디자인 시스템 구축기: ①디자인 시스템이 필요한 이유

디자인 시스템은 디자인 원칙과 규격, 재사용할 수 있는 UI 패턴과 컴포넌트, 코드를 포괄하는 시스템을 말한다. 디지털 제품 개발 환경에서 이러한 디자인 시스템은 점점 더 중요해지고 있다. 그래서 2020년 2월부터 필자가 약 2년간 고군분투하며 디자인 시스템을 설계하고, 구축해온 과정에 대해 정리해 보고자 한다. 이번 1편에서는 디자인 시스템을 만들기로 결심한 배경과 디자인 시스템이 필요한 이유 등을 알아보고, 이어지는 2, 3편에서는 디자인 시스템의 목표와 원칙, 정기 미팅, 타이포그래피와 프로젝트 관리 등에 대해 살펴볼 예정이다.

디자인 시스템은 무엇인가?
디자인 가이드에는 여러 종류가 있는데, 간단히 살펴보면 3가지 정도로 나눌 수 있다.
UI 가이드라인(스타일 가이드)
UI를 표준화하고 화면 간의 일관성을 확보하기 위한 가이드이다. 주요 화면에서 사용되는 공통 UI 패턴과 주요 컴포넌트를 추출해 정의하고 상세 속성을 규정하여 디자이너와 개발자가 정해진 기준에 따라 UI를 설계할 수 있게 한다.
UX 가이드라인
서비스와 브랜드 측면에서 사용자가 일관적이고 차별화된 경험을 하도록 하기 위한 가이드이다. 사용자 콘텍스트를 재구성하여, 사용자 입장에서 서비스를 설계하도록 가이드라인을 구성한다. 브랜드 측면에서는 해당 브랜드의 정체성이나 색을 일관되게 전달하도록 하는 기능 정의, 네이밍, 어투, GUI 요소를 정의한다.
디자인 시스템
디자인 원칙과 규격, 재사용 가능한 UI 패턴과 컴포넌트, 코드를 포괄하는 시스템이다. 단순 스타일 가이드, 패턴 라이브러리 역할만 하는 디자인 시스템도 있고, 브랜드 원칙과 UX 원칙에 이르는 하나의 철학을 구성하는 시스템도 있다. 정해진 디자인 패턴과 컴포넌트를 재사용하여 제품을 구축하고, 개선하는 시간을 단축시켜준다. 일종의 레고 세트라고 볼 수 있다.
디자인 시스템은 프로젝트가 아닙니다. 제품을 제공하는 제품입니다.
- Nathan Curtis, EightShapes
디자인 시스템은 조직에 많은 이점을 가져다준다. 여러 디자이너가 프로젝트에 참여하고 있는 경우에도 모든 제품의 인터페이스가 일관성을 유지할 수 있도록 도와준다. 특히 UI를 다시 만들거나 옛날 디자인 파일을 찾아 헤매지 않고 더 중요한 문제를 해결하는 데 집중할 수 있다.
설문 조사에서 디자인 시스템을 사용하는 응답자의 약 90%가 주당 최소 1시간의 작업 시간을 절약했다고 보고했습니다. 약 50%는 매주 6시간 이상 작업을 절약할 수 있다고 말했습니다.
- Invision DSM
디자인 환경에서 문제점을 찾다

디자인 시스템을 구축하기로 마음먹은 시기는 2020년 2월, 입사한 지 한 달 정도 되었을 때다. 당시 회사는 여느 회사들처럼 스케치와 제플린 조합을 사용했다. 입사 전까진 XD를 사용했고 스케치는 이직을 준비하며 한 달 정도 사용해본 게 전부였다. 일단 디자인 파일을 둘러보며 서비스 구조를 파악하고, 툴을 빨리 익히는 데 집중하겠다는 생각이 컸다. 입사 후 한 달 동안은 선임 디자이너의 도움을 받으며, 스케치를 익혔는데 이 과정에서 3가지 문제점을 발견했다.
1) 일관되지 않은 디자인

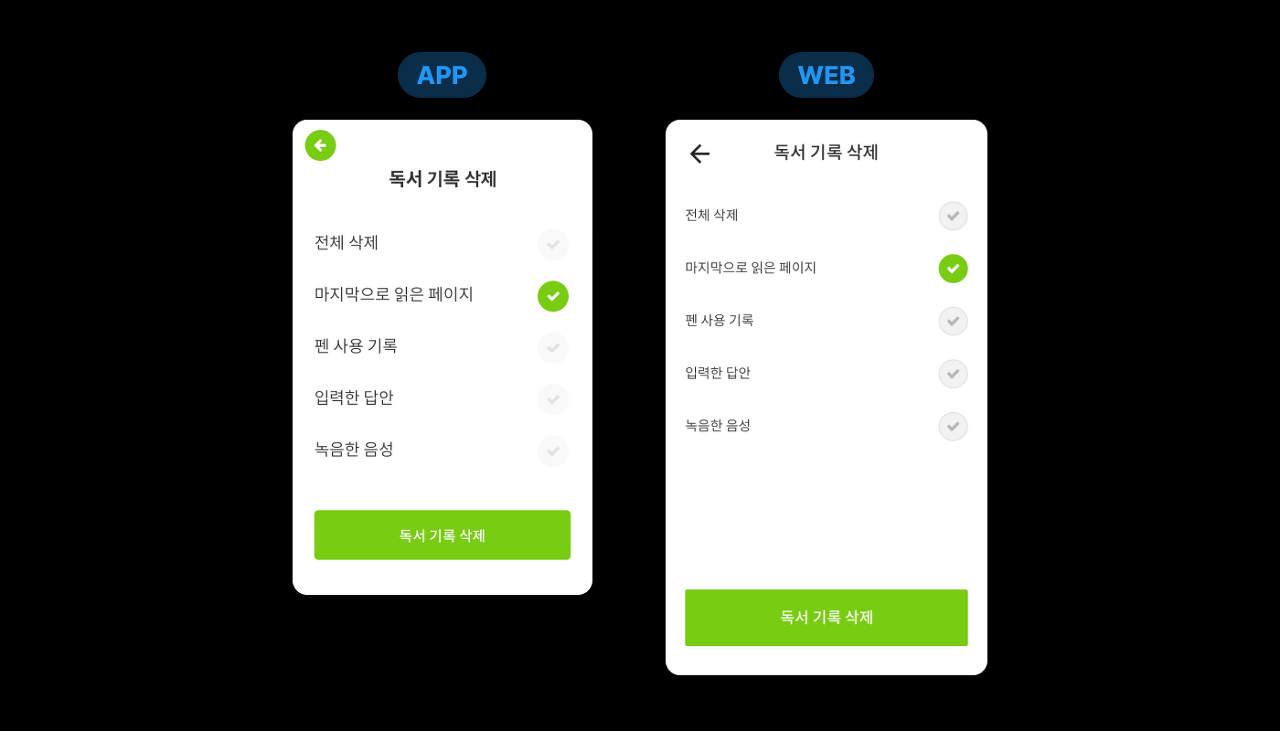
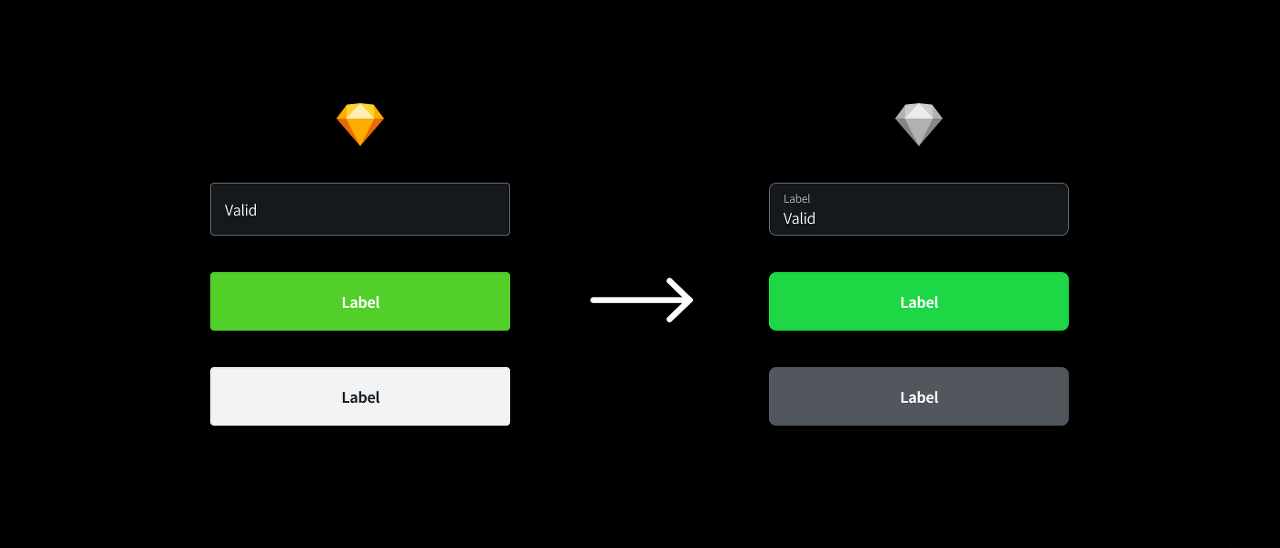
우선 일관되지 않은 UI가 사용성을 떨어트리고 있었다. 터치 디바이스인 앱과 마우스를 사용하는 웹의 환경 특성상 다른 UI를 사용할 수는 있지만, 폰트 굵기, 외곽선 둥글기, 외곽선 컬러 등 디자인 스타일이 다른 것은 별것 아닌 것처럼 보일 수 있어도 자칫 고객의 신뢰를 잃게 만들 수도 있는 문제였다. 또한 비슷한 화면의 디자인이 다르다는 것은 곧 심볼로 연결되어 있지 않다는 것이고, 디자인 관리가 어려워진다는 것을 의미한다.
왜 이런 문제가 생겼는지 궁금해, 선임 디자이너에게 물어보니 이렇게 될 수밖에 없던 이유가 있었다.
디자이너 간의 커뮤니케이션에도 문제가 있었던 것 같지만, 디자인 시스템이 있었다면 적어도 일관되지 않은 UI로 사용자 경험을 해치는 일은 없었을 것이다.
2) 비효율적인 작업 발생

Input, Button 등 UI의 디자인이 변경되면, 스케치 파일마다 하나씩 찾아서 교체해줘야 하는 비효율적인 작업이 자주 발생하고 있었다. 다행히 선임 디자이너도 문제를 인지하고 일부 UI 심볼을 라이브러리로 만들어 두긴 했지만, 여전히 컬러가 잘못 연결되어 있거나 로컬 심볼을 사용하는 페이지가 많았다. 이로 인해 새로운 기능을 디자인하거나 개선하려고 할 때마다 불편을 겪게 됐다.
개발 상태는 어땠을까? 개발자는 페이지마다 개별적인 Button, Color 등을 구현하여 개발하고 있었다. 그래도 일부 UI는 컴포넌트 형태로 만들어 사용했던 것 같은데, 이마저도 페이지마다 다른 컴포넌트를 사용했다. 그래서 전달한 디자인과 다르게 구현되는 문제가 종종 생겼고, QA를 하는 데 불필요한 시간이 소요되기도 했다. 결과적으로 코드 관리가 어려워지고 기술 부채가 쌓여, 제품의 완성도를 떨어트렸다.
3) 확장성 부족

국내에서 서비스하던 제품 A를 복제해 글로벌 서비스인 제품 B를 출시했는데, 초기 디자인은 동일했지만 제품 A의 디자인이 개선되더라도 제품 B에 반영되지 않았다. 복제 서비스지만 사실상 별개의 프로젝트로 진행되었기 때문이다. 또한 새로운 기능을 개발하거나, 새로운 제품을 만들 때 기존의 리소스를 그대로 복사해 사용한다고 해도, 심볼이 연결되어 있지 않아 매번 새로 디자인해야 했다. 결국 문제 해결에 집중해야 할 시간을 반복되는 UI를 구현하는 데 사용하게 된 것이다.
디자인 시스템으로 문제를 해결하자
평소 생산적인 하루를 위해 계획을 세우고, 목적지까지 가장 빠른 경로를 찾으며 모든 파일과 폴더를 분류하는 나로서는 이런 비효율적인 환경을 보고만 있을 수 없었다. 더군다나 이건 혼자만의 문제가 아니라 동료 디자이너와 개발자 모두의 문제였다.
한 가지 다행인 점은 당시 선임 디자이너도 문제를 인지하고, 스케치의 심볼 기능을 활용해 라이브러리를 만들고 있었다는 것이다. 다만 그것은 아직 디자인 시스템이라기보다는 스타일 가이드에 가까웠다. 모든 요소들이 유기적으로 연결되어 있는 것이 아니라 정의해둔 심볼들을 따로 가져다 쓰는 상태였고, 개발상의 컴포넌트로 관리되지 않았기 때문이다.
이러한 상황에서 Button, Color, Input 등 재사용되는 UI를 개발자들과 함께 체계적으로 시스템화한다면, 위에서 이야기한 3가지 문제를 모두 해결하고 효율성을 극대화할 수 있을 것이라 판단했다. 하지만 앞서 이야기했듯 나는 스케치를 두 달 정도 사용해 본 상태였고, 디자인 시스템에 대해서도 잘 알지 못했다. 다행히 디자인 시스템에 대한 업계의 관심이 높아지던 시기여서, 관련 글들을 찾을 수 있었다. 퇴근 후와 주말에도 계속 찾아보며 디자인 시스템을 어떻게 구축해야 할지 윤곽을 잡아갔다.
그때 읽었던 글 중 인상 깊은 내용은 “디자인 시스템은 완전한 제품이며, 우리의 제품을 만드는 프로젝트에 투입되는 사람들을 도울 것이다. 모든 좋은 제품들이 그러하듯 일이 밀리기도 할 것이고, 반복적인 일을 수행해야 하고, 유저들(디자인, 개발자, 프로젝트 오너)을 최전방에서 관리해야 한다.”라는 것이다.
3개의 제품에서 디자인 시스템을 사용하고 있는 지금, 디자인 시스템은 정말 제품처럼 작동하며 내부의 여러 유저들에게 제공되고 있다.
더 빠르게, 더 효율적으로
1) 디자인 파일과 심볼 정리

디자인 시스템 구축을 시작하기에 앞서 먼저 디자인 파일과 심볼을 정리해야 했다. 당시 사용되던 20여 개의 스케치 파일을 하나하나 열어보면서, 반복적으로 사용되는 심볼을 속성에 따라 총 6개의 라이브러리(Button, Color, Font, Icon, Viewer, Common)로 분류하여 옮기고, 사용하지 않는 심볼과 파일은 지웠다. 당시에는 Button, Color, Font 등 라이브러리를 나누는 게 낫다고 생각했는데, 피그마로 옮겨온 지금은 하나의 파일로 관리한다.
라이브러리로 분류한 후에는 다시 각 디자인 파일에 있는 심볼을 라이브러리의 심볼로 교체했다. 이로써 웹, 앱 등 여러 스케치 파일에서 동일한 심볼을 사용하게 되었다. 버튼의 디자인이 바뀌더라도 라이브러리를 업데이트하면, 연결된 모든 스케치 파일에 변경사항이 적용된다.
2) 네이밍 규칙 정의

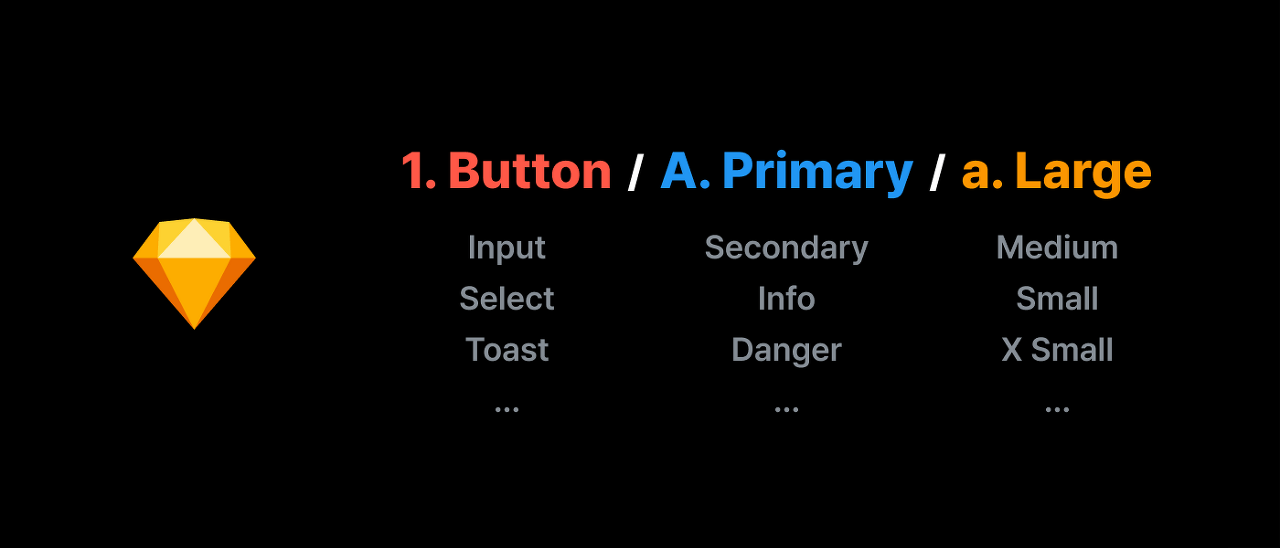
라이브러리로 옮긴 후에는 원하는 심볼을 빠르게 찾을 수 있도록 심볼의 네이밍 규칙을 정의했다. 당시 스케치는 숫자와 알파벳을 앞에 붙이면, 쉽게 정렬되어 위와 같은 형식을 사용했다.

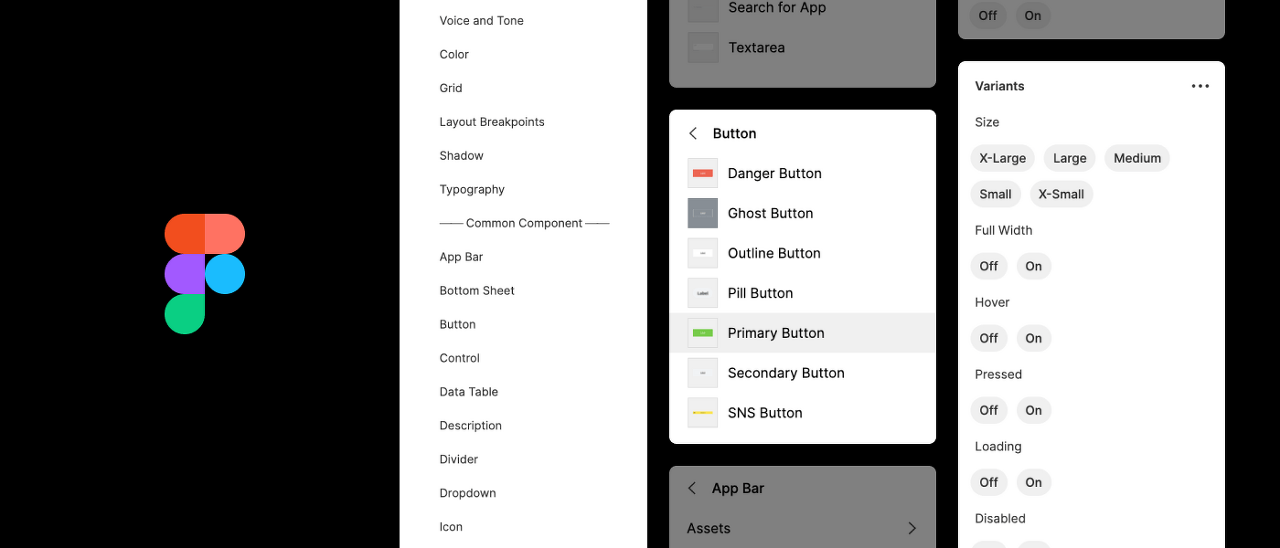
지금은 피그마의 Variants 기능을 사용해 컴포넌트를 디자인하기 때문에, 숫자나 알파벳을 사용하지 않고 위처럼 관리한다. 숫자나 알파벳이 앞에 붙지 않는 것이 더 가독성이 좋고, 알파벳순으로 정렬되어 찾기 편하기 때문이다.
3) 장인은 도구를 탓하지 않는다지만

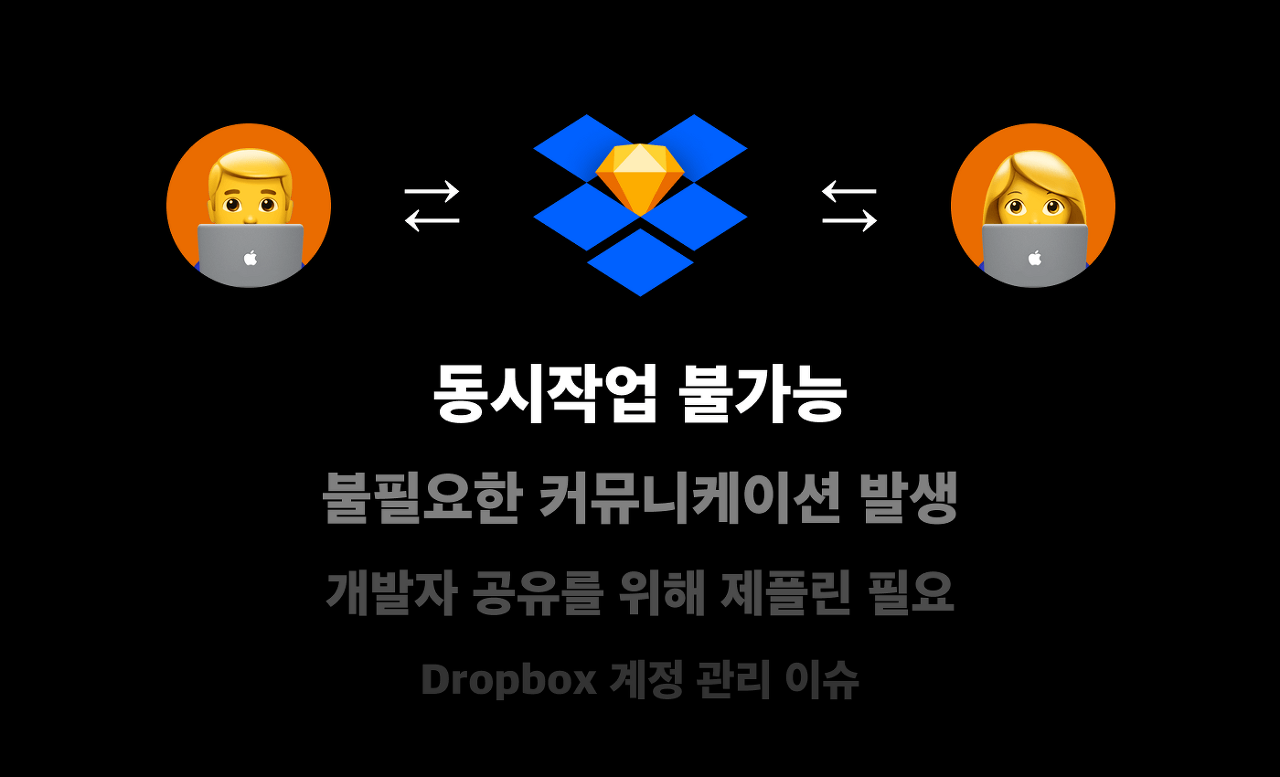
네이밍 규칙을 정의하는 데까진 큰 어려움이 없었는데, 동료 디자이너와 협업하는 과정에서 또 하나의 비효율을 발견했다. 당시 스케치는 여러 명이 동시에 작업할 수 없었고, 심볼을 모아둔 라이브러리 파일을 Dropbox로 공유하여 사용하다 보니 작업에 딜레이가 발생했다. 한 명이 파일을 열어 작업하는 동안 다른 디자이너는 기다려야 했다. 게다가 개발자에게 디자인을 전달하려면 제플린을 사용해야 했는데, 매번 수정된 디자인을 업로드하여 전달하는 과정이 번거로웠다. 시안을 보고 논의하고, 다시 수정 사항을 반영하여 공유하는 과정이 비효율적이라고 느꼈다.
4) 찾았다, 피그마!

이 문제를 해결할 방법을 찾던 중 피그마라는 툴을 발견했는데, 웹사이트를 살펴보니 놀랍게도 우리가 겪던 문제를 해결해 줄 수 있을 것 같았다. 곧바로 동료 디자이너에게 피그마 도입을 제안했다. 하지만 오래 사용해오던 툴을 바로 바꾸는 것은 리스크가 있으니, 먼저 한 달간 스터디를 해보기로 했다.
5) 본격 스터디

한 달 동안 피그마를 써봤는데, 쓰면 쓸수록 확신이 생겼다. 피그마는 장점이 명확했다.
- 동시에 여러 명의 디자이너가 하나의 디자인 파일에 들어와 함께 작업할 수 있다.
- 개발자는 언제든 들어와 디자인을 살펴보고, 코멘트를 남기거나 코드를 볼 수 있다.
- 간단하게 고퀄리티의 프로토타입을 만들 수 있다.
- 링크만 공유하면 누구든 들어와서 의견을 남길 수 있다.
처음엔 내가 디자인하는 걸 누가 지켜본다는 게 불편했지만 금방 익숙해졌고, 오히려 디자인을 보면서 빠르게 의견을 주고받을 수 있어서 훨씬 효율적이었다. 제플린이라는 툴을 거치지 않으니 커뮤니케이션 시간도 단축되었다. 마치 워드 쓰다가 구글 독스로 넘어온 느낌을 받았다. (그동안 포토샵으로 어떻게 디자인했나 싶다.)
물론 단점도 있었다.
- 스케치에서 기본 제공하는 마법봉이 없다.
- 컬러 스포이트가 툴 밖에선 작동하지 않는다.
- 브라우저의 이미지 드래그 앤 드롭이 제한적이다.
- Auto Layout 설정이 제한적이다.
- 한글 입력 버그가 있다.
마법봉은 플러그인을 통해 대체 가능하고, 컬러 스포이드는 해당 화면을 캡처해서 피그마로 가져오면 됐다. 또한 브라우저에서 이미지를 가져올 땐 이미지 복사해서 가져오고, Auto Layout은 계속 발전해서 이젠 스케치보다 더 유연하고 편리하다. 아직 한글 입력 버그는 존재하지만 가끔 발생해서 많이 불편하진 않다. 그리고 이때 느낀 불편들은 지속적인 업데이트를 통해 대부분 해결되었다.
6) 스터디 결과는?
스터디는 성공적이었다. 디자이너뿐만 아니라 마케터, 개발자의 피드백을 받은 결과, 스케치보다 피그마를 통해 훨씬 더 효율적으로 협업할 수 있다는 것을 확신했다. 곧바로 회사에 공식적으로 피그마 구매를 요청했고, 디자인 이사 준비를 시작했다.
스케치에서 피그마로 이사하기

이사는 생각보다 간단했다. ‘.sketch’ 파일을 피그마로 끌어다 놓으면 import 된다. 하지만 짐 정리는 매우 고단한 과정이었다. 지금은 import 해도 많이 깨지지 않아, 거의 그대로 사용이 가능한데 당시엔 깨지는 요소가 많았다. 스케치의 artboard 개념과 피그마의 frame 개념의 차이로 생기는 문제도 많았고, 레이어 마스크가 깨지는 경우도 있었다.
이런 상황에서 조금이라도 고생을 덜기 위해서는 먼저 스케치 파일을 정리해야 했다. 플러그인의 도움을 받아 사용하지 않는 심볼은 지우고, 같은 심볼인데 이름이 다르면 맞춰주면서 심볼을 정리했다.
많이 사용했던 스케치 플러그인

- Symbol Organizer: 심볼을 자동으로 정렬해준다.
- Unused Style Remover: 정의된 스타일 중 사용하지 않는 스타일을 지워준다.
- Symbol Instance Renamer: 심볼 인스턴스의 이름을 마스터 심볼의 이름으로 변경해준다.
위 플러그인을 사용해 깔끔하게 정리한 .sketch 파일을 피그마로 가져오면, 안타깝게도 라이브러리와 연결된 심볼이 모두 끊어진다. 즉, 피그마에서 라이브러리를 배포하고 디자인 파일의 컴포넌트들을 교체해줘야 한다는 것이다. 이 반복적이고 고된 작업을 빠르게 하기 위해 피그마의 플러그인을 사용했다.
많이 사용했던 피그마 플러그인

- Select Layers: 이름이나 타입으로 원하는 요소를 선택할 수 있다.
- Rename It: 레이어의 이름을 바꾸는 플러그인. 지금은 피그마에서 cmd + R로 비슷한 기능을 지원해서 사용하지 않는다.
- Clean Document: 스케치 파일을 피그마로 가져왔을 때, 숨겨진 레이어가 가끔 있어서 한 번에 지우거나 정리할 때 사용한다.
- Design System Organizer: 컴포넌트를 조금 더 쉽고 효율적으로 관리하고자 사용한다. 관리를 위한 관리가 되는 것 같아 지금은 사용하지 않는다.
디자인 시스템을 준비하며
2년이 지난 지금도 그때 피그마로 넘어오길 참 잘했다고 생각한다. 툴은 툴에 불과하다는 말도 있지만, 때로는 툴을 바꿈으로써 생산성을 크게 향상시킬 수 있다. 다음 편에서는 툴을 피그마로 옮긴 후, 본격적으로 디자인 시스템을 구축한 과정에 대해 살펴보겠다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
