코드 리뷰 문화

본문은 요즘IT와 번역 업체 Sprok DTS가 함께 만든 해외 번역 콘텐츠입니다. 이 글을 작성한 Vlad Batushkov는 아고다에서 엔지니어링 매니저로 일하고 있으며, Neo4j 커뮤니티에서 활발하게 활동하면서 여러 글을 올리고 있습니다. 이번 글은 개발자에게 가장 중요한 업무 중 코드 리뷰에 관한 문화와 커뮤니케이션 방법에 관해 설명하고 있습니다.
이 글에서는 코드 리뷰 문화, 커뮤니케이션 및 코드 리뷰어의 기술에 대해 간략히 다뤄 볼까 합니다. 하지만, 구체적 코드 리뷰 수행을 위한 단계별 지침을 제공하는 것은 아니라는 걸 밝힙니다.
안녕하세요, 제 이름은 블라드(Vlad)이며, 아고다(Agoda)에서 엔지니어링 매니저를 맡고 있습니다. 아고다에서 선임 소프트웨어 엔지니어로부터 기술 책임자까지 경력을 쌓는 동안, 저는 매년 1,100회 이상의 기고를 작성했습니다. 따라서, 저의 코드 리뷰 경험은 상당히 축적되었다고 할 수 있습니다.

코드 리뷰는 코드 작성자와 코드 리뷰어 간의 대화입니다. 그러나, 효과적인 대화는 평범한 코드 리뷰를 탁월한 학습 기회로 발전시킬 수 있습니다. 어떻게 가능한 지 한번 볼까요?
코드 리뷰 커뮤니케이션
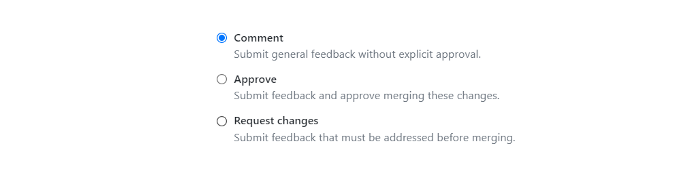
코드 작성자가 코드 리뷰를 요청할 때 당사자는 기본적으로 승인을 기대합니다. 그러나 작성자가 작업을 수행하는 데 있어 진심으로 도움을 주고자 하는 리뷰어라면, ‘승인’인지 거부’인지 결정할 수 있어야 합니다. 이 간단한 이진법적 의사 결정 프로세스를 통해 양측의 건설적인 동작들에 대한 코드 리뷰 경험을 쌓게 되는 것입니다.
타협하지 않기
첫 번째 조언: 승인인지 거부인지 단호하게 결정하세요. 코멘트로 처리하는 코드 리뷰는 여러분이나 작성자, 어느 쪽에도 도움이 되지 않습니다. 코멘트는 여러분이 확신이 없거나 책임을 지지 않겠다는 신호에 불과할 수도 있습니다.

시간을 낭비하지 마세요. 수정할 사항이 없다면, 승인하면 됩니다. 물론 대부분은 코드 수정을 제안하게 되지만요. 여러분이 추천하는 모든 코드 수정 권장 사항이 필수적인 변경 사항은 아니라고 생각한다면, 역시 해당 코드를 승인하세요. 사실 그 작성자가 여러분의 모든 의견을 무시해도 된다는 생각이 든다면, 그때도 승인하세요. 그렇지 않은 경우라면 변경을 요청해야 합니다.
여러분은 리뷰어로서 거부(변경 요청) 권한이 있습니다. 변경이 필요한 항목이 있을 때마다 사용하세요. 어떤 변경이든 상관없습니다. 형식 변경이든, 복잡한 리팩터링[1]이든 무엇이든 요청해도 됩니다. 변경이 필요하다고 판단한다면, 해당 변경 사항을 요청하세요. 간단합니다.
의사소통하기
변경 요청의 목적은 코드베이스[2]를 개선하고 실수를 방지하며 지식을 공유하기 위한 것입니다. 코드 리뷰 거부로 인해 개발의 의욕이 떨어지거나 속도가 느려지면, 의사소통을 개선해야 합니다. 거부 자체에는 문제가 없지만, 서로 간 커뮤니케이션의 속도와 대화 품질에는 문제가 발생할 수 있으니까요.
거부 후 다음 코드 리뷰 라운드에 대해서는 신경 끄겠다는 생각은 좋지 않습니다. 여러분이 거부했다면, 작성자에게 언제 어느 때고 응답해 주어 최고의 경험이 되도록 해야 합니다. 작성자는 여러분의 모든 우려 사항이 처리되는 대로 즉시 당신의 승인을 받아야 합니다. 코드 리뷰어는 신속히 응답할 책임이 있습니다.
코드 한 줄만 확인한 후 그 나머지 부분은 전혀 확인하지 않고 오직 한 가지 변경만 요청하는 것도 옳지 않습니다. 반드시 모든 diff[3]를 확인하여 변경이 필요한 전체 사항들을 한 번에 요청하세요. 프로세스가 핑퐁 게임이 되지 않도록 말입니다.
창의적으로 활용하기
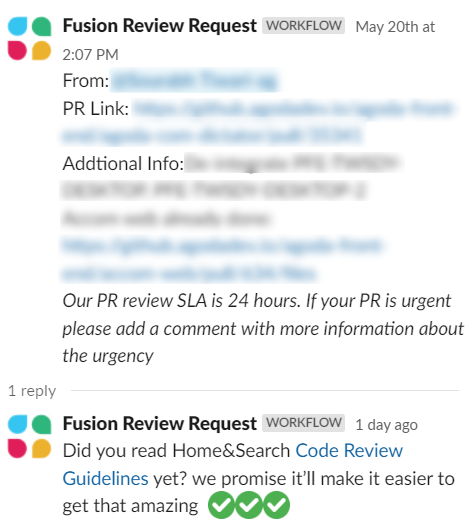
동료들과 함께 대형 프로젝트를 구축하고 있다면, 코드 리뷰 작업을 토대로 프로세스를 진행해 보세요. 다른 사람들에게 ‘서비스로 코드 리뷰’를 제공해 보세요. 봇이나 자동화 프로세스의 도움을 받아, 코드 검토 요청과 온콜 업무를 위한 전용 통신 채널을 사용해도 좋습니다. 코드 리뷰 응답 시간에 대한 합리적인 SLA[4]를 설정하는 것도 크게 추천할 만합니다. 코드 검토 업무를 제어/실행하고 데이터를 수집하며 시간 경과에 따라 결과를 개선하는 데 있어 탁월한 도움이 되니까요.

코드 리뷰어 스킬
이제 코드 리뷰어의 최고의 기술에 대해 이야기해 볼까요?
코드 리뷰의 결과는 전적으로 코드 리뷰어의 전문성과 개인적인 스킬에 달려 있습니다. 모든 풀 리퀘스트(Pull Request)[5]에 대해 좋은 코드 리뷰 메시지를 제공하는 것은 어려운 일이지만 그래도 매번 반복해서 시도해야 합니다. 성공의 열쇠는 우수한 코드베이스 지식과 기억력, 좋은 분위기에 있답니다. 그럼, 하나씩 차례로 살펴봅시다.
전문가 되기
엄두가 안 날지 모르지만, 코드베이스에서 일어나는 사항들에 대해 충분한 이해가 있어야 합니다. 즉, 프로그래밍 언어적 측면을 알고 프레임워크 플랫폼을 완벽하게 이해하며 프로젝트 아키텍처, 그리고 끝으로 비즈니스 영역까지 이해해야 합니다. 그것도 매우 깊이 있게. 마술처럼 되는 일은 없으니까요.
코드베이스 전문가가 되고자 한다면 매일 성실하게 일할 것.
멈춰서 분석하기
불행히도 모든 개발자가 현 코드베이스에 대해 충분히 알고 있는 것은 아닙니다. 세세한 부분까지 신경 쓰고 기억을 잘한다면 특별한 전문가가 되는 데 도움이 될 것입니다. 코드 리뷰 과정 중에는 코드 변경 사항만 보게 되는 한편, 전체 코드베이스는 리뷰어의 눈으로부터 가려져 있으므로 오직 기억에만 의존할 수밖에 없습니다. 따라서 머릿속에 프로젝트의 주요 부분을 담아 두고서, 누가 무엇을 하는지 기억하여, 여러 이니셔티브를 동기화할 수 있도록 합시다.
그렇다고 특정 프로젝트의 코드베이스를 외우느라 밤늦게까지 남아 있을 필요는 없습니다. 일상적으로 두뇌를 훈련하세요. 책을 많이 읽고, 체스와 같은 보드게임을 하고 분석하면서 기억력에 도전해 볼 수 있습니다. 새로운 언어(예를 들어, 일본어라든지)를 배우는 것도 기억력을 훈련하는 매우 유용한 방법입니다.

존중하기
결코 부정적, 감정적, 혹은 파괴적인 어조로 코드 리뷰를 작성해서는 안 됩니다. 그렇게 하면 의사소통이 중단되고 갈등이 일어나며 타인의 감정을 상하게 할 수 있습니다(의욕 상실, 화와 분노 유발). 여러분 자신에 대한 평판에도 영향을 미칠 수 있으니, 정중하고 건설적이며 긍정적인 어조를 사용하는 것이 좋습니다.
변경을 제안할 때는 이유를 설명해야 합니다. 코드 조각, 예제 및 레퍼런스를 사용하세요. 코드 가이드라인 또는 코드 표준의 링크까지 공유해 주면 완벽하죠.

보너스
코드 기여자의 좋은 습관은 자신의 코드가 검토받는 것입니다. 코드 리뷰는 코드 리뷰일 뿐, 여러분의 자존심을 내세울 필요가 없습니다. 코드 리뷰는 협력과 열린 마음가짐에 관한 것이니까요. 양측 모두의 관심사는 더 나은 결과와 지식 공유에 있다는 사실을 잊지 마세요.
요약
매일 코드 리뷰를 연습할 것, 코드베이스에 대해 학습할 것, 프로젝트에서 변경되는 사항들을 계속 주시할 것, 겸손하고 긍정적인 태도를 가질 것. 그렇게 하면, 곧 발견하게 될 겁니다. 갑자기 여러분 주변이 행복한 엔지니어들로 넘쳐나고 있다는 사실을 말이죠. 건투를 빕니다.
[1] 소프트웨어 공학에서 리팩터링(refactoring)은 ‘결과의 변경 없이 코드의 구조를 재조정함’을 뜻한다. 주로 가독성을 높이고 유지보수를 편하게 하는 것으로, 버그를 없애거나 새로운 기능을 추가하는 행위는 아니다.
[2] 코드베이스(codebase)는 특정 소프트웨어 시스템, 응용 소프트웨어, 소프트웨어 구성 요소를 빌드하기 위해 사용되는 소스 코드의 모임이다. 일반적으로 코드베이스에는 사람이 쓴 소스 코드 파일만 포함한다.
[3] diff는 두 개의 파일 간 차이에 대한 정보를 출력하는 파일 비교 유틸리티이다. 일반적으로 하나의 파일 버전과 동일한 파일의 다른 버전 간의 변경 사항을 보여주는 데 쓰인다. diff는 문서 파일의 줄 사이 변경 사항을 보여준다.
[4] SLA는 서비스 수준 협약서(Service Level Agreement)로, 서비스 제공에 있어서 공급자와 사용자 간의 서비스 측정지표와 목표 등에 대해 명시한 협약서이다. 일반적으로 여기에 포함될 수 있는 서비스 측정치들은 CPU의 가용시간, CPU 응답시간, 헬프 데스크 응답시간, 서비스 완료시간 등이다.
[5] 팀원들과 협업을 할 때 가장 중요한 기능으로, 병합을 하기 전 확인을 받는 절차이다.
<원문>
©️위 번역글의 원 저작권은 Vlad Batushkov에게 있으며, 요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
