
앞선 글에서 애플의 Human Interface Guideline(HIG)을 통해 디자인을 공부하게 된 계기와 iOS 디자인의 대략적인 큰 틀을 설명했다. 이번 글은 애플의 디자인 가이드라인을 요약한 2번째 글이고, 실무에서 적용할 수 있는 팁이 많이 담겨있다(참고로 이 주제는 총 3편으로 구성했다).
다른 것보다 브랜딩 파트에서 놀랐는데, 그렇게 브랜딩을 잘하는 애플도 브랜딩보다 콘텐츠를 우선시하라고 말한다. 즉, 브랜딩에 너무 집착하다가 내실을 못 챙기는 것을 주의하라는 의미로 보인다. 그리고 역시 애플 디자인의 진수는 앱 아이콘이다. ※ 6월 7일 업데이트된 내용은 반영되지 않았다.
다양한 장치에서 모양과 크기를 자동으로 변경하도록 구성하여 적응형 인터페이스를 디자인하세요.
1) 앱이 특정 기기에서 실행되는 경우 해당 기기의 모든 화면 크기에서 실행되는지 확인하세요.
2) 즉, iPhone 전용 앱은 모든 iPhone 화면 크기에서 실행되어야 합니다.
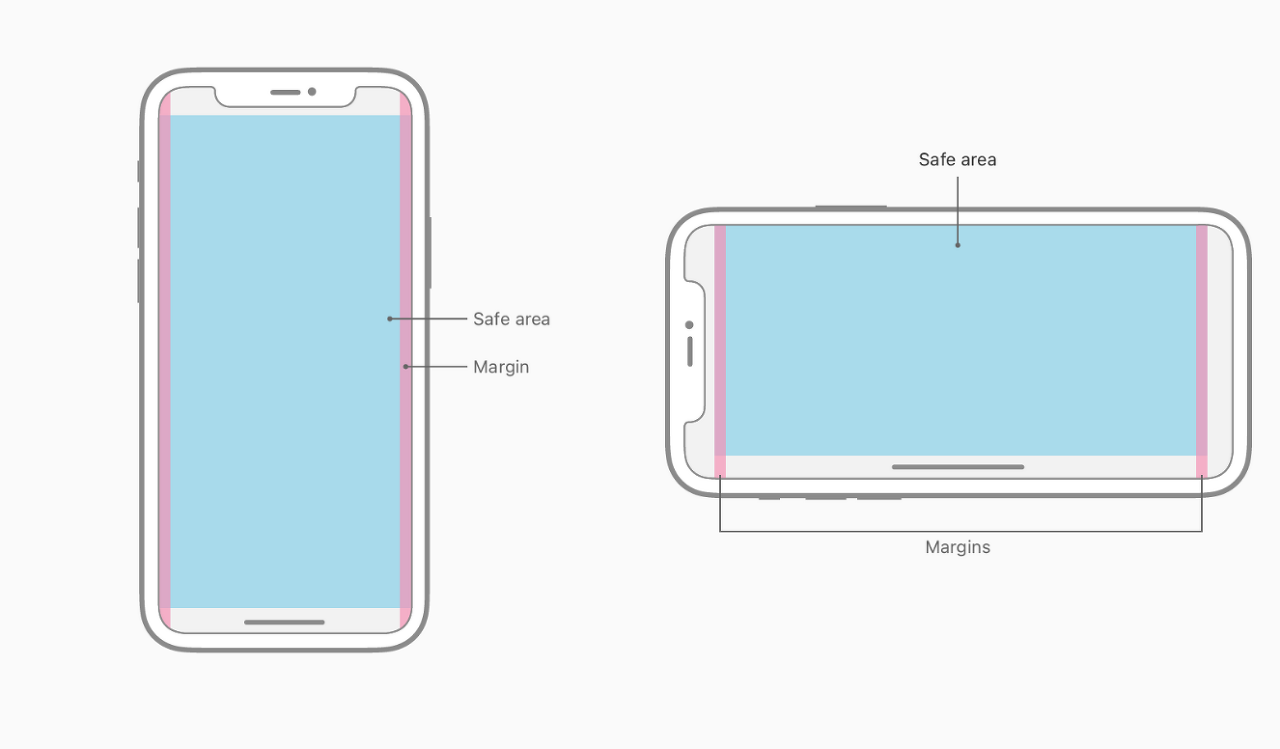
1) 레이아웃 가이드는 화면에서 콘텐츠의 위치, 정렬 및 간격을 지정하는 데 도움이 되는 직사각형 영역을 정의합니다.
2) 시스템에는 콘텐츠 주변에 표준 여백을 쉽게 적용하고 최적의 가독성을 위해 텍스트 너비를 제한할 수 있는 미리 정의된 레이아웃 가이드가 포함되어 있습니다.
3) 안전 영역은 탐색 모음, 탭 모음, 도구 모음 또는 보기 컨트롤러가 제공할 수 있는 다른 보기로 덮이지 않는 보기 내의 영역을 정의합니다.
4) 시스템 정의 안전 영역 및 레이아웃 여백을 준수합니다. 이러한 레이아웃 가이드는 장치 및 컨텍스트를 기반으로 적절한 삽입을 보장합니다. 또한 안전 영역은 콘텐츠가 상태 표시줄, 탐색 표시줄, 도구 모음 및 탭 표시줄과 겹치지 않도록 합니다.

1) 기본 콘텐츠가 기본 크기로 명확한지 확인합니다.
2) 앱 전체에서 전체적으로 일관된 모양을 유지합니다.
3) 시각적 무게와 균형을 사용하여 중요성을 전달하세요.
4) 정렬을 사용하여 스캔을 용이하게 하고 조직 및 계층 구조를 전달하세요.
5) 가능하면 세로 및 가로 방향을 모두 지원하세요.
6) 대화형 요소에 대한 충분한 터치 대상을 제공합니다.

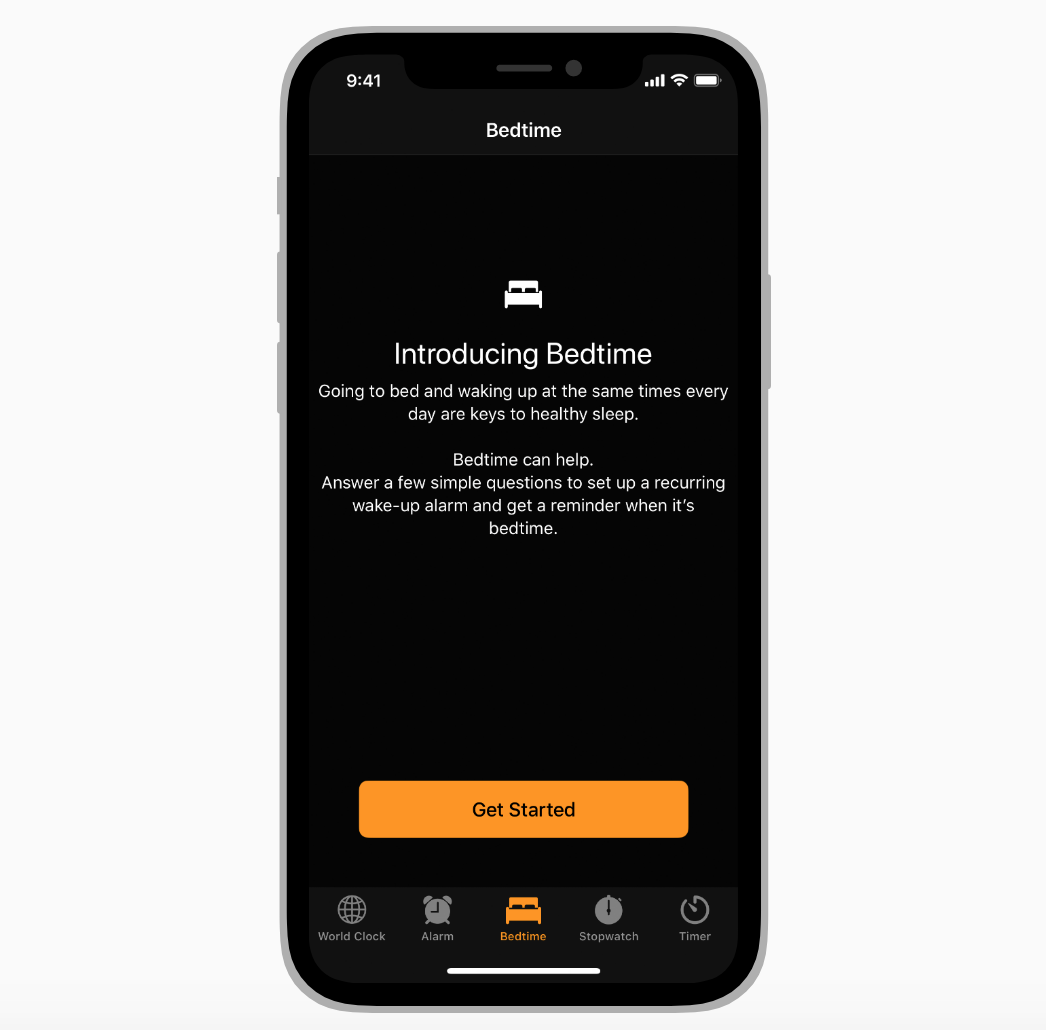
1) 시각적 요소를 확장하여 화면을 채웁니다.
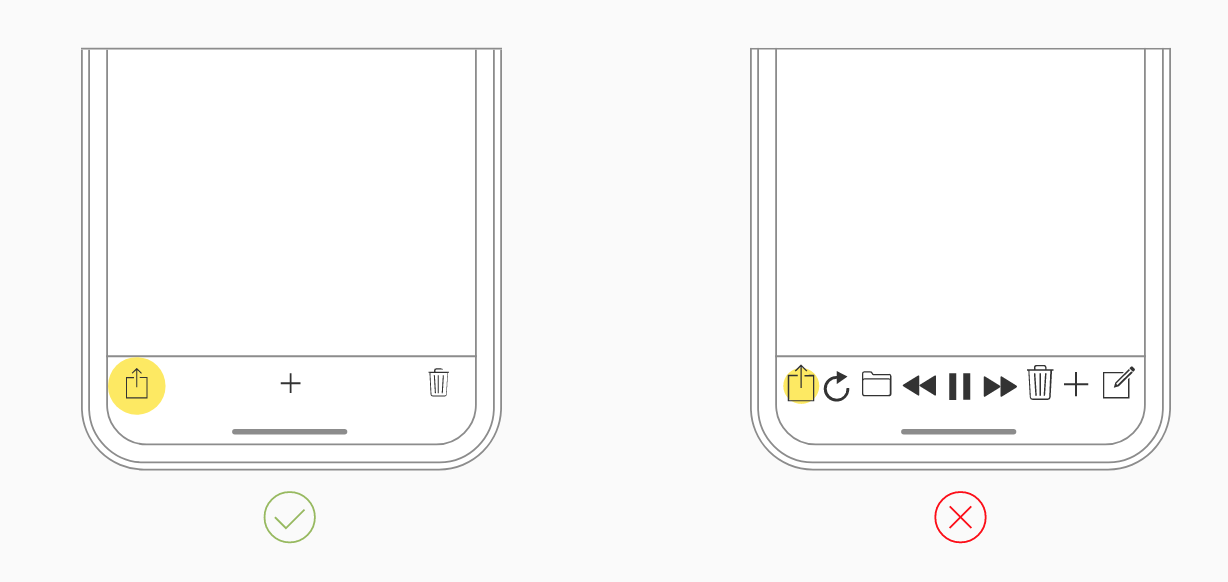
2) 화면 맨 아래와 모서리에 대화형 컨트롤을 명시적으로 배치하지 마세요.
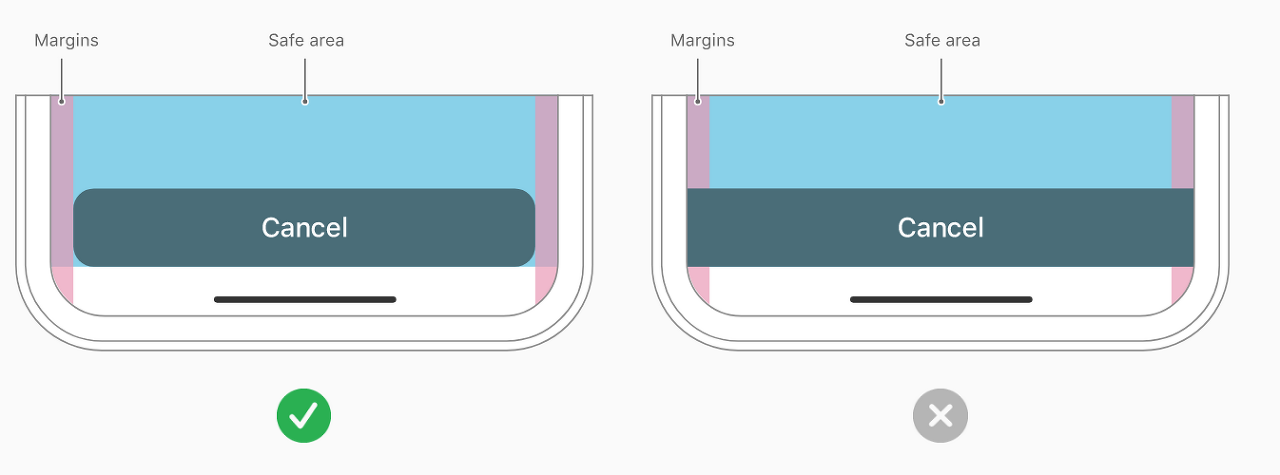
3) 클리핑을 방지하기 위해 필수 콘텐츠를 삽입합니다.
4) 전체 너비 버튼을 삽입합니다.
5) 주요 디스플레이 기능을 가리거나 특별한 주의를 기울이지 마세요.
6) 상태 표시줄 높이에 유의하세요.

1) 애니메이션 및 모션 효과를 신중하게 사용하세요.
2) 현실성과 신뢰성을 위해 노력하세요.
3) 일관된 애니메이션을 사용하세요.
4) 애니메이션을 선택 사항으로 만드세요.
1) 세련되고 눈에 거슬리지 않는 브랜딩으로 통합합니다.
2) 브랜딩이 훌륭한 앱 디자인을 방해하지 않도록 하세요.
3) 브랜딩보다 콘텐츠를 우선시하세요.
4) 앱 전체에 로고를 표시하려는 유혹을 물리치세요.

1) 사물을 구별하거나 중요한 정보를 전달하기 위해 색상에만 의존하지 마세요.
2) 의사소통을 위해 색상을 신중하게 사용하십시오.
3) 앱 로고와 조화를 이루는 제한된 색상 팔레트를 선택하는 것이 좋습니다.
4) 앱 전체에서 상호 작용을 나타내는 색상을 선택하는 것이 좋습니다.
5) 밝은 모드와 어두운 모드, 모두에서 잘 보이도록 두 가지 버전의 강조 색상을 제공합니다.
6) 대화형 요소와 비대화형 요소에 동일한 색상을 사용하지 마세요.
7) 다른 국가와 문화에서 색상 사용이 어떻게 인식되는지 고려하세요.
8) 사람들이 앱의 콘텐츠를 인식하기 어렵게 만들 수 있는 색상을 사용하지 마세요.
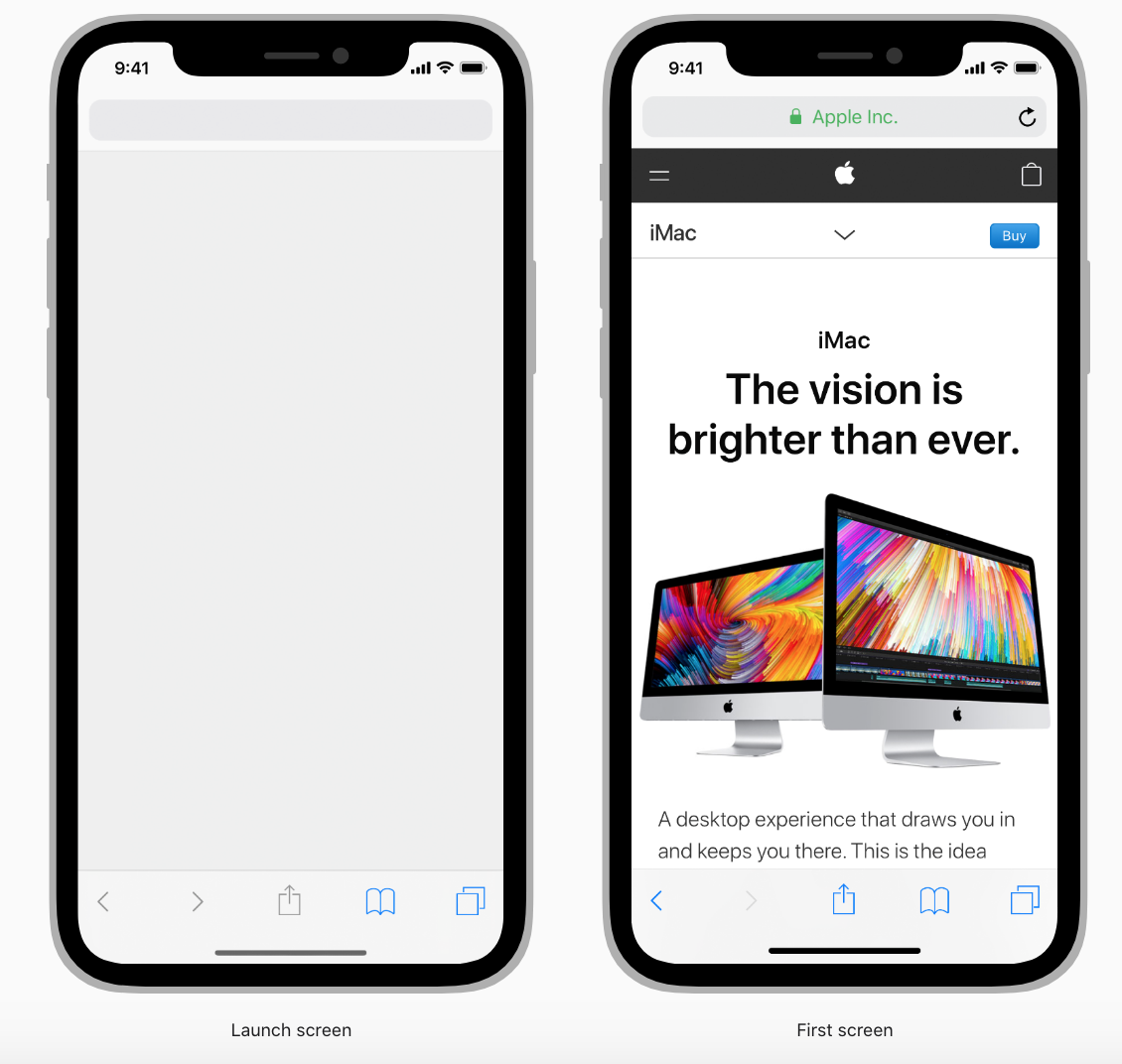
1) 시작 화면은 예술적 표현의 기회가 아닙니다.
2) 앱의 첫 번째 화면과 거의 동일한 시작 화면을 디자인합니다.
3) 시작 화면에 텍스트를 포함하지 마세요.
4) 다운플레이 런칭
5) 광고하지 마세요.

1) 앱의 모든 단어는 사용자와의 대화의 일부입니다. 앱에서 편안함을 느끼도록 도와주세요.
2) 친숙하고 이해하기 쉬운 단어와 구문을 사용하세요.
3) 인터페이스 텍스트를 명확하고 간결하게 유지하십시오.
4) 대화형 요소를 적절하게 식별합니다.
5) 비격식적이고 친근한 어조를 위해 노력하세요./
6) 유머를 사용할 때 주의하세요.
7) 적절하고 일관된 언어와 이미지를 사용합니다.
8) 날짜를 정확하게 참조하세요.

1) 가능하면 내장된 텍스트 스타일을 사용하세요.
2) 중요한 정보를 강조합니다.
3) 텍스트 크기 변경에 응답할 때 콘텐츠의 우선순위를 지정합니다.
4) 인터페이스에서 사용하는 서체의 수를 최소화하세요.
5) 가독성을 높이거나 공간을 절약하기 위해 행간을 수정합니다.

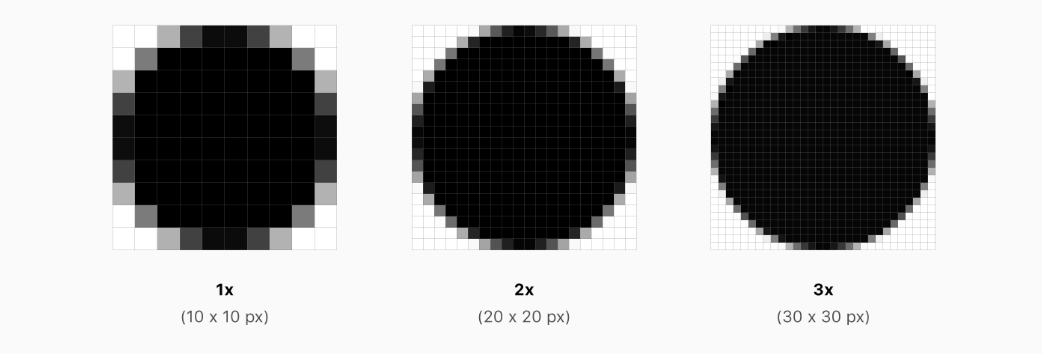
1) iOS가 콘텐츠를 화면에 배치하는 데 사용하는 좌표계는 디스플레이의 픽셀에 매핑되는 포인트 측정을 기반으로 합니다.
2) 표준 해상도 디스플레이는 1:1 픽셀 밀도(또는 @1x)를 가지며 여기서 1픽셀은 1포인트와 같습니다.
3) 고해상도 디스플레이는 더 높은 픽셀 밀도를 가지며 2.0 또는 3.0(@2x 및 @3x라고 함)의 배율을 제공.
4) 고해상도 디스플레이에는 더 많은 픽셀이 포함된 이미지가 필요합니다.

1) 8px x 8px 그리드를 사용하세요.
2) 적절한 형식으로 작품을 제작하세요.
9. App Icon
1) 단순하게 만드세요.
2) 단일 초점을 제공합니다.
3) 알아볼 수 있는 아이콘을 디자인합니다.
4) 배경을 단순하게 유지하고 투명도를 피하세요.
5) 단어는 필수적이거나 로고의 일부인 경우에만 사용하세요.
6) 사진, 스크린샷 또는 인터페이스 요소를 포함하지 마세요.
7) 인터페이스 전체에 앱 아이콘을 배치하지 마세요.
8) 다른 배경 화면에 대해 아이콘을 테스트합니다.

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.