웹 개발 시간을 줄여주는 팁 4가지

앞서 작성한 웹 개발 생산성을 높이기 위한 방법에 이어서 이번에는 웹 개발 시간을 줄여주는 몇 가지 팁을 살펴볼까 합니다. 항상 일정이 타이트한 웹 개발 프로젝트에서 조금이라도 시간을 아낄 수 있는 부분이 있다면 개선해 나가야 하죠. 하루에 1분이라도 개발 시간을 단축할 수 있다면, 그것이 쌓이고 쌓여서 전체 생산성에 영향을 미칠 수 있기 때문입니다.
개발 생산성을 높이는 방법은 워낙 다양하고, 개발자마다 각자 가지고 있는 노하우가 있습니다. 이번 글에서는 그중에서 제가 그동안 웹 개발을 해오면서 활용했던 팁들, 그중에서도 프론트엔드 개발단에서 활용할 수 있는 팁들을 소개하려고 합니다.
디자인 모드(Design Mode) 적용
1) 디자인 모드(Design Mode)란?
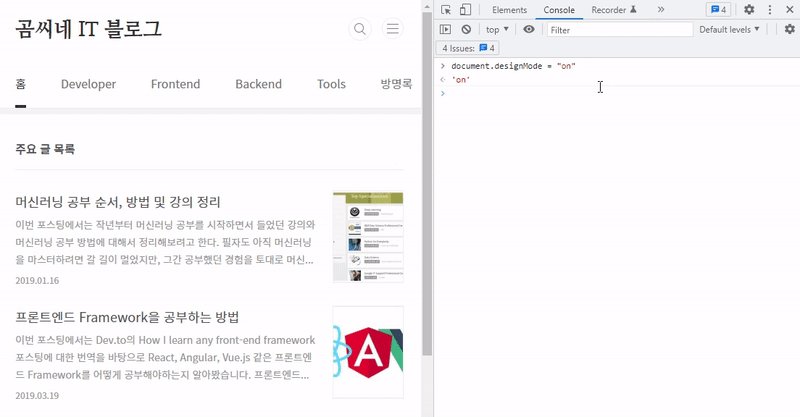
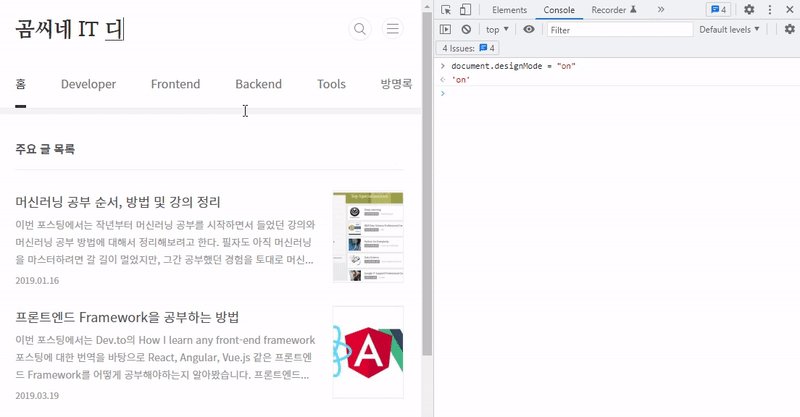
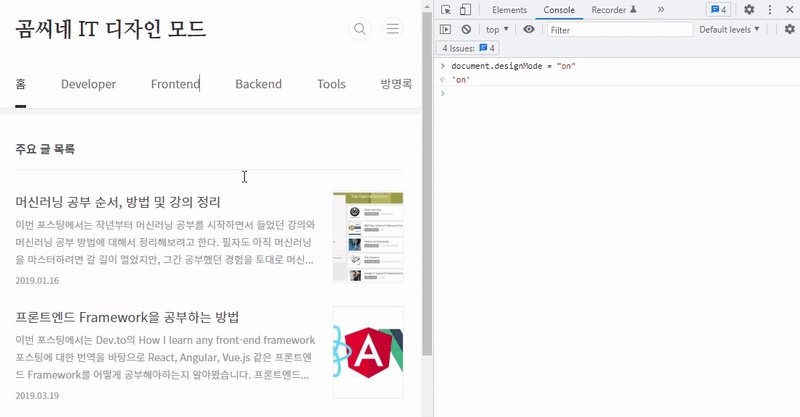
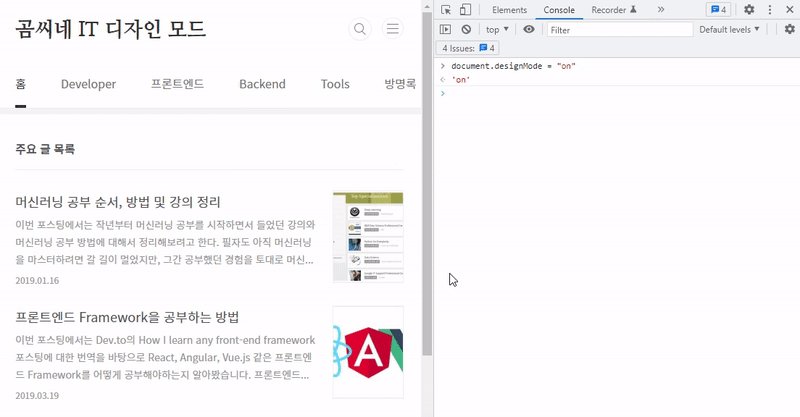
‘디자인 모드(Design Mode)’란 웹 브라우저에서 임시로 화면을 수정하는 기능을 말합니다. 아래 그림처럼 Browser DevTools에서 직접 코드를 수정하지 않고도, 화면에 있는 텍스트를 바꾸거나 이미지를 옮겨보는 작업을 할 수 있습니다. 디자인 모드를 적용하면 빠르게 웹 화면을 조정할 수 있고, 손쉽게 각 구성 요소의 배치를 최적화할 수 있습니다.

2) 디자인 모드 on/off 방법
디자인 모드는 크롬뿐만 아니라 파이어폭스, 사파리, 엣지 등 대부분 웹 브라우저에서 사용할 수 있으며, Document 객체의 designMode 프로퍼티를 변경하여 모드를 on/off 할 수 있습니다. 예를 들어, Browser Devtools콘솔창에 document.designMode = “on”을 입력하면 디자인 모드가 활성화되고, 반대로 document.designMode = “off” 하면 디자인 모드가 비활성화됩니다.
시간 절약을 위한 JavaScript 코드
1) 변수 교체
이번에는 ‘자바스크립트(JavaScript)’ 코드를 작성하거나 테스트할 때 시간을 절약해주는 코드를 몇 가지 알아보겠습니다. 먼저 간단하게 변수를 교체하는 방법입니다. 대부분 변수를 교체할 때temp 변수를 사용하곤 하는데요. temp 변수 없이도 아래와 같이 간단하게 변수값을 교체할 수 있습니다.
// Exchange Variables
let a = "Apple";
let b = "Banana";
[a,b] = [b,a]
console.log(a,b) // Banana, Apple
2) 배열 병합 및 중복 제거
JavaScript에서 배열을 조작해야 하는 경우가 종종 생깁니다. 1차원적으로 배열을 병합하고자 할 때는 아래 코드와 같이 concate 메서드나 전개 연산자(Spread Operator)를 사용하면 간단하게 코드를 작성할 수 있습니다. 또한 Set 객체를 이용하면 배열 내 중복된 값들을 간단히 제거할 수도 있습니다.
/* Merge array */
let arr1 = ["Apple", "Banana", "Tomato"];
let arr2 = ["TV", "Radio", "Phone"];
const mergeArray1 = arr1.concat(arr2);
console.log(mergeArray1); // ['Apple', 'Banana', 'Tomato', 'TV', 'Radio', 'Phone']
const mergeArray2 = [...arr1, ...arr2];
console.log(mergeArray2); // ['Apple', 'Banana', 'Tomato', 'TV', 'Radio', 'Phone']
/* Remove Duplicates in the array */
const removeDuplicatesInArray = arr => [...new Set(arr)];
console.log(removeDuplicatesInArray([1, 1, 2, 3, 4, 4])); // [1, 2, 3, 4]
위와 같은 방법을 알아 두면 JavaScript 배열을 조작할 때 Loop를 사용하지 않고 간단하게 코드를 작성할 수 있습니다.
3) JavaScript 코드 성능 테스트
JavaScript 코드를 여러 버전으로 만들 때 성능 테스트가 필요한 경우가 있습니다. 이런 경우에는 아래 코드처럼 performance.now() 메서드를 사용하여 간단하게 JavaScript 코드 성능을 테스트할 수 있습니다. now() 외에도 performance 객체에는 다양한 메서드가 있으니 MDN Web Docs를 한 번 참고해 보길 바랍니다.
// JavaScript Code Performance Check
const start = performance.now();
// doSomething();
const end = performance.now();
console.log(`It takes ${end - start} milliseconds.`);
효율적인 웹 디버깅 방법
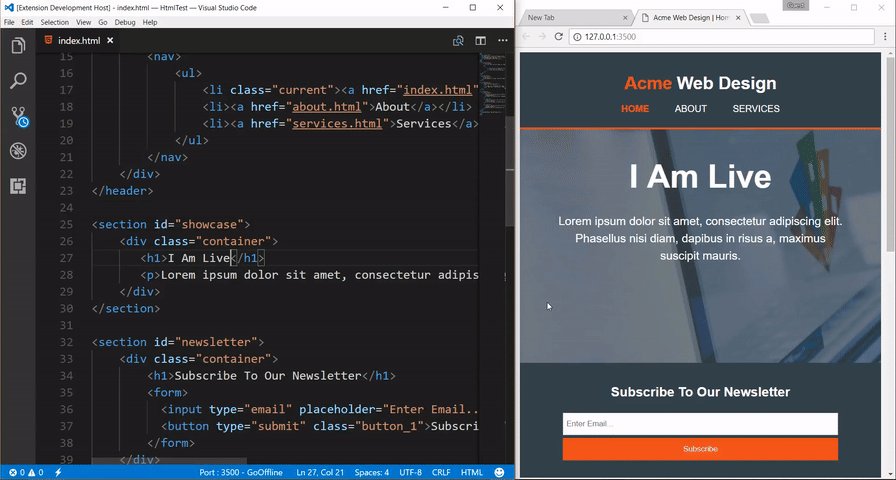
1) VS Code + Live Server 이용
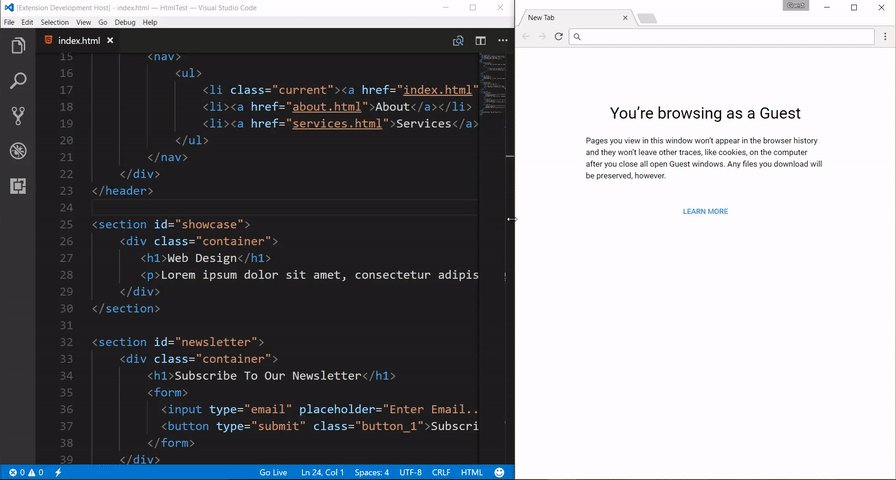
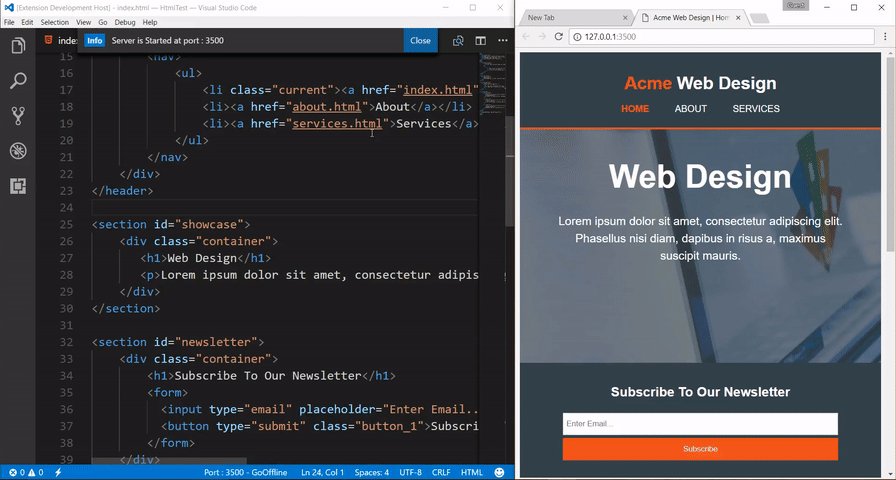
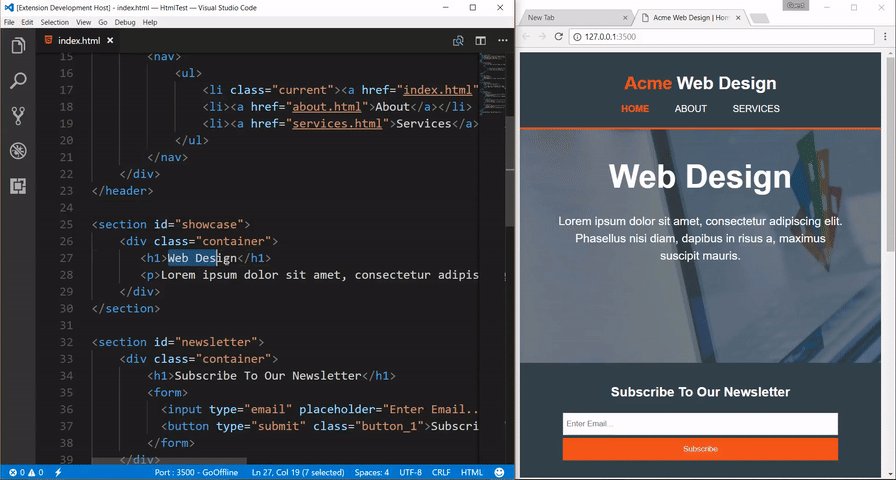
여러 가지 다양한 IDE가 있지만 최근에는 웹 개발할 때 주로 VS Code를 사용하고 있습니다. 만약 VC Code로 웹 페이지 코드를 작성하고 있다면Live Server extension을 설치하여 효율적으로 디버깅 작업을 할 수 있는데요. Live Server를 실행하면 정적, 동적 페이지를 실시간으로 확인할 수 있는 로컬 환경을 제공해주기 때문에 웹 개발 시간을 상당히 단축할 수 있습니다.

2) 브라우저 개발자 도구 디버깅 팁
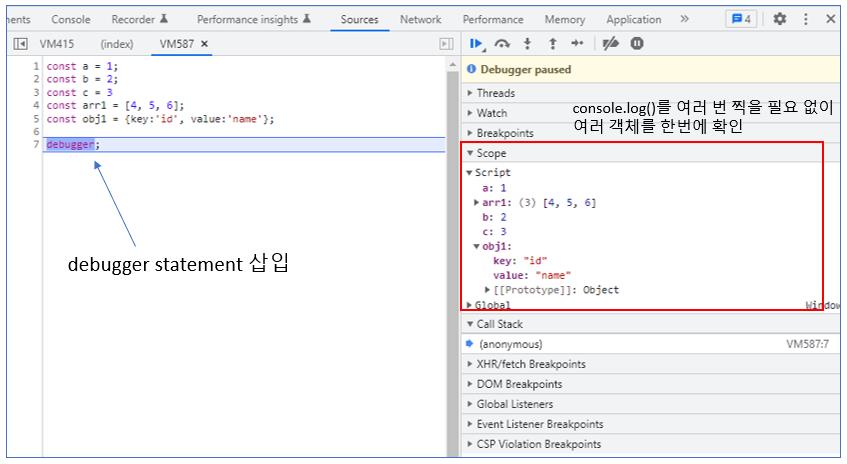
프론트엔드 단에서 디버깅할 때 크롬 DevTools 같은 브라우저 개발자 도구에서 원하는 객체의 값을 출력하는 용도로 console.log()를 쓰곤 합니다. 하지만 확인해야 하는 객체가 여러 개인 경우 일일이 console.log()를 쓰기가 불편한데요. 이럴 때는 개발자 도구에서 breakpoint를 잡는 방법도 있지만, debugger라는 명령어를 쓰면 조금 더 빠르고 간편하게 디버깅 작업을 할 수 있습니다.

Browser Console 활용 팁
1) Console 객체의 다양한 기능
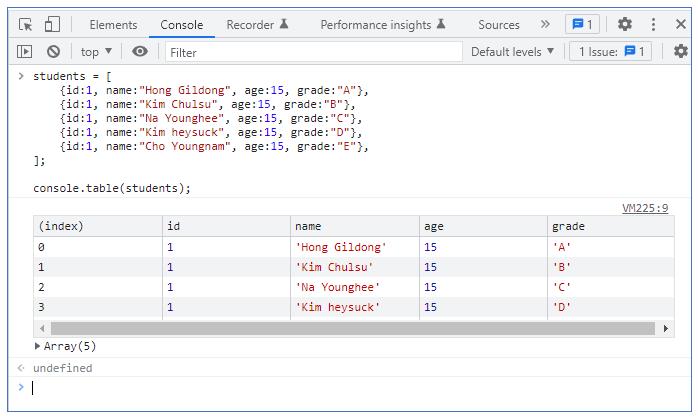
앞서 말한 바와 같이 여러 객체를 디버깅해야 하는 경우에는 console.log() 대신에 debugger를 사용하는 것이 좋습니다. 다만, 웹 개발을 하다 보면 간단하게 console.log()를 사용하는 경우가 생기기도 합니다. 이럴 때는 console.table()이나 console.dir() 같은 메서드를 사용하면 조금 더 시각적으로 편한 디버깅 작업을 할 수 있습니다.

2) Console 사용 팁
만약 console 객체를 자주 사용한다면, 아래 코드처럼 console.log를 짧게 줄여서 사용하는 방법도 있습니다. 단순히 코드 몇 글자를 줄일 수 있는 방법이지만, 반복적으로 console.log를 타이핑하고 있다면 한 번 고려해볼 만한 팁입니다.
// console log tip
var c = console.log.bind(document);
const a = 1;
const arr1 = [4, 5, 6];
const obj1 = {key:'id', value:'name'};
c(a); // 1
c(arr1); // [4, 5, 6]
c(obj1); // {key:'id', value:'name'};
마무리
이상 웹 개발 시간을 줄여주는 4가지 팁에 대해서 살펴봤습니다. 이번 글에서는 주로 프론트엔드 개발할 때 활용할 만한 팁을 정리해봤는데요. 비록 오늘 공유한 내용을 이미 아는 분들도 있겠지만, 한 분이라도 웹 개발 시간을 단축하는 데 도움이 되는 정보이기를 바랍니다. 다음 글에서는 추가적인 팁이나 백엔드 단에서 활용할 수 있는 방법들을 차근차근 정리해보겠습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
