
본문은 요즘IT와 번역가 윌리(Willy)가 함께 만든 해외 번역 콘텐츠입니다. 이 글의 필자인 Lenka는 UI와 UX 디자이너로 활동하고 있으며, 피그마에 관한 다양한 팁을 올리고 있습니다. 이번 글은 디자인 작업 속도를 높이는 데 도움을 줄 수 있는 고급 사용 팁과 노하우를 알려주고 있습니다.

애셋(Asset) 패널에서 컴포넌트를 선택하고 Option + Command(윈도우: Alt + Ctrl)를 누른 상태에서 다른 에셋의 디자인으로 드래그하면 기존 컴포넌트의 테두리가 보라색으로 바뀝니다. 마우스 버튼을 릴리즈하고, 이어서 키보드를 릴리즈합니다. 키보드를 먼저 릴리즈하면 피그마는 기존 컴포넌트를 대체하는 것이 아니라 새 컴포넌트를 추가하게 됩니다. 피그마는 기존 컴포넌트의 크기에 맞춰 새 컴포넌트의 크기를 변경합니다.

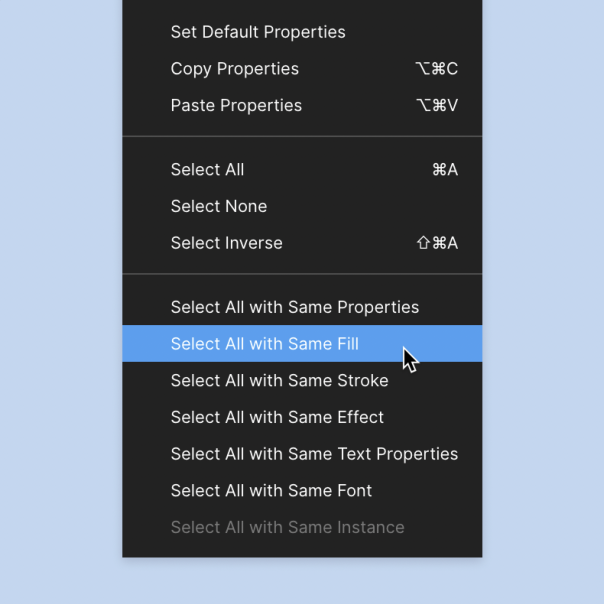
편집(Edit) 메뉴는 속성을 기준으로 여러 객체를 선택할 수 있는 기능을 제공합니다. 이렇게 하면 파일 내에서 동일한 속성을 가진 모든 레이어를 한 번에 선택할 수 있습니다. 이는 모든 레이어의 속성을 한 번에 수정하고자 할 때 매우 유용합니다.
1. 하나 혹은 그 이상의 레이어 선택한다.
2. 파일(File) 메뉴로 이동하여 편집(Edit)을 선택한다.
3. 다음을 기준으로 모두 선택한다:

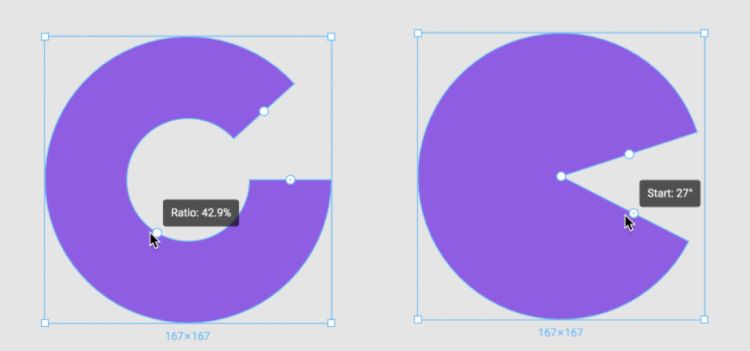
원을 그릴 때 모든 가장자리에 작은 점이 있습니다. 이것을 원호 도구(Arc Tool)라고 하며, 이를 마우스로 누르고 움직이면 원을 자를 수 있습니다. 잘린 면의 모서리 위에 ‘비율(ratio)’이라 부르는 작은 원이 표시됩니다. 호 도구가 활성화되면 오른쪽 속성 패널에도 관련 정보가 나타납니다.

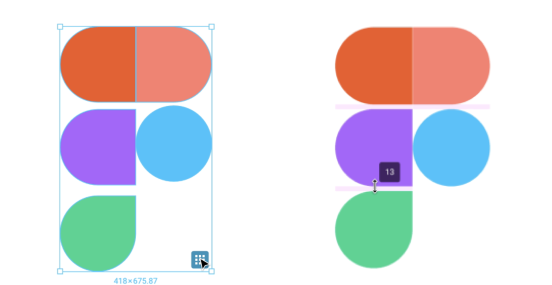
나란히 놓인 객체를 여러 개 선택한 후, 가장자리에 있는 격자 아이콘을 클릭하면 디자인을 깔끔하게 다듬을 수 있습니다. 이렇게 하면 객체 사이의 간격이 동일하게 맞춰지고, 이후 원하는 대로 정렬하거나 간격을 조정할 수 있습니다.

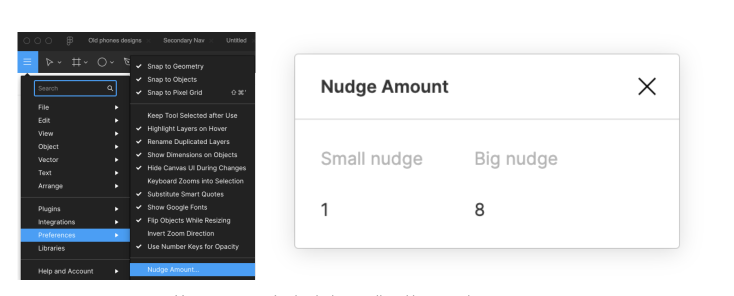
객체를 키보드 화살표키로 이동하면 기본적으로 1픽셀이 이동됩니다. 또한, Shift + 화살표 키를 사용하면 기본적으로 10px이 이동합니다. 이를 ‘스몰&빅 넛지(Nudge)’라고 부릅니다. 스타일 가이드를 사용하는 경우, 이러한 기본 픽셀값을 변경하여 작업 속도를 높일 수 있습니다.
환경 설정(Prefereneces) > 넛지 값(Nudge Amount) > 스몰/빅 넛지 값 수정.
만약 스타일 가이드에서 8px를 기본 단위를 사용한다면 피그마의 기본 넛지 설정인 10px을 8px로 수정합니다. 이렇게 하면 객체를 이동하거나 크기를 조정할 때마다 8px씩 증가합니다.

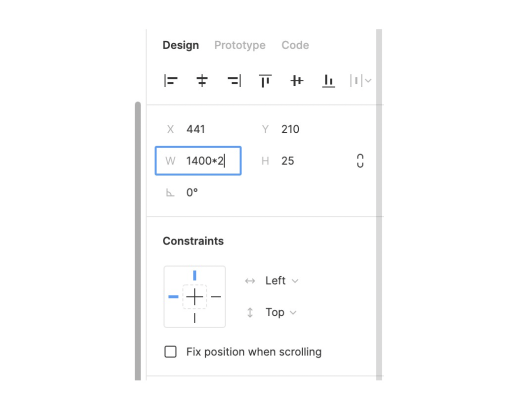
피그마의 모든 숫자 입력 상자에 계산식을 사용할 수 있습니다. 예를 들어 캔버스에 있는 여러 요소의 크기를 특정 px만큼 크게 만들고 싶다면, 높이(Height) 필드에 표시되는 값에128px만큼 더해 입력할 수 있습니다. 더욱 쉽게 하려면 175+128과 같이 수식을 바로 입력할 수도 있습니다. 피그마가 계산 결과를 바로 표시해 줄 것입니다.
모든 종류의 수학 사칙연산을 사용할 수 있으며, 높이, 너비, 각도, 축 위치 등 차원과 관련된 모든 속성에 적용할 수 있습니다. 여러 객체를 선택한 경우 속성값이 혼합되어(Mixed) 표시됩니다. 이러한 경우에도 한 번에 값을 변경할 수 있습니다. 선택한 모든 객체에 56px만큼 너비를 추가하려면 Mixed+56과 같이 수학 연산을 적용할 수 있습니다.

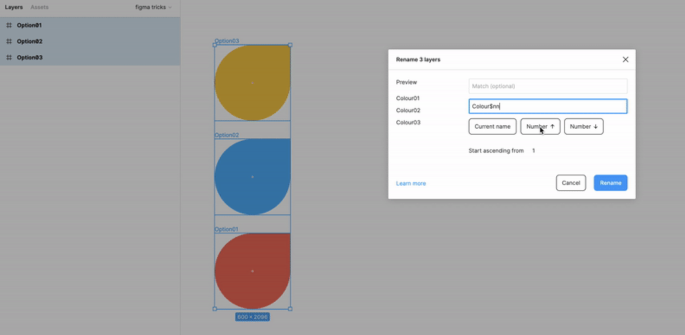
디자인 작업 도중 이름을 지정하지 않았거나 잘못 지정된 프레임이 있다면 이를 일일이 바꾸기란 쉽지 않습니다. 이 경우 원하는 프레임을 쉽게 선택할 수 있습니다. 선택한 레이어를 마우스 우클릭하여 이름 바꾸기(rename)를 선택합니다. 팝업창에서 원하는 프레임 이름을 입력합니다. 추가로, 피그마에서는 프레임에 고유한 번호를 매길 수 있습니다. 이름 바꾸기를 클릭하여 선택한 모든 프레임의 이름을 일괄 수정합니다.
이것은 와이어프레임과 플로우에 대해 완벽하게 동작하며 파일을 깔끔하게 정리하는 데 큰 도움을 줍니다.
<원문>
Advanced Figma tips & tricks every designer should know
©️위 번역글의 원 저작권은 Lenka에게 있으며, 요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.