디자인 원칙과 디자인 가치, 그리고 디자이너
본문은 요즘IT와 번역가 윌리(Willy)가 함께 만든 해외 번역 콘텐츠입니다. 이 글의 필자인 Darren Yeo은 지난 10년간 여러 업계에서 인간 중심의 디자인 원칙으로 기업의 업무 혁신을 이끌었습니다. 이번 글은 디자이너에게 '디자인 원칙과 가치가 얼마나 중요한지'를 설명하고 있습니다. 자신만의 디자인 가치를 정의하는 것이 디자이너에게 얼마나 중요한지 함께 살펴보겠습니다.

디자인 원칙은 성공적인 디자인을 위한 필수 요소입니다. 디자이너와 디자인 팀은 저마다 디자인 원칙을 가지고 있습니다. 여러분이 디자인 중심의 컨설팅 회사에서 일하든 일반 회사의 디자인 팀에서 일하든, 프로젝트가 어느 정도 진행된 상태라면 디자인 원칙이 사용되고 있는 것을 어렵지 않게 볼 수 있을 것입니다.
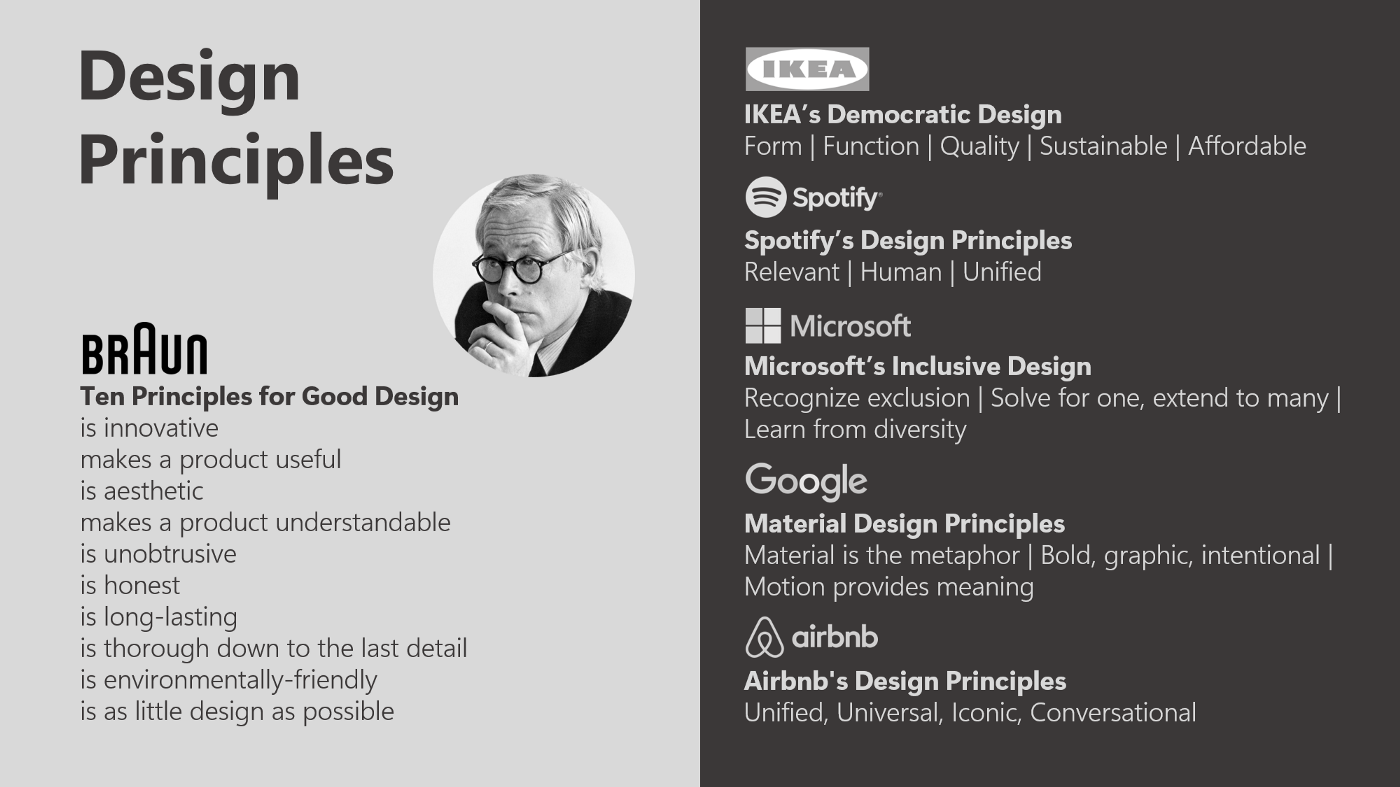
아래는 업계에 잘 알려진 디자인 팀에서 채택한 디자인 원칙의 대표적인 예시입니다.

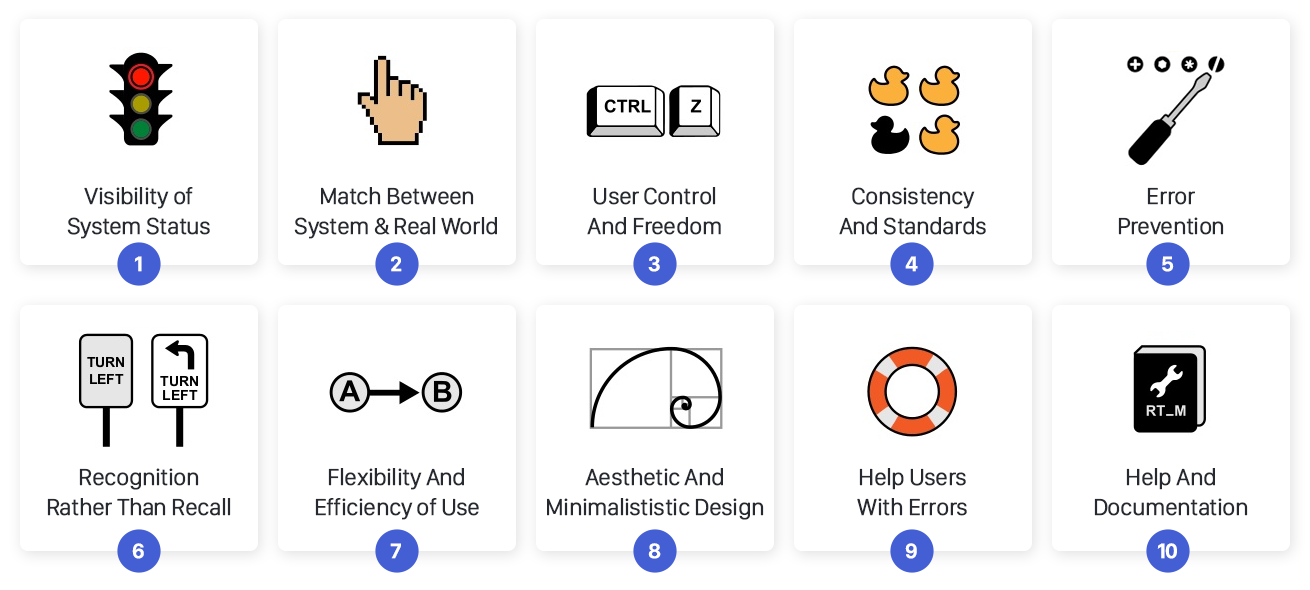
디자인 원칙의 적용을 꼭 디자인 팀 내부로만 한정 지을 필요는 없습니다. 디자인 십계명으로 알려진 디터 람스(Dieter Ram)의 10가지 디자인 원칙을 읽어 보시기를 추천해 드립니다. 브라운(Braun)사의 다양한 가전제품과 오디오 시스템을 위해 고안된 10가지 원칙은 업계의 찬사를 받았고, 브라운을 넘어 디자인의 업계의 한 획을 그었습니다. 디터 람스는 자기 손을 거치는 모든 제품에 동일한 디자인 원칙을 적용했고, 이제는 그의 유산을 모두가 따르고 있습니다. 이 외에도 유저 인터페이스 디자인을 위한 10가지 사용성 휴리스틱 및 게슈탈트 원칙 등을 통해 디자인 원칙은 업계에서 그 실효성을 인정받고 있습니다.
그러나 여기서 우리가 한 가지 생각해 봐야 할 것이 있습니다. 모두가 디자인 자체를 위한 원칙을 널리 사용하고 있지만, 디자이너를 위한 원칙이 과연 존재할까요? 제품 디자인이든 UX/UI 디자인이든, 결국 우리가 접하는 디자인 산출물이 디자인 회사나 디자이너의 존재 이유입니다. 그렇다면 디자인의 주체인 디자이너의 행동과 자질을 정의할 수 있는 원칙이 있을까요? 인간 중심의 디자인이라는 관점에서 디자인 원칙이 제품을 위한 것이라면, 디자인 가치(Design Value)는 디자이너를 위한 것입니다.
디자인 원칙과 가치의 차이점
하지만 언뜻 생각해 보면 디자인 가치는 디자인 원칙과 같은 명성을 누리지 못하고 있습니다. 우리가 지금까지 해 왔던 일을 되짚어 봐도 디자인 가치라는 단어를 쉽게 떠올리기 힘듭니다. 우리는 보통 조직이 요구하는 가치를 더 중시하는 경향이 있습니다. 조직이 요구하는 가치는 본질적으로 잘못된 것이 없지만, 디자이너에게 필요한 공감력과 주변 상황에 대한 이해가 결여되어 있습니다. 또한, 디자이너 각자의 고유한 정체성과 아이디어를 핵심 가치로 여기지 않고 있지 않습니다. 또 다른 문제점은 디자인 ‘원칙’과 ‘가치’를 무분별하게 혼용해서 사용하고 있는 것입니다. 이러한 디자인 원칙은 반복적이고 단조로우며 기억하기 어렵기 때문에 그 차이를 알아차리기 더욱 힘듭니다. 언뜻 보기에는 디자인 가치를 정의하는 것이 무의미하다고 생각할 수 있습니다. 정말 그럴까요?

다양한 관점
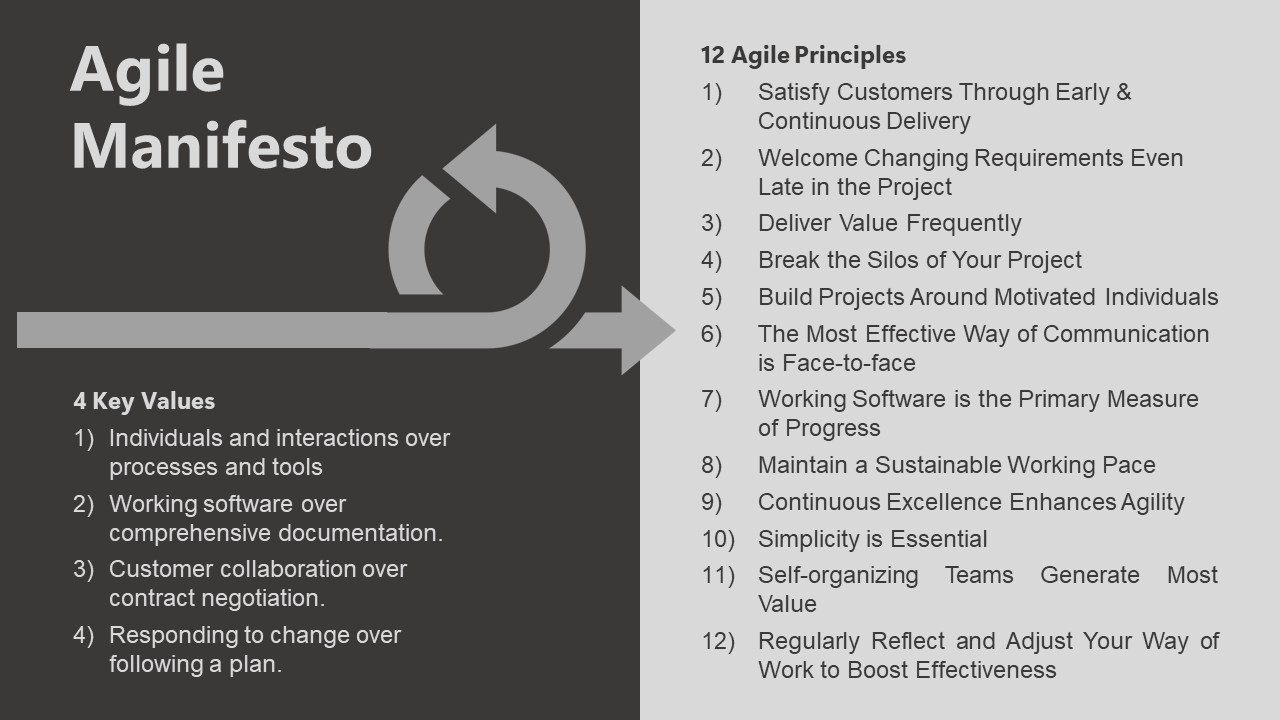
여기서 잠시 디자인 가치를 바라보는 몇 가지 관점을 살펴보겠습니다. 디자이너는 애자일 프로젝트에 참여하는 순간 애자일 선언문을 마주하게 됩니다. 애자일 선언문은 4가지 애자일 가치와 12가지 원칙으로 이루어져 있습니다. 17인의 소프트웨어 실무자들이 처음 모여 만든 초기 선언문은 주로 소프트웨어 개발팀을 염두에 두고 만들어졌으며 개인과 상호 작용의 강조, 과도한 문서 지양, 고객과의 협업, 탄력적인 팀 운영에 초점을 두고 있습니다. 20년이 지난 후에도 애자일 선언문은 많은 애자일 실무자, 개발자, 제품 관리자들의 길잡이가 되어주고 있습니다. 조직은 저마다 고유한 목표를 위해 가치를 부여하고 있지만, 애자일은 디자이너, 관련 실무자, 기업가 등 점점 더 많은 사람이 참여하는 방향으로 나아가고 있습니다.

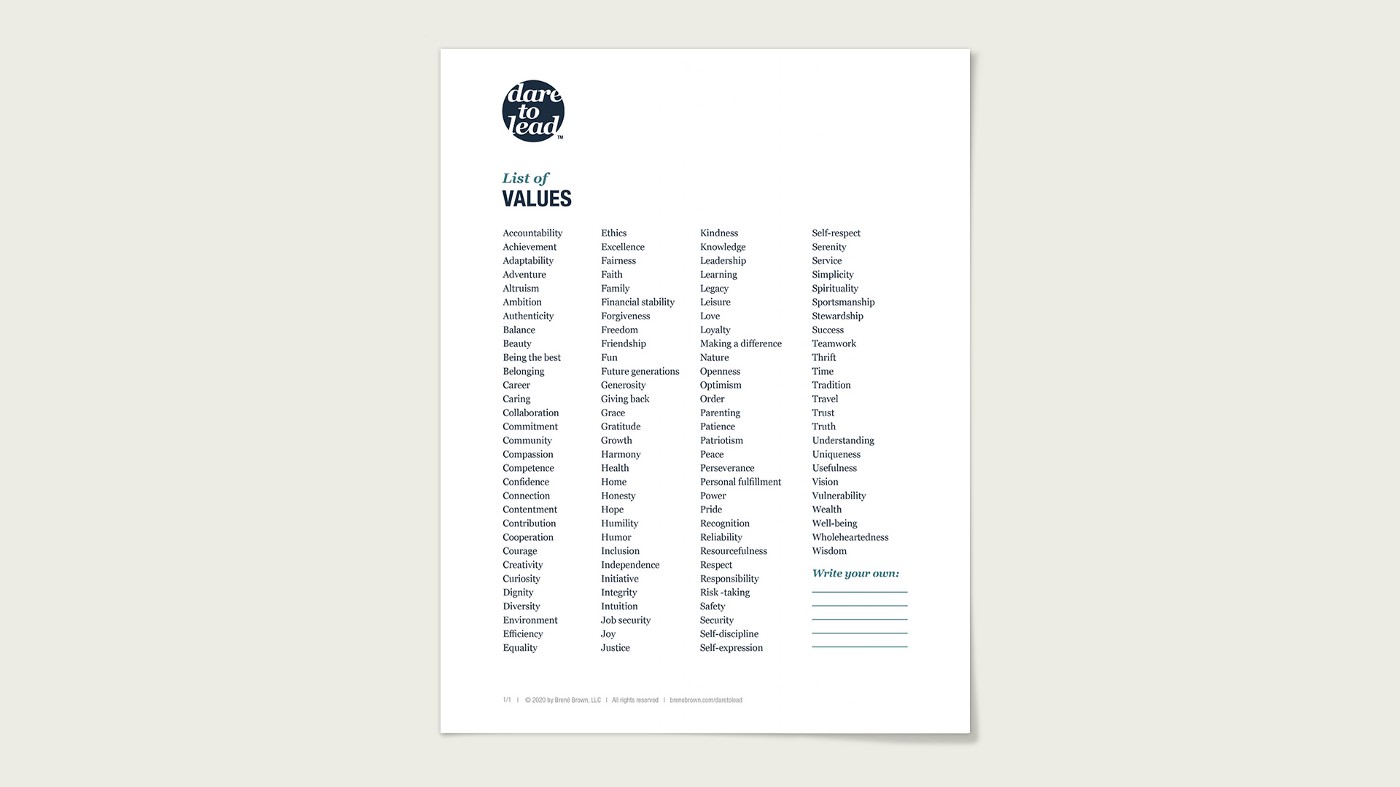
한편, 심리 전문가인 브렌 브라운(Brené Brown)은 수치심, 용기, 감정에 대한 글을 쓰고 있으며, 그녀의 저서를 통해 가치의 개념을 확장하고 있습니다. 다음은 그중 하나인 리더의 용기(Dare to Lead)에서 발췌한 내용입니다.
우리는 우리가 믿는 가치 때문에 도전에 발을 내딛습니다. 우리는 신념 때문에 불편함을 마다하고 대담한 생각을 행동에 옮깁니다. 힘든 여정에서 비틀거리고 넘어질 때, 특히 땅에 고꾸라져 먼지를 뒤집어쓰고 피와 땀을 흘리고 있을 때 내가 왜 이곳에 있는지 상기시켜 주는 가치가 필요합니다. — 브렌 브라운 - 리더의 용기
그녀는 글과 목소리를 통해 우리가 가장 중요하게 여기는 존재 혹은 믿음의 방식으로서의 가치를 정의했습니다. 그녀는 가치를 실현하기 위해 행동이 유발되고, 이로써 생각을 실천으로 옮길 수 있다고 주장합니다. 그리고 개개인의 가치와 이를 장려하는 문화가 만나면 사람들은 팀과 조직이 무엇을 격려하고, 자신이 어떻게 행동해야 하며, 이에 따라 어떤 보상 받을지 이해하게 됩니다. 결과적으로 공유된 언어와 잘 정의된 문화는 장기적으로 의미 있는 결과로 도출하고 디자인 원칙의 발전에 기여합니다. 디자이너로서 우리는 지금까지 결과에만 집중한 나머지 우리의 존재 가치와 행동 양식을 정의하는 데 많은 노력을 기울이지 않았을지도 모릅니다.

그렇다면 지금까지 살펴본 것을 바탕으로 디자인 가치를 정의해보도록 하겠습니다.
디자인 가치는 성공적인 디자인 팀 문화를 위한 필수 요소입니다. 이를 위해 디자이너와 디자인 팀은 저마다 고유한 디자인 가치를 정의할 능력이 있습니다. 여러분이 디자인 중심의 컨설팅 회사에서 일하든 일반 회사의 디자인 팀에서 일하든, 디자인 가치를 통해 디자인 팀의 특정 행동을 기반으로 공유 언어를 만들 수 있으며, 이는 의사 결정을 내리고 디자인에 대한 기대치를 충족시키는 데 도움을 줍니다.
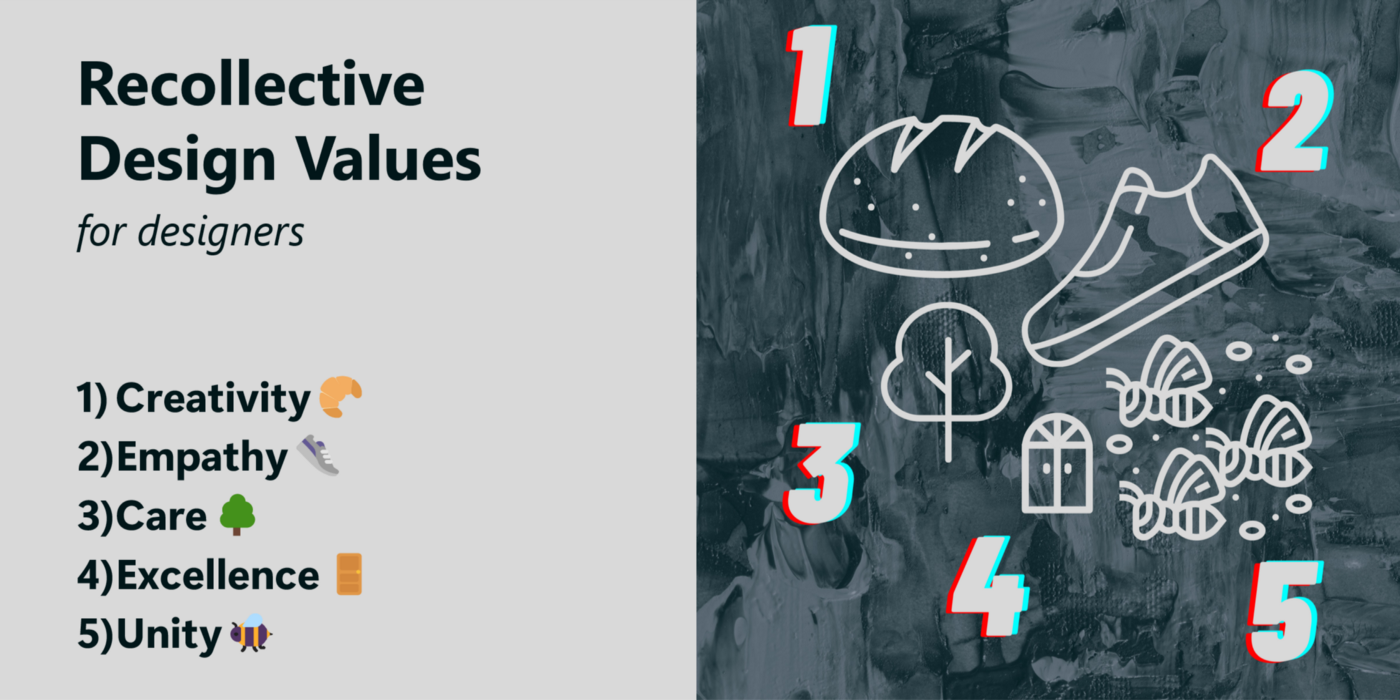
아래 목록은 디자인 팀에게 필요한 일련의 디자인 가치를 제시하고 있습니다.

1) 창의성(Creativity)
디자이너로서 우리는 기능 구현을 넘어 최종 사용자에게 즐거움을 선사합니다. 평범하게 보이는 것을 새로운 시각으로 바라보는 것이 우리가 가진 최고의 기술입니다.
2) 공감능력(Empathy)
디자이너로서 우리는 인종과 언어와 관계없이 최종 사용자의 이야기에 귀를 기울입니다. 우리는 투명성을 극대화하고 최종 사용자가 저마다의 위치에서 원하는 목소리를 낼 수 있도록 도와줍니다.
3) 환경(Care)
디자이너로서 우리는 자기 관리를 추구하는 동시에, 우리가 속한 세상을 보호해야 하는 사회적 책임이 있습니다. 우리는 우리 자신과 미래 세대를 기억하며 우리가 만드는 디자인과 이것이 환경에 미칠 영향력을 항상 고민합니다.
4) 탁월함(Excellence)
디자이너로서 우리는 사용 설명서가 필요 없고 누구나 쉽게 터득할 수 있는 탁월한 디자인을 추구합니다. 우리는 표준을 준수하고 사용자가 쉽게 이해하는 명확한 결과를 위해 디자인합니다.
5) 협업 (Unity)
디자이너로서 우리는 독특한 관점을 가진 다른 사람들과 함께 작업합니다. 우리는 하나의 데이터 포인트를 넘어 세계와 끊임없이 아이디어를 주고받고 새로운 시도를 합니다.
디자인 원칙과 가치의 만남
여러분은 위 아이콘에 ‘니모닉 페그 시스템’을 사용한 걸 알아차렸을 것입니다. 이는 기억 연상법을 위해 고안된 장치로 두 가지 단어나 물체 사이에 연관성을 부여함으로써 사용자가 쉽게 기억할 수 있도록 도와줍니다.
* 편집자 주: 해당 아이콘은 원문에서 확인할 수 있습니다.
예를 들어 첫 번째 디자인 가치인 창의성과 아이콘으로 제시된 크루아상을 같이 떠올려보세요. 둘 사이에 연결 고리를 만드는 것입니다. 새롭고 독창적인 모양의 크루아상을 만드는 제빵 장인과 창의성을 연관 지어 볼 수 있습니다. 시각적으로 훌륭한 디자인을 만들기 위해 ‘몰입’ 상태로 들어가는 디자이너도 이와 마찬가지입니다.
두 번째 가치인 공감능력은 역지사지를 뜻하는 표현인 ‘walking in the shoes of others’를 떠올리게 합니다. 세 번째로 제시된 나무는 지속 가능성과 환경 보호에 관한 것입니다. 네 번째인 문은 닐슨 노먼이 어포던스의 개념을 설명할 때 예시로 든 문을 나타내며, 우리의 디자인에도 이와 같은 탁월함이 필요합니다. 다섯 번째인 벌은 힘을 합쳐 일하며 현실에 안주하지 말고 밖으로 나가 새로운 경험을 찾는다는 의미입니다.
현실 세계의 사물을 연관 지어 기억하는 것과 사물을 인지하는 기술이 디자이너에게 어떤 도움을 주는지 의아해할 수도 있습니다. 사실, 이러한 아이디어는 닐슨 노먼의 사용성 휴리스틱 10원칙(2번과 6번)에서 나온 것입니다. 가치와 원칙을 별개의 것으로 바라보기보다, 이 둘이 상호보완적인 관계라고 이해하는 것이 맞을 것입니다.

정리하며
디자인 팀은 궁극적으로 디자이너를 위한 자신만의 디자인 가치를 정의하도록 노력해야 합니다. 이는 디자인 시스템과 웹사이트에서 디자인 가치를 더욱 돋보이게 합니다. 그리고 니모닉 시스템과 같은 도구를 활용하여 이를 강화할 수 있습니다. 디자이너로서 우리는 최종 사용자와 우리 자신을 위해 변화를 만들 수 있는 능력이 있습니다.
<원문>
If design principles are for designs, then design values are for designers
©️위 번역글의 원 저작권은 Darren Yeo에게 있으며, 요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
