최고의 오픈 소스 개발 도구 Top 8

본문은 요즘IT와 번역가 노을(Noel)이 함께 만든 해외 번역 콘텐츠입니다. 이 글을 작성한 CodeSparrow는 프로그래머를 위한 새로운 코딩 방법 및 생산성을 높이는 팁을 개발자들에게 공유하고 있습니다. 이번 글은 좋은 오픈 소스 개발 도구를 찾는 방법과 원작자가 추천하는 2022년 최고의 오픈소스 개발 도구에 관해 설명하고 있습니다.

소프트웨어 개발 프로세스에는 많은 인기 있는 오픈 소스 개발 도구가 있습니다. 이러한 도구 중 대부분은 유사한 기능을 가지고 있으며 소프트웨어 개발에 대한 다양한 접근 방식을 제공합니다. 당신에게 적합한 오픈 소스 개발 도구를 선택할 때 어디서부터 찾아야 할지 아는 것은 어려울 수 있습니다.
좋은 개발 도구란?
상위 개발자 도구가 갖춰야 할 몇 가지 주요 기능은 다음과 같습니다.
- 충분한 매뉴얼
- 다른 도구와 잘 통합
- 시간 절약
- 정기 릴리스 및 업데이트
- 좋은 커뮤니티
최고의 오픈 소스 개발 도구 8개
우리는 2022년에 사용해야 할 최고의 오픈 소스 개발 도구에 대해 살펴볼 것입니다. 이러한 도구들 없이는 개발 업무, 마감일 맞추기, 발견된 버그들 해결하기 등은 불가능할 것입니다.
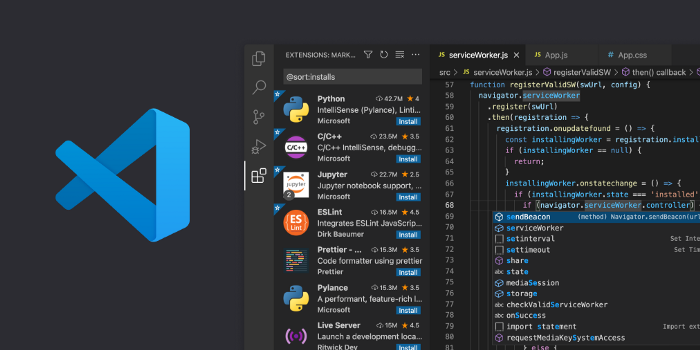
1. VS Code

Visual Studio Code는 가볍지만 강력한 소스 코드 편집기이며, Windows, macOS 및 Linux에서 사용할 수 있습니다. 또한 C++, C#, 자바, 파이썬, PHP와 같은 다른 언어들을 위한 넓은 확장 생태계를 가지고 있습니다. JavaScript, TypeScript, Node.js,에 대한 지원이 내장되어 있으며, 다른 언어들을 위한 풍부한 확장 생태계가 있습니다.
왜 VS Code 인가?
VS Code는 기능적 관점, UX(User Experience, 사용자 경험) 및 확장적 관점에서 가장 좋습니다. 또한 매달 새로운 기능과 향상된 기능을 출시하고 있으며, VS 코드도 지속해서 개선되고 있습니다.
- 시간 절약: 8/10
- 매뉴얼: 9/10
- 통합성: 10/10
- 커뮤니티: 8/10
- 릴리스/업데이트: 10/10
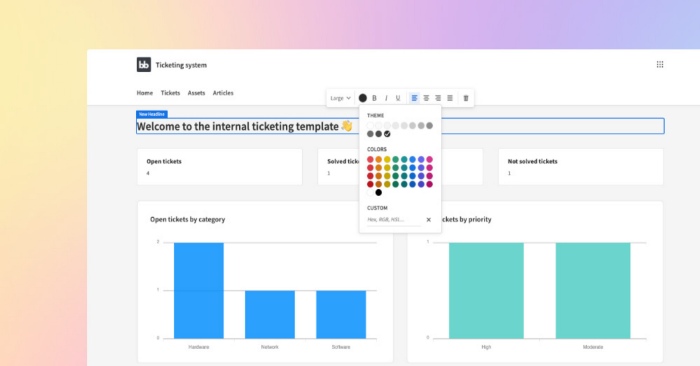
2. Budibase

로우 코드 플랫폼(적은 코드로 개발하는 플랫폼)인 Budibase는 대시보드, 관리 패널, 승인 앱, 고객 포털 등 모든 것을 통합하여 내부 툴과 맞춤형 비즈니스 앱을 만듭니다. 데이터와 프로세스를 강력한 내부 도구로 신속하게 변환할 수 있습니다.
왜 Budibase인가?
Budibase를 통해 사용자는 자신의 인프라에서 앱을 자체 호스팅할 수 있습니다. 자동화된 작업을 통해 사용자는 전자 메일 알림을 자동화하고, 웹 훅을 트리거하고, 보고서를 보낼 수 있습니다. Budibase는 최종 사용자에게 더 나은, 더 나은 성능을 제공하는 실제 단일 페이지 애플리케이션을 내보냅니다.
- 시간 절약: 10/10
- 매뉴얼: 6/10
- 통합성: 8/10
- 커뮤니티: 7/10
- 릴리스/업데이트: 10/10
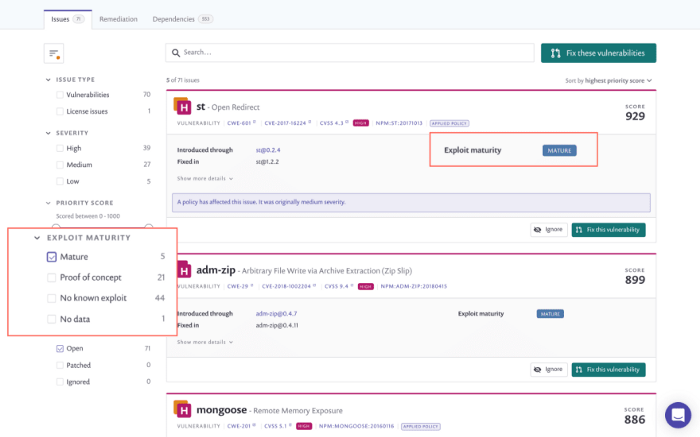
3. Snyk

Snyk는 클라우드 기반의 애플리케이션을 안전하게 구축하기 위한 개발자 우선 플랫폼입니다. 또한 개발자가 개발 중에 도움을 제공함으로써 오픈 소스 취약성을 완화할 수 있도록 지원하고 장려합니다.
왜 Snyk인가?
소프트웨어 구성 분석을 하는 것은 끔찍한 일이며, 그것을 즐기는 사람을 본 적이 없습니다. 하지만 Snyk는 그것을 쉽게 만들어 주며, 모든 주요 IDE, 보안 취약점 자동 수정, 종속성 시각화를 지원합니다.
- 시간 절약: 7/10
- 매뉴얼: 9/10
- 통합성: 9/10
- 커뮤니티: 8/10
- 릴리스/업데이트: 7/10
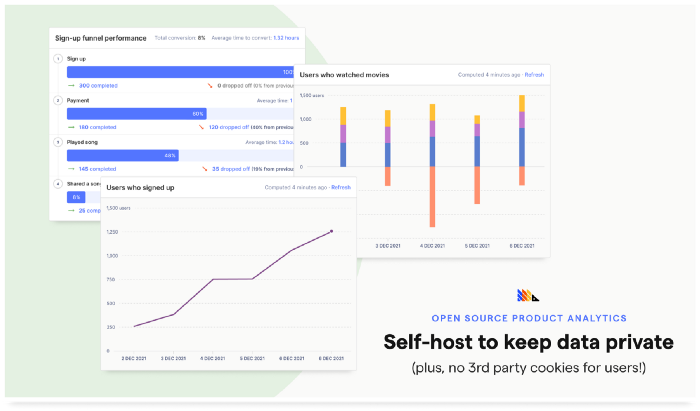
4. PostHog

PostHog는 대기업을 위해 개발된 제품 분석 플랫폼입니다. 오픈 소스이며, 제품을 성공시키는 데 필요한 도구에 대한 더 넓은 비전을 가지고 있습니다.
왜 PostHog인가?
PostHog는 인프라에 통합될 수 있으며 세션 기록, 열 지도 및 기능 플래그와 같은 제품을 향상할 수 있는 다양한 모니터링 도구를 제공합니다. 또한 문제가 생겼을 때 Posthog 커뮤니티와 팀에게 빠르게 도움을 받을 수 있습니다.
- 시간 절약: 6/10
- 매뉴얼: 7/10
- 통합성: 6/10
- 커뮤니티: 8/10
- 릴리스/업데이트: 7/10
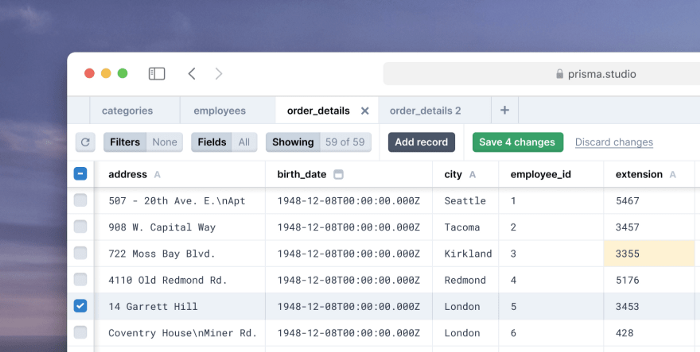
5. Prisma

Prisma는 오픈 소스 차세대 ORM(Object-Relation Mapping, 객체-관계 매핑)이며 아래와 같은 부분으로 구성됩니다.
- Prisma Studio: 데이터베이스의 데이터를 보고 편집할 수 있는 인터페이스
- Prisma Client: Node.js & TypeScript용 자동 생성 안전한 쿼리 작성기
- Prisma Migrate: 마이그레이션 시스템
왜 Prisma인가?
Prisma의 타입-세이프 API는 프론트엔드와 백엔드에서 사용하기 쉬울 뿐 아니라 이해하기 쉽고 유지관리가 용이합니다.
- 시간 절약: 6/10
- 매뉴얼: 8/10
- 통합성: 8/10
- 커뮤니티: 9/10
- 릴리스/업데이트: 8/10
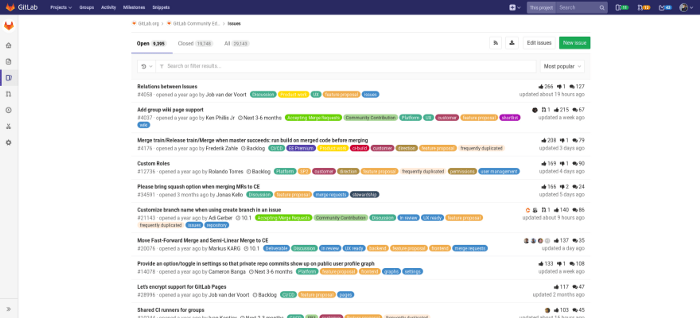
6. Gitlab

GitLab은 DevOps 라이프사이클 외에도 전체 소프트웨어 개발 프로세스를 망라합니다. GitLab을 사용하지 않는 경우 DevOps 프로세스에는 많은 응용 프로그램이 있을 수 있는데, 이러한 계층은 통합, 관리, 구성 및 유지보수에 시간이 소요되어 팀과 구축 속도가 느려집니다. 단일 응용프로그램은 워크플로우의 속도를 높이고 더 나은 소프트웨어를 더 빨리 만들 수 있도록 도와줍니다.
왜 Gitlab인가?
GitLab에는 코드 분석, 서비스 데스크, 디자인 관리, 타임 트래킹 등 GitHub에는 없는 추가 기능들이 있습니다. GitLab은 최소한의 노력으로 컨테이너 관리, 패키지 종속성, 인공물을 만들 수 있기 때문에 패키지 관리에 탁월합니다. 프라이빗, 컨테이너 및 패키지 레지스트리는 GitLab 소스 코드 관리 및 CI/CD 파이프라인과 원활하게 작동하도록 기본 제공되고 사전 구성되었습니다.
- 시간 절약: 9/10
- 매뉴얼: 10/10
- 통합성: 9/10
- 커뮤니티: 9/10
- 릴리스/업데이트: 8/10
7. Storybook

Storybook은 UI 개발을 위한 도구입니다. 구성 요소를 격리하고 한 번에 하나의 구성 요소에서 작업할 수 있으며 복잡한 개발 환경을 시작하거나 특정 데이터를 데이터베이스에 저장할 필요가 없으므로 개발이 더 빠르고 쉬워집니다. 따라서 복잡한 개발 스택을 시작하거나 특정 데이터를 데이터베이스에 강제 저장하거나 앱을 탐색하지 않고도 전체 UI를 개발할 수 있습니다.
왜 Storybook인가?
React, Vue, Svelte를 포함한 모든 인기 있는 프론트엔드 프레임워크는 Storybook에서 지원되며, 큰 커뮤니티와 광범위한 추가 라이브러리를 가지고 있습니다. 무엇보다도 가장 중요한 점은 고립된 환경에서 구성 요소를 제시할 수 있다는 것이며, 개발자는 구성 요소를 더 잘 알고 있으므로 중복과 남용을 줄일 수 있습니다.
- 시간 절약: 4/10
- 매뉴얼: 8/10
- 통합성: 9/10
- 커뮤니티: 9/10
- 릴리스/업데이트: 7/10
8. Supabase

Supabase는 오픈 소스 Firebase의 대안 도구입니다. 이는 원활한 개발자 경험을 구축하기 위해 서로 연결된 오픈 소스 도구 모음입니다.
왜 Supabase인가?
Supabase에는 인증, 스토리지 등을 포함한 다양한 기능이 포함되어 있습니다. Supabase의 오픈 소스 경쟁사 Firebase가 API 호출 시 비용을 부과해, 월말 결제가 다소 불편하다는 점도 Supabase의 장점입니다.
- 시간 절약: 5/10
- 매뉴얼: 6/10
- 통합성: 6/10
- 커뮤니티: 10/10
- 릴리스/업데이트: 9/10
<원문>
Top 8 Best Open Source Development Tools
©️위 번역글의 원 저작권은 CodeSparrow에게 있으며, 요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
