커버 이미지 제작이 쉬워지는 서비스, Coverview
넷플릭스는 같은 콘텐츠라 하더라도 사용자 개인의 취향에 따라 여러 버전의 포스터(섬네일)를 제작한다고 알려져 있습니다. 이는 섬네일과 커버 이미지의 중요성을 보여주는 대표적인 사례로 콘텐츠 상세 내용을 요약해줌과 더불어 탐색을 더 적극적으로 만들어주는 역할을 하기 때문입니다.
저 역시 오랫동안 1인 미디어를 운영하며 지금까지 많은 공을 들이는 것이 ‘커버 이미지'입니다. 운영 초기에는 같은 콘텐츠를 두고, 기획자나 디자이너 등 보는 사람의 입장에 따라 서로 다른 커버 이미지 버전을 제작해 공유하는 실험을 하고, 반응을 살펴보는 과정도 거쳤습니다. 최근에는 피그마에 템플릿을 제작해두고 콘텐츠 종류에 따라 이미지를 만드는 작업을 반복하고 있습니다. 그러다 얼마 전, 이런 커버 이미지를 조금 더 쉽게, 웹상에서 제작할 수 있는 서비스를 알게 되어 오늘 소개하고자 합니다.
디자인에 대한 수고를 덜어주는 패턴과 테마

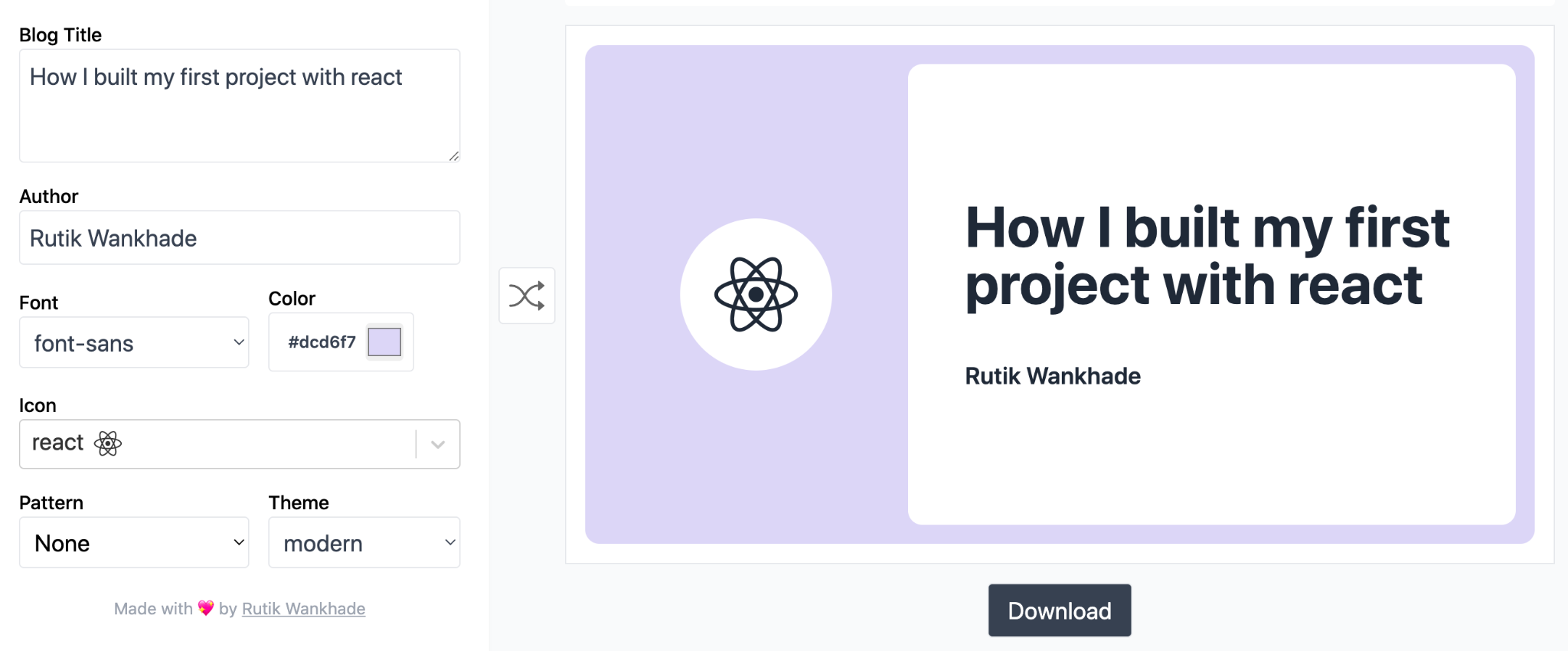
‘Coverview’는 ‘Creating cover images for your blogs is now super easy’라는 소개 문구에서 알 수 있는 것처럼 콘텐츠 타이틀, 작성자, 폰트와 컬러, 아이콘, 패턴과 테마 등을 지정해 원하는 커버 이미지를 쉽게 제작할 수 있도록 도와주는 웹 서비스입니다. 앞서 피그마 내 커버 이미지 제작을 위한 템플릿을 제작해 활용한다고 했는데, 이런 수고를 덜어주는 역할로 사용하기 좋은 서비스입니다.

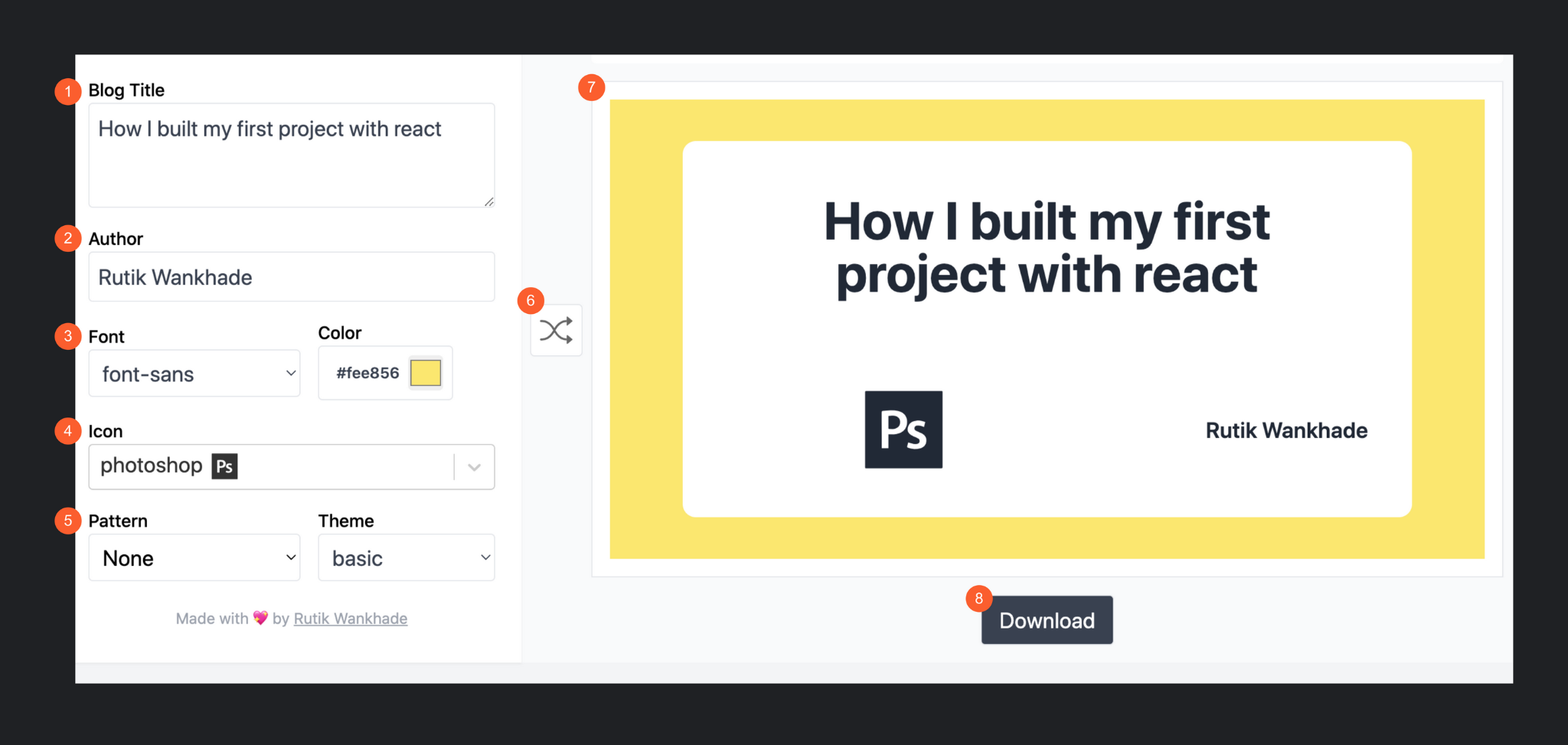
편집 화면을 자세히 살펴보면, 크게 두 개의 영역으로 구분되어 있습니다. 왼쪽에는 커버 이미지 제작을 위해 필요한 정보나 구성 요소를 확인하고 입력할 수 있습니다. ① 블로그 타이틀은 커버 이미지에서도 가장 눈에 띄는 내용으로 편집 시 먼저 입력할 수 있습니다. 글자 수 제한은 없지만, 내용이 많아질수록 가독성이 떨어짐과 동시에 커버 이미지의 주목도를 낮출 수 있으니 고려해야 합니다. ② 이어서 작성자 이름을 입력할 수 있습니다. ⑦ 이렇게 입력한 내용은 오른쪽 미리보기를 통해 확인할 수 있어 편리합니다.
③ 이제부턴 본격적으로 디자인 수고를 덜어주는 기능입니다. 3가지 폰트 유형 중 하나를 선택할 수 있으며, 배경 컬러를 원하는 값으로 지정할 수 있습니다. ④ 당장의 사용도가 높지 않을 수 있지만, 다양한 언어의 아이콘을 드롭다운 형식으로 지원하는 점도 매력적입니다. 콘텐츠가 특정 기술에 대한 내용을 다루고 있는 경우(ex. 포토샵) 아이콘을 하나씩 찾지 않아도 정해진 위치에 자동으로 삽입해주기 때문입니다.
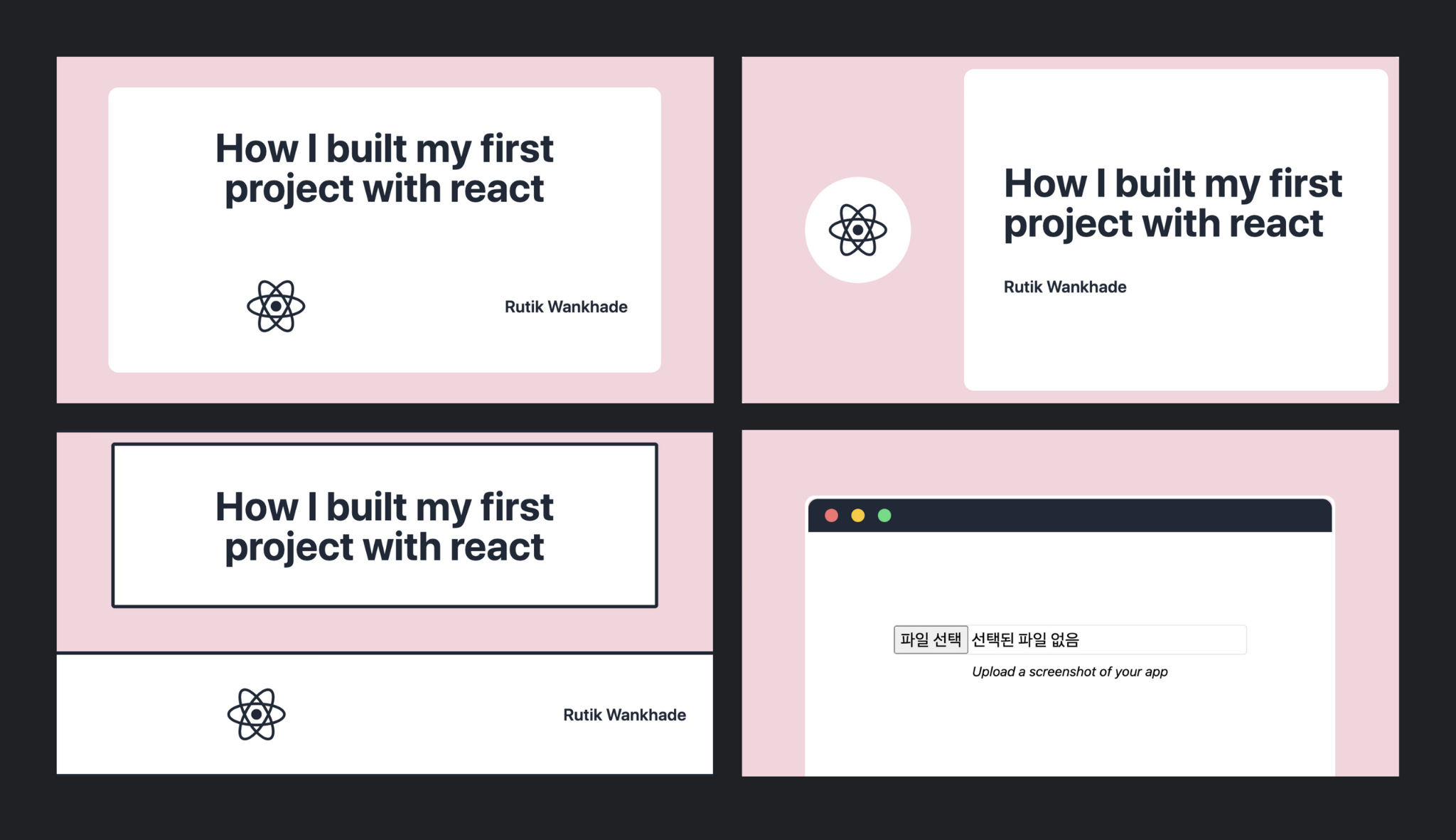
⑤ 마지막으로 패턴과 테마를 지정할 수 있는데, 이 서비스를 써야 할 이유를 제공해주는 중요한 기능이기도 합니다. 패턴은 배경을 의미하는데, 총 18개를 지원하고 있습니다. 별도 디자인 작업을 하지 않더라도 다양한 패턴을 적용해 원하는 이미지를 제작하는 데 도움을 줍니다. 테마는 총 4종을 지원하며 전반적인 룩을 결정할 수 있도록 도와주는 역할을 하고 있습니다. ⑥ 하나씩 지정하는 것이 부담스럽다면 랜덤 생성 버튼을 활용할 수 있으며 ⑧ 완성된 커버 이미지는 ‘PNG’ 포맷으로 바로 받을 수 있습니다.

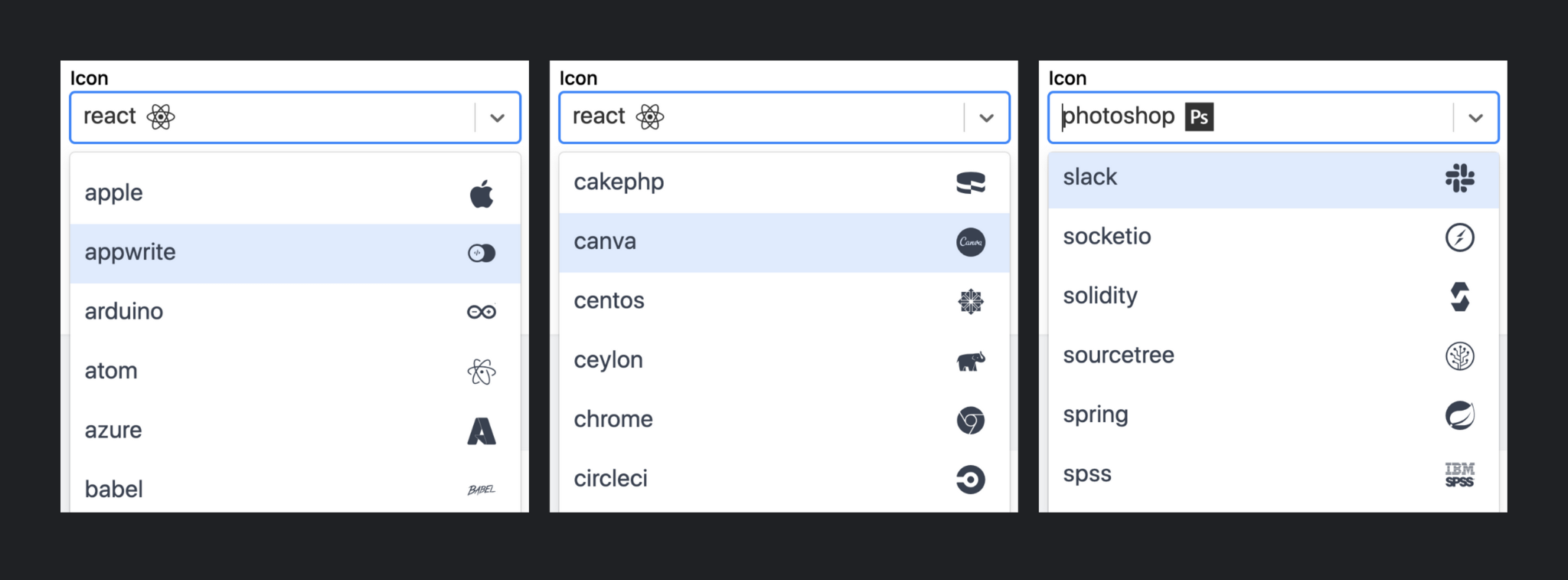
아이콘의 종류는 정말 다양하게 적용되어 있습니다. 개발 언어는 물론, 크롬 등 브라우저와 포토샵 같은 프로그램도 선택할 수 있습니다. 커스텀을 선택하면 별도 아이콘을 적용하지 않고 커버 이미지를 제작할 수 있습니다. 당장 특정 아이콘을 적용할 필요가 없는 경우를 고려하고 있어 개인적으로 커스텀 상태의 이미지를 자주 제작하고 있습니다. 무엇보다 드롭다운 내, 텍스트만 제공하는 것이 아니라 아이콘도 함께 보여줘 선택 과정이 편리해서 좋습니다.

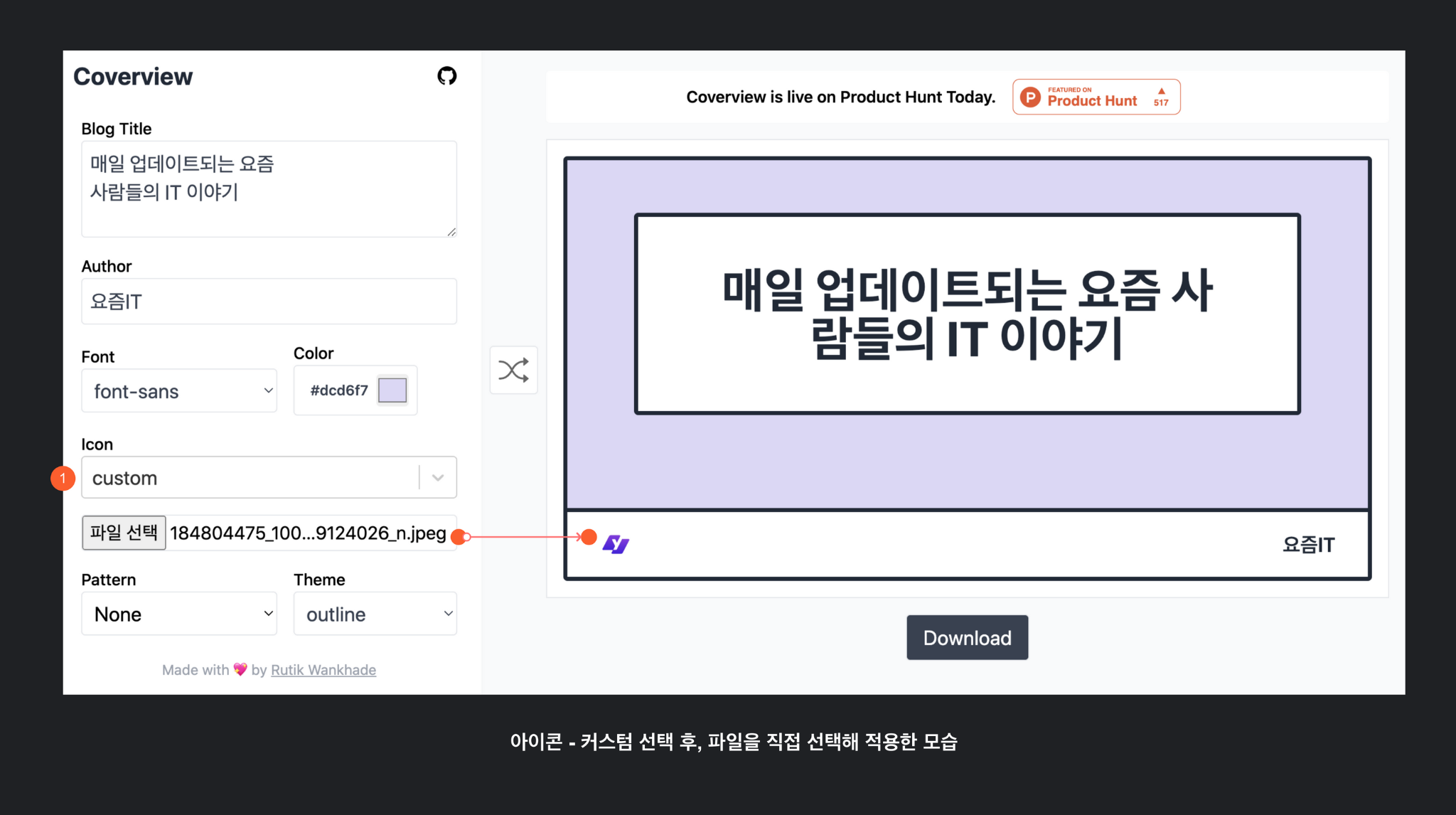
아이콘을 커스텀으로 선택할 경우, 파일 선택 옵션이 추가됩니다. 여기서 ‘파일'은 원하는 아이콘 또는 로고를 의미하는데 원하는 이미지를 선택해 활용할 수 있습니다. 선택한 파일은 오른쪽 ‘미리 보기'를 통해 바로 확인할 수 있습니다. 회사 이름으로 발행되는 콘텐츠라면 회사 로고를 공통적으로 활용할 수 있는 기능이기도 합니다.

네 가지 테마를 한눈에 볼 수 있는 모습입니다. 디자인이 적용된 3개의 테마가 있고, 이미지를 첨부해 미리 보기 형식의 테마를 활용할 수도 있습니다. 텍스트로만 구성된 커버 이미지가 아쉽게 느껴지거나, 이미지가 꼭 필요한 경우라면 ‘Theme - Preview’를 선택, 원하는 이미지를 첨부해 활용할 수 있습니다. 다만, 이 경우에는 별도 텍스트 등을 적용할 수 없어서 아쉽습니다.

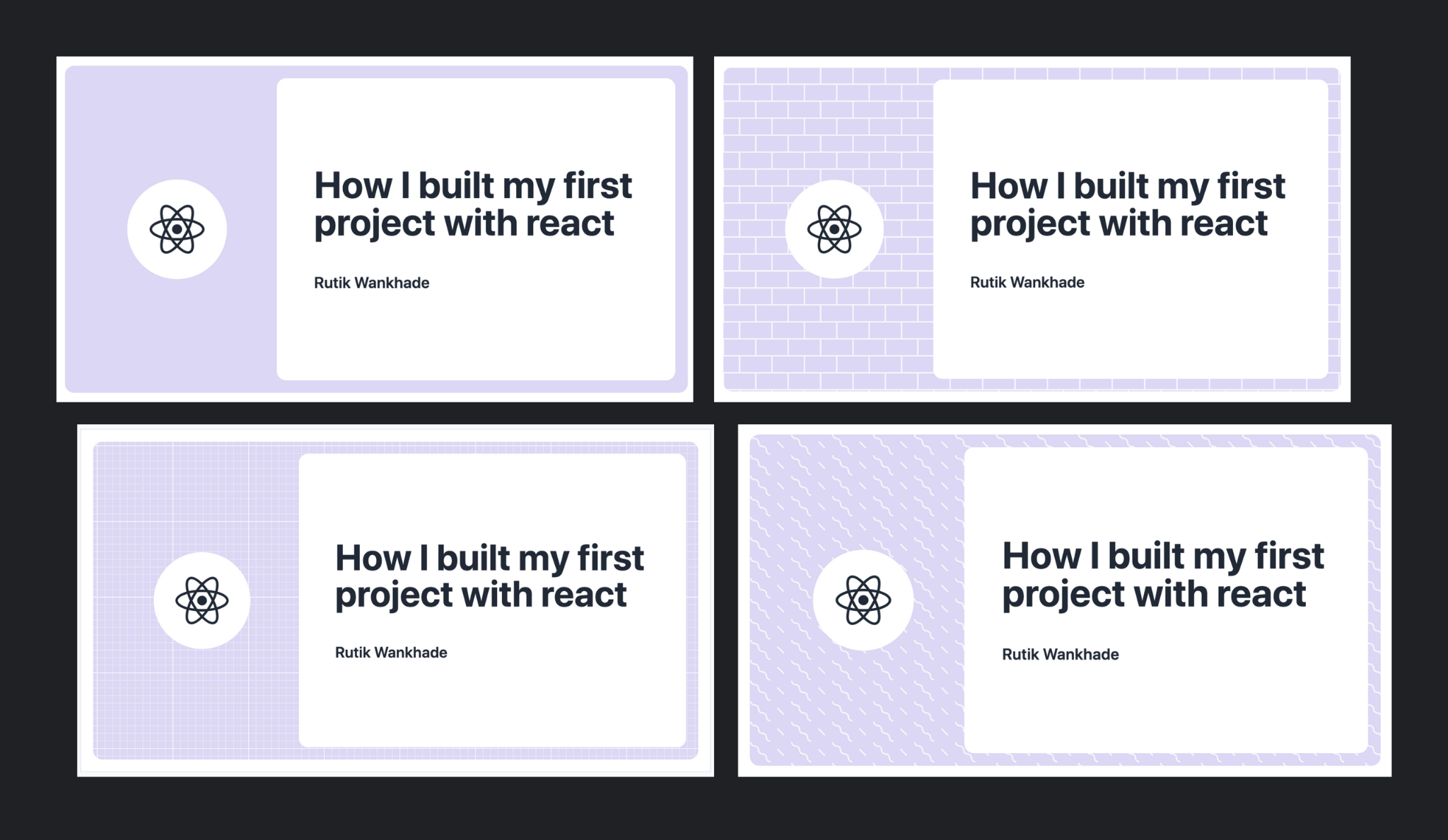
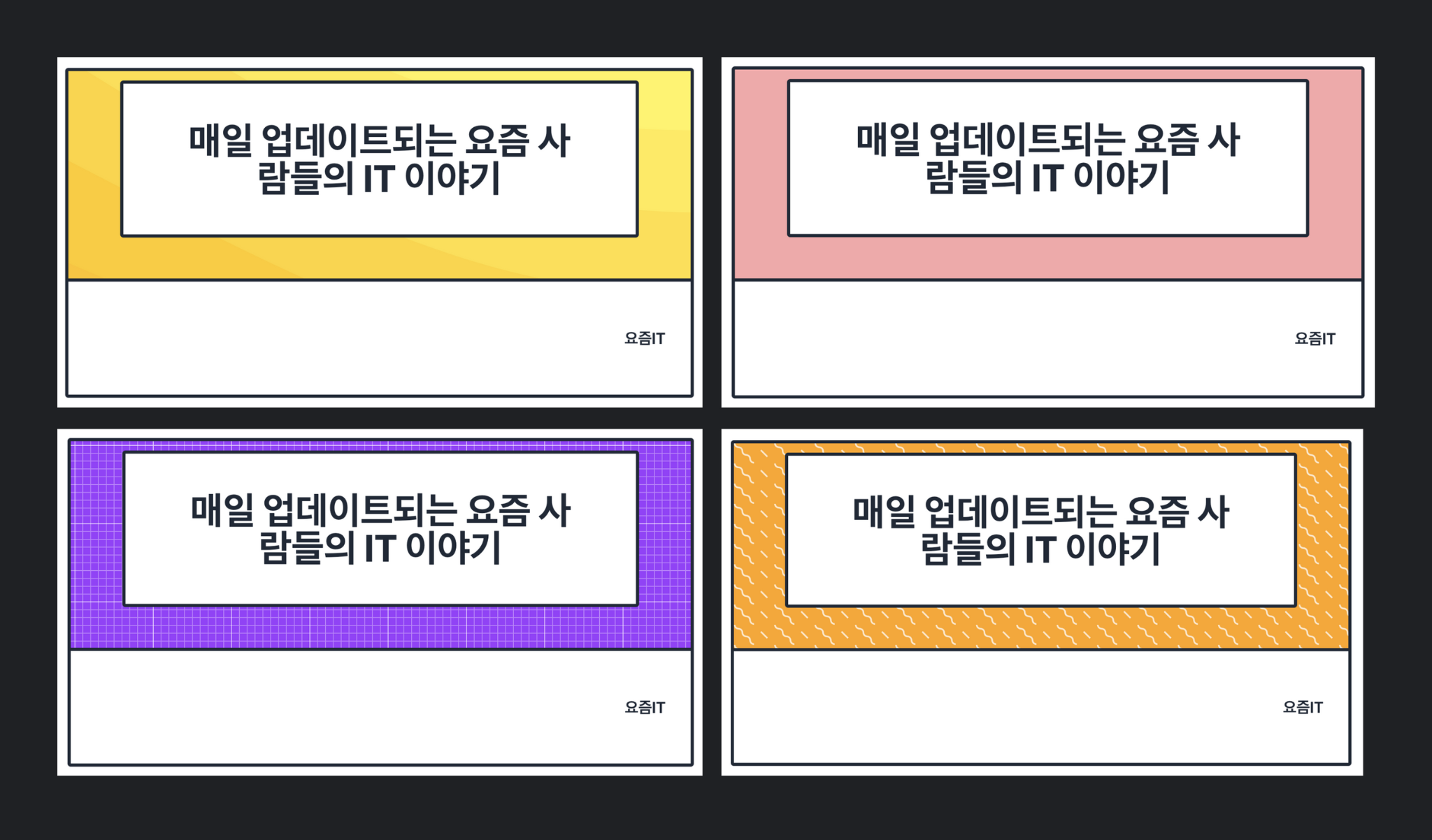
그럼에도 불구하고 ‘Coverview’를 사용하면 4가지 테마와 18가지 패턴을 조합해 다채로운 디자인을 생성할 수 있습니다. 저는 디자인 작업을 직접, 매번 하기 부담스러워 주로 ‘이미지'를 활용했는데, 위 이미지와 같이 동일 테마라 하더라도 패턴을 하나씩 변경해 전혀 다른 모습의 커버 이미지를 제작할 수 있습니다. 여기에 폰트 유형과 컬러를 변경할 수 있으니 빠른 시간 내에 더 많은 결과물을 제작하고 활용할 수 있습니다.

같은 내용을 각기 다른 패턴을 적용해 살펴본 모습입니다. 기존 작업 방식에 적용해보면, 우선 기본 템플릿을 하나 제작해 배경이나 이미지, 텍스트 등이 적용될 영역을 지정해야 합니다. 이어서 컬러나 폰트는 물론 우리와 잘 맞는 전반적인 룩을 확인해야 합니다. 이 방법은 첫 제작 과정이 오래 걸리고, 여러 버전을 만드는 데 있어 별도의 시간을 투자해야 하는 불편이 존재합니다.
하지만, ‘Coverview’는 원하는 구성 요소를 하나씩 선택해 작성한 텍스트가 어떻게 적용되는지 직관적으로 확인할 수 있으며 편집 역시 어렵지 않아 여러 작업물을 빠르게 완성할 수 있습니다. 실제로 위의 4가지 버전 커버 이미지를 제작하는 데 사용된 시간은 3분 남짓입니다.
한 번은 꼭 써봐야 하는 이유

Coverview는 무엇보다 별도 프로그램을 통해 템플릿 등을 별도로 제작하지 않아도 된다는 점이 좋습니다. 저는 초기 PSD 파일을 여러 버전으로 제작해 콘텐츠 카테고리에 따른 커버 이미지를 제작했고, 앞서 말씀드린 것처럼 최근에는 피그마를 사용하고 있습니다. 이는 각 프로그램을 학습하는 데 시간이 필요하고, 각 프로그램에 최적화된 템플릿을 제작하는 것 역시 별도 노력이 필요합니다.
그렇지만 Coverview는 위 이미지와 같이 다양한 버전의 커버 이미지를 큰 노력 없이 쉽게 제작할 수 있으며, 원하는 아이콘을 첨부 한 번으로 쉽게 적용할 수 있습니다. 히스토리 등이 남지 않는 점은 아쉽지만, 커버 이미지를 빠르게 제작해야 하는 상황에서는 꽤 유용하게 활용할 수 있습니다. 회원가입이나 로그인 등의 과정 없이 페이지에 방문해 바로 사용할 수 있기 때문입니다. 서비스에 필요한 컬러나 레이아웃만 미리 논의한다면 디자인 작업 과정을 덜고 효율성을 높일 수 있는 역할을 충분히 할 수 있을 거로 생각합니다.
<참고자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
