
디자인 시스템은 디자인 원칙과 규격, 재사용할 수 있는 UI 패턴과 컴포넌트, 코드를 포괄하는 시스템을 말한다. 디지털 제품 개발 환경에서 이러한 디자인 시스템은 점점 더 중요해지고 있다. 오늘은 필자가 2020년 2월부터 약 2년간 고군분투하며 디자인 시스템을 설계하고, 구축해온 과정에 대해 적어보려 한다. 지난 1편에 이어, 오늘은 디자인 시스템의 목표와 원칙 수립, 모듈 시스템 등을 살펴보자.
2020년 3월, 개발자들과의 첫 미팅을 시작으로 본격적인 디자인 시스템 구축 프로젝트가 시작되었다. 개발자들도 비효율적인 개발 방식과 코드 관리에 따른 기술 부채 문제를 겪고 있었기 때문에, 디자인 시스템의 필요성에 대한 공감대를 쉽게 형성할 수 있었다. 이를 바탕으로 디자인 시스템 프로젝트에 참여하는 구성원 모두가 동기부여를 가지고, 더욱 효율적인 시스템을 빠르게 만들 수 있도록 목표를 설정했다.
아직 정리되지 않은 초기 단계인 만큼 파편화된 컴포넌트를 통합하고, 디자인-개발 프로세스와 커뮤니케이션을 효율화하는 데 중점을 두었다.
컴포넌트와 커뮤니케이션 기준이 자리 잡은 후에는 브랜드의 개성을 녹여내고, 유기적으로 움직이는 완전한 시스템을 만드는 것으로 목표를 조정했다.
디자인 원칙은 디자이너가 혼자 있더라도 일관되고 빠른 의사 결정을 내리기 위해 중요한 기준이 된다. 디자이너가 나를 포함해 3명이 된 지금은 하나의 디자인 언어를 가지고, 더 나은 방향으로 가기 위해 계속해서 원칙을 다듬어 가고 있다.
1) 명확하게
우리가 만드는 제품은 국내뿐 아니라 전 세계 다양한 연령의 사용자가 사용합니다. 따라서 우리는 누구나 쉽게 이해할 수 있도록 명확하게 디자인합니다.
2) 간결하게
사용자가 학습에 집중할 수 있는 환경을 제공하기 위해, 꼭 필요한 요소만을 사용하여 화면을 설계합니다. 사용성을 방해하는 불필요한 요소는 모두 제거하여 사용자가 원하는 목적지에 빠르게 도달할 수 있도록 합니다.
3) 일관되게
우리 제품은 주로 10세 미만의 어린이와 부모가 사용합니다. 따라서 빠르게 적응하고 쉽게 사용할 수 있도록 일관된 경험을 제공해야 합니다. 이를 통해 사용자는 어떤 환경에서도 제품을 쉽고 편리하게 사용할 수 있습니다.
4) 유용하게
우리의 가치가 사용자에게 잘 전달되도록 유용한 제품을 만들기 위해 고민해야 합니다. 그러기 위해서는 사용자를 깊게 이해하고, 데이터를 바탕으로 근거 있는 의사 결정을 내려야 합니다.

당시 적은 인원으로 제품을 빠르게 개선하기 위해 디자인 시스템 외에도 많은 프로젝트를 진행해야 했다. 그래서 이미 발명된 바퀴를 다시 발명할 시간이 없었고, 그럴 필요도 없다고 판단했다. Google Material Design, Apple Human Interface Guidelines 등 이미 공개된 디자인 시스템이 많았다. 그것들을 참고하여 시행착오를 최소화하고, 우리 조직에 적합한 형태로 변형하여 빠르게 디자인 시스템을 구축하기로 했다. 각 디자인 시스템의 구조와 특징 등을 설명하면 좋겠지만, 이미 잘 정리된 자료가 많으므로 링크를 참고해주시길 바란다.
<디자인 시스템 레퍼런스>
우리는 국내외 유수의 기업들이 공개한 디자인 시스템과 아토믹 디자인 방법론 등을 참고해 방향을 잡아갔는데, 그중 회사와 제품에 맞는 방식을 정립했던 사례를 몇 가지만 소개해본다.

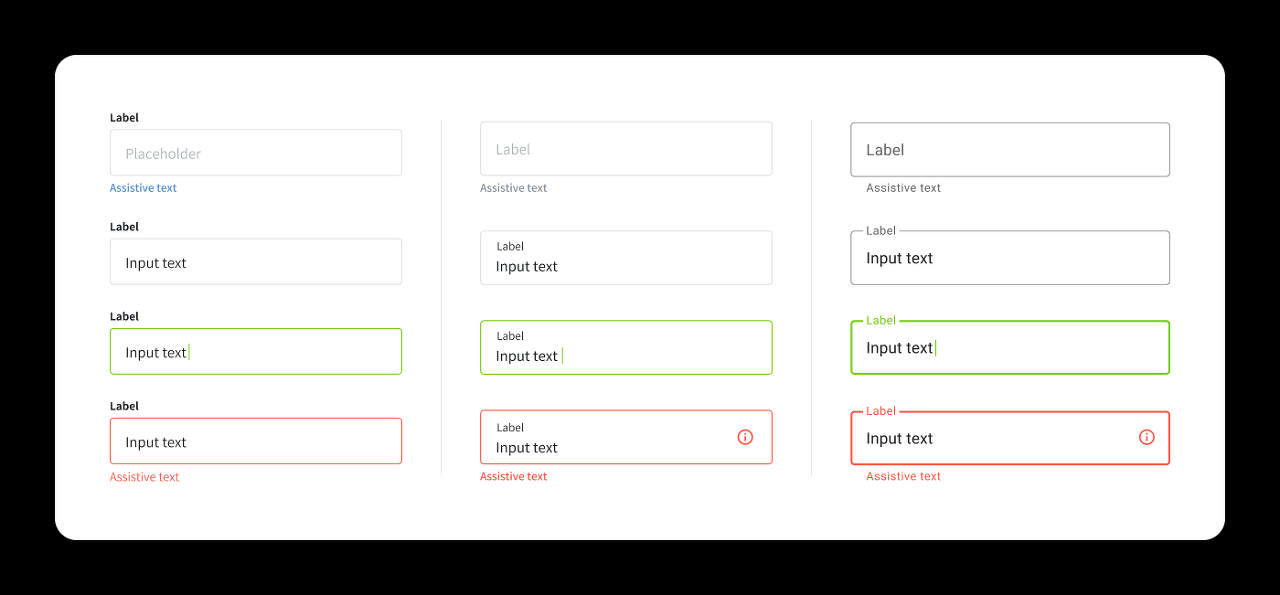
일반적으로 많이 사용하는 인풋(Input) 형태는 위와 같은데, 당시 우리 제품의 인풋은 라벨이 따로 없고 플레이스홀더가 라벨의 역할을 하고 있어 사용성이 좋지 않았다. 이를 개선하기 위해 여러 레퍼런스를 찾아봤고, 현재는 우리 제품에 적합한 방식으로 개선해 사용하고 있다. 이에 대한 자세한 이야기는 다음 편에서 다루겠다.
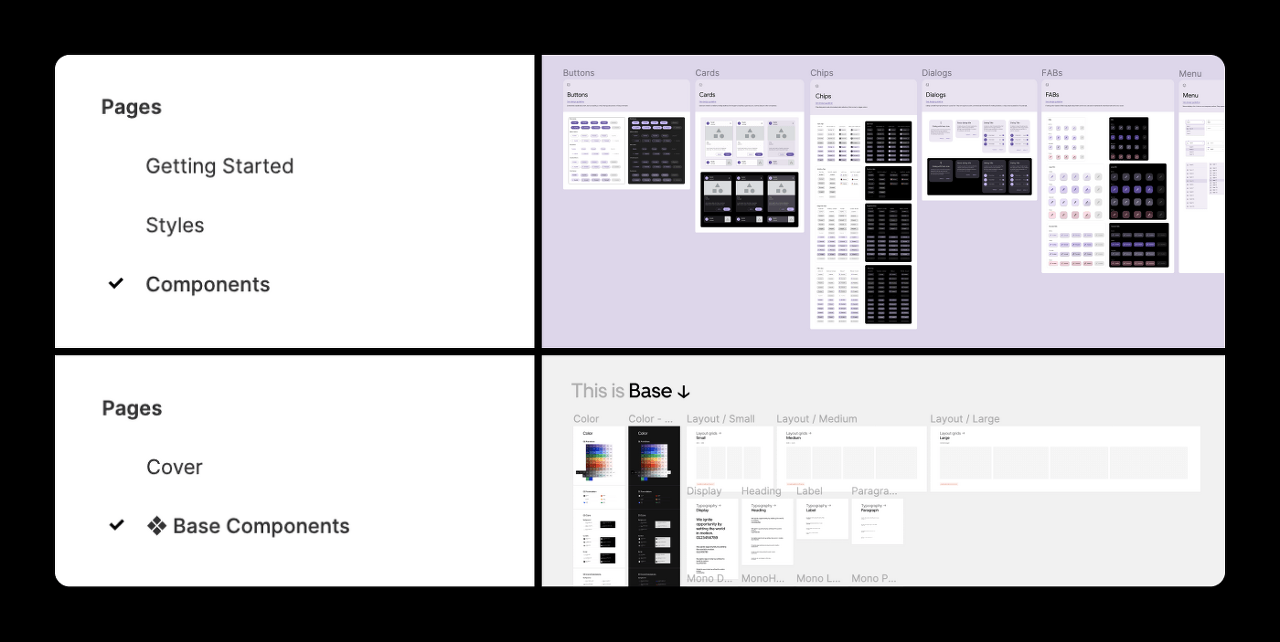
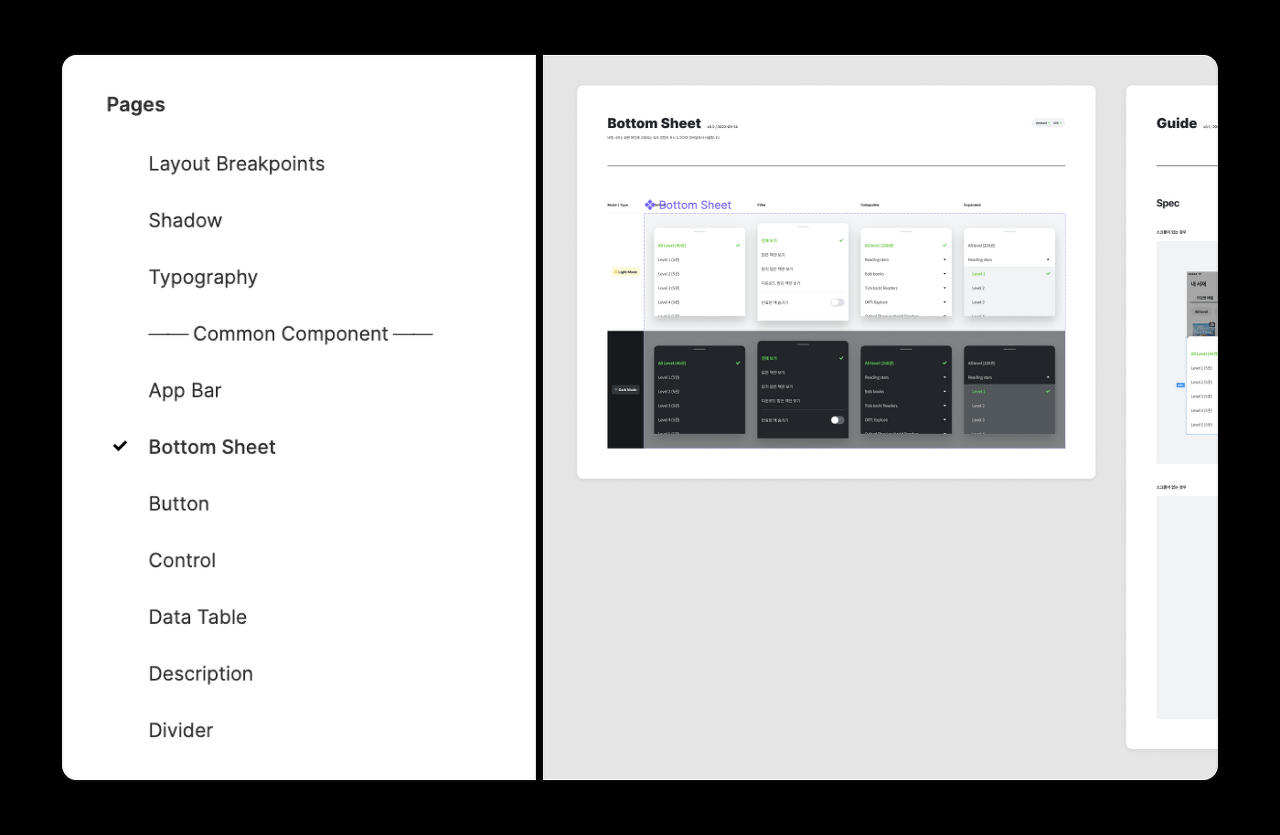
피그마로 만든 디자인 시스템은 디자이너뿐만 아니라 개발자도 들어와서 컴포넌트를 살펴볼 수 있다 보니, 누구든 원하는 컴포넌트를 쉽게 찾기 위한 페이지 구조가 필요하다. 피그마 커뮤니티에 공개된 디자인 시스템을 살펴보면, 크게 3가지 구조가 사용되고 있는 것을 알 수 있다.
1) 하나의 페이지에서 프레임으로 컴포넌트 분류

우버, 구글 등이 피그마에 공개한 디자인 시스템 파일은 이런 구조로 되어 있는데, 아마 공개용이라 디자인 키트 개념으로 만든 것으로 추정된다. 한 페이지에 모든 컴포넌트를 넣을 경우 규모가 커질수록 복잡해지므로 사용하기 어려운 구조다.
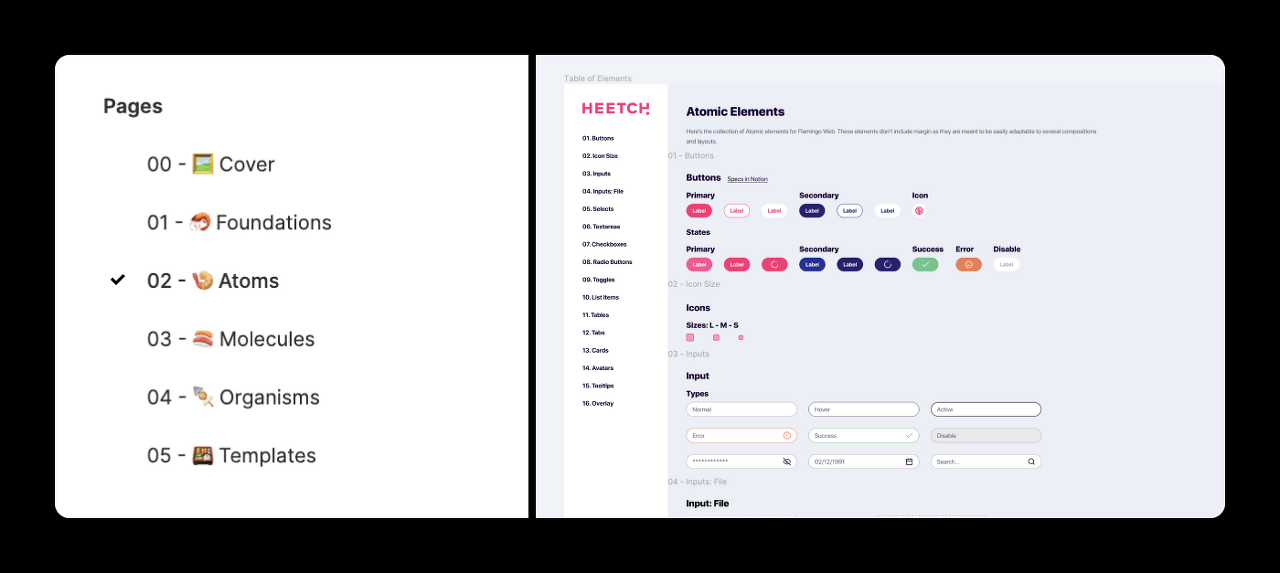
2) Atomic 단위 페이지 분류

개인이 만든 것으로 추정되는 Flamingo Heetch Design System이 Atomic 단위로 페이지를 분류해두었는데, 이럴 경우 원하는 컴포넌트를 찾을 때 그 컴포넌트가 Atoms, Molecules, Organisms, Templates, Pages 중 어디에 속하는지 고민하는 과정이 필요하므로 사용하기 어려운 구조라고 생각한다. 하지만 Templates이나 Pages만 주로 사용한다면 편할 수도 있다.
3) 컴포넌트 이름별 페이지 분류

컬러, 버튼, 인풋, 툴팁 등 컴포넌트 이름을 통해 페이지를 분류하는 방식으로 대부분의 국내외 기업이 사용한다. 알파벳 순으로 페이지를 정렬하여 원하는 컴포넌트를 쉽게 찾을 수 있고, 새 컴포넌트가 추가되더라도 쉽게 대응할 수 있다는 장점이 있다. 간혹 페이지 이름 앞에 숫자를 붙이는 경우가 있는데, 이럴 경우 새 컴포넌트가 추가되거나 삭제되는 등의 변동사항에 대응하는데 번거로움이 있으므로 추천하지 않는다.
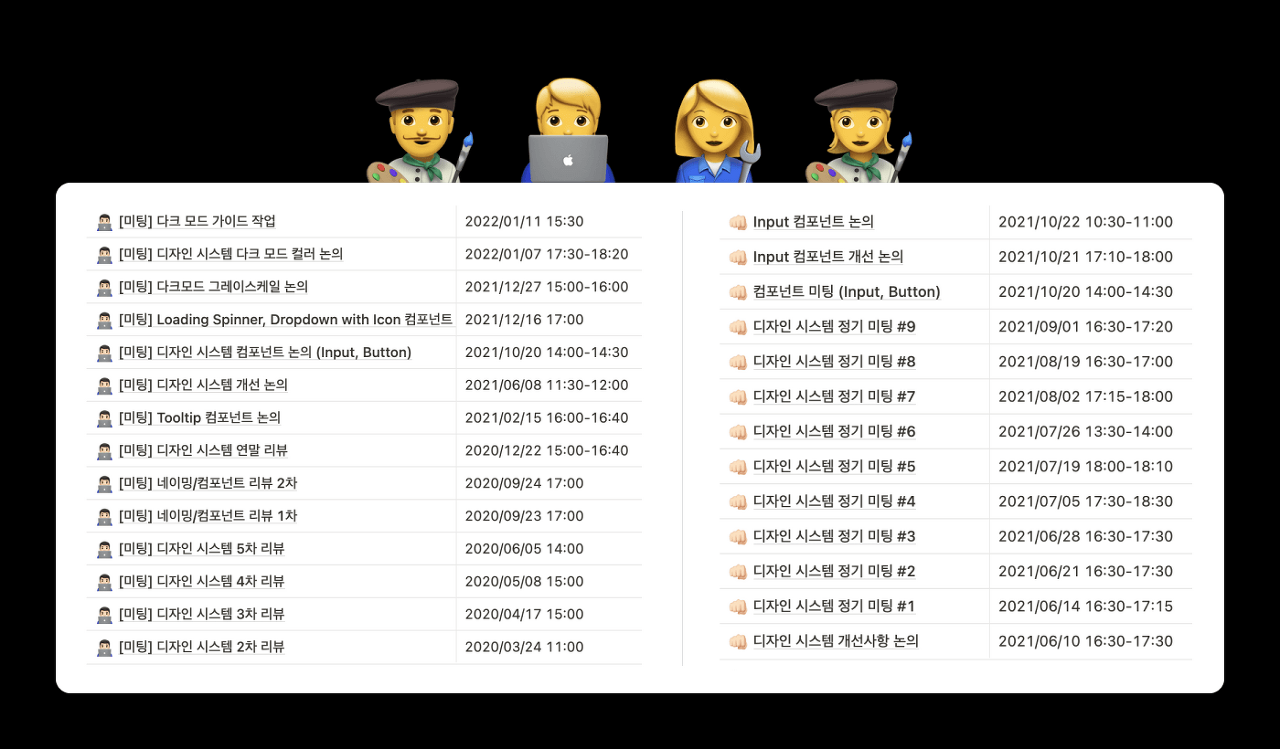
디자인 시스템은 디자인에서 끝나는 것이 아니라, 최종 구현까지 연결되기 때문에 개발팀과 긴밀하게 협업하는 것이 중요하다. 우리는 구축 초기부터 개발팀과 매월 미팅을 통해 디자인 시스템 구축 중에 생기는 여러 문제와 의사 결정에 대해 논의하며, 디자인과 개발 진행 상황을 공유했다. 앞으로 설명할 내용들은 이때 했던 고민들이 담길 예정이다.

구축 초기였던 2020년에는 공식적으로 개발팀 전체와 8번의 미팅을 했고, 어느 정도 안정화된 2021년에는 디자이너와 플랫폼별 개발자 1명씩 최소한의 인원만 참석하는 정기 미팅을 18번 진행했다. 횟수는 더 많지만 작은 규모의 미팅을 지속하며 디자인 시스템을 개선했고, 완성도가 갖춰진 올해는 정기 미팅을 줄였다. 대신 디자인과 개발 사이의 간극을 최소화하고, 효율적이고 체계적인 프로세스를 만들기 위한 방법을 고민하고 있다.
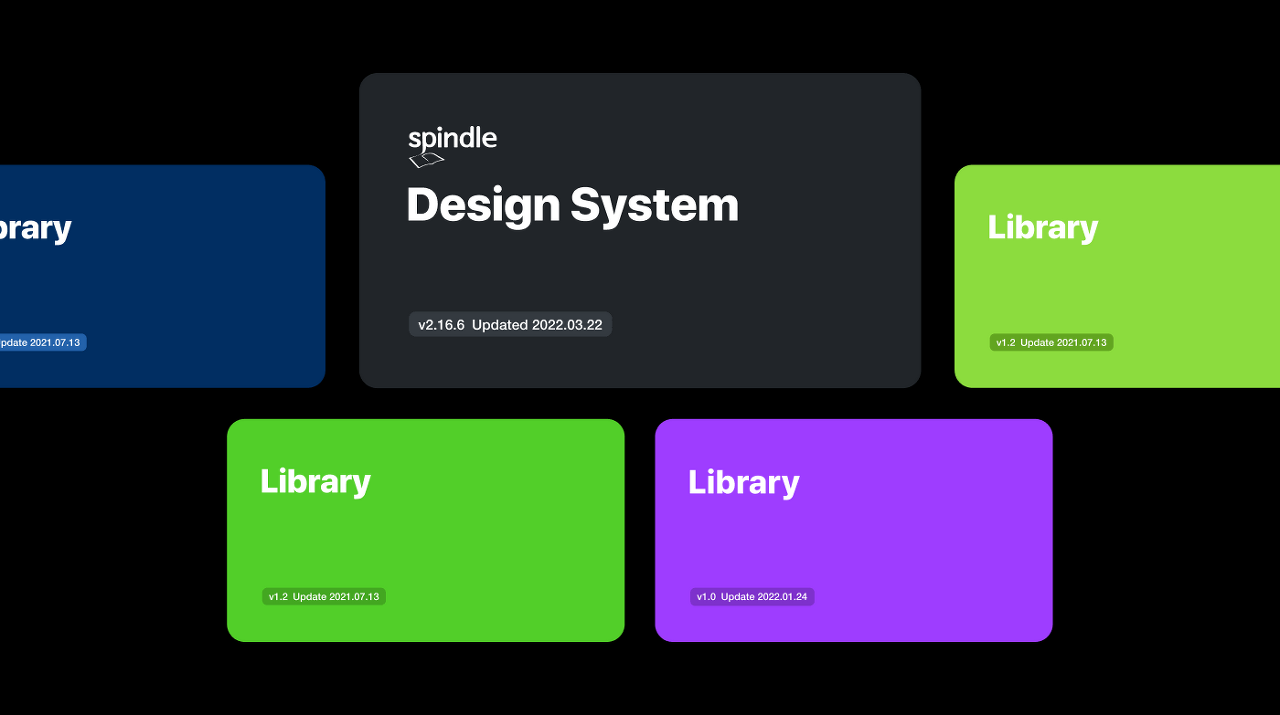
1편에서 이야기했듯이 우리 회사는 같은 뿌리를 가진 제품이 두 개 있다. 하나는 국내에서만 서비스하고, 다른 하나는 스페인, 터키, 일본 등 글로벌 대상으로 서비스하고 있다. 복제해서 만든 제품이라 기능과 디자인이 거의 동일해서 텍스트 필드나 타이포그래피, 버튼 등의 UI는 동일한 컴포넌트를 사용할 수 있지만, 로고, 컬러 등 브랜드 고유의 형태를 나타내는 컴포넌트는 별도의 라이브러리로 분리하는 것이 더 효율적이라고 판단했다.
해당 제품에서 사용하지 않는 컴포넌트를 갖고 있으면 디자인 시스템이 불필요하게 무거워지고, 제품이 늘어날수록 관리가 어려워진다. 특정 제품에서만 사용하는 컴포넌트를 추가 또는 수정하기 위해 디자인 시스템을 배포하게 되는 것이 비효율적이기 때문이다.

현재 회사에서는 3개의 제품을 3명의 디자이너가 하나씩 맡고 있다. 제품별 라이브러리는 담당 디자이너가 관리하고, 디자인 시스템은 디자이너와 개발자가 협의하여 아래 프로세스로 관리하고 있다.
우리 회사는 여러 디자이너가 동일한 규칙을 바탕으로 일관된 디자인을 하기 위해 8pt 그리드를 사용하고 있다. 8pt 그리드는 구글 머티리얼 디자인에서 사용하여 많이 알려져 있다.
1) 왜 8pt인가?
2) 왜 6이나 10이 아니고 8인가?
3) 8pt 그리드를 통해 얻을 수 있는 가치
우리는 8pt grid에 기반하여 데스크톱, 태블릿, 모바일 3개의 화면 사이즈에 대한 레이아웃 그리드를 정의하고 있다.
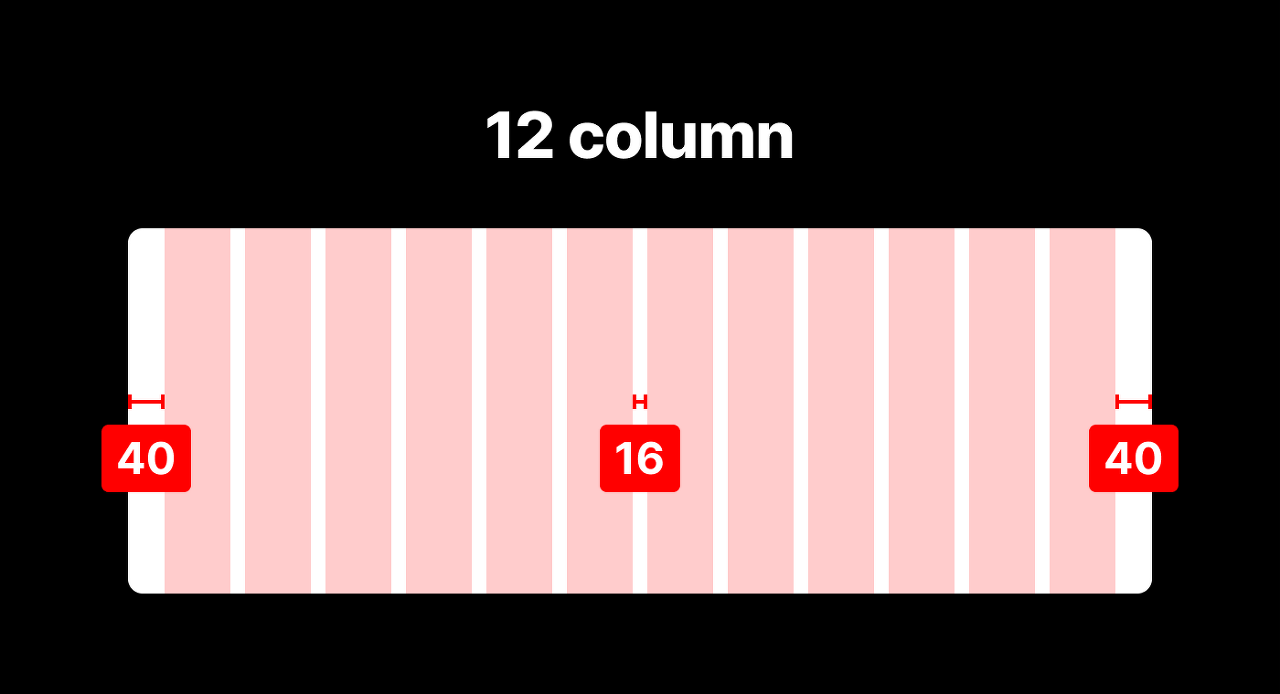
1) 데스크톱(1040px / 12col)
width: 72px / gutter: 16px / margin: 40px / max-width: 1040px

웹 사이즈인 데스크톱은 좌우 마진이 40px인데 가로 폭이 1120px보다 큰 경우에는 이 여백을 볼 수 없다. 화면의 가로 폭이 아무리 커져도 콘텐츠의 max-width는 최대 1040px이기 때문이다. 만약 화면 가로 폭이 1040px이라면 콘텐츠 사이즈는 좌우 마진 40px씩을 뺀 960px이 된다. 이걸 우리는 안전 여백이라고 부르는데, 이게 없으면 글자 등 콘텐츠가 화면 양끝에 딱 붙어서 가독성을 떨어트리게 된다.
참고로 콘텐츠를 풀사이즈로 와이드하게 보여주는 웹사이트도 있지만 이런 경우는 영상이나 사진을 시원시원하게 보여주기 위한 목적이 크고, 우리는 적절한 넓이감과 가독성을 위해 1040px로 제한하고 있다.
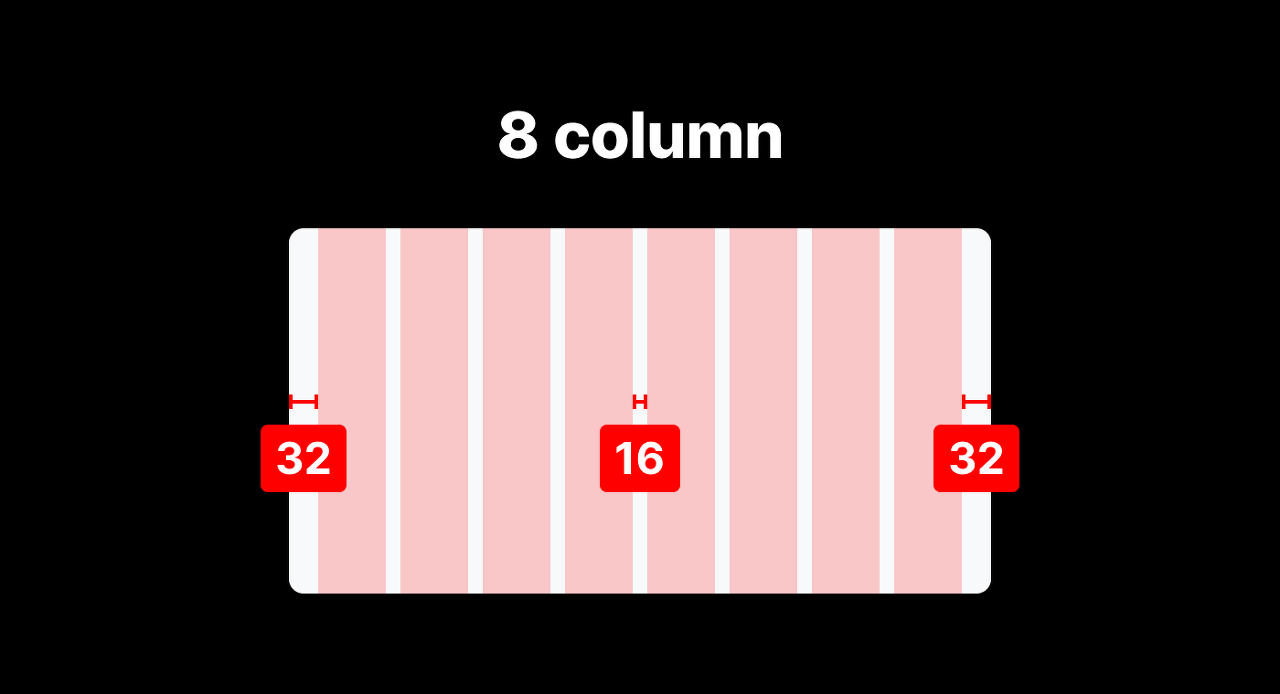
2) 태블릿(1039~768px / 8col)
width: stretch / gutter: 16px / margin: 32px

태블릿은 8 column 그리드를 사용하고 있지만, 11인치 이상의 큰 태블릿이 많아지고 있기 때문에 콘텐츠를 원활하게 보여주고자 한다면 더 많은 분할이 가능한 12 column을 추천한다.
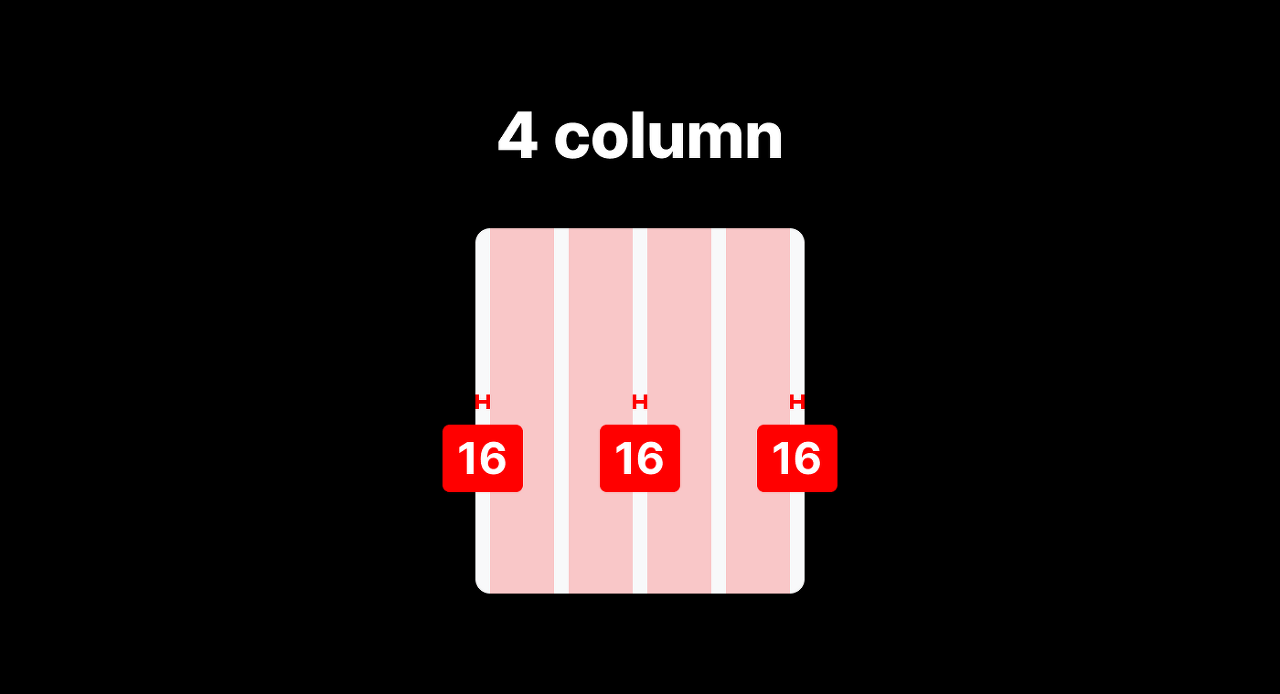
3) 모바일(767~360px / 4col)
width: stretch / gutter: 16px / margin: 16px

모바일은 가로 폭이 좁기 때문에 데스크톱이나 태블릿처럼 column을 많이 나누기 어렵다. 그래서 일반적으로 4 또는 6 column을 많이 사용하는데 우리 제품은 4 column을 사용하고 있다.

컬러는 2년 전 디자인 시스템 구축을 시작할 당시에 가장 먼저 손을 댄 곳이다. 여러 디자인 파일에서 사용되는 미묘하게 다른 컬러와 불명확한 가이드로 인해 디자이너와 개발자가 어려움을 겪고 있었기 때문이다. 믿기지 않겠지만 실제로 저 수많은 컬러가 곳곳에서 사용되고 있었고, 어떤 컬러는 사용되지 않음에도 자리를 차지하고 있어 혼란을 가중했다. 이 문제를 해결하기 위해 컬러를 정리하기로 했고, 가장 먼저 사용하지 않는 컬러를 찾아 지우기 시작했다.

먼저 1편에서 이야기한 'Unused Style Remover'라는 플러그인으로 사용되지 않는 컬러를 삭제했다. 이후 컬러값은 동일한데 이름이 약간 다르거나, 불필요하게 다른 이름으로 사용되는 컬러를 지우고 합쳤다. 어느 정도 정리된 후에는 지우거나 변경해야 할 컬러를 찾기 쉽도록 해당 심볼에 빨간색 박스를 넣었다. 이렇게 하면 지워야 할 컬러가 어디에 사용되고 있는지 눈에 잘 띄어서 정리하기 편하다. 플러그인의 도움을 받았지만 대부분 수작업으로 진행해야 했고, 컬러별 사용 가이드를 추가하여 정리를 마쳤다.

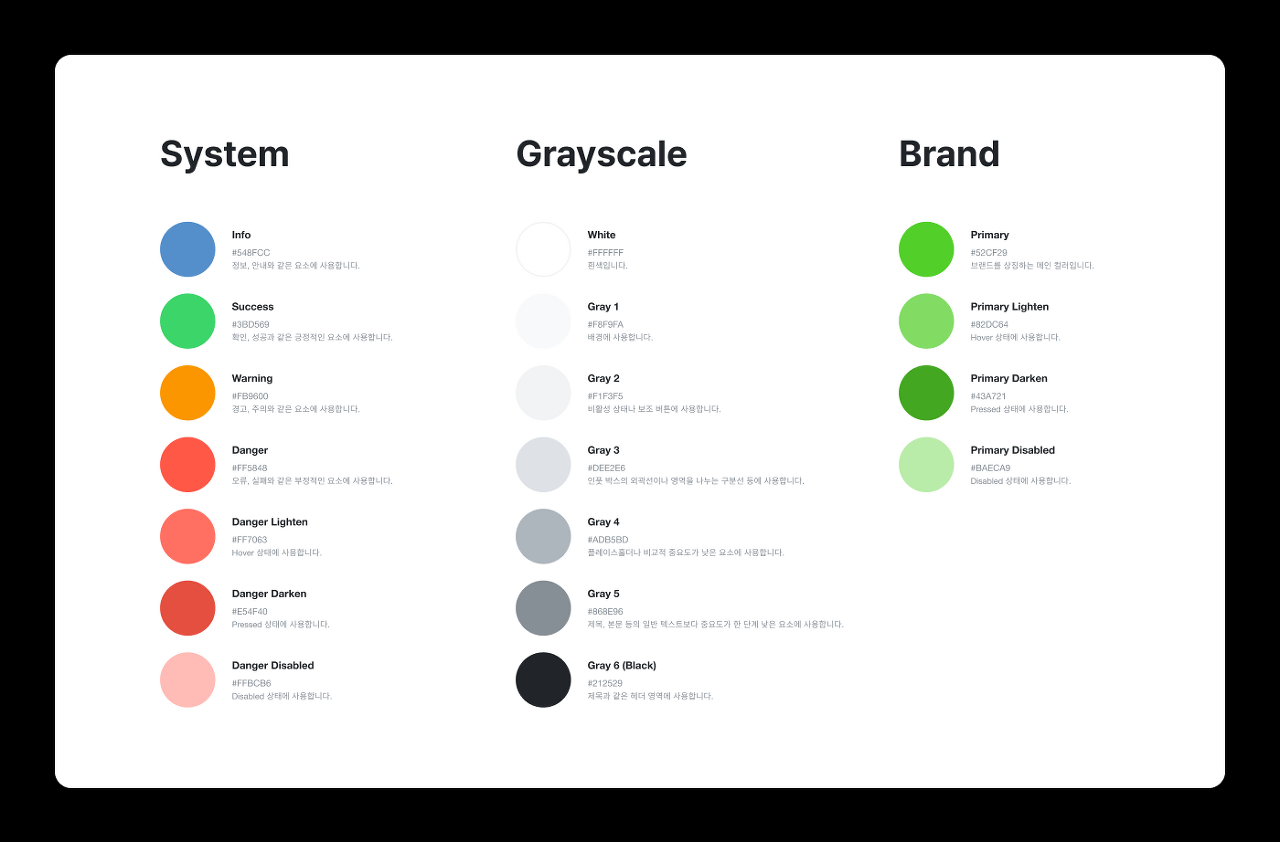
컬러 정리 후 2021년 말까지는 위와 같이 단순한 컬러 시스템을 사용했다. 성공, 에러 등 상태를 나타내는 시스템 컬러 7개와 명도에 따라 기능을 정의한 그레이스케일 7개, 그리고 브랜드 컬러 4개로 이루어져 있는데, 약 1년이 넘는 기간 동안 잘 사용했다. 예전에 겪었던 복잡함의 고통 때문에 꼭 필요한 컬러만 사용할 수 있도록 단순화했고, 그만큼 사용하기 편했다.
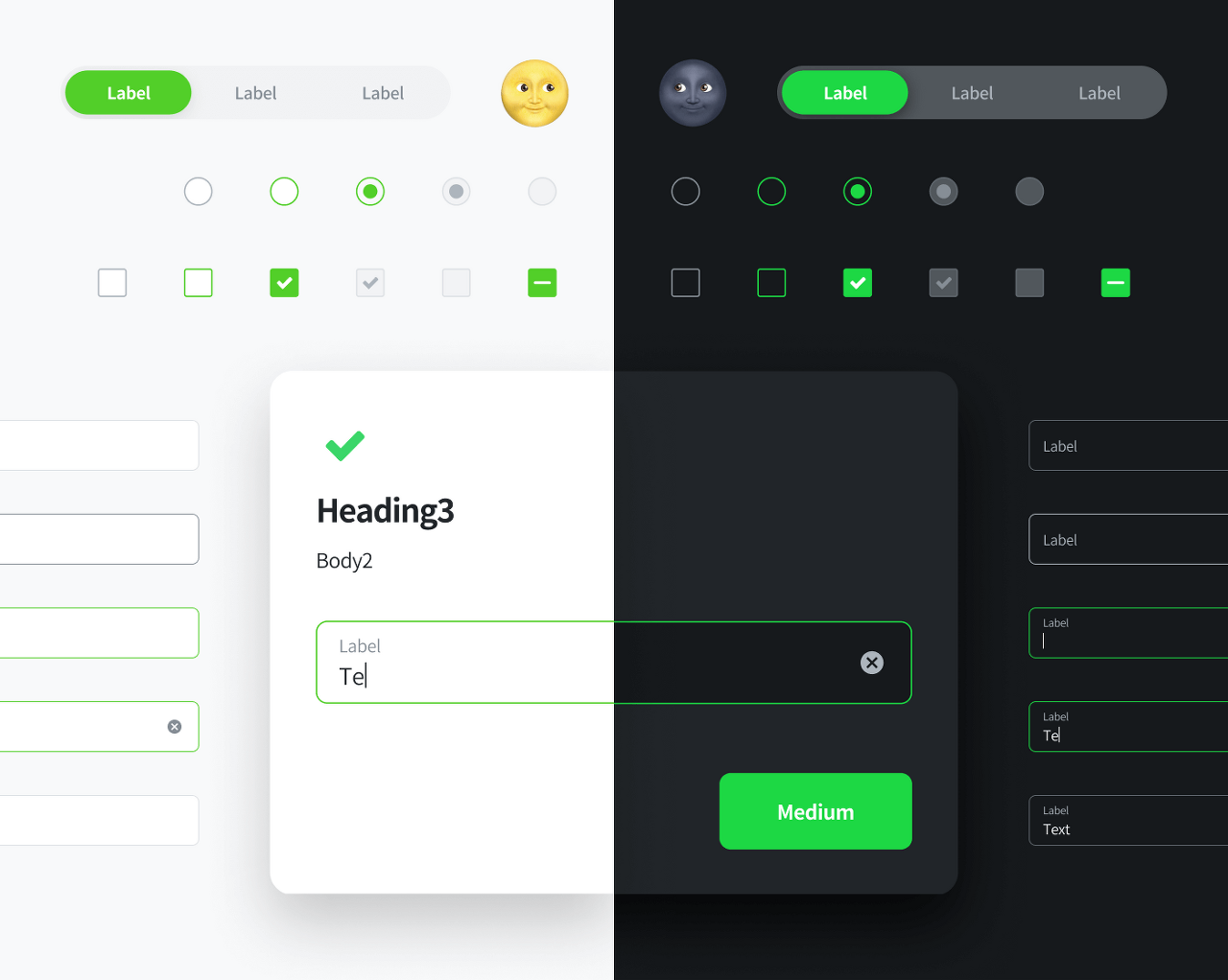
하지만 2021년 말에 진행하던 전자책 뷰어 프로젝트에서 다크 모드가 필요해지면서, 이를 효율적으로 대응하기 위해 새로운 컬러 시스템을 만들어야 했다. 그리고 올해 초 컬러 시스템 개편을 진행했다.

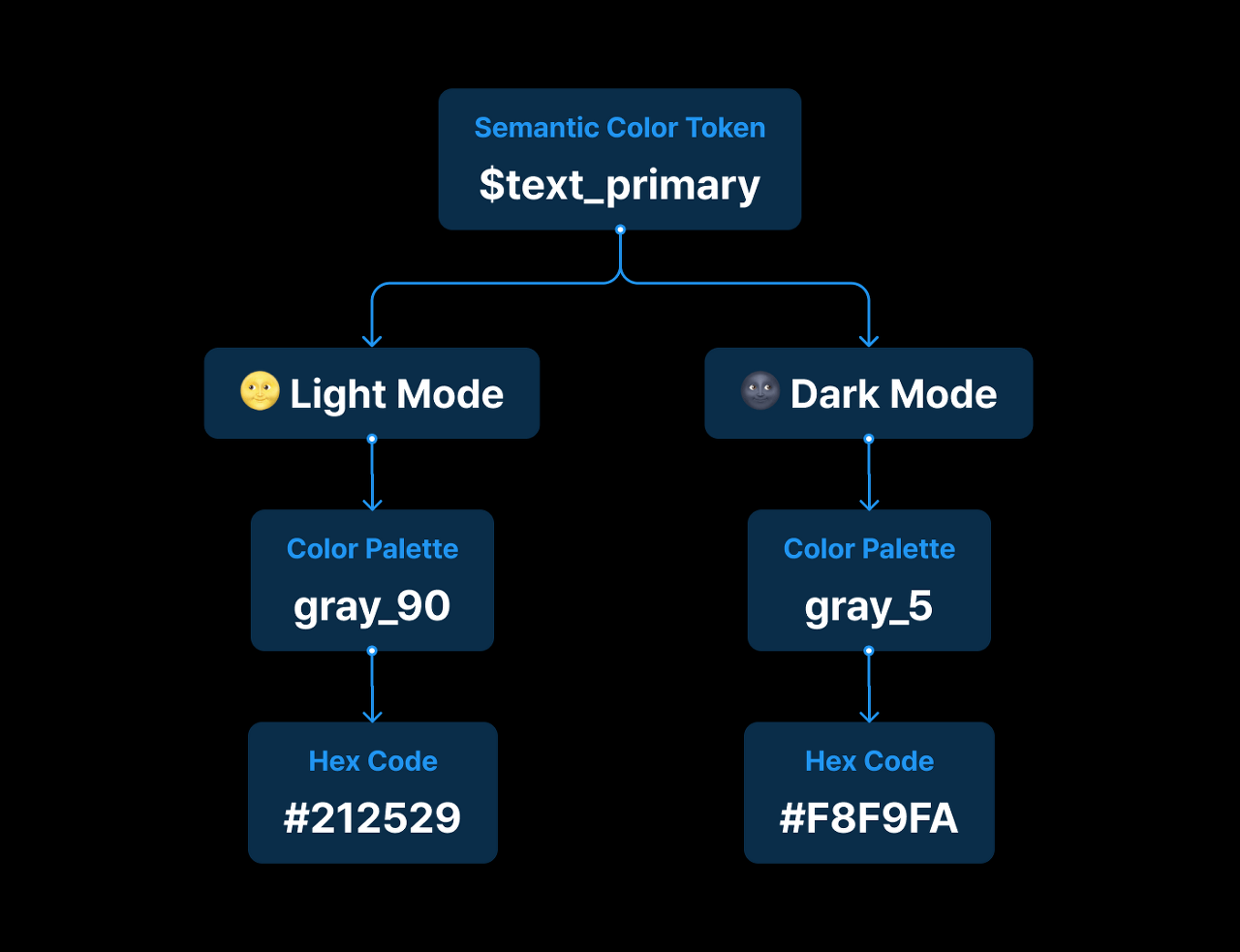
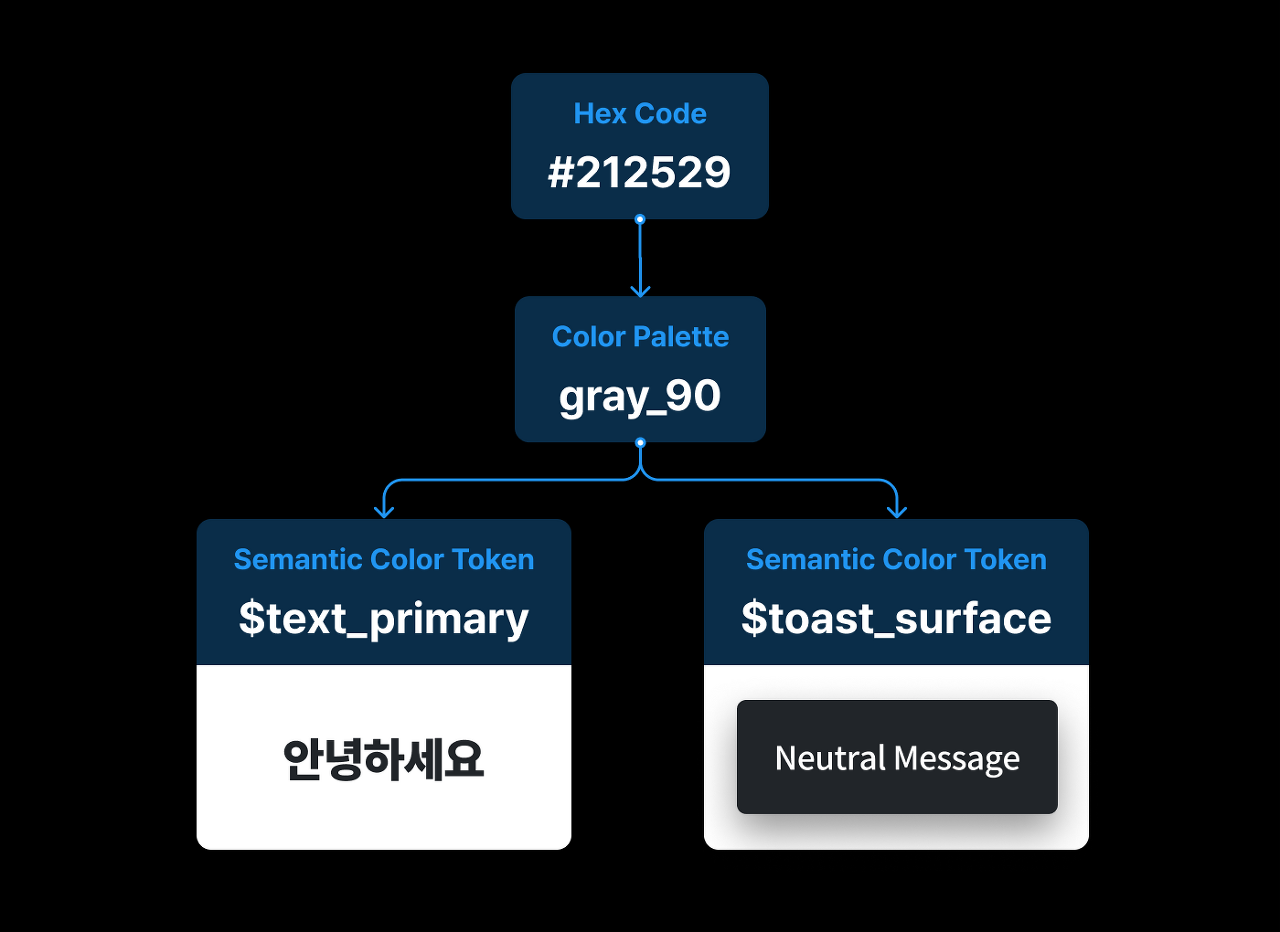
다크 모드와 라이트 모드, 두 가지 컬러 모드를 효율적으로 대응하기 위해서는 하나의 토큰이 두 개의 컬러값을 가지는 형태로 개발해야 한다. 그리고 이 컬러값은 두 가지 모드에서 중복 사용되는 경우가 많으므로 Hex 코드를 그대로 사용하지 않고 'gray_90'과 같은 변수로 감싸줘야 관리하기 편하고 효율적이다. 그래서 기존에 컬러를 기능별로 1개씩 정의하여 사용했던 것과 다르게 두 가지 타입으로 나눠 정의했다.

1) Color Palette
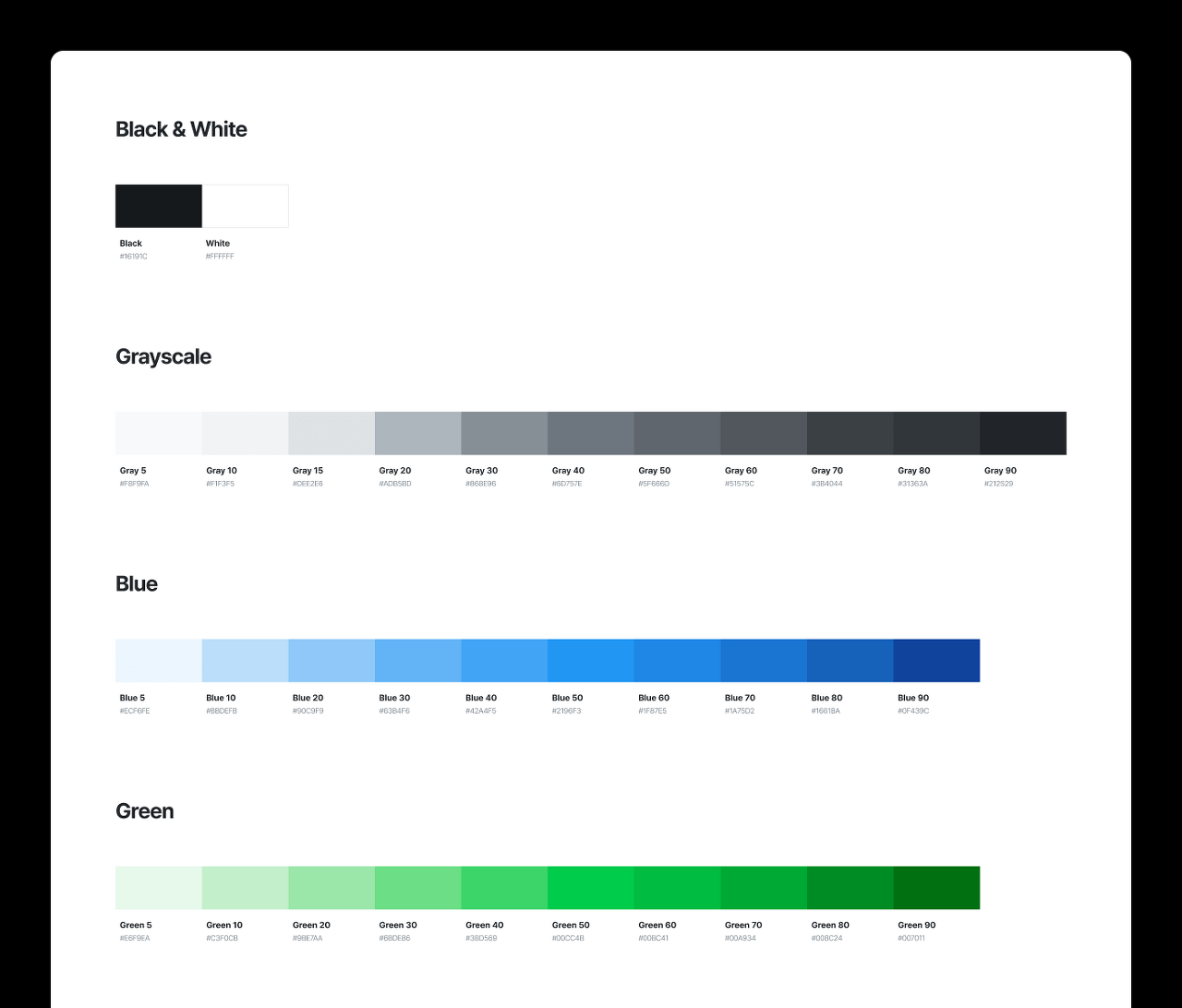
먼저 컬러 팔레트는 디자인 시스템 안에서 사용할 수 있는 모든 컬러를 명도에 따라 정의한 컬러칩 모음이다. 앞에서 설명했듯이 다크 모드를 효율적으로 대응하고, 컬러를 체계적으로 관리하기 위해서는 컬러 팔레트를 UI에 직접 사용하지 않고, 반드시 시멘틱 컬러 토큰으로 정의하여 사용해야 한다. 우리는 실제 제품에서 사용되고 있는 Black&White, Grayscale, Blue, Green, Orange, Red, Transparent White, Transparent Black을 정의하여 사용하고 있다.

만약 컬러 팔레트를 정의하기 어렵거나 시간을 아끼고 싶다면, Material에서 제공하는 Tools for picking colors를 활용하여 쉽고 빠르게 만들 수 있다. 단 이 툴이 만능은 아니므로 컬러 팔레트를 뽑은 후 적절한 대비감을 위해 보정해주어야 한다.
2) Semantic Color Token
시멘틱 컬러 토큰은 어떤 상황에서 어떤 UI에 사용해야 할지 명확한 사용 목적에 따라 정의한 컬러 토큰이다. 누가 봐도 어디에 사용하는 컬러인지 쉽게 이해할 수 있어야, 잘 설계된 시멘틱 컬러 토큰이라 할 수 있다.

우리는 기존에 Gray 1~6까지의 컬러만으로 텍스트와 아이콘, 배경 등 모든 UI를 디자인했었기 때문에, 시멘틱 컬러 토큰을 제대로 사용하려면 수많은 컬러를 새로 정의해야 하는 상황이었다. 하지만 늘 그렇듯 우리에겐 시간이 많지 않았고, 여러 레퍼런스를 찾았다.
salesforce의 Lightning Design System은 Background Color, Text Color, Border Color 등 모든 컬러를 시멘틱 컬러 토큰으로 정의하여 사용한다. 세어보진 않았지만 100개는 되어 보인다. 어느 UI에 어떤 컬러를 사용해야 하는지 명확하다는 장점이 있지만, 그만큼 컬러가 너무 많아져 관리가 어렵다.
밀리의 서재는 placeholder, field-readonly 등 사용처가 명확한 시멘틱 컬러 토큰뿐만 아니라, ui-01, ui-02 등 범용적으로 사용할 수 있는 컬러 토큰을 정의하고 있다. 비교적 컬러 수가 적어 관리하기 쉽고, 각 컬러 토큰의 위계와 목적만 숙지하고 있다면 범용적으로 쉽게 사용할 수 있다.

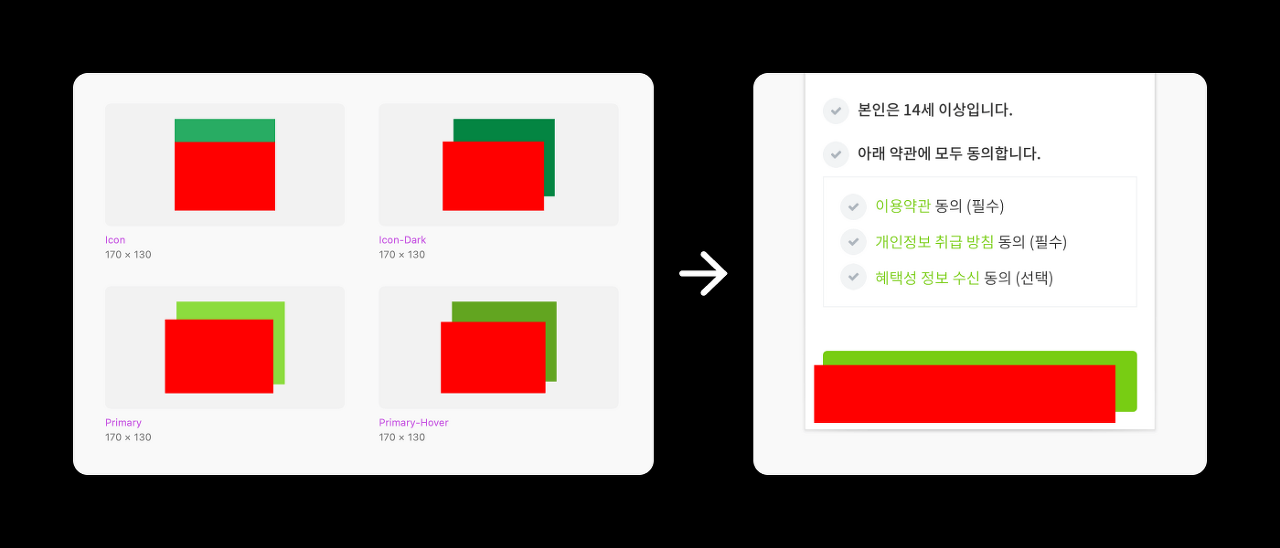
우리는 두 가지 방식을 혼합하여, 기존에 사용하던 Grayscale의 사용 방식을 유지하면서 새로운 시멘틱 컬러를 정의하고 점진적으로 적용했다. 먼저 Grayscale은 기존에 넣어 사용하던 Hex 코드를 컬러 팔레트의 동일한 값을 가진 컬러칩으로 교체했다.
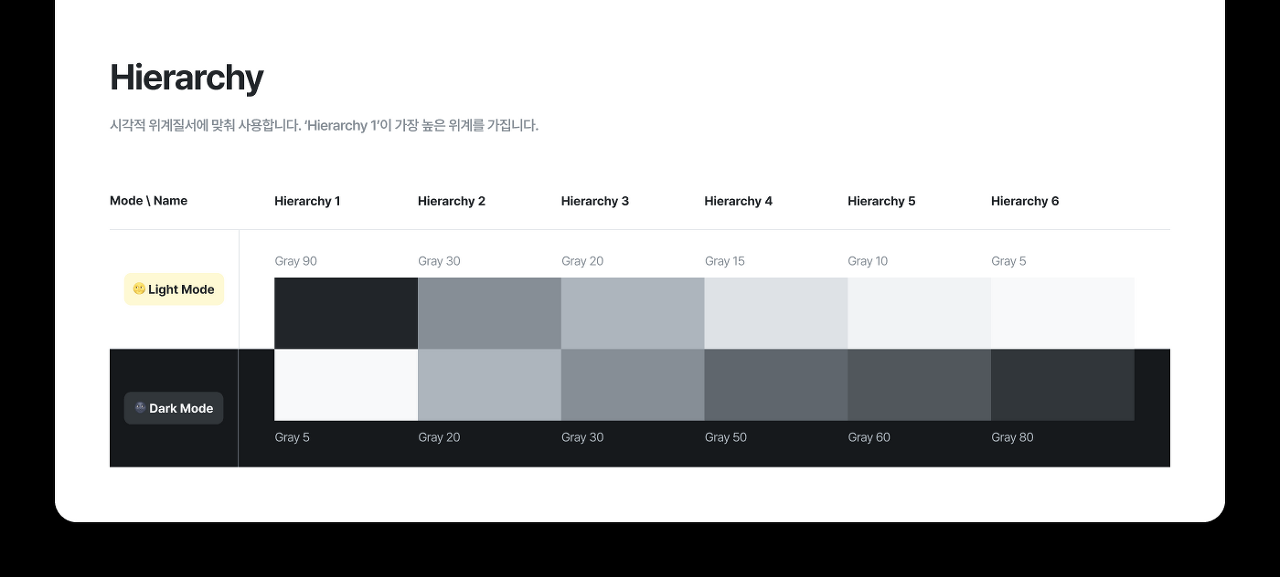
・Gray 6 (#212529) → Hierarchy 1 {Gray 90 (#212529)}
・Gray 5 (#868E96) → Hierarchy 2 {Gray 30 (#868E96)}
・Gray 4 (#ADB5BD) → Hierarchy 3 {Gray 20 (#ADB5BD)}
・Gray 3 (#DEE2E6) → Hierarchy 4 {Gray 15 (#DEE2E6)}
・Gray 2 (#E9ECEF) → Hierarchy 5 {Gray 10 (#E9ECEF)}
・Gray 1 (#F8F9FA) → Hierarchy 6 {Gray 5 (#F8F9FA)}
그리고 시각적 위계에 맞춰 사용할 수 있도록 'Gray'라는 모호한 이름을 'Hierarchy'라는 비교적 명확한 의미를 가진 이름으로 변경했다. 이렇게 해서 기존에 사용되는 컬러에 크게 영향을 주지 않으면서 비교적 간단하게 새로운 컬러 시스템을 적용할 수 있었다. (빨간색으로 표시한 것이 실제 개발에 사용하는 컬러 토큰)


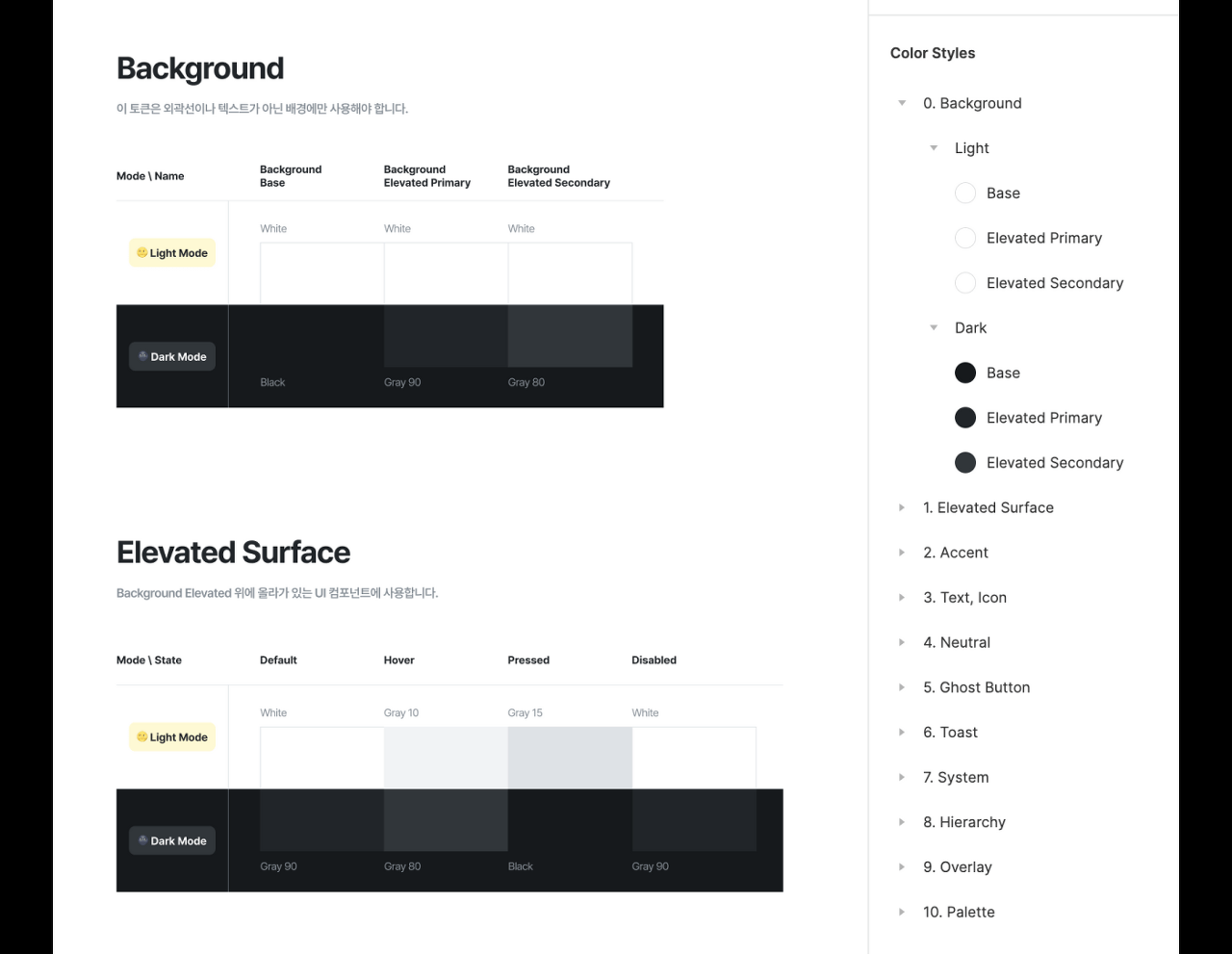
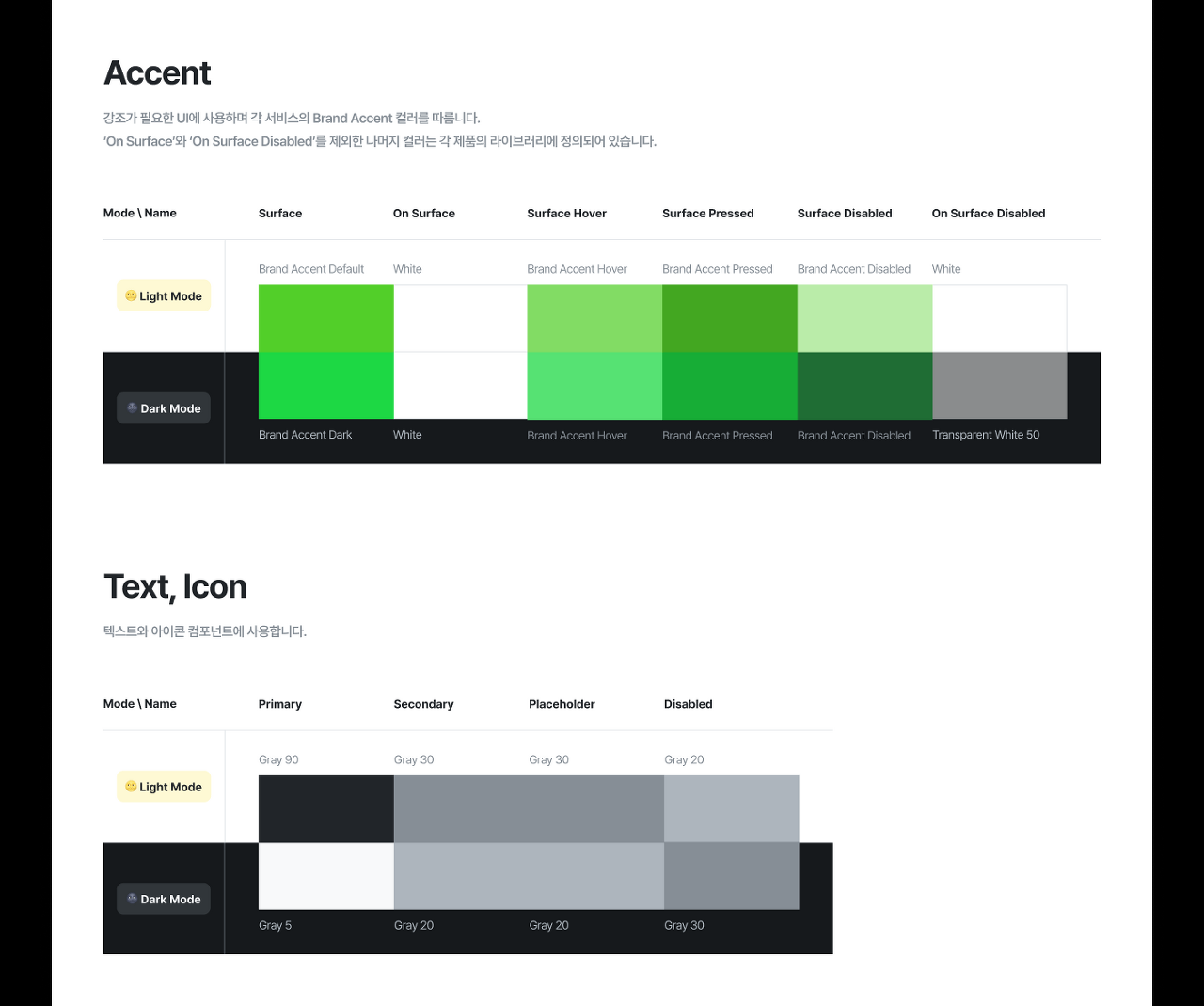
Hierarchy 외에 새로 정의한 시멘틱 컬러 토큰은 Background, Accent, Toast 등 총 8개다. 디자인 시스템 내의 거의 모든 컴포넌트를 이 시멘틱 컬러 토큰으로 대응하고 있지만, 아직 발전의 여지가 많다.
이외에도 당시 전자책 뷰어 프로젝트를 담당하던 동료 디자이너와 함께 다크 모드 컬러를 정의하는 과정에서 많은 우여곡절을 겪었다. 실제 제품에 다크 모드를 어떻게 적용했는지도 이야기하면 좋겠지만, 내용이 너무 길어지므로 여기에서 마무리하겠다. 이번 편에서는 디자인 시스템의 목표와 원칙 수립, 모듈 시스템, 그리드, 컬러까지 최대한 많은 내용을 담아보려고 했다. 글이 다소 길어졌지만, 디자인 시스템을 구축하는 누군가에게는 꼭 도움이 되었으면 한다. 마지막 3편에서는 타이포그래피, 프로젝트 관리, 연말 회고 등을 살펴볼 예정이다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.