
디자인 시스템은 디자인 원칙과 규격, 재사용할 수 있는 UI 패턴과 컴포넌트, 코드를 포괄하는 시스템을 말한다. 디지털 제품 개발 환경에서 이러한 디자인 시스템은 점점 더 중요해지고 있다. 오늘은 필자가 2020년 2월부터 약 2년간 고군분투하며 디자인 시스템을 설계하고, 구축해온 과정에 대해 적어보려 한다. 지난 1편, 2편에 이어, 오늘은 디자인 시스템의 타이포그래피, 프로젝트 관리, 회고 등을 살펴보자.

현재 디자인 시스템은 Noto Sans를 사용하고 있다. 무료이고 다국어를 지원하며 준수한 가독성을 보여주기 때문이다. 아마 많은 웹과 앱 서비스가 이 폰트를 사용할 것이다. 그런데 몇 달 전 Pretendard라는 폰트가 나왔다. 디자이너들 사이에서 화제가 되길래 관심을 갖고 살펴봤는데, 아래 내용이 공감되어 폰트 교체를 고려하게 되었다.

Pretendard는 Noto Sans CJK의 완성도를 높이고 영문에는 Inter 폰트를 사용하였으며, 기존에 없던 SemiBold, ExtraBold 등의 굵기가 추가되어 다양한 상황에 활용할 수 있다. 숫자 기호도 더욱 깔끔하게 표현되어 심미성과 가독성이 개선되었다. 게다가 터키어, 스페인어, 일본어, 이탈리아어 등 수십 가지의 다국어를 지원한다. 덕분에 시스템 폰트를 사용하던 회사 글로벌 서비스에 Pretendard폰트를 사용하면, 일관된 디자인을 제공할 수 있을 것으로 기대된다. (현재는 퇴사하여 폰트를 바꾸지 못한 아쉬움이 남는다.)

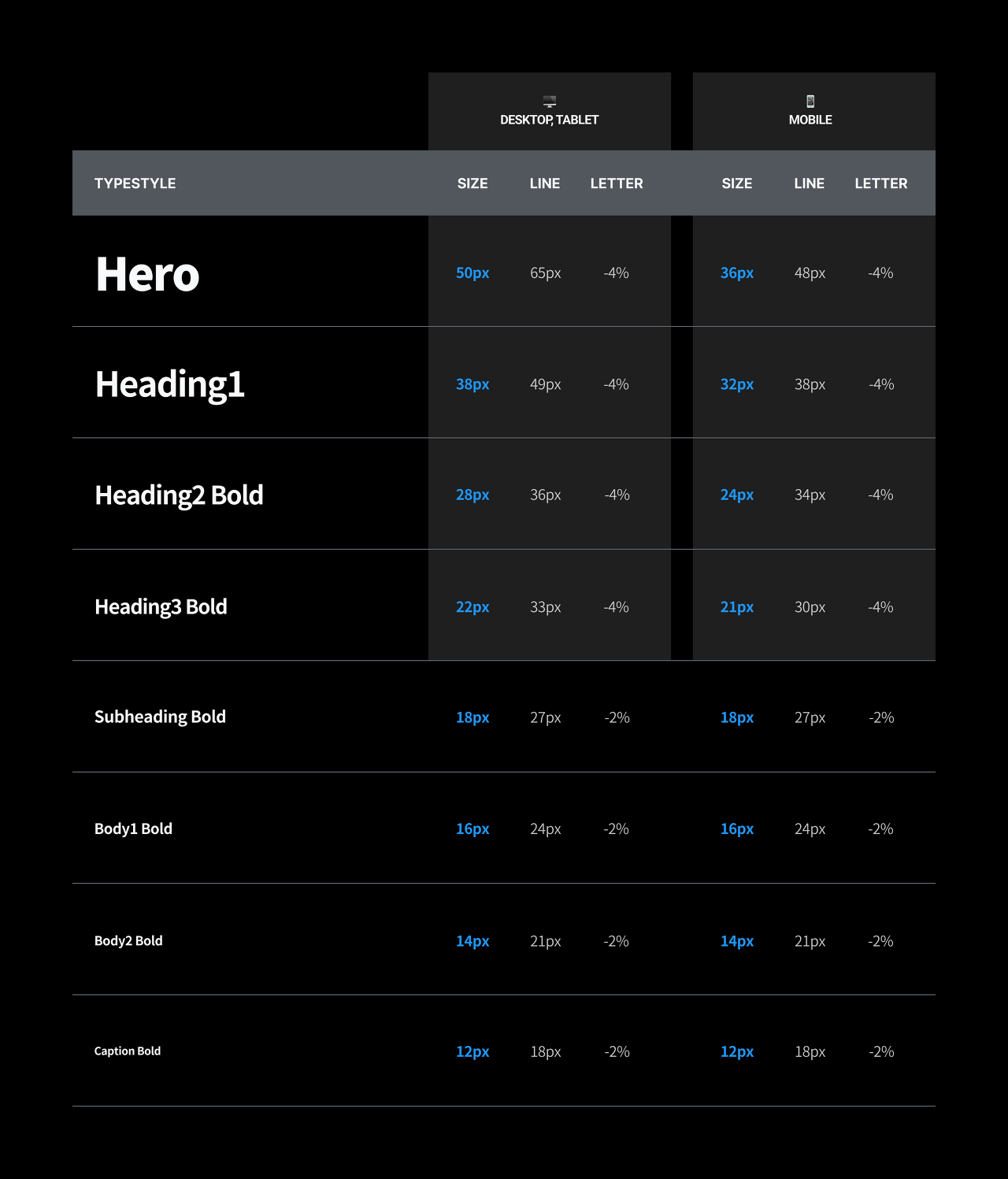
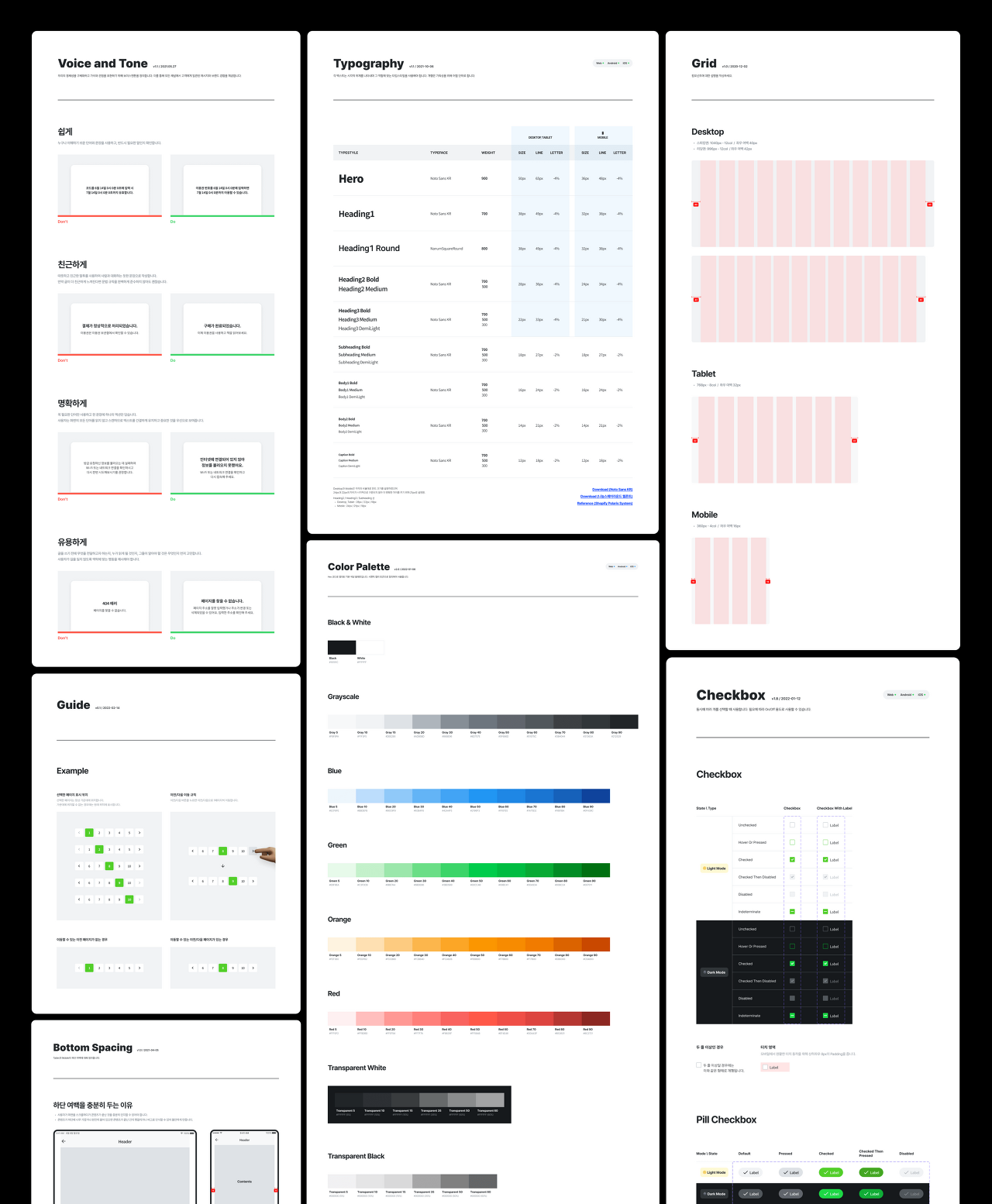
웹 접근성 권고사항에 따라 폰트의 최소 크기는 12px로 설정하고 본문 크기는 크롬, 사파리 등 웹 브라우저의 기본 폰트 크기로 많이 사용되는 16px로 설정했다. 또한 시각적 위계질서를 명확히 표현하기 위해 폰트 크기 간의 대비를 충분히 주고, 목적에 따라 다양한 크기를 사용할 수 있도록 설계했다.
가장 큰 폰트는 50px로 웹사이트의 메인 페이지에서 방문자의 눈을 사로잡기 위한 용도로 사용할 수 있도록 했다. 제목으로 사용할 폰트 크기는 위계에 따라, 38px, 28px, 22px로 정의했는데, 화면이 작은 모바일에서는 동일한 크기를 사용할 경우, 면적을 과도하게 차지하여 가독성을 저하시키므로 모바일 폰트는 조금 작게 설정했다.
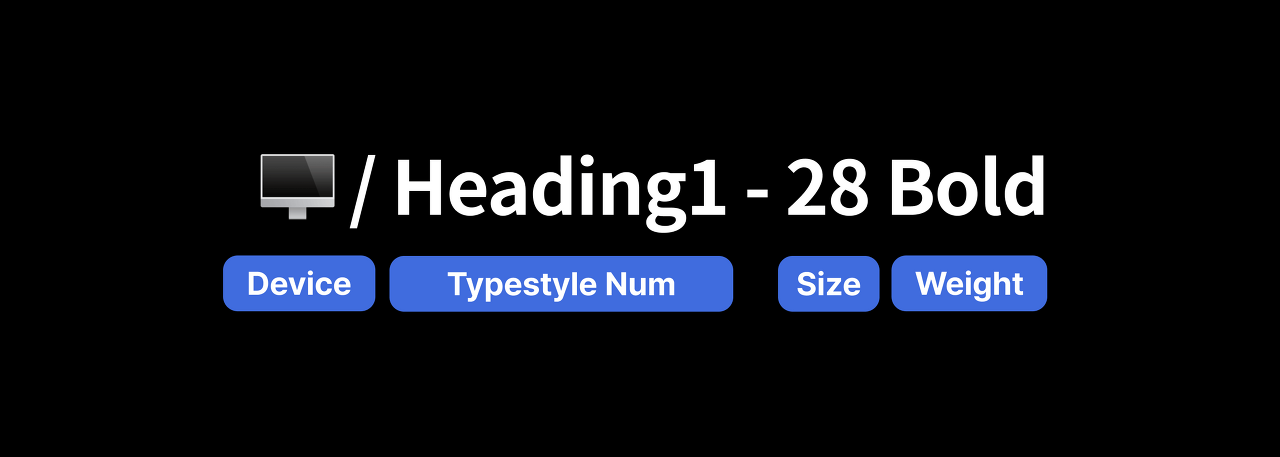
구축 초기에는 폰트를 크기별로 이해하기 쉽도록 XL, L, M과 같은 형식을 사용하자는 의견이 있었다. 이 형식은 크기를 예상하기는 쉽지만, 어떤 상황에서 사용해야 할지 알기 어렵다는 단점이 있다. 게다가 사용되는 모든 타이포그래피의 크기를 커버하려면 2XS부터 3XL까지 사용해야 했다. 마치 옷 사이즈를 고르는 것 같아 친숙하지만, 이름이 상대적이고 추상적이라 목적에 맞게 사용하기 어려웠다. 결국 시멘틱 네이밍을 사용하는 것으로 의견을 좁히고, Hero, Heading, Body, Caption을 사용하기로 했다. 시멘틱 네이밍의 구조는 다음과 같다.

여기서 숫자는 1(대제목), 2(중제목), 3(소제목)으로 표기하는데, 디자이너와 개발자가 위계질서를 쉽게 이해할 수 있게 정한 규칙이다. 숫자가 아닌 Large, Medium을 붙이자는 의견도 있었는데, font-weight에 있는 Medium과 중복되기도 하고, 네이밍이 길어져 영문과 숫자를 함께 사용하는 것이 더 가독성이 좋다고 판단했다.

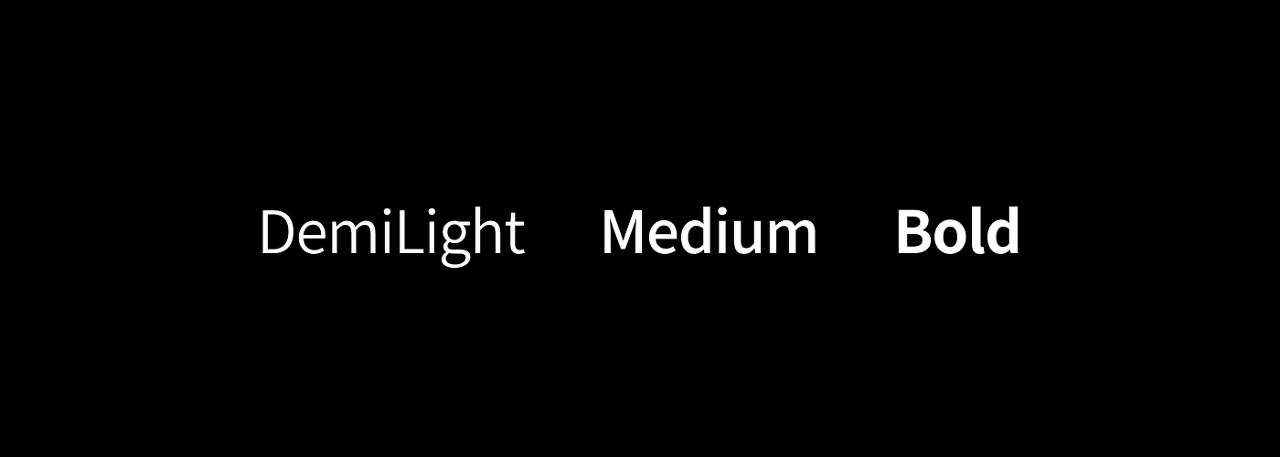
폰트 굵기는 DemiLight, Medium, Bold를 사용하고 있다. 특수한 경우를 제외하면 UI의 시각적 위계질서를 표현하는 데는 이 3가지 굵기로 충분하다. 다양한 굵기를 담을수록 앱의 용량이 커지니, 꼭 필요한 굵기만 사용하는 것이 경제적이다. 참고로 Regular가 아닌 DemiLight를 사용하는 이유는 Regular의 굵기가 Medium과 눈에 띄게 차이 나지 않기 때문이다. 보통 텍스트를 강조하거나 분리하기 위해 다른 굵기를 사용하기 때문에, 굵기 차이가 명확할수록 가독성이 높아진다고 판단했다. 이건 폰트마다 다르므로 적절히 조정할 수 있다.

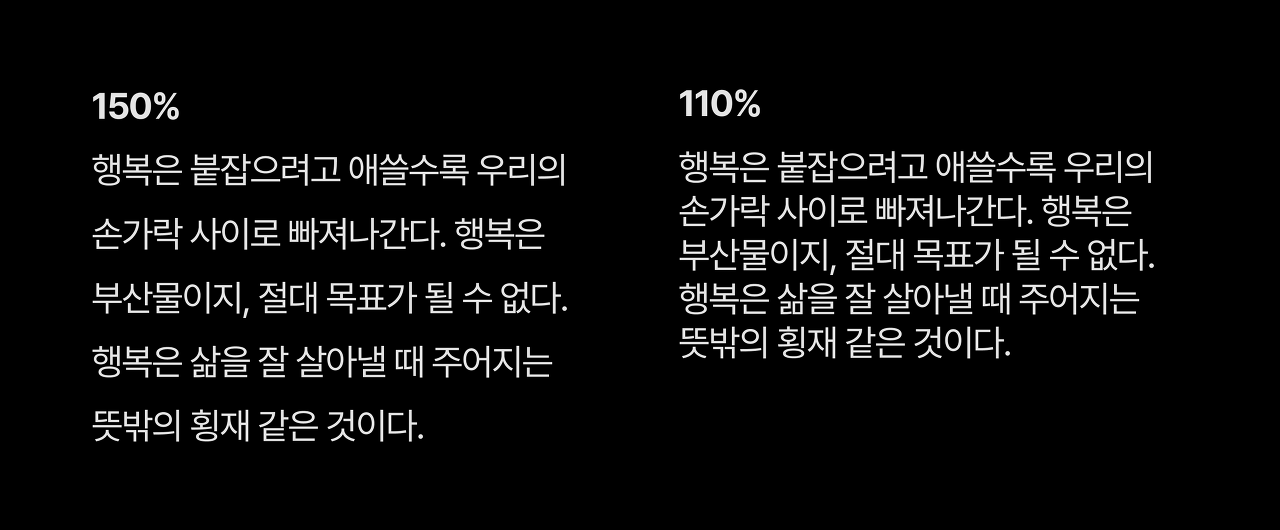
행 사이의 간격을 적절히 조정하면 다음 행을 구별하기 쉽게 만들어준다. 일반적으로 행간은 글자 크기의 130~150% 정도가 이상적이라고 알려져 있다. 12~16px 정도의 본문은 140~150%를, 크기가 큰 Heading 계열은 120~130%의 비교적 작은 행간을 사용한다. 제목은 보통 한 줄에서 길어야 두 줄인데 행간이 넓으면, 텍스트가 밀집되지 않아 제목으로써 가독성이 떨어지기 때문이다. 물론 폰트와 언어마다 다소 차이가 있을 수 있으니 적절히 조정하는 것이 좋다.

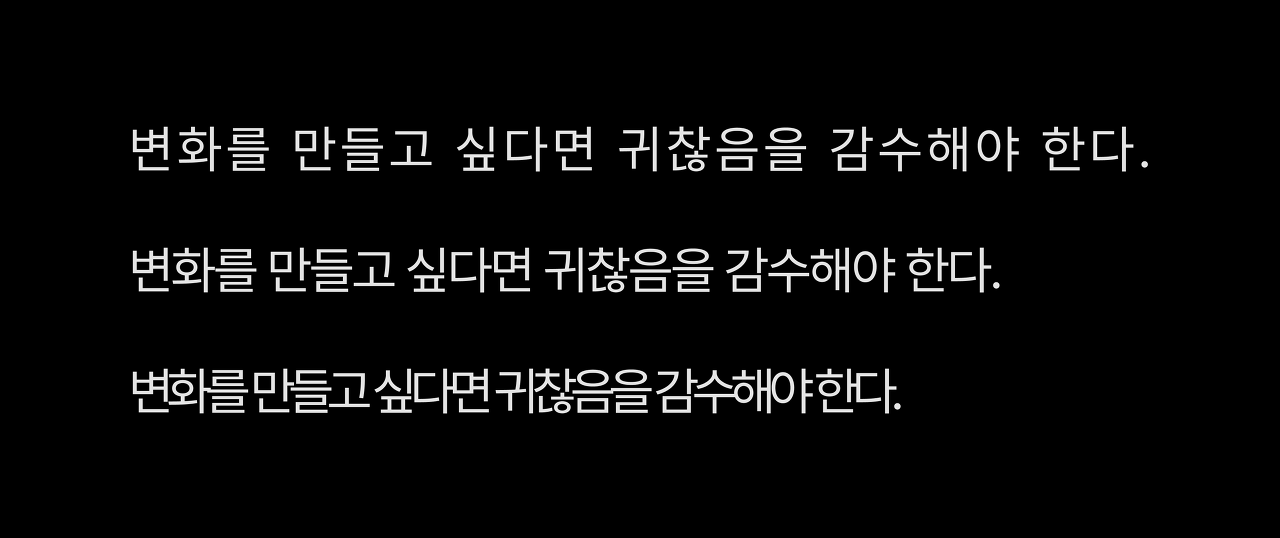
글자 사이의 간격이 너무 좁거나 넓으면 글자가 겹쳐 보이거나, 불필요한 여백이 생겨 읽기 불편해진다. 폰트의 크기에 따라 자간을 적절히 조절하면 가독성이 향상되는데, 이는 게슈탈트 이론 중 근접성의 원리와 관련이 있다. 이 구축기에서 설명하고 있는 이전 회사의 디자인 시스템에서는 여러 테스트를 거쳐 Noto Sans와 피그마를 기준으로 마이너스 2~4%의 자간을 사용하고 있다.
타이포그래피에 대해 더 자세히 알고 싶다면 아래 영상을 참고하길 바란다.


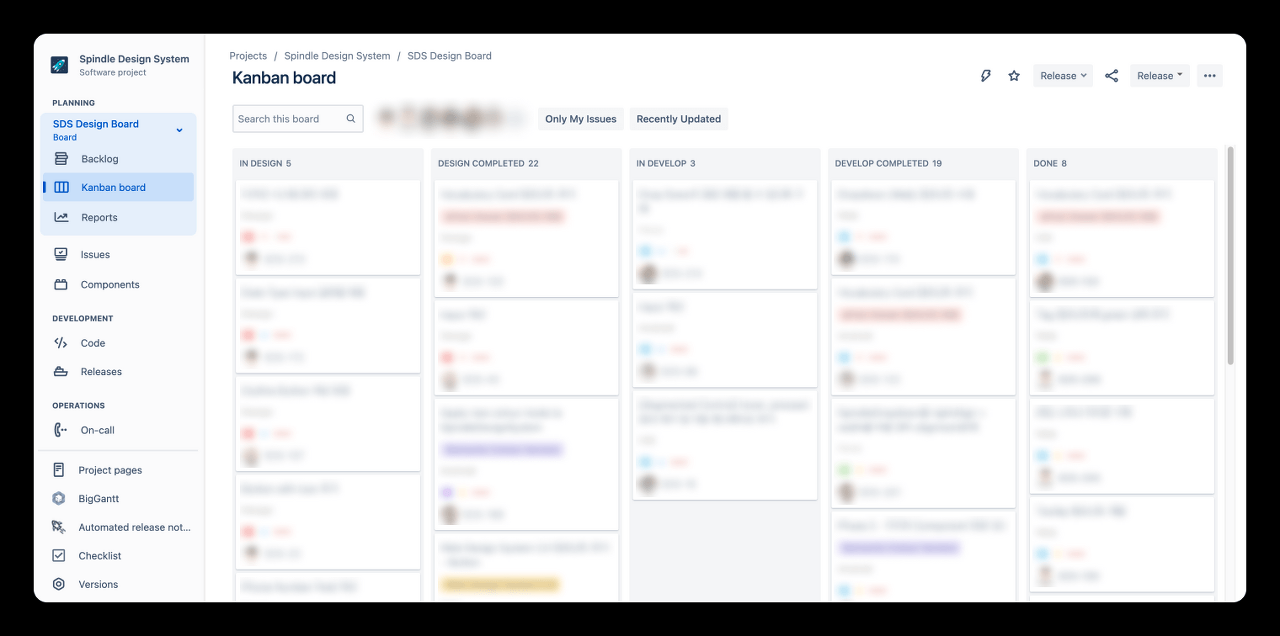
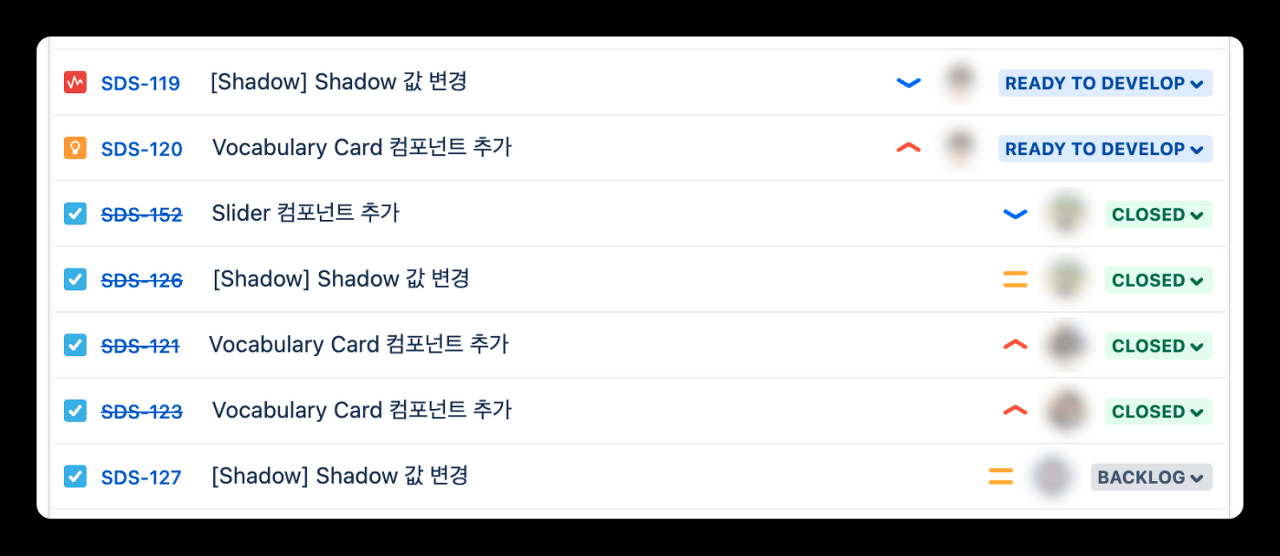
이전 회사에서 프로덕트 디자이너로서 다양한 업무를 했고, 디자인 시스템은 사이드로 진행하는 프로젝트였다. 하지만 디자인 시스템 구축이 1년 이상 지속되고, 한 번 만든다고 끝나는 것이 아니기 때문에 체계적인 관리를 위해 지라 프로젝트를 만들었다. 또한 디자이너뿐만 아니라 개발자도 함께 작업하는데 서로의 워크플로우가 달라 이슈 타입을 분리하여 관리했다.
[디자인 이슈]
・Type: NewDesign, FixDesign
・Component: Design
・Workflow: Backlog → Designing → Ready to Develop → Closed/Rejected
[개발 이슈]
・Type: Bug, Task, Subtask, Improvement
・Component: Web, iOS, Android (컴포넌트별로 Swimlane 분리)
・Workflow: Backlog → Selected for Development → Resolved → Ready to Deploy/QA Failed → Closed/Rejected


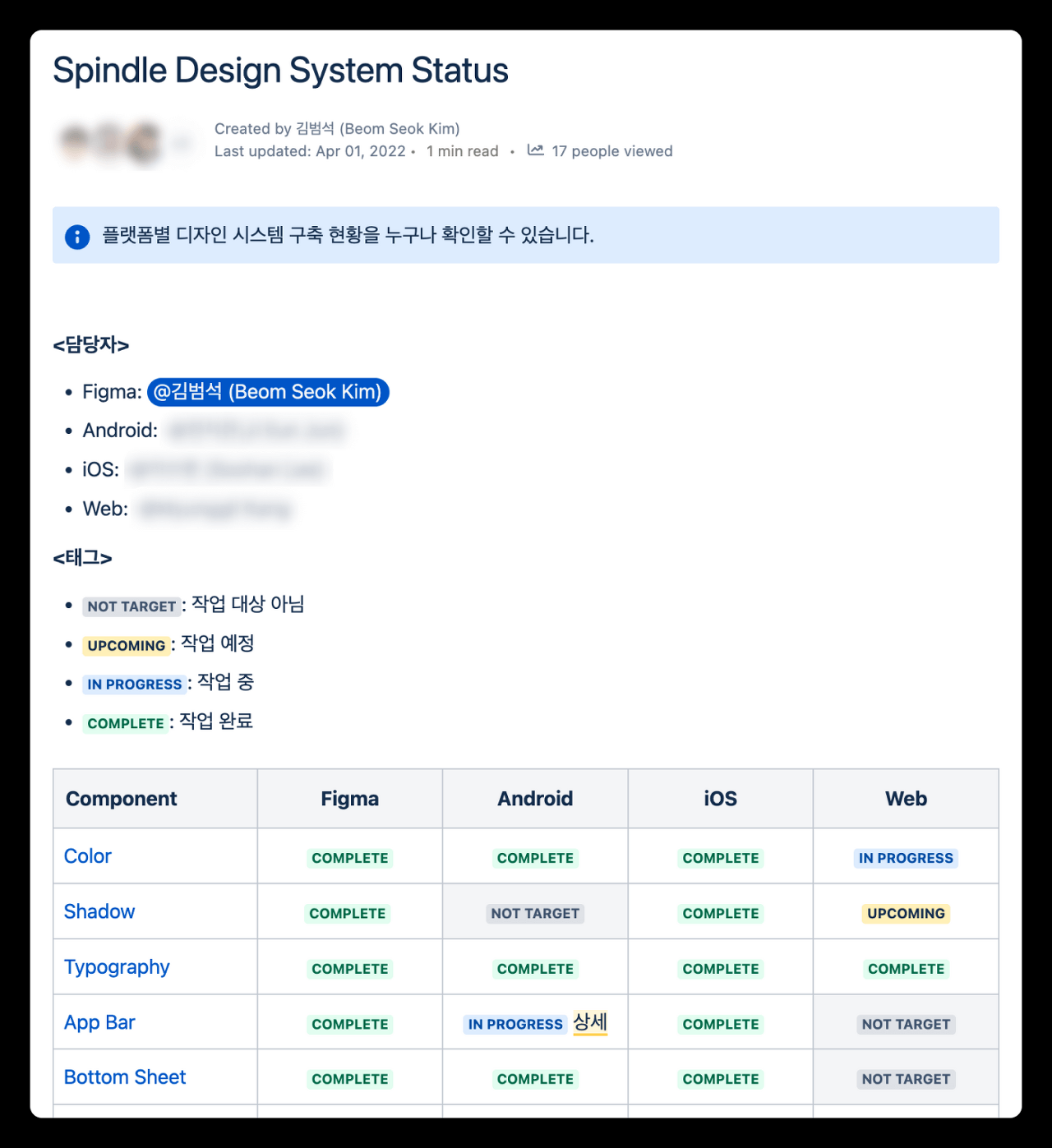
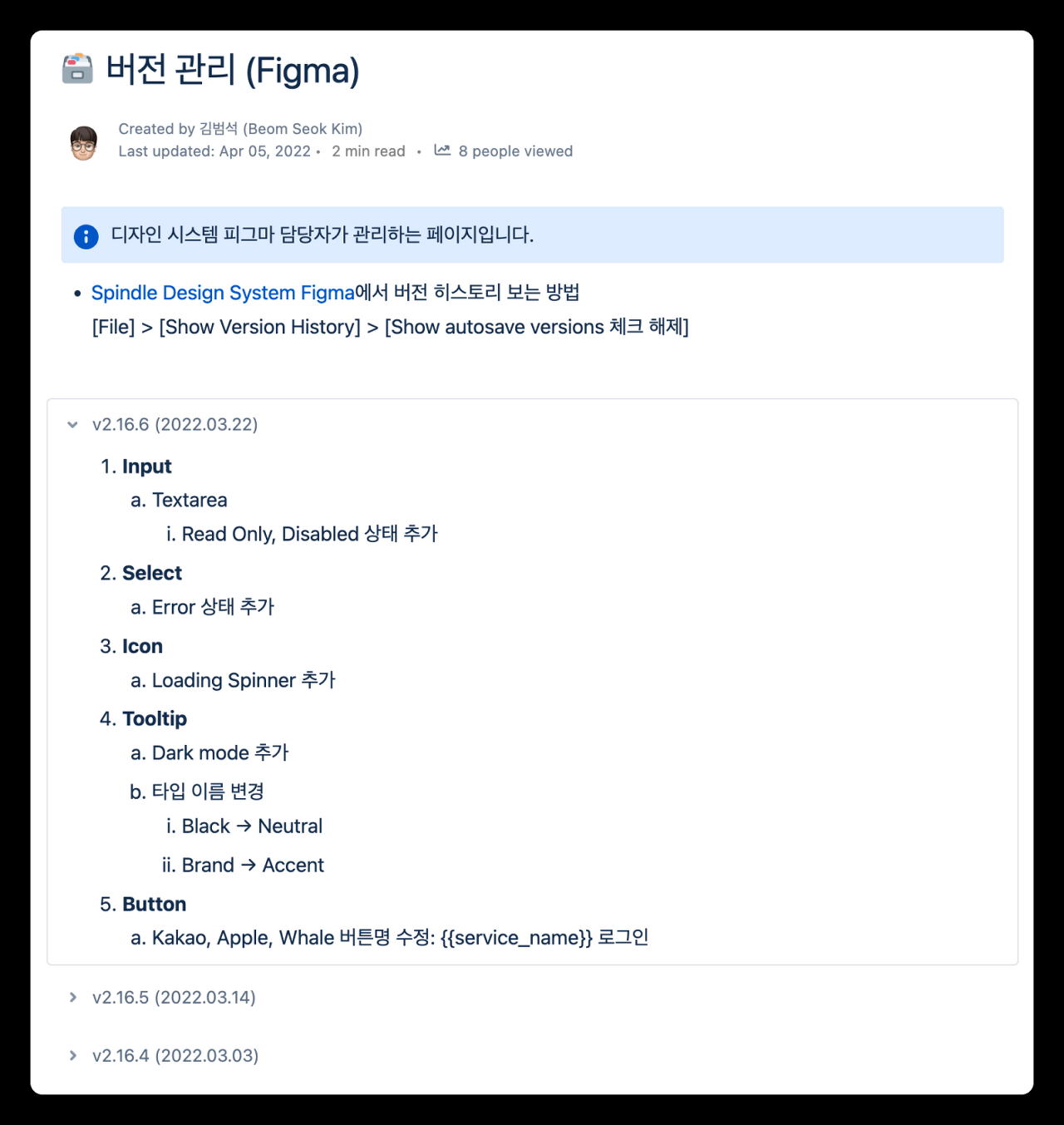
다크 모드 대응을 위한 컬러 시스템 개편, Input 개선 등 다양한 디자인 시스템 작업이 진행되면서 플랫폼별 개발 현황을 파악하기 어려워졌다. 같은 질문을 여러 번 하게 되는 등의 소모적인 커뮤니케이션이 발생하여, 이를 해결하기 위해 디자인 시스템 현황 문서를 컨플루언스에 만들었다. 컨플루언스를 활용하면 누구나 쉽게 플랫폼별 개발 현황을 파악하고, 관련 문서를 찾을 수 있어 추천한다.

약 8개월의 시간 동안 파편화된 컴포넌트를 통합하고 버튼, 컬러, 타이포그래피 등 디자인 시스템에 필요한 요소들을 개발하며, 많은 시행착오를 겪었다. 정신없이 달려온 만큼 그 과정을 돌아보기 위해 2020년 12월 연말 회고를 진행했다. 디자인팀과 개발팀, QA팀이 참석했고, 몇 가지 컴포넌트에 대해 논의한 후 플랫폼별 개발 현황을 공유했다. Web, Android, iOS 모두 70% 이상 구축이 완료된 상태였고, 디자인 시스템을 통해 좋아진 점과 개선해야 할 사항들에 대해서도 이야기를 나눴다. 아직 완전하지 않은 상태라 아쉬운 부분도 있었고, 지속적으로 개선할 필요성을 느낀 자리였다.

지금까지 총 3편에 걸쳐 디자인 시스템 구축기에 대해 살펴보았다. 디자이너, 개발자 등 다양한 구성원과 함께 디자인 시스템을 만들며, 디자인과 개발 양쪽에서 고려해야 할 사항이 얼마나 많은지, 구성원 간의 커뮤니케이션이 얼마나 중요한지를 배웠다. iOS, Android, Web에서 사용하는 기술 스택과 언어, 구현 방식이 달라서 맞춰가는 과정도 필요했지만, 결국 이렇게 구축한 시스템이 장기적으로 얼마나 많은 시간을 절약해주고 효율적인 커뮤니케이션을 가능하게 하는지 체감할 수 있었다.
어려운 점도 있었는데 모두가 처음이다 보니 시행착오가 많았고, 각자 다른 업무도 있어 디자인 시스템에 온전히 집중하기는 어려웠다. 그래도 프로젝트가 중간에 힘을 잃지 않도록 개발자분들의 요청에 빠르게 대응하고, 적극적으로 커뮤니케이션하면서 끝까지 노력했다. 그 결과 약 2년 전에 디자인 시스템 구축을 처음 시작했을 때와 비교해, 완성도 높은 디자인 시스템 수준을 갖추게 되었다. 이로써 올해 초 새로운 프로덕트를 디자인하고 개발하는 데에 큰 도움을 받았다.
글을 쓰며 되돌아보니 부족한 점도 많이 보인다. 현재 다니는 회사에서는 디자인 시스템에만 집중하고 있다 보니 더욱 그렇다. 하지만 인력이 적은 스타트업의 특성상 어쩔 수 없는 부분도 있으니, 비슷한 환경에 놓인 분들에게 조금이나마 도움이 되길 바란다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.