디자인, 산출물 그 이상을 넘어
본문은 요즘IT와 번역가 윌리(Willy)가 함께 만든 해외 번역 콘텐츠입니다. 필자인 Nicole NArdelli은 유럽 최대 디지털 자산 관리 회사인 Moneyfarm에서 프로덕트 디자이너로 일하고 있습니다. 이번 글은 디자인 초기부터 더 나은 피드백을 받을 수 있는 효과적인 커뮤니케이션 방법에 관해 설명하고 있습니다. 이 글을 통해 디자인 산출물에 대한 적극적인 참여를 끌어 낼 수 있는 정보를 얻을 수 있으면 좋겠습니다.
디자인 초기부터 더 나은 피드백을 받을 수 있는 효과적인 소통 방법

오늘날 디지털 제품은 그 어느 때보다 복잡합니다. 하나의 제품을 만들려면 다양한 전문 지식과 고유한 기술을 갖춘 팀원들과 이해 관계자가 힘을 합쳐야 합니다. 디자인 작업은 끊임없는 커뮤니케이션의 연속이며, 우리가 생산하는 모든 디자인 산출물도 이러한 커뮤니케이션의 일환입니다.
디자인 산출물을 공유할 때 프로젝트에 깊이 참여한 사람이 아니라면 이를 보고 대부분 큰 감흥을 느끼지 못합니다. 반면 시각적 결과물을 사용하면 사람들에게 적극적인 피드백을 얻을 수 있습니다. 그러나 디자인이 너무 구체적이면 저마다 다른 의견을 내기 시작합니다. 저는 지난 1년 동안 이에 대해 많이 고민했습니다. 어떻게 하면 디자인 초기 단계에서부터 이해 관계자들에게 더욱 유연한 산출물을 공유하면서도 적극적인 참여를 이끌어 낼 수 있을지에 대한 많은 질문을 던졌습니다.
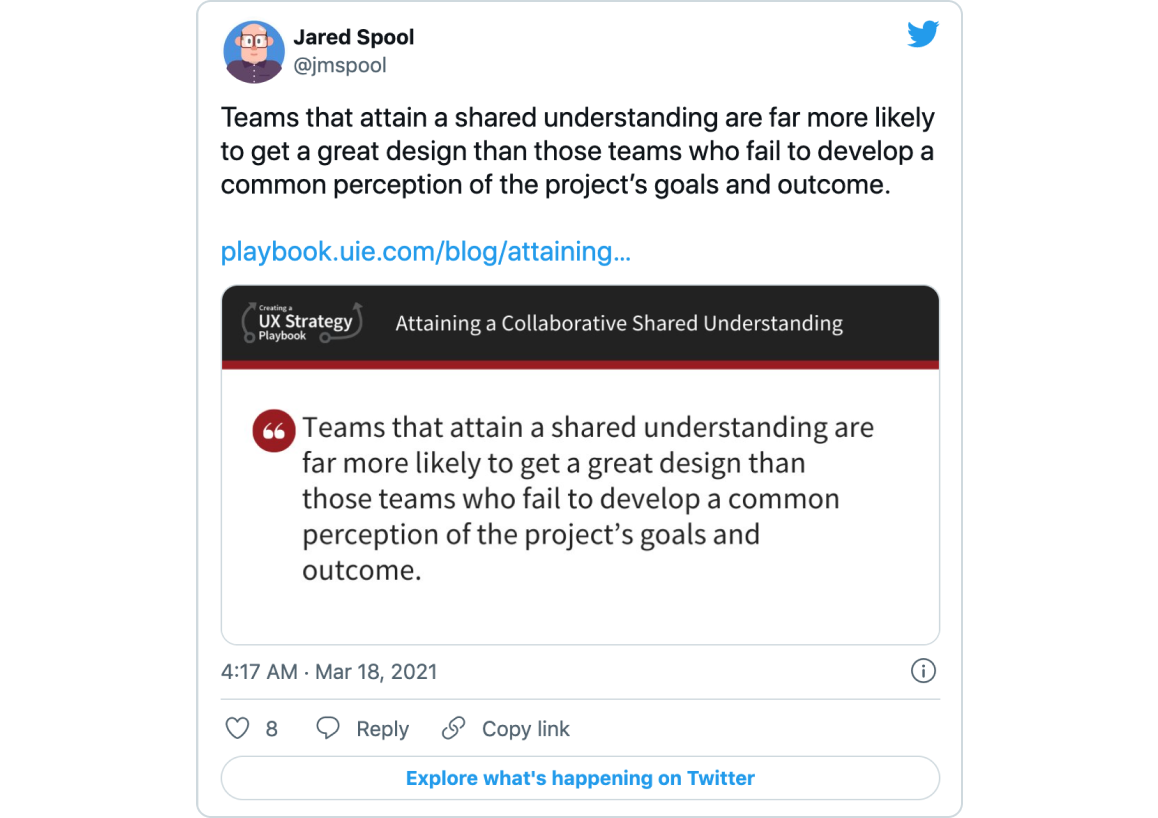
훌륭한 디자인은 사람들을 하나로 모으는 데서 시작합니다
저는 디자이너이지만 함께 일하는 사람들은 각양각색이고 그들의 전문 지식 또한 매우 다릅니다. 대형 프로젝트를 진행할 경우 때로는 고유한 전문 분야를 가진 둘 이상의 회사가 함께 일하기도 합니다.
이 모든 사람이 작업에 영향을 미치며 성공적인 디자인을 만드는 데 기여할 수 있습니다. 이 때문에 협업은 디자인에서 매우 중요한 요소입니다. 하지만 이해 공유가 없다면 효과적인 협업은 불가능합니다.

"모든 것이 좋아 보이는군. 계속 진행하자!"
1년 전, 저는 전 직장에서 매우 다양한 이해 관계자가 참여하는 대규모 프로젝트에 참여했습니다.
하루는 저는 동료들과 함께 초기 단계의 디자인에 대해 논의하는 회의에 참석했습니다. 화이트보드에 수많은 글씨와 네모, 그리고 화살표를 어지럽게 그어가며 토론하는 자리였습니다. 회의는 모든 것이 좋아 보였고 다음 단계로 나아가자는 말로 마무리됐습니다. 아주 간단한 몇 가지 질문만을 나왔으며 반대의 목소리도 없었습니다. 이것이 의미하는 바는 무엇일까요? 네, 결과물이 아주 훌륭했거나, 아니면 대부분의 사람이 그것을 이해하지 못했거나입니다. 여기에서는 후자였습니다.

프로젝트를 진행하며 많이 겪어본 일로, 비슷한 경험을 수도 없이 나열할 수 있습니다. "모든 것이 좋아 보이는군. 계속 진행하자!"라고 했지만, 모든 문제는 출시 하루 전에 터지기 시작합니다. 한 번은 회의에 참석한 사람 중 한 명이 저에게 다가와 이렇게 말했습니다.
"모든 것이 좋아 보이지만 오늘 들은 내용을 머릿속에 구체화하기가 힘드네요. 완성된 제품이 어떻게 보일지 가늠하는 데 도움이 될만한 초안이나 프로토타입이 있을까요?"
— 많은 이해 관계자 중 한 명
우리는 이 말을 듣고 더 구체적인 무언가를 공유하기 위해 아이디어를 와이어프레임으로 옮기기 시작했습니다. 이를 공유하자 사람들은 이전보다 훨씬 더 활발하게 토론에 참여하기 시작했습니다. 그리고 예상했던 문제가 발생하기 시작했습니다. 와이어프레임을 공유한 지 몇 달이 지났는데, 우리는 ‘결론이 났다’고 생각한 것들에 대해서도 여전히 수정작업을 하고 있었습니다.
소규모 프로젝트에서는 예상하지 못한 것이 튀어나와도 쉽게 고칠 수 있기 때문에 그리 큰 문제가 아닙니다. 그러나 프로젝트가 더 복잡해지기 시작하고 많은 사람이 참여하면 문제를 수정하기 훨씬 더 어렵고 많은 시간과 비용을 요구합니다.
디자인 작업은 끊임없는 소통의 연속이며, 디자이너에게 가장 힘든 부분입니다
분명한 것은 디자인 작업은 끊임없는 커뮤니케이션의 연속이라는 것입니다. 디자이너로서 가장 힘든 부분이기도 합니다.
우리가 생산하는 모든 디자인 산출물은 커뮤니케이션 프로세스에서 중요한 역할을 합니다. 스케치, 콘텐츠 매핑, 사용자 여정, 다이어그램, 와이어프레임은 우리의 생각을 눈에 보이는 산출물로 옮겨주며 작업 내용을 공유하고 소통하는 데 큰 역할을 합니다.
그러나 이해 관계자들한테 우리가 무엇을 하려는지 이해받지 못한다면 적극적인 참여를 기대하기 힘들고 결국 성공으로부터 멀어질 것입니다.
인간은 시각적 동물입니다. 추상적인 문서로는 활발한 토론을 기대할 수 없습니다
눈으로 무언가를 볼 수 있다면 각자의 상상에 맡기지 않아도 대상을 바로 이해할 수 있습니다.
사용자 여정, 스프레드시트, 정보 아키텍처, 다이어그램, 사용자 흐름 등 우리가 디자인 프로세스에서 제작하는 모든 산출물은 큰 노력을 들여 개념화한 결과물입니다. 프로젝트에 깊이 참여한 사람이 아니라면 이를 이해하고 따라가는 것이 매우 힘듭니다.

또한, 이러한 사람들을 대상으로 디자인을 소개할 때 이들이 모르는 부분을 자세히 물어볼 것이라 가정하는 것은 위험합니다.
제 경험상 사람들이 이해했다고 말해도 사실은 그렇지 못한 경우가 더 많았습니다. 회의에 참여한 사람들이 하나를 두고 서로 다른 생각을 하고 있었다는 사실을 뒤늦게 깨달은 경험이 있으신가요?
"다양한 배경을 가진 사람들이 한곳에 모이면 이해 공유에 도달하는 데 큰 어려움이 있을 것입니다."
— 애론 이리재리(Aaron Irizarry)
디자인에 대한 논의가 마지막으로 시작될 때
시각적인 산출물이 나오기 전까지 디자인에 대한 논의를 미룬다면 너무 늦을 수 있습니다. 그 이유는 다음과 같습니다.
1) 시각적 산출물은 제시하는 순간 아키텍처, 레이아웃, 콘텐츠 등 너무 많은 부분에 대해 서로 다른 의견이 쏟아져 들어옵니다. 하지만 이 중에 꼭 정답이 있는 것은 아니며 온갖 추측이 난무하게 됩니다.
2) 이해관계자는 산출물에 압도되며 어디에 집중해야 할지 모르게 됩니다.
3) 깊이있는 논의가 필요한 부분을 건너뛰고 디자인에 대한 무한 반복/재작업이 시작됩니다.

이해 관계자의 의견을 수용하다 보면 어느새 의도와는 다르게 기계적으로 디자인을 수정하고 있게 됩니다. 이것은 우리가 원하는 것이 아닙니다. 우리가 원하는 것은 단순 무한 반복 작업이 아니라, 사람들이 처음부터 디자인 의도를 올바르게 이해하고 적극적이고 건설적인 피드백을 주는 것입니다.
텍스트, 상자, 화살표는 너무 추상적이지만, 시각적 산출물은 너무 구체적입니다
텍스트, 상자, 화살표로 디자인하는 것은 너무 추상적이지만, 상세한 와이어프레임은 너무 구체적이고 때로는 많은 아이디어를 생략하기도 합니다.
우리는 콘텐츠와 시각적 표현을 충실히 구현하며 프로세스를 거스르지 않으면서도 이해 관계자의 요구사항을 충족할 수 있는 디자인 워크플로를 찾아야 했습니다.
초기 단계의 디자인을 효과적으로 시각화할 수 있게 도와주세요
지난 1년 동안의 경험을 통해, 프로젝트에 깊이 참여하지 않은 사람들이 초기 단계의 디자인을 이해하는 것이 얼마나 어려운 일인지 깨달았습니다. 우리 머릿속에 있는 추상적인 개념을 시각화하는 것에 대해 ‘애론 이리재리’가 했던 훌륭한 발표가 있습니다. 이는 우리가 프로세스를 진행하는 데 많은 도움을 주었습니다.
사람들이 초기 단계의 디자인 작업물을 보고도 처음부터 적극적으로 참여할 방법이 무엇인지, 이를 위해 어떤 시도를 해야 하는지 스스로 질문을 던지기 시작했습니다.
0) 산출물의 형식 정의하기
물론 본 글의 주제가 추상적인 개념을 시각화하는 것이지만, 이러한 활동을 통해 전달하고자 하는 디자인 산출물이 무엇인지 제대로 정의하지 않고 시작하면 뒤따라오는 작업도 모두 엉망이 될 수 있습니다. 이해 관계자와 생산적인 커뮤니케이션을 가지기 위해서는 공고한 기반이 필요합니다.
제가 예전보다 더 많이 고려하는 부분은, 디자인 결과물을 받는 대상에 대해 좀 더 적극적으로 이해하는 것입니다.
- 그들은 처음부터 디자인에 참여했나요?
- 그들은 당신과 함께 제품을 만드는 데 참여하고 있나요?
- 회의의 목표는 무엇이며 그 목표를 달성하기 위해 공유할 만한 가치 있는 자료가 있나요?
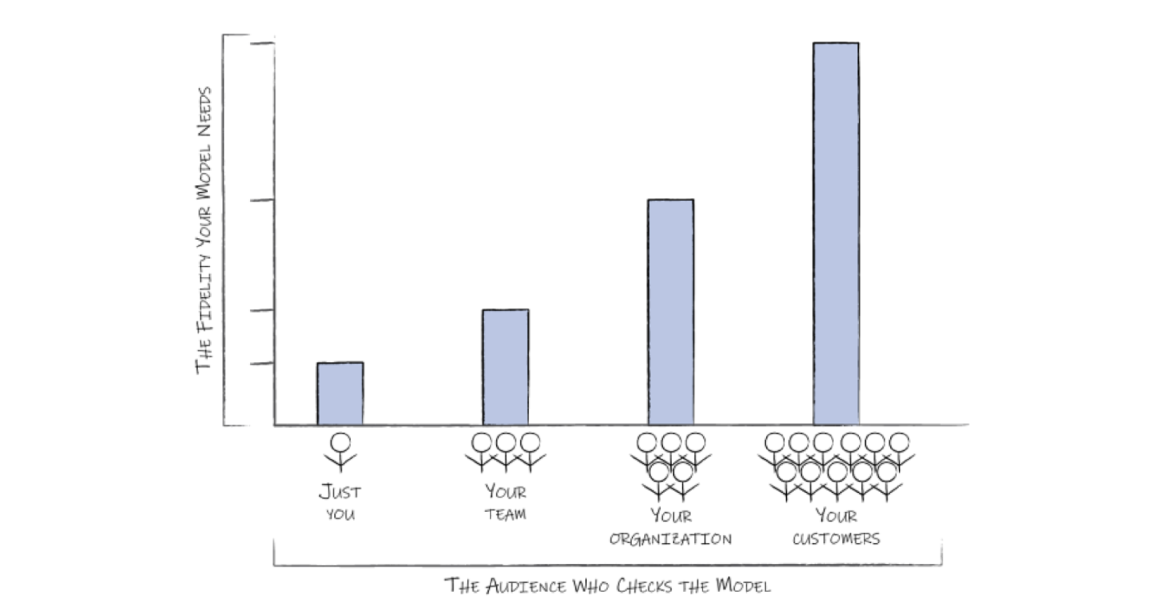
이를 바탕으로 디자인 산출물의 충실도(fidelity)를 조정함으로써 청중과 효과적인 대화를 나눌 수 있습니다. 예전에는 여기에 큰 주의를 기울이지 않았기에 청중과 관련이 없는 정보를 너무 자세하게 공유하곤 했습니다. 오스틴 고벨라가는 자신의 저서에서 이를 인포그래픽으로 재치 있게 표현했습니다.

제가 지금보다 더 자주 해야 하는 것이 있다면 청중을 이해 관계자 맵에 배치하는 것입니다.
1) 다른 사람들이 스스로 일을 경험하게 하라
사람들을 직접 생각하게 할수록 이해 공유를 형성하기 쉬워집니다. 우리가 말하려는 것을 사람들에게 시각적으로 이해시키는 가장 좋은 방법은 워크숍, 공동 작업, 디자인 스튜디오를 통해 직접 경험하게 하는 것입니다. 간단한 작업은 아니지만, 함께 모여 경험한다면 공감대를 형성하는 데 큰 도움이 됩니다.
2) 양방향 커뮤니케이션
사람들 앞에서 일방적으로 전달하는 프레젠테이션은 청중을 수동적으로 만듭니다. 우리는 대신 (특히 디자인 검토에서) 대화형 커뮤니케이션을 장려하기 시작했습니다.
종이와 펜을 사용하여 무언가를 함께 그리면 우리의 생각을 표현하고 대화를 밖으로 끄집어낼 수 있으며 다른 사람의 생각을 더 잘 이해할 수 있습니다. 글로 쓰고 전달하는 건 느리고 커뮤니케이션을 위해 여러 단계를 거쳐야 합니다. 화살표와 아이콘, 그리고 여기저기 옮겨 붙일 수 있는 포스트잇을 사용하면 복잡한 아이디어를 더욱 효과적으로 표현할 수 있습니다.
함께 그림을 그려 나가면 협업을 극대화할 수 있고 활발한 커뮤니케이션이 가능하며 이해 공유에 도달하는 데 도움이 됩니다.
3) 주제를 소화하기 쉽게 만들기
논의할 주제가 방대하면 이해 관계자는 이에 압도되어 필요한 부분에 집중하기 힘들어하고 오히려 혼란만 남긴 채 회의가 끝날 수 있습니다. 다음은 청중의 집중력을 극대화하기 위한 팁입니다.
- 모든 아이디어가 아닌 한 가지에 집중할 것: 사람들이 특정 주제에 대해 집중하도록 도와주세요. 질문을 적극적으로 유도하고 그에 대한 적절한 답변을 주고나 실제 결과물을 보여주세요. 모든 아이디어와 해결책을 한 번에 쏟아내는 것은 모두를 혼란스럽게 만들 뿐입니다.
- 페이스를 조절할 것: 급하게 진행할수록 여러분이 전달하고자 하는 바를 이해하고 집중력을 유지하기가 더 어려워집니다. 이제 저는 내용을 전달하는 것에 급급하지 않고 중간중간 텀을 두며 청중들이 스스로 생각할 시간을 갖고 내면화할 수 있도록 시간을 주고자 노력하고 있습니다.
- 내용을 작은 소주제로 나눌 것: 사례와 시나리오를 설명할 때 모든 종류의 시나리오를 한 번에 공유하지 않습니다. 한 번에 하나의 시나리오만 제시하는 것이 좋습니다.
- 너무 많은 정보를 공유하지 말 것: 때로는 너무 많은 정보를 공유하는 것이 독이 됩니다. 저는 그 점을 염두에 두고 하나의 논의 주제를 여러 개로 나누고 별도의 회의를 진행하며 한 번에 너무 많은 것을 전달하지 않도록 노력하고 있습니다.
4) 밋밋한 산출물에 공간감 더하기
최근에 경험했던 가장 어려웠던 일은 콘텐츠 매핑과 사용자 여정 작업에 사람들을 참여시키는 것이었습니다. 특히 이러한 작업을 원격으로 진행하면서 프로젝트를 위해 한 공간에 모일 수 없기 때문에 사람들과 효과적으로 공유하기가 힘들었습니다.
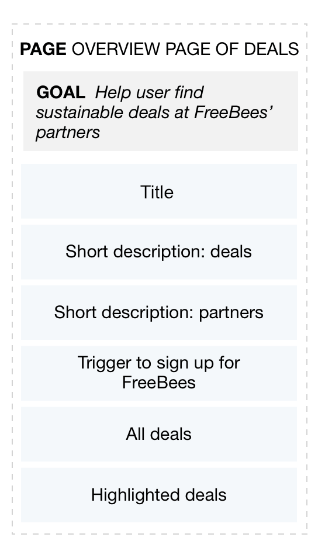
최근에는 와이어프레임의 대안으로 거론되는 우선순위 가이드를 사용하기 시작했습니다.

아래 예제에서 볼 수 있듯이, 화면 배치를 생략했기 때문에 산만함이 줄었습니다. 온전히 위에서 아래로 계층 구조에 따라 정렬된 콘텐츠에 온전히 집중할 수 있습니다. 이러한 방식으로 페이지 구조를 정의하면 청중이 주변 요소에 방해받지 않고 공간감을 형성하고 최종 결과를 상상하는 데 도움을 줍니다. 콘텐츠에 온전히 초점을 맞출 수 있습니다.
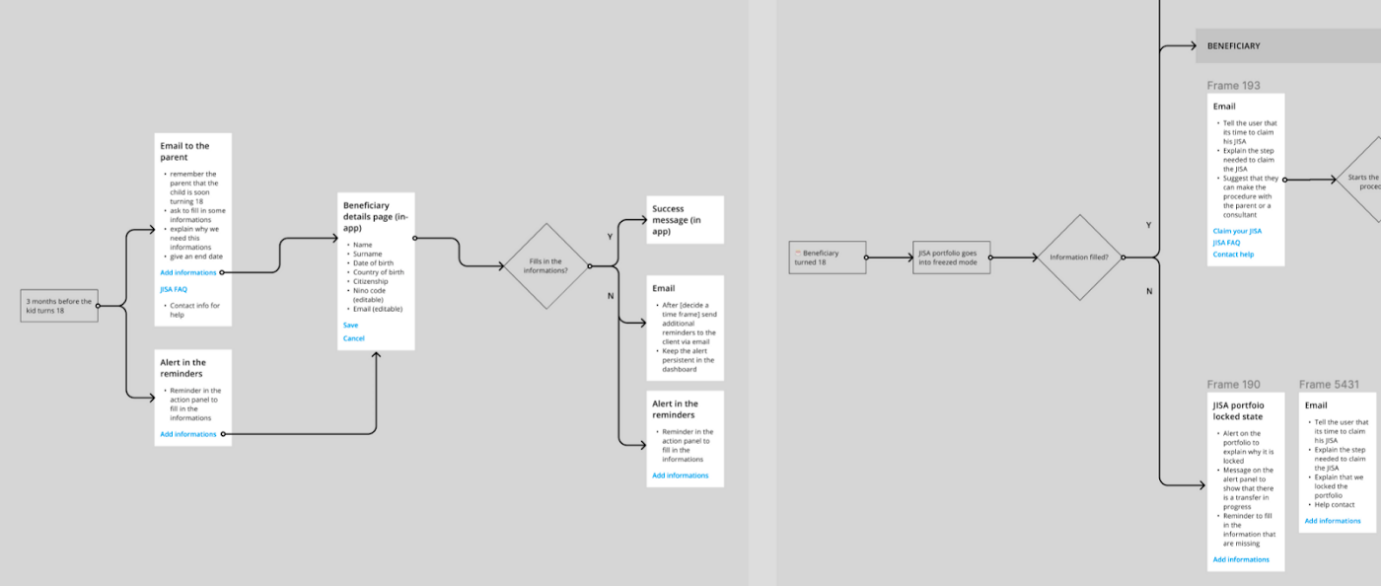
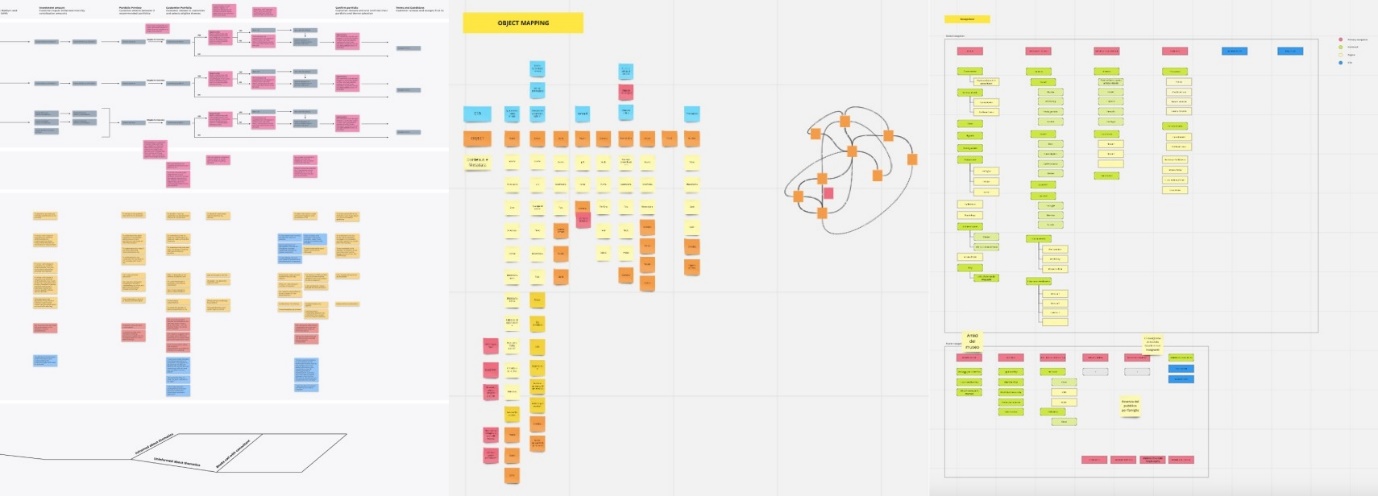
최근에는 공간적인 요소가 결여된 포스트잇 기반의 시나리오 매핑 대신, 우선순위 가이드와 사용자 흐름 맵을 혼합하여 사용하는 실험을 시작했습니다.

이 두 가지 도구를 사용한 이유는, 제가 최근 실험에서 좋은 결과를 얻었기 때문입니다. 이 외에도 적용할 수 있는 많은 유용한 도구가 있다고 확신합니다. 여기서 핵심은 아래와 기존 결과물에 더 많은 ‘공간감’을 추가하여 텍스트 그 이상의 시각적 신호를 전달하는 것입니다.

5) 사례 중심의 스토리텔링
이야기는 매우 강력한 힘을 가지고 있습니다. 이는 인류의 역사만큼이나 오래된 것으로 정보를 공유하는 가장 자연스러운 방법 중 하나입니다.
사실 사용자 경험에서 스토리텔링은 새로운 것이 아닙니다. 이야기는 항상 시나리오, 스토리보드, 페르소나와 같은 사용자 경험 디자인의 일부였습니다. 이야기는 디자인 아이디어를 제품의 실사용자들과 연결해주며, 실제 상황을 고려한 디자인 작업에 큰 도움을 줍니다.
우리는 사람들이 이야기에 집중하기를 바랍니다. 우리는 디자인이 화면에서 어떻게 보이는지보다 사용자가 그것을 어떻게 사용할지에 관해 이야기해야 합니다. 이야기를 사용하면 사람들에게 논리적인 순서로 흐름을 보여주고, 이를 통해 어떤 목표에 이룰 수 있는가에 집중할 수 있습니다.
우리의 또 다른 실험은 이러한 이야기에 생명을 불어넣는 것이었습니다. 저는 예전 프로젝트에서 디지털 공간과 물리적 공간의 상호 작용을 구현할 기회가 있었습니다. 시각적으로 와 닿지 않았기 때문에 플레이모빌(Playmobil) 장난감을 사용하여 일부 시나리오를 재현하기로 결정했습니다.
6) 지금 당장 결론이 나지 않아도 괜찮다
예전에는 디자인 검토 회의에 들어갈 때 원하는 만큼 피드백을 받을 수 있을 것으로 기대했습니다. 그러나 난이도 있는 프로젝트에서 한 번의 회의를 통해 원하는 모든 답을 얻기란 현실적으로 불가능에 가깝습니다.
우리는 사람들이 각자의 속도에 맞춰 디자인을 검토할 수 있는 환경을 조성해주어야 합니다. 조금은 버벅대도 괜찮습니다. 중요한 것은 우리가 이런 어려움을 인식하고 적절한 도움을 제공하는 것입니다.
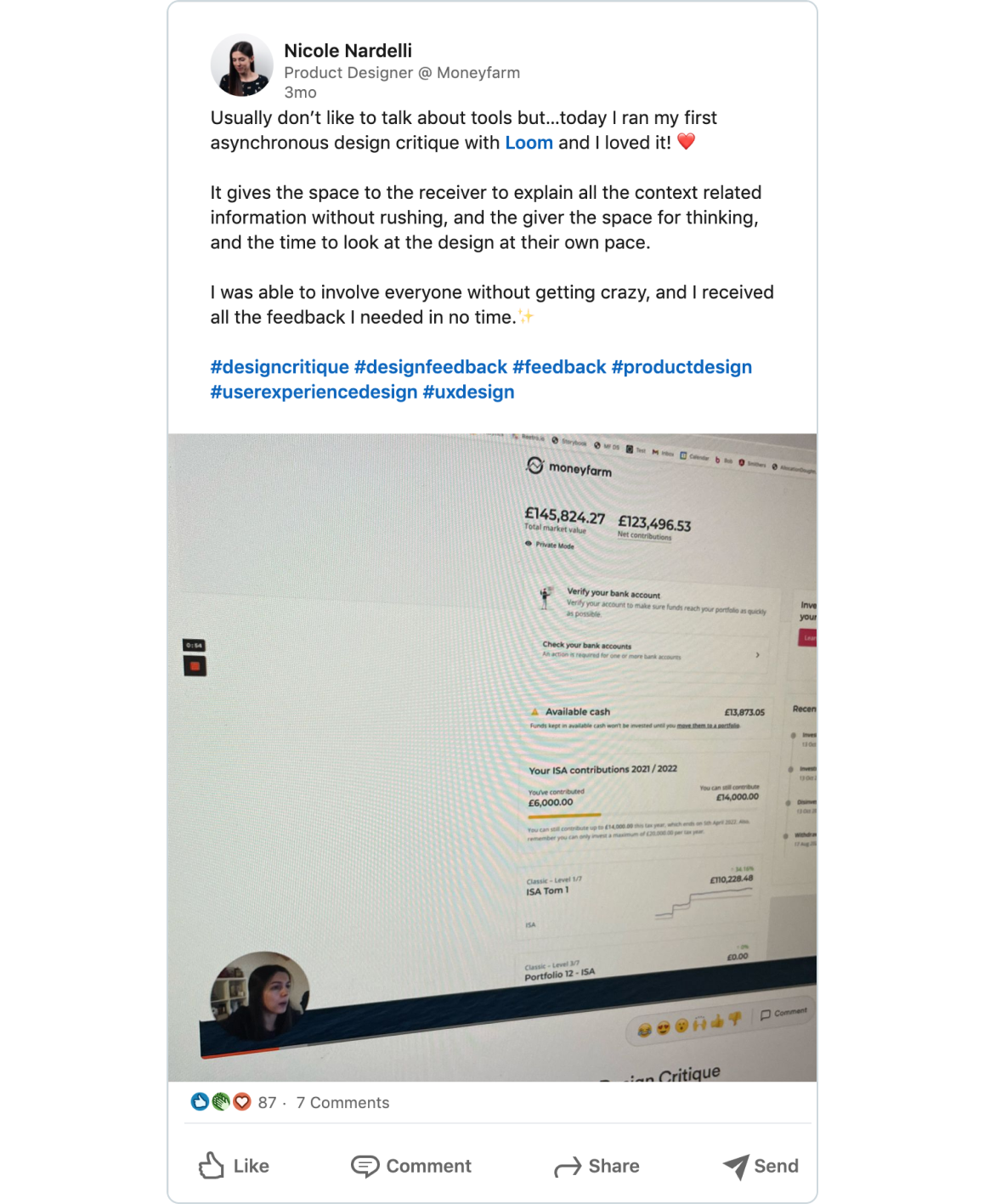
최근에, 저는 비디오 디자인 협업 도구인 Loom으로 동료들과 비동기 방식의 디자인 검토를 진행해봤습니다. 결과는 꽤 성공적이었습니다. 동료들로부터 매우 긍정적인 피드백을 받았는데, 특히 100% 이해 가지 않는 부분에서 비디오를 멈추고 디자인을 천천히 둘러볼 수 있는 시간을 가지거나 특정 지점으로 돌아가 재생할 수 있다는 점이 만족스럽다는 답변을 받았습니다.

7) 주제에 대한 이해가 정확하지 않아도 대화로 해결해야 한다
얼마 전 저는 이해 관계자와 사용자 흐름 및 콘텐츠 매핑 작업을 마치고 사용자 인터페이스가 정의하기 시작했습니다. 얼마 지나지 않아 일부 화면에 대해 아직 해결되지 않은 문제가 있다는 것을 깨닫고 뒤로 돌아가 다시 논의를 시작해야 했습니다.
디자인을 효과적으로 전달하는 데 큰 노력을 기울였음에도 여전히 프로세스 어딘가에 구멍이 있다는 느낌이 들었습니다. 제가 내린 결론은 아무리 노력해도 이런 일은 일어날 수밖에 없다는 것이었습니다. 다른 사람들이 주의를 기울이고 있는지 온전히 통제할 방법은 없습니다. 사람들이 얼마나 이해했는지, 또는 우리가 원하는 방향으로 행동하도록 필요한 영감을 얻었는지에 대해 우리가 통제할 방법은 제한적입니다. 우리가 통제할 수 있는 것은 문제에 적절히 대처하고 좀 더 효과적인 커뮤니케이션을 수행하는 것입니다.
디자인은 대화를 통해 발전해 나갑니다. 하지만 이러한 대화는 거의 단방향으로 진행됩니다. 효과적인 의사소통을 달성하기 위해 이해하는 것이 다르더라도 서로 대화를 해야 합니다. 프로세스에 문제가 있는 것이 아니라 자연스러운 과정입니다. 중요한 것은 이것의 필요성을 알아차리고 대응하는 것입니다.
대화의 방식도 신중하게 고려하라
좋은 대화는 목표를 성취하고자 하는 의지에서부터 시작됩니다. 회의의 목표, 청중, 프로세스, 사람들의 거리(원격 여부), 산출물 모두 우리의 대화에 영향을 미칩니다. 이러한 요소들을 의식하고 진행한다면 대화 속에 다음과 같은 의도를 반영할 수 있습니다.
- 시간 (동기식, 비동기식)
- 커뮤니케이션 채널 (슬랙, 줌, 피그마, Loom 등)
- 진행 방식 (발표, 디자인 검토, 워크숍)
- 충실도 (공유할 산출물의 충실도. 더 쉬운 이해를 위해 할 수 있는 일이 무엇일까요?)
이러한 요소를 잘 고려한다면 효과적인 디자인 커뮤니케이션을 수행할 수 있을 것입니다.

<원문>
©️위 번역글의 원 저작권은 Nicole NArdelli에게 있으며, 요즘IT는 해당 글로 수익을 창출하지 않습니다.
