엑셀을 사용한 아름다운 데이터 시각화
본문은 요즘IT와 번역가 윌리(Willy)가 함께 만든 해외 번역 콘텐츠입니다. 이 글을 쓴 Josh Cottrell-Schloemer는 데이터 기반 프로덕트 개발자이며, 특히 구글 데이터 스튜디오와 엑셀을 활용해 제품을 제작하는 것이 취미입니다. 이번 글은 많은 사람이 복잡한 숫자 계산에만 사용하는 도구라고 생각하는 '엑셀'을 이용해 멋진 데이터 시각화 자료를 제작할 수 있는 방법에 관해 소개하고 있습니다.
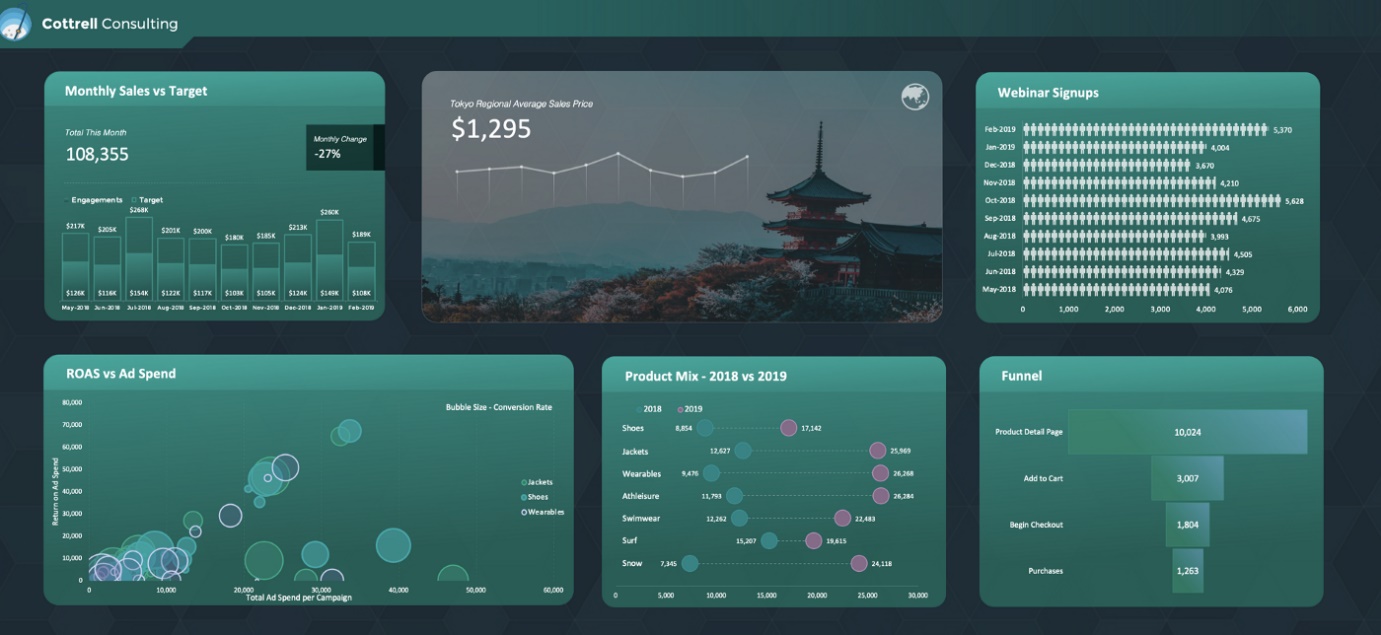
최고의 스프레드시트 도구인 엑셀 활용법 — 디자이너가 만드는 인포그래픽, 대시보드, 발표 자료.

많은 사람이 엑셀에 대한 편견을 가지고 있습니다. 엑셀에 대해 잘 모르는 사람은 그저 회계 장부나 복잡한 숫자 계산에 사용하는 도구라 생각합니다. 또는 데이터 처리에는 적합하지만 멋진 결과물을 위해서는 파워포인트와 같은 별도의 도구가 필요하다고 말합니다.

엑셀의 무궁무진한 잠재력
그렇지만 엑셀의 잠재력은 이보다 훨씬 무궁무진하며, 이를 제대로 활용하려면 우리가 평소에 사용하지 않는 기능 몇 가지만 익히면 됩니다. 지금부터 엑셀을 멋진 데이터 시각화 도구로 바꾸어줄 기능들을 하나씩 알아보도록 하겠습니다.

소개할 주요 내용
- 도형: 도형을 올바르게 활용하는 방법을 배웁니다.
- 사진: 사진은 보고서의 전반적인 느낌에 큰 영향을 미칩니다.
- 아이콘: 모던 웹 UI 스타일을 쉽게 적용하는 방법을 알아봅니다.
- 텍스트와 색상: 기본 제공 스타일과 팔레트를 확장해 봅니다.
- 차트 스타일: 색상 팔레트를 차트에 적용합니다.
유튜브 영상을 통해 배우기:
도형
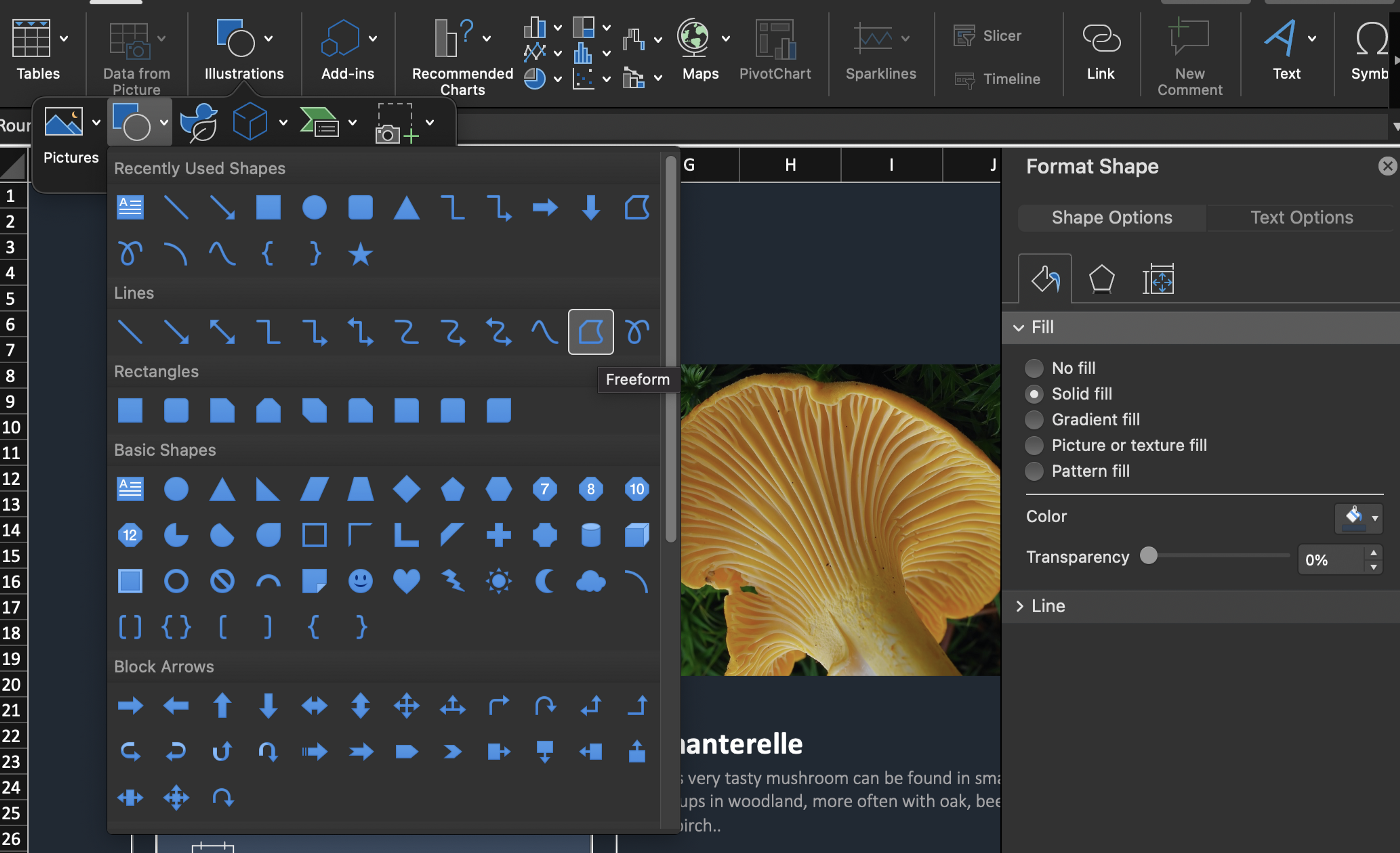
엑셀은 파워포인트와 매우 유사한 도형 편집 기능을 제공합니다. 도형을 그리고, 배치하고, 스타일을 지정하며 파워포인트에서 보는 것과 똑같은 도형을 생성할 수 있습니다.

빠르게 골라 쓸 수 있는 기본 도형뿐만 아니라 자유자재로 그릴 수 있는 도구도 있습니다.
다음은 도형에 대해 숙지해야 할 두 가지 요소입니다.
- 도형을 겹쳐 쌓을 수 있습니다. 다시 말해, 도형을 여러 개 겹쳐 쌓으며 더 복잡한 효과를 얻는 것입니다. 도형을 앞이나 뒤로 옮기려면 도형을 마우스 오른쪽 버튼으로 클릭하고 ‘앞으로 가져오기’ 또는 ‘뒤로 보내기’ 할 수 있습니다.
- 채우기, 윤곽선, 그림자, 반사, 네온 효과, 3차원 서식 등을 포함해 많은 부분을 사용자가 원하는 대로 정의할 수 있습니다.
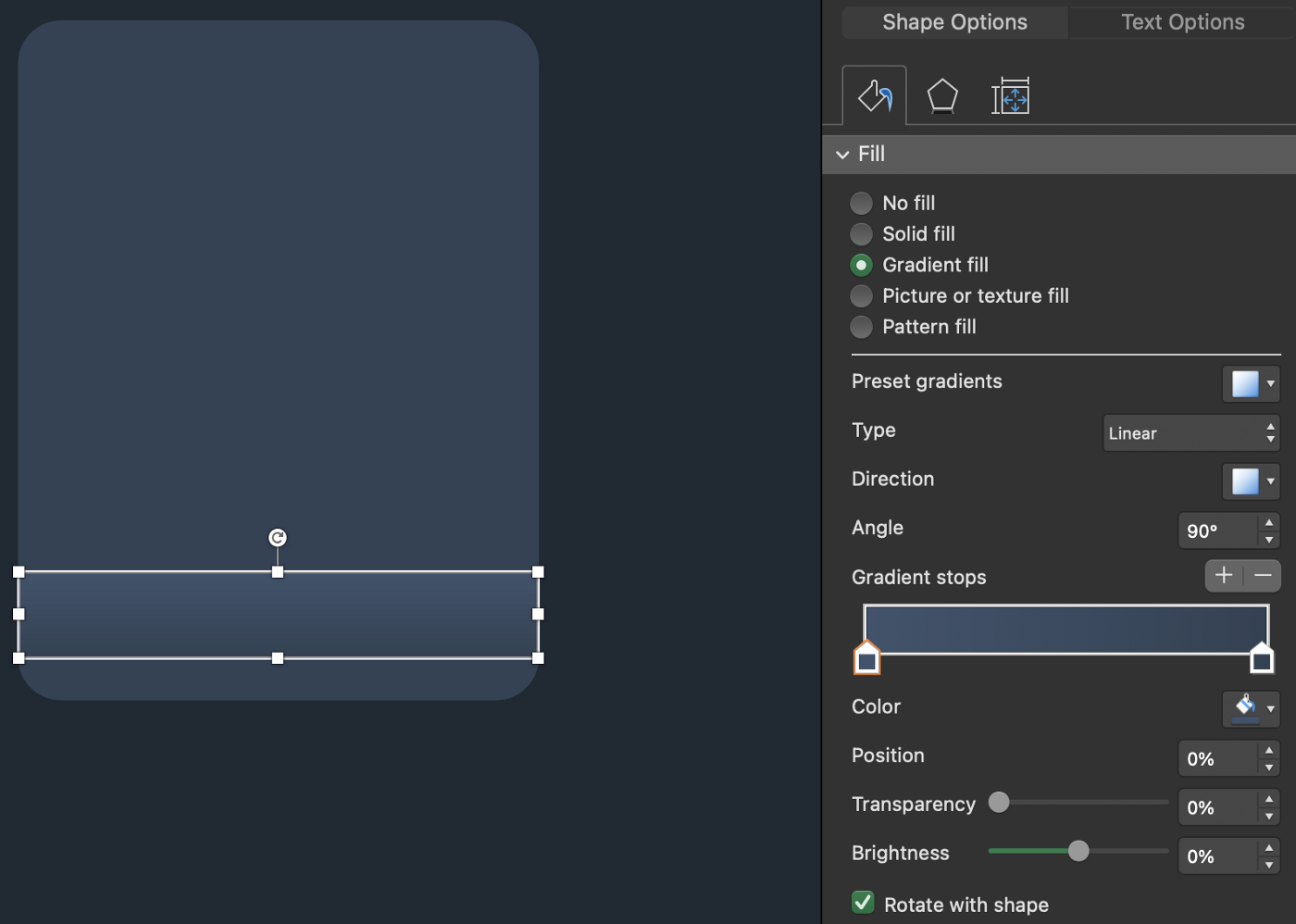
이처럼 채우기 효과를 잘 사용하면 엑셀이 아닌 웹 대시보드 디자인처럼 보이는 도형을 만들 수 있습니다. 독특하고 재미있는 효과를 주기 위해 좀 더 정교한 채우기 효과를 사용할 수 있습니다.
그라데이션: 사각형에 그라데이션을 채워 깊이감을 더할 수 있습니다.

그림: 도형에 ‘그림 또는 질감 채우기’를 사용하여 도형 모양에 맞춘 이미지를 보여줄 수 있습니다.
텍스트: 완전히 투명한 도형을 만들고 해당 도형에 원하는 셀을 지정함으로써 동적 텍스트를 추가합니다. 해당 텍스트를 페이지에서 자유롭게 이동할 수 있습니다. 이를 통해 표에 직접 값을 입력하는 것보다 유연하게 데이터를 표시할 수 있습니다.
사진
대부분의 사람은 엑셀 파일에 사진을 넣을 일이 없다고 생각합니다. 아마도 엑셀 시트에 사진이 있다면 데이터 자체에 집중하기 힘들다고 생각하기 때문일 것입니다. 반면 파워포인트를 사용할 때면 누구나 사진을 거리낌 없이 사용합니다. 엑셀에서도 이미지를 넣는 것이 유용할 수 있으며, 여러분이 보여주는 데이터에 힘을 실어줄 수 있습니다.

저도 주위 사람들에게 사진을 추가하는 것이 얼마나 효과적인지 전파하고 있습니다.
위에 예제에서는 부동산과 관련된 주제를 다루므로 집 내부의 사진을 추가했습니다. 사용자가 쉽고 빠르게 맥락을 파악할 수 있고, 보고서를 한층 매력적으로 만들어줍니다.
아이콘
짧지만 아주 유용한 팁입니다. 엑셀은 다양한 아이콘을 무료로 제공하지만, 대부분의 사람은 이를 모르고 있습니다.

'삽입' 탭 아래에 '아이콘'이라는 버튼이 있습니다. 이 버튼을 클릭하면 무료 아이콘과 다양한 이미지를 검색하고 추가할 수 있습니다.

텍스트와 색상
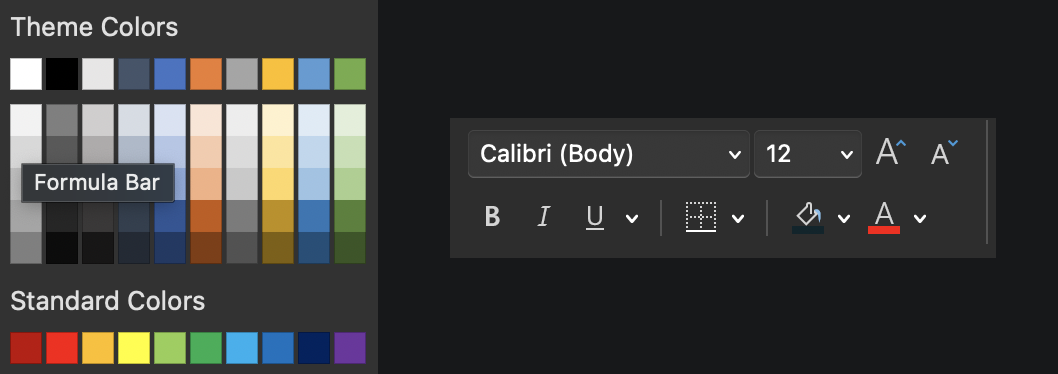
엑셀에서 새로운 문서를 만들면 프로그램의 기본 색상과 글꼴이 적용됩니다. 물론 기본 색상도 나쁘지 않습니다. 그러나 너무 많은 사람이 사용하기 때문에 모든 보고서가 유사해 보이며 차별성이 사라집니다.

간단한 방법은 고유한 색상 팔레트를 사용하고 다양한 글꼴을 시도해 보는 것입니다.
색상 팔레트 선택
다른 글에서도 이미 자세히 다뤘지만, 멋진 색상 팔레트를 적용할 수 있는 몇 가지 방법이 있습니다.
- 먼저 스타일 가이드나 브랜드 가이드가 있는지 팀의 디자이너에게 물어보세요. 여러분의 문서에 적용할 수 있는 색상 모음을 알려줄 것입니다.
- 회사의 로고/웹사이트/PPT 파일에서 색상을 추출합니다. 회사에서 제공하는 디자인 가이드가 있다면, 엑셀 문서에서 가져와 사용할 수 있는 멋진 색상 모음을 쉽게 찾을 수 있을 것입니다.
- Adobe Color Picker와 같은 색상 팔레트 도구를 사용하는 것도 좋습니다.

글꼴 선택
알맞은 글꼴을 선택하는 것이 어렵게 느껴질 수 있지만, 다음과 같은 몇 가지 기본 지침만 따른다면 훌륭한 결정을 내릴 수 있습니다.
- 글꼴은 쉽게 읽을 수 있어야 할 것. 'papyrus' 또는 'comic sans'와 같이 너무 과하거나 가독성이 떨어지는 글꼴은 피해야 합니다.
- 글꼴을 일관되게 사용할 것. 문서에 사용되는 모든 제목에 동일한 글꼴, 크기, 색상을 적용하세요. 부제목과 본문 텍스트에 대해서도 동일한 텍스트를 적용합니다.
- 하나의 보고서에 2~3개 이상의 글꼴을 사용하지 마세요. 둘 이상의 글꼴을 사용한다면, 너무 비슷해 구별되지 않는 글꼴은 피하는 것이 좋습니다. 하나 이상의 글꼴을 사용하는 유일한 이유는 서로 다른 문장을 대조적으로 보여주기 위해서입니다.
- 배경색과 대조되는 글꼴 색상을 사용할 것. 배경이 어두운 경우 밝은 글꼴을 사용하세요. 반대로 배경이 밝다면 어두운 글꼴을 사용하세요.
- 차트 글꼴도 잊지 말고 변경할 것. 막대/선/파이 차트를 삽입하는 경우 범례와 X/Y 축의 글꼴을 수정해야 합니다.
차트 스타일
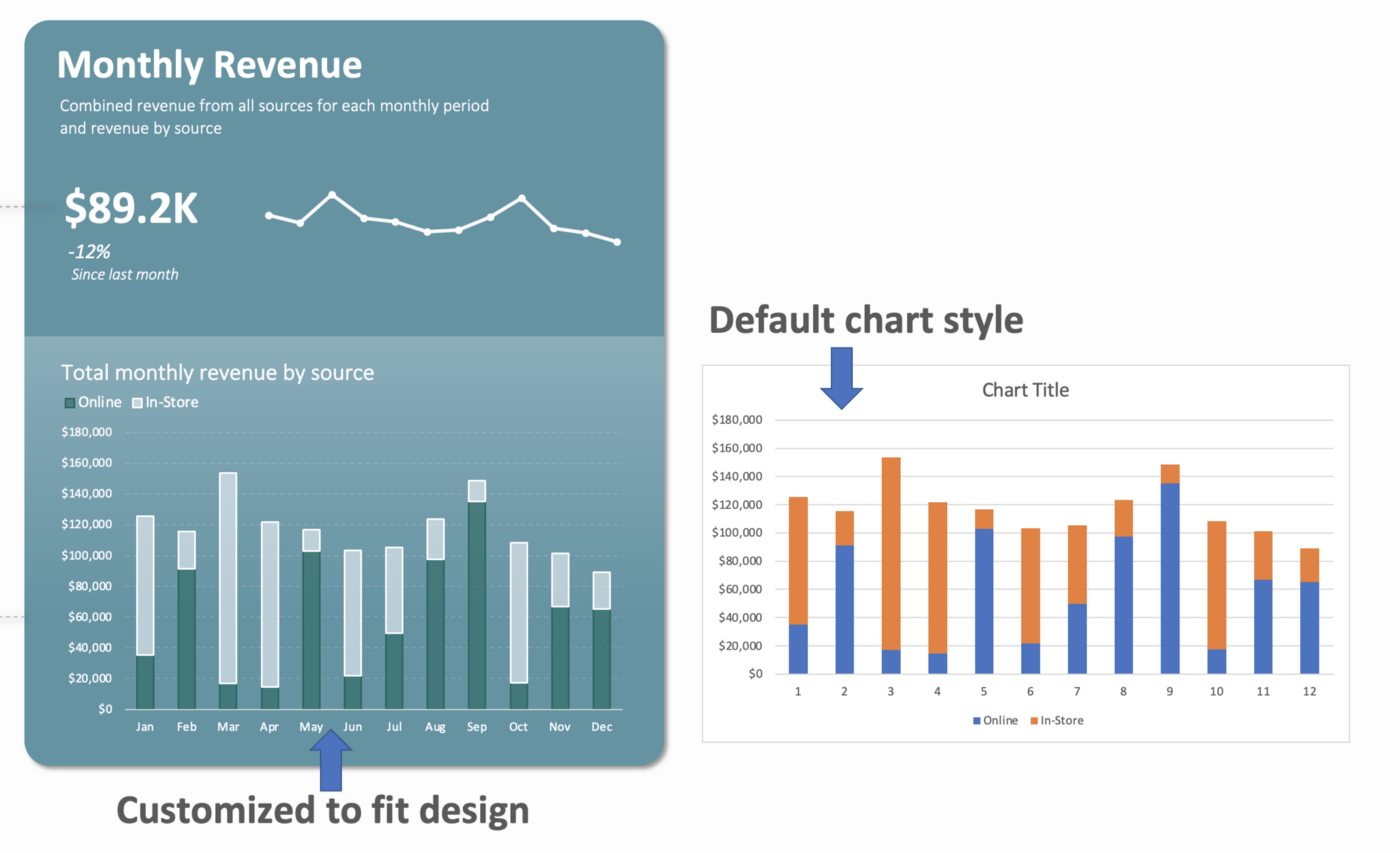
엑셀 차트에 기본적으로 적용되는 색상과 레이아웃은 보통 문서의 디자인과 괴리감이 있습니다.

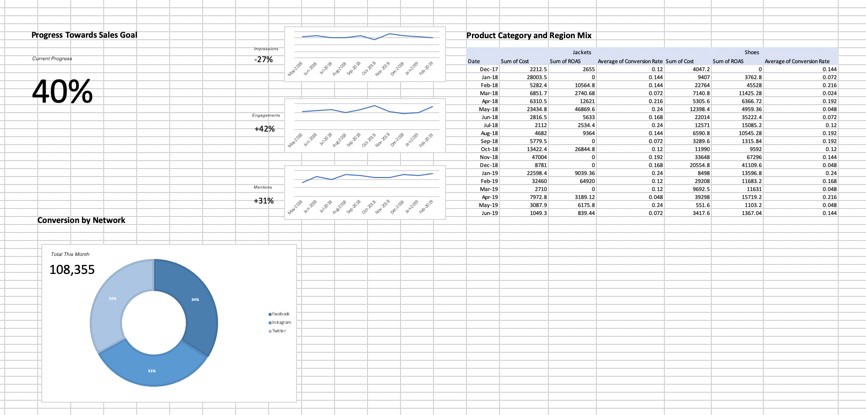
차트의 글꼴, 계열 색상, 범례, 축, 제목 등을 이에 맞춰 수정해야 합니다. 이를 적용하는 방법을 예제를 통해 알아보겠습니다. 이는 대부분의 차트 유형에 동일하게 적용할 수 있습니다.
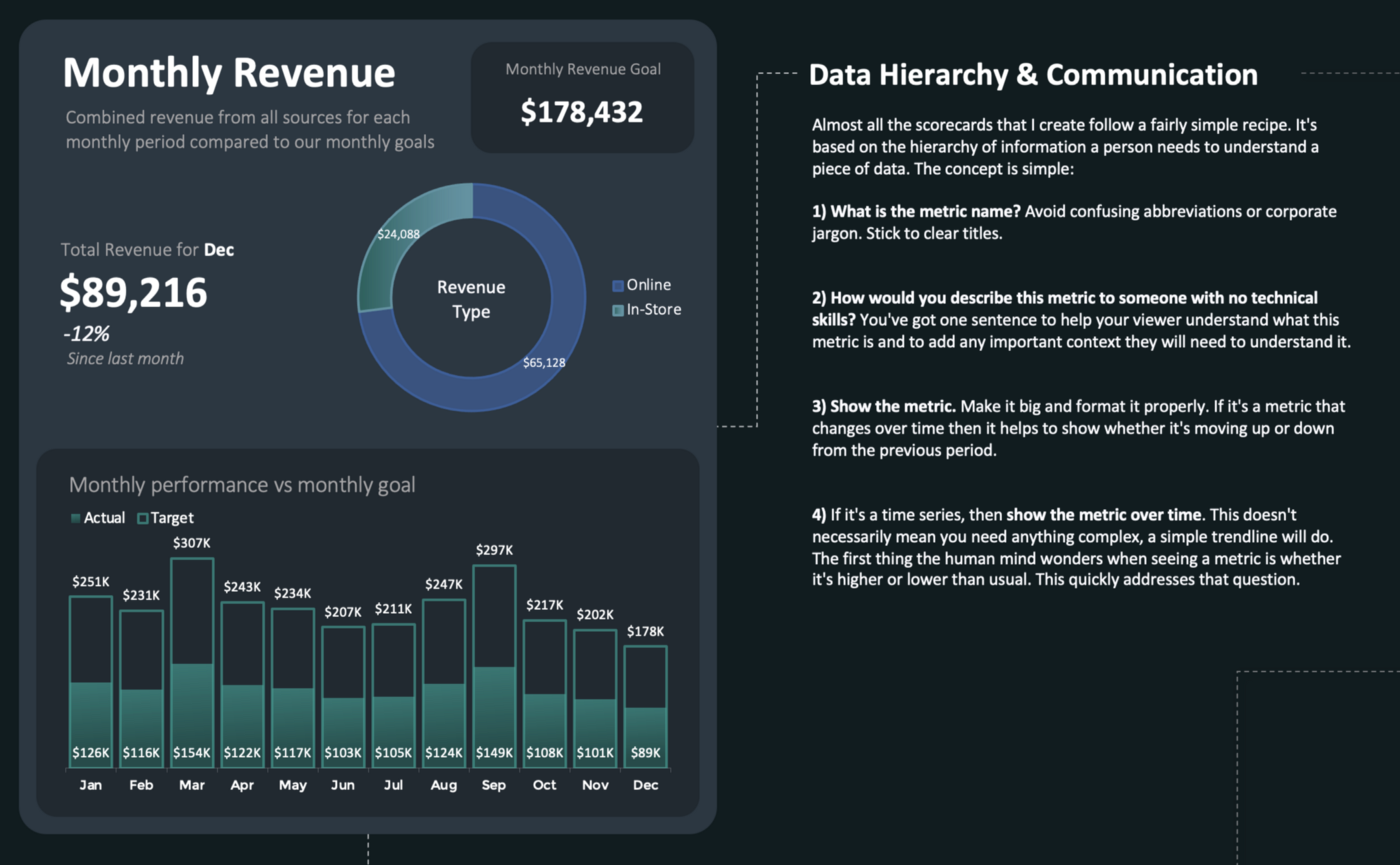
- 차트에 표시되는 요소들의 위치를 적절히 조정하고, 필요 없다면 삭제합니다. 여기에서는 차트 제목을 삭제했고, 범례를 차트 하단에서 왼쪽 상단으로 옮겼습니다.

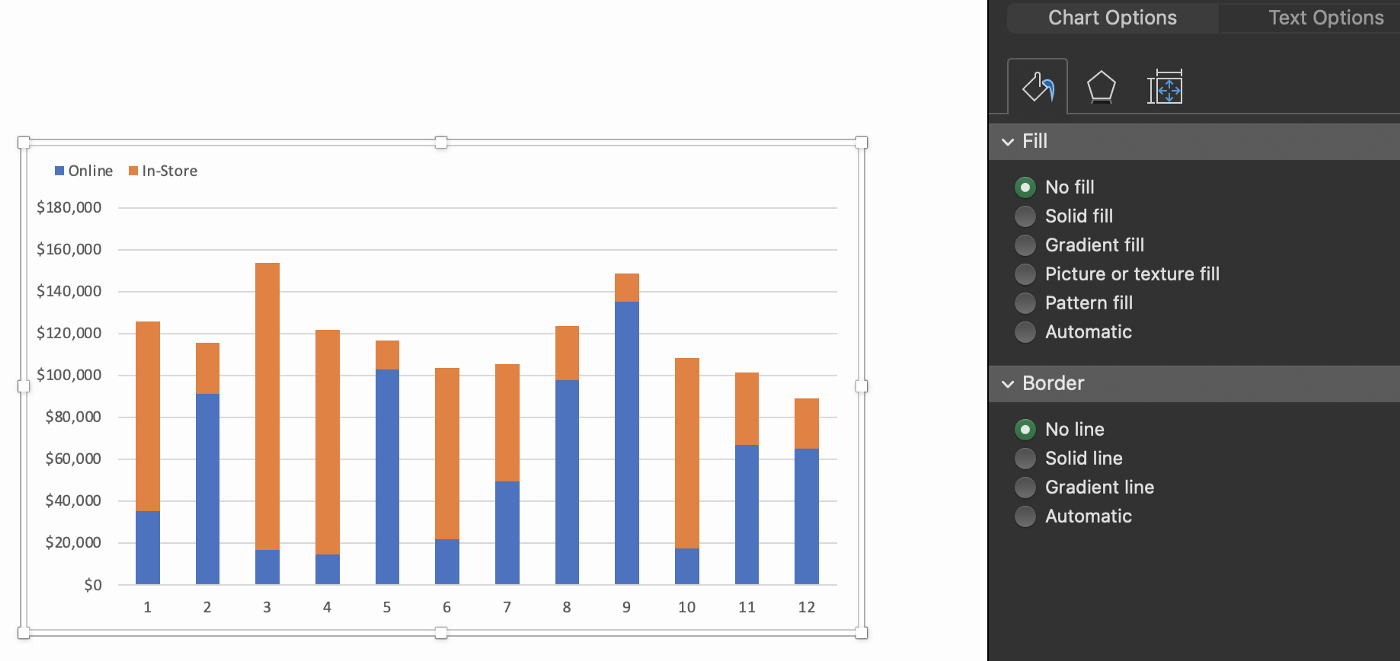
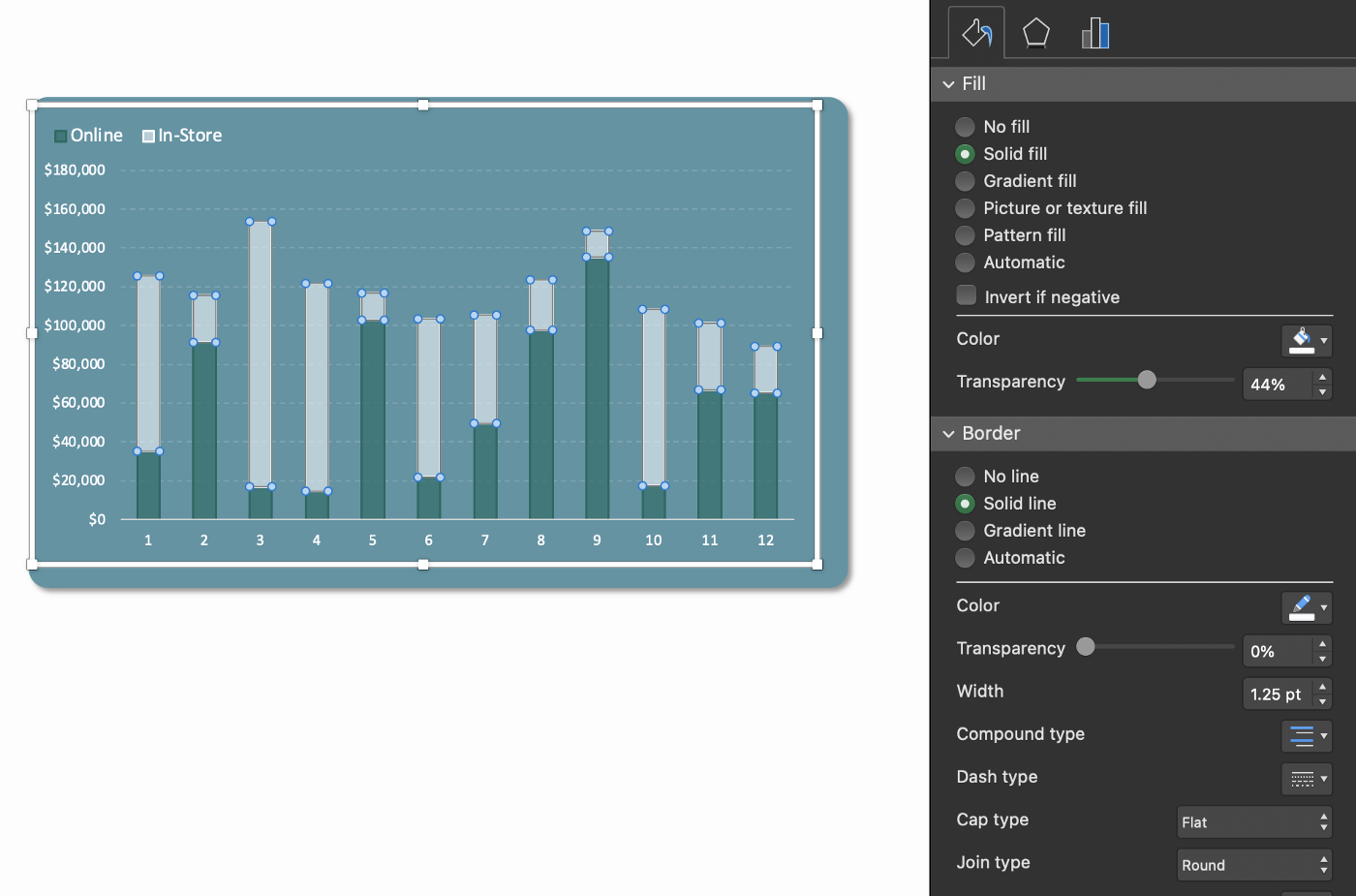
- 차트의 배경을 클릭하고 흰색 채우기 색상 '채우기 없음'으로 수정했습니다. 회색 테두리에 대해서도 동일한 작업을 수행합니다.
- 이어서 축과 범례 글꼴을 흰색으로 수정합니다. 이는 해당 요소를 더블 클릭 후, '홈' 탭의 글꼴 설정에서 바꿀 수 있습니다.

- 각 데이터 시리즈(예: 각 막대그래프)를 선택하고 채우기와 테두리 색을 문서 스타일에 맞춰 수정합니다.
이제 문서와 어우러지는 멋진 차트가 탄생했습니다. 엑셀의 기본 스타일을 사용하여 만든 차트보다 시선을 사로잡습니다.
엑셀을 사용하는 새로운 방법
이러한 기능에 숙달하면 엑셀에서 활용하여 만들 수 있는 보고서가 다양해집니다.

예를 들어, 많은 사람이 엑셀을 사용할 때 다음과 같이 작업합니다.
데이터를 엑셀에 복사하여 붙여넣기 → 데이터 정리 → 몇 가지 기본 수식 적용 → 엑셀에서 PPT로 데이터 붙여넣기 → PPT로 스타일 지정하고 슬라이드에 추가 → 해당 PPT를 팀과 공유
그러나 엑셀에서 시각 디자인 작업을 잘 다룬다면 엑셀 문서에서 계산을 수행하는 동시에 이를 참조하는 아름다운 보고서를 바로 만들 수 있습니다. 즉, 엑셀에 데이터를 추가하고 계산을 수행하면 보고서가 실시간으로 업데이트됩니다.
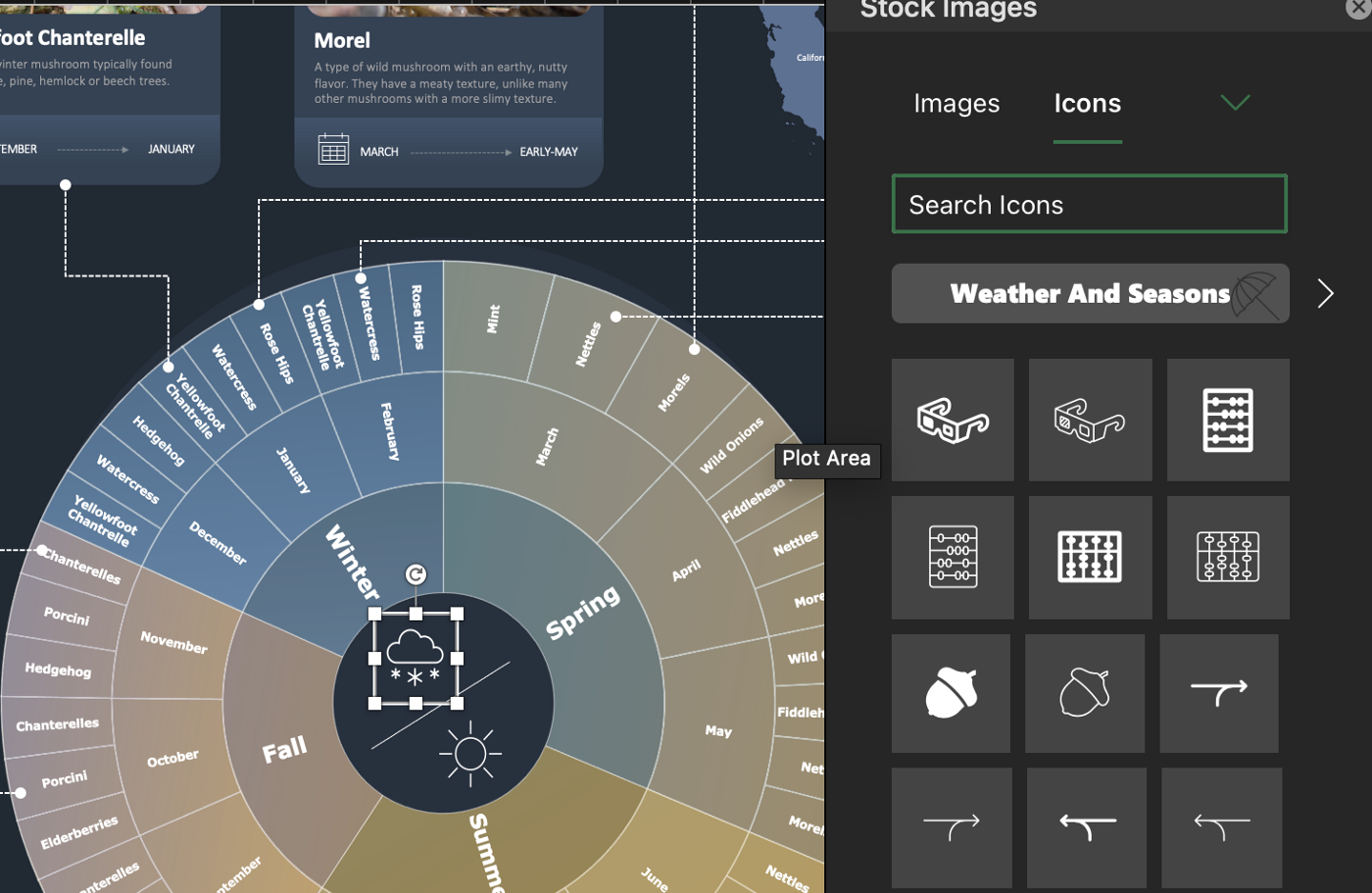
인포그래픽과 더 정교한 시각화

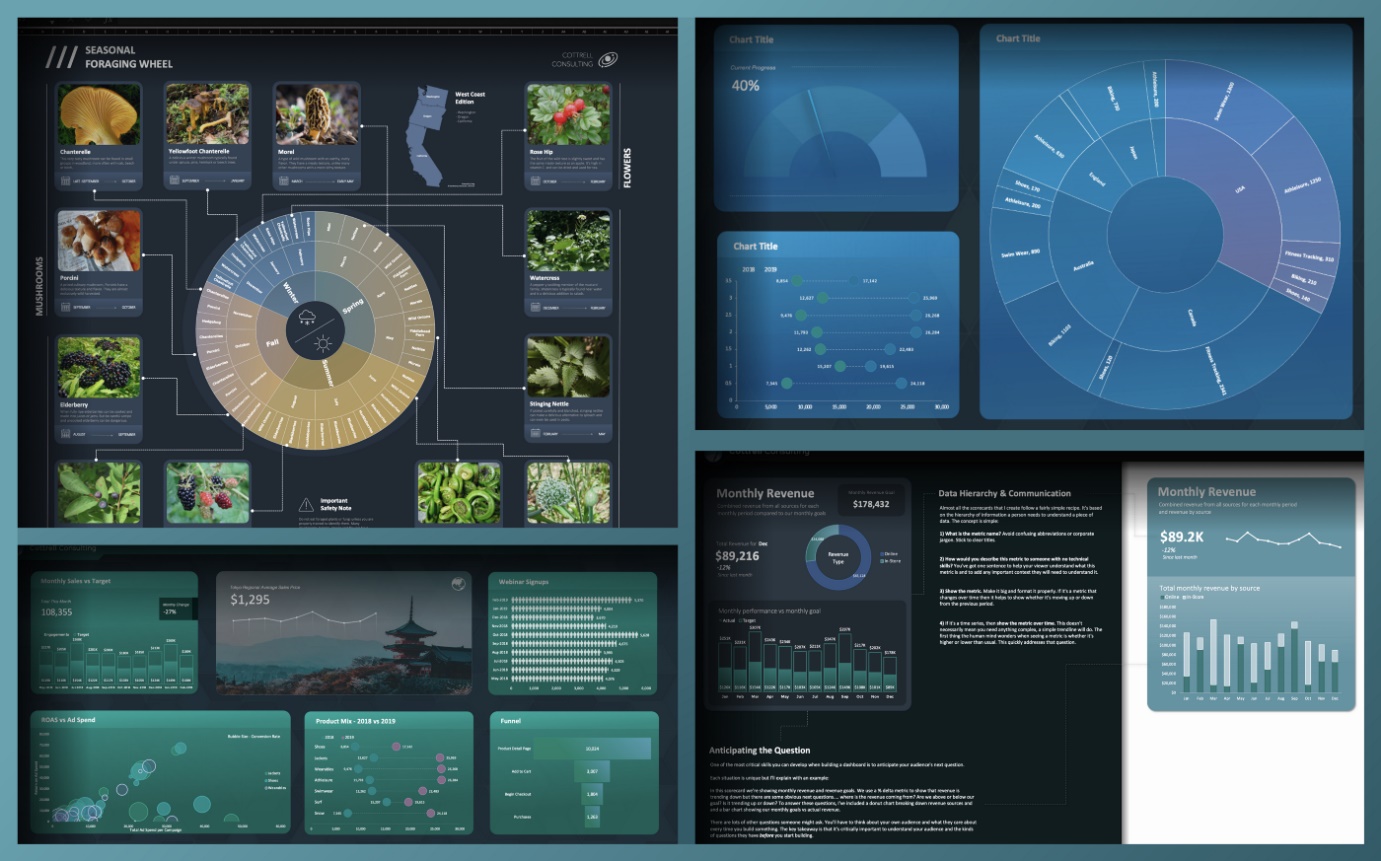
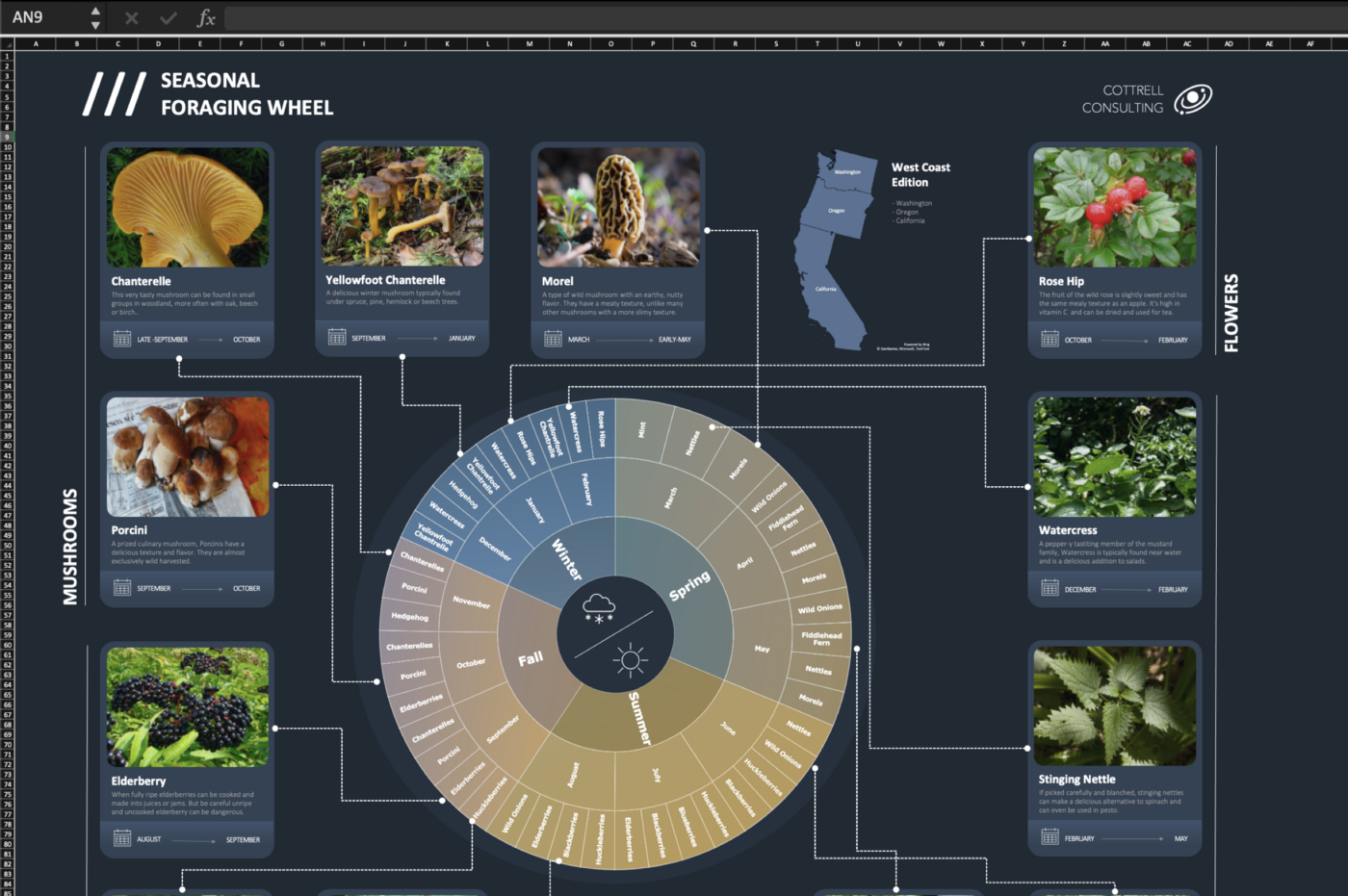
원한다면 엑셀에서 좀 더 정교한 시각화 작업에 도전해 볼 수 있습니다. 위 예제는 선버스트 차트를 사용해 생성한 계절별 먹이 찾기 가이드입니다. 각 항목에는 하나 이상의 겹쳐 놓은 직사각형과 이미지, 텍스트, 아이콘이 사용됐습니다.
사람들이 이러한 결과물을 처음 본다면 절대 엑셀로 만들었으리라고는 상상하지 못할 것입니다. 이러한 기술을 배우는 가장 쉬운 방법의 하나로 다른 사람의 엑셀 파일을 보고 분석하는 걸 추천합니다.
<원문>
©️위 번역글의 원 저작권은 Josh Cottrell-Schloemer에게 있으며, ️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
