
이전 글에서 디자인 시스템의 최소 단위인 색상, 글꼴 등의 속성을 이용해 ‘토대(Foundation)’를 만드는 과정을 설명했다. 이번 편에서는 그다음 단계인 ‘컴포넌트(Component)’를 만드는 방법을 소개할 예정이다. 컴포넌트는 단어의 의미 그대로 화면의 구성 요소를 가리키며, 여러 컴포넌트를 조합해 하나의 UI를 이룬다. 이때 버튼(Button), 스위치(Switch 혹은 Toggle), 카드(Card), 텍스트필드(Text field)처럼 반복적으로 쓰이는 주요 컴포넌트를 미리 디자인 에셋으로 저장해두면 UI 제작 시 많은 시간을 단축할 수 있다.
전편에서 색상을 정의할 때 ‘상황’에 따라 색을 지정했었다. 디폴트 상태일 때, 마우스로 가리킬 때, 클릭했을 때 등 상황 별로 다른 색상이 쓰였기 때문이다. 컴포넌트도 마찬가지다. 사용자에게 주어지는 상황, 사용자가 취하는 액션에 따른 피드백 등 플로우에 따라 컴포넌트는 유기적으로 반응하고 변형된다. 따라서 정확한 설계와 디자인을 구현하기 위해서는 컴포넌트를 인터랙티브하게 세팅해줄 필요가 있다.
※ 디자인 툴은 다양하지만, 현재 근무하는 곳에서 피그마를 사용하기 때문에 이번에는 피그마 환경에 맞춰 내용이 설명되었다.
개인적으로 피그마는 UI 디자인을 위한 최적의 툴이라고 생각하는데, 특히 컴포넌트를 만들 때 유용하다. 피그마는 컴포넌트의 속성을 정의하고 관리할 수 있도록 돕는 ‘Property’ 기능을 제공하기 때문이다. 컴포넌트 내에 존재하는 변수들을 메인 컴포넌트에 Property 기능으로 추가해두면 인스턴스 컴포넌트에서 변수를 쉽게 적용할 수 있다.
Property 기능은 크게 4종류인데, 1) Variant properties, 2) Instance swap properties, 3) Text properties, 4) Boolean properties가 있다. 각각 어떻게 사용하는 기능인지 설명하기 위해 가장 범용적이면서 변수가 많은 컴포넌트인 텍스트필드를 예로 들어보겠다. 활용할 디자인 에셋은 IBM의 오픈 소스 디자인 시스템 ‘Carbon Design System’이며, 공식 사이트에 공개되어 있어 파일을 받아 따라 해보면 금방 익힐 수 있다.

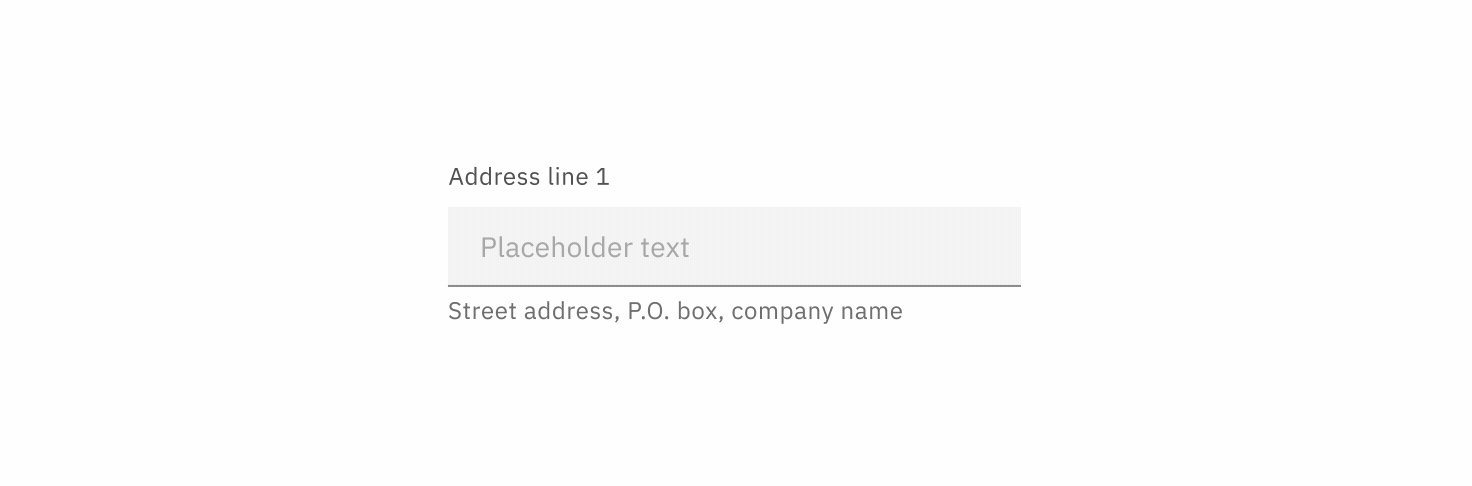
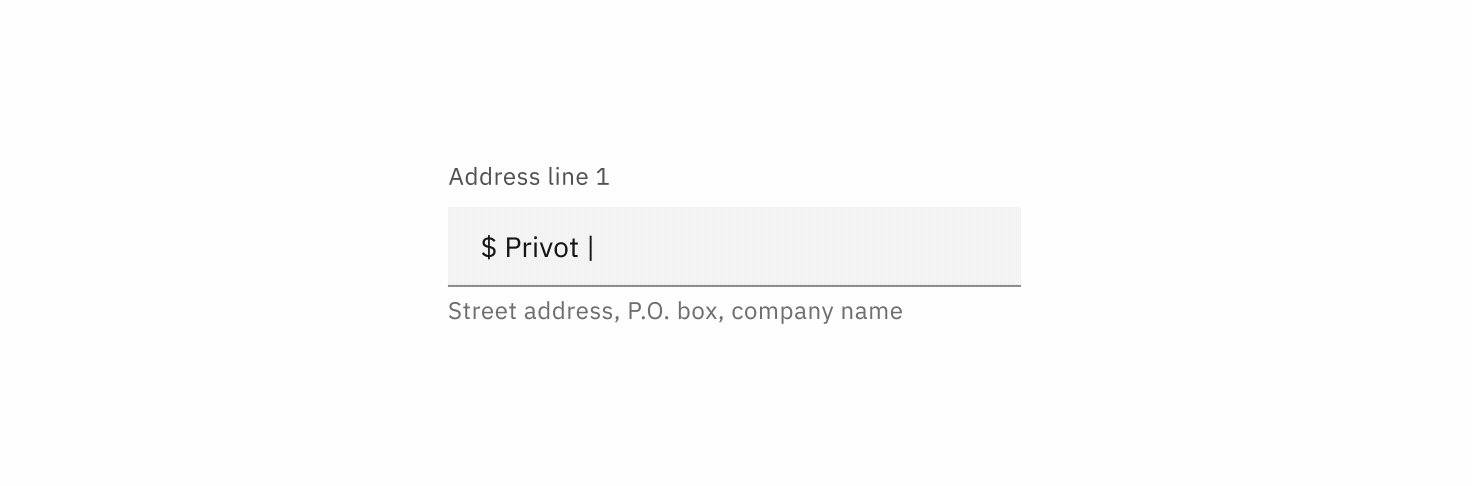
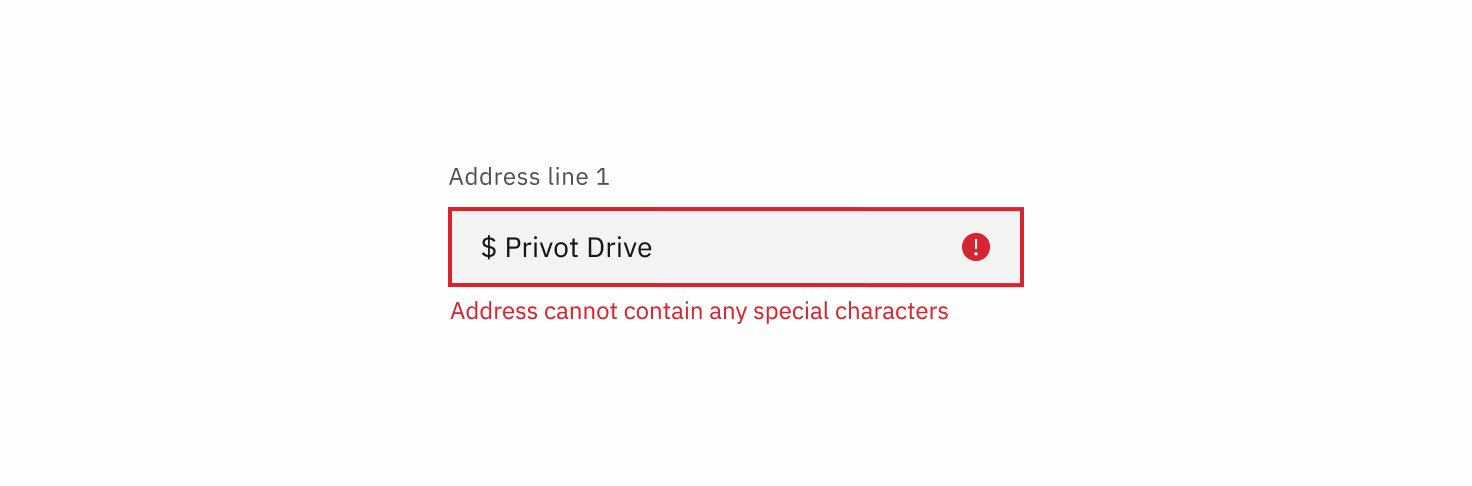
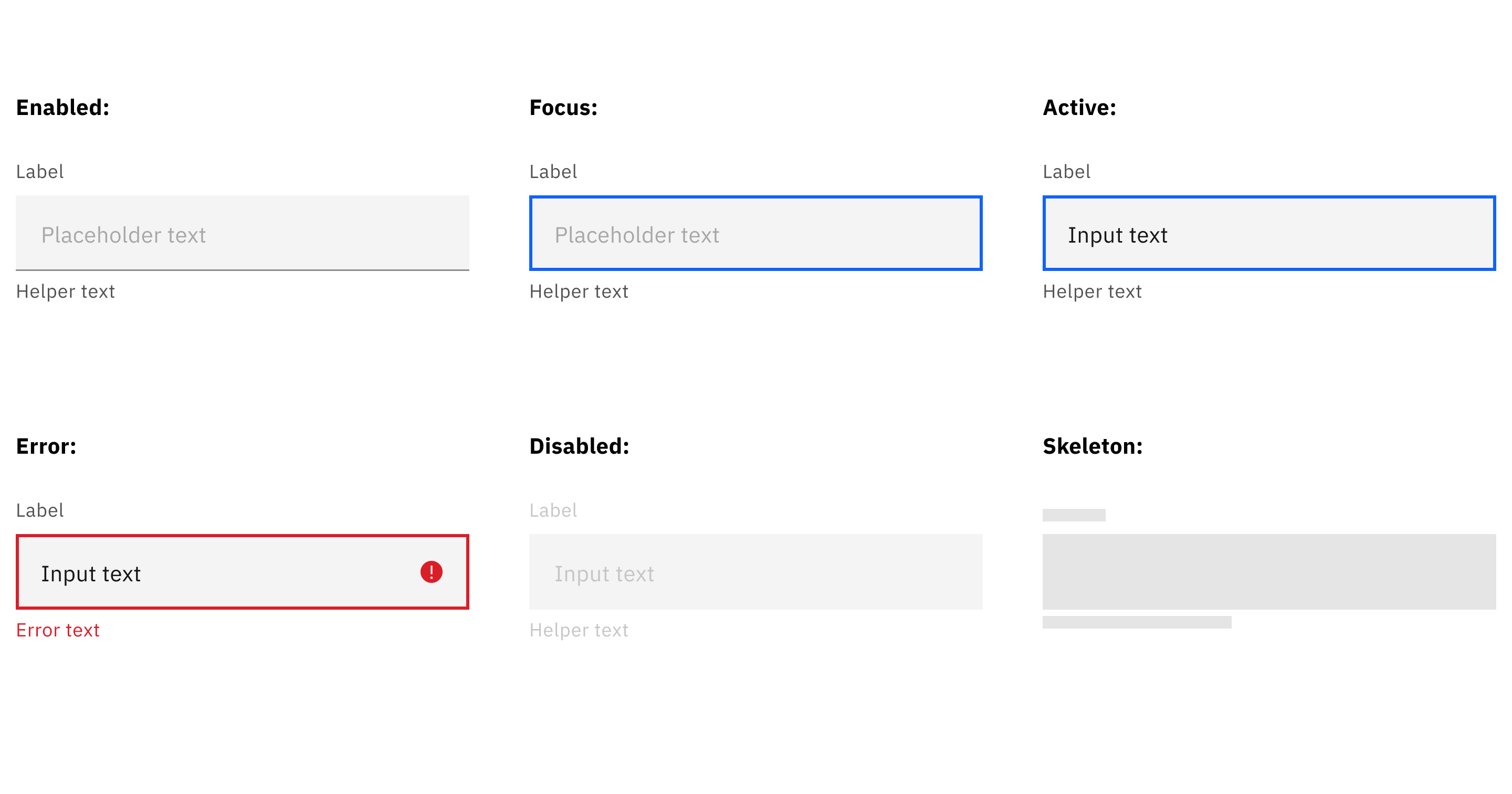
텍스트필드는 사용자가 입력한 데이터를 바탕으로 ‘어떤 인풋을 받을지’, ‘잘 입력이 되었는지’ 등 피드백을 제대로 주는 것이 중요하다. 그 때문에 명확한 시각적 인지를 위해 컴포넌트의 형태를 상태(Status)로 구분해 변화를 주는데, 텍스트필드는 입력 전(Default 혹은 Enabled), 선택 시(Focused), 입력 후(Active), 경고나 오류 발생(Error), 비활성화(Disabled) 등으로 나눌 수 있다.

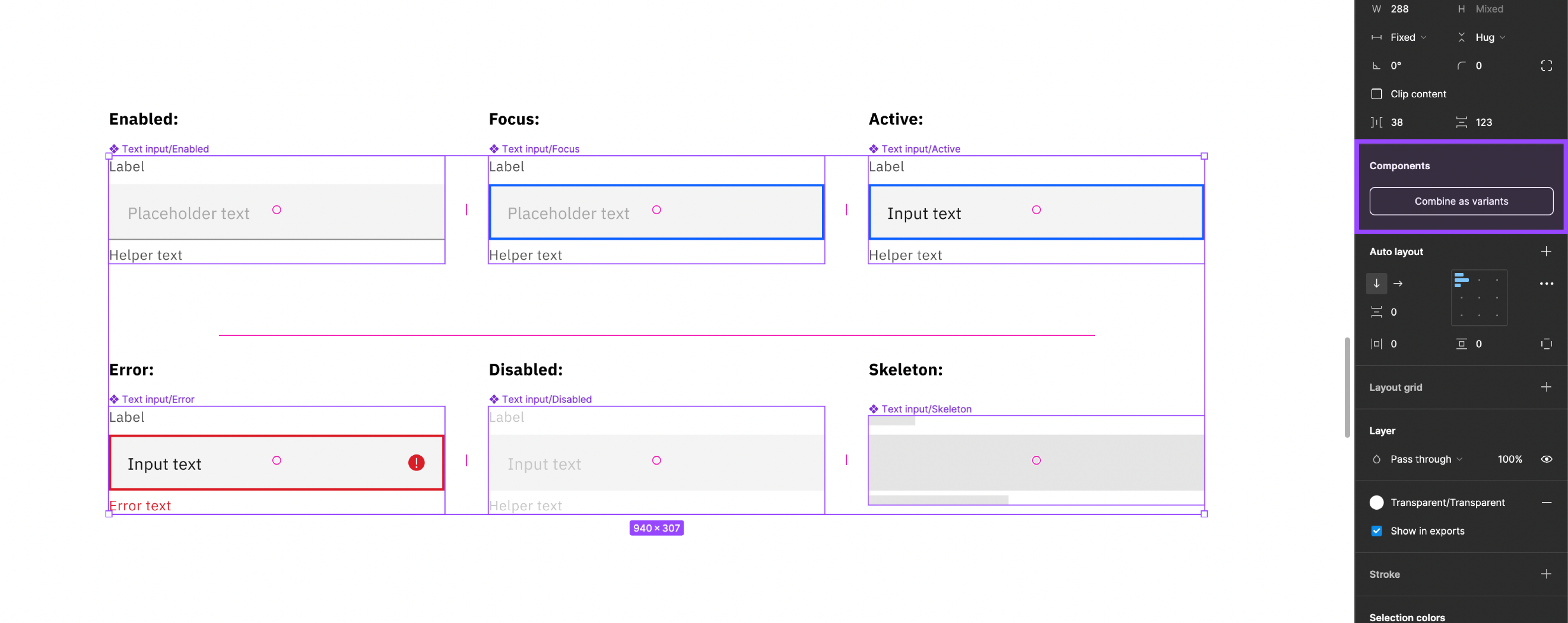
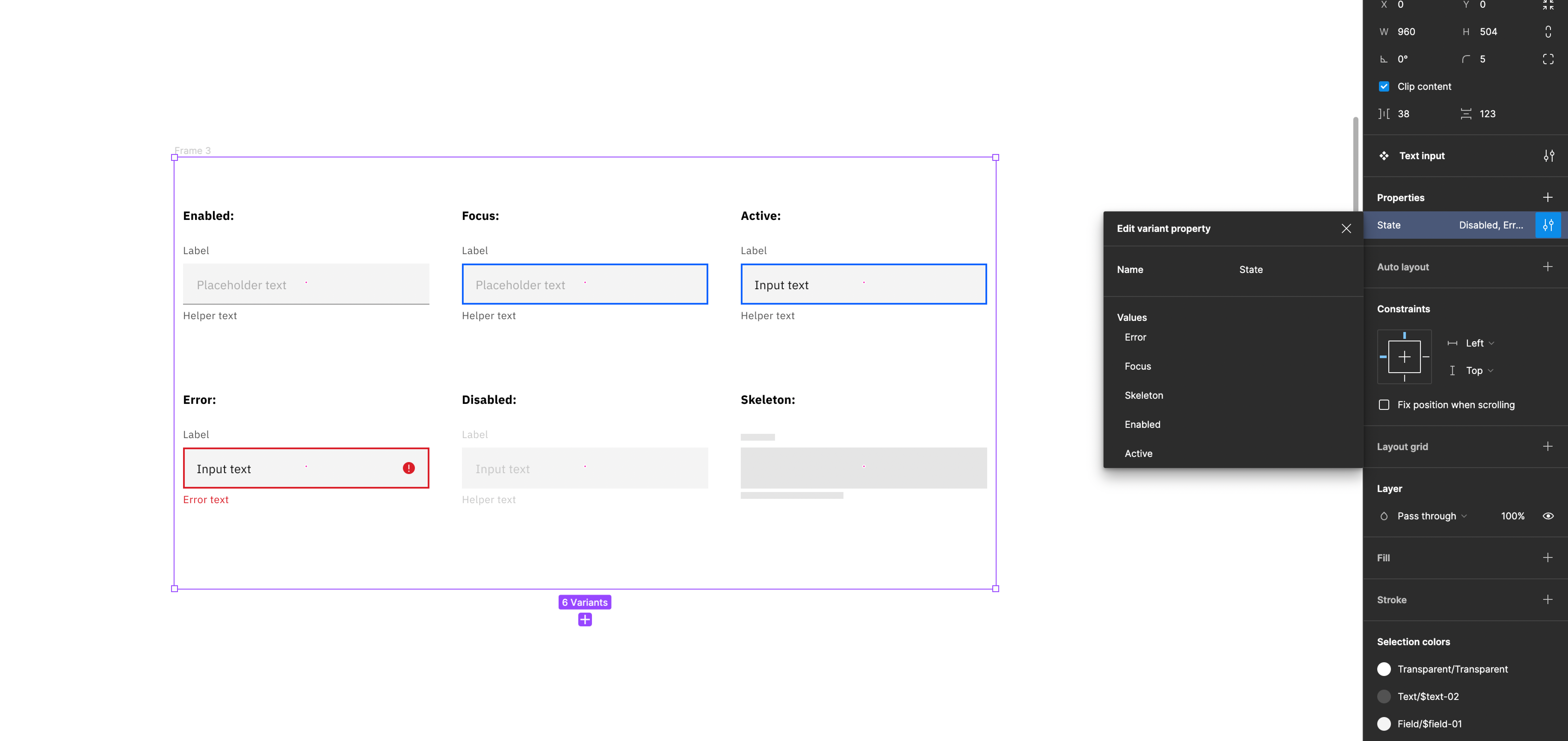
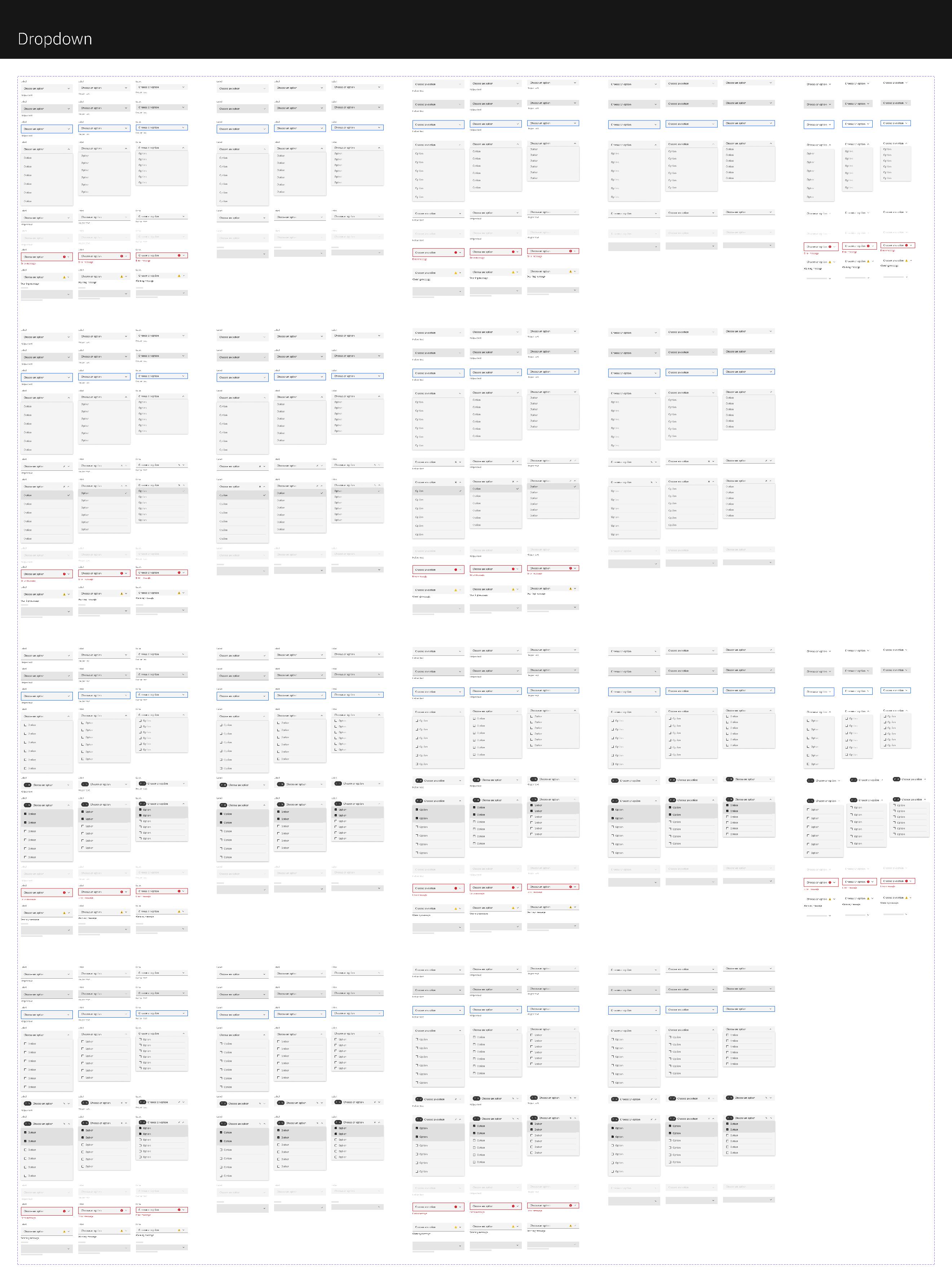
Variant Property 기능을 쓰면 위처럼 다른 텍스트필드 디자인을 하나의 세트로 묶을 수 있다. 컴포넌트명을 ‘Textfield/상태명’으로 지정한 뒤 전체 선택하면 우측 패널에 ‘Combine as variants’ 버튼이 나타난다. 버튼을 클릭하면 모든 상태의 텍스트필드가 Property로 묶여 별도의 컴포넌트가 아닌 하나로 정의된다. 이렇게 되면 Textfield 인스턴스 하나를 호출해 우측 패널에서 필요한 종류로 바로 변경할 수 있어 편리하다.



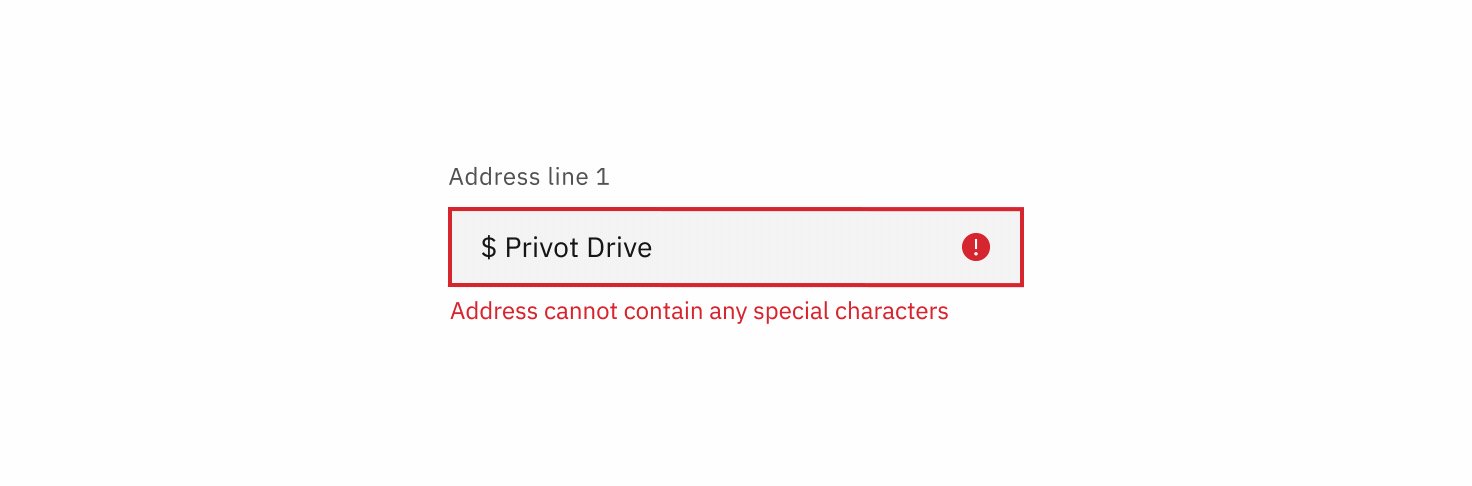
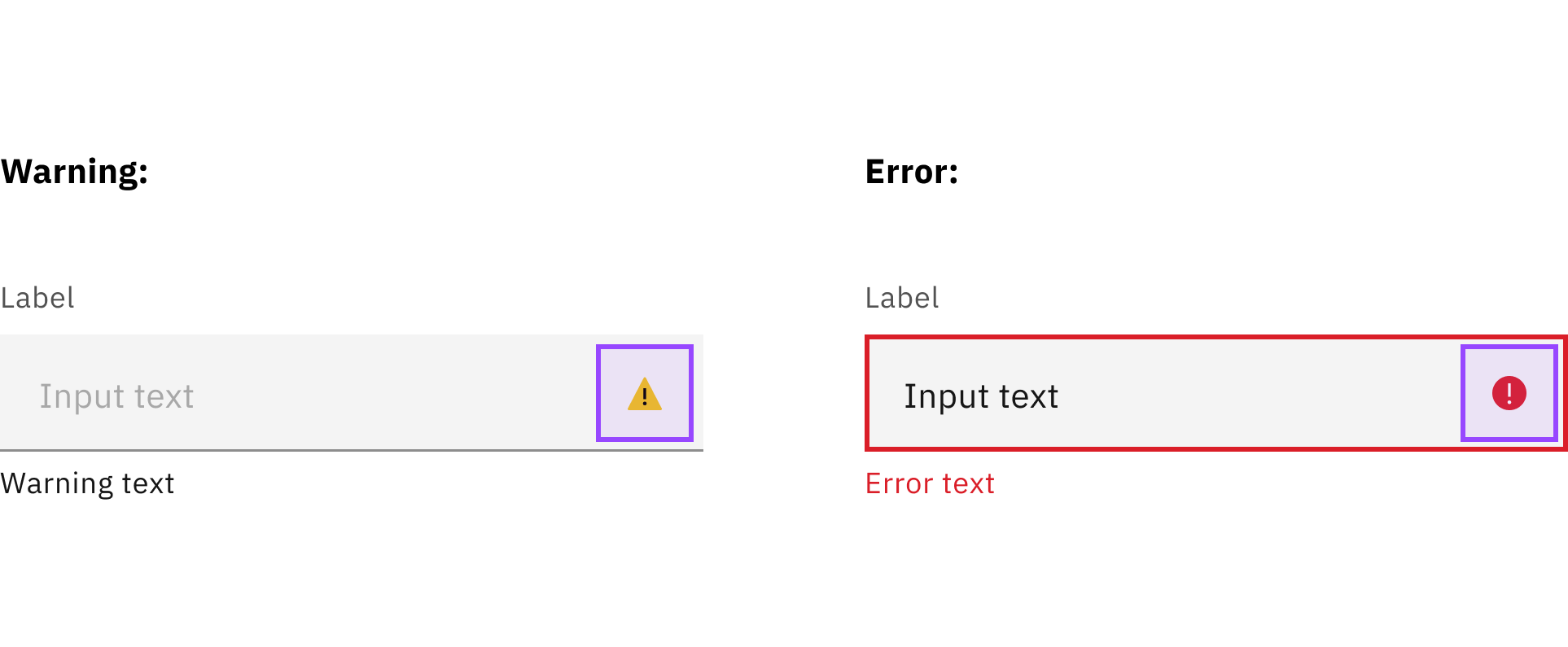
위 이미지를 보면 텍스트필드에서 경고(Warning)와 오류(Error) 케이스를 사용자에게 더 확실하게 보여주기 위해 아이콘을 사용하고 있다. 이때 Instance swap Property 기능을 적용하면 컴포넌트 내 아이콘과 같은 하위 에셋을 쉽게 교체할 수 있다.

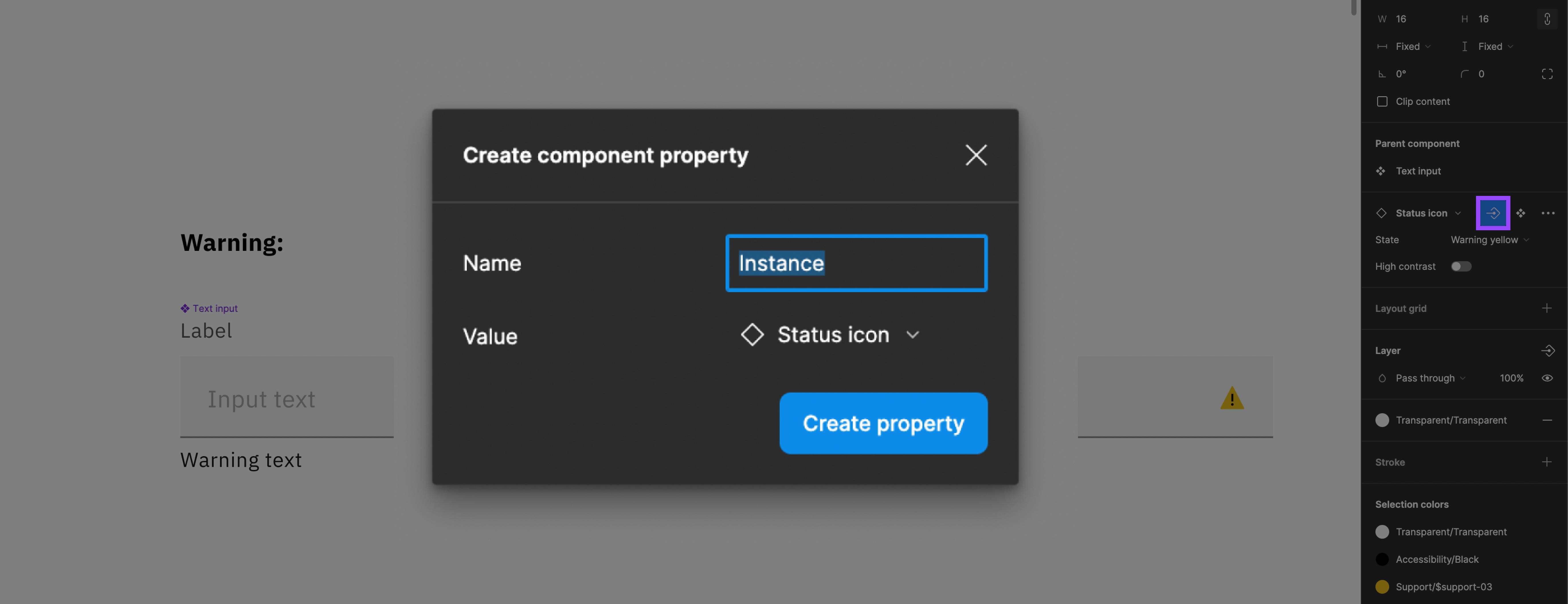
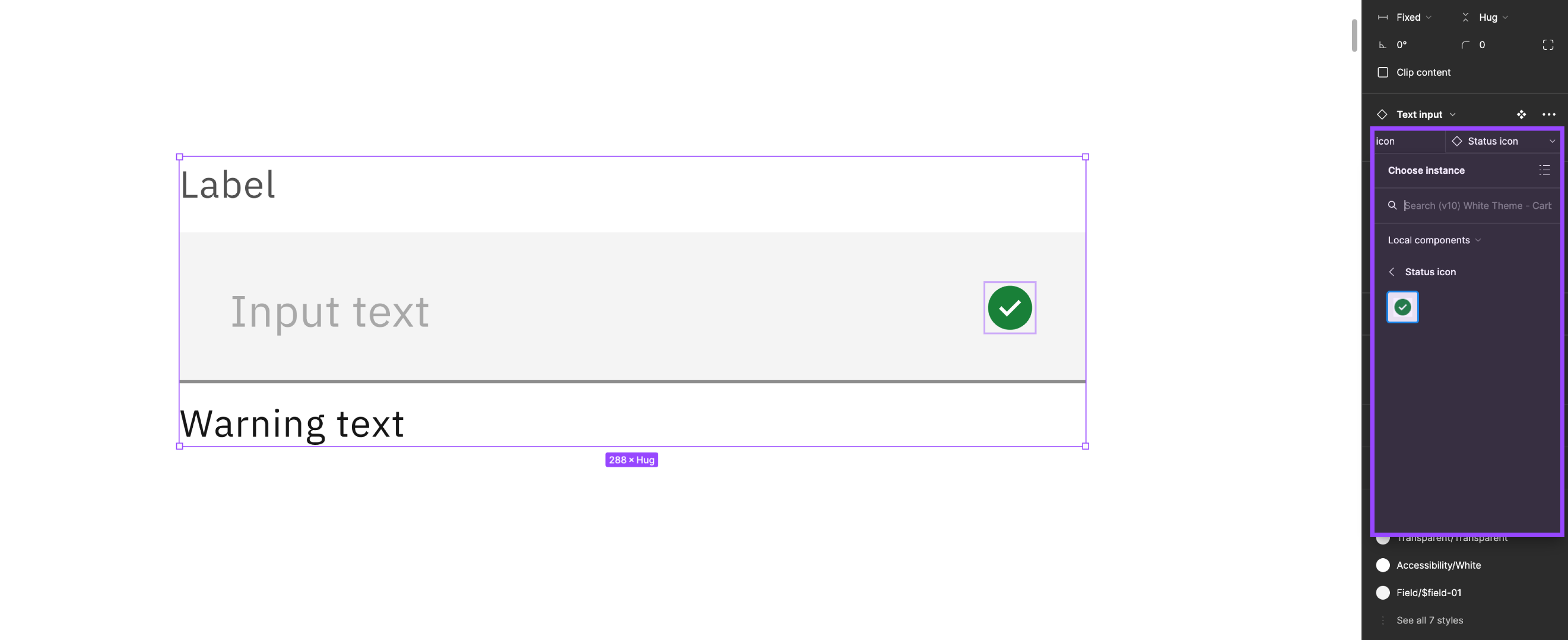
메인 컴포넌트에서 아이콘처럼 바꾸고 싶은 부분을 누르고, 우측 화면에서 ‘Create instance swap Property’ 아이콘을 클릭하면 위와 같이 팝업이 등장한다. 이때 바꾸고 싶은 요소 역시 컴포넌트로 미리 지정돼 있어야 한다. 이 기능을 적용하면 메인 컴포넌트의 영향 없이 인스턴스 컴포넌트에서 아이콘만 바꿀 수 있다. Variant로 미리 분류한 케이스 외에 예외가 있을 경우, 부분적으로 디자인 변별을 주기에도 적절한 기능이다.

텍스트필드는 레이블(Label), 플레이스홀더 텍스트(Placeholder Text), 헬퍼텍스트(Helper Text) 콘텐츠를 이용해 사용자에게 정보를 제공한다. Text Property는 편집할 수 있는 텍스트를 나타내기 위해 사용한다. 혹은 헬퍼텍스트와 에러텍스트를 구분하는 데도 사용할 수 있다. 이 기능은 다른 Property 기능에 비해 특별히 사용하지 않는 편이지만 텍스트 레이어를 클릭하지 않아도 우측 패널에서 콘텐츠를 관리할 수 있어 선호하는 작업자도 많다.

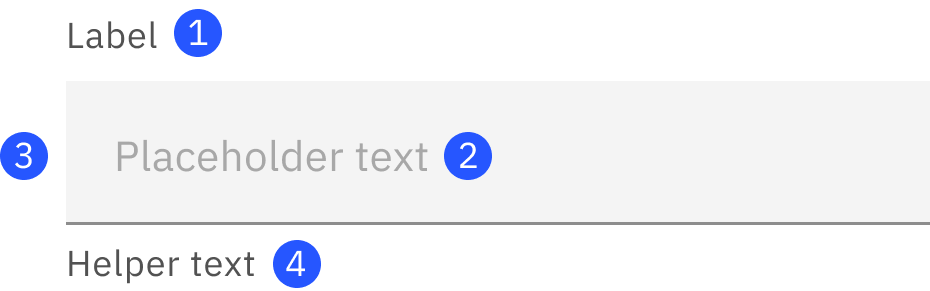
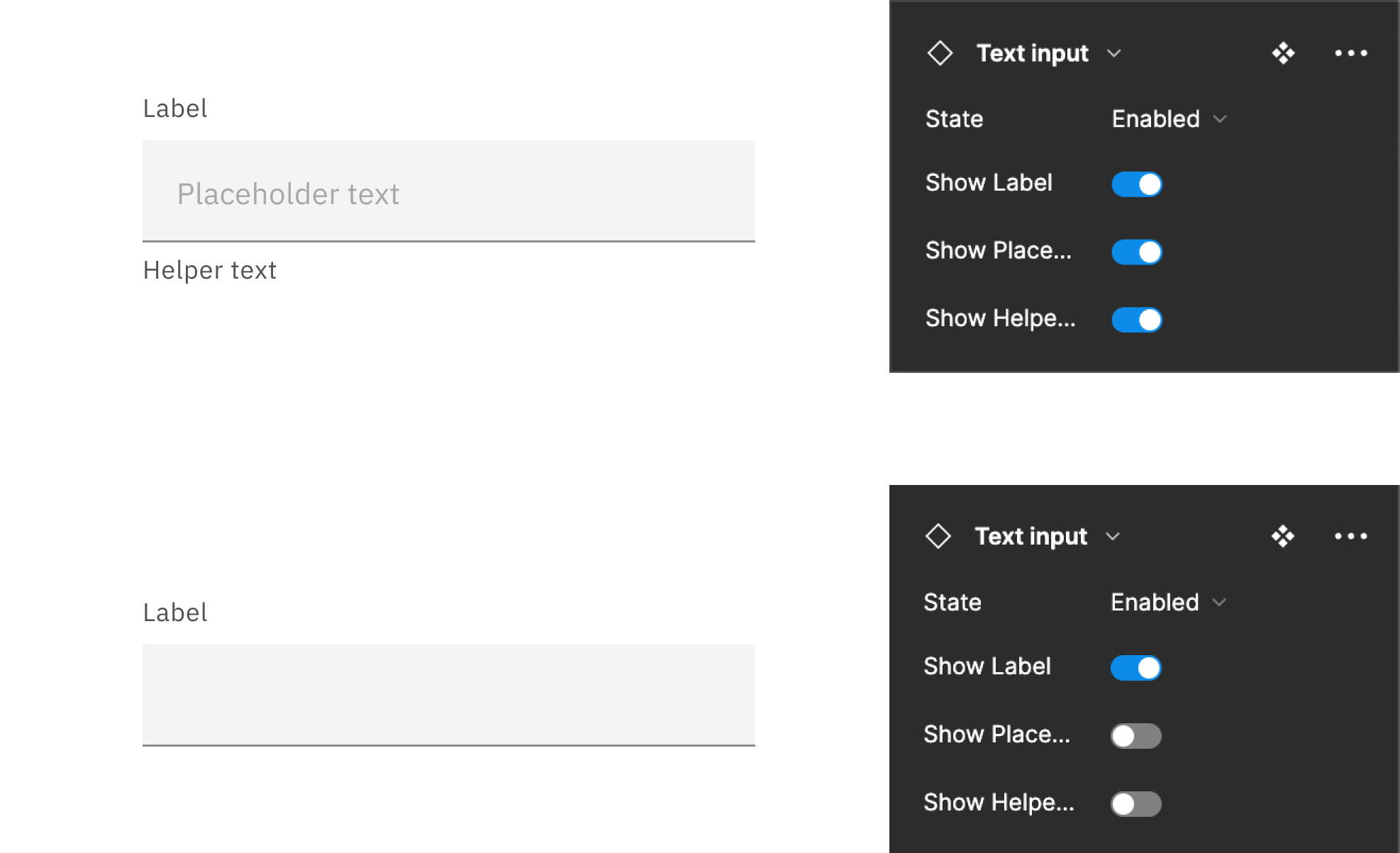
텍스트필드의 구조를 자세히 뜯어보면 ① 레이블(Label) 문구, ② 컨테이너, ③ 플레이스홀더 텍스트(Placeholder Text), ④ 헬퍼 텍스트(Helper Text) 등으로 구분할 수 있다. ② 컨테이너를 제외하고 나머지 영역은 경우에 따라 생략할 수 있다. Boolean Property를 레이어에 지정하면 해당 레이어를 ‘숨김’ 처리할 수 있다. 우측 패널에 토글을 제공해 레이어 자체를 On/Off 할 수 있어 상황에 따라 컴포넌트를 유연하게 사용하기에 좋다. 컴포넌트 내에 어떤 요소가 선택적인 변수인지 팀 내에 합의하고 알리는 역할을 할 때도 있다.

지금까지 Property 기능을 활용해 디자인 에셋을 저장하는 방법에 관해 설명했다. Property 기능을 잘 활용하면 인터랙티브한 컴포넌트를 통해 프로토타입을 만들지 않더라도 최대한 자세하게 플로우를 논의할 수 있는 디자인 환경을 조성할 수 있다.
주의할 것은 디자인 시스템은 한 번 만들면 끝이 아니라 서비스와 함께 계속 변화해야 한다는 점이다. 컴포넌트 역시 서비스의 성격이나 IT 동향에 따라 계속 바뀌기 때문에 초기부터 너무 많은 Property를 세세하게 정리해두기보다는 최소한만 먼저 갖추고, 계속 추가 및 개발해가는 편이 좋다.
특히 ‘Carbon Design System’처럼 다른 서비스들이 사용할 수 있도록 전체 공개된 자료는 다양한 케이스를 고려해 정의하기 때문에 필요한 부분만 참고해서 디자인 시스템을 세팅할 때 많은 도움이 된다.

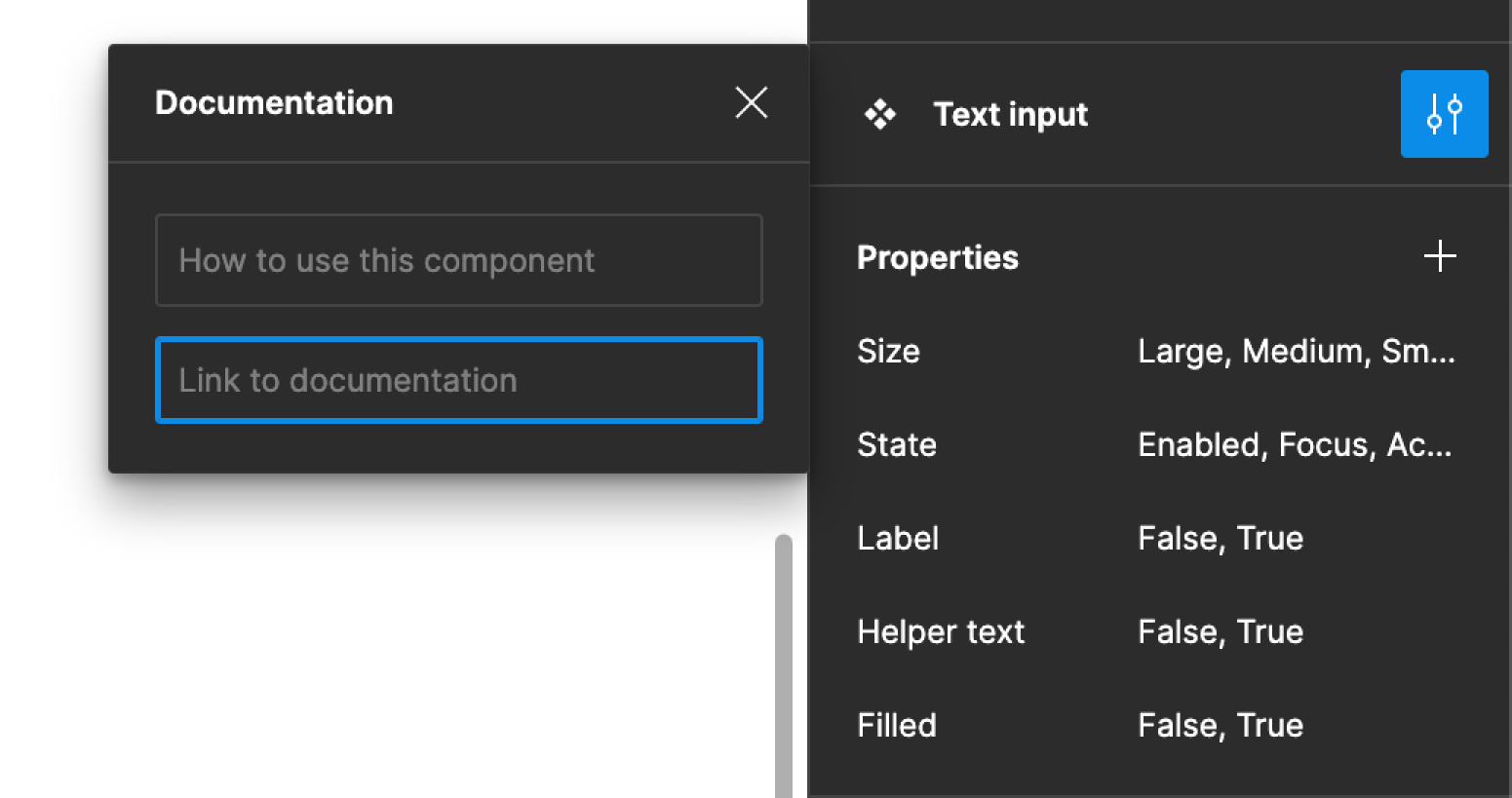
서비스가 복잡해지고 팀의 규모가 커질수록 위처럼 분화하는 컴포넌트의 종류가 늘어날 수 있다. 이럴 때를 대비해 꾸준히 컴포넌트를 파일 내에서 문서화하려는 노력도 필요하다. 피그마는 메인 컴포넌트에 문서화(Documentation) 기능을 제공해 컴포넌트에 관한 팀 내 약속을 간단히 기록할 수 있도록 돕는다.

컴포넌트까지 시스템화했으면, 드디어 컴포넌트를 구성해 화면을 디자인하는 것만 남았다. 마지막 편은 컴포넌트의 조합인 템플릿을 관리하는 법과 스크린 사이즈에 대응하는 반응형 레이아웃(responsive layout)을 피그마에서 구현하는 방법에 관해 설명하겠다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.