2022년 프론트엔드 개발 동향

본문은 요즘IT와 번역가 Mr.P가 함께 만든 해외 번역 콘텐츠입니다. 이 글을 작성한 Ambar Tayde는 해외 IT 커뮤니티에서 활동하면서 업계 동향과 기술 개편에 관한 다양한 글을 공유하고 있습니다. 이번 글은 2022년 프론트엔드 개발 동향을 확인하고, 제품 개선을 위해 수용할 기술이 있는지 소개하는 글입니다.
소프트웨어 엔지니어링 팀은 언제나 고객에게 좋은 사용자 경험을 제공하기 위해 최신 프론트엔드 기술을 채택해야 한다는 압박을 받고 있습니다. 올해 프론트엔드 개발 동향을 확인하고 제품의 개선을 위해 수용할 만한 기술이 있는지 확인해보세요. 아무리 직관적이고 좋은 UI를 가진 응용 프로그램이라고 해도 계속 업데이트되어야 사용자의 이탈 없이 서비스를 유지할 수 있습니다.
변화하는 트렌드를 따라가는 것이 부담될 수 있겠지만, 이번에 소개해 드릴 프론트엔드 개발 트렌드는 앱 개발 진행과정을 더욱 빠르고 간결하게 만들어줍니다. 또한 업계에 지속해서 영향력을 미치는 것을 목표로 하는 개발자에게 있어서 최신 프로그래밍 언어, 프론트엔드 프레임워크 및 기술들을 유지하는 것이 끊임없이 진화하는 업계에서 경쟁력을 유지하는 데 필수적입니다.
그럼 지금부터 이 글을 빌려 당신이 주목해야 할 몇 가지 주요 프론트엔드 개발 동향을 소개하겠습니다.

새로운 프론트엔드 트렌드 따라잡기
1. Jamstack의 부상
Jamstack(JavaScript, API, Markup)은 자바스크립트(JavaScript)를 사용하는 프레임워크로, 웹사이트와 앱을 구축하는 데 도움이 됩니다. Jamstack은 높은 성능을 보장하는 최신의 싱글 페이지 애플리케이션(Single Page Application, SPA)을 구축하는 데 있어서 사용하기 쉬운 플랫폼을 제공합니다.
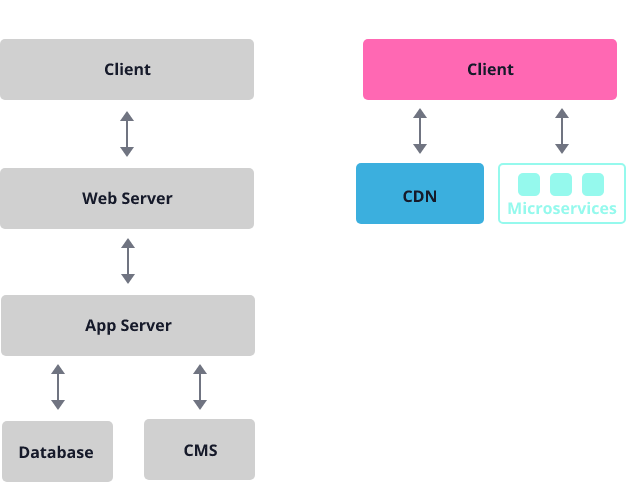
Jamstack은 사전 렌더링 및 분리(Decoupling) 원칙에 따라 작동합니다. 우선 데이터베이스 백엔드 앱으로부터 프론트엔드 UI와 페이지들을 분리합니다. 프론트엔드가 백엔드 서버에 종속되지 않게 되면, CDN[1]을 통해 전 세계로 쉽게 배포할 수 있습니다. 배포되기 전, 전체 프론트엔드가 최적화된 정적 페이지 및 자산으로 사전 구축됩니다. 전체 프론트엔드는 자바스크립트와 API를 사용해서 백엔드 서비스들과 통신하고, 페이지를 개선 및 개인화할 수 있습니다.

- Jamstack은 커스텀 프론트엔드 개발에 다음과 같은 이점이 존재합니다.
- 페이지를 구축할 때 이미 페이지가 사전 생성되어 있기 때문에, 로딩 시간이 단축됩니다. 이는 개발자가 코드를 더 쉽게 관리할 수 있게 해 줍니다. 그 결과로 제품의 개발 속도가 빨라지고 환상적인 사용자 경험을 제공합니다.
- 사전 렌더링과 관련한 서버가 없기 때문에 서버 보안은 문제가 되지 않습니다. 오직 사용자 개인 콘텐츠에 대한 권한만 주의 깊게 관리하면 됩니다.
- 높은 이식성을 지원합니다. 미리 생성된 정적 Jamstack 웹사이트는 원활하게 다양한 호스트에서 간단하게 호스팅 됩니다.
- 다양한 자바스크립트 라이브러리들과 통합되어 있어 추가적인 기능들을 더할 수 있습니다. 이는 코딩 프로세스를 쉽게 만들어 확장성을 높일 수 있습니다.
- 정적 콘텐츠를 호스팅하는 것은 동적 콘텐츠나 전통적인 웹 콘텐츠를 호스팅하는 것보다 비용이 적게 듭니다. 웹사이트는 완전히 CDN에서 캐시(cached)되고 제공되므로 방대한 인프라가 필요하지 않습니다.
Jamstack은 우리가 웹사이트나, 웹앱을 구축하는 데 있어서 혁명을 일으켰고, Unilever, PayPal, Louis Vuitton, Nike 등의 주목할 만한 브랜드들이 두 팔을 벌려 Jamstack 아키텍처를 수용하고 있습니다.
2. 인기 있는 프론트엔드 프레임워크
자바스크립트는 가장 많이 사용되는 프로그래밍 언어 중 하나입니다. HTML과 CSS와 함께 World Wide Web(WWW)의 핵심 기술 중 하나이며, 가장 폭넓은 라이브러리, 프레임워크 및 커뮤니티 지원을 제공합니다.
자바스크립트 프레임워크는 웹 개발자들의 반복적인 작업을 수월하게 해주는 코드를 제공하는 라이브러리 모음집입니다.
그렇다면 그중 가장 인기 있는 자바스크립트 프레임워크는 무엇일까요?

많은 것들이 있지만, 가장 널리 사용되는 3가지 자바스크립트 프론트엔드 프레임워크들을 다루겠습니다.
- React: 페이스북에 의해 개발된 React는 함수형, 선언형, 그리고 구성요소 기반 스타일을 도입했습니다. React는 높은 유입 트래픽을 가진 웹 페이지의 동적 UI를 개발하고 운영하는 데 사용됩니다. 가상 DOM을 사용하므로 웹과 앱 프론트엔드 개발을 위한 빠른 렌더링 속도가 보장됩니다.
- Angular: 2016년에 공식적으로 출시된 Angular는 구글에 의해 개발되었습니다. 이는 타입스크립트(TypeScript) 기반의 가장 강력하고, 효율적인 오픈소스 자바스크립트 프레임워크 중 하나입니다. 구성요소 기반 스타일과 트리 뷰(Tree-view) 구조를 통해 세련된 SPA를 개발할 수 있습니다.
- Vue.js: 오늘날, Vue.js는 가장 단순한 프레임워크 중 하나입니다. 점유율과 만족도적인 측면에서 바라볼 때, Vue.js는 세 번째로 좋은 자바스크립트 프레임워크입니다. 게다가 고성능의 SPA를 구축할 수 있다는 점은, Vue.js를 더욱 매력적으로 만듭니다.
넷플릭스(Netflix), 링크드인(LinkedIn), 페이팔(PayPal, OK큐피드(OkCupid), BBC World News 등과 같은 여러 웹 앱이 자바스크립트 기반으로 개발되었습니다.
3. CMS를 위한 헤드리스(Headless) 아키텍처
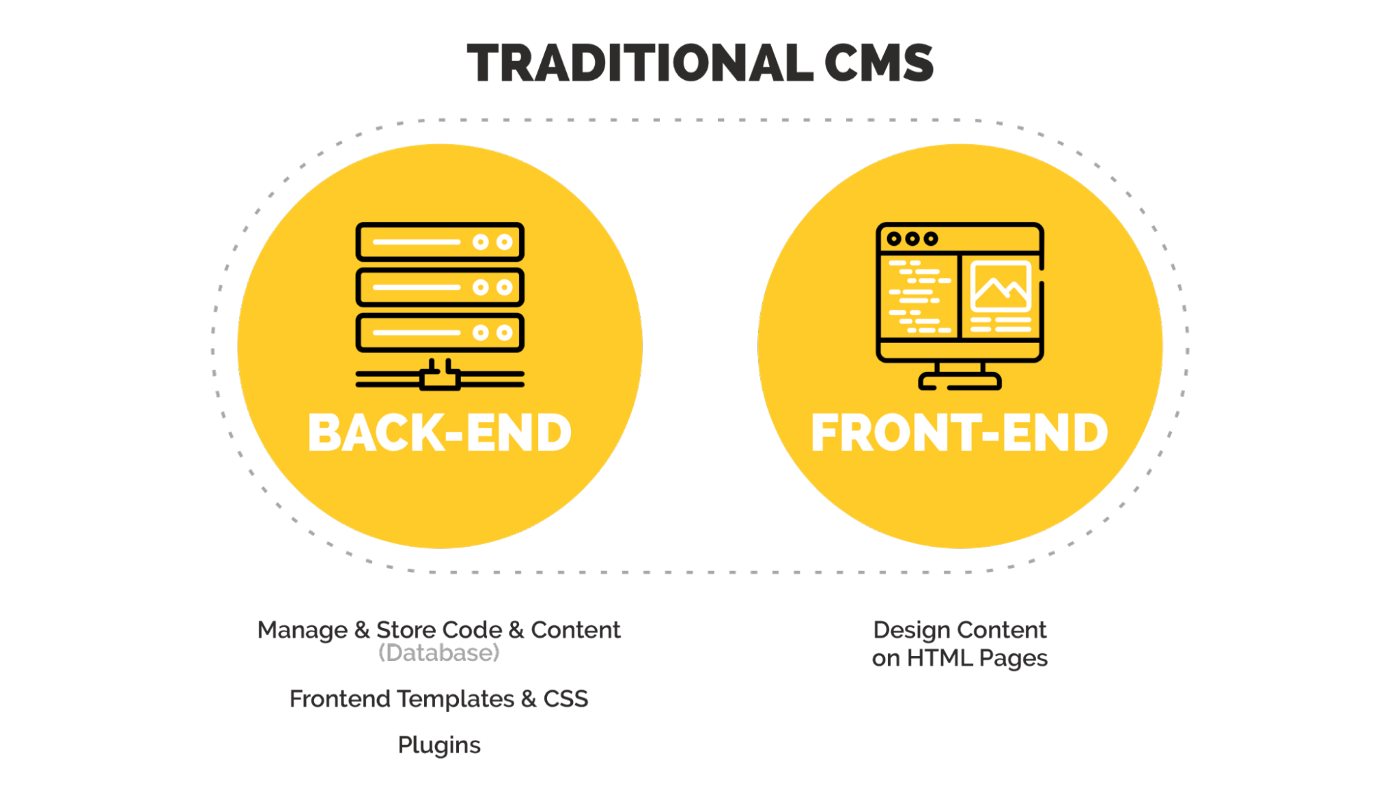
헤드리스 아키텍처는 ‘몸’을 담당하는 백엔드(콘텐츠 저장소)가 ‘머리’를 담당하는 프론트엔드와 분리된 일종의 백엔드 콘텐츠 관리 시스템입니다. 비즈니스 로직과 기능은 API로 제공됩니다. 전문화된 백엔드는 이러한 API를 사용자 플랫폼에 맞는 프론트엔드 채널로 간소화합니다. 이 구조를 사용하면 다른 기술을 사용하여 다양한 형식의 여러 프론트엔드를 만들 수 있습니다.

다른 말로 하면, 헤드리스 CMS는 웹 서비스 API를 이용해 백그라운드에서 독립적으로 실행되어 여러 장치에 콘텐츠를 전송하는 중앙화 된 콘텐츠 저장소입니다.
- 콘텐츠 인프라는 동시 협업을 통해 폭포수 개발 방법론보다 더 빠른 병렬 작업으로 확장성을 지원합니다. 이러한 방식은 제품을 마켓에 출시하는 시간을 단축해줍니다.
- 여러 채널 또는 플랫폼에서 작동하여 코드의 재사용성을 높이고 개발자의 잔업과 수고를 줄여줍니다.
- 모든 콘텐츠가 디지털 플랫폼의 제약 없이 작동하게 된다면 브랜드는 개인화와 현지화 등의 기능을 최대한으로 활용할 수 있습니다.
- 개발자가 프론트엔드 프레임워크를 선택할 수 있는 자유를 제공하는 유연한 아키텍처를 제공합니다.
- 풍부한 사용자 경험을 제공하므로 개발자는 기존에 만들어 둔 코드와 콘텐츠 또는 서버를 재사용하여 헤드리스 아키텍처로 창의력을 발휘할 수 있습니다.
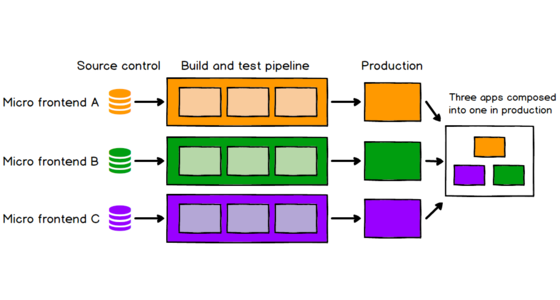
4. 마이크로 프론트엔드 아키텍처로의 이동
마이크로 프론트엔드 아키텍처는 프론트엔드 앱이 느슨하게 함께 작동하는 개별의 반독립적(semi-independent)인 ‘마이크로 앱’들로 분해되는 디자인 접근 방식입니다. 그것은 일체형의 프론트엔드 구조에 대한 해결책으로 개발되었습니다. 마이크로 프론트엔드 아키텍처는 일체형 프론트엔드 구조를 독립 애플리케이션과 유사한 여러 개의 하위 구성 요소들로 분해합니다. 이를 통해 개발팀은 작업이 필요한 서로 다른 구성 요소들을 단일 코드 베이스에서 동시에 작업하여, 전체 프론트엔드를 개발할 수 있습니다.

마이크로 프론트엔드 아키텍처의 이점은 다음과 같습니다.
- 분리되어 작아진 코드 규모로 인해 쉽게 유지보수가 가능합니다.
- 기존의 프론트엔드 팀이 분리되고 서로가 독립적이기 때문에 확장성을 촉진합니다.
- 독립적인 구성 요소는 안정성을 유지하는 데 도움을 줍니다. 만약 업그레이드가 있거나, 오류가 존재한다면 해당 구성요소에만 신경을 써주면 됩니다.
- 기존에 비해 작아진 코드와 다른 구성요소에 영향을 주지 않는 구조로 인해 업그레이드나 업데이트가 더 간단합니다. 이는 더 나은 사용자 경험을 제공합니다.
UI/UX를 확장하고 개선하기 위해 마이크로 프론트엔드 아키텍처를 사용하고 있는 브랜드는 스포티파이(Spotify), 이케아(IKEA), 아메리칸 익스프레스(American Express), 스타벅스(Starbucks)가 있습니다.
5. 프로그레시브 웹 앱(PWA)으로 개발하기
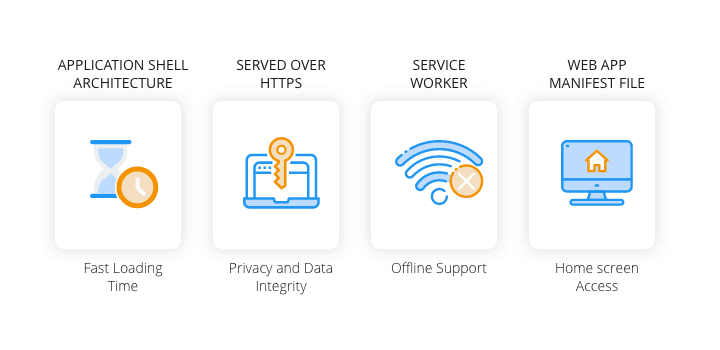
PWA는 브라우저에서 제공하는 API와 기능, 그리고 전통적인 점진적 향상 기능[3]을 지원하는 크로스 플랫폼 웹 앱을 제공하기 때문에, 최근 맞춤형 애플리케이션 개발 회사들에게 매우 주목받기 시작한 기술입니다. PWA는 HTML, 자바스크립트, CSS와 같은 인기 있는 웹 기술을 사용하여 개발되었습니다. 또한 푸시 알림, 홈 화면에 추가와 같은 기능을 제공하면서 사용자에게 반응형 경험을 체험하게 해 줍니다.

- PWA는 웹 기술로 개발된 웹사이트이기 때문에 사용하기 위해 설치가 필요하지 않습니다. 그러나 별도의 설치 과정 없이 사용자의 홈 화면에 애플리케이션처럼 나타날 수 있습니다.
- PWA는 플랫폼에 특화된 기능들을 통해 네이티브 앱과 유사한 경험을 제공합니다. 또한 고성능이며, 빠르게 로딩됩니다.
- 이러한 웹사이트들의 데이터는 사용자의 장치에 저장되어 네트워크 연결에 의존할 필요가 없습니다.
- 여타 웹사이트나 웹앱처럼 HTTPS 프로토콜을 사용하기 때문에, 보안이 훌륭합니다.
게다가 트위터(Twitter), 인스타그램(Instagram), 우버(Uber), 포브스(Forbes), 스타벅스(Starbucks), 핀터레스트(Pinterest)가 PWA로 개발하여 놀라운 속도와 다른 환경의 기기에서 타의 추종을 불허하는 성능을 통해 그들의 앱을 기존의 네이티브 앱보다 더 안정적이고 효율적으로 만들었습니다.
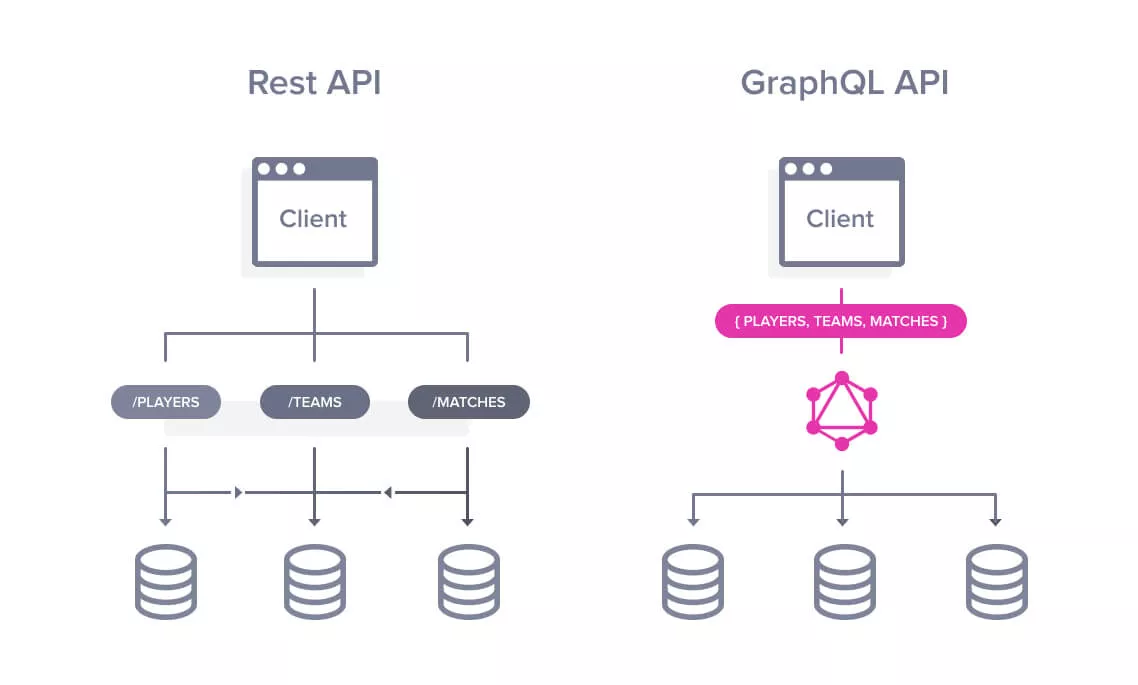
6. GraphQL의 도입
페이스북(Facebook)은 복잡한 애플리케이션의 변화하는 요구사항을 충족하고, REST API[3]의 유연성 문제를 해결하기 위해서 2018년에 GraphQL을 발표했습니다. (역주: 페이스북이 GraphQL을 발표한 연도는 2015년입니다.)
GraphQL은 데이터 쿼리 언어이자, API용 서버에서 작동하는 프로그램입니다. 클라이언트가 요청한 데이터를 정확하게 제공하는 것을 최우선 순위로 지정합니다. 빠르고, 유연하며, 개발자 친화적으로 설계된 API는 GraphQL으로 알려진 IDE 내에서 배포될 수 있습니다. REST API를 대체하는 GraphQL은 개발자가 여러 데이터 소스에서 단일 API 호출을 통해 원하는 데이터들을 불러올 수 있습니다.

GraphQL의 도입으로 인한 이점은 다음과 같습니다.
- 쿼리 검색을 위한 단일 그래프는 회사에 전체 API를 통합할 수 있게 해 줍니다.
- 서버와 클라이언트 간의 잘못된 통신을 줄이는 데 도움을 주는 획기적인 클라이언트 성능과, 효율적인 에러 처리를 위한 인터페이스와 강하게 정의된 데이터 타입을 제공합니다.
- 기존 쿼리들에 영향을 주지 않고, 애플리케이션 API를 발전시킬 수 있습니다.
- REST API에서 사용할 수 없는 기능을 제공하는 많은 오픈소스가 존재합니다.
- 특정한 애플리케이션 구조를 필요로 하지 않으며 이미 존재하는 REST API 위에 도입될 수 있습니다.
아틀라시안(Atlassian), 아우디(Audi), 코세라(Coursera), 페이스북(Facebook), 깃허브(GitHub), 에어비앤비(Airbnb), 리프트(Lyft)와 같은 많은 회사가 자사의 모바일 앱, 웹사이트, API에서 GraphQL을 활용했습니다.
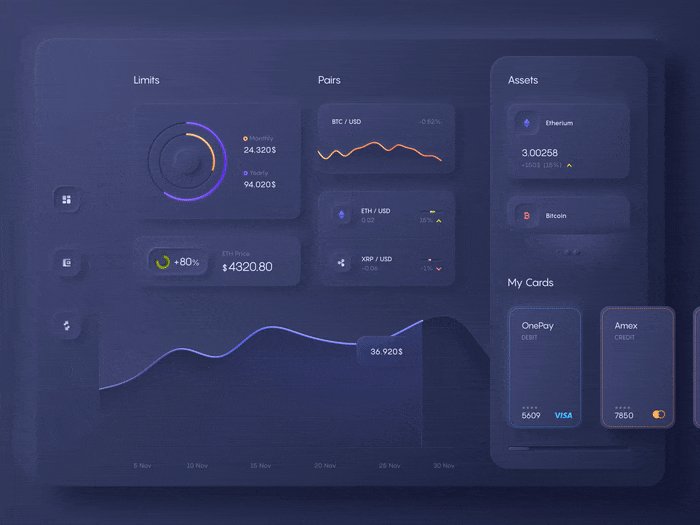
7. Motion UI로 색다른 사용자 경험 만들기
Motion UI는 세계적으로 수요가 많은 최신 프론트엔드 디자인 스타일입니다. 웹사이트와 앱 인터페이스에 생명을 불어넣어 주는 UX 디자인은 Motion UI의 특징입니다.
Motion UI는 서사를 전달하면서 사용자에게 다양한 감정을 선사합니다. 서사 전달은 온라인에서 사용자의 참여를 유도하는 강력한 방법입니다. 여기서 핵심은 그 서사가 단순히 이벤트의 나열로 이루어져 있다는 것입니다. 모션과 애니메이션이 합쳐질 때 서사는 굉장히 미학적인 순간을 선사하고, 대단히 실용적인 사용자 경험을 강화할 수 있습니다.

Motion UI는 사용자의 주목을 이끄는 가장 효과적이고 직선적인 접근 방식입니다. 예를 들면, 모션 디자인을 통해 사용자 메시지를 최대한 빨리 전송할 수 있습니다. 이는 데이터를 모으고 아이디어를 전달하는 간단하고 편리한 방법입니다. 짧은 애니메이션을 보는 것이 정적인 인포그래픽이나 콘텐츠를 읽는 것보다 더 적합한 방식입니다.
우버(Uber), 페이스북(Facebook), 인스타그램(Instagram), 구글 앱스(Google Apps), 크레드(CRED), 스냅챗(Snapchat), 스포티파이(Spotify) 외에도 일상생활의 많은 앱에서 모션 애니메이션을 볼 수 있습니다.
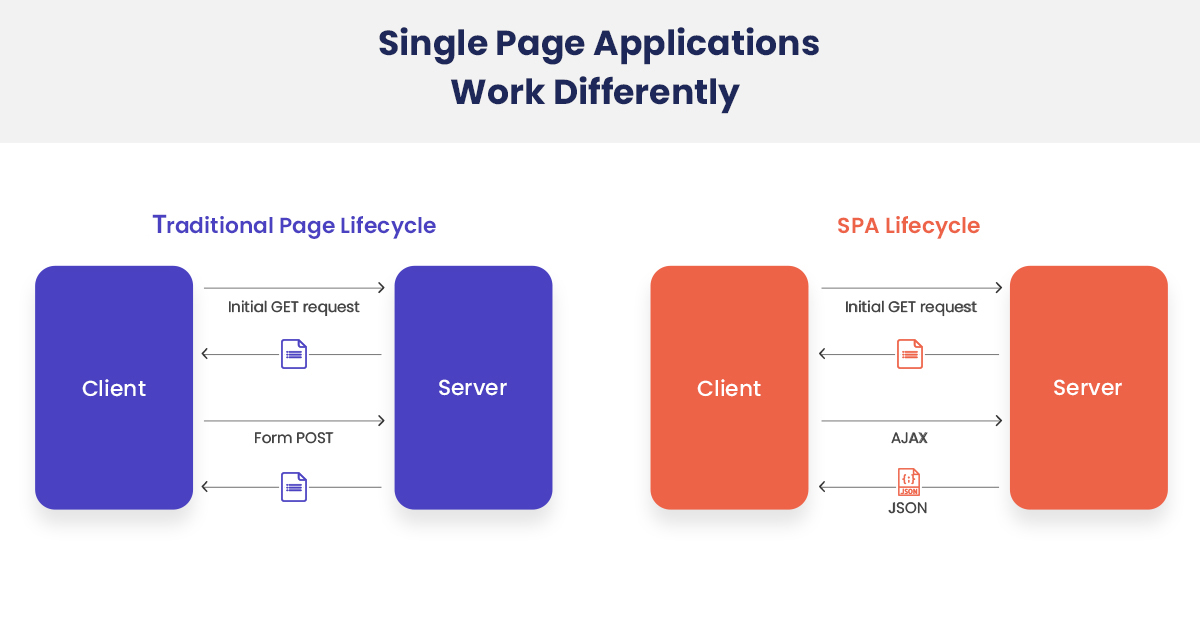
8. 싱글 페이지 애플리케이션(SPA)
SPA는 브라우저 안에서 작동하고, 사용하는 동안 페이지를 다시 로드할 필요가 없는 앱입니다.
SPA의 최대 강점은 사용자 경험에 있습니다. 사용자는 페이지 리로딩과 같은 작업을 기다리지 않아도 되는 네이티브 앱 환경을 선호합니다. SPA는 자바스크립트로 구동되는 동일한 페이지를 사용자에게 제공하고, 네이티브 앱과 비슷한 환경을 구현합니다.

SPA의 주된 이점은 속도에 있습니다. SPA에 필요한 대부분의 리소스(HTML + CSS + Scripts) 앱이 실행될 때 로딩되며, 앱을 사용할 때 다시 로딩 할 필요가 없습니다. 오직 변경되는 것은 서버와 통신할 때 주고받는 데이터입니다. 결과적으로 애플리케이션은 클라이언트의 요청에 빠르게 응답하고, 서버와 클라이언트 간의 통신을 매번 기다릴 필요가 없습니다.
- 초기 요청 시 한 번만 로딩하기 때문에 기존의 앱보다 더 빠릅니다.
- 적은 대역폭만 사용하기 때문에 느린 인터넷 환경에서도 잘 작동합니다.
- 사용자는 페이지가 로딩되기를 기다릴 필요가 없기 때문에 더 나은 사용자 경험을 선사합니다.
- 기존의 앱과 비교하여, 다양하고 더 나은 프론트엔드 기능을 SPA에 통합하기가 더 쉽습니다.
페이스북(Facebook), 지메일(Gmail), 트위터(Twitter), 구글 드라이브(Google Drive), 구글 맵스(Google Maps), 깃허브(GitHub)가 SPA를 사용하는 예시입니다.
9. 비주얼 앱 개발 툴[로우 코드(Low Code)/노 코드(No Code)]
로우 코드 개발 플랫폼은 프론트엔드 개발에 있어서 가장 기대되는 영역입니다. 이러한 비주얼 앱 개발 툴은 보일러 플레이트 코드[4]를 처리하면서 프론트엔드 설계와 로직에 초점을 맞춥니다. 앱을 구축하는 것은 문제를 분석하고, 그것을 개념화한 후 코드를 설계하기까지 시간과 노력이 필요합니다. 로우 코드 플랫폼은 프론트엔드와 백엔드 양 측면에서 커스터마이징이 되기 때문에 경제적 비용을 아낄 수 있습니다. 이러한 툴을 이용하면 직관적인 드래그 앤 드롭을 통해 쉽게 UI 구성요소를 만들 수 있고, 데이터베이스나 다른 앱과 통신하며 데이터를 불러올 수 있습니다. 따라서 이를 통해 비즈니스 로직은 물론이고, 궁극적 목표인 사용자 경험 개선에 집중할 수 있습니다.
로우 코드/노 코드 앱 개발 플랫폼은 프론트엔드 엔지니어와 개발자가 드래그 앤 드롭을 통해 UI 구성요소를 배치하고, 연결하여 상용 가능한 앱/웹앱을 만들 수 있는 비주얼 소프트웨어 개발 환경입니다.
비주얼 앱 개발 툴의 장점은 다음과 같습니다.
- 특정 케이스에 대해 앱을 빠르게 개발하여 소프트웨어 공급을 가속화할 수 있게 설계되었습니다.
- 전통적인 방식을 사용할 때보다 개발자가 앱을 더욱 빠르게 설계, 테스트, 배포를 할 수 있습니다.
- 최소한의 투자와 코딩으로 앱을 개발할 수 있습니다.
- IT 리더는 회사를 위한 내부 툴을 구축하면서 기존 시스템을 통합하는 것으로 팀이 현재 사용하고 있는 기술 스택과 리소스를 유지할 수 있습니다.
- 전통적인 프로그래밍보다 GUI와 및 구성을 사용하여 새 앱을 만들거나, 기존 앱을 보완하는 것으로 시장의 요구에 빠르게 대처할 수 있습니다.
- 기존의 API와 데이터베이스와 내부 툴과 앱을 쉽게 통합할 수 있습니다.
위프로(Wipro), 몬덜리즈(Mondelez), 엔디(Endy), LTI, 화이자(Pfizer), 콜게이트(Colgate), 맥킨지(McKinsey&Company) 외에도 많은 회사가 비주얼 개발 툴을 상용 앱 빌드를 위해 사용하고 있습니다. 더 많은 정보를 여기서 확인하세요!
2022년 프론트엔드 개발 트렌드의 공통점
- 빠른 시장 출시 속도
- 편리한 팀 구성
- 기존 앱의 플랫폼 변경
- 복잡한 상용 앱 개발
- 웹과 모바일의 MVP 구축
- 여러 플랫폼에서 동일한 구성요소 재사용
- 기존 앱을 맞춤형 최신 UI로 설계
- 대규모 분산된 팀이 있는 대규모 앱
- 복잡한 규칙이 있는 양식 기반 앱
프론트엔드가 중요한 이유
통계를 통해 프론트엔드 개발의 중요성을 살펴보겠습니다.
- 고객이 받는 놀라운 첫인상: 상위 웹 사이트의 82%는 모바일에 친화적입니다. 그리고 83%는 모든 기기에서의 매끄러운 사용자 경험을 매우 중요하게 생각합니다.
- 브랜딩 개선: 67%의 사용자는 웹 사이트 이용 경험이 열악한 브랜드에 대해 부정적인 이미지를 느낀다고 응답했습니다.
- 신뢰성 구축: 75%의 사용자는 웹사이트의 디자인을 기반으로 브랜드의 신뢰성을 판단했습니다.
- 쉬운 웹사이트/앱 내비게이션: 사용자의 멘탈 모델(Mental model)에 따르면 체계적으로 구조화된 내비게이션을 사용할 때 80%의 성공률이 있었습니다.
- 방문자 유지: 74%의 사용자는 좋은 모바일 사용자 경험을 느꼈을 때, 재방문 의사를 밝혔습니다.
결론
시장 경쟁이 매일 새로운 경지에 도달함에 따라, 프론트엔드 개발자는 효율성, 사용자 경험, 고객만족도, 확장성, 접근성, 그리고 가장 중요한 속도를 강화하기 위해 상용 솔루션을 개선하기 위해 바삐 움직이고 있습니다. 혼란스러울 정도로 빠르게 변화하는 업계 동향과 업무량의 압박 속에서 가장 중요한 것은 서비스의 프론트엔드를 어떻게 개선할지 고민하는 것입니다.
[1] Content delivery network, 지리적 제약 없이 전 세계 사용자들에게 빠르고 안전하게 콘텐츠를 전송할 수 있는 기술
[2] 웹 컨텐츠를 먼저 강조하여 모든 사람이 웹 페이지의 기본 컨텐츠에 접속 가능하게 하는 웹 디자인 전략
[3] HTTP 프로토콜을 이용한 서버-클라이언트 통신 방식
[4] 반복적으로 사용되어, 재사용 할 수 있는 코드
<원문>
Front-End Development Trends of 2022
©️위 번역글의 원 저작권은 Ambar Tayde에게 있으며, 요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
