UX 라이팅 에이전시의 기획자로 있다 보니, 프로젝트 초기 단계에서 담당자들을 만나는 일이 많습니다. 보험사에서 안내문을 개선하고 싶어 하기도 하고, 기술 기반의 중견기업에서 친근한 이미지를 쌓고 싶어 하기도 합니다. 금융 서비스의 사용성을 개선하고 싶어 하는 경우도 있고요. 어떤 분야든 '텍스트 기반의 콘텐츠를 개선해, 보다 나은 경험을 제공하고 싶다'라는 니즈를 갖고 있습니다.
비주얼 디자인만으로 모든 서비스가 이루어질 수는 없습니다. 고객, 즉 사용자와 소통하기 위해서는 내용을 전달해야 하고, 그 내용을 전달하는 것은 결국 텍스트이기 때문이죠. UX 라이팅은 텍스트를 다루는 일입니다. 애플리케이션의 사용성이든, LMS의 안내 문구든 간에 텍스트의 관점에서 경험을 정의하고 이를 ‘좀 더 좋게’ 개선하는 작업을 합니다.
여기서 "좀 더 좋게"라는 말이 문제가 됩니다. 개선의 필요성을 느낄 때는 충분한 표현일지 모르지만, 실제 작업을 해야 하는 시점에서는 이보다 애매한 표현이 없습니다. 혼자 하는 일이라면 ‘알잘딱깔센’ 하면 되겠지만, 고객사의 요구와 우리의 이해가 다르면 모든 작업을 다시 해야 하는 상황도 발생합니다. 보통 의견이 일치하지 않는 경우가 많고요.

UX 라이팅에서 텍스트를 ‘더 좋게 만든다’는 것은 효율적인 텍스트와 브랜딩 차원의 텍스트, 크게 두 가지 방향성으로 나눠볼 수 있습니다. 먼저 효율적인 텍스트는 사용성에 가까운 관점입니다. 우리 서비스를 보다 효율적으로 안내할 수 있는 텍스트죠. 반면, 브랜딩 차원의 텍스트는 우리 서비스만의 개성을 드러낼 수 있는 텍스트입니다. 사용자 경험(UX)보다는 고객 경험(CX)이나 브랜드 경험(BX)이 중심이 되는 관점이라고도 볼 수 있습니다.
단순히 UX, CX, BX의 구분을 말하려는 것은 아닙니다. 콘텐츠를 효율적으로 개선하는 것과 브랜딩 강화 측면에서 개선하는 것은 완전히 다른 방향성이라고 생각합니다. 보통 두 가지 방향성을 모두 잡고 싶어 하거나, 원하는 내용이 다른 방향성임을 인지하지 못하는 경우가 많습니다. 이번 글에서는 효율적인 텍스트와 브랜딩 차원의 텍스트는 어떻게 다른지, 사례를 통해 살펴보겠습니다.
텍스트가 효율적이라는 것은 최소한의 텍스트로 최대한의 효과를 얻는 것을 말합니다. 꼭 필요한 텍스트만으로 사용자 여정이 매끄럽게 진행될 수 있다면, 가장 효율적인 상황으로 볼 수 있습니다. 사용자가 가장 적은 시간과 노력을 들여 목적을 달성할 수 있어야 효율적이라고 할 수 있습니다.
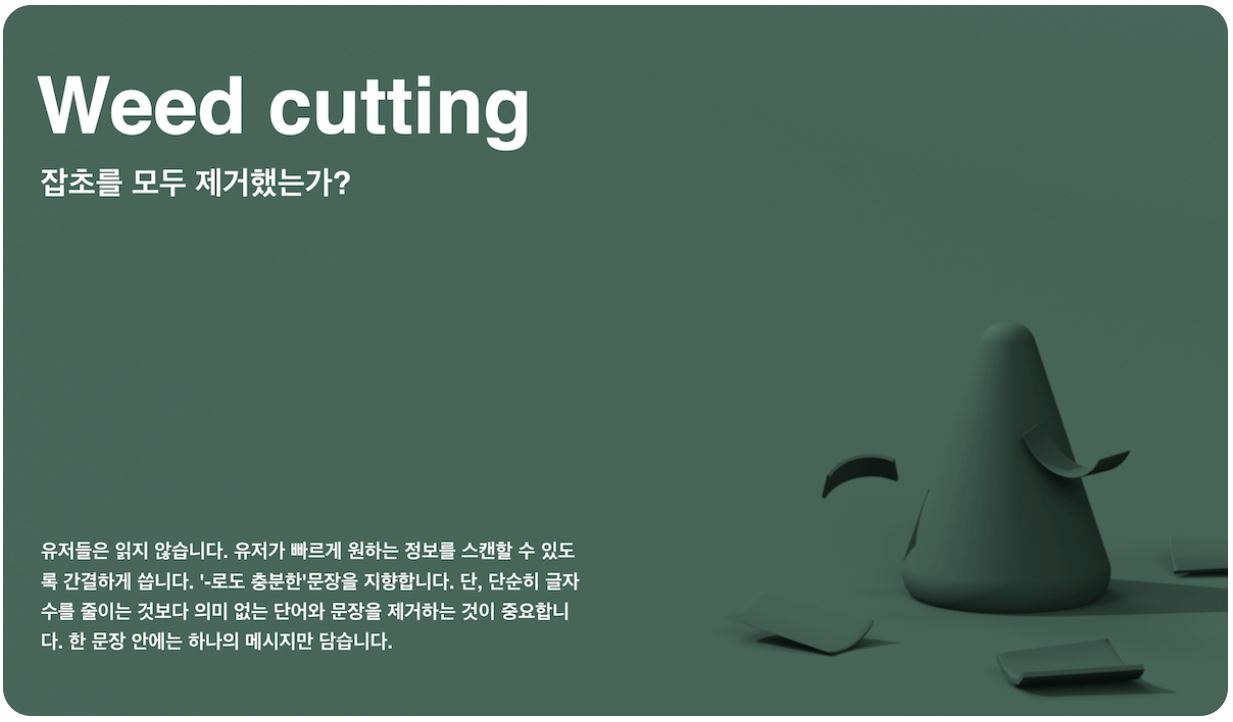
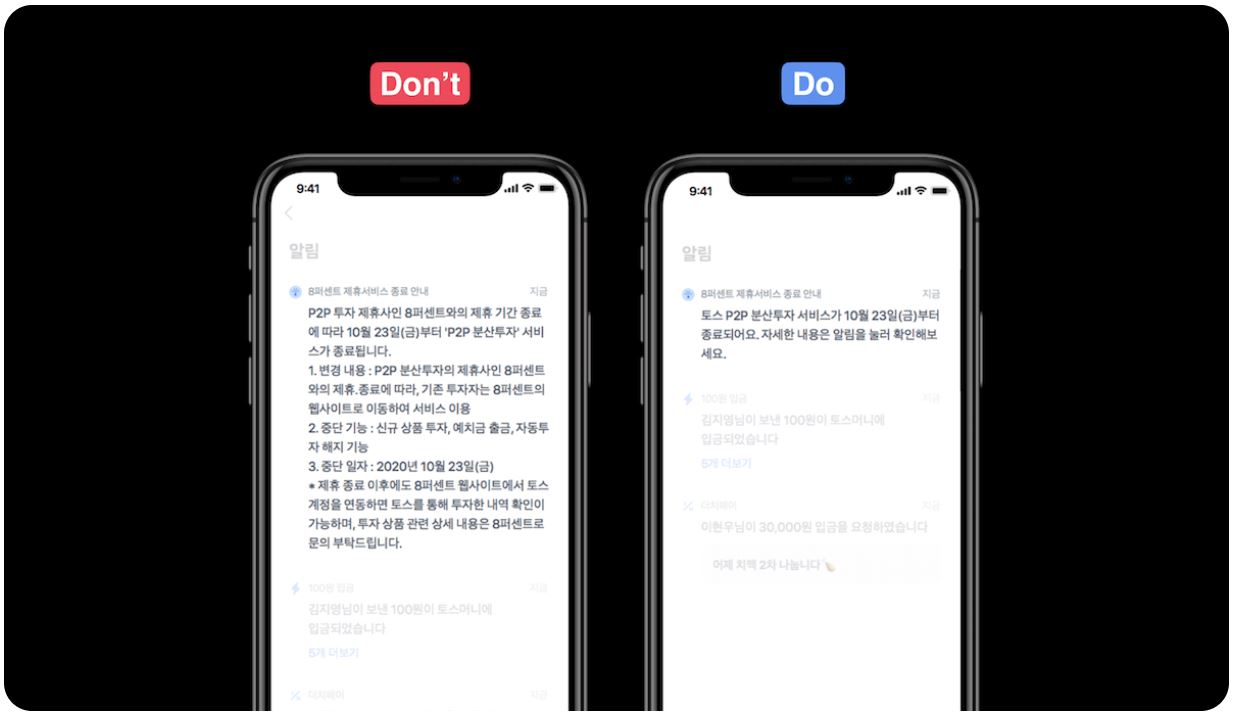
이를 위해서는 불필요한 텍스트는 제거하거나, 간략하게 전달할 수 있도록 내용을 요약하는 게 도움이 됩니다. 텍스트 콘텐츠를 분석하다 보면 불필요한 내용이 정말 많습니다. 담당자도 놀랄 정도죠. 개선 작업을 거치고 나면 텍스트로 가득 차 있던 화면이 텅텅 비게 되는데요. 꼭 필요한 내용이라고 생각한 부분도 사실 꼭 필요한 표현은 아니었던 겁니다. 동일한 내용 반복을 제거하거나, 같은 내용을 전달하더라도 더 간결하게 표현하면 콘텐츠를 명확하게 다듬을 수 있습니다.
평소 UX 라이팅에 관심이 있다면 한 번쯤 들어 봤을 토스의 '잡초제거'도 이러한 맥락에서 이루어졌습니다.


그러나 꼭 텍스트 양이 적어야만 효율적으로 보는 것은 아닙니다. 텍스트 양이 많더라도 모든 텍스트가 중복과 누락 없이 제 기능을 하고 있다면, 그 역시 효율적인 텍스트 활용으로 볼 수 있습니다. 필요한 내용을 미리 안내하여 불필요한 과정을 생략할 수도 있죠. 목적 달성까지 원래 5단계의 화면을 거치는 사용자 여정을 3단계로 줄여볼 수도 있을 겁니다.
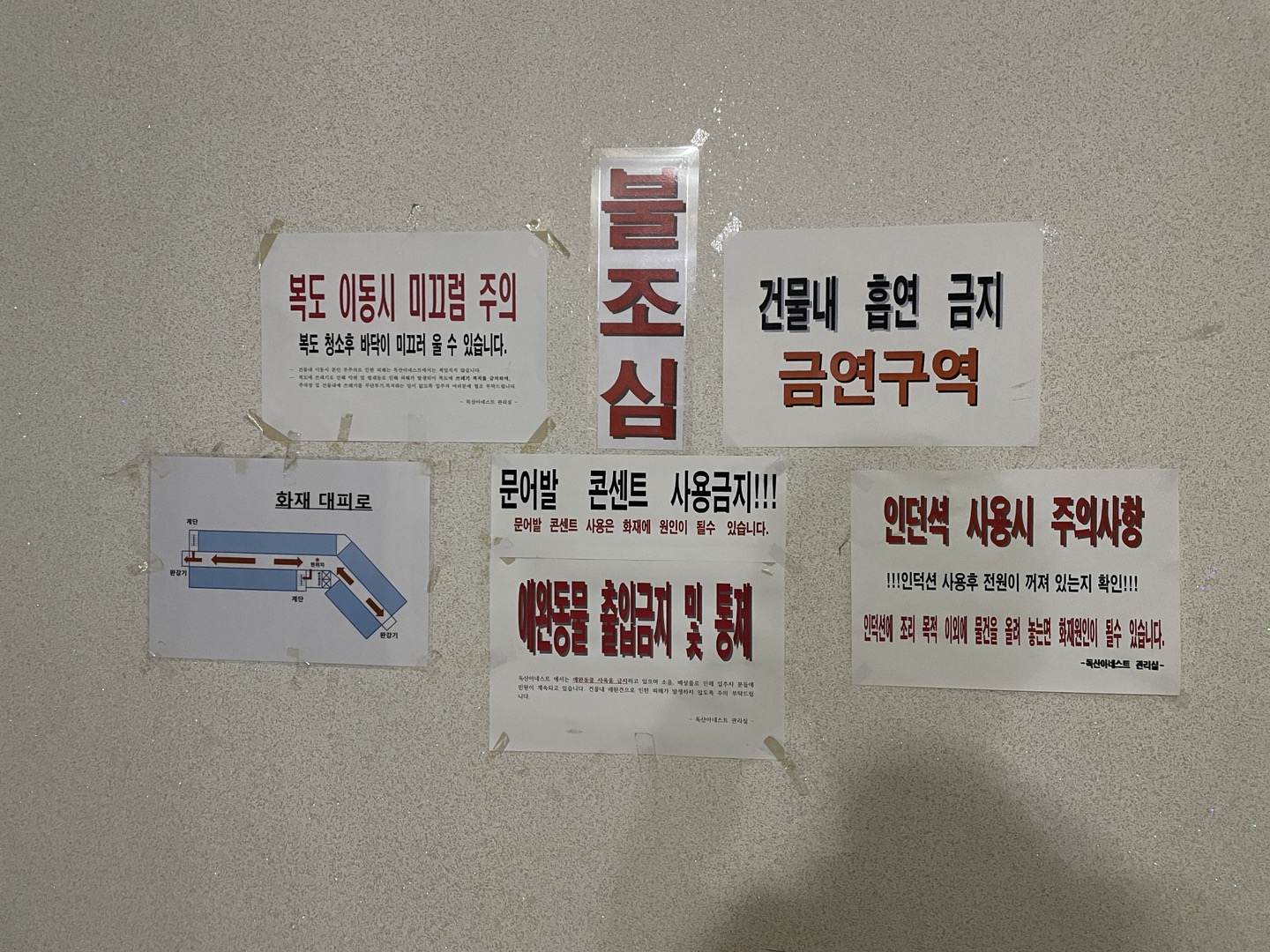
제가 가본 강릉의 한 빙수집을 예로 들면, 그곳에는 어마어마한 수의 안내장이 붙어있습니다. 화장실 열쇠가 어디 있다거나, 창문은 개방하면 안 된다거나, 메뉴가 나오면 10분 이내에 반드시 수령하라는 식입니다. 손님들이 물어볼 수 있는 모든 내용을 사전에 안내문을 통해 알려주는 것이죠.
손님은 미리 내용을 알 수 있어 효율적인 경험일 수는 있습니다. 그러나 좋은 경험이라고 보긴 어렵습니다. 덕지덕지 붙어있는 안내문들은 마치 내가 불청객이 된 듯한 느낌을 주기 때문입니다. '여긴 뭐 이렇게 조심해야 하는 게 많지?'라는 생각이 떠오르니, 운영에 효율적일 수는 있어도 브랜딩은 망치고 있는 셈입니다.

"UX 라이팅을 통해 더 나은 사용자 경험을 만들고, 동시에 우리 브랜드의 목소리가 잘 전달되었으면 합니다."
보통 UX 라이팅을 원하는 고객사의 니즈는 이렇습니다. 하지만 더 나은(효율적인) 사용자 경험과 브랜드의 정체성을 전달하는 것은 별개의 작업입니다. 텍스트를 효율적으로 만든다고 해서, 꼭 브랜딩이 강화되는 것은 아니라는 뜻입니다.
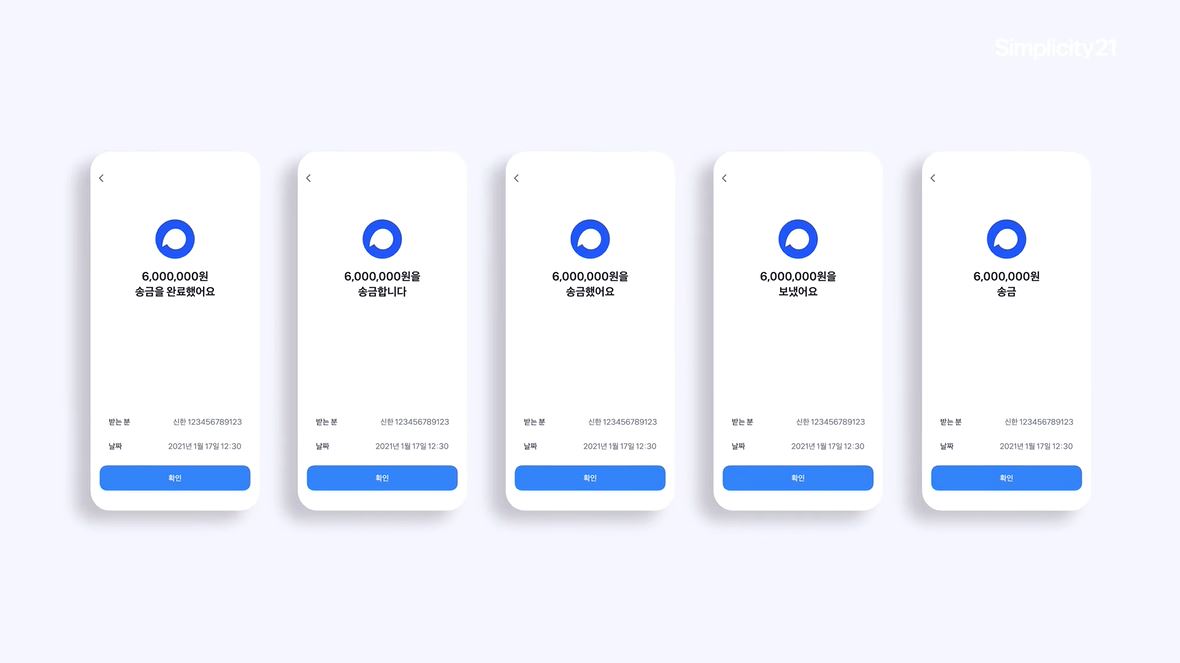
텍스트를 통해 브랜딩을 강화하는 것은 새로운 경험을 만드는 차원으로 바라보아야 합니다. 기존 텍스트에서 느껴지지 않던 톤과 보이스를 전달해야 하기 때문입니다. "송금이 완료되었습니다."라는 텍스트는 어떤 은행에서 사용했는지 알 수 없지만, "박승원 님에게 50,000원을 보냈어요."라는 텍스트는 토스의 문장이라는 것이 느껴집니다. 오히려 글자 수는 늘어났지만 더 많은 정보를 한 번에 전달하고 있습니다. 효율적인 텍스트라고 볼 수 있죠.
하지만 그런 목적뿐이라면 "박승원 님에게 50,000원 이체가 완료되었습니다."라고 써도 됩니다. 혹은 "송금 완료: 박승원(50,000원)"으로 써도 되고요. 글자 수를 유지하면서 더 많은 내용을 담았으니 효율성 측면에서는 더 나을지도 모릅니다. 그러나 굳이 "보냈어요."라고 쓴 것에는 의미가 있습니다. 이것이 바로 토스의 보이스고 톤이기 때문입니다.

텍스트로 브랜딩을 하려면 톤과 보이스 원칙을 수립해야 합니다. 이러한 작업은 효율성과 별개로, 브랜드 페르소나를 느낄 수 있도록 정렬하는 일입니다. 그래서 때로는 텍스트가 늘어날 수도 있고, 덜 효율적일 때도 있습니다.
심지어 굳이 필요하지 않은 텍스트를 넣는 것도 브랜딩에는 도움이 될 수 있습니다. 굳이 필요하지 않은 문장은 다른 브랜드에서도 사용하지 않으니, 그 자체로 브랜드만의 개성이 될 수 있습니다.

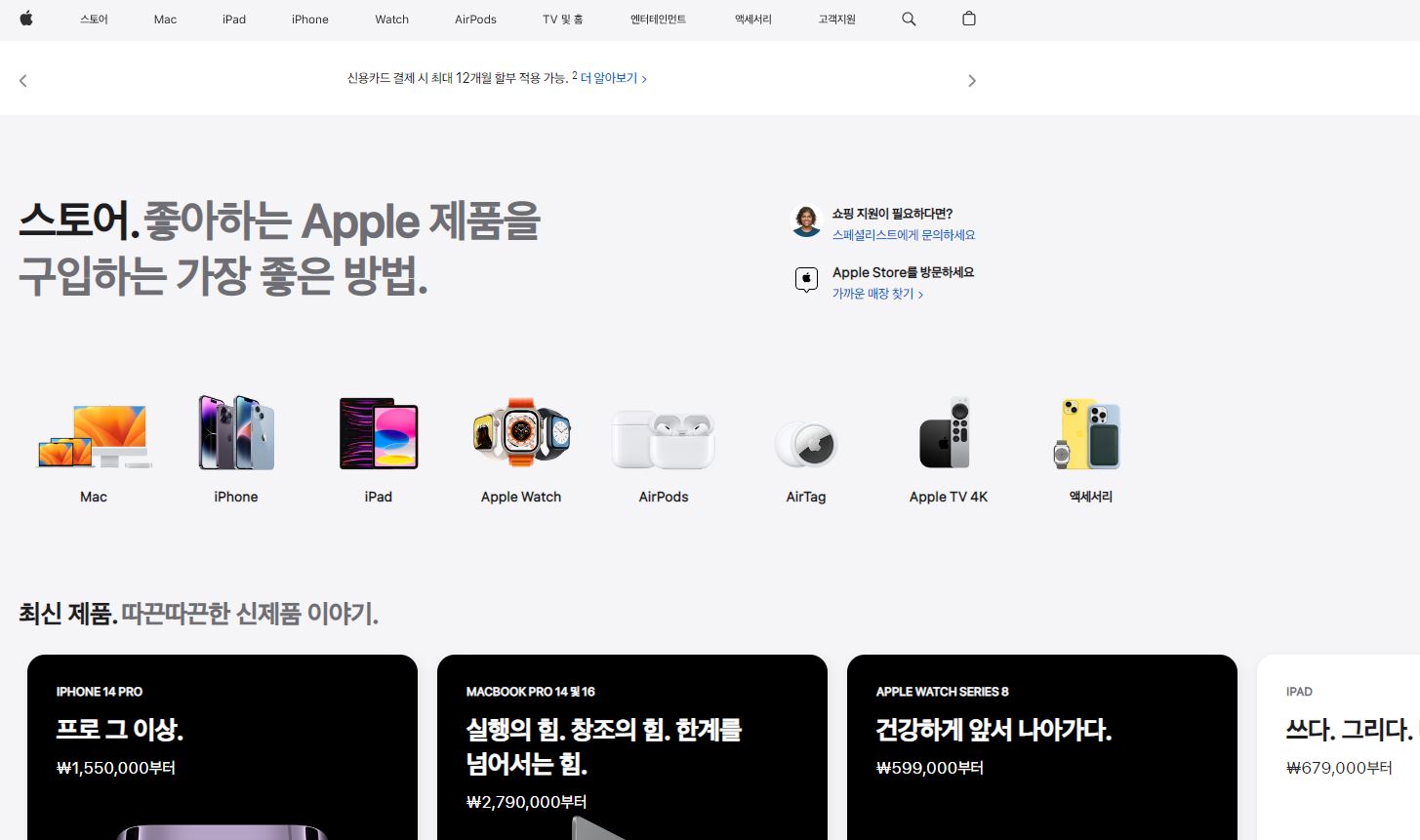
대표적인 사례로 애플이 있습니다. "좋아하는 Apple 제품을 구입하는 가장 좋은 방법", "따끈따끈한 신제품 이야기" 같은 텍스트는 굳이 필요하지 않은 문장입니다. 좀 더 극단적으로 보면 "프로 그 이상", "실행의 힘. 창조의 힘. 한계를 넘어서는 힘.", "건강하게 앞서 나아가다." 역시 반드시 필요한 텍스트는 아닙니다. 제품명만 써 놓아도 동일하게 기능할 순 있으니까요.
애플의 이러한 텍스트들은 카피라이팅으로 인식되는 영역입니다. 사실 UX 라이팅이 생소한 사람에게는 카피라이팅과의 차이점을 열심히 설명하기도 합니다. 하지만 이 관점에서는 UX 라이팅과 카피라이팅이 완전히 상반되는 개념은 아닙니다. 텍스트를 사용자 경험 관점에서 다듬다 보면, 브랜드를 효과적으로 전달하기 위해 카피라이팅이 필요해질 수도 있습니다.
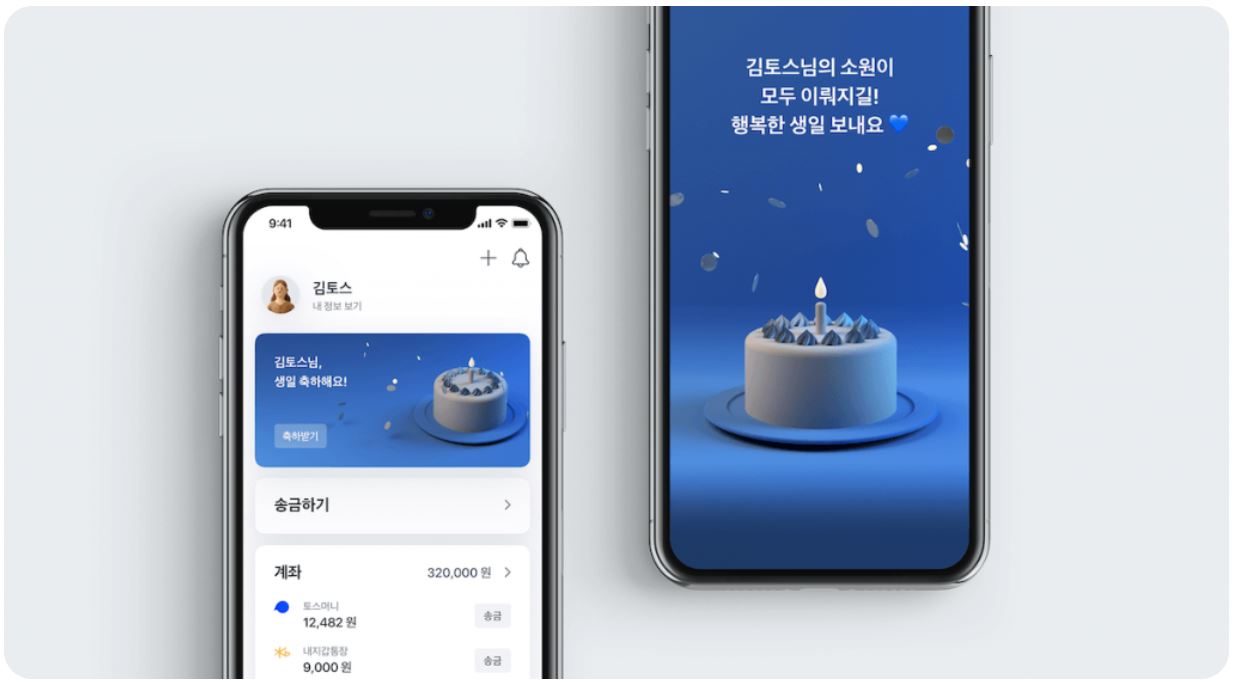
토스에서는 이러한 작업을 해피 모먼트라고 정의했는데요. 고객의 생일, 대출을 다 갚는 날같이 축하할 만한 순간에 축하 메시지를 전달합니다. 금융 서비스에서 반드시 필요한 텍스트는 아니지만, 그렇게 함으로써 토스만의 개성을 완성하게 된 것이죠.

더하는 관점과 빼는 관점에서 바라보면 차이가 명확하게 느껴집니다. 텍스트를 통해 경험을 효율적으로 만드는 것은 주로 빼는 관점의 이야기입니다. 텍스트를 줄이거나 불필요한 경험들을 제거하는 방식이죠. 그러나 브랜딩은 새로운 것을 더하는 작업입니다. 텍스트의 보이스와 톤을 새롭게 정립하거나, 불필요하지만 개성을 드러낼 수 있는 메시지를 전달하는 방식으로요.
경험을 효율적으로 다듬는 것과 브랜드의 고유한 경험을 전달하는 것은 둘 다 텍스트 경험을 '더 좋게' 만드는 일이지만 방향성이 상충하기도 합니다. 다듬어야 할 텍스트가 많다면 동시에 진행하기 어려울 겁니다. 물론 동시에 할 수 있다면 가장 이상적이겠지만요.
그래서 둘 사이의 우선순위를 정하라면, 저는 효율성에 무게를 두고 싶습니다. 텍스트 콘텐츠를 효율적으로 만드는 것은 현재 잘 읽히지 않는 콘텐츠를 무난하게, 혹은 좋게 만드는 작업이기 때문입니다. 브랜딩을 더하는 것은 원래 상태에서 더 좋게 만드는 작업이라, 기본적인 수준을 끌어올린 후 이루어지는 것이 효과적입니다. 현재 콘텐츠가 Not good라면 Good으로 만드는 게 우선이고, 콘텐츠가 Good이어야 Great으로 가볼 여지도 생깁니다.
그러니 지금 우리 서비스가 어떤 상황인지, 무엇이 필요한지 명확히 파악할 수 있어야 UX 라이팅 프로젝트도 효과적으로 시도해 볼 수 있습니다. 요즘 UX 라이팅의 필요성을 느끼는 분들이 많아진 것 같습니다. 영업하지 않아도 고객사 쪽에서 먼저 프로젝트를 요청하는 경우도 많고요. 그래서 이번 글에서 UX 라이팅의 방향성에 대해 정리해 봤습니다. 만약 UX 라이팅이 필요하다고 느꼈다면, 해결해야 할 1순위 과제가 무엇인지부터 판단해 보시길 바랍니다.
관련해 더 궁금한 내용이 있으시다면 댓글로 남겨주시길 바랍니다. 제가 전할 수 있는 내용이 있다면 글로 적어보겠습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.