
본문은 요즘IT와 번역가 Chase가 함께 만든 해외 번역 콘텐츠입니다. 필자인 Mary Moore는 글로벌 디지털 에이전시 Shakuro의 카피라이터로 UI, UX 등 다양한 인사이트를 전하고 있습니다. 이번 글에서는 2023년 모바일 앱과 웹사이트에서 주목할 만한 디자인 트렌드에 관해 살펴보겠습니다.

패션, 라이프 스타일, 취미, 소셜 미디어 등 우리 삶의 모든 부분에는 트렌드가 있습니다. 트렌디한 제품은 소비자의 마음을 사로잡고, 시장에서 오랫동안 살아남을 가능성이 높습니다. 모바일 앱과 웹의 디자인도 마찬가지로 소비자의 취향이나 기업들의 전략에 따라 매년 트렌드가 바뀝니다. 따라서 숙련된 전문가는 계속해서 변하는 트렌드에 민감하게 반응하며, 프로젝트가 최신 추세에 뒤떨어지지 않게 관리해야 합니다.
오늘은 2023년에 눈여겨봐야 할 모바일 앱과 웹사이트 디자인 트렌드를 모아 소개하겠습니다. 이번 글을 통해 기업은 제품 디자인을 위한 아이디어를 찾고, 디자이너는 새로운 디자인이나 기능을 구현하는 영감을 비롯해 중요한 팁을 발견하길 바랍니다.
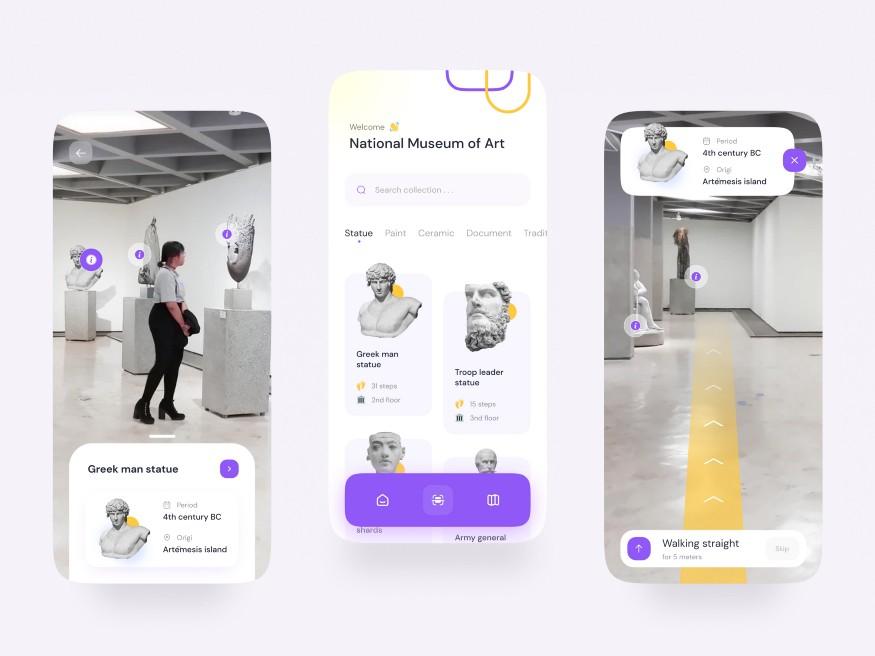
가상 현실(VR, Virtual Reality)과 증강 현실(AR, Augmented Reality)은 이미 비디오 게임 업계에서는 널리 사용되고 있습니다. 이러한 기술은 물리적 세계와 디지털 세계를 연결하기 때문에, 현실에서 제한되는 인간 능력의 한계를 넓이며, 디지털 세계와 상호작용할 수 있도록 합니다. 예를 들어, 과거에 큰 인기를 끌었던 포켓몬 모바일 게임에서 사용자는 도시를 돌아다니면서 카메라를 통해 구현된 증강 현실 속에서 포켓몬을 잡을 수 있습니다.
2023년에는 가상 현실이 비디오 게임을 넘어, 전자상거래 분야에서도 많이 활용될 것입니다. 기업은 증강 현실을 통해 잠재적 고객에게 손쉽게 다가갈 수 있습니다. 이케아 플레이스 모바일 앱은 좋은 예시입니다. 이 앱의 사용자는 증강 현실 속에서 이케아의 가구를 배치해보며, 제품이 본인의 취향에 맞는지 확인할 수 있습니다.

페이스북 메타와 같은 VR 툴킷을 사용하면 사용자 본인의 디지털 세계를 만들고, 다른 이들과 상호작용할 수 있습니다. 이러한 기술은 회의, 강의, 연구 등에 사용하기 적합합니다. 또한 기업은 블록체인 기술을 사용해서 디지털 환경에서 제품을 판매할 수도 있습니다.
최근 조사에 따르면 증강 현실에서 제품을 경험해본 사용자의 구매 전환율이 그렇지 않은 대조군에 비해 94% 증가한 것으로 나타났습니다. 물론 증강 현실에서 제품을 착용하거나, 배치하는 직접적인 경험해본 고객이 그렇지 않은 그룹보다 쉽게 지갑을 여는 것은 당연하다고 할 수 있습니다. 이러한 UI 트렌드는 웹사이트에도 적용되고 있습니다. 코스메틱, 건강 관리, 소매 업체도 증강 현실 기술로 이익을 얻을 수 있습니다.
웹사이트의 반응 속도를 빠르게 하는 것도 트렌드입니다. 대다수의 사용자는 페이지가 로딩되는 것을 오래 기다리지 않고 사이트에서 이탈해버립니다. 실제로 약 70%의 고객이 로딩 속도가 웹사이트에서 제품을 구매하는 결정에 영향을 미친다고 밝혔습니다. 또한 사이트의 속도가 느리면 기업의 평판에도 부정적인 영향을 주기 때문에, 최근에 제품을 런칭한 기업에게 로딩 속도는 더 중요합니다.
따라서 UI/UX 디자이너는 웹 개발자와 함께 페이지 응답 속도를 최적화해야 합니다. 속도는 동영상 파일의 형식, 이미지 크기, 서버 안정성 등의 조정을 통해 최적화할 수 있습니다. 또한 폰트 종류의 수를 줄이면 워크플로 속도를 높이고 디자인을 개선할 수 있습니다.
모바일 웹은 구글의 오픈소스 프로젝트인 AMP(Accelerated Mobile Pages)를 사용할 수도 있습니다. AMP는 특별한 HTML, CSS 버전을 사용하므로, 일반 모바일 웹에 비해 2.5초가량 빠르게 페이지를 로드할 수 있습니다. 빠른 페이지 로딩은 사용자 경험을 향상시키기 때문에 전환과 리텐션을 높일 수 있습니다.
현대 사람들은 태블릿, 스마트폰, 데스크톱, 스마트 워치 등 다양한 디바이스를 사용합니다. 그래서 기업은 모든 디바이스에서 정상 작동하는 앱이나 웹사이트를 개발하여, 모든 플랫폼에서 영향력을 확보하도록 노력해야 합니다.
각 디바이스는 고유의 특성과 요구사항이 있는데, 이 중 일부는 UI/UX 디자인에 영향을 미칩니다. 예를 들어, 스마트폰과 스마트워치의 화면 크기에는 큰 차이가 있어 스마트폰 앱과 워치용 앱에는 완전히 다른 UI를 적용해야 합니다. 또한 고객이 사용하는 디바이스를 바꾸는 상황은 다양하기 때문에 고려해야 할 것이 많습니다.
2022년의 웹사이트 트래픽 중 약 62%가 모바일에서 발생한 것으로 조사되었습니다. 그래서 크로스 플랫폼 개발 중에서도 모바일 웹이 가장 중요하며, 서비스의 기본 디바이스는 휴대폰이 되어야 합니다. 따라서 기업은 먼저 모바일 웹 디자인을 완성한 다음에, 동일한 툴킷을 사용해서 PC, 태블릿 등 다른 디바이스의 해상도에 맞춘 웹을 개발해야 합니다.
하지만 각 디바이스의 해상도에 따라 자동으로 디자인이 변경되는 반응형 디자인은 비용과 시간이 듭니다. 또한 디자이너는 사용자가 각 디바이스를 사용하는 상황과 맥락을 인지하고 있어야 하므로 고려할 것도 많습니다. 예를 들어, 사용자 경험에 큰 영향을 미치는 주변 소음이나 어두운 환경 등이 있습니다. 이처럼 사용자의 상황을 이해하며 디자인하는 것을 컨텍스트 우선 디자인(context-first design)이라고 하며, 이러한 방식은 앞으로 더욱 인기를 얻게 될 것입니다.
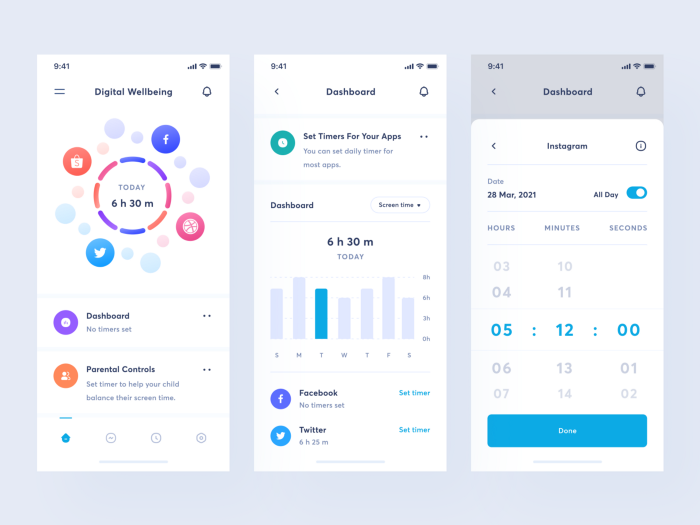
CNN에 따르면 팬데믹 봉쇄 기간에 성인이 스마트폰, TV 등의 화면을 응시하는 스크린타임(screentime)은 하루 평균 11시간에서 19시간으로 급증했습니다. 또한 같은 기간 오프라인 관계가 단절되고, 온라인에서 보내는 시간이 늘어남에 따라 우울증, 불면증 등을 겪는 사람도 증가했습니다.

이러한 이유로 사람들은 디지털 웰빙과 스크린타임에 주목하기 시작했습니다. 사용자가 건강에 해로운 습관을 제어하는 것을 돕기 위해 모바일 앱에 추적 도구를 추가하는 것이 좋습니다. 디지털 웰빙 앱에서는 미리 설정해둔 스크린타임을 초과하는 사용자에게 푸시 알림을 통해 일일 사용 통계를 보낼 수 있습니다. 형성된 습관을 바꾸는 것은 어렵지만, 본인의 상황을 인지하는 것에서부터 시작할 수 있습니다.
디자이너는 각각의 사용자가 고유한 특성이 있다는 것을 고려하여 디자인해야 합니다. 기업은 사용자의 다양성을 고려하며, 포괄적인(inclusive) 서비스를 전개하는 것이 좋습니다. 포괄적인 서비스는 타깃 사용자에 대한 더 높은 영향력을 가질 수 있고, 사용자의 경험을 개선할 수 있습니다. 다양성의 예시는 문화 및 언어, 성별과 나이, 그리고 신체적 또는 정신적인 특성이 있습니다.
접근성 높은 서비스를 구축하려는 기업은 각 특성의 사용자가 서비스에 접근하기 어려워하는 UI/UX 요소를 파악해야 합니다. 또한 사용자가 제품을 충분히 사용하지 못하는 상황도 연구해야 합니다. 이처럼 높은 접근성을 확보하기 위해서는 특정 그룹의 사람들을 유저 테스트에 참여시키고, 그 결과를 개발에 반영하면 좋습니다. 결국 애플리케이션에서는 모든 사용자가 어떤 제약 사항과 관계없이 콘텐츠를 조작하고 즐길 수 있어야 합니다.
서비스의 접근성을 높이는 기능에는 텍스트 음성 변환(TTS), 대조 색상, 텍스트와 이미지 크기 조정, 자막 등이 있으며, 해당 기능들의 구현에 사용할 수 있는 다양한 도구도 찾을 수 있습니다. 예를 들어 W3C 가이드나 WhoCanUse를 사용하여, 색을 구별하기 어려운 사용자가 서비스를 원활하게 이용할 수 있는지 확인할 수 있습니다.
개인화는 2020년부터 UI 트렌드로 떠오르고 있습니다. 이전에는 보통 사용자의 선호, 검색 기록, 위치 등을 기반으로 맞춤 콘텐츠를 제공하는 광고나 추천 분야에서 개인화를 이용했습니다. 현재는 이를 넘어서 일부 모바일 애플리케이션이나 웹사이트에서 사용자가 직접 개인화 설정을 조정할 수 있도록 하고 있습니다.
예를 들어, 텔레그램에서는 사용자가 직접 색상 테마, 텍스트, 크기, 배경을 변경할 수 있으며, 고양이 언어와 같은 커스텀 언어 팩도 설치할 수 있습니다. 물론 앱이 사용자에게 부여해야 하는 개인화에 대한 자유도는 서비스의 성격에 따라 다릅니다. 전자상거래 서비스가 고객에게 아바타나 알림 설정보다 더 큰 개인화 자유도를 줄 필요는 없습니다.
또 다른 예시는 에어비앤비의 웹사이트입니다. 에어비앤비는 사용자의 검색 기록, 현재 위치, 과거 여행 기록 등을 기반으로 고도화한 알고리즘을 통해, 각 분류의 사용자를 다른 랜딩 페이지로 유입시킵니다.
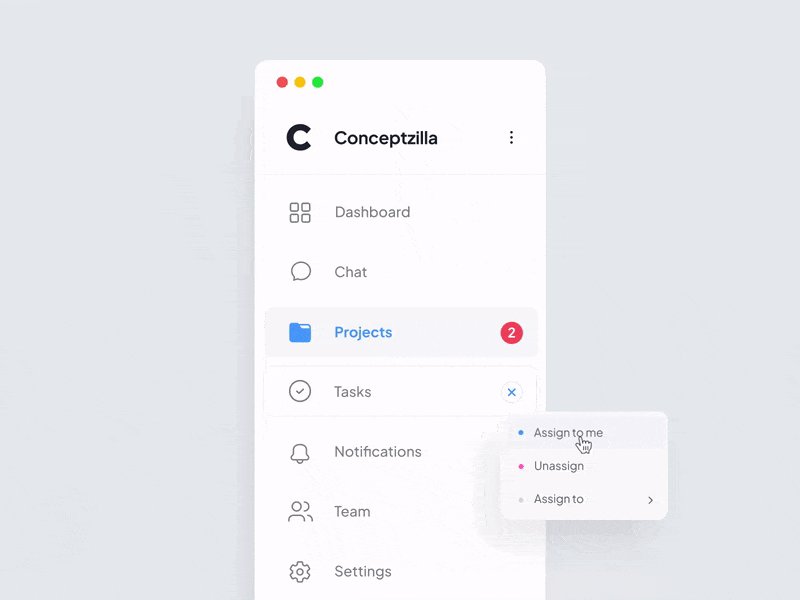
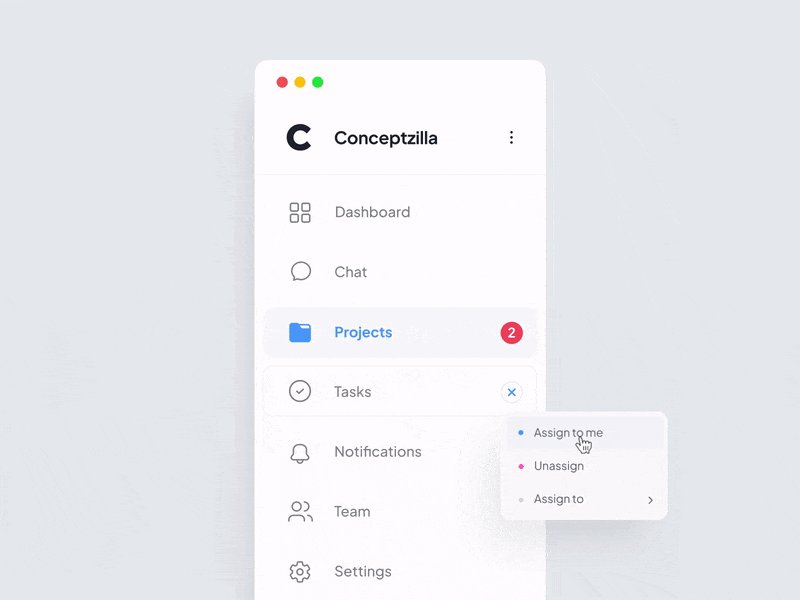
마이크로 인터랙션은 응용 프로그램이 스위치, 버튼, 막대 등 다양한 요소를 통해 사용자와 시각적으로 상호작용하는 것이며, 모든 인터페이스에 중요한 요소입니다.

고도화된 마이크로 인터랙션은 조금 더 눈에 띄지 않게 숨겨져 있지만, 사용자에게 더 많은 피드백을 제공하여 사용하기 편리한 것들입니다. 예시로 핸드 제스쳐, 아이콘 애니메이션, 핸즈프리 도구, 음성 인터페이스(VUI) 등이 있습니다. 특히 VUI와 같은 마이크로 인터랙션은 사용자가 앱의 특정한 곳으로 빠르게 접근하도록 도와주며, 위험한 작업 환경에 있는 사용자에게 안전한 프로그램 조작 방법을 제공합니다.
2023년의 UI/UX 트렌드는 모션 디자인과 밀접하게 관련되어 있습니다. 기존의 스크롤은 정적이기 때문에, 동적인 애니메이션이나 비디오 콘텐츠 위에서 동작하면 상당히 지루해 보입니다.
최근에는 디자이너들도 자바스크립트와 애니메이션 라이브러리들을 사용해, 화면에 표출되는 콘텐츠의 순서와 모양 등을 더 자세하게 조정할 수 있습니다. 또한 스크롤 요소 자체를 수정해서 동작을 더 부드럽게 하거나, 특정 동작을 구현할 수도 있습니다. 특정 동작에는 사용자가 스크롤 함에 따라 영상을 확대, 축소하거나 특정 요소를 전환하고 이미지의 모양을 변경하는 것 등이 있습니다. 이러한 기능을 통해 사용자가 웹사이트에 재미를 느끼게 하고, 더 집중하게 만들 수 있습니다. 이를 제품 홍보에 활용하면 스토리텔링 방식으로 제품을 소개하고, 사용자가 제품 자체에 몰입하게 할 수 있습니다.
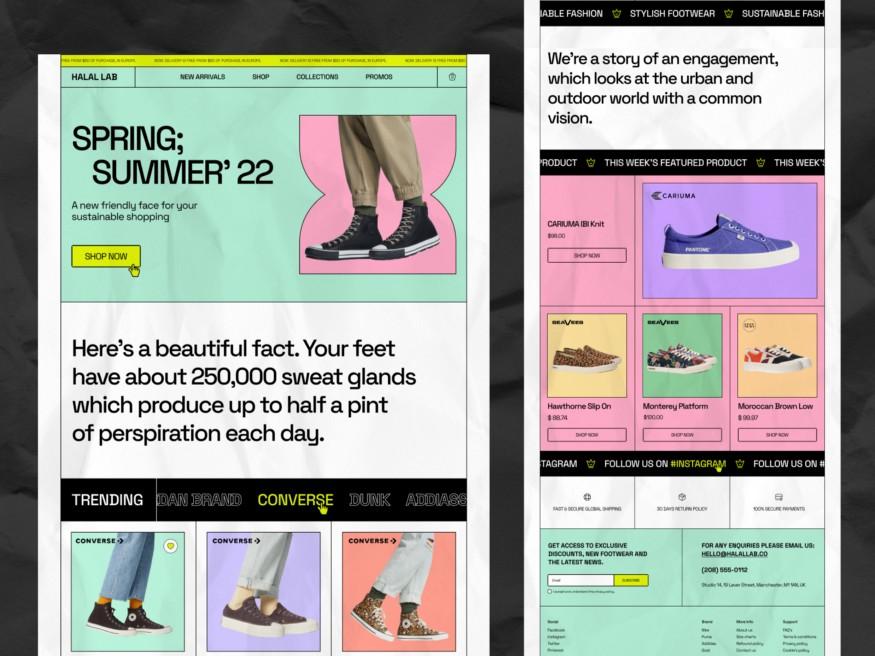
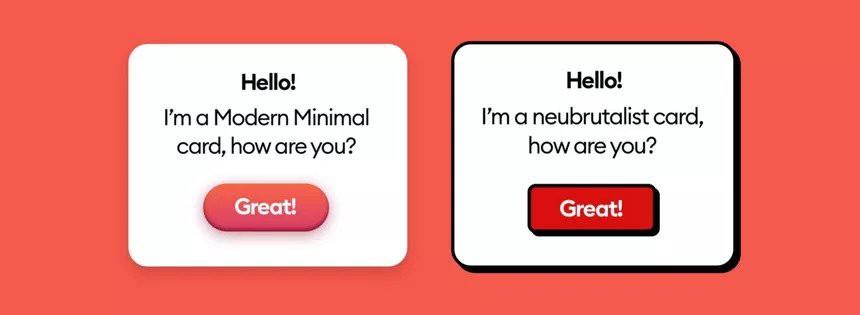
2023년에는 브루탈리즘과 네오브루탈리즘(Neobrutalism), 키치(Kitsch)가 트렌드로 돌아올 것으로 예상됩니다. 브루탈리즘은 가공되지 않은 모양이나 재료를 사용하는 브루탈리스트 건축양식을 기반으로 합니다. 이러한 스타일들은 기본 폰트, 높은 색조 대비, 밋밋한 배경 화면이나 보정되지 않은 이미지 등을 사용하는데, 고착된 디자인 규칙들을 깨부수며 톡톡 튀는 페이지를 만들던 예전 시대의 향수를 느끼게 합니다.
브루탈리스틱한 페이지를 처음 접하는 사용자는 페이지가 디자인 규격에 맞지 않는다고 느끼지만, 그 이질감 덕분에 사이트를 더 확실히 기억하게 됩니다. 이것이 바로 브루탈리즘의 힘입니다.

네오브루탈리즘도 비슷한 특징을 가지고 있습니다. 표준 스타일과 비교했을 때, 밝은색에 순수한 검은색(#000000)을 자주 조합해서 사용합니다. 보통 밝은색과 검은색은 잘 어울리지는 않기 때문에 다소 이질적인 인상을 줍니다. 또한 그림자에는 블러나 부드러운 처리를 하지 않아서 마치 마커로 그린 것처럼 날카롭고 밋밋합니다.

이러한 디자인은 가공하기 어려워 보이지만, 텍스트를 충분히 두껍게 볼드 처리하고 고전적인 폰트를 사용하기 때문에 색상보다 글자가 튀어 가독성이 높습니다. 이 스타일은 피그마와 검로드를 통해 대중화되었고, 다른 회사에서도 시도하고 있습니다. 종종 웹사이트 디자인과 모바일 앱에서 이러한 디자인을 볼 수 있습니다.

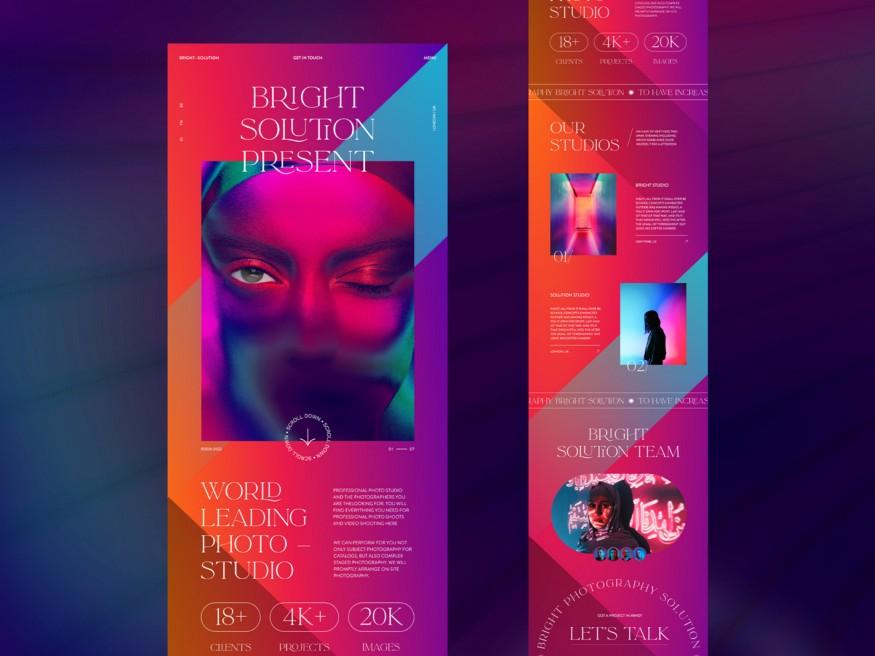
2023년에는 그라디언트(특정한 공간 내에서 색, 명암, 질감과 같은 가시적 속성이 점차 변화하는 요소)가 스토리텔링과 시각화 영역에서 중요한 역할을 차지하게 될 것입니다. 그라디언트의 트렌드가 미니멀한 팔레트에서 활기찬 색상과 복잡한 모양으로 바뀌고 있습니다.
디자이너들은 이러한 트렌드에 부합하는 그래픽 옵션을 사용해, 사람들에게 미묘한 감정을 불러일으킬 수 있습니다. 또한 사람들의 행동과 웹사이트의 전반적인 인상에 영향을 줄 수 있습니다. 예를 들어, 코스메틱 브랜드는 부드러운 파스텔 그라디언트를 사용하여, 가볍고 아름답고 차분한 인상을 받게 할 수 있습니다. 활기찬 색상은 도시적인 의류나 스포츠 브랜드 또는 사용자의 마음을 가볍게 하고 집중을 유도해야 피트니스나 e-러닝 등의 앱에 적합할 것입니다.
대부분의 디자이너들은 간편하게 구할 수 있는 고화질의 스톡 이미지를 사용합니다. 그러나 제품에 틀로 찍어내는 듯이 비슷한 이미지를 사용하는 시대는 저물고 있습니다. 물론 스톡 일러스트레이션 사용에는 장점이 있습니다. 어디에나 잘 어울리는 이미지를 쉽게 찾을 수 있어, 웹사이트의 제작 속도를 단축해줍니다. 하지만 웹이나 앱을 평범하고 무난하게 만들어버리는 치명적인 단점이 있습니다.
이제는 기업의 모든 디자인 요소를 유니크하게 만들어, 다른 사이트들과 차이를 두어야 합니다. 이를 위해서는 밋밋한 스톡 이미지가 아닌 브랜드의 메시지를 전달하는 독특한 그래픽을 사용해야 합니다. 이러한 비주얼은 브랜드와 소비자를 감성적으로 연결하기 때문에 탄탄한 유대감을 형성할 수 있습니다. 또한 사람들은 브랜드가 오랜 친구인 것처럼 이미지만 봐도 브랜드를 인식하게 될 것입니다.
물론 유니크한 그래픽을 만들기 위해서는 비용이 많이 듭니다. 유명한 아티스트를 고용하고, 특정 스타일을 창조하는 데 시간을 투자해야 합니다. 하지만 사용자 경험을 중시하는 기업의 노력을 고객들이 알게 되므로, 충분히 보상받을 수 있습니다.
여러 단계의 제목(헤드라인)을 사용하는 것도 트렌드가 될 것으로 보입니다. 이 트렌드는 사용자가 웹사이트에 접속하면, 바로 정보를 전달하려는 기업들의 전략과 연관되어 있습니다. 웹사이트에서 적절한 곳에 제목을 쓰면, 사용자가 글을 훑어보며 빠르게 정보를 받아들일 수 있습니다. 하지만 이 트렌드에는 주의가 필요합니다.
디자이너는 적절한 서체를 선택하고 타이포그래피에 많은 공을 들여야 합니다. 자칫 사용자가 과도한 정보에 압도될 가능성이 높습니다. 또한 세리프체를 사용한 고전적인 디자인에서 벗어나야 합니다. 앞으로 굵은 볼드나 기울어진 이탤릭체, 더불어 다양한 투명도를 가진 글꼴도 많이 사용될 것입니다.
시각 계층 구조는 디자인의 중요한 요소 중 하나입니다. 명확한 계층 구조를 가진 디자인은 가독성이 뛰어납니다. 보통 디자이너는 보이지 않는 그리드를 사용해서 구조를 짜고, 모든 요소를 여기에 맞춰서 배치합니다.
하지만 비대칭적인 레이아웃이 트렌드로 떠오르면서 이처럼 뚜렷한 계층 구조를 가진 디자인이 많이 사라지게 될 것입니다. 계층 구조는 디자인적으로나 스토리텔링, 몰입감, 메시지 전달력에서도 뒤떨어집니다. 그래서 플로팅 요소, 3D 효과, 화려한 폰트나 비대칭적인 레이아웃 등을 활용하는 것이 더 좋습니다.

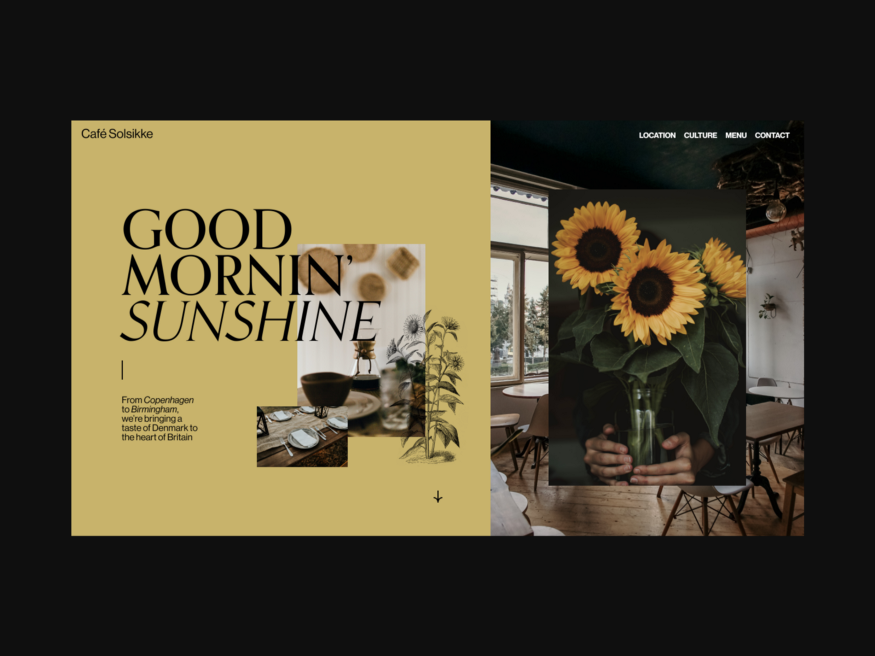
하나의 주제와 관련된 콘텐츠를 두 화면에 나누어 표현하는 분할 화면 디자인도 더 보편화될 것입니다. 화면 분할의 예시로 한 쪽에는 다소 공격적인 타이포그래피를 두고, 반대 화면에는 관련된 이미지 또는 비디오를 띄우는 것이 있습니다. 이러한 디자인은 전자상거래 웹사이트에서 자주 보입니다. 관련 디자인의 최신 트렌드는 각각의 화면을 라이트와 다크 모드, 뚜렷한 색상 전환이나 블러 또는 인터랙티브한 기준선을 사용해서 확실하게 분할하는 것입니다.
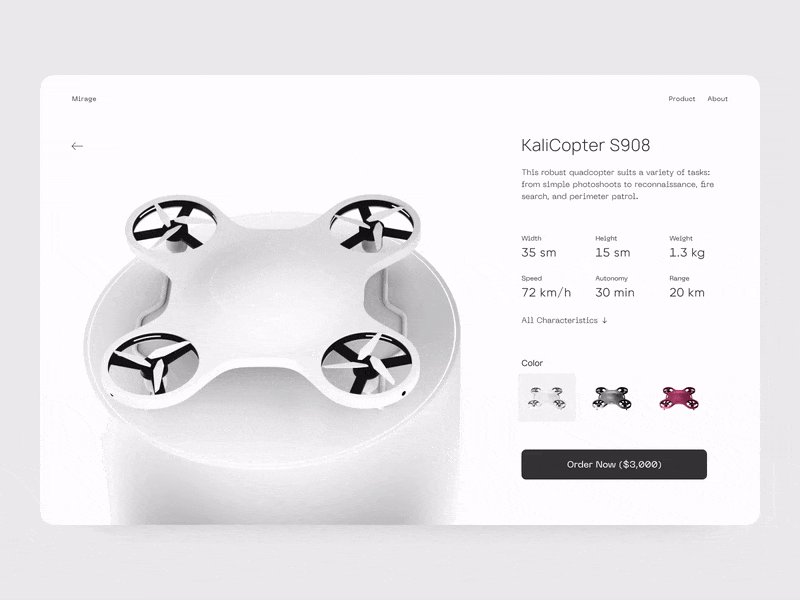
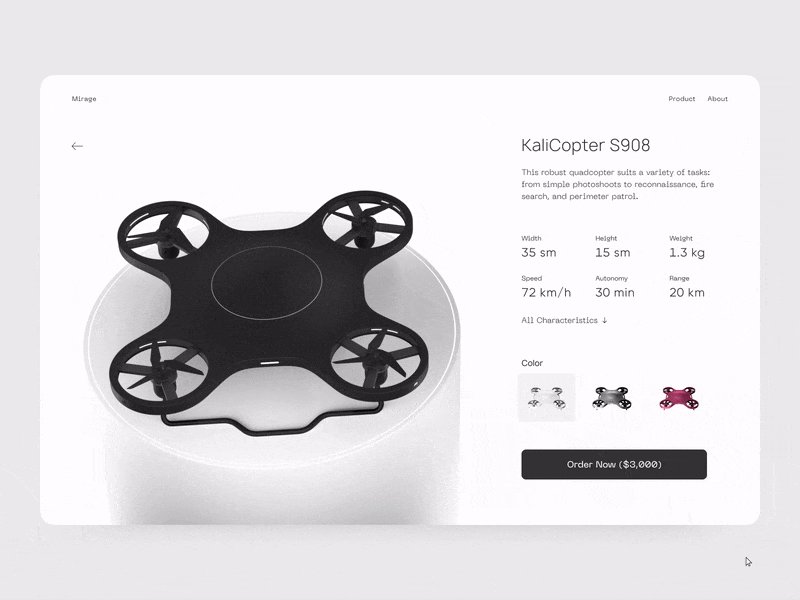
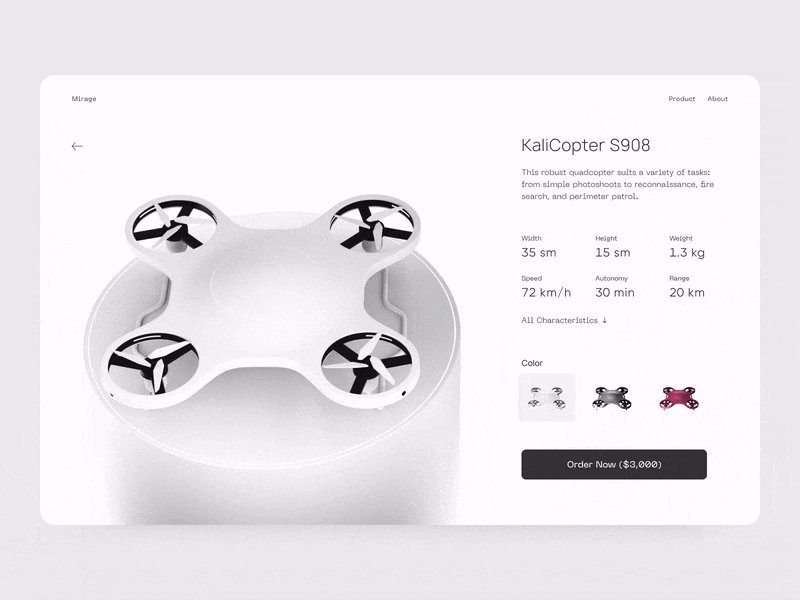
3D 요소는 꽤나 오래전부터 디자인의 요소 중 하나로 자리매김했습니다. 3D 애니메이션은 주로 장식이나 사용자의 이미지의 배치를 위한 플레이스 홀더로 사용되었습니다. 실제로 3D는 2D에 비해 사용자의 눈길을 끌며, 기업의 메시지를 잘 전달할 창구가 될 수 있습니다.

2023년의 UI 트렌드는 3D의 활용을 한 단계 높이게 될 것입니다. 업계에서 3D 디자인 요소의 사용은 더 보편화될 것이고, 사용자의 행동에 따라 움직이거나 반응하도록 애니메이션화가 이루어질 것으로 예상됩니다. 이러한 트렌드는 모바일 앱 디자인의 새로운 지평을 열어줄 것입니다. 3D 애니메이션 요소들은 서비스를 매력적으로 만들고, 브랜딩 전략과 사용자 경험을 개선해줍니다. 3D 디자인은 전자상거래, 메신저, e-러닝 등 여러 분야에서 활용될 수 있습니다. 예를 들어, 앱에 기업 마스코트를 인터랙티브한 3D 모델로 추가하면 사용자와의 유대를 강화할 수 있습니다.
이 글을 통해 최신 디자인 트렌드를 알게 되었다면 절반은 온 것입니다. 하지만 진짜 과제는 공부한 트렌드를 제품에 올바르게 구현하는 것입니다. 또한 현재 비즈니스 및 브랜딩 전략에 맞는 트렌드를 잘 선택할 수 있다면, 충분한 잠재력을 발휘할 수 있습니다.
<원문>
©️위 번역글의 원 저작권은 Mary Moore에게 있으며, 글의 내용은 원 저작물을 편집하지 않은 번역물로써 요즘IT의 의견이나 견해가 아니며, 이에 관한 책임은 원작자에게 있습니다. 요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.