
본문은 요즘IT와 번역가 Chase가 함께 만든 해외 번역 콘텐츠입니다. 필자인 Filip Grkinic는 엔지니어링 배경지식을 가진 디자이너로, UX와 제품 디자인에 대해 Substack을 운영하고 있습니다. 이번 글은 리액트가 무엇이고, 왜 인기가 있는지, 디자이너에게 리액트는 어떤 의미가 있을지에 대해 설명합니다.

오늘은 자바스크립트 라이브러리 중 가장 인기 있는 리액트(React)에 대해 자세히 살펴보겠습니다. 이 글을 통해 여러분이 디자이너로서 리액트에 대해 더 알아가길 바랍니다. 또한 리액트를 이해함으로써 더 나은 디자인 능력을 함양하고, 엔지니어와 원활하게 소통하는 데 도움이 될 수 있습니다.
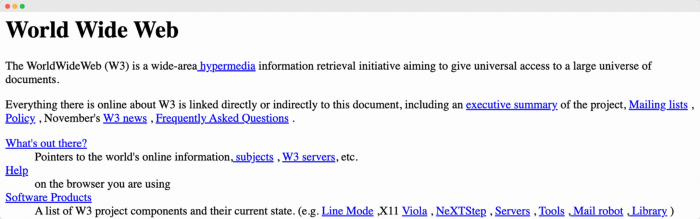
웹은 1993년에 HTML 기반의 간단한 정적 페이지에서부터 시작되었습니다. 이때 모든 웹사이트의 주요 기능은 단순히 링크가 전부였습니다. 참고를 위해 역사상 최초로 개설되어, 아직도 유지되고 있는 웹사이트의 스크린샷을 첨부했습니다.

사람들이 정적 웹사이트에 지루함을 느끼기 시작할 때, 누군가가 “정적인 페이지를 동적으로 만들자"라고 외쳤고, 그렇게 자바스크립트(Javascript)가 탄생했습니다.
그로부터 몇 년 후, 존 레식은 여러 브라우저에서 정상적으로 작동하는 자바스크립트 코드를 개발자들이 쉽게 작성할 수 있도록 jQuery를 만들었습니다. 이후 2010년 구글에선 강력한 단일 페이지 웹 애플리케이션(single-page web application)을 구축할 수 있는 AngularJS를 소개해, 큰 인기를 끌었습니다.
그리고 2013년에는 페이스북의 소프트웨어 엔지니어인 Jordan Walke가 리액트를 공개했습니다. 인생의 모든 것이 그렇듯 기술도 변화하고 성장합니다. 개발자들이 프로그램을 빌드하는 더 나은 방법을 찾기 시작하면, 이에 대응하는 라이브러리와 프레임워크가 만들어집니다. 또한 특정 기능이 필요할 때마다 어떤 개인 또는 팀이 그 기능을 개발하고, 많은 사람들이 함께 발전시킵니다.
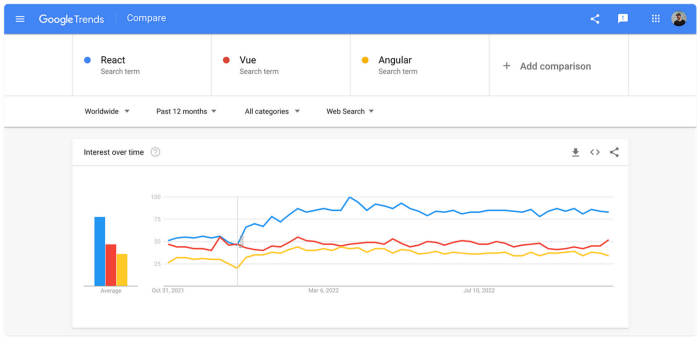
응용프로그램의 프론트엔드(사람들이 보고 조작할 수 있는 화면)를 구축하는 데 사용되는 리액트가 지금과 같은 큰 인기를 끌게 된 이유를 살펴보겠습니다.
모든 응용 프로그램에는 상태(state)가 있습니다. 상태는 지금 어떤 것이 화면에 노출되고 있고, 선택되어 있는지 항목 등의 정보를 저장하고 있습니다.
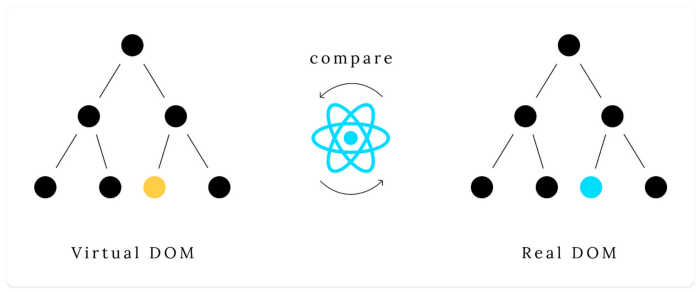
리액트의 가장 특별한 점은 응용 프로그램의 상태를 처리하는 방법입니다. 리액트에는 실제 DOM[1](Document Object Model)의 가상 복사본인 Virtual DOM이라는 개념이 있습니다.

리액트의 장점은 사용자가 프로그램을 조작하여, 상태가 변경될 때 빛을 발합니다. Virtual DOM 덕분에 리액트를 사용한 페이지는 변화가 필요한 부분의 UI만 선택적으로 업데이트하는 것이 가능합니다.
다른 많은 라이브러리와 프레임워크와 달리 리액트의 문법은 일반 자바스크립트와 거의 유사합니다. 그렇기 때문에 자바스크립트에 익숙한 개발자는 며칠 만에 리액트를 익히는 것이 가능합니다. 또한 리액트를 배우는데 참고할 만한 문서와 튜토리얼, 교육 등이 많기 때문에 다른 라이브러리나 프레임워크에 비해 배우기 쉽습니다.
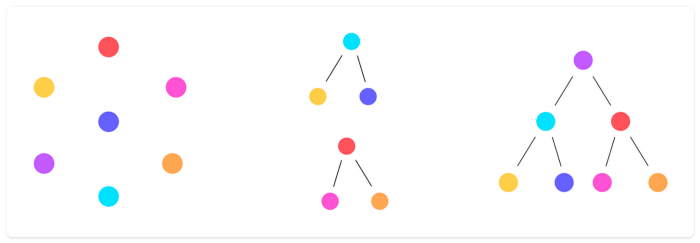
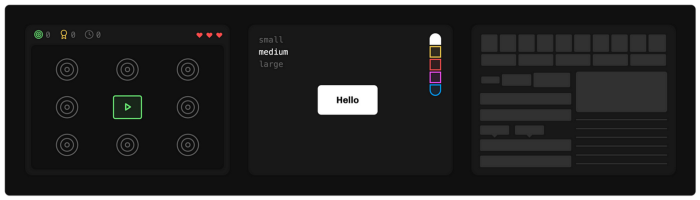
리액트를 사용하는 개발자는 컴포넌트라고 불리는 작은 요소들을 빌드하고, 그것들을 조합해서 더 큰 단위의 컴포넌트를 빌드합니다. 이 모든 컴포넌트를 사용하여 프로그램을 만들 수 있습니다.

컴포넌트는 보통 독립적이며, 각자가 자체 로직을 가지고 있습니다. 또한 더 큰 시스템에서 플러그인으로 사용할 수도 있습니다. 예를 들어 프로그램에 새로운 UI 블록을 추가해야 하는 경우, 이전에 만들어둔 컴포넌트를 가져와서 사용할 수 있습니다.
재사용할 수 있는 컴포넌트의 가장 큰 장점은 프로그램에 일관된 느낌을 제공할 수 있다는 것과, 유지 보수 및 확장에 용이한 점이 있습니다.
대체로 디자인 시스템들의 작동 원리는 매우 비슷하지만, 코드의 UI 컴포넌트에는 단순히 디자인적 요소뿐만 아니라 많은 기능이 포함되어 있습니다. 리액트가 많은 인기를 얻은 가장 큰 이유는 소프트웨어를 구축하는데 효율적인 컴포넌트 베이스의 방법론을 채택했기 때문입니다.
단순히 인기가 높다는 것이 리액트의 장점은 아니지만, 인기에 따라오는 부가적인 가치는 리액트의 장점이라고 할 수 있습니다.

부가 가치 목록:
디자이너들은 본인이 구상한 제품의 기능이 어떻게 구현될 것인지, 기능의 개발이 얼마나 복잡한지 등에 대해서 매일 같이 개발자와 토론합니다. 디자이너가 리액트에 대한 기본적인 이해를 가지고 있으면, 구상하는 기능의 사양을 개발자들이 쉽게 이해할 수 있는 형태로 정리할 수 있습니다. 이런 협업 능력은 개발 프로세스 자체를 원활하게 할 수 있습니다.
또한 HTML과 CSS 및 리액트의 기본 사항을 알고 있는 디자이너는 본인의 아이디어가 개발로 구현된 것을 리뷰할 때, 더 자세한 피드백을 제공할 수 있습니다.
디자이너인 여러분이 CSS와 리액트 UI 컴포넌트의 작동 원리를 이해하면, 팀 전체가 사용할 수 있는 디자인 시스템을 만들 수 있게 됩니다. 디자인과 코드의 싱크가 잘 맞을수록 좋기 때문에, 디자이너들은 둘 사이의 차이를 줄이도록 최대한 노력해야 합니다. 그렇기 때문에 아주 기본적인 수준일지라도 개발 지식을 알고 있는 것은 디자이너의 커리어에 큰 도움이 될 수 있습니다.
응용 프로그램의 기본 블록을 세팅할 때, 디자이너들은 프로그램이 본인이 설계한 디자인 시스템에 맞게 개발되었는지, UI가 일관적인지 등을 확인하고자 합니다.
일반적으로 프로그램의 UI를 빌드할 때 사용할 수 있는 세 가지 옵션이 있습니다.
스타일이 지정되지 않은 라이브러리는 여러 컴포넌트를 제공하는데, 이 중에는 바로 사용할 수 있는 핵심 기능을 제공하는 컴포넌트도 포함되어 있습니다. 또한 스타일이 지정되지 않았기 때문에 개발자가 기본 스타일을 오버라이드 할 필요가 없습니다.
리액트를 사용해 간단하지만 인터랙티브한 프로토타입을 만들 수 있습니다. 또한 코드를 다루다 보면 개발자의 관점도 갖추게 되어, 엔지니어들과의 유대가 깊어질 수 있습니다.
리액트에서 어떤 것들을 구현할 수 있는지 이해한다면 디자인의 한계를 넓힐 수 있습니다. 예를 들어 리액트에서 화려한 로딩 화면에 플레이스 홀더 콘텐츠를 넣을 수 있다거나, 무한 스크롤을 구현할 수 있다는 것을 아는 디자이너는 그에 맞는 화면들을 디자인할 수 있습니다.
온라인에서 찾을 수 있는 최고의 리액트 자료 중 일부를 소개하겠습니다. (일부는 유료입니다.)
리액트 공식 웹사이트에서 정리한 무료 코스와 유료 코스 목록입니다.

애플과 페이스북에서 리액트를 사용해 인터페이스를 디자인한 Philip Davis가 작성한 자료입니다. 이 코스는 리액트 중 디자이너에게 가장 유용한 부분을 교육하는 데 중점을 두었습니다.

이 가이드는 리액트 기반 프로젝트의 예시와 함께 리액트의 기초를 설명하고, 무경험자가 리액트로 앱을 만들 수 있는 방법을 소개합니다.
리액트와 친숙해지는 것은 프로덕트 디자이너에게 많은 도움을 줍니다. 굳이 코드 작성법까지 배우는 것이 아니라, 코드에 더 익숙해지기만 해도 충분합니다. 매일 같이 협업하는 엔지니어들이 어떻게 디자인을 코드로 구현해 내는지 그 원리를 이해한다면, 여러분의 일이 더 의미 있다는 것을 알 수 있습니다. 또한 디자이너의 아이디어를 현실로 구현하는 엔지니어의 노고에도 더욱 감사하게 될 것입니다.
[1] 페이지의 모든 구성요소(element)의 구조
<원문>
©️위 번역글의 원 저작권은 Filip Grkinic에게 있으며, 요즘IT는 해당 글로 수익을 창출하지 않습니다.