
본문은 요즘IT와 번역가 Mr.P가 함께 만든 해외 번역 콘텐츠입니다. 필자인 Freddy Manrique는 프론트엔드 엔지니어로 사용자 경험에 중점을 둔 웹사이트 및 사용자 인터페이스를 구축하고 있습니다. 이번 글을 통해 자바스크립트를 사용할 때 고쳐야 할 습관을 살펴보고, 이를 어떻게 개선할 수 있을지에 대해 이야기합니다. (※필자의 개인적인 견해가 담긴 글이니 이 점 참고해주시길 바랍니다.)

멋진 프로그래밍의 세계로 첫걸음을 내디딜 때, 우리가 하는 일이 수백만 명의 사람들에게 어떤 영향을 주는지 직접 확인하게 됩니다. 프로그래밍 덕분에 많은 사람들의 일이 단지 몇 개의 키를 누르는 것으로 해결되고 있습니다. 이것은 마법 같은 일입니다.
프로그래밍은 또 다른 종류의 초능력이지만, 영화 스파이더맨에서 벤 삼촌이 피터 파커에게 말한 것처럼 큰 힘에는 큰 책임이 따릅니다. 프로그래밍 세계에서 우리가 맡은 큰 책임은 쉽게 테스트할 수 있고, 오랫동안 유지 보수할 수 있는 코드를 작성하는 것입니다. 하지만 프로그래밍에는 우리가 작성하는 코드와 최종적으로 출시한 제품에 나쁜 영향을 주는 몇 가지 습관이 있습니다. 저는 이러한 문제들을 직접 경험해봤기 때문에 이 습관들을 왜 지양해야 하는지에 대해 공유하고자 합니다.
이제 var와 작별할 시간입니다. 다음과 같은 이유로 var 대신 let과 const를 사용해야 합니다:

IE11과 같은 구형 브라우저를 사용하는 것이 아닌 이상, var를 사용하지 않는 것이 가장 좋습니다. let과 const는 앞으로 가장 친한 친구가 될 것입니다.
주석은 소프트웨어를 작성할 때 기본적인 부분입니다. 이는 우리가 읽고 있는 코드를 더욱 잘 이해할 수 있도록 도와주지만, 코드가 하는 일을 모두 다 설명해주려고 하는 실수에 빠지면 안 됩니다. 더 중요한 것은 코드를 읽기 편하게 작성하는 것이며, 주석은 맥락을 설명해야 합니다.
다음은 전문가처럼 주석을 작성할 수 있는 팁입니다.
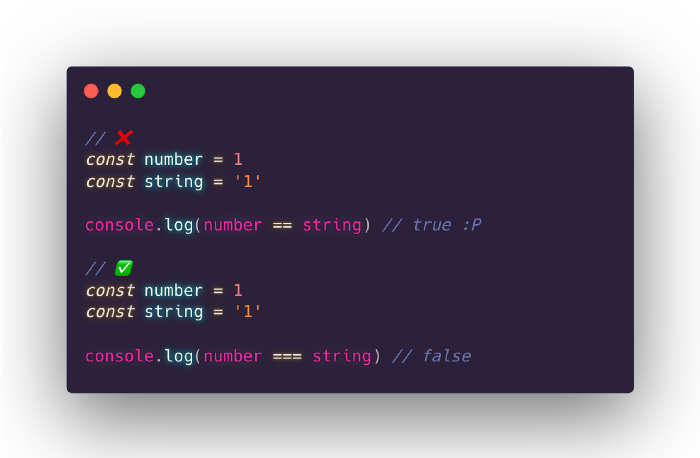
해당 연산자에 대해 먼저 이해해야 할 것은 둘은 겉보기에 매우 유사하지만, 정작 기능적으로 완전히 다른 역할을 수행한다는 것입니다. 첫 번째는 일반 항등 연산자(==)이며, 두 번째는 완전 항등 연산자(===)입니다.

일반 항등 연산자(==)는 피연산자가 유사한지 여부만 확인하므로, 의도치 않은 값이 나올 수 있습니다.

완전 항등 연산자(===)는 피연산자의 타입과 값을 동시에 확인합니다.
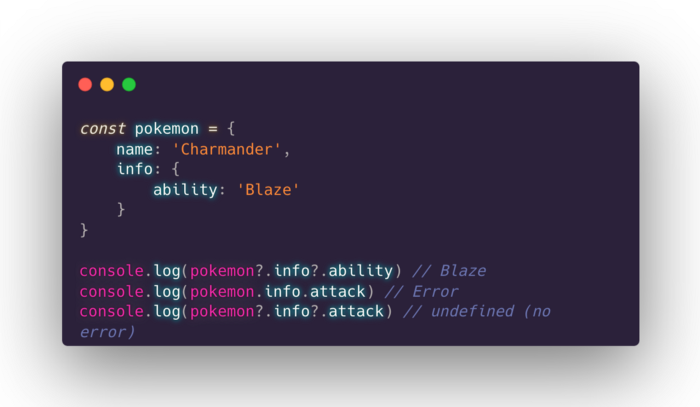
옵셔널 체이닝 연산자 ?를 사용하면, 해당 객체의 모든 레퍼런스를 확인하지 않아도 객체 체인의 깊숙한 곳에 있는 속성값을 확인할 수 있습니다. 이는 존재하지 않는 속성값에 접근하려고 할 때 오류를 방지해줍니다. 예를 들어, 어떤 포켓몬의 정보를 포함하는 포켓몬 객체가 있다고 가정해봅시다.

위 예제와 같이 정의되지 않은 ‘attack’ 프로퍼티에 직접 접근하려는 경우, 오류가 발생하고 프로그램이 중단됩니다. 옵셔널 체이닝 ?를 사용한다면 자바스크립트는 에러를 생성하지 않지만, 해당 프로퍼티가 정의되지 않았음을 알려줍니다. 때때로 우리가 통제할 수 없는 이러한 오류에 대해 미리 예방하는 것은 장기적으로 큰 차이를 만들어냅니다.

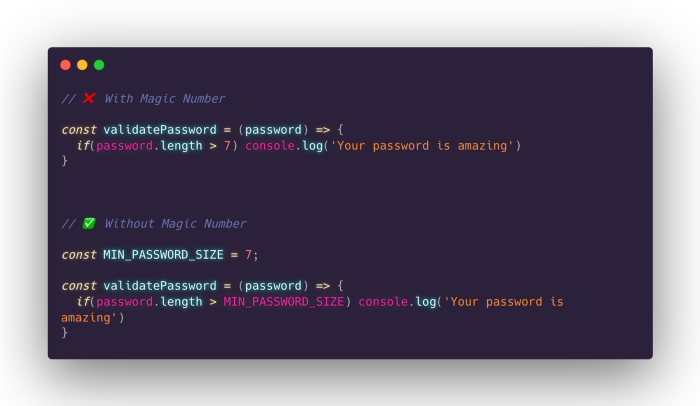
매직 넘버 또는 매직 스트링은 코드에서 직접 사용되는 숫자 또는 문자열로, 명확한 컨텍스트는 없지만 목적이 있습니다. 상수에 이러한 값을 할당하는 것이 가장 좋습니다. 그렇지 않으면 이해하고 디버그하기가 어려워 질 수 있습니다.

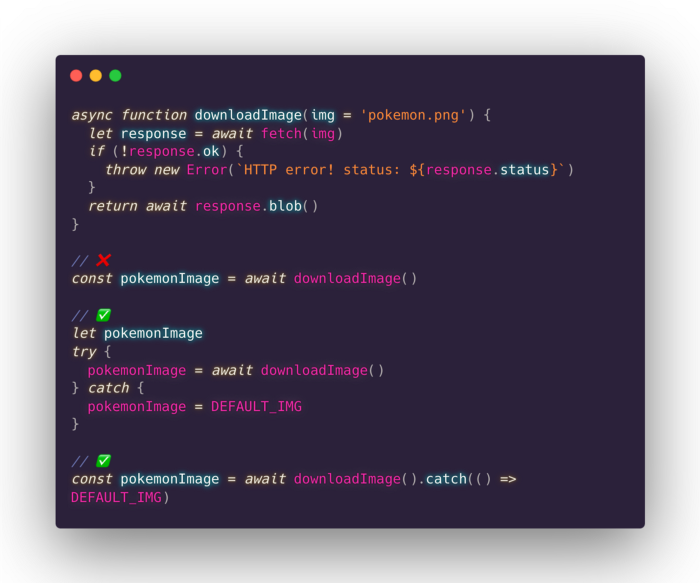
우리는 언제나 async/await 안에서 try/catch를 사용하여 에러를 처리해야 합니다. 만일 이 규칙을 지키지 않는다면, 프로그램(앱)이 폭발할 가능성이 매우 높습니다. 이러한 상황은 발생하지 않기를 바랍니다.

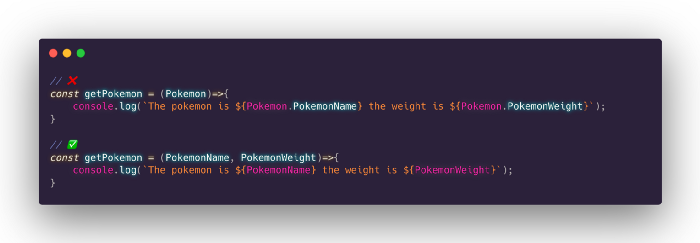
객체에서 여러 속성값이 필요한 함수를 정의할 때, 단일 객체를 사용하는 것보다 여러 매개 변수를 사용하는 것이 좋습니다. 이는 다음과 같은 몇 가지 사항에 도움이 됩니다: 먼저 함수에 필요한 매개변수를 정확히 명시할수록 코드를 읽는 것이 쉬워집니다.
둘째, 이는 함수를 테스트하기 쉽게 만들어줍니다. 그리고 시간이 지나도 제품의 유지 보수를 쉽게 만들어 줍니다. 게다가 가비지 콜렉팅(사용한 객체를 메모리에서 지우는 행위) 혹은 불필요한 객체 매개변수 생성을 방지하므로, 애플리케이션의 성능이 향상됩니다.
만약 타입스크립트를 사용하면서 여러 개의 매개변수가 있는 경우, 매개변수의 인터페이스를 정의하기가 더 쉽기 때문에, 타입을 확인하고 오류를 방지하는 유형 검사 및 자동 추천의 이점을 누릴 수 있습니다.

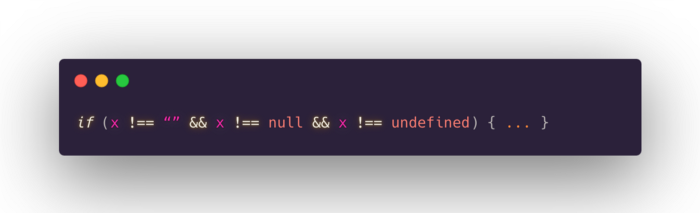
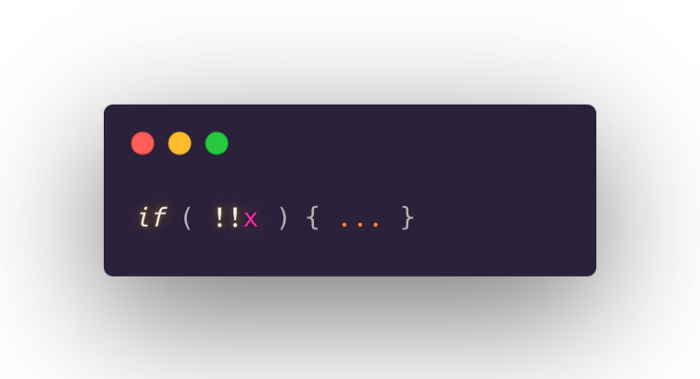
때때로 우리는 변수 존재의 여부를 찾기 위해, null 또는 undefined를 검사합니다. 따라서 종종 이와 같이 긴 유효성 검사를 수행하기도 합니다.

약어는 이를 해결하는 데 도움을 줍니다. 더 짧고 우아한 방법으로 코드를 위와 같이 축약할 수 있습니다.
명확한 코드를 작성하는 것은 우리의 책임입니다. 개발자로서 저는 경험을 통해 유지 보수가 가능하고 읽기 쉬운 코드가 있으면, 팀이 많은 시간을 절약할 수 있다는 것을 배웠습니다. 우리는 코드를 작성하는 것보다 읽는데 더 많은 시간을 소비한다는 사실을 기억하세요. 이 작은 팁이 마법과도 같은 놀라운 제품을 만드는 데 도움이 되기를 바랍니다.
<원문>
Say bye bye to bad javascript practices
©️위 번역글의 원 저작권은 Freddy Manrique에게 있으며, 요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.