“솔직히 우리가 하는 것은 스크럼이 아닙니다!”
본문은 요즘IT와 번역가 윌리(Willy)가 함께 만든 해외 번역 콘텐츠입니다. 필자인 David Pereira는 제품 관리 분야에서 10년 동안 경험을 쌓은 베테랑 리더로 '팀이 가치를 제공하는 방법', 특히 애자일 방법론에 대한 다양한 글을 쓰고 있습니다. 이 글은 애자일 프레임워크 중 '스크럼' 방식이 가진 장단점에 대해 설명하고, 스크럼의 본질에 대해 명확하게 분석하고자 합니다. 이를 통해 보다 나은 애자일 방법론을 적용할 수 있도록 돕고 있습니다. 과연 애자일 전문가 말하는 스크럼은 무엇일까요?
모두가 결과만을 중요시한다면 진정한 스크럼은 불가능합니다.
스크럼(Scrum)[1]은 세계에서 가장 널리 사용되는 애자일(Agile)[2] 프레임워크입니다. 많은 회사가 스크럼 방법론을 도입했기 때문에 자신들이 애자일 조직이라고 주장합니다. 그러나 이 중에 스크럼을 제대로 이해하고 사용하는 회사가 얼마나 되는지 의심스럽습니다. 제 경험에 따르면 경영진은 여전히 애자일을 잘못 이해하고 있으며, 어떤 프레임워크를 사용하는지보다 이해 관계자가 원하는 결과물을 만드는 것을 중요하게 생각합니다.
10년 이상 스크럼을 경험하며 주변에서 스크럼을 사용한다고 주장하는 회사들을 가까이 지켜본 결과 다음과 같은 공통점을 발견했습니다.
- 로드맵은 조직이 달성할 목표가 아니라 무엇을 할 것인지 정의하고 있다.
- 스크럼 팀은 문제를 해결하는 대신 기능을 제공하는 데 초점을 맞추고 있다.
- 제품 관리자는 해결할 가치가 있는 문제를 찾아내는 대신 요구사항 수집에 에너지를 쏟고 있다.
스크럼을 한다는 것은 스프린트마다 일련의 기능을 구현하는 것 그 이상을 의미합니다.
저는 스크럼 프레임워크의 본질을 살펴보고, 이를 실제로 사용하는 팀이 마주한 현실을 되짚어보려 합니다. 많은 부분 디지털 산업 분야에서 제가 경험하고 관찰한 내용을 기반으로 작성했습니다. 이 글이 여러분에게 많은 도움이 되기를 기대합니다.
많은 곳에서 스크럼을 잘못 사용하고 있습니다!
스크럼에 대한 잘못 이해하고 있다면 스크럼으로 절대 성공할 수 없습니다. 저는 많은 회사에서 프로젝트 실행에 초점을 맞춰 스크럼 프레임워크를 사용하는 것을 보았습니다. 경영진은 팀의 성과를 극대화하기를 원합니다. 이렇듯 프레임워크를 잘못 이해하고 있다면 스크럼을 사용하더라도 그 장점을 온전히 누릴 수 없습니다.
사실 스크럼은 간단한 개념이며 다음과 같은 성공 공식이 있습니다.
- 매 스프린트마다 릴리즈할 것.
- 팀이 스스로 관리할 수 있도록 권한을 부여할 것.
- 매일 검토하고 적용할 것.
프레임워크 자체(규칙, 역할, 산출물, 이벤트)는 어떤 상호작용이 필요한지 안내합니다.
하지만 중요한 것은 이것을 어떻게 수행하는가입니다.
안타까운 사실은 많은 회사가 이러한 가이드에 반하여 스크럼을 적용하고 있다는 것입니다. 이는 마치 맞지 않는 옷을 입고 있는 것과 같습니다. 하지만 여전히 스크럼을 한다고 말합니다. 이제는 거짓말을 그만둘 때가 되었습니다.
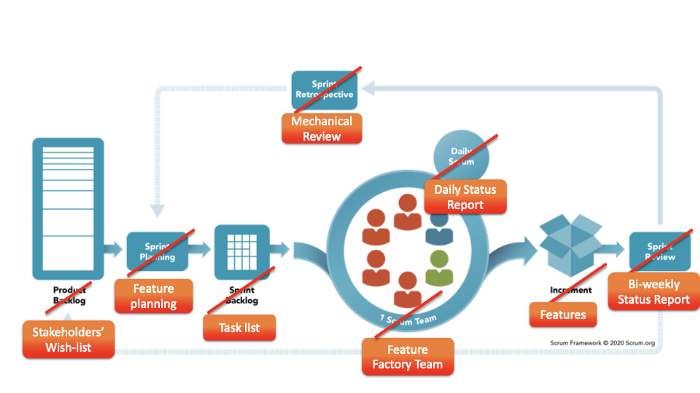
다음 이미지는 사람들이 실무에서 스크럼을 어떻게 사용하고 있는지 보여줍니다.

그렇다면 지금부터는 스크럼 프레임워크의 각 요소에 대해 자세히 살펴보고, 사람들이 이를 실무에 어떻게 적용하고 있는지 알아보겠습니다.
제품 백로그 = 이해관계자의 위시리스트
제품 관리자가 제품 백로그를 어떻게 관리하고 있는지 살펴보면, 그 조직이 얼마나 민첩한지 알 수 있습니다. 그러나 제품 백로그를 들여다보면 대부분 최종 사용자의 요구보다는 이해 관계자의 희망사항이 담겨있다는 사실을 알게 될 것입니다. 여러분의 백로그가 아래와 같은 기준에 부합한다면, 그것은 백로그가 아니라 위시리스트일 가능성이 큽니다.
- 방대한 제품 백로그(수백 또는 수천 개의 항목).
- 모든 것이 제품 백로그에 들어갈 수 있다(기준 없음, 제품 목표와 관계없음).
- 백로그의 항목들이 영원히 유지된다. 한 번 추가되면 절대 사라지지 않는다.
- 해결해야 할 문제를 설명하기보다 구현해야 할 기능 요구사항을 담고 있다(희망사항 vs 니즈).
이해관계자를 기쁘게 하는 것이 목적이라면 가치 창출은 허상과 같습니다.
스프린트 계획 = 기능 구현 계획
여러분은 스프린트를 어떻게 계획하나요? 달성할 목표를 먼저 정하나요, 아니면 바로 개발할 기능들을 정의하나요?
스프린트를 계획하는 것은 흥미롭지만 때로는 지루할 수도 있습니다. 많은 팀이 정해진 기간에 달성할 목표를 정하는 것이 아니라 이번 스프린트에 무엇을 개발할지 계획합니다. 하지만 이것은 스크럼의 정의와는 거리가 멉니다. 다음과 같은 증상이 보인다면 여러분의 스프린트 계획에 문제가 있는 것입니다.
- 스프린트의 목표가 아예 없거나, 스프린트가 끝날 때까지 모든 기능을 개발하는 것을 목표로 한다.
- 무엇을 달성했는지보다 결과물에 집중한다.
- 창의성을 위한 여지가 없음. 팀은 해결할 문제를 정의하는 대신, 일련의 기능을 구현하는 데 집중하고 있다.
사실 스프린트 계획은 이와는 반대로 달성해야 할 것과 그것이 왜 중요한지에 대해 답하는 과정입니다. 저의 의견은 다음과 같습니다.
스프린트 계획에서 가장 중요한 것은 추구해야 할 목표를 확실하게 설정하는 것입니다!
이것이 없다면 바다에서 표류하는 것과 같습니다.
일일 스크럼 = 일일 상태 보고서
아침 9시 15분. 오늘의 스크럼이 시작됩니다. 제품 관리자가 입을 여는 순간 개발팀은 불안에 휩싸입니다.
제품 관리자: “존, 제가 요청한 기능 개발은 어떻게 되고 있죠? 오늘까지 필요하단 말이에요!”
존은 어리둥절한 표정을 지으며 "피터의 작업을 도와주느라 시간이 없었어요."라고 말합니다.
제품 관리자: "뭐라고요? 진작 저에게 말했어야죠. 고객에게 이제 뭐라고 말하죠? 오늘까지 끝낼 수 있나요?”
존: "할 수 있을지 모르지만 줄리아의 도움이 필요하고, 그녀는 관리자님이 요청한 다른 기능을 개발하고 있어요."
줄리아: "지금 개발 중인 기능을 내일까지 완료해도 된다면 존을 도와줄 수 있어요."
제품 관리자: “전혀 도움이 안 되는군요. 고객에게 가서 또 빌어야겠네요. 그냥 하던 일이나 마저 하세요!”
일일 스크럼은 개발자가 작업을 정리하고 스프린트의 목표에 더 가까이 다가갈 수 있는 시간입니다. 누구나 참석할 수 있지만, 진행 상황을 공유하는 것은 개발자의 몫이며 다른 참가자는 피드백을 주는 입장입니다.
문제는 많은 제품 관리자가 이해 관계자로부터 견딜 수 없는 압박을 받고, 이것을 개발자에게 자주 전가한다는 것입니다. 결국 일일 스크럼은 일일 작업 상황 보고 자리가 되어버리고 맙니다.
스프린트 리뷰 = 진행 상태 검토 회의
스프린트 리뷰란 무엇일까요? 스크럼 가이드에 나온 설명입니다. 굵게 표시된 부분이 핵심이라고 볼 수 있습니다.
스프린트 리뷰의 목적은 스프린트를 통해 무엇을 달성했는지 검토하고 앞으로 적용할 내용을 결정하는 것이다. 스크럼 팀은 주요 이해 관계자에게 작업 결과를 제시하고 제품 목표를 달성을 위한 진행 상황을 논의한다.
— 스크럼 가이드, 2020년 11월
하지만 위와 같이 스크럼 가이드가 제안하는 것과 현실은 아주 다릅니다. 제가 겪었던 문제는 다음과 같습니다.
- 이해 관계자는 스프린트 리뷰의 가치를 느끼지 못하며 스프린트 리뷰에 참석하기를 꺼린다.
- 이해 관계자가 참석하더라도 스크럼 팀이 앞으로 적용할 부분이 무엇인지 찾는 데 도움이 될 만한 피드백을 거의 제공하지 않는다.
- 스프린트 산출물이 폭포수 모델의 다음 단계로 나아가기 위한 것으로 간주한다. 이 때문에 많은 스프린트 리뷰가 최종 사용자(end user)의 삶을 더 나은 방향으로 변화시키는 방법보다 결과물을 제시하는 데 초점을 맞추고 있습니다.
이러한 분위기가 만연한 조직은 스프린트 리뷰를 또 다른 프로젝트 진행 상태 보고 회의로 사용합니다. 제가 지금까지 목격한 많은 실패 사례는 다음과 같습니다.
1. 제품 관리자는 지라(Jira)[3] 보드를 열고 팀 구성원에게 각자가 담당하는 작업의 진행상태를 물어봅니다.
2. 각 팀 구성원은 작업 상태에 대한 진행 상황을 상세하게 제품 관리자에게 보고합니다.
이러한 상황은 스크럼 가이드에 정의된 스프린트 리뷰와는 거리가 멀지만
많은 조직이 이처럼 일하고 있습니다.
스프린트 회고 = 기계적인 검토
저에게 있어 스프린트 회고(Sprint Retrospective)[4]는 스크럼 팀에게 매우 중요한 순간입니다. 스크럼 팀은 일상적인 업무에서 한발 물러나 더 나은 팀으로 거듭날 기회를 가질 수 있습니다. 그러나 많은 팀이 스프린트 회고가 주는 가치를 간과하고 심지어 생략해 버리고 맙니다. 도대체 왜일까요?
제가 목격한 회고 자리는 매우 실망스러웠습니다.
스크럼 팀은 기계적으로 반복할 뿐이며 다음 스프린트에 대한 계획 없이 마무리하고 맙니다.
때로는 회의실에 없는 팀원에 대해 불평하는 자리가 되기도 합니다. 많은 대화가 오가지만 남는 것은 별로 없습니다. 예를 들어, 스크럼 팀은 데브옵스(DevOps)[5] 팀 때문에 개발이 지연되고 있다고 불평합니다. 회고가 불만의 장소가 되는 순간 스크럼 팀은 희생자 모드가 되어 무력감을 빠지게 되고 무엇이든 바꾸려는 시도조차 포기하게 됩니다.
의미 있는 회고 자리는 지나간 스프린트에 대한 건전한 검토로 시작하며 다음 스프린트에 대한 건설적인 계획으로 마무리됩니다. 훌륭한 회고는 스크럼 팀이 더 발전할 기회를 마련해 줍니다.
스크럼 팀 = 기능 개발 공장
제가 본 대부분 팀은 스크럼 팀이 아니었으며 단지 기능을 찍어내는 공장과 같았습니다. 팀의 성과를 극대화하는 데에만 모두가 초점을 맞추고 있다면 스크럼을 한다고 말할 수 없습니다.
불확실성을 포용하지 못하면 팀이 스크럼 방법론에서 멀어지게 됩니다.

스크럼 팀이 단지 기능을 찍어내는 공장으로 전락했다는 것은 매우 슬픈 현실이며 원래의 취지와 전혀 맞지 않습니다. 다음은 제가 관찰한 실패 사례입니다.
- 제품 관리자: 이해 관계자를 기쁘게 만드는 것이 목표입니다. 제품의 가치를 극대화하려 노력하지 않으며, 다가오는 스프린트에서 영향력 있는 이해 관계자에게 그들이 원하는 것을 제공하는 것에만 관심이 있습니다.
- 스크럼 마스터: 스크럼 가이드에 정의된 대로 조직이 스크럼의 혜택을 누리도록 돕는 역할 대신 팀의 조수 역할을 합니다. 회의 일정을 잡고, 모든 개발자가 기능을 구현하는 데 필요한 것을 갖추었는지 확인하며, 프로젝트 관리를 위한 지표(산출물, 스토리 포인트 등)를 수집합니다.
- 개발자, 기능 공장 작업자: 스크럼이 잘못 운영되고 있다면 개발자는 이해 관계자가 원하는 것만 만들어내기 바쁘며 제품 개발에서 창의성을 발휘할 여지가 없습니다. 반복되는 스프린트 속에서 그저 기계적으로 기능을 개발할 뿐입니다. 하나의 기능을 끝내면 또 다른 기능이 기다리고 있죠. 이것이 할 수 있는 전부입니다.
잘못 사용하는 스크럼은 스크럼이라 부를 수 없다.
모든 회사가 스크럼을 교과서적으로 따라야 한다는 것은 아닙니다. 각 회사는 원하는 방식으로 일할 수 있습니다. 하지만 모두가 기계적으로 일하고 개선할 의지조차 없다면 이를 스크럼이라고 부를 수 없습니다. 기능 구현에 집착해 공장처럼 개발하는 것은 바람직하지 못하며 이 또한 스크럼이 아닙니다. 진정한 스크럼은 가치를 더 빠르게 제공하는 방법을 찾아내도록 도와줍니다.
잘못된 해석으로 스크럼을 모욕하지 말지어다!
개발자에게 기능 개발만 강요하면서 애자일 방식으로 일하고 있다고 말하지 마세요. 아무에게도 도움이 되지 않습니다. 누군가의 지시를 받아 단순하게 일하는 것을 선호하는 개발자도 많이 있습니다. 여러분이 스크럼을 하지 않더라도 일할 사람은 많습니다. 그러나 기능 개발 공장 스타일을 싫어하는 개발자도 많이 있습니다.
진정한 스크럼은 용감한 자들을 위한 것입니다.
여러분이 불확실성을 포용할 용기를 가지고 있다면 한번 도전해 보세요!
[1] 애자일 소프트웨어 개발 방법론의 종류중 하나로 반복적이고 점진적인 개발방식을 취한다.
[2] 짧은주기의 개발단위를 반복하여 하나의 큰 프로젝트를 완성해 나가는 방식 또는 방법론.
[3] 아틀라시안(Atlassian)이 개발한 이슈추적 소프트 웨어로 버그 추적, 이슈 추적, 프로젝트 관리 기능 등을 제공한다.
[4] 스프린트 완료 후 실행 과정에서 배운 교훈을 정리하고 아이디어를 도출하여 팀 프로세스를 개선하기 위한 활동.
[5] 애플리케이션과 서비스를 빠른 속도로 제공할 수 있도록 조직의 역량을 향상시키는 문화 철학, 방식 및 도구의 조합.
<원문>
Let’s Stop Lying! Almost Nobody Does Scrum!
©️위 번역글의 원 저작권은 David Pereira에게 있으며, 요즘IT는 해당 글로 수익을 창출하지 않습니다.
