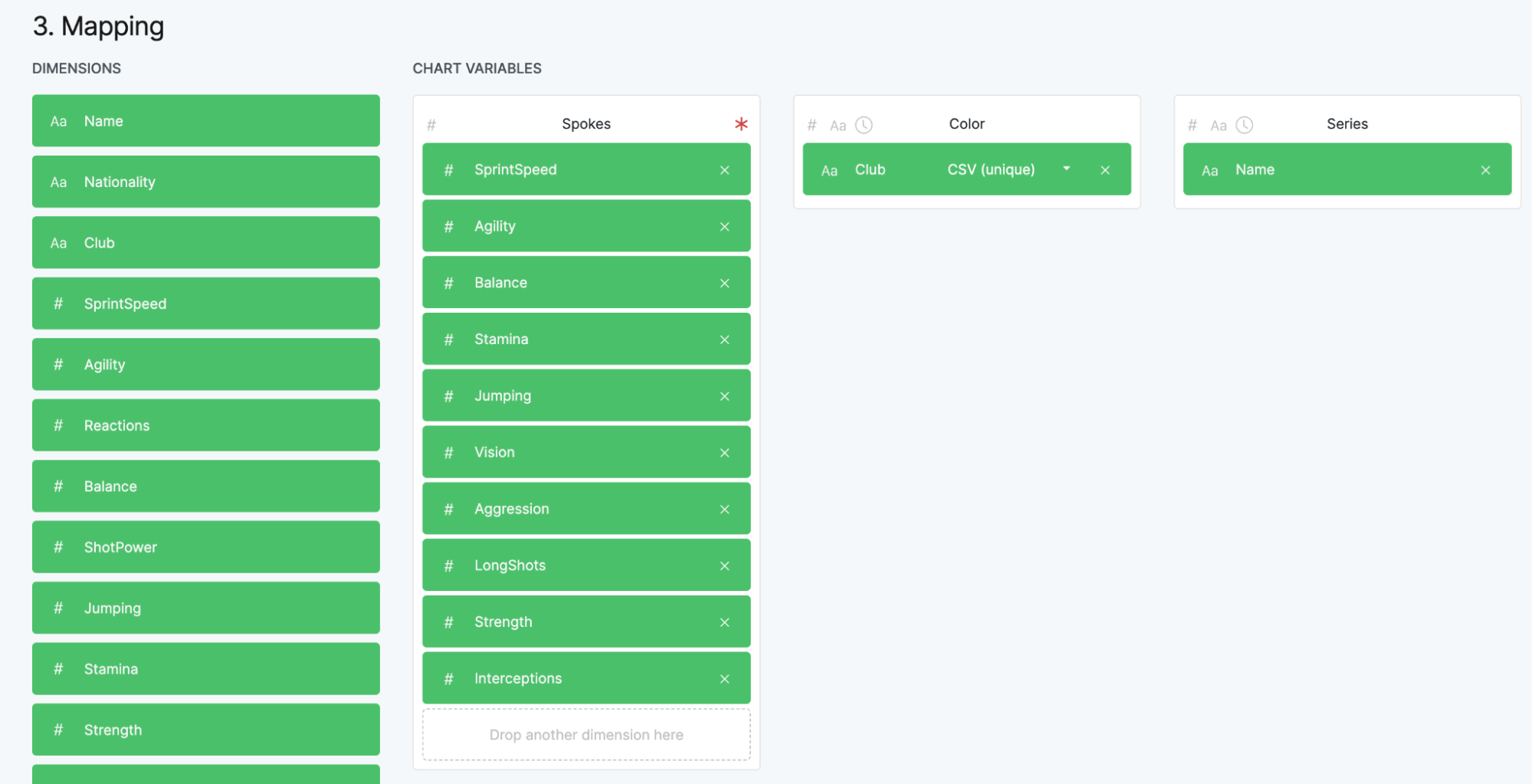
그러면 방사형 차트를 만드는 데 필요한 차트 변수(Chart variables)들을 입력할 수 있는 인터페이스가 아래와 같이 자동으로 생성됩니다. 즉, 선택하는 시각화 형식에 따라 다른 인터페이스가 나타납니다. 아래의 바퀴살(Spokes) 부분은 방사형 차트에서 뻗어나가는 각각의 선들을 의미합니다. 이 바퀴살에 보여주고 싶은 데이터 변수들을 바퀴살 컬럼 아래에 입력하면 됩니다.
입력 방법도 굉장히 직관적이에요. 왼쪽에 놓인 차원(Dimensions) 컬럼이 보이나요? 여기에 놓인 데이터의 이름을 끌어다가 원하는 변수 부분에 놓으면 됩니다. 저는 아래와 같이 구성해 보았어요. 바퀴살(Spokes)에는 스피드, 균형을 포함하여 역량을 나타내는 데이터 들 중 10가지를 옮겨놓았습니다. 시리즈(Series)에는 선수의 이름을 놓았어요. 색은 선수들이 속한 구단(Club)으로 지정하였습니다.

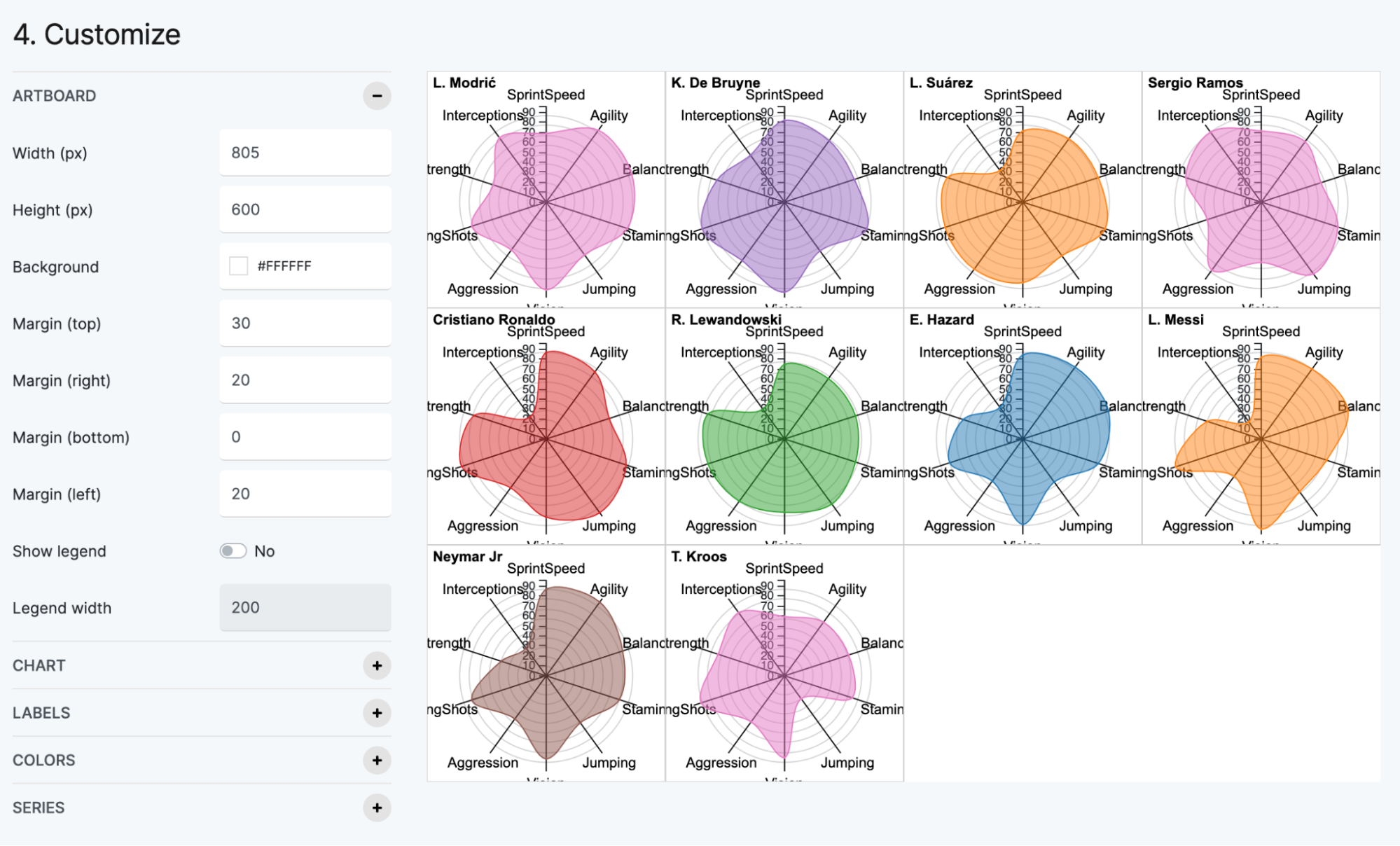
변수 선택이 완료되면 아래와 같이 시각화가 만들어집니다. 이 시각화는 선수별 역량을 방사형 차트의 형태로 보여주고 있습니다. 이렇게 같은 형태의 차트가 반복되어 보이며, 패턴을 찾을 수 있게 돕는 것을 ‘작은 다중 그래프(small multiple)’라고 하는데요. 로우그래프에서는 이런 ‘작은 다중 그래프’를 쉽게 만들 수 있습니다.

셋째, 시각화 설정 업데이트하기
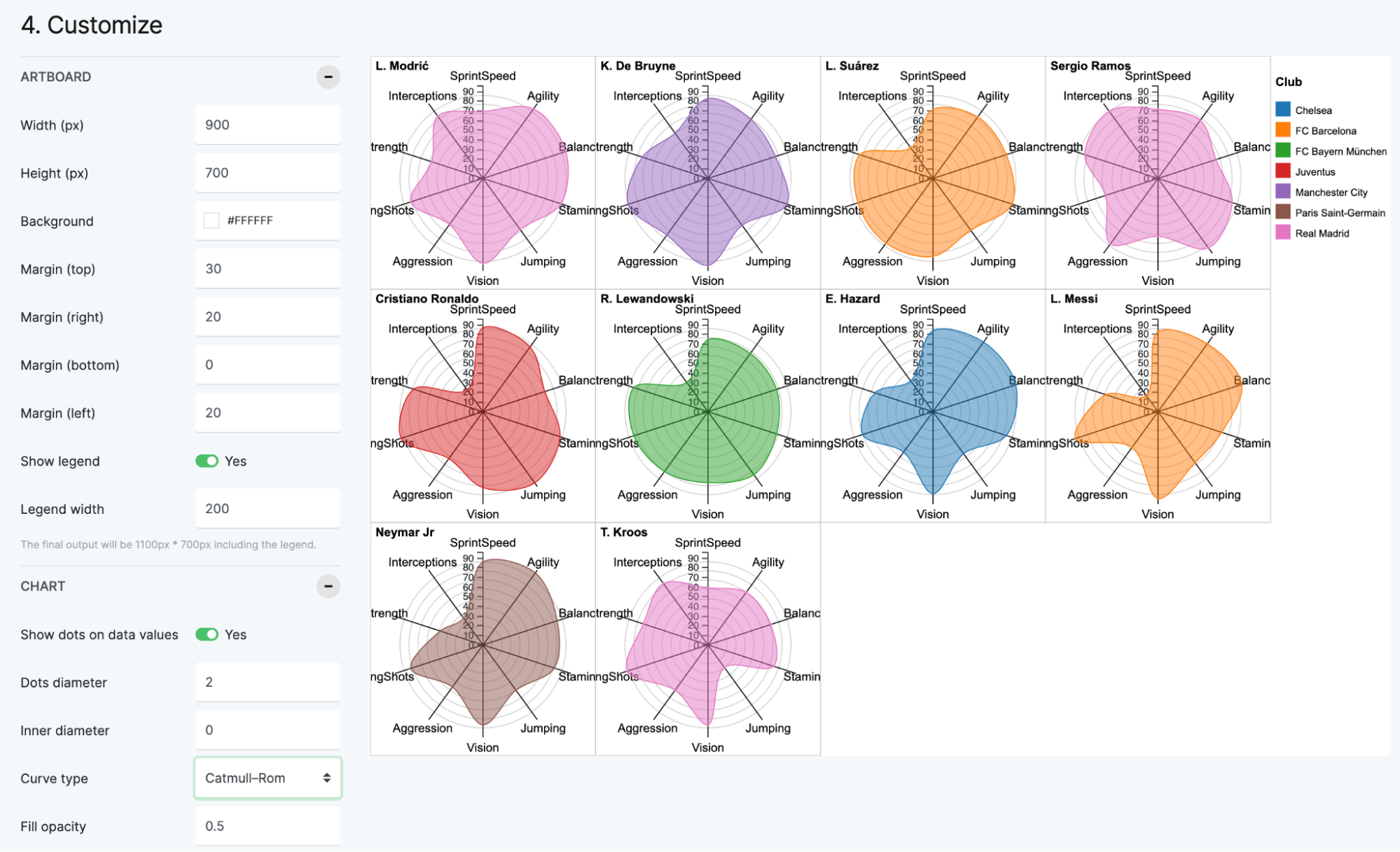
일단 시각화의 기본 형태가 만들어진 이후에는 차트의 내용 및 디자인에 관한 다양한 설정을 업데이트할 수 있습니다. 우선, 색깔이 무엇을 가리키는지 알기 위해 ‘레전드 보여주기(Show legend)’를 선택하였습니다. 파란색이 첼시(Chelsea) 구단을 의미하네요. 아트보드 크기도 좀 더 크게 만들었어요. 차트의 곡선타입(Curve type)이나 색의 투명도(opacity)등의 설정도 업데이트 가능합니다.

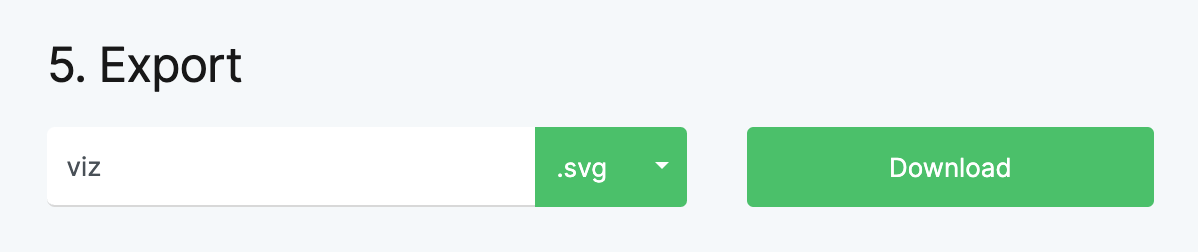
방사형 차트가 원하는 모양으로 완성되었다면, "다운로드(Download)" 단추를 클릭하여 차트를 저장할 수 있습니다. 이때 ‘png’, ‘svg’, ‘pdf’ 등의 파일로 다운로드가 가능합니다. 우리는 디자인 툴을 이용하여 추가 업데이트할 예정이기 때문에 시각화를 ‘svg’로 저장합니다.

다운로드 파일 형식 중에는 ‘rawgraphs’도 있는데요. 이는 로우그래프에서 만들어진 차트의 데이터 값과 설정을 저장하는 것으로 로우그래프 내에서 재사용할 수 있습니다. 데이터를 업로드하는 부분에서 ‘Open your project’를 선택하여 이 파일을 업로드하면 됩니다.
넷째, 피그마에서 디자인 업데이트 하기
다운로드한 ‘svg’ 파일을 디자인 툴을 이용하여 업데이트할 차례입니다. 우리는 온라인 디자인 협업툴인 피그마를 이용할 텐데요, 이 외에도 일러스트레이터 등 본인에게 편한 툴을 이용하면 됩니다.
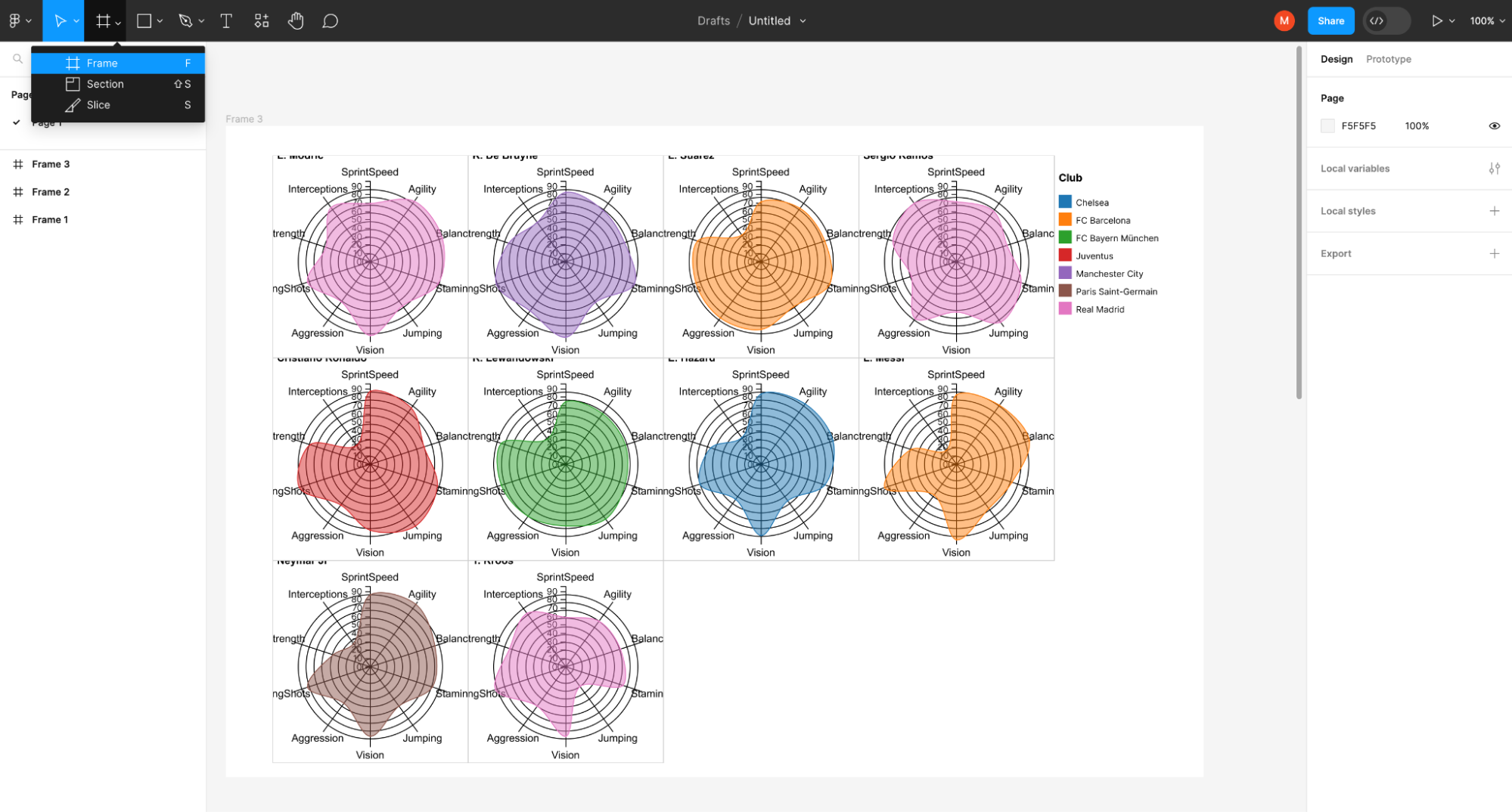
우선 피그마 사이트에 가입합니다. 가입 후, 사이트 위쪽에 있는 ‘디자인 파일(+Design file)’을 클릭하면 아래와 같이 새로운 디자인 파일이 만들어집니다. 여기서 ‘프레임(Frame)’을 클릭하여 원하는 크기의 아트보드를 만든 후, 앞에서 만든 ‘svg’ 파일을 끌어다가 놓습니다. 그럼 아래와 같이 보이겠죠?

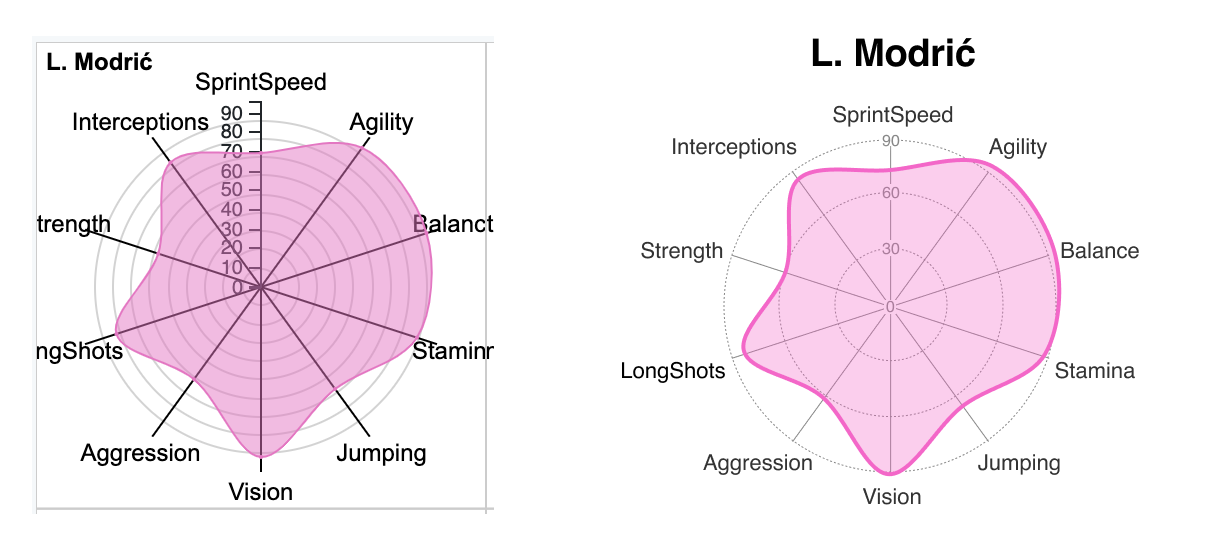
우리는 이 중 하나의 차트를 업데이트해보려고 합니다. 아래 이미지에서의 왼쪽 차트가 로우그래프에서 작업한 ‘svg’ 파일입니다. 시각 정보들의 우선순위가 잘 구별되지 않아서, 어떤 정보부터 해석해야 할지 알기 어렵네요. 또한, Y축의 눈금이 너무 많아 복잡해 보이기도 합니다.
이를 오른쪽과 같이 업데이트해 보았습니다. 여기서 가장 중요한 정보는 선수의 이름이기 때문에 이 크기를 키웠습니다. 그다음으로 바퀴살에 놓인 선수의 역량이 보입니다. 눈금의 경우, 눈금 수를 줄이고 색깔과 크기를 업데이트하여 다른 시각정보에 비해 눈에 덜 띄도록 하였습니다. 시각화를 정보 전달이 좀 더 직관적으로 변한 것 같나요? 이렇듯 로우그래프에서 이용하여 시각화를 하면, 디자인 툴을 이용하여 내가 원하는 스타일로 추가 수정이 가능합니다.

마무리
로우그래프는 실제로 미국의 언론사에서 자주 쓰이는 무료 노코드 데이터 시각화 툴입니다. 30개가 넘는 시각화 타입을 제공한다는 것이 가장 큰 장점 중 하나에요. 시각화 타입 별로 필요한 변수를 입력하는 인터페이스가 자동으로 만들어지는데요, 이를 통해 직관적으로 시각화를 만들 수 있습니다.
또 하나의 큰 장점은 무료 버전에서도 시각화를 ‘svg’ 형태로 저장할 수 있다는 점입니다. 우리는 이 ‘svg’를 이용하여, 피그마 혹은 일러스트레이터에서 새로운 디자인으로 시각화를 업데이트할 수 있습니다. 간단한 차트부터 꽤 복잡한 시각화까지 다양한 목적으로 사용이 가능합니다. 본인에게 맞는 목적으로 어떻게 이 툴을 사용하면 좋을지 한번 생각하고 시도해보면 좋을 것 같습니다.
*이 스토리에서 사용된 데이터는 로우그래프의 예제에서 사용된 것으로, 데이터의 출처는 제공되지 않습니다
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
