
본문은 요즘IT와 번역가 Mr.P가 함께 만든 해외 번역 콘텐츠입니다. 이 글을 작성한 Emily Schmittler는 디자인 리더로 구성원의 협업과 즐겁게 일하는 방법에 관한 다양한 글을 작성하고 있습니다. 이번 글은 디자인 업무를 협업할 때 업무 툴로 '피그마'를 쓰는 것이 과연 디자이너에게 얼마나 많은 도움이 되는지, 디자이너의 더 좋은 결과물을 막는 것이 아닌지에 관해 논의하고 있습니다.
만일 여러분이 디자인 업무를 협업할 때 다른 사전 준비를 제치고 디자인 툴에 곧바로 뛰어든다면 이는 결국 여러분의 창의성을 빼앗아 갈 것입니다.

학교를 졸업 한 후 직장을 구하면서 저는 약간 패닉에 빠졌습니다. 당시 저는 HCI를 공부하고, 멋진 학생 프로젝트를 참여하는 등 환상적인 2년을 보낸 후에 디자인과(그리고 제 남편과도) 완전히 사랑에 빠져 정신을 차리지 못하고 있었습니다. 저는 큰 꿈, 훌륭한 작업 수행 능력, 좋은 협업 능력, 그리고 디자인에 대해 생각하고 소통하는 학문적 기반을 가지고 있었습니다. 네, 바로 UX 디자이너의 일입니다. 제가 배우지 않았던 것들은 당시에 진정으로 시장성이 있는 기술처럼 보였던 시각 디자인과, 엔지니어링에 관한 것이었습니다.
UX 디자이너 역할이 새롭게 산업에 도입되고 있었고, 해당 인력들도 흔하지 않았습니다. 하지만 제 교수님들은 그러한 사실이 크게 상관없을 것이라는 확신이 있었습니다. 대신 그들은 제가 받았던 기초 교육들이 훌륭한 직장을 구하는데 분명히 도움을 줄 것이라고 많이 조언했습니다. 그렇지만 저는 원체 불안한 사람이라 그 말들로 크게 안심이 되지 않았습니다. 그래서 저는 스스로 직업을 구하기 위해 초기 버전의 디자인 툴을 이용해 와이어프레임과 목업 제작을 연습하고, 일러스트레이터와 같은 최신 툴 사용법을 공부하면서 취업을 준비했습니다.
당연하게도 저의 이런 노력은 모두 무용지물이 됐습니다. 제 교수님이 말씀하셨듯이 디자인 툴에서 와이어프레임이나 목업을 만들 줄 아는 것은 크게 중요하지 않았습니다. 실제로 취업에 성공한 이후 모든 프로젝트에서, 저는 제가 딱히 선호하지 않는 툴로 작업을 진행해왔습니다. 또한 제 노력과는 무관하게, 연습 과정에서 만들었던 결과물들은 결국 새롭게 활용하지도 못했으며, 심지어 개인 포트폴리오에서도 사용하지 못했습니다.
취업을 위해 새로운 디자인 툴을 배우느라 많은 시간을 썼습니다. 그러는 동안 디자이너로서 정작 제 상상력이 마음껏 뛰어다니도록 놀고, 탐구하고, 새로운 것을 만들어야 하는 시간을 허비했습니다. 결국 툴을 활용한 수많은 결과물 중에 ‘내 것’은 아무것도 찾지 못했습니다. 이 경험을 기점으로 저는 만일 펜과 종이(혹은 화이트보드와 마커)로 디자인 업무를 할 수 없으면, 좋은 디자이너가 아니라고 믿었습니다. 저는 오늘날 그 믿음이 업계에서 저만의 장점을 만들었다고 생각합니다.

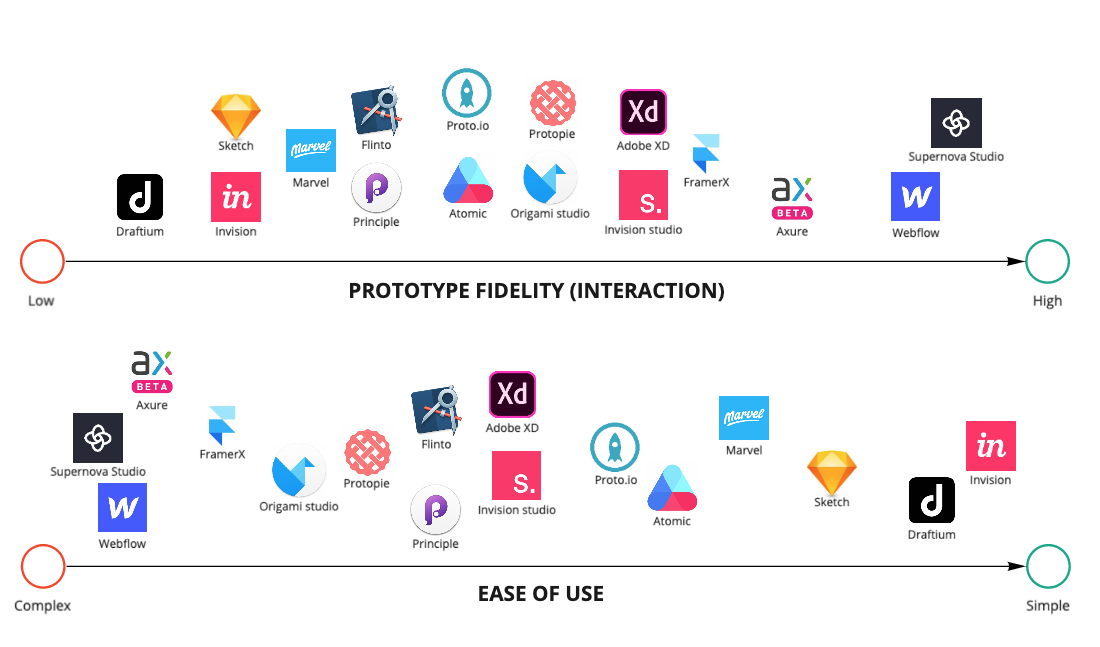
그 이후로 포토샵(Photoshop), 옴니그래플(Omnigraffle), 액슈어(Axure), 인비전(Invision), 스케치(Sketch), 어도비XD(AdobeXD), 피그마(Figma) 등 많은 디자인 툴이 패션 트렌드만큼이나 빠르게 유행했다가 수그러들었습니다. 제 말은, 몇 년 전에 나온 이 프로토타이핑 툴 비교 영상을 보시면 디자인 툴 데이터베이스가 선정한 2021년에 가장 많이 사용된 툴인 피그마는 이곳에 포함되지도 않았습니다. 그러나 유행이 빠르게 변화하는 만큼 대부분은 계속해서 기능적으로 강력해지고, 개선되고 있습니다.
그 대표적인 예로 피그마와 스케치가 있습니다. 그들은 제품에 라이브러리를 탑재했고, 덕분에 디자이너는 복사/붙여 넣기를 할 필요가 없어졌으며, 각종 컴포넌트를 최신 버전으로 확보할 수 있게 됐습니다. 기업의 디자인 팀은 하나의 파일에서 작업하면서 많은 파일의 일관성을 유지할 수 있게 되었습니다. 통합되거나 내장된 기능으로 프로토타입 작업은 더 쉬워졌습니다. 그들은 심지어 협업 툴과 디지털 화이트보드를 개발하기까지 했습니다. 정말 대단합니다. 그러나 이러한 강력한 기능들은 디자이너들을 중력과도 같이 끌어당겨 그들을 이러한 도구에서만 작업하도록 만들었었습니다.
이는 큰 문제입니다.

레고 상자를 열면 제품 매뉴얼과 그 제품에 맞는 레고 부품을 쌓여 있습니다. 그리고 이 매뉴얼을 활용해 자신의 레고 작품을 만들게 됩니다. 이것을 반복하다 보면 정해진 매뉴얼에 따라 레고로 제품을 만드는데 매우 익숙해지는 대신, 대부분 비슷한 작품이 탄생할 겁니다.
반면 만일 매뉴얼 없이 여러분들이 만들고 싶은 작품을 먼저 상상해 보면 어떻게 될까요? 아마 작품을 완성하기 위해 먼저 상자에서 필요한 레고를 찾게 될 것입니다. 상자 안에 원하는 부품이 없으면? 창의력을 발휘해 대체 부품을 찾아서라도 원하는 작품을 완성하게 될 겁니다. 이러한 과정을 반복하게 되면 매뉴얼이 없더라도 원하는 작품을 만들 수 있게 됩니다. 만약 대체 부품을 만드는데 익숙하지 않으면, “제가 필요한 레고 부품이 여기 없네요”라고 말한 후 필요한 부품이 무엇인지 설명할 수도 있습니다.
이제 이것을 디자인에 적용해보겠습니다. 여러분이 어떤 문제를 해결하기 위해 새로운 것을 만들고 있으면, 다음 중 어느 것을 수행하시겠습니까?
A. 주어진 레고를 이용해서 최선을 다한다.
B. 무엇이 사람들에게 가장 좋을지에 대한 상상으로 시작하여 적절한 곳에 레고를 사용한다.
믿거나 말거나, B는 주기적으로 사용해줘야 하는 창조적인 근육이 필요합니다. 사용하지 않으면 빠르게 위축되기 때문에, 새로운 것이나 요구 사항을 찾을 때 필연적으로 혁신과 영향을 만들어내는 능력에 큰 제한이 있습니다.
국립 생명 공학 정보 센터의 연구결과에 따르면, 그림 그리기는 다른 방식으로 생각하는 능력을 활성화해 열린 사고와 창의성을 키워줍니다… 이러한 특성은 새로운 통찰력과 창의적인 생각을 할 수 있는 비판적 사고를 가능하게 합니다. — Invaluable
창의적인 근육을 훈련하기 위해 할 수 있는 가장 좋은 방법 중 하나는 작업에 스케치를 적용하는 것입니다. 이를 위해 그다지 많은 시간을 사용할 필요가 없습니다. 창조하고자 하는 경험과 해결해야 하는 문제에 대해 자신의 기초를 다지고, 몇 가지 아이디어를 빠르게 제시하도록 도전해 보세요. 또 해결 방안의 일부는 기존 작업을 참조하고, 일부는 자신이 생각한 방법을 사용하도록 노력하는 걸 추천합니다.

무심코 머릿속에 떠오른 아이디어를 구현한 Hi-Fi[1] 목업을 사람들에게 보여준 적이 있으신가요? 단지 아이디어에 불과하다고 말했음에도 불구하고, 저는 그것이 팀에 다음과 같은 일을 자주 만드는 것을 발견했습니다.
여러분의 팀원들은 이러한 내용을 아마도 매우 정중하게 당신에게 말할 겁니다. 그러나 근본적인 불편함이 존재한다면, 그리고 아이디어를 구현하기 위한 별다른 이유가 없으면 이는 곧 기각될 것입니다. 여러분은 단순히 최종 목업으로 보이는 디자인 작업물을 팀에게 보여주었을 뿐이지만, 그들의 머릿속에는 “우리가 그걸 만들길 원하는 건가?”로 도약하기 때문입니다.
좋습니다. 머릿속에서 떠도는 아이디어를 명확하게 표현하는 대신 다음 문제 영역에서 팀과 함께 작업하고 있다고 가정해 보겠습니다. 피그마(혹은 여러분이 선택한 디자인 툴)를 켜고, 현재 화면을 불러옵니다. 라이브러리와 짧은 대화를 통해서 여러분은 솔루션의 목업을 만들었고, 그들의 눈앞에 내놓았습니다. 이러한 선명함은 모두에게 좋습니다.
그러나 불행하게도 방금 몇 가지 일이 일어났습니다:
지금 이 지점에서, 여러분의 마음속은 “맞아요, 그렇지만…”으로 가득 차 있을 것입니다. 저는 여러분을 비난하는 게 아닙니다. 디자이너는 많은 내외적 압력이 있어서 Hi-Fi로 신속하게 작업해야 한다고 느끼기 쉽습니다. 아마 여러분은 일을 최대한 빨리 시작해야 하는 엔지니어와 함께 일할 수도 있고, 최신 아이디어를 전달하려는 리더가 있을 수도 있고, 직접 서두르지 않으면 팀원이 디자인에 대한 결정을 내려버릴 것 같은 느낌이 들 때도 있습니다. 본능적으로, 여러분은 Hi-Fi 프로토타입이 팀에 가치를 더하는 방식이라고 느낄 수 있습니다.
사실은 그렇지 않습니다. 저는 여러분이 주위 모든 사람의 생각을 고양시키는 특별한 기술과 훌륭한 아이디어를 가진, 사랑스럽고 훌륭한 사람이라고 확신합니다.
작업의 속도가 걱정된다면, Lo-Fi에서 Hi-Fi로 빠르게 전환할 수 있음을 기억하세요. 프로젝트 제약 조건에 따라 Lo-Fi 탐색에 소요하는 시간을 조정합니다. 저는 언제나 Lo-Fi에서 팀 단위로 의견을 조율하는 것이 이후 Hi-Fi 결과에 관한 사소한 조정을 하는데 드는 시간을 줄여주는 걸 경험했습니다. 적어도 프로젝트의 방향성을 좁혔기 때문입니다.
일관성이 걱정된다면, 반드시 적절한 장소에서 적절한 시간에 일관성에 대해 걱정하고 있는지 확인하세요. 예를 들어, 온보딩 플로우를 작업할 때는 최상의 경험이 무엇인지 고민하는 방법으로 스케치를 고려하세요. 최상의 경험을 고민했는데, 기존 디자인 작업을 활용할 수 없을 수도 있습니다. 만약 새로운 디자인이 필요하다면 굳이 기존 작업물을 활용하려고 하지 마세요! 새로운 레고 부품을 찾아야 합니다. 사용자에게 최상의 경험을 제공하기 위해 일관성을 해쳐야 한다면 과감해지는 것도 필요합니다.
만일 작업 범위가 걱정되면, 마음에 담아 두되 그것을 주된 고민거리로 삼지 마세요. 여러분은 문제를 해결하고, 경험에 가치를 더해서 사용자에게 도움이 되는 작업에 초점을 맞춰야 합니다. 사용자의 기대를 마술처럼 뛰어넘는 최초의 빠른 아이디어를 만드는 것보다 제품에 대해 원하는 방향이 있을 때 차별화된 MLP(Minimum Loveable Product)로 수정하는 것이 훨씬 더 쉽습니다.
만일 여러분이:
디자인 툴 중독에 빠진 상황입니다. 그리고 중독에서 벗어나는 과정은 간단합니다. 기본으로 돌아가세요.

1. 디자인 작업을 시작하기 전에, 여러분의 팀과 함께 다양한 해결책을 구상해보세요. 확실한 방향을 찾을 때까지 이미 있는 걸 사용하고 싶다는 충동에 저항하면서, 테이블에 있는 많은 아이디어를 얻어내세요.
2. 초기 탐구에는 펜과 연필을 사용하세요. 멋진 스케치북과 필기구를 준비하거나 간단한 스케치 앱으로 태블릿과 스타일러스를 사용하세요. 너무 일찍 자세히 설명하거나 스케치 제한에 좌절하지 않도록 ‘뚱뚱한 보드마카’ 스타일을 고수하세요. 디자인 툴을 사용해서 Lo-Fi 작업을 하고 싶다는 유혹에 빠질 수도 있습니다. 안 됩니다. 실수하거나 빨리 세부적으로 넘어가는 것은 너무나도 쉬운 일입니다.
3. 재미를 기억하세요. 적어도 저에게 있어서, 디자인 툴 없이 작업하는 건 디자인에서 가장 재미있는 부분입니다. 따라서 스케치 접근 방식을 재미있게 사용하는 것을 두려워하지 마세요. 여러분이 스케치를 하면서 생각하는 가장 괴상한 방식으로 그려 보고, 스스로에게 질문해보세요. 그리고 몇 가지 안티 패턴[2]을 만들어내세요. 주석, 그림 또는 클립 아트를 사용해서 스케치하면 어떨까요? 그리고 스토리보드를 만들어 보는 것도 좋습니다. 10분 동안 얼마나 많은 아이디어가 나왔는지 확인해 보는 건? 이 모든 일들은 여러분의 창조적인 디자인 근육을 성장시켜 정말로 즐겁고 자랑스럽게 다른 사람과 협업할 수 있도록 도와줄 겁니다.
4. 혼란을 공유하세요. 여러분은 언제나 작품을 항상 예쁘고 세련되게 표현하는 것에 대한 유혹에 빠질 수 있습니다. 결국, 우리는 세련된 것에 많은 관심을 가진 다자이너입니다. 그러나 지저분한 부분을 동료에게 보여주는 것만으로 디자인이 무엇인지 확실히 알려줍니다. 여러분의 연약함과 솔직함을 팀과 공유한다면 아직 완벽하지 않은 아이디어를 더 좋은 방향으로 거듭나게 해줍니다.
물론, 여러분은 언젠가 프로젝트의 목표에 도달하기 위해 디자인 툴에 뛰어들어야 하는 지점에 도달하게 될 것입니다. 그렇게 하는 것이 합리적이라고 확신할 때까지 충동을 참으며 습관을 유지하세요. 만일 너무 빨리 뛰어들고 있는 자신을 발견하게 된다면, 스스로 그러한 생각이 왜 들었는지 이유를 생각해보세요. 단순히 가장 빠르게 프로젝트를 끝내기 위한 것이 아니라 최선의 디자인 작업을 할 수 있도록 적절한 여유를 확보하는 게 중요합니다.
[1] 기능적이고 인터렉티브하며, 최종 제품과 매우 가까운 모양의 프로토타입. 주로 사용성 테스트를 위해 사용된다. <-> Lo-Fi
[2] 실제로 많이 사용되지만 잘못 사용하게 되면 비생산적이고 비효율적인 패턴들.
<원문>
Figma is making you a bad designer
©️위 번역글의 원 저작권은 Emily Schmittler에게 있으며, 요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.