
본문은 요즘IT와 번역가 Babylion이 함께 만든 해외 번역 콘텐츠입니다. 이 글을 작성한 Aishwarya Mathur는 디자이너 및 작가로 활동하고 있으며, 디자인과 심리학, 사회학 및 IT 트렌드에 관한 여러 글을 작성하고 있습니다. 이번 글은 올해 주목받고 있는, 그리고 2023년에 주목받을 디자인 트렌드에 대해 소개하고 있습니다.
2022년이 절반이 지났습니다. 저는 시간을 내어 올해와 내년의 가장 주목할 만한 트렌드를 검토하려고 합니다. 지난 몇 년은 UX/UI 산업에서 기술과 디자인이 지속적이고 빠르게 개발이 이루어진 시간이었습니다. 특히 새로운 탐색이 여러 방향으로 이뤄지고 있습니다. 단기적으로 끝날 때도 있지만 어떤 것은 다시 연구되기도, 어떤 것은 전보다 크게 주목받으며 새롭게 시도되기도 했고요. 2022년과 2023년 동안 집중적으로 주목받을 것으로 생각하는 몇 가지 트렌드를 여러분께 소개해드리겠습니다.

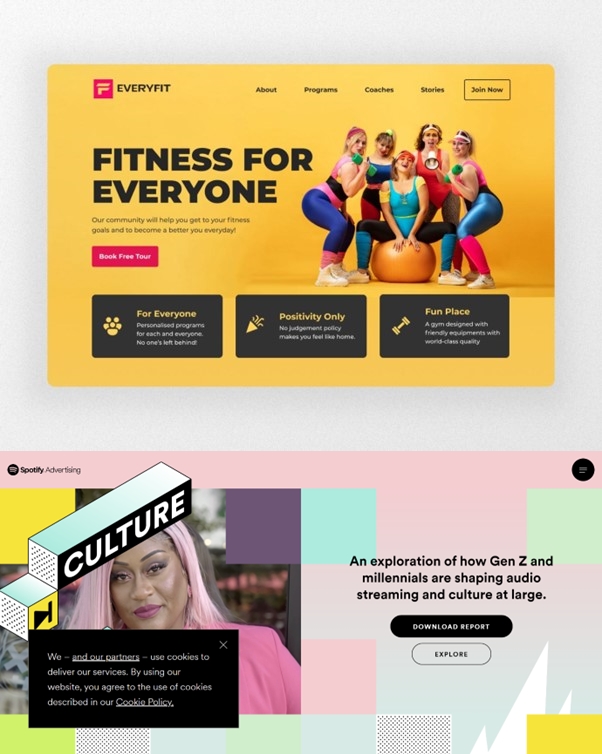
인클루시브(Inclusive) 디자인[1]은 단순히 트렌드를 넘어선 하나의 설계 방식입니다. 이제 '개인의 존재'와 '공존'은 무시할 수 없는 고려 요소입니다. 점점 세계화되며 복잡해지는 이 세상에서, 우리는 우리 자신과 우리와 다른 사람들, 우리와 다른 공동체 간 사이의 스펙트럼을 끊임없이 인식하게 됩니다. 공감하는 자세로 이런 차이를 연구하고 모든 문화, 성별, 성 정체성, 인종, 능력 및 장애를 진정한 글로벌 사회에 의미 있게 포함하기 위해 노력하는 것이 우리의 의무입니다.

디지털 공간이 우리 세상의 세계화를 주도하고 있는 가운데, 인클루시브 디자인은 당연하게도 우리가 개척하고자 노력해야 하는 분야가 되었습니다. 브랜드 회사와 기업은 포용적인 언어와 소통 방식을 선택하고, 지금보다 더 모두를 포함하는 플랫폼과 제품, 그리고 서비스 구현을 지향할 것으로 보입니다. 이들은 이미 이미지, 언어, 시각적 언어로 다양한 표현을 시도하도록 권장받고 있으며, 이는 순전히 마케팅 이익만이 아닌 '포용'이라는 공통된 목표를 위해 나아가기 위해서입니다.

3D는 우리가 본 것보다 더 단순화된 형태로 진화하고 있습니다. 3D 일러스트레이션과 3D UI 요소에서 주목받는 최신 트렌드는 클레이모피즘(Claymorphism)[2]입니다.
3D 개체는 점토로 만든 형태와 유사합니다. 원통/타원형의 단순한 모형으로 깊이를 표현하기 위해 내부와 외부 그림자가 있습니다. 다만 이 그림자는 뉴모피즘[3]에서 구현된 것보다 더 푹신한 3D 방식으로 표현됩니다.
가상 현실(VR)은 부피가 크고 불편해 주목받지 못했던 VR 헤드셋에서 출발했습니다. 그러다가 메타 기업(전 회사명: 페이스북)이 새로운 기기들을 시장에 출시하고, 다양한 앱을 플랫폼에 제공되며 점점 주류로 자리 잡았습니다.

메타버스라는 아이디어 자체는 웹3(Web3)에 기반한 개념이지만, 실제로는 더 많은 웹2(Web2) 스타일에 사용되어 큰 역할을 하게 될 가능성이 높습니다. 애플의 VR 기기인 ‘애플 글래스’는 아직 출시되지 않았지만, 제스처 기반 창 제어, 시선 추적 및 홀로그램, 3D 모형 등 가상 현실(VR)과 증강 현실(AR)을 둘 다 만족하는 기술을 선보일 것으로 기대됩니다.
다만 헤드셋은 여전히 데이터 처리 능력을 따라잡을 필요가 있어 보입니다. 스크린 속 화면은 대부분 렌더링하기 쉽고 낮은 폴리곤으로 의도적으로 구성되어 약간의 클레이모피즘적 느낌을 줍니다.
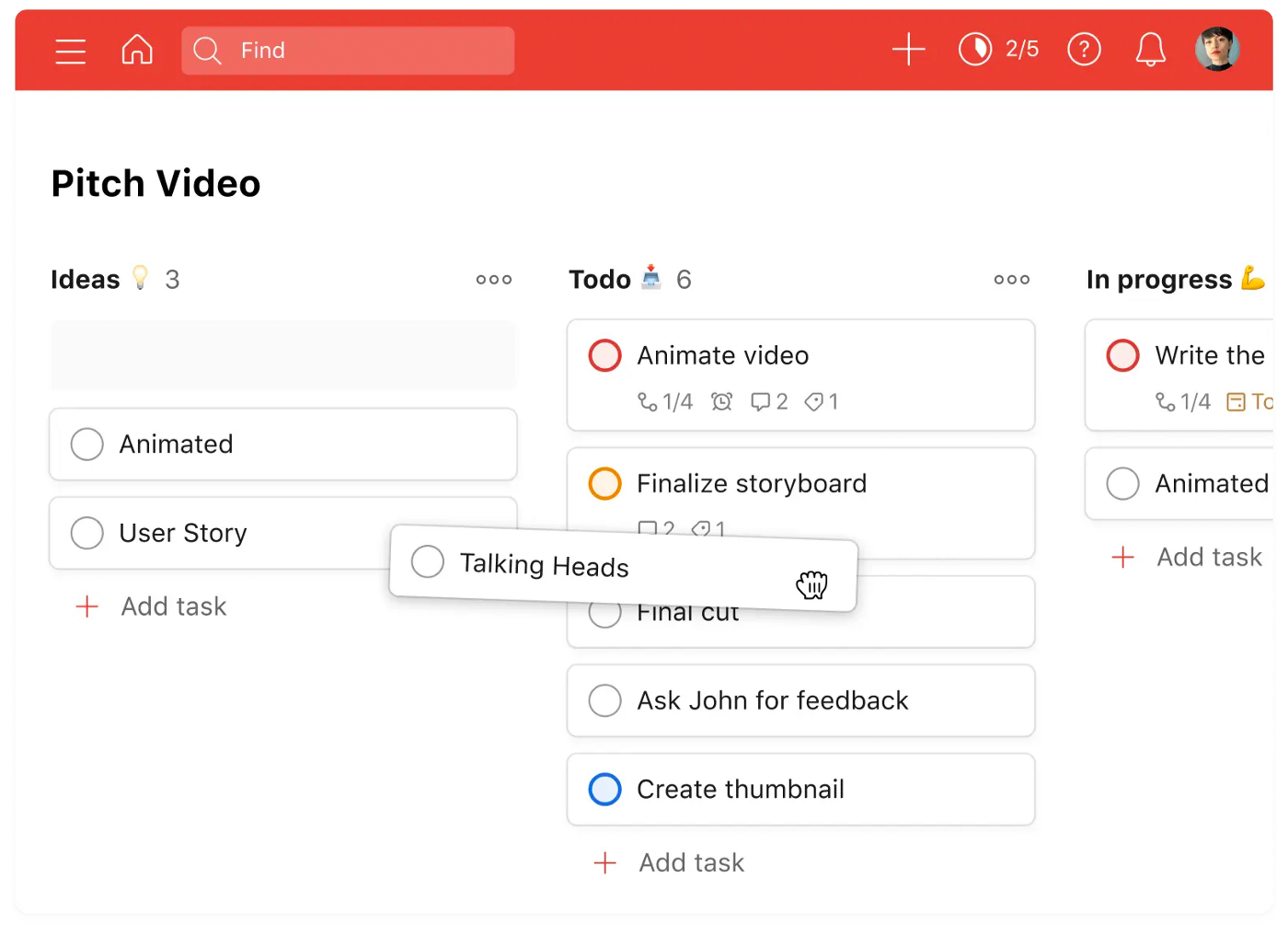
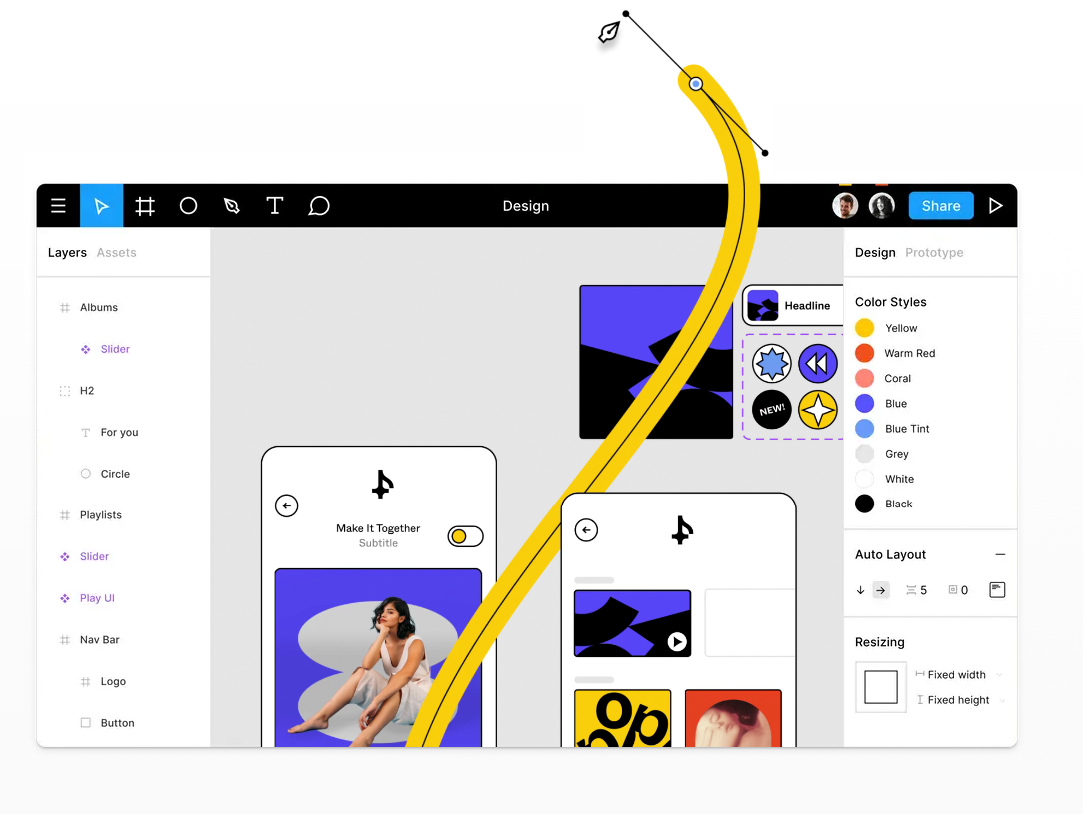
피그마, 투두이스트, 슬랙과 메신저 같은 네이티브 웹/앱 회사들은 사용자들이 기본 데스크톱 환경에서도 서비스를 사용할 수 있도록 하기 위해 시간과 노력을 쏟고 있습니다.


연구에 따르면, 사용자들은 데스크톱 방식을 더 편하고 안전하게 느끼고 있습니다. 이후 점점 더 많은 앱이 이러한 디자인을 따르는 것 같습니다. 사용자들은 더 이상 인터넷 브라우저에서 앱을 사용하고 싶지 않아 합니다. 브라우저에서 앱의 기능을 사용하는 동안 수십 개의 탭이 동시에 열리는 건 사용자를 헷갈리게 하기 때문입니다. 네이티브 데스크톱 앱, 즉 앱 분리는 이런 산만함을 없애는 데 탁월한 해결 방법입니다. 또한 알람이 직접 바탕화면으로 전송되니 알람 설정 관리도 확실히 향상됩니다.

디자인 연구팀은 사용 적합성 테스트와 인간 심리학에서 얻은 인사이트를 결합해 최고의 만족도와 쾌적한 사용자 경험(UX)을 선사하는 인터페이스를 고안할 수 있었습니다. 이는 수십 년 동안 사용자 경험(UX) 디자인의 핵심이었습니다.
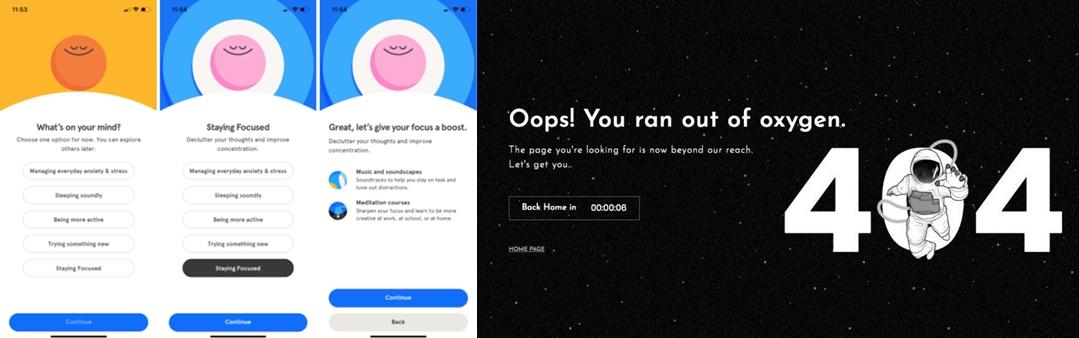
급격한 기술 발전으로 디지털 제품 경험에 대한 충성도가 전례 없이 크게 높아졌습니다. 이 발전은 다양한 사용자 인구 사이의 미묘한 차이들을 새롭게 이해시켰습니다. 연령, 문화, 지리, 일상 습관, 특히 사회 구조적 차이는 사용자 경험을 만족시키는 요소의 구성과 기대치를 크게 다르게 합니다. 그렇기 때문에 같은 기능을 가진 서비스라도 상황에 따라 똑같은 디자인 방식을 적용하지 않습니다.
기술과 연구 방법론이 자리를 잡으며, 우리는 사용자 인구를 개별적으로 수용하기 위해 제품을 다양하게 출시하기 시작했습니다. 많은 대형 브랜드가 사용자를 확대하려고 노력하기 때문에 제품 경험 현지화는 필수적이지 않아도 주목받는 트렌드가 될 것입니다.

글래스모피즘(Glassmorphism)[4]은 어디서나 나타납니다. 배경 흐림, 수채색과 유리 모양 구체 같은 반투명 개체 등 유리에서 영감을 받은 디자인은 앞으로 주변 곳곳에서 계속 보게 될 것입니다. 심지어 Mac OS인 빅서부터 윈도우 11, 응용 프로그램에서도 말이죠.

잘 알려진 선도적인 회사의 제품과 기술을 살펴보면 간편하고, 유익하며, 단순함(Minimul, 미니멀리즘)을 추구하는 인터페이스를 추구하고 있습니다. 이 트렌드는 해가 지날수록 커지고 있으며, 점점 더 많은 브랜드가 활용할 것으로 예상됩니다.

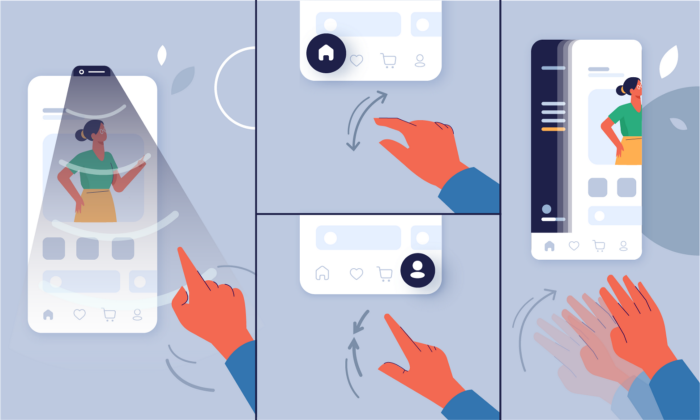
에어 제스처 컨트롤(Air Gesture Control)은 사용자가 신체 몸짓으로 공기를 움직여 기기를 사용할 수 있도록 하는 터치리스[5] 장치입니다. 흔들기, 꼬집기, 손바닥 벌리기, 밀기, 스와이프 같은 움직임이 기기를 작동하고 제어하는 데 사용됩니다. 예를 들어 사용자가 휴대폰 카메라를 열고 전면에서 손바닥을 보여 자동으로 셀카를 찍는 것도 여기에 해당합니다.
코로나19로 인한 변종 바이러스의 끊임없는 공격으로 터치리스 상호작용이 주목받는 상황이며, 에어 제스처 컨트롤 기술이 산업에 전반적으로 시도될 것입니다.
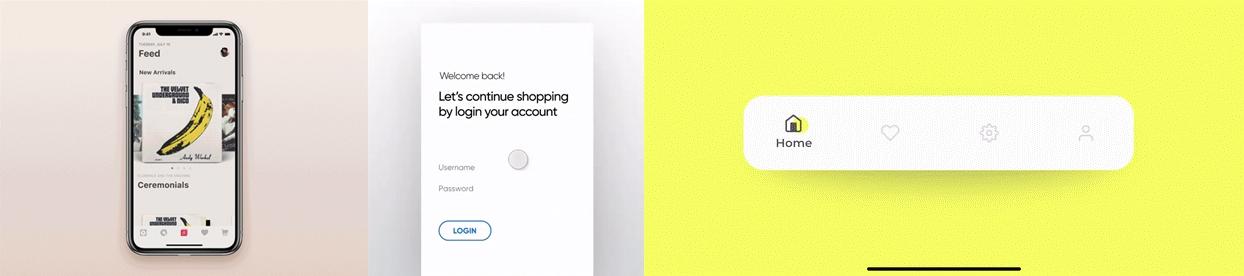
창의적이고 인터랙티브한 애니메이션은 사용자의 관심을 얻는 데 도움이 될 뿐만 아니라 참여도를 높이기 때문에 내년에도 많이 사용될 것입니다. 애니메이션 하위 분야 중 앞으로 남을 UX 트렌드는 사용자가 제품을 이용할 때 아주 작은 것이라도 피드백을 제공하는 마이크로 인터랙션입니다. 사용자가 제품을 사용할 때 작은 애니메이션을 사용해 가이드를 제공해주는 방식입니다. 이런 움직이는 애니메이션과 마이크로 인터랙션은 사용자와 인터페이스를 감정적으로 연결해줍니다. 움직이는 일러스트레이션은 활기찬 느낌을 주고, 가장 효과적인 스토리텔링 방식으로 사용되어 왔으며, 곧 크게 주목받게 될 것입니다.

마이크로 인터랙션은 모든 소프트웨어 응용 프로그램에 존재합니다. 우리는 응용 프로그램들 사이에서 이를 매번 사용합니다. 인스타그램의 '좋아요' 기능과 트위터의 '리트윗'은 마이크로 인터랙션의 대표적인 예시입니다.
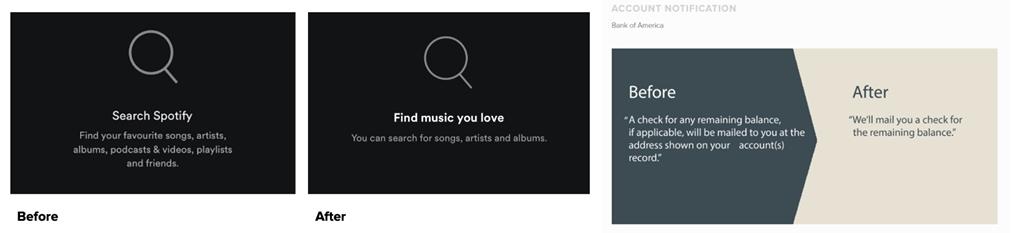
여러분이 사이트상에서 물건을 팔아봤거나 상품을 파는 웹사이트를 만들어본 경험이 있으면, 훌륭한 제품을 파는 것만으로는 충분하지 않다는 걸 잘 알 것입니다. 고객은 상품이 가진 스토리와 브랜드가 제공하는 특정한 라이프스타일을 원합니다. 그들은 스토리의 일부가 되기를 원하죠. 즉, 고객은 ‘취향’을 사고 싶어 합니다.

브랜드 정체성을 강화하고 웹사이트 방문자가 제품에 더 많이 사도록 하는 가장 좋은 방법은, 사이트의 문구를 보다 독특하고, 파격적이며, 매력적으로 만드는 것입니다. 그래서 기업과 카피라이터들은 방문자에게 다가가는 방식을 바꿔야 했습니다. 그들은 대상이 되는 잠재 고객의 선호도에 따라 글의 분위기를 덜 형식적으로 친근하고 유쾌하게 작성했습니다.

마이크로카피는 여러분의 UI/UX 디자인을 향상하는 좋은 수단입니다. 웹사이트에 독특한 분위기를 주면서 사용자에게 친근하게 다가갈 수 있도록 돕기 때문입니다. 다만 기업 정체성을 잘 대표하도록 디자인되어야 합니다. 브랜드에 맞게 구체적이고, 고도로 개별화되어야 합니다. 이런 작은 문구들이 브랜드 정체성과 밀접하게 연관되어 있지 않으면, 방문자를 끌어들이는 데 실패할 수 있기 때문입니다.
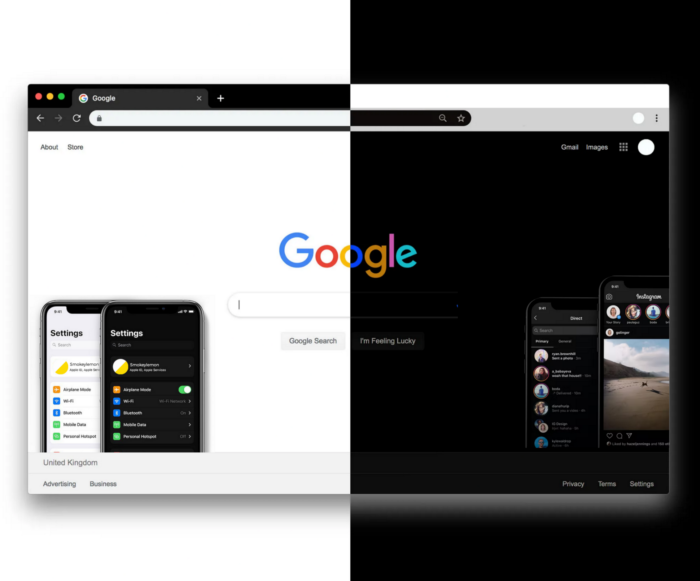
화면 크기마다 달라지는 반응형 디자인은 상대적인 단위를 지정해 사용하는 기술(예: 픽셀 대신 REM 사용하는 등) 등을 이미 수용했습니다. 반면 적응형 UI는 어느 앱이나 브라우저에서도 똑같은 디자인이 보일 수 있도록 만들어야 했습니다. 그래서 다크/라이트 전환 기능은 이러한 표준화의 일부가 될 것입니다. 디자이너들과 개발자들은 사용자가 하루 중 어느 때나 일관된 경험으로 쾌적하게 제품을 사용할 수 있도록 노력하고 있기 때문입니다.

다크 모드의 장점은 다음과 같습니다.
여기까지가 2022년과 2023년에 걸쳐 예상되는 UI/UX 트렌드와 현상입니다. 새로운 트렌드와 현상은 기존에 익숙한 디자인 트렌드를 발전하기 위해 존재합니다. 익숙한 방식으로만 작업하는 것이 아니라 고객에게 더 긍정적인 영향을 줄 수 있으면 주저 없이 새로운 UI/UX 트렌드에 도전해 보기를 추천합니다.
[1] 모든 사람들을 위한 포괄적 디자인. 문화적 배경, 장애의 유무에도 상관없이 누구나 손쉽게 쓸 수 있는 디자인을 의미한다.
[2] 내부 및 외부 그림자를 조합하여 푹신하고 친근하게 디자인을 시각적으로 표현한 것. 2021년 급부상한 메타버스에서도 NFT의 3D가 클레어모피즘이 나타난 배경 중 하나가 되었다.
[3] 디자인이란 객체(Object)와 배경 간의 구분을 오직 그림자로 표현해 볼륨감 있고 생생하게 살아있는 듯한 느낌을 받게 하는 디자인 언어. 뉴모피즘 스타일에 배경색이 사용된다면, UI 요소는 동일 계열 색의 명도 차이로만 디자인된다.
[4] 반투명 재질을 사용하여 다른 요소 간의 시각적 계층을 표현하는 그래픽 스타일. 가상의 유리조각처럼 입체적인 느낌을 강조한 속성 덕분에 사용자들이 인터페이스의 우선순위와 깊이감을 느낄 수 있다.
[5] 사람, 사물과 접촉 없이 소리나 움직임만으로 디지털 기기를 제어하는 기술이다.
<원문>
UI/UX Design Trends of 2022 and 2023
©️위 번역글의 원 저작권은 Aishwarya Mathur에게 있으며, 요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.