설문지 양식 UX: 더 나은 설문조사를 위한 언어

본문은 요즘IT와 세계 최대 빅데이터 기반의 번역/현지화(Localization) 기업 Sprok DTS에서 함께 만든 해외 번역 콘텐츠입니다. 필자인 Stephanie Orkuma는 프리랜서 UX 디자이너로 더 나은 사용자 경험을 위해 프로덕트를 만들고 있습니다. 이번 글은 사용자를 만족시키는 설문지 양식 설계에 대해 설명합니다.

저는 잘못 설계된 설문지 양식을 수차례 경험한 바 있습니다. 제가 실시한 설문조사의 참가자 중 90%가 잘못된 양식을 경험했으며, 추측하기로 독자들도 잘못된 설문지를 경험해 본 적이 있을 겁니다.
그렇다면 잘못 설계된 설문지란 무엇이며, 어떻게 하면 개선할 수 있을까요? 여러분이 기획자 혹은 사용자 경험(UX) 디자이너라면, 이 글은 바로 여러분이 알아야 할 내용을 담고 있습니다.
잘못 설계된 설문 양식
직책을 선택하는 드롭다운 식 설문 양식에서 본인에게 해당하는 직책이 없는 경우, 혹은 현재 일하고 있는 회사명을 묻는 질문에서 그 답변을 의무적으로 기재해야 하지만 당신은 실직 상태인 경우, 단순히 뉴스레터를 구독하려는 것뿐인데 생년월일, 전화번호 등을 요구한다면 어떤가요?
이런 상황들은 모두 사용자와 공감하지 못했기 때문에 부실하게 설계된 설문 양식입니다. 직장이 있는 사람만 작성해야 한다면, 그 사항을 명확히 안내했나요? 뉴스레터 구독을 위해서 생년월일이 정말로 필요하다면 그 이유를 밝혔나요?
이러한 설문들은 적어도 한 당사자로부터 정보를 수집하여 하나 이상의 다른 당사자에게 전달합니다. 전자의 ‘한 당사자’란 사용자를 말합니다. 한 인간이며, 감정을 가진 개인입니다. 설문이 정보를 제공하면서 사람의 감정을 고려하지 않는 경우, 설문이 잘못 설계된 것으로 간주할 수 있습니다.
설문지가 얼마나 미학적으로 우수한지, 그렇지 않은지를 말하는 것이 아닙니다. 형식적으로는 완벽하면서도 사용자에게는 매우 끔찍한 경험을 제공하는 설문지라면 사용자는 좌절할 것입니다. 또한 피로감과 분노를 느끼거나 설문지를 완료하지 않은 채 나가 버릴 수도 있습니다.
이 글에서는 사용자가 설문을 작성할 때의 전반적인 경험을 개선하여, 그들이 만족하고 심지어 기분 좋게 설문을 완료할 수 있도록 하는 데 중점을 둡니다.
설문의 주요 관점
통계학자이자 설문조사 방법론을 연구하는 제시카 엔더스(Jessica Enders)에 따르면, 설문에는 세 가지 주요 관점이 있습니다.
- 언어(설문지에서 말하는 내용과 말하는 방법)
- 레이아웃(시각적으로 표시되는 방식)
- 흐름(사용자가 설문에 따라 이동하는 방식)
이러한 각 관점을 올바르게 설정하면 설문에 대한 경험이 향상되고, 결과적으로 이탈률, 사용자 불만 및 기타 문제점이 줄어듭니다. 각 관점이 모두 중요하겠지만 이 글에서는 언어만 다루겠습니다.
설문지 속 언어
설문을 구성하는 것은 언어이며, 설문지에서 가장 중요한 요소이므로 사용자에게 가장 큰 좌절감을 줄 수 있습니다. 따라서 사용자 경험을 개선하는 첫 번째 단계는 사용하는 언어에 주의를 기울이는 것입니다.
설문에 사용되는 언어에는 다양한 범주가 있으며 제목, 질문, 보조 텍스트, 버튼 레이블, 메시지 등이 이에 속합니다.
질문
질문은 설문을 구성하거나 혹은 설문을 망칠 수도 있는 첫 번째 요소로 다음의 요령들이 이해를 도울 것입니다.
1) 이해하기 쉬운 질문을 하세요
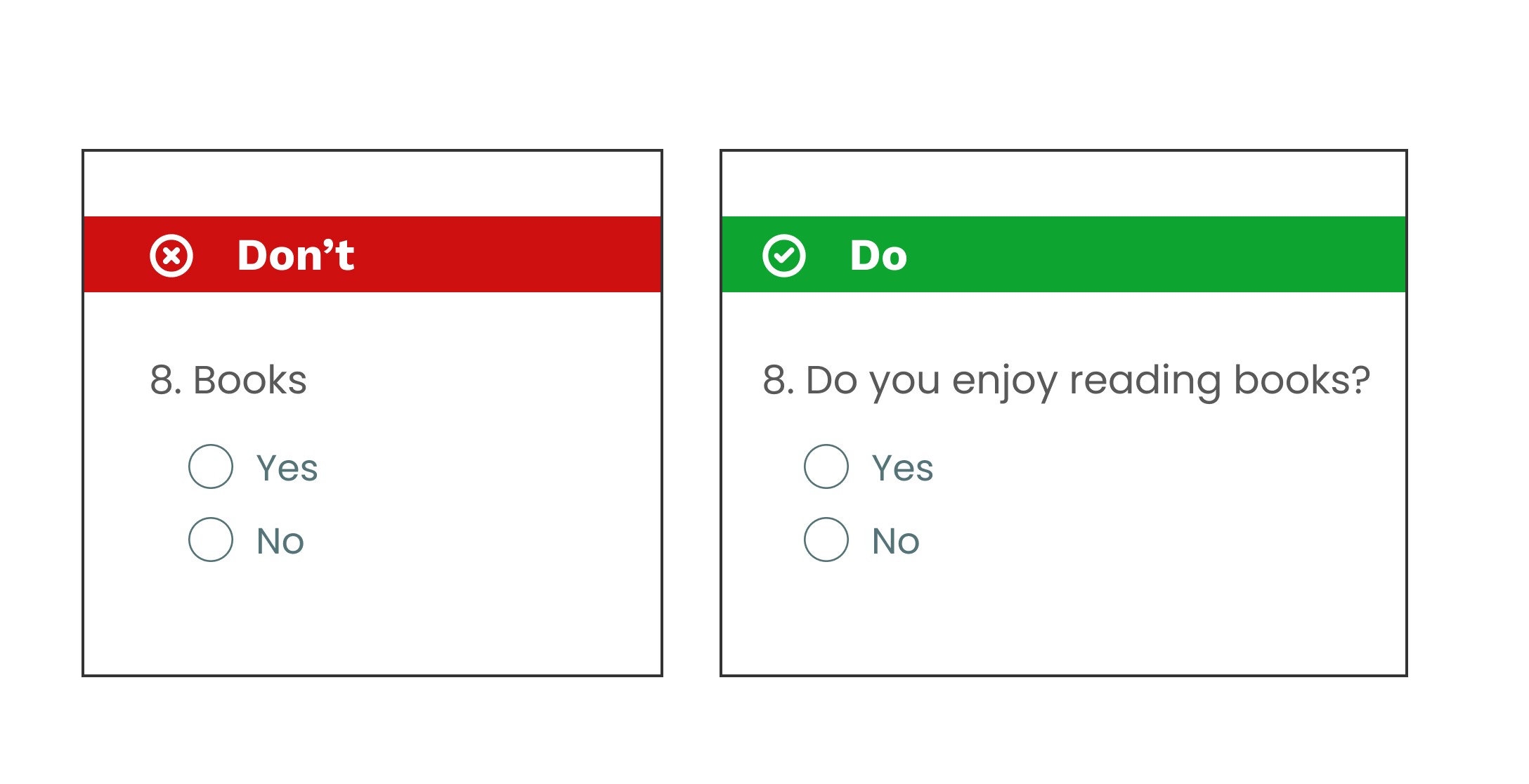
사용자가 질문을 올바르게 이해하지 못하면 전반적인 경험에 영향을 미치고 잘못된 정보를 제공할 수 있습니다. 질문은 간단하고 명료해야 합니다.
모호성을 삼가야 하며 오해하기 쉬운 질문을 해서도 안 됩니다. 예를 들어, “어디에서 일하십니까?”와 같은 질문에는 ‘저는 Google에서 일합니다’, ‘나이지리아에서 일합니다’, ‘집에서 일합니다’와 같은 여러 가지 답변이 가능합니다. 의도한 것은 어떤 유형의 답변이었나요? 사용자는 질문의 정확한 의도를 파악하느라 시간을 소모할 수 있습니다. 따라서 이런 경우엔 ‘어떤 국가 또는 주에서 일하십니까?’와 같은 질문이 더 정확할 수 있습니다.
장황한 질문을 피하세요. 이러한 유형의 질문은 사용자에게 혼란을 줄 뿐 아니라 질리게 만듭니다. 질문을 짧게 유지하고 한 번에 하나의 개념만 탐색해야 합니다.

일반적으로 완성된 긴 문장보다 단문의 질문이 읽고 이해하는 데 더 빠릅니다. 예를 들어, ‘이름이 무엇인가요’, ‘이메일이 무엇인가요’ 등과 같은 완성된 질문 대신 ‘이름, 이메일, 전화번호’로도 질문이 가능합니다. 그러나 일반적으로 묻지 않는 내용이거나 단문으로 물었을 때 이해가 힘든 경우라면, 완성된 문장의 질문이 유용합니다.

사용자에게 친숙한 단어를 사용하세요. 한 번은 누군가가 설문조사를 보내서 작성하는데, 사용된 대부분의 금융 용어를 이해할 수 없었습니다. 그래서 담당자에게 이 사실을 알리며 질문을 단순화할 수 있는지 물었습니다. 담당자는 그 용어들이 선호하는 단어들이기에 바꾸지 않을 것이라고 답했습니다. 나는 그들에게 “아, 그러시군요. 그렇다면, 그것은 제가 이 설문조사의 대상이 아니라는 것을 의미합니다.”라고 말할 수밖에 없었습니다. 얼마나 많은 다른 사람들이 피드백을 제공하지 않고 중도에 포기했을까요?
설문을 디자인할 때 항상 그 대상을 고려해야 합니다. 그들이 이해하는 데 어려움을 겪지 않도록 그들에게 친숙한 단어를 사용하세요.
2) 사용자가 답변을 제공할 수 있는 질문하기
대답하기가 거의 불가능한 질문들이 있습니다. 예를 들어, ‘지난달에 매주 수요일 저녁 식사는 무엇이었습니까?’와 같은 질문입니다. 나는 지난 수요일 저녁에 무엇을 먹었는지도 기억나지 않는데, 이러한 질문에 답하기 위해 머리를 쥐어 짜야 한다고 상상해 보세요. 따라서 쉽게 대답할 수 있는 질문만 해야 합니다.

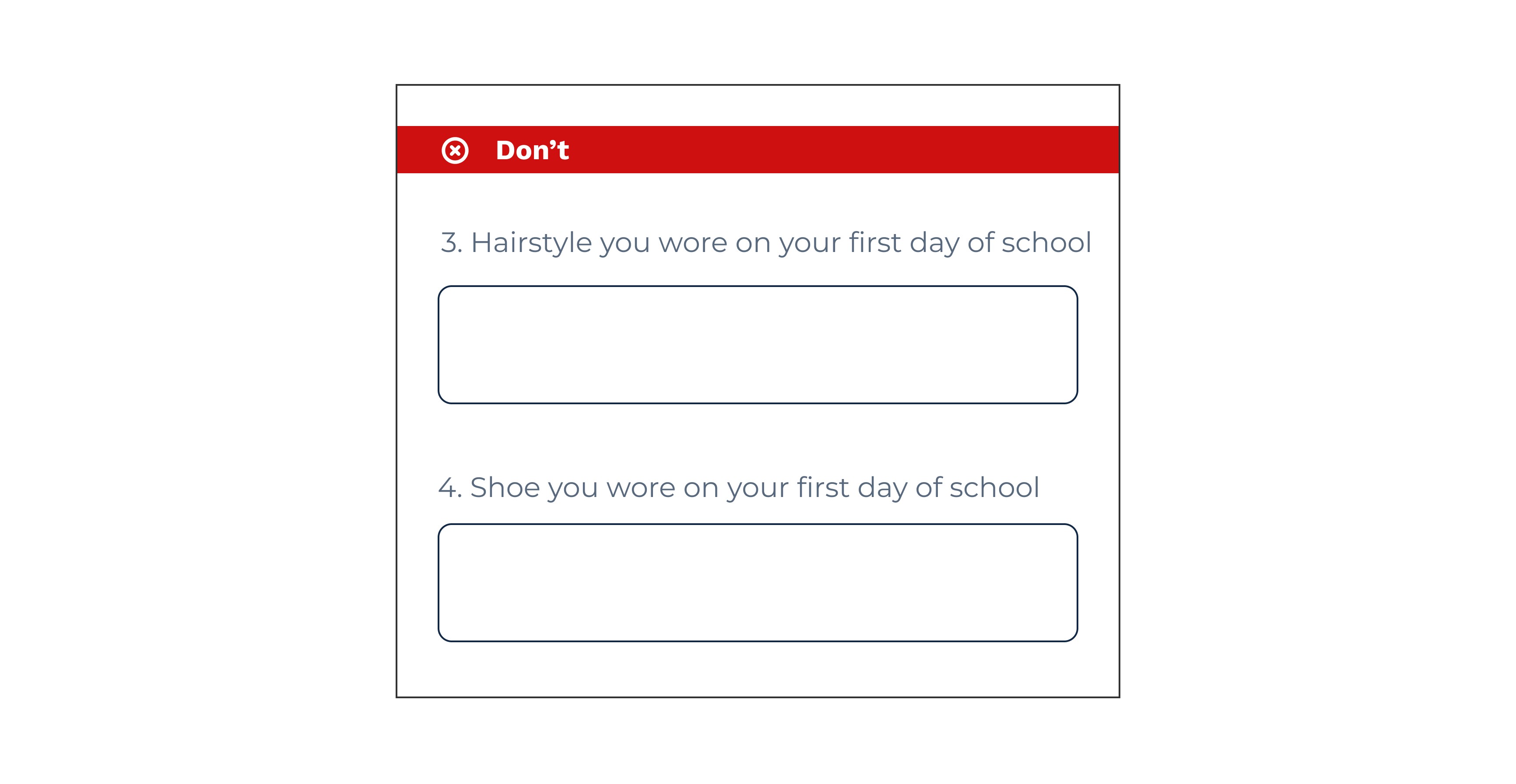
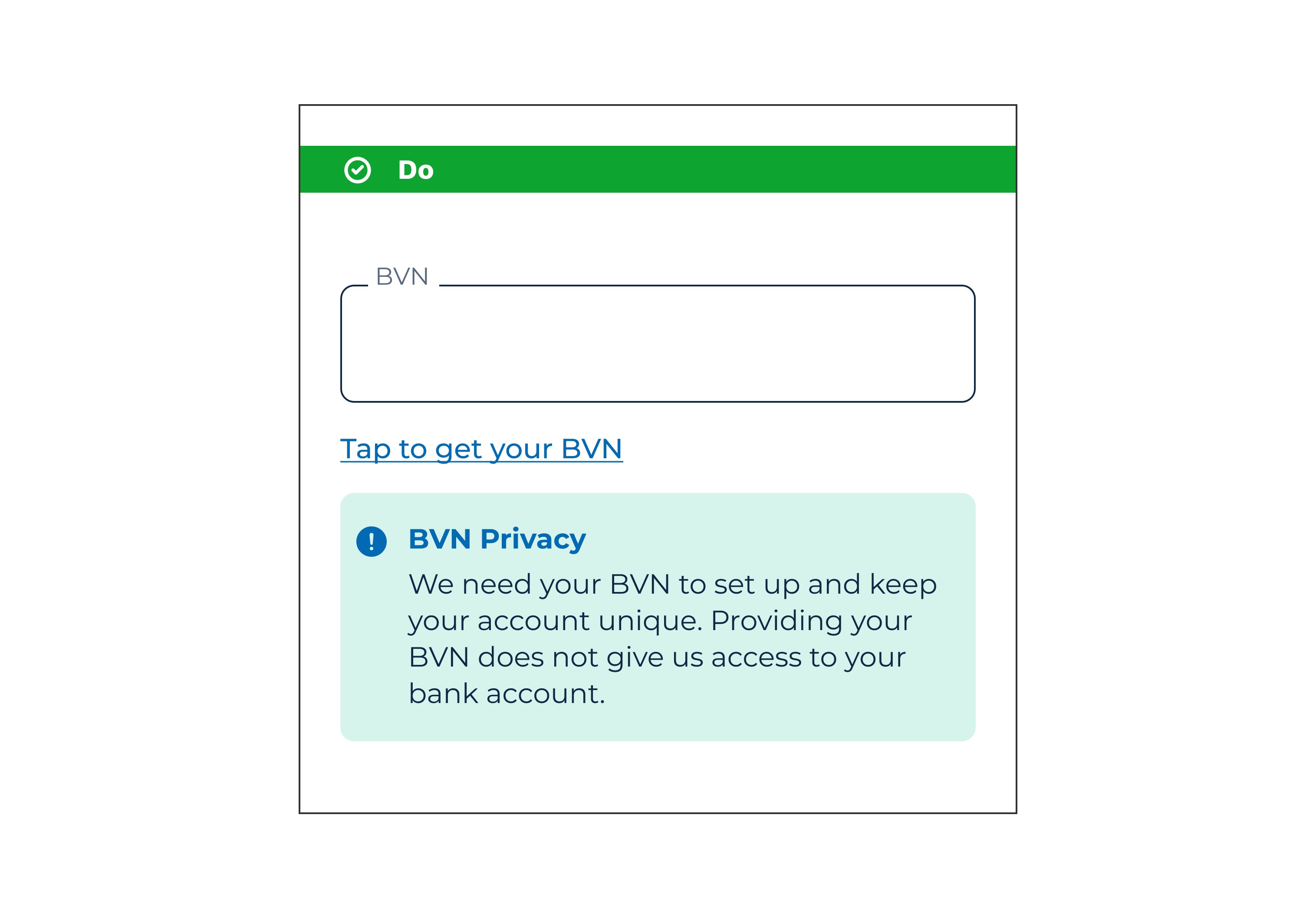
때로는 신분증이나 영수증 같은 보조적 출처에서 정보를 찾아야 해서, 사용자가 즉시 답할 수 없는 경우도 있습니다. 그렇다면 사용자에게 이러한 정보가 필요하다는 것을 미리 알려야 합니다. 이때 이 정보가 필요한 이유까지 안내해야, 사용자가 기꺼이 지갑 속을 뒤져 신분증을 찾도록 유도할 수 있습니다. 필요에 따라서 사용자에게 요청하는 정보를 어디서 찾을 수 있는지도 함께 안내하세요.

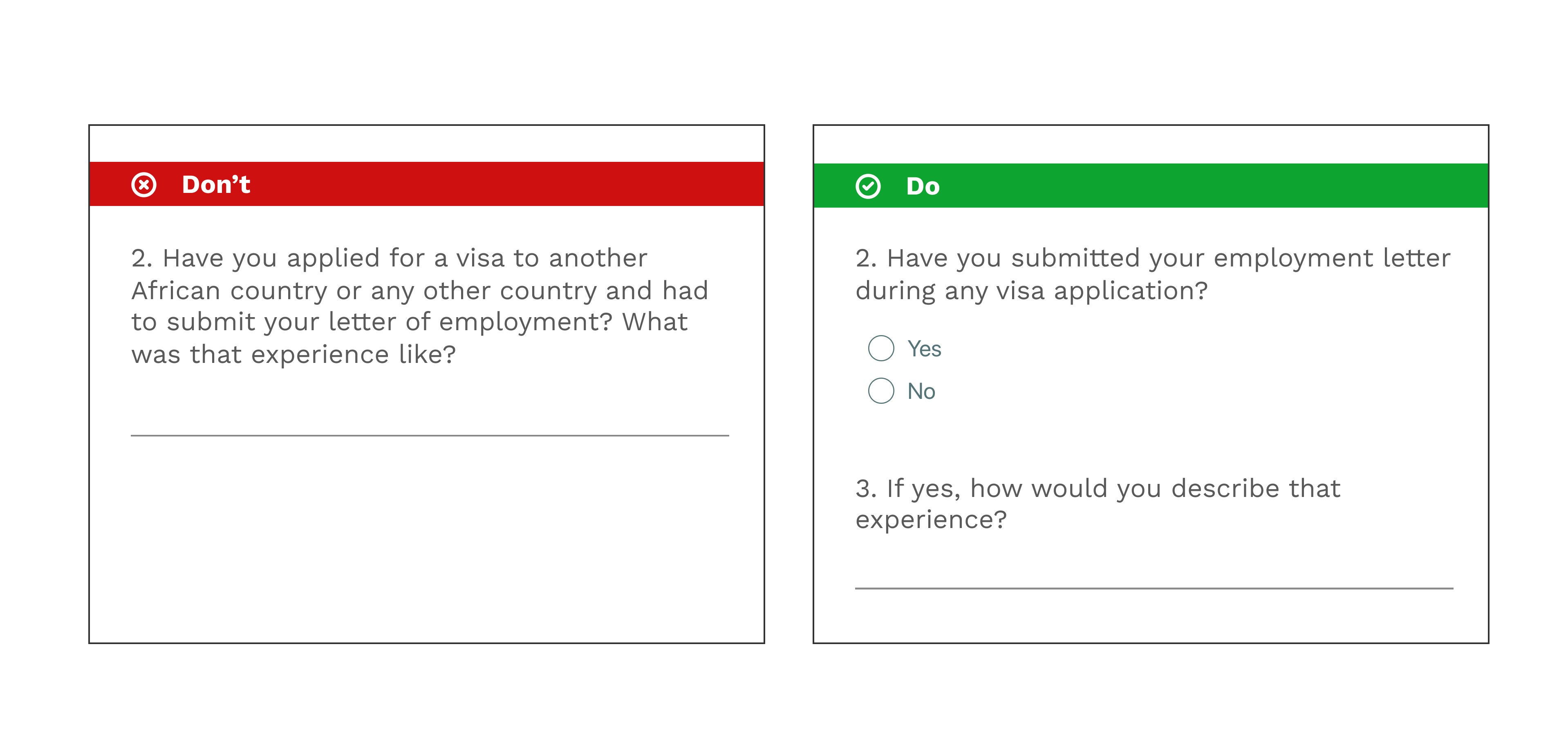
더불어 사용자가 관심이 없거나, 이전에 이미 관련이 없다고 답한 질문을 다시 사용자에게 묻는 것은 좋은 아이디어가 아닙니다. 최근 저는 온라인과 법원 중 어디에서 진술서를 받는 것을 선호하는지 묻는 설문조사에 응한 적이 있었습니다. 저는 온라인이라고 답했는데, 이어지는 몇 가지 질문 후에 “왜 법정에 가는 것을 선호합니까?”라는 질문이 나왔습니다. 무척 당황스러웠습니다. 법원에 가는 것을 선호하지 않는다고 답변했기 때문에, 여기서 더 어떻게 진행해야 할지 혼란스러웠습니다.

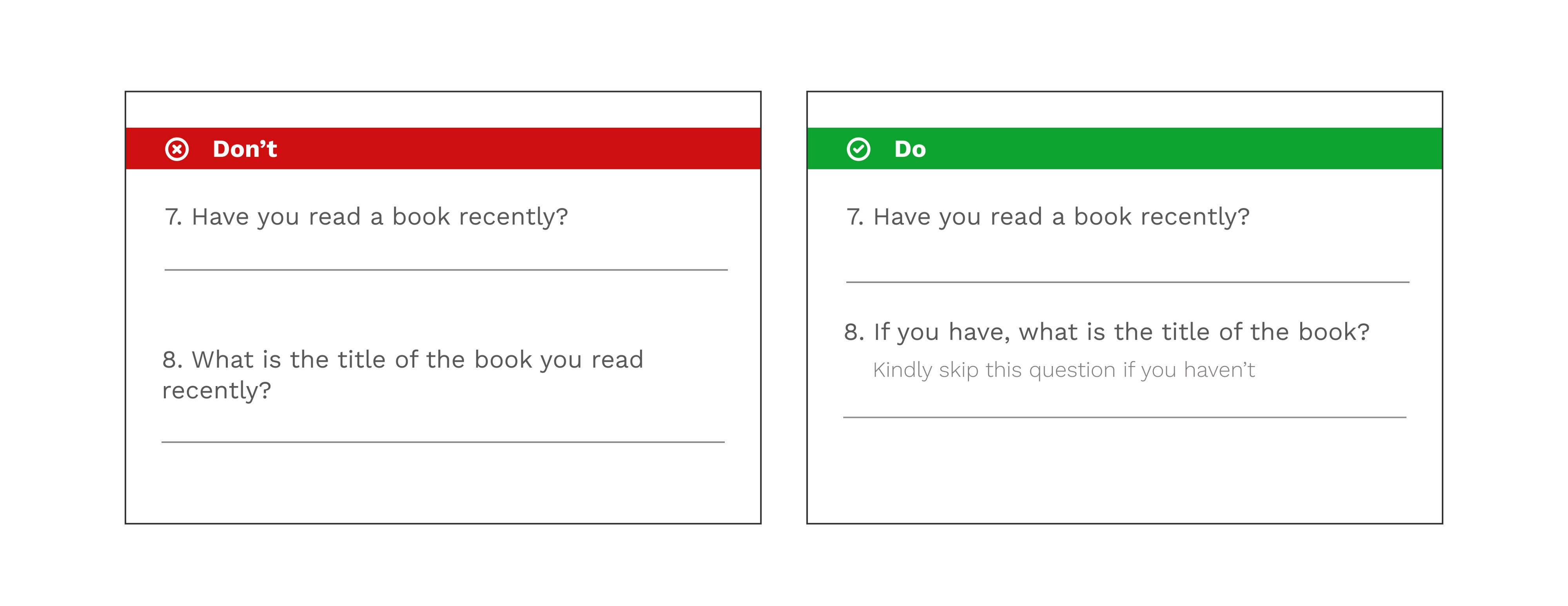
또 다른 예는 ‘최근에 읽은 책이 있습니까?’라는 질문인데, 다음 질문이 ‘최근에 읽은 책의 제목이 무엇입니까?’였습니다. 최근에 책을 읽지 않았다고 답한 사용자는 어떻게 해야 할까요? 이 문제를 해결하려면 후속 질문의 단어를 바꿔야 합니다. 그래야 모든 사용자들을 염두에 두고 있음을 알 수 있으며, 이때 질문에 대한 도움말 텍스트를 포함할 수 있습니다.
3) 설문의 내용과 맥락에 맞춰 질문하기
어느 불법 약물 복용 여부를 묻는 설문조사에서 이름과 이메일 주소를 요청했던 기억이 납니다. 체포당하려고 작정한 것이 아니라면, 범죄를 자백하면서 본인의 이름과 이메일 주소를 알려줄 이유가 있을까요?
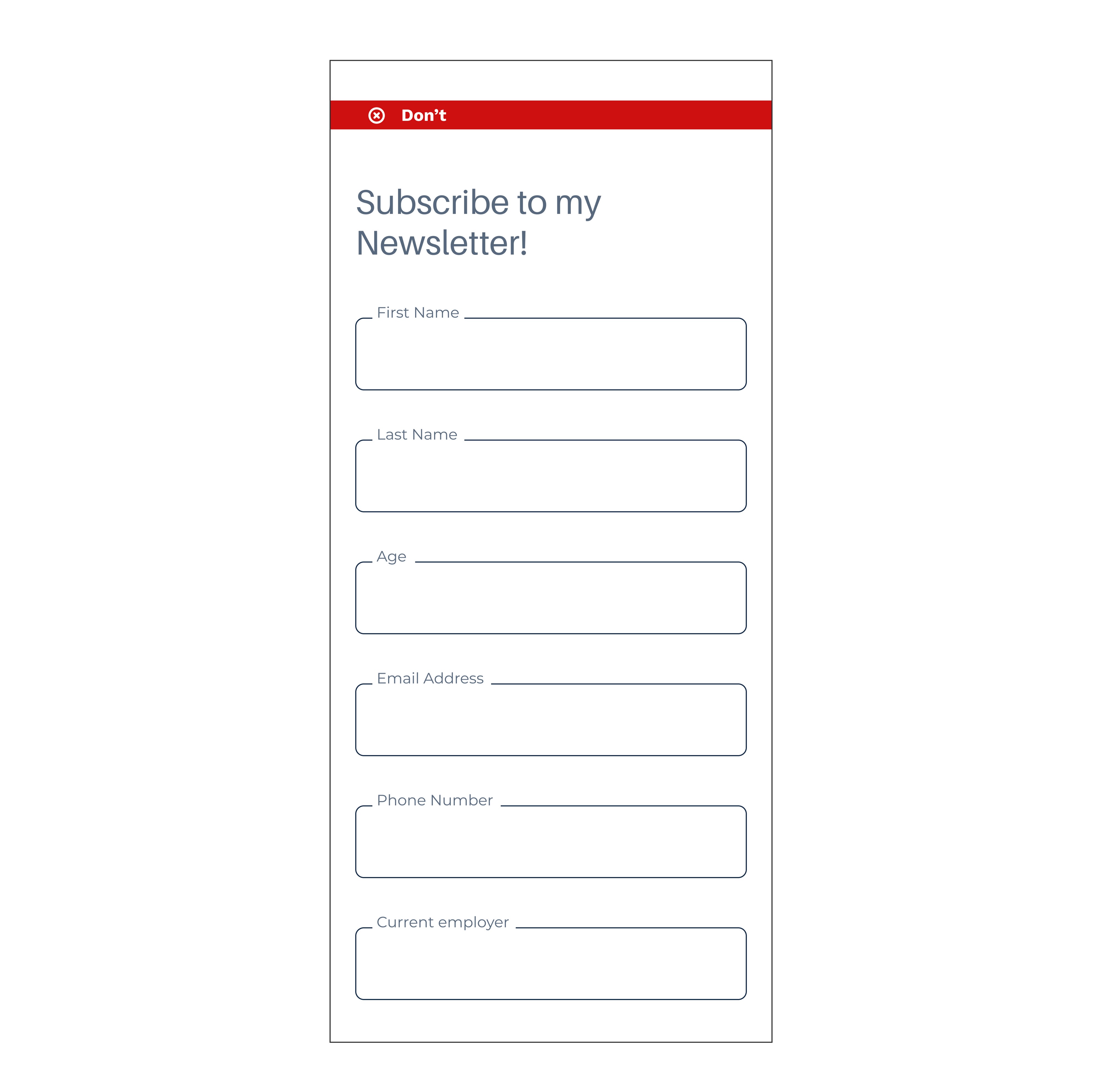
질문할 때는 설문의 맥락을 고려하세요. 제가 많은 뉴스레터에 대해 그랬던 것처럼, 사용자가 설문 작성을 포기하게 만드는 질문을 해서는 안 됩니다. 일반적으로 뉴스레터를 구독할 때 필요한 것은 사용자의 이름과 이메일 주소뿐입니다. 다른 정보를 요청하기 전에 오랫동안 곰곰이 생각해야 합니다.

추가 정보를 요청해야 하는 경우, 그 정보가 필요한 이유를 사용자에게 설명해야 합니다. 뉴스레터 구독 신청 중에 전화번호를 묻는다면 저는 그것이 왜 필요한 지 알고 싶습니다. 방금 보낸 뉴스레터를 읽으라고 상기시키기 위해 저에게 전화를 하려는 걸까요? (설마요!)
이에 대안이 있다면 당신이 요청하는 다른 정보를 선택 사항으로 만드는 것입니다. 그 질문을 필수 항목으로 만들지 말고 사용자가 공유 여부를 결정할 수 있도록 합니다.
4) 질문에 쉽게 답할 수 있도록 설계하기
자, 당신은 양질의 질문을 만들기 위해 노력을 다했고 이제 사용자가 답변할 차례라고 합시다. 이것이 얼마나 쉬울까요?
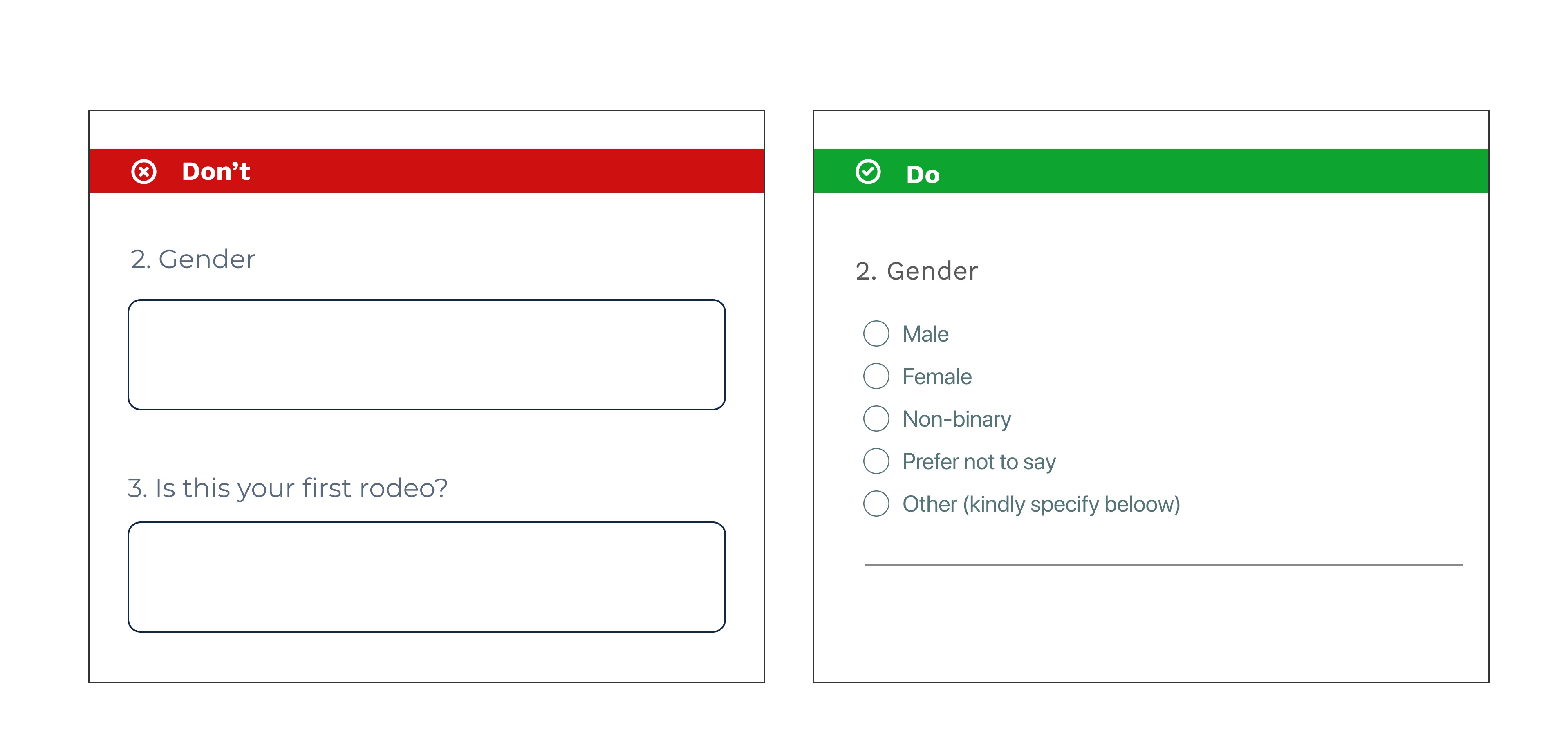
가장 먼저 고려해야 할 것은 답변을 열어 둘지, 닫을지에 대한 것입니다. 즉 사용자가 응답을 직접 입력할지, 혹은 제공한 옵션 중 선택할지 여부입니다. 저는 성별과 같은 정보 요청에서 사용자가 답을 직접 입력하게 만드는 설문을 많이 경험해 봤습니다. 더 심각한 사례는 예 또는 아니오로 대답해야 하는 질문임에도 불구하고 단어를 굳이 입력해야 하는 경우입니다.

가능하다면 선택형 답변을 적용하세요. 사용자의 수고를 줄여주고 오류도 최소화합니다. 또한 사용자가 질문을 해석하는 데 도움이 됩니다. 그러나 선택형 답변이 모든 상황에 적용되는 것은 아니므로 모든 질문에서 사용할 필요는 없습니다. 이름, 주소, 전화번호와 같은 질문은 반드시 직접 입력하도록 합니다.
답변이 선택형인 질문에는 사용자가 필요로 할 수 있는 모든 답변을 포함해야 합니다. 모든 산업을 포함시키지도 않은 채, 사용자가 어떤 산업에 종사하는지 묻지 마세요. 이것이 불가능한 경우라면 답변에서 사용자가 직접 업종을 입력할 수 있도록 합니다.
제목
사용자가 설문의 용도를 즉각 알 수 있거나, 연상할 수 있도록 항상 간략하고 분명한 제목을 적용해야 합니다.
보조 텍스트
보조 텍스트는 사용자가 질문에 답변하는 데 도움을 줄 수 있습니다. 보조 텍스트를 포함시켜, 질문에 대한 명확성을 개선하거나 그 정보가 왜 필요한지 설명하세요.
메시지
설문에서 오류 메시지도 필요할 것입니다. 어조가 정중하며 비난적이지 않은지 확인하세요. 오류 메시지에서는 오류가 발생했음을 전달하고 오류가 무엇인지/어디에 있는지 설명하며, 사용자에게 오류를 해결하는 방법을 알릴 수 있어야 합니다.
버튼 레이블
버튼의 레이블 표시는 간단하고 설명적이어야 하며, 클릭 시 수행될 작업을 사용자에게 전달해야 합니다. 사용자가 설문의 다른 페이지로 이동하는 경우, 버튼 레이블은 ‘완료’가 아니라 ‘다음’ 또는 ‘계속’으로 표시해야 사용자가 추가 질문이 있음을 알 수 있습니다.
결론
설문의 각 지점에서 사용자의 기분을 좋게 유지하는 것은 매우 중요합니다. 그래서 설문지를 설계할 때 업무적 요구나 목표뿐만 아니라 사용자 개인과 그들의 감정을 늘 고려해야 합니다.
<원문>
The UX of forms: designing forms with better words
©️위 번역글의 원 저작권은 Stephanie Orkuma에게 있으며, 요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
