피그마로 디자인 시스템 세팅하기: ①디자인 토큰으로 토대 만들기

스타트업으로 이직 후 디자인 시스템을 0에서부터 구축하는 과정에서 새로 배운 것이 많아 비슷한 고민을 하는 사람들을 위해 공유하고자 한다. 디자인 시스템이란 서비스의 일관성과 작업의 효율을 위한 UI 컴포넌트 가이드를 뜻하며 색상, 글꼴, 그리드, 간격 등이 해당한다. 원자가 모여 분자가 되듯 디자인 시스템의 토대를 다지는 작업이 먼저 이루어져야 한다. 총 3편으로 작성할 예정이며, 디자인 토큰(Design token)을 활용해 디자인 시스템의 토대를 만드는 방법을 먼저 설명하겠다.
디자인 토큰이란?
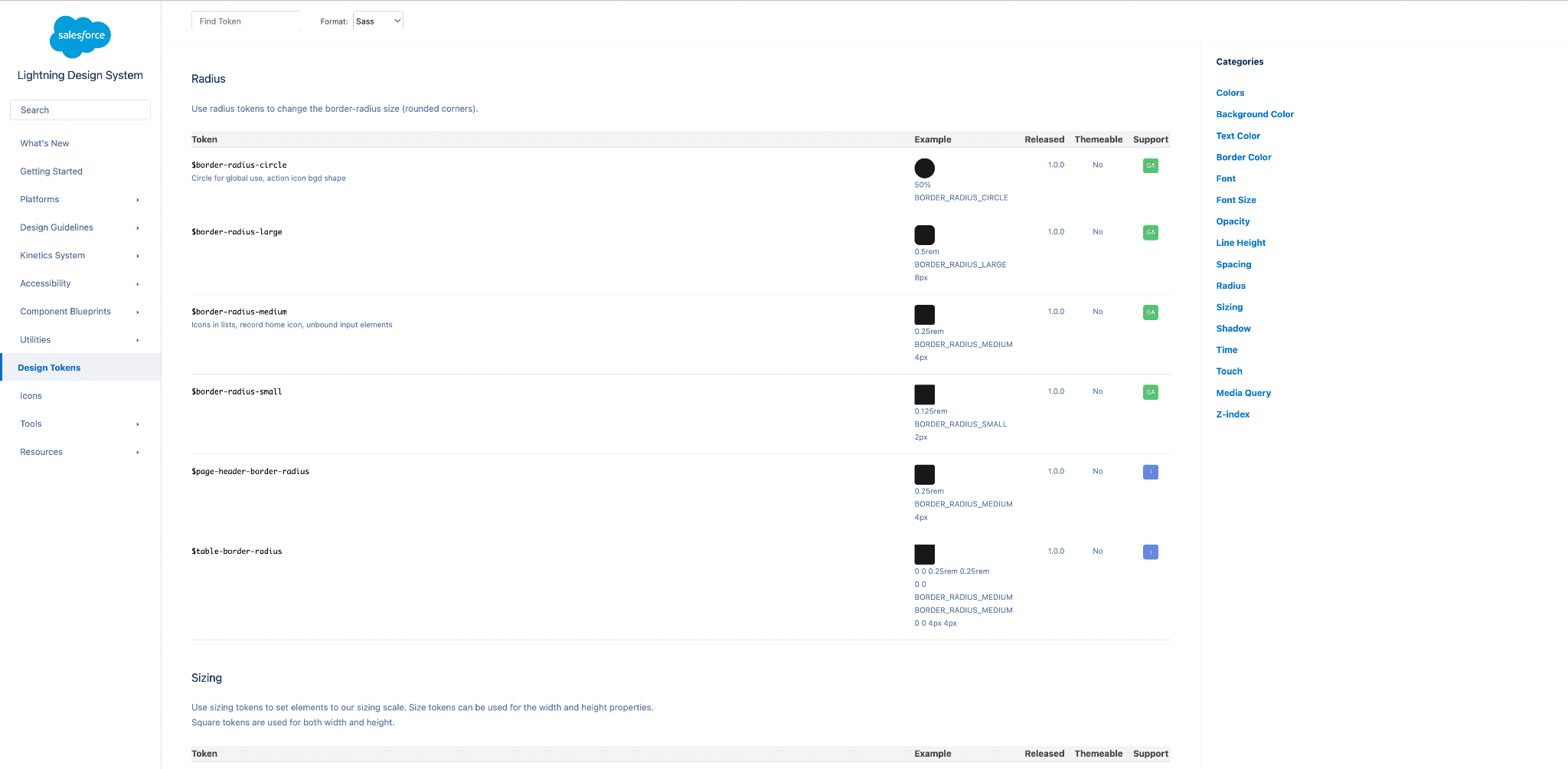
앞서 디자인 토큰을 활용한다고 했는데, 디자인 토큰은 무엇일까? 관리 시스템 솔루션을 판매하는 기업 ‘세일즈포스(Salesforce)’는 ‘Lightning Design System’을 통해 디자인 토큰의 개념을 처음 소개하면서 이렇게 정의했다.
Design tokens are the visual design atoms of the design system — “specifically, they are named entities that store visual design attributes. We use them in place of hard-coded values (such as hex values for color or pixel values for spacing) in order to maintain a scalable and consistent visual system for UI development.”
의역하면 “디자인 토큰은 디자인 시스템의 시각적 디자인 원자다. 시각적으로 보이는 디자인 속성을 정의하고, 이를 코딩에 적용해 개발자가 일관된 디자인 속성 아래 확장 가능한 UI 개발 환경을 만들도록 지원한다”라는 말이다.
구글의 ‘머티리얼 디자인 시스템 3(Material Design System 3)’에 추가된 디자인 토큰의 정의도 ‘디자인 툴부터 코딩 언어에까지 사용할 수 있도록 디자인 속성을 명명하는 요소’라고 나와 있다. 결국, 디자인 토큰의 핵심은 1) 반복되는 디자인 속성에 이름을 붙여 2) 디자이너와 개발자가 공유할 수 있는 것이다.
구글은 디자인 토큰이 효율적으로 도움되는 상황에 관해 아래와 같이 정의했다.
- 새로운 프로덕트를 디자인하거나 개편할 때
- 디자인 시스템이 하나 이상의 플랫폼이나 프로덕트에 쓰일 때
- 디자인 스타일을 쉽게 변경하고 싶을 때
반면, 디자인이 크게 변동되지 않는 서비스나 디자인 시스템이 아예 없는 경우, 디자인 토큰이 큰 도움이 되지 않는다고 설명한다. 디자인하면서 반복적으로 발생하는 고민과 커뮤니케이션에 드는 에너지, 작업 시간을 단축해 효율을 높이는 것이 디자인 토큰의 목적이기 때문에 초기에 투자하는 시간과 비용을 능가할 정도로 활용되지 않는다면 의미가 없다.
디자인 토큰 세팅하기
재직 중인 회사는 디자인 토큰, 나아가 디자인 시스템이라고 할 것이 없어서 초반에 많은 공수가 들 것이 분명했다. 하지만 진행하기로 결정했다. 1) 두 개 이상의 프로덕트를 동시에 관리해야 하며, 2) 그중 하나는 ‘화이트 라벨링(White Labeling, 고객사의 브랜드를 입혀 그들이 만든 프로덕트인 것처럼 제공하는 일)이 필요하고, 3) 명확한 가이드라인이 없어 일관되지 않은 UI 때문에 QA에 디자이너와 개발자의 시간이 과하게 투입되는 상황이었기 때문이다.
※ 회사마다 프로덕트가 다르고 팀의 구성과 일하는 환경이 다르기 때문에 가이드라인으로 정의가 필요한 요소들 또한 상이할 것이다. 얼마나 구체적으로 정의할지, 어떤 방식으로 정의할지 또한 정답이 없기 때문에 참고만 하기를 바란다.
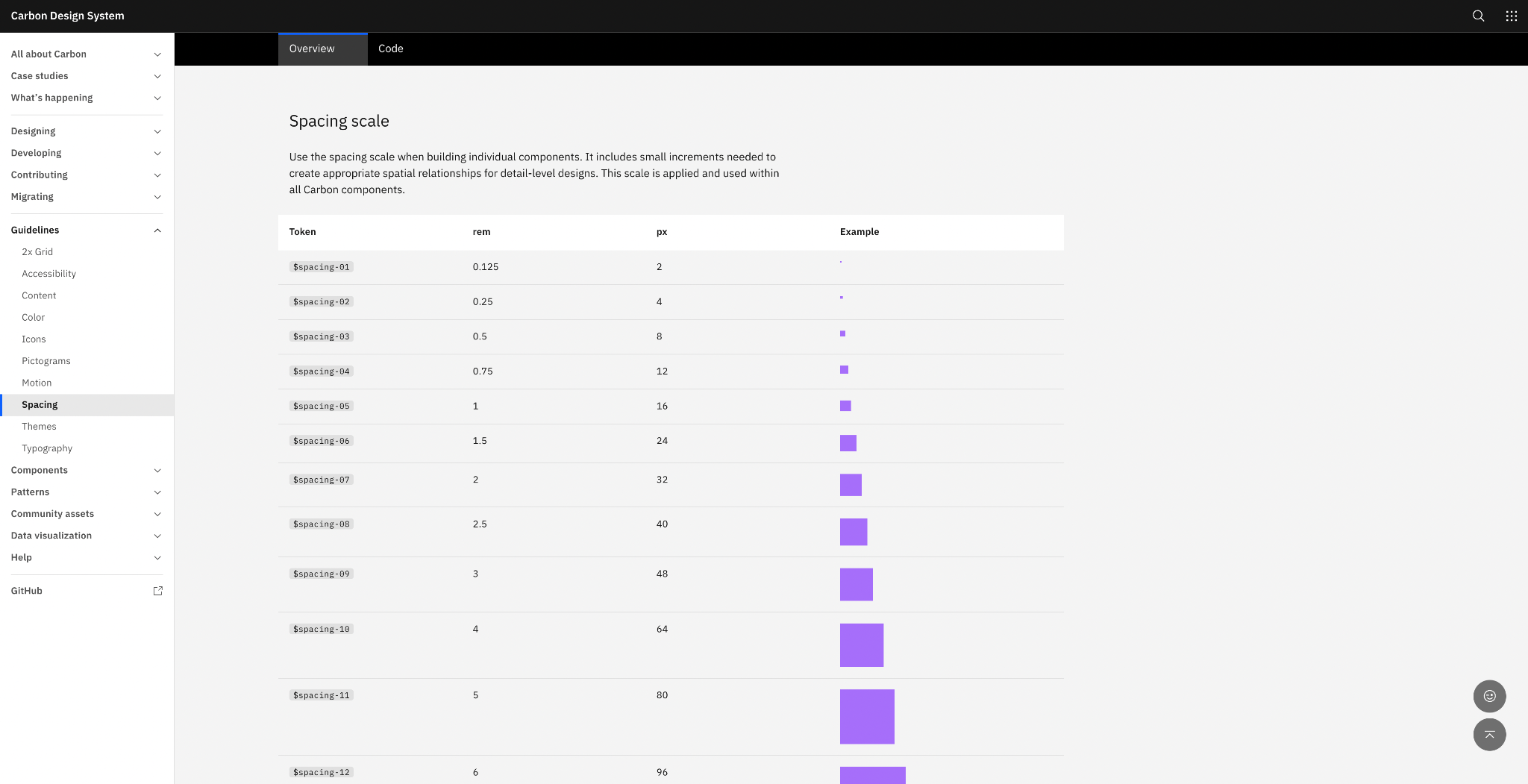
우리 회사는 색상, 글꼴, 간격, 그림자, 간격 등의 요소를 디자인 토큰으로 정리했다. 간격은 Lightning Design System을, 모양은 Carbon Design System을 토대로 정의했다. 사이즈에 따라 분류되어서 바로 가져오기 적합했기 때문이다. 피그마에 그대로 불러온 뒤 컴포넌트를 제작하며 안 쓰는 스타일은 소거하는 방식으로 보완해갔다.


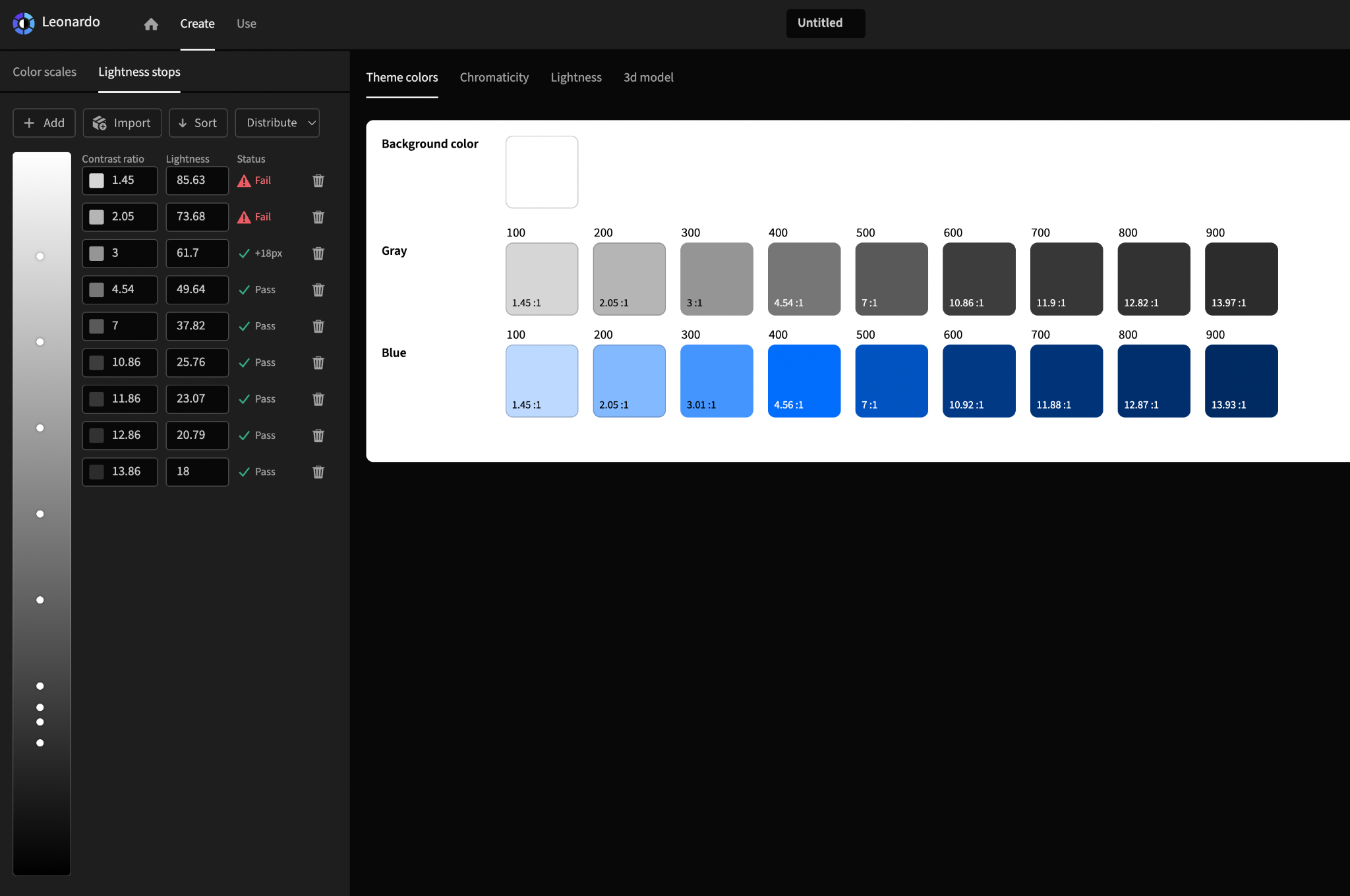
색상의 경우, 자사 프로덕트의 주요 화면을 모아 자주 쓰인 주 색상(primary color)과 회색조 색상(grayscale)을 추출하고 색 접근성을 통과하도록 조정했다. 그 후 화이트 라벨링에 필요한 색상을 포함해 추가되는 색상은 Leonardo 사이트와 Material Color Tool 사이트로 정리했다. 특히 Leonardo 디자인은 색상 대비에 따라 색상 스펙트럼을 제공하며 대비 수준이나 색상 수를 조절할 수 있어서 제격이었다.
초반에는 색상명을 Leonardo와 같이 ‘grayscale/100, 200, 300…900’ 단순하게 숫자로 지정했다. 근데 숫자로 정의한 색상 값은 두 가지 문제를 야기했다.

- 디자인 의사 결정에 충분한 도움이 되지 않았다. 상황 별로 어떤 색상을 쓸지 합의되지 않아 새 작업을 할 때 일관된 색상 사용을 위해서 여전히 많은 소통이 필요했다.
- 화이트 라벨링 색상을 적용할 때 정확히 정해져 있지 않아서 예상과 다르게 바뀌는 경우가 많았고, 변수에 다 대응하기 어려웠다. 다크모드 전환 시 색상 스펙트럼을 그대로 반전하면 나오는 아래의 이미지처럼 말이다.

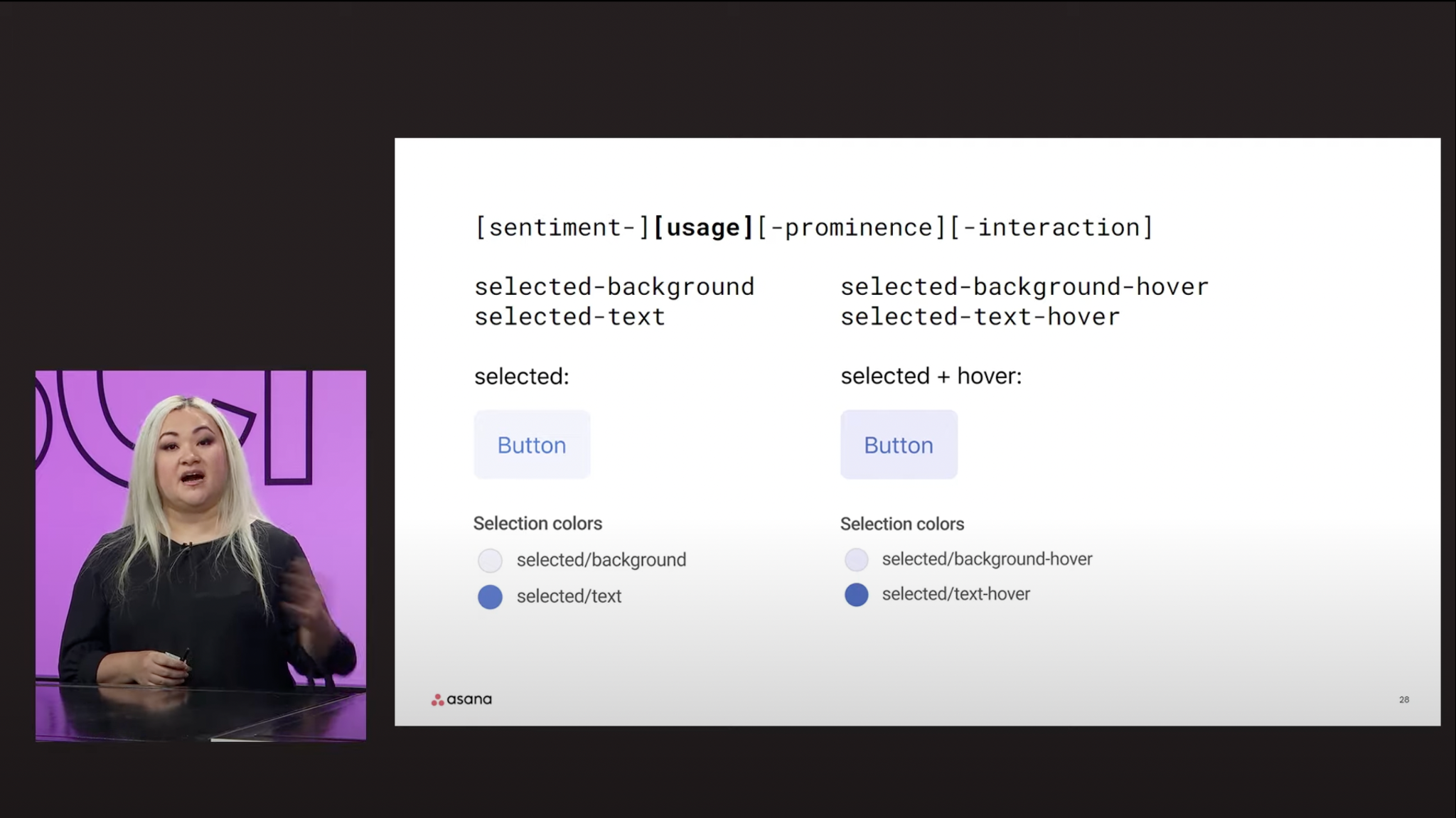
색상 디자인 토큰을 구체화하는 과정에 작업 관리 플랫폼 ‘아사나(Asana)’의 디자인 토큰 콘퍼런스 도움을 많이 받았다. 특히, 아사나처럼 색상의 성격, 활용법, 강조 수준, 인터랙션 4가지 속성에 따라 유형화하는 방식을 응용했다. 아래 콘퍼런스의 발표 자료를 보면, 버튼이 선택되었을 때는 ‘selected/background’와 ‘selected/text’ 색이 입혀져 있다. 각 색상에 역할이 지정되어 있어 특정 상황에 맞는 색상을 토큰명을 보고 호출할 수 있기 때문이다.

숫자 대신 아사나처럼 서술된 디자인 토큰을 활용하니 새로운 디자인이 추가되어도 팀원들끼리 혼선이 생기지 않았다. 개발자가 급히 UI에 손을 대야 하는 상황에도 토큰명을 보고 자체적으로 판단할 수 있을 정도로 명확해졌다. 무엇보다 기존에는 디자인 테마를 변경해야 할 때 일일이 색상을 비교하고, 테스트하며 컬러 스펙트럼 적용했다. 하지만 토대를 다진 후에는 동일한 디자인 토큰을 피그마 디자인 라이브러리에 저장해 놓으면 스왑 기능으로 단번에 바꿀 수 있게 됐다.
글꼴 역시 같은 원리로 초기보다 구체적으로 설정했다. 폰트의 사용 목적에 따라 Heading, button, link, body, caption으로 크게 세분화했다. 하나의 글꼴 토큰에는 크기(size), 굵기(weight), 행간 너비(line height), 자간(letter spacing) 속성을 모두 포함했다. 최소한의 글꼴 가짓수만 남겨 서비스 전반의 일관성을 유지하기 위함이다.
디자인 토큰으로 실무하기
스타트업처럼 자원이 모자란 상황에 도움이 되는 팁부터 바로 공유하자면, 디자인 시스템을 세팅할 때 모든 것을 0부터 새로 만들려고 하지 않는 것이다. 이미 잘 정리된 디자인 시스템을 공식적으로 공유하는 회사가 많으니, 처음에는 그들의 가이드라인을 분석해 현재 회사에 적합한 요소를 찾아 적용하는 걸로 시작해 보자. 좋은 디자인 시스템과 가이드라인을 공개하는 회사 몇 군데를 공유하니 한 번 살펴보는 걸 추천한다.
또한 피그마는 이미 많은 IT 기업의 디자인팀이 활용하는 디자인 툴이라 관련 커뮤니티에 각종 자료와 설명이 잘 준비되어 있다. 그러니 커뮤니티에서 제공하는 오픈 피그마 파일이나 플러그인을 적극적으로 응용하는 방식도 괜찮다.
예를 들어 ‘Figma Tokens’와 같은 플러그인을 설치하면 피그마의 기본 스타일 세팅으로는 설정 불가능한 둥글기(radius), 간격, 투명도나 모션까지도 디자인 토큰으로 제작해 사용할 수 있다. 특히 개발팀과 협업에 용이한 플러그인도 많다. 디자인 토큰은 코딩에 그대로 활용할 수 있는 공통 언어 역할을 하기 때문에 문제가 되지 않지만, 개발 편의를 위해 json, url, Github, Gitlab로 추출해 개발자와 공유할 수도 있다. 참고로 현재 우리 팀은 storybook을 함께 관리해 피그마와 싱크를 맞추는 방식을 시도하는 중이다.
시작이 반이라고, 디자인 토큰이 정리됐으면 디자인 시스템을 세팅하는데 절반은 온 셈이다. 시리즈를 따라 디자인 시스템을 차근차근 구축할 수 있도록 다음 편은 정의한 속성을 바탕으로 일관성 있고 상호 간 작용하는(인터랙티브) 컴포넌트 제작 과정을 설명해 보겠다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
