
본문은 요즘IT와 번역가 Mr.P가 함께 만든 해외 번역 콘텐츠입니다. 이 글을 작성한 Ambar Tayde는 해외 IT 커뮤니티에서 활동하면서 업계 동향과 기술 개편에 관한 다양한 글을 공유하고 있습니다. 이번 글은 2022년 프론트엔드 개발 동향을 확인하고, 제품 개선을 위해 수용할 기술이 있는지 소개하는 글입니다.
소프트웨어 엔지니어링 팀은 언제나 고객에게 좋은 사용자 경험을 제공하기 위해 최신 프론트엔드 기술을 채택해야 한다는 압박을 받고 있습니다. 올해 프론트엔드 개발 동향을 확인하고 제품의 개선을 위해 수용할 만한 기술이 있는지 확인해보세요. 아무리 직관적이고 좋은 UI를 가진 응용 프로그램이라고 해도 계속 업데이트되어야 사용자의 이탈 없이 서비스를 유지할 수 있습니다.
변화하는 트렌드를 따라가는 것이 부담될 수 있겠지만, 이번에 소개해 드릴 프론트엔드 개발 트렌드는 앱 개발 진행과정을 더욱 빠르고 간결하게 만들어줍니다. 또한 업계에 지속해서 영향력을 미치는 것을 목표로 하는 개발자에게 있어서 최신 프로그래밍 언어, 프론트엔드 프레임워크 및 기술들을 유지하는 것이 끊임없이 진화하는 업계에서 경쟁력을 유지하는 데 필수적입니다.
그럼 지금부터 이 글을 빌려 당신이 주목해야 할 몇 가지 주요 프론트엔드 개발 동향을 소개하겠습니다.

Jamstack(JavaScript, API, Markup)은 자바스크립트(JavaScript)를 사용하는 프레임워크로, 웹사이트와 앱을 구축하는 데 도움이 됩니다. Jamstack은 높은 성능을 보장하는 최신의 싱글 페이지 애플리케이션(Single Page Application, SPA)을 구축하는 데 있어서 사용하기 쉬운 플랫폼을 제공합니다.
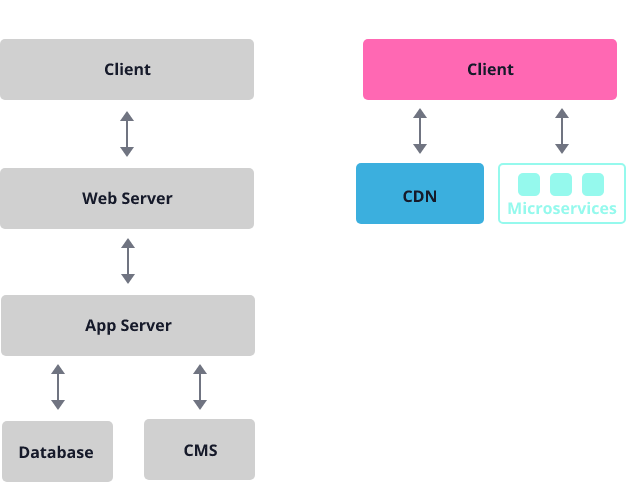
Jamstack은 사전 렌더링 및 분리(Decoupling) 원칙에 따라 작동합니다. 우선 데이터베이스 백엔드 앱으로부터 프론트엔드 UI와 페이지들을 분리합니다. 프론트엔드가 백엔드 서버에 종속되지 않게 되면, CDN[1]을 통해 전 세계로 쉽게 배포할 수 있습니다. 배포되기 전, 전체 프론트엔드가 최적화된 정적 페이지 및 자산으로 사전 구축됩니다. 전체 프론트엔드는 자바스크립트와 API를 사용해서 백엔드 서비스들과 통신하고, 페이지를 개선 및 개인화할 수 있습니다.

Jamstack은 우리가 웹사이트나, 웹앱을 구축하는 데 있어서 혁명을 일으켰고, Unilever, PayPal, Louis Vuitton, Nike 등의 주목할 만한 브랜드들이 두 팔을 벌려 Jamstack 아키텍처를 수용하고 있습니다.
자바스크립트는 가장 많이 사용되는 프로그래밍 언어 중 하나입니다. HTML과 CSS와 함께 World Wide Web(WWW)의 핵심 기술 중 하나이며, 가장 폭넓은 라이브러리, 프레임워크 및 커뮤니티 지원을 제공합니다.
자바스크립트 프레임워크는 웹 개발자들의 반복적인 작업을 수월하게 해주는 코드를 제공하는 라이브러리 모음집입니다.
그렇다면 그중 가장 인기 있는 자바스크립트 프레임워크는 무엇일까요?

많은 것들이 있지만, 가장 널리 사용되는 3가지 자바스크립트 프론트엔드 프레임워크들을 다루겠습니다.
넷플릭스(Netflix), 링크드인(LinkedIn), 페이팔(PayPal, OK큐피드(OkCupid), BBC World News 등과 같은 여러 웹 앱이 자바스크립트 기반으로 개발되었습니다.
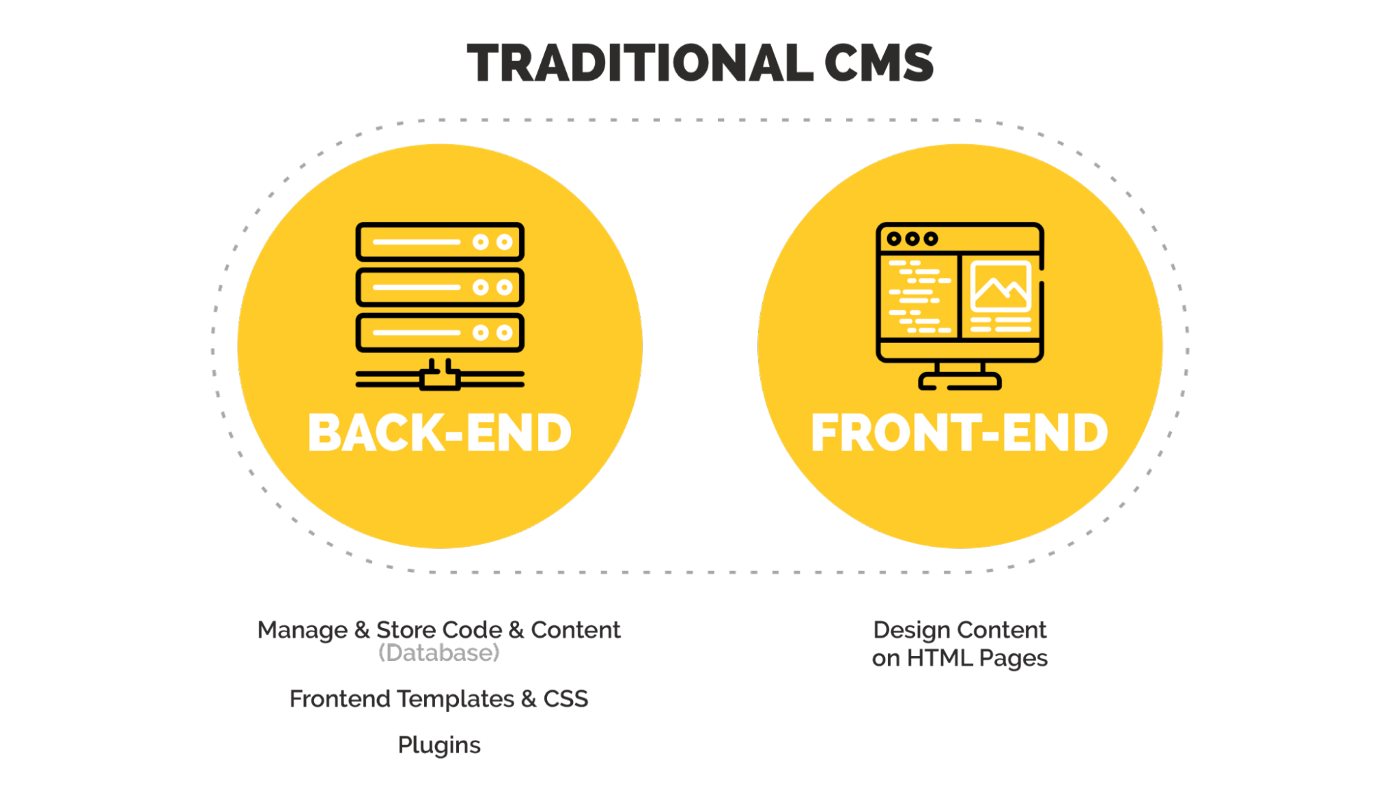
헤드리스 아키텍처는 ‘몸’을 담당하는 백엔드(콘텐츠 저장소)가 ‘머리’를 담당하는 프론트엔드와 분리된 일종의 백엔드 콘텐츠 관리 시스템입니다. 비즈니스 로직과 기능은 API로 제공됩니다. 전문화된 백엔드는 이러한 API를 사용자 플랫폼에 맞는 프론트엔드 채널로 간소화합니다. 이 구조를 사용하면 다른 기술을 사용하여 다양한 형식의 여러 프론트엔드를 만들 수 있습니다.

다른 말로 하면, 헤드리스 CMS는 웹 서비스 API를 이용해 백그라운드에서 독립적으로 실행되어 여러 장치에 콘텐츠를 전송하는 중앙화 된 콘텐츠 저장소입니다.
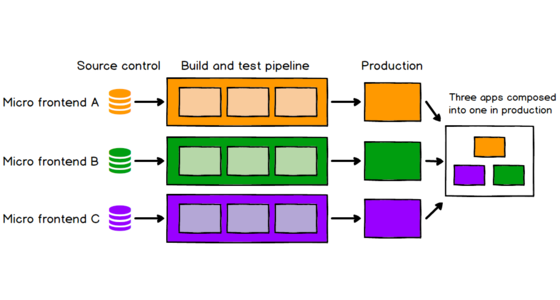
마이크로 프론트엔드 아키텍처는 프론트엔드 앱이 느슨하게 함께 작동하는 개별의 반독립적(semi-independent)인 ‘마이크로 앱’들로 분해되는 디자인 접근 방식입니다. 그것은 일체형의 프론트엔드 구조에 대한 해결책으로 개발되었습니다. 마이크로 프론트엔드 아키텍처는 일체형 프론트엔드 구조를 독립 애플리케이션과 유사한 여러 개의 하위 구성 요소들로 분해합니다. 이를 통해 개발팀은 작업이 필요한 서로 다른 구성 요소들을 단일 코드 베이스에서 동시에 작업하여, 전체 프론트엔드를 개발할 수 있습니다.

마이크로 프론트엔드 아키텍처의 이점은 다음과 같습니다.
UI/UX를 확장하고 개선하기 위해 마이크로 프론트엔드 아키텍처를 사용하고 있는 브랜드는 스포티파이(Spotify), 이케아(IKEA), 아메리칸 익스프레스(American Express), 스타벅스(Starbucks)가 있습니다.
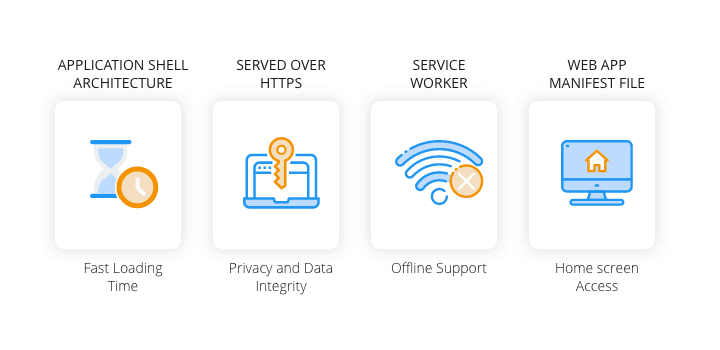
PWA는 브라우저에서 제공하는 API와 기능, 그리고 전통적인 점진적 향상 기능[3]을 지원하는 크로스 플랫폼 웹 앱을 제공하기 때문에, 최근 맞춤형 애플리케이션 개발 회사들에게 매우 주목받기 시작한 기술입니다. PWA는 HTML, 자바스크립트, CSS와 같은 인기 있는 웹 기술을 사용하여 개발되었습니다. 또한 푸시 알림, 홈 화면에 추가와 같은 기능을 제공하면서 사용자에게 반응형 경험을 체험하게 해 줍니다.

게다가 트위터(Twitter), 인스타그램(Instagram), 우버(Uber), 포브스(Forbes), 스타벅스(Starbucks), 핀터레스트(Pinterest)가 PWA로 개발하여 놀라운 속도와 다른 환경의 기기에서 타의 추종을 불허하는 성능을 통해 그들의 앱을 기존의 네이티브 앱보다 더 안정적이고 효율적으로 만들었습니다.
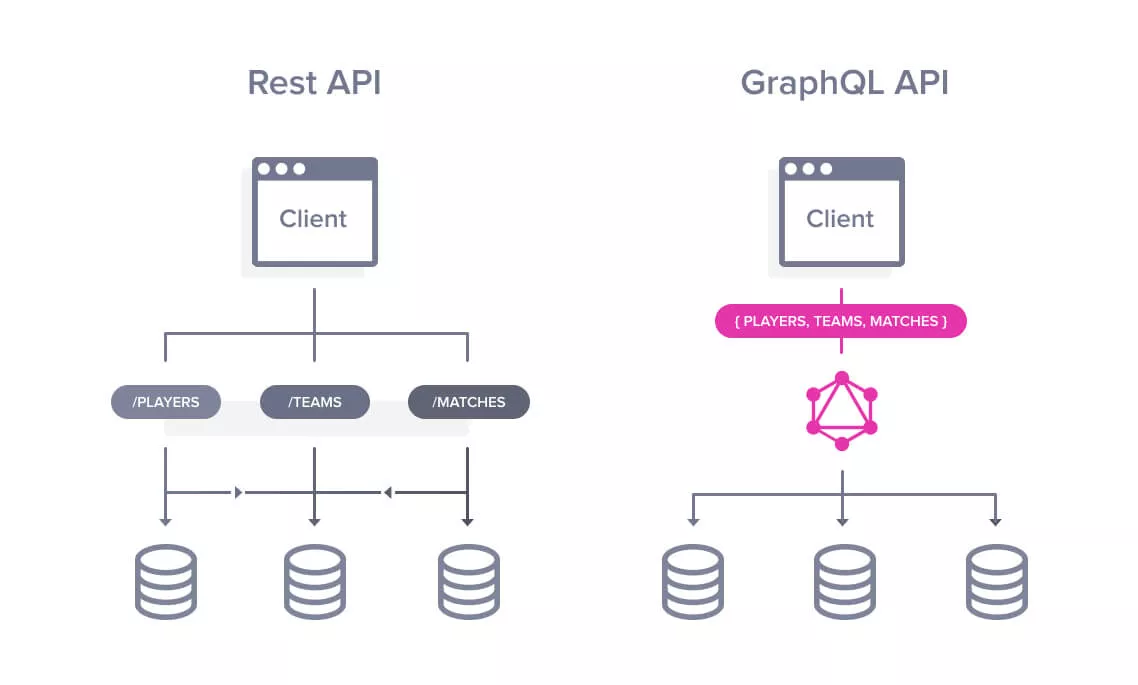
페이스북(Facebook)은 복잡한 애플리케이션의 변화하는 요구사항을 충족하고, REST API[3]의 유연성 문제를 해결하기 위해서 2018년에 GraphQL을 발표했습니다. (역주: 페이스북이 GraphQL을 발표한 연도는 2015년입니다.)
GraphQL은 데이터 쿼리 언어이자, API용 서버에서 작동하는 프로그램입니다. 클라이언트가 요청한 데이터를 정확하게 제공하는 것을 최우선 순위로 지정합니다. 빠르고, 유연하며, 개발자 친화적으로 설계된 API는 GraphQL으로 알려진 IDE 내에서 배포될 수 있습니다. REST API를 대체하는 GraphQL은 개발자가 여러 데이터 소스에서 단일 API 호출을 통해 원하는 데이터들을 불러올 수 있습니다.

GraphQL의 도입으로 인한 이점은 다음과 같습니다.
아틀라시안(Atlassian), 아우디(Audi), 코세라(Coursera), 페이스북(Facebook), 깃허브(GitHub), 에어비앤비(Airbnb), 리프트(Lyft)와 같은 많은 회사가 자사의 모바일 앱, 웹사이트, API에서 GraphQL을 활용했습니다.
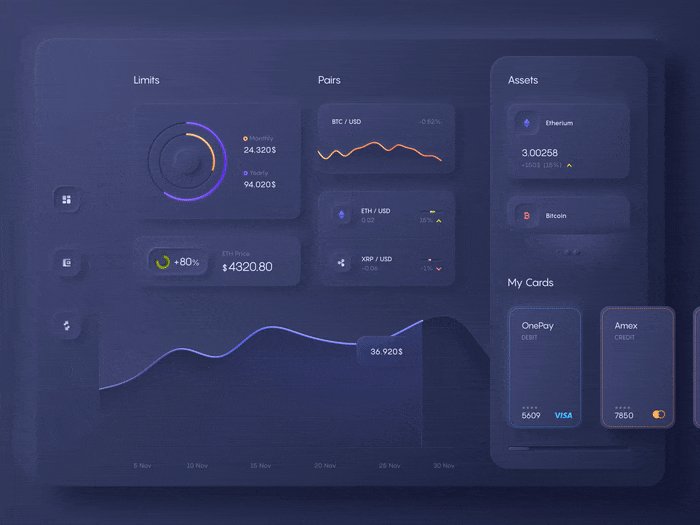
Motion UI는 세계적으로 수요가 많은 최신 프론트엔드 디자인 스타일입니다. 웹사이트와 앱 인터페이스에 생명을 불어넣어 주는 UX 디자인은 Motion UI의 특징입니다.
Motion UI는 서사를 전달하면서 사용자에게 다양한 감정을 선사합니다. 서사 전달은 온라인에서 사용자의 참여를 유도하는 강력한 방법입니다. 여기서 핵심은 그 서사가 단순히 이벤트의 나열로 이루어져 있다는 것입니다. 모션과 애니메이션이 합쳐질 때 서사는 굉장히 미학적인 순간을 선사하고, 대단히 실용적인 사용자 경험을 강화할 수 있습니다.

Motion UI는 사용자의 주목을 이끄는 가장 효과적이고 직선적인 접근 방식입니다. 예를 들면, 모션 디자인을 통해 사용자 메시지를 최대한 빨리 전송할 수 있습니다. 이는 데이터를 모으고 아이디어를 전달하는 간단하고 편리한 방법입니다. 짧은 애니메이션을 보는 것이 정적인 인포그래픽이나 콘텐츠를 읽는 것보다 더 적합한 방식입니다.
우버(Uber), 페이스북(Facebook), 인스타그램(Instagram), 구글 앱스(Google Apps), 크레드(CRED), 스냅챗(Snapchat), 스포티파이(Spotify) 외에도 일상생활의 많은 앱에서 모션 애니메이션을 볼 수 있습니다.
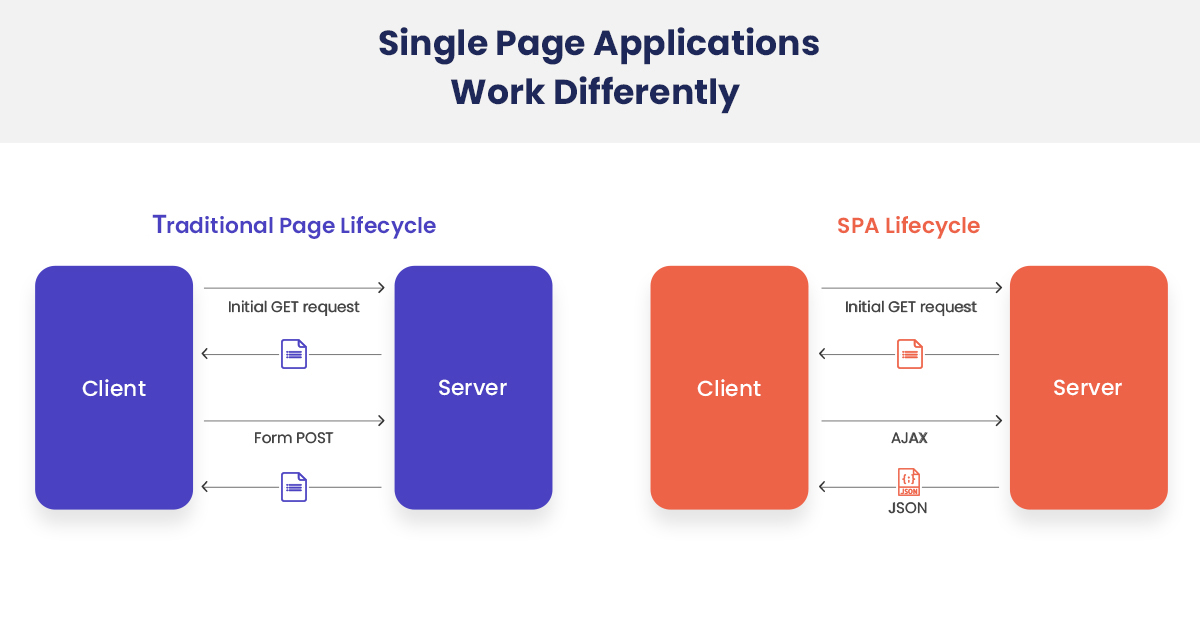
SPA는 브라우저 안에서 작동하고, 사용하는 동안 페이지를 다시 로드할 필요가 없는 앱입니다.
SPA의 최대 강점은 사용자 경험에 있습니다. 사용자는 페이지 리로딩과 같은 작업을 기다리지 않아도 되는 네이티브 앱 환경을 선호합니다. SPA는 자바스크립트로 구동되는 동일한 페이지를 사용자에게 제공하고, 네이티브 앱과 비슷한 환경을 구현합니다.

SPA의 주된 이점은 속도에 있습니다. SPA에 필요한 대부분의 리소스(HTML + CSS + Scripts) 앱이 실행될 때 로딩되며, 앱을 사용할 때 다시 로딩 할 필요가 없습니다. 오직 변경되는 것은 서버와 통신할 때 주고받는 데이터입니다. 결과적으로 애플리케이션은 클라이언트의 요청에 빠르게 응답하고, 서버와 클라이언트 간의 통신을 매번 기다릴 필요가 없습니다.
페이스북(Facebook), 지메일(Gmail), 트위터(Twitter), 구글 드라이브(Google Drive), 구글 맵스(Google Maps), 깃허브(GitHub)가 SPA를 사용하는 예시입니다.
로우 코드 개발 플랫폼은 프론트엔드 개발에 있어서 가장 기대되는 영역입니다. 이러한 비주얼 앱 개발 툴은 보일러 플레이트 코드[4]를 처리하면서 프론트엔드 설계와 로직에 초점을 맞춥니다. 앱을 구축하는 것은 문제를 분석하고, 그것을 개념화한 후 코드를 설계하기까지 시간과 노력이 필요합니다. 로우 코드 플랫폼은 프론트엔드와 백엔드 양 측면에서 커스터마이징이 되기 때문에 경제적 비용을 아낄 수 있습니다. 이러한 툴을 이용하면 직관적인 드래그 앤 드롭을 통해 쉽게 UI 구성요소를 만들 수 있고, 데이터베이스나 다른 앱과 통신하며 데이터를 불러올 수 있습니다. 따라서 이를 통해 비즈니스 로직은 물론이고, 궁극적 목표인 사용자 경험 개선에 집중할 수 있습니다.
로우 코드/노 코드 앱 개발 플랫폼은 프론트엔드 엔지니어와 개발자가 드래그 앤 드롭을 통해 UI 구성요소를 배치하고, 연결하여 상용 가능한 앱/웹앱을 만들 수 있는 비주얼 소프트웨어 개발 환경입니다.
비주얼 앱 개발 툴의 장점은 다음과 같습니다.
위프로(Wipro), 몬덜리즈(Mondelez), 엔디(Endy), LTI, 화이자(Pfizer), 콜게이트(Colgate), 맥킨지(McKinsey&Company) 외에도 많은 회사가 비주얼 개발 툴을 상용 앱 빌드를 위해 사용하고 있습니다. 더 많은 정보를 여기서 확인하세요!
통계를 통해 프론트엔드 개발의 중요성을 살펴보겠습니다.
시장 경쟁이 매일 새로운 경지에 도달함에 따라, 프론트엔드 개발자는 효율성, 사용자 경험, 고객만족도, 확장성, 접근성, 그리고 가장 중요한 속도를 강화하기 위해 상용 솔루션을 개선하기 위해 바삐 움직이고 있습니다. 혼란스러울 정도로 빠르게 변화하는 업계 동향과 업무량의 압박 속에서 가장 중요한 것은 서비스의 프론트엔드를 어떻게 개선할지 고민하는 것입니다.
[1] Content delivery network, 지리적 제약 없이 전 세계 사용자들에게 빠르고 안전하게 콘텐츠를 전송할 수 있는 기술
[2] 웹 컨텐츠를 먼저 강조하여 모든 사람이 웹 페이지의 기본 컨텐츠에 접속 가능하게 하는 웹 디자인 전략
[3] HTTP 프로토콜을 이용한 서버-클라이언트 통신 방식
[4] 반복적으로 사용되어, 재사용 할 수 있는 코드
<원문>
Front-End Development Trends of 2022
©️위 번역글의 원 저작권은 Ambar Tayde에게 있으며, 요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.