우리는 음식 서비스를 이용하면서 단순 배달 외에 많은 것을 하나의 앱에서 경험할 수 있습니다. 배민, 요기요, 배달통 등 배달 중개 플랫폼부터 버거킹, KFC, 맘스터치 같은 프렌차이즈들은 하나의 앱에서 배달과 고객 대응과 심지어 이벤트 쿠폰까지 관리합니다. 하지만 세계적으로 가장 많은 고객을 갖고 있는 맥도날드는 그렇지 않습니다.
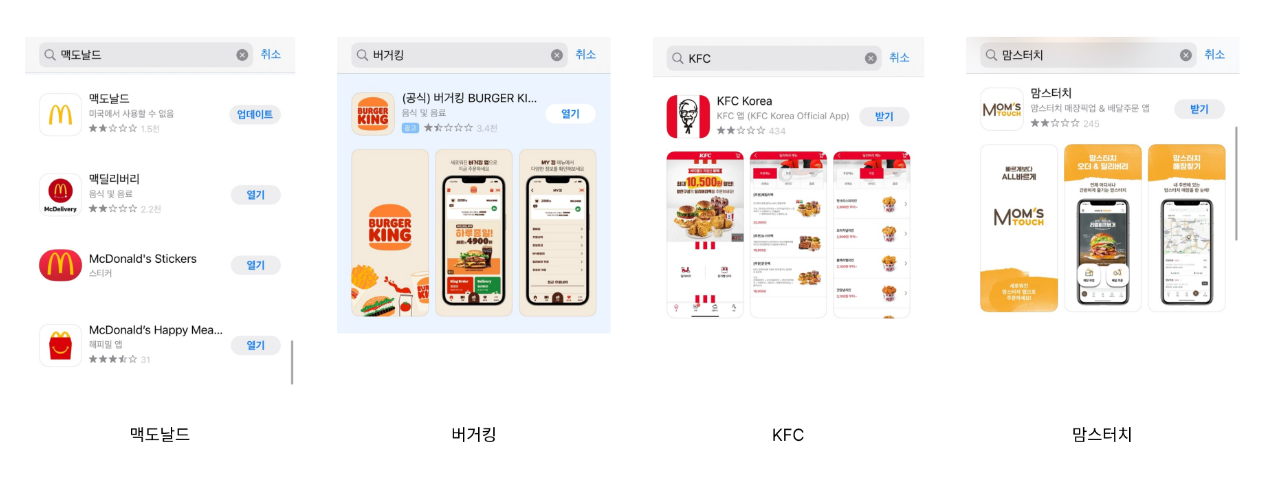
맥도날드를 스토어에 검색하면 국가별 맥도날드, 맥딜리버리, 해피밀, 스티커 등 많은 앱이 다운로드를 기다리고 있습니다. 그래서 해피밀을 먹으려면 최소 2개의 맥도날드 앱을 받아야 하며, 쿠폰에 스티커까지 쓴다면 최대 4개의 앱을 설치해야 합니다. 이는 서비스를 이용하기 전부터 사용자 이탈의 위험을 안겨줍니다.
이렇게 파편화된 맥도날드 앱을 ‘원 앱’ 전략으로 하나로 통합하면 어떤 효과가 있을까요? 이번 글에서는 맥도날드 앱을 어떻게 합치면 좋을지 서비스 모델과 메뉴 구조를 중심으로 개선안을 제시해 보겠습니다.
*본 글은 애플 앱 스토어를 기준으로 작성되었습니다.

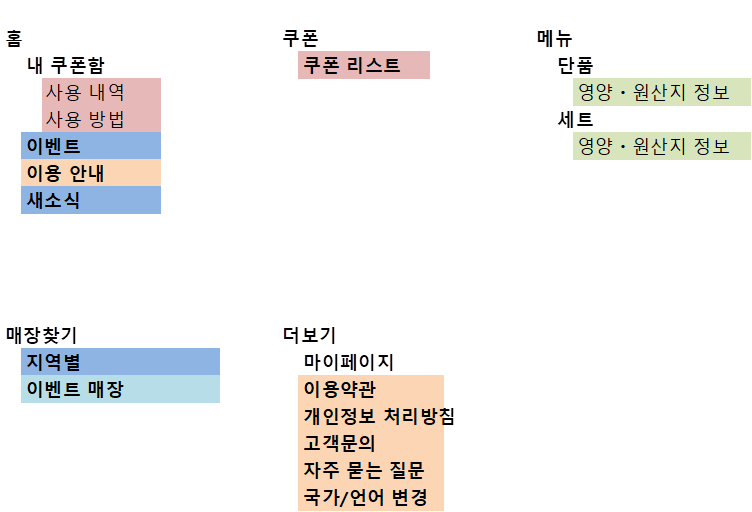
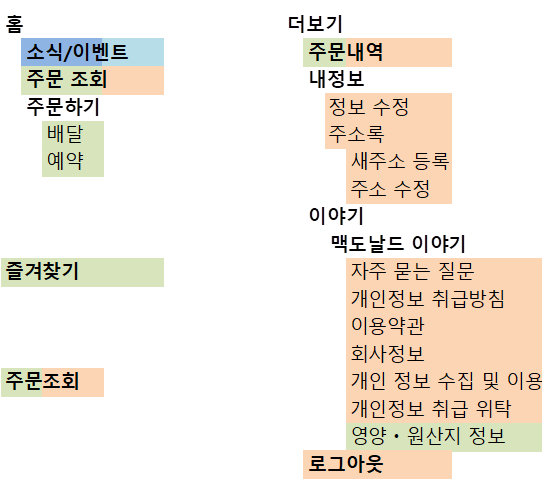
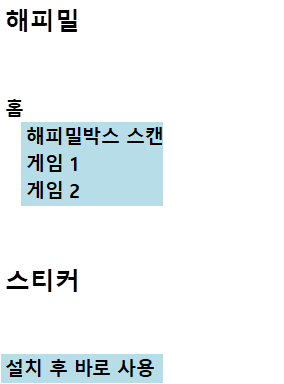
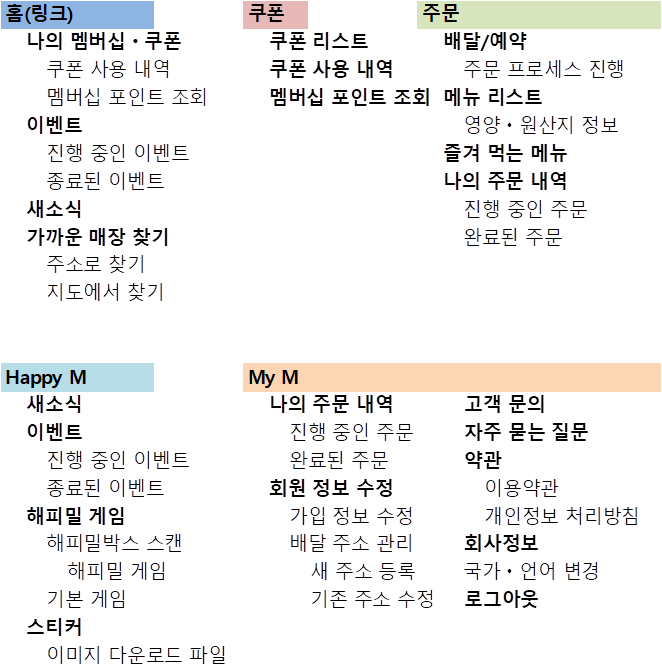
각각 흩어진 4개 앱의 메뉴들을 하나로 통합하기 위해 먼저 각 앱에서 제공하는 비슷한 기능을 색상으로 분류했습니다.
맥도날드 기능 설명

맥딜리버리 기능 설명

해피밀ㆍ스티커


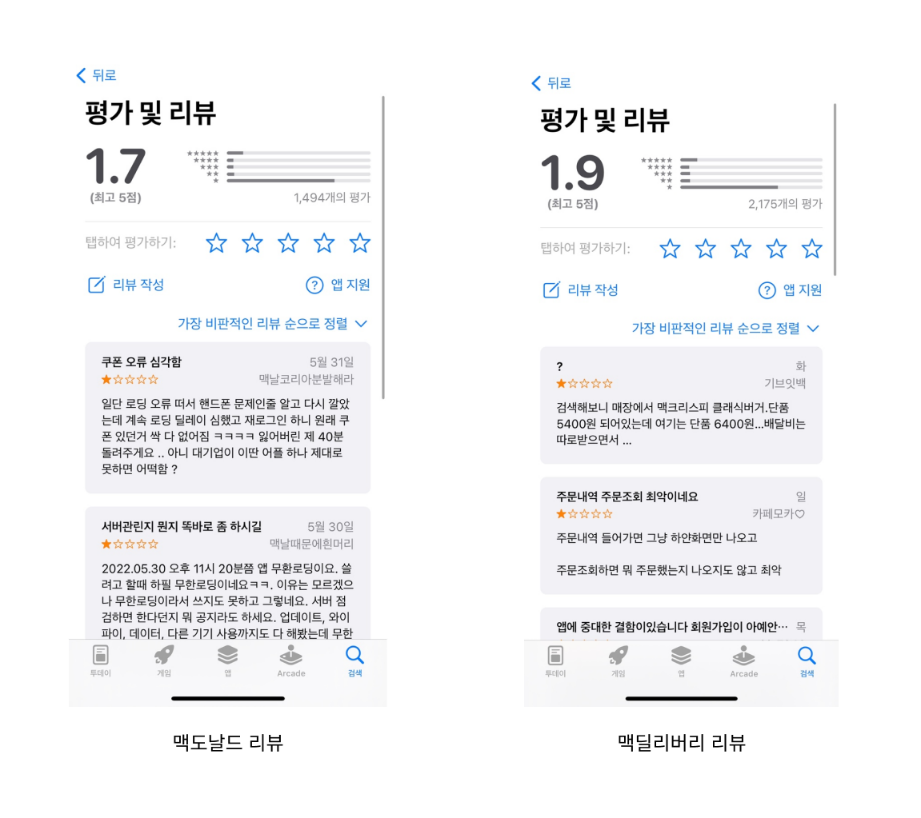
사실 앱 리뷰만 보더라도 각종 버그와 함께 사용자 불만이 많아서 개선이 필요한 게 명확합니다. 그렇지만 이번 글에서는 ‘원 앱’ 전략을 통한 서비스 구조 개선을 먼저 살펴보기 위해 각 서비스가 분리되어 발생한 이슈를 중심으로 알아보겠습니다.
*본인의 개인적인 주관, 리뷰, 앱스토어의 오픈 데이터를 기준으로 발생할 수 있는 이슈에 대해 정의했으므로 실제 분석된 데이터와 다를 수 있습니다.
맥도날드의 쿠폰, 멤버십, 배달 등 온∙오프라인 기능을 이용하려는 고객에게 하나의 앱에서 기능을 사용할 수 있도록 편의성을 제공합니다. 또한 해피밀박스∙게임∙스티커 등 재미 요소를 무료로 제공해 고객 만족도를 높입니다.
각 앱에서 비슷한 기능을 색으로 분류했고, 이를 기준으로 메뉴 구조도를 작성했습니다. To be 기준 대메뉴는 홈∙쿠폰∙주문∙Happy M(콘텐츠)∙My M으로 정했으며, 시스템이나 데이터 구조 및 흐름은 알 수 없기 때문에 새로운 기능 추가는 고려하지 않았습니다.

특히 각 앱에서 제공하는 주요 기능인 ‘주문, 쿠폰, 콘텐츠’는 모두 앱 실행 후 최초 화면에서 프로세스 진입이 가능하도록 설계했습니다.
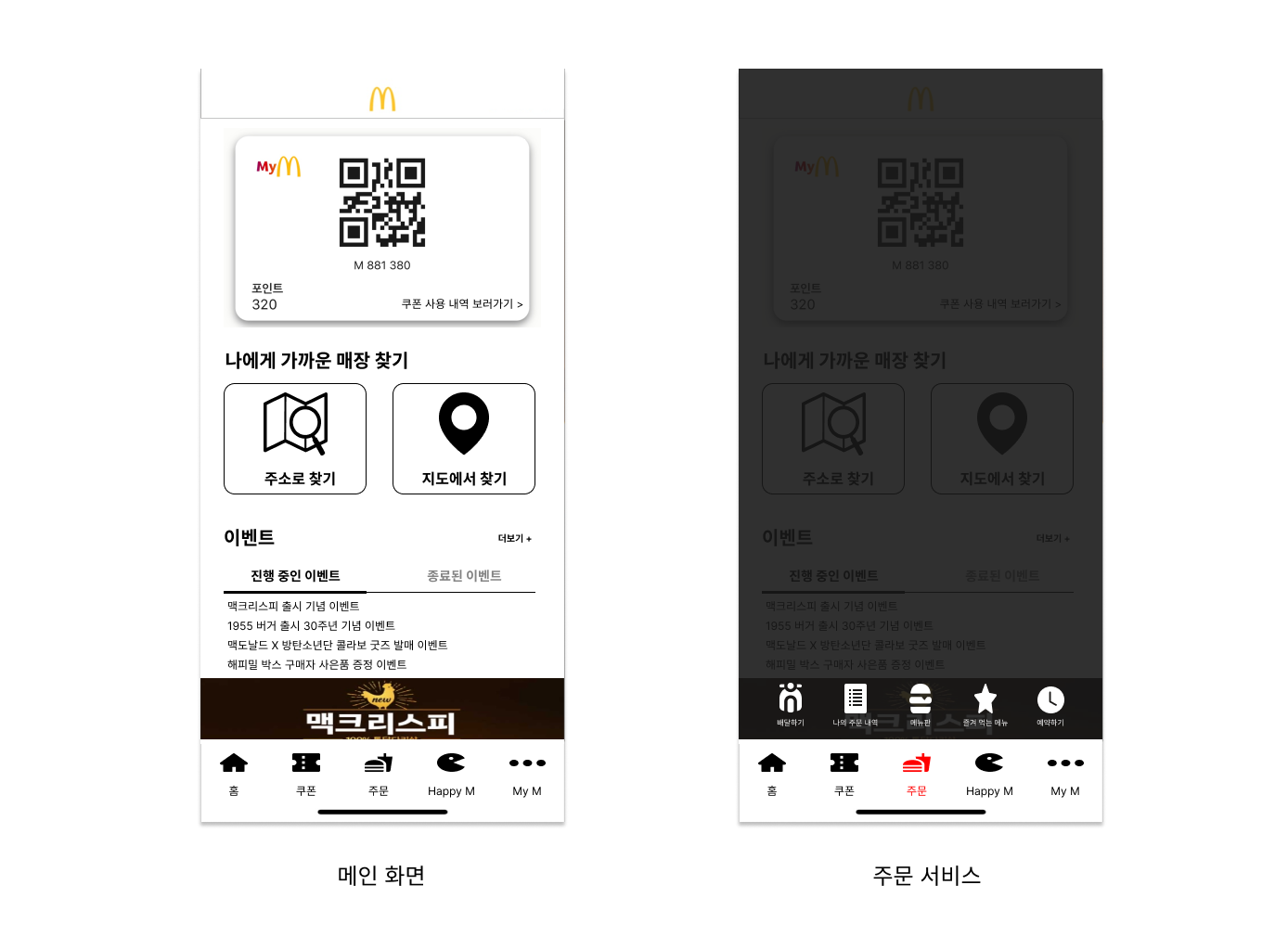
앞에서 정리한 개선이 필요한 이유와 To – be 의 메뉴 구조도를 중점으로 개선된 화면을 구현해 봤습니다. UI는 대략 표현하였으므로 참고 부탁드립니다.

앱 바에 홈∙쿠폰∙주문∙Happy M∙My M 메뉴명을 배치해 메인에서 바로 주요 기능을 이용할 수 있도록 하였습니다.

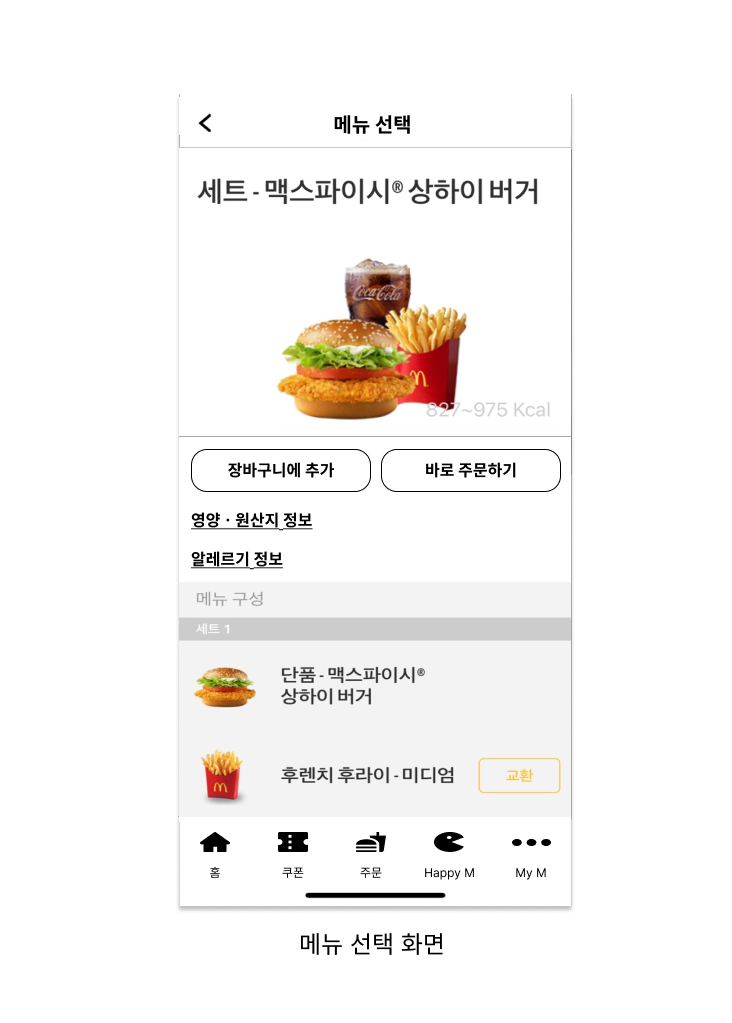
메뉴 선택 시 영양ㆍ원산지 정보를 쉽게 확인할 수 있도록 변경했고, 바로 주문하기 버튼을 제공하여 프로세스 진행 중 갑작스러운 화면 이탈을 방지하였습니다.

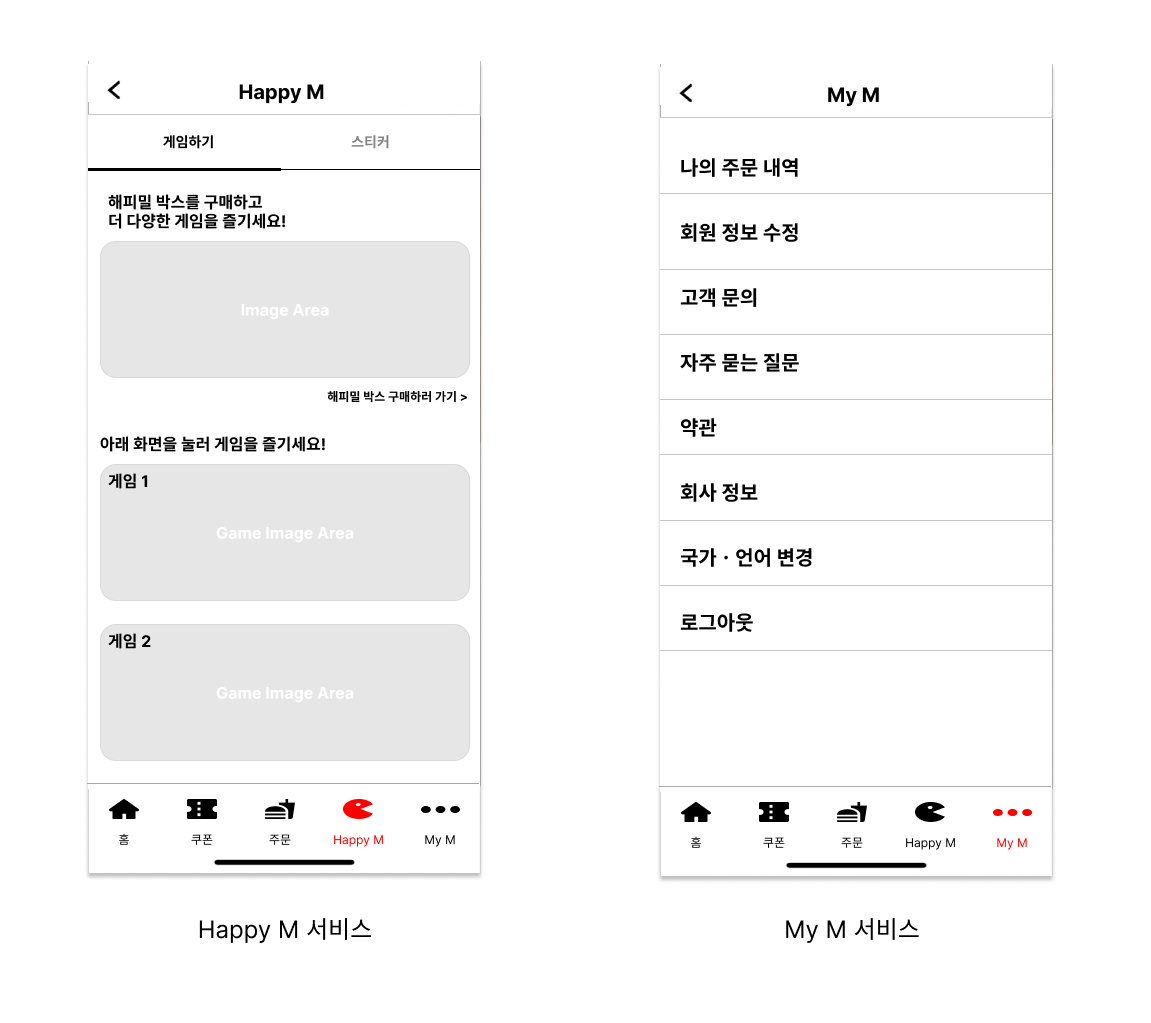
Happy M
다양한 연령층이 콘텐츠 기능을 이용할 수 있도록 크고 간결한 배너를 배치하였습니다. 해피밀 상품 구매 유도를 위해 기존의 해피밀박스 스캔을 더 직관적으로 표현했습니다.
My M
각 앱에 중복된 화면과 다른 이름으로 사용자의 혼란을 야기한 CS 관련 기능을 제공합니다.
기획할 때 어떻게 하면 사용자가 서비스를 쉽게 접근할 수 있을지, 다시 서비스를 찾게 할지 등에 대한 해결법을 찾기 위해서는 서비스를 넓은 관점에서 바라볼 수 있어야 합니다. 단순 UI/UX뿐만 아니라 서비스의 목적과 구조, 그리고 데이터의 흐름까지 파악하는 게 중요합니다.
기술이 발달하면서 용량에 상관없이 여러 기능을 하나의 앱에 담을 수 있게 되었습니다. 그래서 앞으로 '원 앱’이 기본적인 사업 전략이 될 것으로 예상됩니다. 이번 글 또한 원 앱을 기반으로 리뉴얼을 진행했으며, 동시에 기획자가 고려해야 할 '서비스 모델 파악'과 '메뉴 구조도 설계'를 바탕으로 구성해 봤습니다. 이러한 경험을 통해 추후 실제 프로덕트를 진행할 때 더 좋은 기획과 사업 전략을 구상할 수 있기를 바랍니다.
<출처>
모든 이미지는 직접 편집 및 제작했습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.