웹 개발 생산성을 높이기 위한 방법
웹 개발 프로젝트는 대부분 일정이 타이트합니다. 요구사항 정리부터 프로그램 설계, 코드 작성, 테스트, 배포까지 챙겨야 하는 것이 많습니다. 잘못된 설계나 요구사항 변경으로 프로그램을 수정해야 하기도 하고, 예상치 못한 변수들이 나타나 프로젝트 일정을 압박하기도 합니다.
즉, 웹 개발 프로젝트는 일정 관리가 중요합니다. 충분한 프로젝트 기간 확보와 개발 생산성이 전체 프로젝트 성과에 큰 영향을 미치게 되는 것이죠. 이번 글에서는 웹 개발 일정 관리와 개발 생산성을 높이기 위한 방법들을 살펴보고, 웹 개발 프로젝트를 진행하기 전에 기본적으로 알아 두어야 하는 내용들을 정리해보았습니다.
웹 개발 계획 및 우선순위 정리
1) 사전 계획 수립
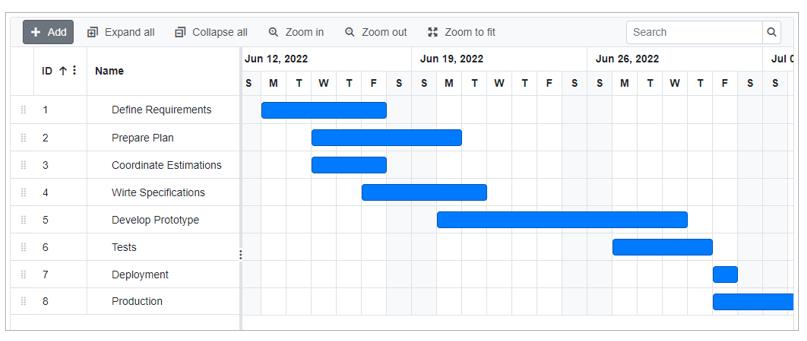
프로젝트 규모가 크든 작든 웹 개발을 시작하기 전에 충분한 계획이 꼭 필요합니다. 프로젝트 초반부터 전체 개발 일정을 아주 세세하게 짜기는 어렵지만, 프로젝트 목표와 단계별 작업을 세분화하고 시각화하는 작업을 해야 합니다. 프로젝트 계획은 주로 ‘간트 차트(Gantt chart)’를 이용해서 정리하는데요. 이를 통해 전체 일정을 조율하고, 단계별 마일스톤을 설정하여 개발 생산성을 높일 수 있습니다.

2) 우선순위 정리
개발자는 프로젝트 안에서 수많은 일을 처리해야 합니다. 따라서 개발자에게 있어 일의 우선순위를 정하는 능력은 필수입니다. 즉, 수많은 과제 중에서 중요성과 긴급성을 따져 어떤 태스크(Task)를 먼저 수행할지 판단할 수 있어야 합니다. 예를 들어 태스크들은 1) 중요하고 긴급한 일 2) 중요하지만 긴급하지 않은 일 3) 중요하지 않지만 긴급한 일 4) 중요하지도 긴급하지도 않은 일로 구분할 수 있죠. 이와 관련해서는 중요성x긴급성으로 우선순위 정하기라는 글을 꼭 참고해 보길 바랍니다
적절한 프레임워크 선정
1) 개발 생산성과 성능 이슈 고려
이제 조금 더 웹 개발에 집중해서 생산성을 높일 방법을 살펴보겠습니다. 먼저 웹 개발 프레임워크에 대해서 살펴보죠. 웹 프레임워크는 표준적인 개발 레이아웃과 웹 화면을 위한 다양한 인터페이스를 제공하기 때문에 개발 생산성을 획기적으로 높여줍니다. 또한 개발자 커뮤니티를 통해 보안 이슈와 브라우저 호환성 등에 대한 지속적인 업데이트를 받을 수 있습니다.
다만, 웹 프레임워크를 사용하면 실제로 사용하지 않는 코드가 방대하게 포함되는 단점이 있는데요. 이런 불필요한 부분들로 인해 웹 사이트 속도와 성능이 떨어지기도 합니다. 따라서 웹 프레임워크를 결정할 때는 개발 생산성과 잠재적인 성능 이슈를 비교하여 판단할 수 있어야 합니다.
2) 어떤 프레임워크를 사용해야 할까?
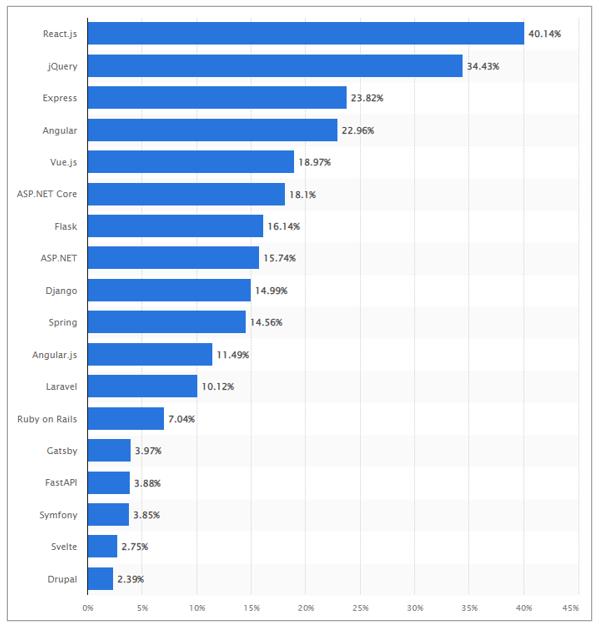
웹 프레임워크 종류는 대략 ‘프론트엔드 프레임워크(Front-end frameworks)’와 ‘백엔드 프레임워크(Back-end frameworks)로 나눌 수 있습니다. ‘클라이언트 사이드 프레임워크(Client side frameworks)’와 ‘서버 사이드 프레임워크(Server side frameworks)라고도 합니다. 아래 표는 2021년과 2022년에 가장 많이 사용되고 있는 웹 프레임워크 순위를 보여주고 있습니다.

개발 일정을 짤 때는 이 중에서 프로젝트 성격이나 사용하는 프로그래밍 언어 등을 고려하여 프레임워크를 선정해야 합니다. 사실 웹 프레임워크 선택에는 정답이 없습니다. 프로젝트에 따라 적절한 웹 프레임워크를 선택할 수 있는 능력은 웹 개발자가 꾸준히 공부해야 하는 영역이기 때문입니다. 다만 어떤 웹 프레임워크를 사용하는지에 따라 전체 프로젝트 개발 생산성에 미치는 영향이 크기 때문에 프로젝트 팀원들과 충분한 공부와 협의가 이루어져야 합니다.
코드 스니펫 활용
1) 코드 스니펫(Code Snippets)이란?
‘코드 스니펫’이란 자주 사용되는 코드나 템플릿 등을 모아 둔 것을 말합니다. 유명한 프로그래밍 격언으로 “Don’t reinvent the wheel, 바퀴를 다시 발명하지 말라”라는 말이 있는데요. 소프트웨어 개발에 있어서 재사용성(Reusability)을 강조하는 표현입니다. 재사용성은 개발 생산성을 높이는데 있어 상당히 중요한 부분을 차지합니다. 코드 스니펫 활용은 코드 재사용성을 높여 웹 개발 생산성을 향상하는 역할을 할 수 있습니다.
2) 코드 스니펫 정리 방법
코드 스니펫은 단순히 text 파일로 저장해서 컴퓨터 폴더에 정리해 둘 수 있습니다. 하지만 이런 방법은 가장 기초적인 수준의 코드 스니펫 관리 방법입니다. 코드 스니펫을 제대로 활용하려면 1) 쉽게 검색할 수 있어야 하고, 2) 태그(tag)를 적용할 수 있어야 하며, 3) 버전 관리와 IDE 연동 기능 등이 있어야 합니다. ‘깃허브(GitHub)’에서 제공하는 Gist를 활용하면 어느 정도 이런 부분들을 충족할 수 있으나, 더 전문적인 수준에서 코드 스니펫을 관리하려면 스니펫 매니저 같은 전문 툴 활용을 추천합니다.
3) 스니펫 매니저(Snippet Manager) 활용
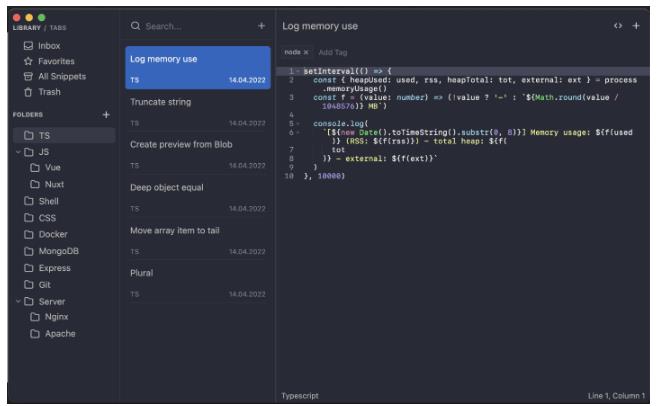
스니펫 매니저는 코드 스니펫을 관리해주는 툴을 말합니다. 대부분 오픈 소스로 무료로 사용할 수 있으며, 유료 서비스로 제공되는 것도 있는데요. massCode, Snibox, Snip 같은 스니펫 매니저들이 있습니다. 참고로 아래 그림은 massCode UI입니다. massCode를 이용하면 자신만의 코드 스니팻을 폴더 관리하듯이 깔끔하게 정리할 수 있으며, vscode Extention을 통해 웹 개발 시 손쉽게 활용할 수 있습니다.

반복 업무 자동화 및 간소화
1) 자동화 도구 사용
웹 개발 생산성을 늘리기 위해서는 코드 스니펫을 활용하는 것처럼 웹 개발 과정에서 반복하고 있는 일들을 자동화해야 합니다. 이를 위해서는 테스트나 빌드 작업을 자동화할 수 있는 태스크 러너(Task Runners)와 리소스 번들링을 자동화하는 모듈 번들러(Module Bundler)에 관해서 공부해 두어야 합니다. 대표적인 태스크 러너와 모듈 번들러로는 npm scripts와 Webpack이 있습니다.
2) 디자인 작업 간소화
디자이너가 따로 없는 소규모 웹 프로젝트나 사이드 프로젝트를 진행할 때 개발자가 디자인 작업을 겸해야 하는 경우가 있습니다. 가뜩이나 개발이 밀려서 바쁜데 디자인 작업 때문에 시간을 뺏기면 스트레스받죠. 이럴 때는 Prismic, imgix, Cloudinary 같은 서비스를 활용하면 반응형 디자인 작업 등을 편리하게 처리할 수 있습니다. 자세한 활용 방법에 대해서는 다음에 다른 글을 통해 다뤄보도록 하겠습니다.
3) Github Copilot 활용
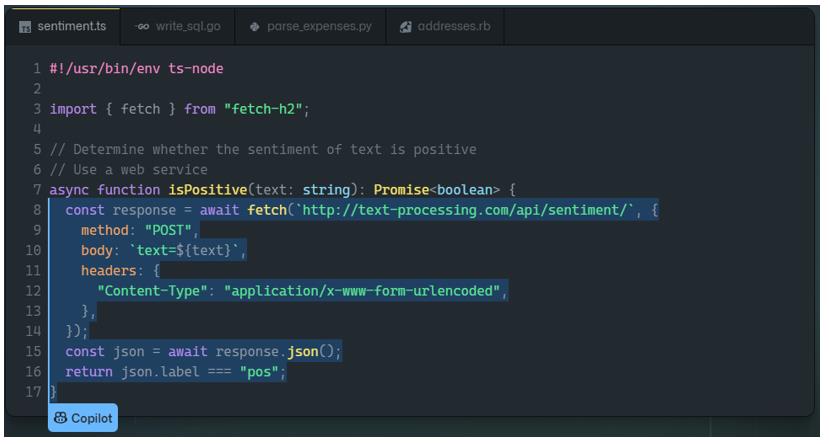
웹 개발 생산성을 향상할 수 있는 도구로 최근에 관심을 받는 툴이 바로 Github Copilot입니다. ‘AI pair programmer’라는 캐치프레이즈를 내세우고 있는 툴인데요. Vscode에서 Extention으로 사용할 수 있으며, 함수명과 파라미터를 지정하고 주석을 작성하면 AI가 나머지 코드를 완성해 줍니다. Github Copilot은 아직 여러 가지 측면에서 부족한 면들이 있지만, 개발 생산성에 큰 영향을 줄 수 있는 부분이므로 지속해서 관심을 가져볼 필요가 있습니다.

시간 관리와 휴식
1) 집중 시간 설정
웹 개발은 고도의 집중이 필요한 작업입니다. 앞서 소개한 방법들을 이용하더라도 정작 개발에 집중하지 못하면 생산력을 늘릴 수 없습니다. 따라서 코드를 작성하거나 분석을 하는 등 집중이 필요한 시간에는 따로 ‘집중 시간(Focus sessions)’를 두는 것이 좋습니다. 이 집중 시간 동안에는 메신저와 이메일 창을 끄고, 타이머를 설정하여 최대한 몰입할 수 있는 상태를 만들어야 합니다.
2) 적절한 휴식
인간이 집중력을 유지할 수 있는 시간에는 한계가 있습니다. 따라서 아무리 긴 시간 동안 일을 한다고 해도 적절한 휴식이 동반되지 않으면 생산력이 떨어지기 마련입니다. 그래서 많은 개발자가 집중력을 관리하기 위한 시간 관리 방법으로 포모도로 테크닉(Pomodoro Technique)을 활용하고 있는데요. 포모도로 테크닉이란, 타이머를 이용하여 25분 작업 후 5분 휴식을 반복하는 방식을 말합니다. 집중력을 길게 유지할 수 있는 개발자는 50분 작업 후 10분 휴식 등으로 변경해서 활용하기도 합니다.
마무리
지금까지 웹 개발 생산성을 높이기 위한 방법에 대해서 살펴봤습니다. 웹 개발 프로젝트를 하다 보면 수많은 회의에 참석하게 되고, 변경된 요구사항에 대응하다가 결국 개발 일정에 쫓기게 되는 사례를 많이 보게 되는데요. 단순히 프로젝트를 빨리 끝내기 위해서가 아니라 개발자 스스로 Work and Life Balance를 찾기 위해서라도 개발 생산성에 대한 노력은 꾸준히 이루어져야 한다고 생각합니다. 이 글을 보고 어떤 점을 노력해야 하는지 조금이라도 도움이 됐으면 좋겠습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
